قرارات التصميم الملهمة مع Emmett McBain: التوجيه الفني كمساواة اجتماعية
نشرت: 2022-03-10إلى جانب الإعلان ، يعد البيع مهارة غالبًا ما يستهجنها الناس. هذا صحيح: لا أحد يحب أن يقوم أحد بإكراهه أو تضليله ، ولا أحد يستمتع بالمقاطعة.
لكن أن يتم بيعك بشكل جيد - من قبل مندوب مبيعات يفهم تطلعاتك ودوافعك واحتياجاتك - يمكن أن يكون تجربة تفيد المشترين والبائعين.
كان تعلم كيفية البيع من أفضل الأشياء التي فعلتها في وقت مبكر من حياتي العملية. في ذلك الوقت ، كنت أبيع معدات التصوير ، وعلى الرغم من أنني لم أستمتع أبدًا بالإجهاد الناتج عن تحقيق أهداف المبيعات ، إلا أنني كنت أستمتع دائمًا بمقابلة المصورين.
غالبًا ما كان العثور على عملاء جدد يعني إجراء مكالمات غير رسمية ، وطرق باب الاستوديو ، والرفض في كثير من الأحيان. قضيت وقتًا في الحديث عن عمل شخص ما قبل أن أذكر المنتجات التي دفعت لي شركتي لأبيعها. كنت مهتمًا حقًا بالتصوير الفوتوغرافي ، لكنني تعلمت أيضًا أن فهم مشاكل شخص ما كان أمرًا بالغ الأهمية مثل شرح كيف يمكن أن تساعد منتجاتي في حلها.
لقد خدمني ما تعلمته جيدًا بما لا يقاس منذ أن توقفت عن بيع الكاميرات وبدأت في بيع موهبتي. لقد ساعدني في التعامل مع الأشخاص ، ليس أقلها في تقديم (قراءة: بيع) أفكاري للعملاء.
إنها حقيقة من حقائق الحياة أن ليس دائمًا أفضل فكرة أو تنفيذ أفضل يفوز بعرض أو عرض تقديمي. غالبًا ما يتم بيع الفكرة من قبل أفضل مندوب مبيعات.
يجب أن يصبح بيع الأفكار أحد أفضل مهاراتك ، لذلك تعلم كيفية البيع. تعرف على كيفية التحدث عن عملك حتى يفهم الشخص الذي تبيعه أفكارك ولماذا يجب أن يشتريها منك. تعلم كيف تلهم الناس بكلماتك بالإضافة إلى عملك. اجعلهم يشعرون وكأنهم جزء كبير من أفكارك بحيث يجب عليهم ببساطة الشراء منك.
كمصمم جرافيك أمريكي أسود عمل في مجال الإعلان خلال الخمسينيات والستينيات والسبعينيات من القرن الماضي ، لم يكن لدى Emmett McBain موهبة مذهلة فحسب ، بل فهم أيضًا كيفية البيع للأمريكيين الأفارقة الآخرين.
كان يعلم أنه لبيع منتجات عملائه ، يجب أن تلقى تصميماته صدى لدى الجماهير السوداء ، من خلال عرض الصور التي تتعلق بها واللغة التي كانت مألوفة لديهم.
بصفتي رجل إنجليزي ذو لحية رمادية ، ليس من السهل بالنسبة لي أن أفهم المنظورات الثقافية التي تختلف عن وجهات نظري. لكنني تعلمت قيمة صنع التصميمات التي تخاطب الناس مهما كان شكلهم وفي أي مكان يعيشون فيه. ليس فقط لبيع منتجات عملائي لهم ولكن حتى يشعر الجميع بأن احتياجاتهم يتم الاستماع إليها وفهم أهميتها.
ولد Emmett McBain في شيكاغو عام 1935 ، وكان مصمم جرافيك أمريكيًا من أصل أفريقي كان لعمله تأثير ملحوظ على تمثيل الأمريكيين الأفارقة في الإعلانات.
درس ماكباين في العديد من مدارس الفنون وتخرج بعد دراسة الفن التجاري في الأكاديمية الأمريكية للفنون في شيكاغو.
Vince Cullers and Associates - تأسست أول وكالة إعلانات كاملة الخدمات مملوكة لأمريكا من أصل أفريقي في الولايات المتحدة في عام 1958. اعتقد كولرز أن "بيع الأسود" يحتاج إلى "التفكير الأسود" إذا كان المعلنون سيصلون إلى المستهلكين الأمريكيين من أصل أفريقي. لم يبع فقط للأمريكيين من أصل أفريقي ، بل ساعد في تثقيفهم في مجال الإعلان وتوظيفهم في وكالته. كان أحد هؤلاء الموظفين المتخرج حديثًا Emmett McBain.
