قرارات التصميم الملهمة: مجلة إرنست
نشرت: 2022-03-10عندما تعمل في التصميم لأي فترة زمنية ، يكون تكوين العادات أمرًا طبيعيًا. ليس من غير المعتاد اتباع عملية يمكن التنبؤ بها أو استخدام أنماط مألوفة. يمكن أن يكون هذا التكرار رائعًا لإنتاجيتك ، ولكن عندما يبدو كل تصميم مثل التصميم السابق ، يمكنك أن تبدأ سريعًا في الشعور بالضيق. إن البقاء فضوليًا هو أفضل علاج لهذا الشعور.
بعد إدارة استوديو صغير لمدة ثمانية عشر عامًا ، أصبح التعب شديدًا. أخافت من كل إشعار بريد إلكتروني ومكالمة هاتفية جديدة. بينما أتاحت مشاريع العملاء فرصًا للإبداع ، فقد استنفدت أيضًا احتياطياتي من الطاقة وأي قدرة كان عليّ ابتكار أفكار.
بالنسبة لشخص يعتمد عمله - واحترامه لذاتي - على ما أحلم به ، كان هذا مدمرًا. اعترفت لزوجتي بأنني مرهقة ، ولم يكن لدي المزيد لأقدمه ، ولم أستطع الاستمرار لأن العمل الذي بدأناه معًا أصبح عبئًا. كنت بحاجة إلى إعادة الشحن ، وإعادة الاتصال بإبداعي ، وإحياء حماسي للعمل في التصميم.
عندما عرضت عليّ شركة في سيدني دورًا مؤقتًا ، لم أتردد. بدوا مرحبين ، وكان العمل ممتعًا ، وكان العيش في أستراليا شيئًا أردت تجربته. والأهم من ذلك ، أتاح لي الوقت بعيدًا استكشاف جوانب التصميم التي كانت جديدة بالنسبة لي ، بعيدًا عن الضغوط الساحقة التي شعرت بها أثناء إدارة عملي.
يعني العمل في أستراليا إيجاد طرق إبداعية لبيع منتجات الشركة وخدماتها ، فضلاً عن استكشاف أساليب جديدة لتصميم المنتجات نفسها. كنت أشعر بالفضول لمعرفة ما إذا كان التصميم الجرافيكي ورواية القصص المرئية يمكن أن تجعل المنتج الرقمي أكثر إقناعًا.
عندما كنت أدرس الفنون الجميلة وليس التوجيه الفني أو التصميم الجرافيكي ، لم أكن أعرف سوى القليل جدًا عن مبادئها أو أسماءها الشهيرة أو تاريخها. كنت حريصًا على التعلم ، ومع ارتفاع ضغط إدارة عملي ، كان لديّ الطاقة والوقت للدراسة. بدأت مجموعة مجلات ، ودرست كتبًا عن التوجيه الفني وتصميم الجرافيك ، واكتشفت مديرين فنيين ، بما في ذلك أليكسي برودوفيتش ونيفيل برودي وبي فيتلر وتوم وولسي. لقد أذهلني عملهم ، وكنت أشعر بالفضول بسبب عدم رؤيتنا له على الإنترنت سوى القليل.
أخذني هذا الفضول في اتجاهات غير متوقعة ، وسرعان ما كان رأسي ينفجر بالأفكار. تعلمت كيفية الجمع بين الصور والنصوص بطرق أكثر إثارة من Alexey Brodovitch و Bea Feitler. لقد التقطت نصائح حول كيفية إعطاء تصميماتي المطبعية تأثيرًا أكبر من Neville Brody ، وعلمني Tom Wolsey كيفية جعل حتى أصغر عنصر تصميم أكثر إثارة للاهتمام. لقد درست مبادئ تخطيط التحرير والمجلات ، وبدلاً من مجرد نسخها ، وجدت طرقًا لتكييفها مع الويب لجعل تخطيطات المنتجات والمواقع الإلكترونية أكثر إقناعًا.
ساعدني الوقت بعيدًا في إعادة اكتشاف حماسي للتصميم. في حين أن الوقوع في أنماط يمكن التنبؤ بها - في السلوك والتصميم - لا يزال مغريًا ، منذ عودتي للمنزل ، أدركت مدى أهمية أن أبقى فضوليًا ، ودراسة وسائل الإعلام الأخرى ، وإبقاء ذهني منفتحًا على الدروس التي يمكن أن نتعلمها منها.

يبقي الفضول العقل المبدع منفتحًا على الاحتمالات الجديدة ، وهذا ما تدور حوله مجلة إرنست جورنال - مصدر إلهام هذه القضية -.
مجلة إرنست: الفضول والمغامرة
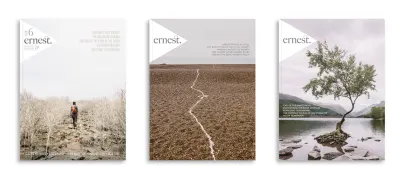
على الرغم من حجمها الأصغر ، في زيارتي الأخيرة لمتجر المجلات المفضل لدي ، انجذبت إلى Ernest Journal. إرنست "مجلة لاستفسار العقول. إنه مصمم لأولئك الذين يقدرون الرحلات المفاجئة والمتعرجة ، والتي يغذيها الفضول بدلاً من الأدرينالين ، ويسترشدون بمواجهات الصدفة ".

عندما تفتح Ernest Journal لأول مرة ، فإنك تنجذب على الفور إلى محتواها ، بدلاً من تصميمها. هناك صور فوتوغرافية جميلة وتصميمات رسومية مذهلة يتم تقديمها غالبًا بحجم كافٍ لتنتشر من صفحة إلى أخرى.
تصميم مجلة Ernest Journal بسيط ، لكنه ليس بالحد الأدنى. إنها تحصل على أقصى قيمة من عدد صغير فقط من الأصول ، على وجه الخصوص ، الخطان المهيمنان ، Freight Big Pro و Gill Sans Nova.

Freight Big Pro هو محرف عالي التباين بواسطة Joshua Darden - مؤسس مسبك النوع Darden Studio - الذي صمم أيضًا Jubilat و Omnes ، وهما خطان أستخدمهما بانتظام. Freight Big Pro هي عائلة مكونة من اثني عشر نمطًا وتأتي مع مجموعة من ميزات OpenType بما في ذلك الحروف المركبة الجميلة ، وهي ميزة تستخدمها Ernest Journal للعناوين الرئيسية وحتى شعارها. في حين أن Gill Sans لم يكن أبدًا مفضلًا لي بشكل خاص ، فقد استخدمه مصممو Ernest Journal بشكل جيد في العناوين الرئيسية المعاصرة وتفاصيل الطباعة الأخرى.
يتكون تخطيط Ernest Journal بشكل أساسي من عمودين وثلاثة أعمدة ، ولكنه استخدامها المدروس ، والذي يساعد التصميم العام على الشعور بالاتصال ، على الرغم من تنوع المحتوى والأنماط في المجلة. سأعلمك كيفية إنشاء تصميمات متنوعة ومتصلة لاحقًا في هذا العدد.
تعتبر مجلة Ernest Journal مثالاً ممتازًا على كيفية استخدام الألوان والطباعة لخلق تناسق عبر منشور بأكمله. في الوقت نفسه ، من خلال اختيار الألوان من الرسومات والصور لاستخدامها في العناوين الرئيسية ، والاقتباسات ، والتفاصيل الأخرى ، يربط مصمموهم هذا التصميم العام بالقصص الفردية. هذا يضيف تنوعًا ويجعل القصص التي يرويها إرنست جورنال أكثر جاذبية.
مجلة تشريح
قامت مجموعة عمل Web Hypertext Application Technology (WHATWG) بمسح الآلاف من مواقع الويب قبل الاستقرار على أسماء العناصر الجديدة بما في ذلك الرأس والتذييل. المجلات لها المصطلحات الخاصة بها لأجزاء من الصفحة والتي يمكنك استخدامها لتسمية المنتج أو مكونات موقع الويب:

| لغة البرمجة | CSS | |
|---|---|---|
| رأس مليئة بالتفكير | <header> | [role="banner"] |
| فوليو | <footer> | [role="contentinfo"] |
| العنوان | <h1> | .type-headline |
| الخط الثانوي / الاعتمادات | <small> | .type-credits |
| Standfirst (سطح السفينة ، مقدمة ، أو كيكر) | <p> | .type-standfirst |
| ليدي | <p> | .type-lede |
| تعليق على الصورة | <figcaption> | - |
| سحب الاقتباس | <blockquote> | - |
| نسخة الجسم | <article> | - |
| رأس فرعي | <hx> | - |
في المرة القادمة التي تمر فيها بمتجر مجلة ، قم بزيارة الموقع وابحث عن نسخة من مجلة Ernest Journal. قد يكون صغيرًا ، لكنك ستجده مليئًا بالأفكار لاستخدامها في مشروعك التالي.
مستوحى من مجلة إرنست
يلقي العديد من الأشخاص باللوم على إطارات العمل بما في ذلك Bootstrap في التخطيطات المتجانسة التي نراها كثيرًا على الويب ، لكن المشكلة تأتي من تفكيرنا ، وليس إطار العمل. الحقيقة الباردة والصعبة هي أن Bootstrap لا ينشئ تصميمات غير خيالية. المصممين الكسالى يفعلون ذلك.

يتم وضع غالبية محتوى Ernest Journal باستخدام شبكة متناظرة يمكن إعادة إنتاجها بسهولة للويب باستخدام اثني عشر عمودًا من إطار العمل. تم وضع المحتوى ببساطة باستخدام مزيج من عمودين وثلاثة أعمدة. ومع ذلك ، على عكس العديد من مواقع الويب التي تم إنشاؤها باستخدام إطار عمل ، فإن صفحات Ernest Journal مثيرة ومتنوعة. لا يوجد سبب يمنع استخدام الأطر لإنشاء تخطيطات جذابة مثل Ernest Journal. كل ما يتطلبه الأمر هو فهم تصميم التخطيط والخيال.
يعد التنوع جزءًا أساسيًا من نجاح تصميم Ernest Journal ، وهو درس يمكننا تطبيقه على المنتجات والمواقع الإلكترونية. تم استخدام الأعمدة الفردية من قبل مصممي الكتب للأجيال والتصاميم المبنية عليها تبدو كلاسيكية. تبدو الشبكات ذات العمودين المتماثلين منظّمة. يمكنهم الاحتفاظ بكمية هائلة من المحتوى دون أن يصبحوا مربكين. اجمع بين المساحة البيضاء مع ثلاثة أعمدة أو أكثر وستأخذ تصميماتك على الفور إحساسًا تحريريًا ، تذكرنا بالمنشورات عالية الجودة ، مثل Ernest Journal.
التصميم باستخدام الأطر
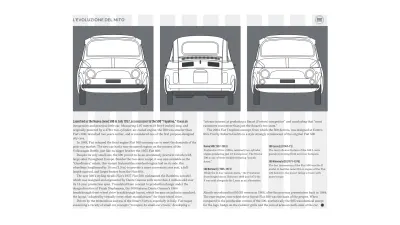
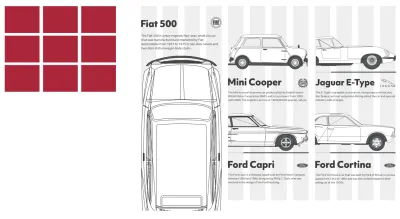
كانت سيارة فيات 500 الأصلية سيارة صغيرة تركت انطباعًا كبيرًا في صناعة السيارات. لقد كان شائعًا للغاية وأصبح نموذجًا لجيل من السيارات الصغيرة. بالنسبة لهذا التصميم حول صعود هذه السيارة الصغيرة الشهيرة ، أريد أن أترك انطباعًا كبيرًا بالمثل من خلال ملء لوحة كبيرة بعنوان وصورة. تشغل هذه اللوحة ثلثي عرض صفحتي - ثمانية من الأعمدة الاثني عشر. يحتل النص الجاري على اليمين أربعة أعمدة ، ويتطابق عرضه مع الفقرة الأولى المقابلة ، مما يجعل هذا التركيب غير المتماثل في حالة توازن.