![من اليسار: Shirley & Lee ، Let The Good Times Roll ، 1956. Basso-Valdambrini Quintet & mdash؛ مثيرة 6 ، 1967. ديفيس ، مايلز و [مدش] ؛ Blue Haze بواسطة توم حنان ، 1956. Bird & [مدش] ؛ Diz و [مدش] ؛ برعم و [مدش] ؛ ماكس بيرت جولدبلات ، 1954.](/uploads/article/2003/qJXrNQ5VpEDrFw5M.png)
بعد عامين من الخبرة التجارية خلفه ، ترك McBain Vince Cullers وانتقل إلى Playboy Records كمحرر فني مساعد. لكنه لم يبق في دور صغير لفترة طويلة وسرعان ما أصبح مدير فن الترويج في Playboy. ابتكر McBain مكانة بارزة كفنان غلاف ، وفي عام 1958 ، تم تسمية صورة ألبوم Playboy Jazz All-Stars الخاصة به باسم Billboard Magazine's Album Cover of the Week.
في عام 1959 ، انتقل McBain من Playboy ، لكنه لم يترك وراءه أعماله على أغلفة الألبومات. عمل استوديو التصميم الخاص به ، McBain Associates ، الذي تم تأسيسه حديثًا ، بانتظام مع Mercury Records ، وقام بتصميم أكثر من 75 غلافًا للألبوم عندما كان عمره 24 عامًا.

عاد McBain إلى Vince Cullers Advertising كمدير إبداعي لها في عام 1968 وقدم بعضًا من أهم مساهماته في الإعلان عن الأمريكيين السود.
قبل الستينيات ، تم تجاهل المستهلكين السود إلى حد كبير من قبل الشركات المصنعة ذات الأسماء التجارية وصناعة الإعلان السائدة التي تخدمهم. كان الإعلان للأميركيين الأفارقة مقصورًا بشكل أساسي على الصحف المخصصة لجمهور السود.
كان العملاء البيض متحفظين بشأن إنفاق الأموال في البيع للأمريكيين من أصل أفريقي حيث رأى المعلنون أن المستهلكين السود لا يملكون سوى القليل من الدخل المتاح. في الجو المشحون سياسيًا في ذلك الوقت ، كانت الشركات تخشى أيضًا ربط علاماتها التجارية بالأمريكيين الأفارقة.
لم يكن الأمريكيون الأفارقة ممثلين في صناعة الإعلان أيضًا ، وكان عدد السود العاملين في مجال الإعلان ضئيلًا. ولكن في منتصف الستينيات ، بدأت وكالات الإعلان في تجنيد الأمريكيين الأفارقة. تأمل هذه الوكالات أن تجعل تجاربهم رسائل العملاء أكثر ارتباطًا بالجماهير الأمريكية من أصل أفريقي الذين ، بحلول ذلك الوقت ، أنفقوا ما يقرب من 30 مليار دولار كل عام.

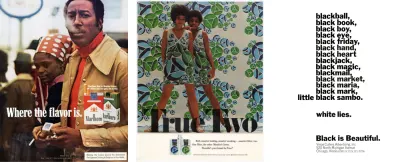
تميز عمل ماكباين برسائل إيجابية للأمريكيين الأفارقة والمجتمع الأسود. استخدم صورًا لأشخاص عاديين في محيط معتاد للعملاء الذين شملوا سجائر المنثول في نيوبورت ، ومنتجات التجميل من شركة فيليب موريس مارلبورو ، ومستحضرات التجميل SkinFood المخصصة للبشرة السوداء. مثل فينس كولرز ، عرف ماكباين أن البيع للمستهلكين السود يعني فهم احتياجاتهم المختلفة. لقد فهم أن - كشريكه المستقبلي ، قال مؤلف الإعلانات توماس بوريل - "السود ليسوا بشرة بيضاء ذات بشرة داكنة".
في عام 1971 ، دخلت Emmett McBain في شراكة مع Burrell لتشكيل شركة Burrell-McBain Inc. ، والتي وصفوها في إعلان باسم "وكالة إعلانات للسوق التجاري الأسود". بدلاً من استغلال السود الأمريكيين ، سعى بوريل وماكباين إلى تكوين علاقات حقيقية ومحترمة مع الجماهير السوداء.
قبل بوريل وماكباين ، كان راعي البقر الأبيض هو وجه سجائر مارلبورو. لكن رجل ماكبين مارلبورو كان أكثر ارتباطًا بالمدخنين الأمريكيين من أصل أفريقي. في حين تم عرض رعاة البقر في مارلبورو في نسخة مثالية من الغرب الأمريكي ، شوهدت شخصيات ماكباين السوداء وهي تدخن في محيط يومي.