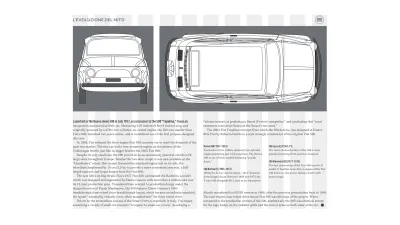
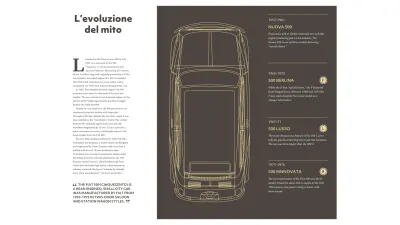
باستخدام مجموعة متنوعة من التخطيطات المتصلة ولكن المتنوعة ، يمكنك جعل القصص أكثر جاذبية وإبقاء القراء مهتمين. يعتمد تصميمي التالي على نفس شبكة الأعمدة الاثني عشر ولكن يبدو مختلفًا تمامًا. هنا ، الصورة الكبيرة تحتل ستة أعمدة ، نصف العرض ، والارتفاع الكامل لصفحتي. يمتد النص لأسفل عمودين في الوسط ، والمعلومات الداعمة - بما في ذلك مخطط زمني لطرازات Fiat 500 - تطابق عرضه ، على الرغم من أنني أضعه داخل لوحة أوسع بكثير.

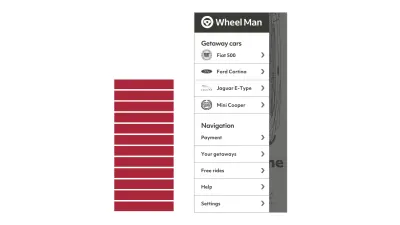
الآن ، أعلم أن بعضكم سيتساءل عن كيفية تكييف تصميمات مثل هذه مع شاشات أصغر. أعمدة النص الضيقة بشكل متناسب لا معنى لها عندما تكون المساحة محدودة ، لذلك أستخدم عرض الشاشة بالكامل. بدلاً من مطالبة الأشخاص بالتمرير فوق صورة طويلة ، أضع Fiat 500 على جانبها داخل لوحة تمرير أفقية.

حتى عند استخدام عمودين أو ثلاثة أعمدة متناظرة فقط ، يمكنك إنشاء مجموعة متنوعة ومدهشة من التخطيطات. حتى يشعر تصميمك بأنه متصل ومألوف في جميع صفحاته ، قم بتطوير نظام لكيفية استخدام هذه الأعمدة. يمكنك استخدام ثلاثة أعمدة لتشغيل النص ، وإعطاء تصميمك إحساسًا تحريريًا ، وعمودين مزدوجين للصور.

بدلاً من ذلك ، استخدم عمودين مزدوجين للنص للحصول على شعور منظم وثلاثة أعمدة للصور. يساعد هذا التكرار المتزايد للأشكال التركيبة على الشعور بمزيد من الديناميكية.


يعد تغيير طريقة وضع الصور في ثلاثة أعمدة طريقة بسيطة لتغيير شكل وأسلوب التصميم. يقوم تصميمي التالي بتعيين صورة واحدة كبيرة عبر ثلثي الصفحة ، وصورة صغيرة في الثلث المتبقي. لكن نسب الصورة ليست مثيرة للاهتمام تقريبًا مثل موضع الحضيض بين الصور ، وكيف أنها تعوض الحضيض بين أعمدة النص الجارية أدناه.

لا تزال هناك مساحة على الشاشات متوسطة الحجم لتجاور عمودين وثلاثة أعمدة. لكن ماذا عن الشاشات الصغيرة؟
لن يكون للأعمدة المزدوجة للنص الجاري أي معنى في مثل هذا العرض الضيق ، لكنك لا تحتاج إلى التضحية بفوائد المساحة البيضاء ، حتى عندما تكون محدودة. بالنسبة لتصميم الشاشة الصغيرة هذا ، أضع الصور في لوحة تمرير أفقية. بعد ذلك ، أستخدم عمودًا ضيقًا لوضع مسافة بادئة للنص الجاري.

تصميم التخطيطات المتصلة
في العدد الأخير ، قمت بتقديمك إلى الفنان والخطاط السويسري كارل غيرستنر و "شبكة الهاتف المحمول" التي صممها لعرض المحتوى في مجلة كابيتال باستمرار ودون قيود. تنطبق هذه المبادئ نفسها عند وضع محتوى مستوحى من مجلة Ernest Journal.

وحدة واحدة - تملأ عرض الصفحة بالكامل - تبطئ الأشخاص وتشجعهم على الاستمرار في محتواها. ليس من الضروري استخدام كل بكسل ، وأخصص ربع هذا التكوين للمساحة البيضاء لمنح هذا التصميم إحساسًا بالفخامة.