حققت حملة Marlboro الخاصة بهم نجاحًا كبيرًا واستمر Burrell و McBain في الفوز بشركة Coca-Cola و McDonald's كعملاء ، مما ساعدهم على أن يصبحوا أكبر وكالة إعلانات مملوكة لـ Black في أمريكا.
ترك ماكباين الوكالة التي شارك في تأسيسها عام 1974 وانطلق في مسيرته المهنية كفنان. افتتح معرضه الفني ، The Black Eye ، وشكل شركة استشارية - تسمى أيضًا The Black Eye - والتي ساعدت الوكالات على التواصل بشكل أفضل مع مجتمع الأمريكيين من أصل أفريقي.
توفي Emmett McBain بسبب السرطان في عام 2012 ومنذ ذلك الحين تم الاعتراف به من قبل AIGA وجمعية فنون الطباعة ونوادي مديري الفنون في شيكاغو وديترويت.
للأسف ، لم يتم نشر كتاب عن Emmett McBain ومساهمته في الإعلان والتصميم. لم أسمع اسمه مذكورًا في مؤتمرات التصميم أو رأيته يُشار إليه في المقالات المتعلقة بالتصميم الحديث وخاصة الويب.
كان لعمل ماكباين اللاحق تأثير عميق على الإعلانات من الستينيات فصاعدًا ، لكني مغرم بشكل خاص بتصميمات أغلفة التسجيلات الخاصة به. تنفجر الطاقة التي تعكس موسيقى الجاز التي أحبها ماكباين. ألوانه مثيرة ونابضة بالحياة. يعد اختياره لأشكال الخطوط وطرق تفكيكها وإعادة بنائها أمرًا ملهمًا. هناك الكثير الذي يلهمنا في أعمال Emmett McBain.
محاذاة المحتوى الرأسي
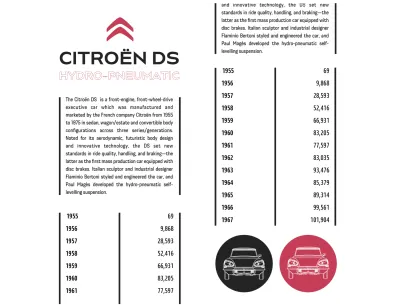
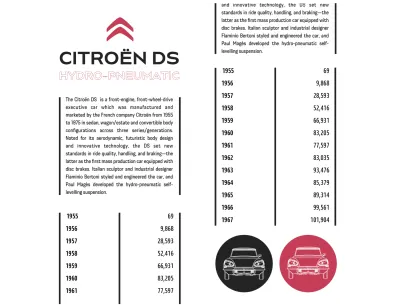
أيًا كان نمط الرسم الذي أختاره ، فإن HTML المطلوب لتنفيذ هذا التصميم الأول المستوحى من McBain متطابق. أحتاج إلى ثلاثة عناصر هيكلية ؛ رأس يحتوي على شعار SVG والعناوين الرئيسية والجانبي الذي يتضمن جدولًا بأرقام إنتاج Citroen DS:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
من أجل قابلية التوسع عبر أحجام الشاشات ، أستخدم SVGs في العنوانين الرئيسيين في رأسي. يوفر استخدام SVG درجة إضافية من الاتساق للنص المحدد بالعنوان الثاني ، لكن لا يجب أن أنسى إمكانية الوصول.