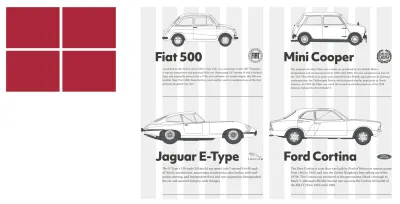
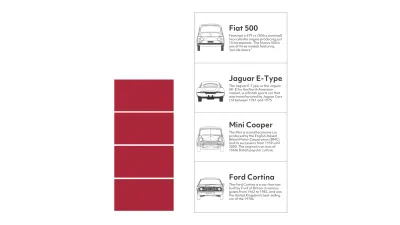
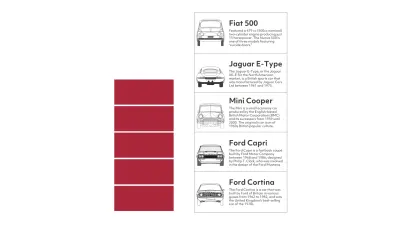
هناك شيء ما يبعث على الاطمئنان حول هيكل التصميم ذي العمودين ، لذلك بالنسبة لهذا التصميم ، أعطي مساحة متساوية لهذه السيارات الكلاسيكية. لمنع هذا التصميم من أن يصبح قابلاً للتنبؤ به ، أستخدم أعمدة إضافية للسيارات الأكبر حجمًا واستخدم المزاريب لترتيب بداية العناوين الرئيسية والفقرات الخاصة بي.

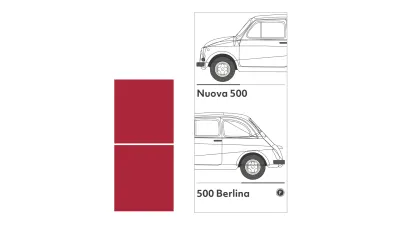
من الممكن ضخ الطاقة في هيكل تصميم متماثل ثلاثي الأعمدة. لهذا التصميم التالي ، أستخدم هذه الأعمدة الثلاثة بطريقتين مختلفتين ، أولاً مع عرض من أعلى لأسفل لـ Fiat 500 ، ثم وحدة أصغر لكل سيارة من السيارات المتبقية.

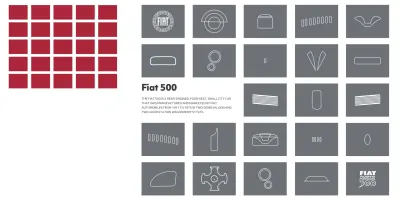
يمكن أن تكون التصميمات التي تستخدم أعدادًا فردية من الأعمدة والصفوف مقنعة ، خاصةً عند ترتيبها في شبكة معيارية. يتطلب هذا التصميم الانتباه ليس فقط لأنه مثير للاهتمام بصريًا ، ولكن أيضًا لأنه مختلف تمامًا عن الصفحات الأخرى. إنه اختيار ممتاز لمقاطعة إيقاع القراءة لجعل شخص ما يركز على جزء معين من المحتوى.
التحكم في إيقاع القراءة
تعد السرعة التي يتنقل بها شخص ما عبر منتج أو موقع ويب عاملاً أساسيًا في تجربته. يعتبر هذا المبدأ مفيدًا على شاشة الهاتف المحمول الأصغر حجمًا كما هو مفيد على شاشة أكبر.
أبطأ

أبطأ

بطيء

بسرعة

بسرعة

أسرع

خلق اتصالات
واحدة من أكثر الميزات جاذبية في Ernest Journal ، والتقنية التي يمكنك تكييفها بسرعة مع مواقع الويب التي تصممها هي استخدام لون مميز منتقى من الصور. يمكنك استخدام اللكنات للعناوين الرئيسية ، والاقتباسات القابلة للسحب ، وغير ذلك من المطبوعات والتفاصيل لربطها بالرسومات والصور الفوتوغرافية.
اختر العناصر التي تريد تطبيق لون التمييز هذا ثم قم بتصميمها في جميع أنحاء موقع الويب الخاص بك لخلق الاستمرارية. استخدم لهجة واحدة فقط - أو صبغات من هذا اللون - لكل مقالة لإعطاء كل منها أسلوبها المميز.