في الإصدار 8 ، شرحت كيفية مساعدة الأشخاص الذين يستخدمون التكنولوجيا المساعدة باستخدام إضافة ARIA إلى SVGs. أقوم بإضافة سمة دور ARIA ، بالإضافة إلى سمة المستوى التي تحل محل الدلالات المفقودة. تساعد إضافة عنصر العنوان أيضًا التقنية المساعدة على فهم الاختلاف بين عدة كتل من SVG ، لكن المتصفحات لن تعرض هذا العنوان:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
لبدء هذا التصميم ، أقوم بإضافة أنماط الأساس الأساسية لكل حجم شاشة بدءًا من ألوان المقدمة والخلفية:
body { background-color: #fff; color: #262626; }أضف أبعادًا دقيقة بالبكسل إلى عناصر SVG في رأسي ، ثم استخدم الهوامش الأفقية التلقائية لتوسيط شعار Citroen:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }في تصميمه الملهم ، قام Emmet McBain بتضمين خطوط سوداء عمودية لإضافة هيكل إلى تخطيطه. لتحقيق تأثير مماثل بدون إضافة عناصر إضافية إلى HTML الخاص بي ، أقوم بإضافة حدود داكنة إلى الجانبين الأيمن والأيسر من فقرتي الرئيسية:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }تضيف نفس التقنية تأثيرًا مشابهًا لجدول أرقام إنتاج Citroen DS. أقوم بإضافة الحدين الخارجيين إلى طاولتي:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }بعد ذلك ، أقوم بإضافة قاعدة ثالثة إلى يمين رؤوس الجدول:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }من خلال التأكد من أن كل خلية تملأ نصف عرض طاولتي ، يمتد هذا الشريط العمودي لأسفل المركز ، من أعلى إلى أسفل:
aside th, aside td { width: 50%; box-sizing: border-box; }عندما يقرأ شخص ما بيانات جدولية رقمية مثل أزواج السنوات وأرقام الإنتاج هذه ، فإن عيونهم تفحص عمود السنة. ثم يتابعون عبرهم لمعرفة عدد السيارات التي صنعتها سيتروين خلال تلك السنة. قد يقارن الأشخاص أيضًا أرقام الإنتاج بحثًا عن أرقام مرتفعة أو منخفضة.
لتسهيل مقارناتهم ، أقوم بمحاذاة أرقام الإنتاج إلى اليمين:
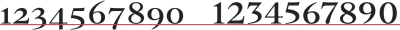
aside td { text-align: right; }اعتمادًا على ميزات OpenType المتوفرة في الخط الذي اخترته ، يمكنك أيضًا تحسين إمكانية قراءة البيانات الجدولية عن طريق تحديد البطانة بدلاً من الأرقام ذات النمط القديم. تحتوي بعض الأرقام القديمة - بما في ذلك 3 و 4 و 7 و 9 - على سلالات يمكن أن تنخفض إلى ما دون خط الأساس. هذه تجعل قراءة سلاسل الأرقام الطويلة أكثر صعوبة. من ناحية أخرى ، تتضمن أرقام البطانة الأرقام الموجودة على خط الأساس.

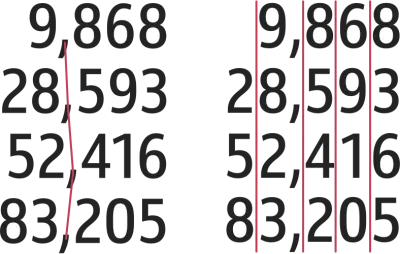
تتحكم ميزات OpenType أيضًا في عرض الأرقام مما يجعل مقارنة سلاسل الأرقام في جدول أسهل. في حين أن الأرقام المتناسبة يمكن أن تكون بأحجام مختلفة ، فإن الأرقام المجدولة كلها بنفس العرض ، لذا فإن العشرات والمئات والآلاف ستكون محاذاة بدقة أكبر:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
أخيرًا ، أقدم الشكل الدائري في الجزء السفلي من تصميم الشاشة الصغيرة هذا. لا أرغب في تضمين هذه الصور الدائرية في HTML الخاص بي ، لذلك أستخدم URI لبيانات المحتوى التي تم إنشاؤها بواسطة CSS حيث يتم تشفير ملف الصورة في سلسلة:
aside:after { content: url("data:image/svg+xml…"); } 
كثيرًا ما أتفاجأ بعدد التغييرات التي أحتاجها لتطوير تصميمات لأحجام شاشات متعددة. لا يتطلب التبديل من الشاشات الصغيرة إلى التصميمات متوسطة الحجم في كثير من الأحيان أكثر من تغييرات طفيفة في أحجام الكتابة وتقديم أنماط تخطيط بسيطة.
أبدأ بمحاذاة شعار Citroen وعناوين SVG أفقيًا في رأسي. على الشاشات المتوسطة والكبيرة ، يأتي هذا الشعار أولاً في HTML الخاص بي ، وتأتي العناوين في المرتبة الثانية. لكن بصريا العناصر معكوسة. Flexbox هي الأداة المثالية لإجراء هذا التبديل ، ببساطة عن طريق تغيير قيمة الاتجاه المرن الافتراضية من الصف إلى الاتجاه المرن: عكس اتجاه الصف:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }في وقت سابق ، أعطيت شعاري عرضًا دقيقًا. لكني أريد أن تملأ العناوين الرئيسية كل المساحة الأفقية المتبقية ، لذلك أعطي القسم الأصلي قيمة نمو مرنة قدرها 1. ثم ، أضف هامشًا يستند إلى منفذ العرض لإبقاء العناوين والشعار منفصلين:
header div { flex-grow: 1; margin-right: 2vw; }بالنسبة لهذا التصميم متوسط الحجم ، قمت بتطوير التخطيط باستخدام شبكة متناظرة من ثلاثة أعمدة ، والتي أطبقها على كل من العناصر الرئيسية والجانبية:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }بعد ذلك ، باستخدام نفس الأسلوب الذي استخدمته للعنصر الجانبي سابقًا ، قمت بإنشاء صورتين للعنصر الرئيسي ووضعهما في العمودين الأول والثالث في شبكتي:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }أكرر العملية للعنصر الجانبي ، مع هذا الجديد: بعد استبدال المحتوى بالصورة التي تم إنشاؤها والتي أضفتها للشاشات الصغيرة:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }تتيح لي المساحة الإضافية المتوفرة على الشاشات متوسطة الحجم تقديم المزيد من الزخارف الشريطية العمودية المستوحاة من تصميم Emmett McBain الأصلي. الحدود الرأسية على يسار ويمين الفقرة الرئيسية موجودة بالفعل ، لذلك كل ما تبقى بالنسبة لي هو تغيير وضع الكتابة إلى الوضع الرأسي rl وتدويره بمقدار 180 درجة:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }تحترم بعض المتصفحات خصائص الشبكة وستقوم بتمديد الجدول إلى الارتفاع الكامل لصف الشبكة دون مساعدة. يحتاج الآخرون إلى القليل من المساعدة ، لذلك بالنسبة لهم ، أعطي جدول أرقام الإنتاج الخاص بي ارتفاعًا واضحًا يضيف مساحة متساوية بين صفوفه:
aside table { height: 100%; }يأتي التأثير الكامل لهذا التصميم المستوحى من McBain عندما تكون الشاشات عريضة بما يكفي لعرض العناصر الرئيسية والجانبية جنبًا إلى جنب. أقوم بتطبيق شبكة متناظرة بسيطة من عمودين:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }بعد ذلك ، أضع العناصر الرئيسية والجانبية باستخدام أرقام الأسطر ، مع امتداد الرأس بالعرض الكامل للتخطيط الخاص بي:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
المظهر غير منظم
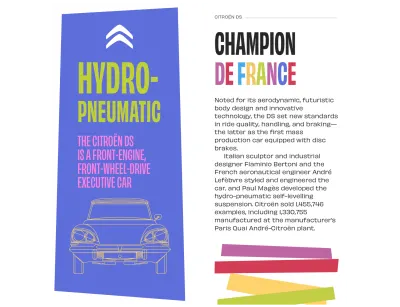
الألوان الزاهية والأشكال غير المنتظمة للكتل في هذا التصميم التالي غير متوقعة مثل موسيقى الجاز التي ألهمت أصل Emmett McBain. في حين أن ترتيب هذه التخطيطات قد يبدو غير منظم ، فإن الكود الذي أحتاج إلى تطويره ليس كذلك بالتأكيد. في الواقع ، هناك عنصرين هيكليين فقط ، رأس و رئيسي:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
أبدأ بتطبيق ألوان الخلفية والمقدمة ، بالإضافة إلى قدر كبير من الحشو للسماح لعيون شخص ما بالتجول حول المساحات وعبرها في التصميم:

body { padding: 2rem; background-color: #fff; color: #262626; }ستهيمن تلك الكتل ذات الألوان الزاهية على المساحة المحدودة المتاحة على شاشة صغيرة. بدلاً من ذلك ، أقوم بإضافة نفس الألوان الزاهية إلى رأسي:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }الأشكال غير المنتظمة هي أحد جوانب هذا التصميم الذي أريد رؤيته في كل حجم شاشة ، لذلك أستخدم مسار مضلع لقص الرأس. تظل المناطق الموجودة داخل منطقة المقطع فقط مرئية ، ويتحول كل شيء آخر إلى الشفافية:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }الانتباه إلى أصغر تفاصيل الطباعة يتيح للأشخاص معرفة أن كل جانب من جوانب التصميم قد تم دراسته بعناية. يتغير طول الخط الأفقي في العنصر الصغير في بداية المحتوى الرئيسي إلى جانب النص.
لا أريد إضافة قاعدة عرضية أفقية إلى HTML الخاص بي ، وبدلاً من ذلك أختار مزيجًا من Flexbox والعناصر الزائفة في CSS الخاص بي. أولاً ، أقوم بتصميم نص العنصر الصغير:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }بعد ذلك ، أقوم بإضافة: بعد عنصر زائف بحد سفلي رفيع يتطابق مع لون النص الخاص بي:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
تؤدي إضافة الخصائص المرنة إلى محاذاة النص والعنصر الزائف الخاص بي إلى أسفل العنصر الصغير. من خلال إعطاء العنصر الزائف قيمة زيادة مرنة قدرها 1 يسمح له بتغيير عرضه لتكمل سلاسل النص الأطول والأقصر:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }أنا أستمتع بالمفاجآت ، وهناك المزيد في المستوى الثاني من عنوان "Champion de France" أكثر مما تراه العين.