في هذه المقالة الأولى ، اخترت اللون الوردي الداكن من الأضواء الموجودة في Fiat 500 واستخدمه في العنوان الرئيسي ، والموقف الأول ، والتواريخ في الخط الزمني الخاص بي. بالنسبة للمقال الثاني ، قمت بتجربة اللون البني الفاتح الدافئ من الحقيبة في صورة أخرى لسيارة Fiat 500. هناك الكثير من الأدوات المتاحة على الإنترنت لمساعدتك في أخذ عينات من الألوان من الصور ، لكن المفضل لدي هو Adobe Color.

يمكن أن يساعدك استخدام كتل كبيرة من الألوان في التمييز بين أنواع المحتويات ، واختيار نفس اللون لخلفيات اللوحة وعناصر الطباعة مثل الأحرف الاستهلالية الكبيرة سيحافظ على الاتصال الدقيق بينها.
أستخدم لونًا بنيًا داكنًا دافئًا للغطاء المسقط ، والعنوان ، والاقتباس القابل للسحب ، وفي خلفية اللوحة التي تهيمن على هذه الصفحات. المخططات الصفراء في الرسم التوضيحي والحدود والعناوين في المخطط الزمني هي لون أستخدمه لربط صفحات متعددة.
بالنسبة للصفحة الثانية ، أستخدم أيضًا نفس اللون البني الفاتح كما كان من قبل لإنشاء لوحة من الألوان والاتساق في جميع تصميماتي.

أنماط الأساس
تساعد الألوان في إنشاء نمط توقيع يمكن أن يجعل التصميم لا يُنسى. اللون يربط المحتوى بعلامة تجارية ، ويخلق روابط بين الصور والنصوص. إنها تحدد شخصية المنتج أو موقع الويب ، وفي النهاية شركة بأكملها ، لذلك من الضروري تطوير مجموعة من الألوان لاستخدامها في جميع تصميماتك.
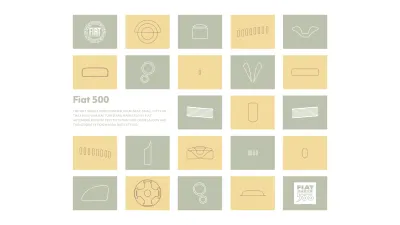
لكن اللون ليس هو الجانب الوحيد من التصميم الذي يمكن أن يساعد في الحفاظ على هذا التناسق المهم للغاية. يمكنك إنشاء عناصر مطبعية للتوقيع ، بما في ذلك علامات الاقتباس ، والتواريخ ، والاحرف الاستهلالية الكبيرة ، بالإضافة إلى أنماط الحدود ، ومعالجات الصور التي تتكرر عبر الصفحات.
مع هذه الأنماط التي تشكل الأساس لتصميمك ، ستكون حينئذٍ حرًا في استخدام اختلافات اللون والنوع لمنح كل مقالة مظهرها الفريد.

في هذا التصميم ، يغطي لون الخلفية الصفحة بأكملها. ببساطة تغيير هذا اللون بين المقالات ، مع الحفاظ على أنماط التخطيط والطباعة ، يضيف تنوعًا وينشئ سلسلة من الصفحات التي ، رغم اختلافها ، تبدو وكأنها تنتمي معًا.

باستخدام أداة مثل Adobe Color ، جرب الألوان المماثلة والمتكاملة. يعد إنشاء مجموعة ألوان مأخوذة من الرسومات والصور واستخدامها في مجموعات متعددة طريقة بسيطة لإنشاء مجموعة متنوعة من التصميمات للأقسام عبر موقع الويب الخاص بك.

إن تصميم Ernest Journal ناجح لأنه على الرغم من أن كل مقالة لها عناصرها المميزة الخاصة التي تربط النمط المرئي بالمحتوى ، فإن هذه المقالات تستخدم نظام شبكة متسق وأنماط أساسية. يساعد هذا الاتساق إرنست جورنال على الشعور وكأنه وحدة موحدة وليست مجموعة من القطع المنفصلة.
قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم المستوحاة: الأمور الملحة
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: بيا فيتلر
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: جيوفاني بينتوري
- قرارات التصميم الملهمة: Emmett McBain
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