منذ ما يقرب من عشر سنوات ، أصدر Dave Rupert Lettering.js ، وهو مكون إضافي لـ jQuery يستخدم جافا سكريبت Javascript لتغليف الحروف الفردية ، والأسطر ، ونص الكلمات بعناصر الامتداد. يمكن بعد ذلك تصميم هذه العناصر المنفصلة بأي عدد من الطرق. باستخدام عنصر واحد متعدد الألوان في هذا التصميم ، أطبق نفس الأسلوب دون تقديم نص برمجي:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>ثم أعطي كل حرف محدد لونه الخاص:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }لطالما نظرت إلى التحدي المتمثل في التصميم سريع الاستجابة كفرصة للإبداع وتحقيق أقصى استفادة من كل حجم شاشة. تتيح لي المساحة الإضافية المتوفرة على الشاشات المتوسطة والكبيرة تقديم كتل الألوان الكبيرة غير المنتظمة ، مما يجعل هذا التصميم غير متوقع.
أولاً ، أقوم بتطبيق خصائص الشبكة وشبكة متناظرة من ثمانية أعمدة على عنصر الجسم:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }ثم أضع رأسي في ثلاثة من تلك الأعمدة. مع ظهور الكتل الملونة الآن ، قمت بتغيير لون خلفية الرأس إلى اللون الرمادي الداكن:
header { grid-column: 4 / 7; background-color: #262626; }كان توسيط المحتوى أفقيًا وعموديًا يمثل تحديًا قبل Flexbox ، ولكن الآن أصبحت محاذاة وتبرير محتوى الرأس الخاص بي أمرًا بسيطًا:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }أقوم بتغيير لون عناصر نص الرأس الخاص بي:
header h1 { color: #fed36e; } header p { color: #fff; }بعد ذلك ، أقوم بتطبيق الهوامش الأفقية السلبية ، بحيث يتداخل الرأس مع العناصر القريبة منه:
header { margin-right: 1.5vw; margin-left: -1.5vw; }لا يحتاج عنصري الرئيسي إلى تصميم إضافي ، وأضعه على شبكتي باستخدام أرقام الأسطر:
main { grid-column: 7 / -1; }لا يلزم أن تكون العناصر اللازمة لتطوير التصميم بتنسيق HTML. يمكن أن تحل العناصر الزائفة التي تم إنشاؤها في CSS محلها ، مما يحافظ على خلو HTML من أي عرض تقديمي. أستخدم: قبل تطبيق العنصر الزائف على الجسم:
body:before { display: block; content: ""; }بعد ذلك ، أقوم بإضافة صورة خلفية URI للبيانات والتي ستغطي العنصر الزائف بالكامل بغض النظر عن حجمه:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }تتعامل CSS Grid مع العناصر الزائفة تمامًا مثل أي عنصر آخر ، مما يسمح لي بوضع تلك الكتل الملونة في شبكتي باستخدام أرقام الأسطر:
body:before { grid-column: 1 / 4; }بينما يستخدم المطورون في الغالب نقاط توقف الاستعلام عن الوسائط لإدخال تغييرات مهمة على التخطيط ، في بعض الأحيان ، لا يلزم سوى تغييرات طفيفة لتعديل التصميم. يسمي جيريمي كيث هذه اللحظات "نقاط الضعف".
يعمل هذا التصميم متوسط الحجم المستوحى من McBain بشكل جيد في الأحجام الكبيرة ، لكني أريد تعديل تخطيطه وإضافة المزيد من التفاصيل إلى أكبر الشاشات. أبدأ بإضافة أربعة أعمدة إضافية إلى شبكتي:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }ثم أقوم بتغيير موضع كتل الألوان التي تم إنشاؤها والرأس والعناصر الرئيسية باستخدام أرقام الأسطر الجديدة:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }تتداخل هذه العناصر الآن ، لذا لمنعهم من تكوين صفوف جديدة في شبكتي ، أعطيهم جميعًا نفس قيمة صف الشبكة:
body:before, header, main { grid-row: 1; }يضيف هذا التعديل على تصميمي كتلة أخرى من الألوان بين الرأس والرئيسية. للحفاظ على دلالات HTML الخاصة بي ، أقوم بإضافة عنصر زائف وصورة URI للبيانات قبل المحتوى الرئيسي الخاص بي:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
تفكيك نوع الصور
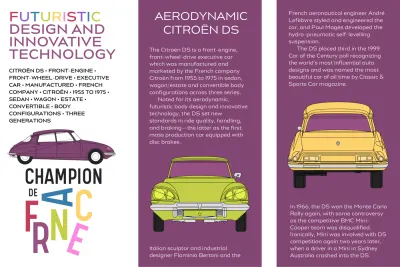
في وقت مبكر من حياته المهنية ، أظهرت تصميمات غلاف سجل إيميت ماكبين أنه يتمتع بموهبة الطباعة. كان غالبًا ما يكون مرحًا بالكتابة والتفكيك وإعادة البناء لتشكيل أشكال غير متوقعة. لم يكن هذا التحكم في الكتابة سهلاً عبر الإنترنت أبدًا ، ولكن SVG يجعل كل شيء ممكنًا تقريبًا.

يعتمد التصميم التالي المستوحى من McBain على SVG وعنصري HTML هيكليين فقط ؛ رأس يحتوي على رسم كبير يعتمد على النوع ، وهو عنصر أساسي للمحتوى الخاص بي:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>أحتاج إلى عدد قليل جدًا من أنماط الأساس لبدء تطوير هذا التصميم. أولاً ، أقوم بإضافة ألوان الخلفية والمقدمة والحشو داخل عنصري:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }ثانيًا ، أقوم بتعريف أنماط من النوع الخاص بي والتي تتضمن كلاً من العناوين وفقرات النص التي تليها:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }أعطي المحتوى الرئيسي الخاص بي خلفية أرجوانية غنية تتطابق مع لون Citroen في اللوحة المقابلة:
main { background-color: #814672; color: #fff; }يهيمن على هذا التصميم رسم كبير يشتمل على ملف تعريف لسيارة Citroen DS وصورة منمقة لنوع الكلمات "Champion de France". سيكون ترتيب أحرفها أمرًا صعبًا لتحقيقه باستخدام تحديد موضع وتحويلات CSS ، مما يجعل SVG الخيار الأمثل.
يحتوي SVG هذا على ثلاث مجموعات من المسارات. الأول يتضمن الخطوط العريضة للكلمات "Champion de:"
<svg> <g> <path>…</path> </g> </svg>تتضمن المجموعة التالية مسارات لترتيب الحروف بألوان زاهية. أعطي كل حرف سمة معرف فريد لأتمكن من تصميم كل حرف على حدة:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
بعد ذلك ، أقوم بإضافة سمات فئة إلى مجموعة المسارات التي تشكل ملف تعريف Citroen DS. مع وجود هذه السمات في مكانها الصحيح ، يمكنني ضبط ألوان السيارة لتكمل سمات الألوان المختلفة وحتى تغييرها عبر نقاط توقف استعلام الوسائط:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>تسمح لي الشاشات متوسطة الحجم بتعديل مواضع ملف تعريف Citroen DS ونوع الصورة:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }يعد ترتيب هذه التحويلات أمرًا مهمًا ، حيث أن مجموعات مختلفة من التدوير والقياس والترجمة تعطي نتائج مختلفة بشكل دقيق. بعد ذلك ، أقوم بإضافة أعمدة إلى المحتوى الرئيسي الخاص بي:
main div { column-width: 14em; column-gap: 2rem; }حتى الآن ، يأتي هذا المحتوى الرئيسي بعد رأسي في تدفق المستند. بالنسبة للشاشات الأكبر حجمًا ، أرغب في وضع هذه العناصر جنبًا إلى جنب ، لذلك أطبق خصائص الشبكة واثني عشر عمودًا على الجسم:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }أضع الرأس والرئيسية في شبكتي باستخدام أرقام الأسطر. يمتد العنوان على سبعة أعمدة ، بينما يمتد المحتوى الرئيسي على خمسة أعمدة فقط ، مما ينتج عنه تخطيط غير متماثل من شبكة متماثلة:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
تحجيم نص رسومي
أصبح التمييز بين SVG و HTML غير واضح ، وكلما استخدمت SVG في عملي. SVG هو تنسيق مستند إلى XML وهو موجود بالكامل في المنزل عندما يتم دمجه في HTML. يعتمد هذا التصميم النهائي المستوحى من McBain على SVG في HTML ليس فقط من أجل صوره المذهلة ، ولكن أيضًا للنص.

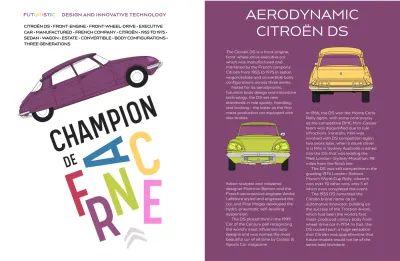
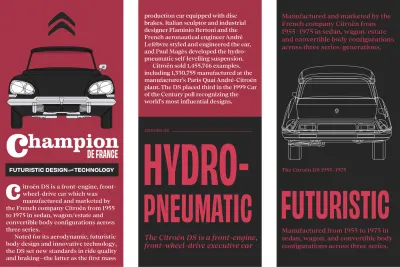
لتطوير هذا التصميم الرائع باللونين الأحمر والأسود ، أحتاج إلى أربعة عناصر HTML إنشائية. يحتوي العنوان على صورة لسيارة Citroen DS الشهيرة. يتضمن قسم الشعارات عنوانًا كبيرًا تم تطويره باستخدام نص SVG. يتضمن العنصر الرئيسي نصي الجاري ، وأخيرًا جانبًا للمحتوى التكميلي:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>اعتدت أن أعتقد أن استخدام SVG لعرض النص كان غير مناسب مثل تعيين النص داخل الصور ولكن بعد استخدام SVG أكثر ، أدركت أنني كنت مخطئًا.
في الإصدار 8 ، شرحت كيف أنه مثل نص HTML ، يمكن الوصول إلى نص SVG وتحديده. كما أنه يتميز بكونه قادرًا على الأسلوب بلا حدود باستخدام مسارات القطع ، وتعبئات التدرج اللوني ، والمرشحات ، والأقنعة ، والحدود.
يتضمن عنوان قسم البانر عنصرين نصيين. يحتوي الأول على الكلمة الكبيرة "Champion" ، بينما يحتوي الثاني على "de France". تضع أزواج الإحداثيات x و y في كل عنصر tspan هذه الكلمات بالضبط حيث أريدهم أن يطوروا لوحًا صلبًا من النص:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>سواء اخترت دمج SVG هذا في HTML الخاص بي أو الارتباط به كصورة خارجية ، يمكنني استخدام CSS لتحديد نمطها. هذا العنوان عبارة عن صورة مرتبطة ، لذا أقوم بإضافة الأنماط الخاصة بي إلى ملف SVG:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>أبدأ بإضافة لون الأساس وأنماط الطباعة. لقد اخترت وضع مسافة بادئة لبداية كل فقرة جديدة ، لذلك أقوم بإزالة جميع الهوامش السفلية وإضافة مسافة بادئة بعرض 2 قناة لكل فقرة لاحقة:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }تتعارض الخلفية الرمادية الداكنة والنص الأحمر للعنصر الجانبي مع تلك الموجودة في أي مكان آخر في تصميمي. تؤدي زيادة الإضاءة والتشبع إلى ظهور الألوان أكثر حيوية على الخلفيات الداكنة:
aside { background-color: #262626; color: #d33c56; } 
تسمح لي الشاشات متوسطة الحجم بتعديل تصميم المحتوى الخاص بي لتحقيق أقصى استفادة من المساحة الإضافية المتاحة. أنا أستخدم خاصيتين مختلفتين للتخطيط متعدد الأعمدة. أولاً ، تحديد عمودين بعرض متغير لقسم المحتوى الخاص بي. بعد ذلك ، أي عدد من الأعمدة سيكون عرضها جميعًا 16em:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
يكون معظم أسلوبي مرئيًا للأشخاص الذين يستخدمون حتى أصغر الشاشات ، لذا فإن تطوير تخطيط شاشة كبيرة يتضمن تطبيق خصائص الشبكة واثني عشر عمودًا على عنصر الجسم:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }أضع شعار Citroen في العمود الأول:
body > svg { grid-column: 1; }بعد ذلك ، يمتد العنوان الذي يحتوي على صورة DS الشهير على أربعة أعمدة:
header { grid-column: 3 / span 4; }يحتل كل من قسم الشعارات بعنوان SVG الأنيق والنص الرئيسي للمحتوى الخاص بي ثمانية أعمدة:
#banner, main { grid-column: 1 / span 8; }وأخيرًا ، يحتل العنصر الجانبي ذي السمة المعكوسة ثلاثة أعمدة على يمين تصميمي. للتأكد من أن هذا المحتوى يمتد في كل صف من أعلى إلى أسفل التخطيط الخاص بي ، أضعه باستخدام أرقام أسطر الصفوف:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم المستوحاة: الأمور الملحة
- قرارات التصميم الملهمة: مجلة إرنست
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: بيا فيتلر
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: جيوفاني بينتوري
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
