قرارات التصميم الملهمة مع برادبري طومسون: فن التصميم الجرافيكي
نشرت: 2022-03-10نشأت فكرة هذه السلسلة - والكتاب الذي سيتبعها - من خلال محادثة غير رسمية ، لكن كتابتها كان لها تأثير عميق علي وعلى العمل الذي أقوم به للويب.
أنا أكثر تفكيرًا في منهجي لتخطيط الصفحة والطرق التي تتكيف بها الصفحة ومحتواها مع أحجام الشاشات المختلفة. لدي فهم أكبر بكثير لكيفية مساعدة التكوين في التواصل ويمكنه تحسين القصص التي أحكيها عن أعمال عملائي أو منتجاتهم أو خدماتهم.
لقد اكتشفت كيفية إنشاء إيقاع يتدفق من صفحة إلى أخرى بشكل أفضل. لقد تعلمت كيف ينتج هذا الإيقاع تصميمات مرئية أكثر جاذبية وتجارب جذابة ، ومدى مرونة حتى أبسط الشبكات عند التعامل مع الخيال.
أصبحت مفتونًا بالطرق التي استخدمها مديرو المجلات الفنيون ، بما في ذلك أليكسي برودوفيتش وبي فيتلر ، في جمع الصور والنصوص معًا. تطورت معرفتي بالطباعة جنبًا إلى جنب مع حماسي للكتابة التعبيرية والمسلية. من غير المحتمل أن أجعل الكتابة جميلة مثل Herb Lubalin ، أو صعبة مثل Neville Brody ، لكنني أكثر ثقة في التجربة.
منحني هذا المشروع الثقة - كما اقترحت روث أنسل - "خطوة خارج ما هو متوقع" ، واتخاذ خيارات واثقة ، والثقة في غرائزي عندما يشعر شيء ما على ما يرام. لقد تعلمت كيفية توجيه موقفي المتمرد غالبًا إلى التفكير التصميمي التقليدي لتطوير حلول جديدة لمشاكل التصميم اليومية غالبًا.
نحن نعمل في صناعة تهيمن عليها الآن الجوانب الأكاديمية والميكانيكية والتقنية للتصميم. لقد عزز تطوير هذه السلسلة بالنسبة لي أنه في حين أن هذه الأنشطة مهمة ، كما كتب جيوفاني بينتوري ، "نحتاج إلى المنطق والخيال بنفس القدر".
كما أوضح نيفيل برودي ، "بمجرد كسر القواعد ، كل شيء ممكن حرفيًا." لا يجب أن يأتي التفكير غير التقليدي على حساب سهولة الاستخدام. إن تعلم كيفية تفاعل الأشخاص مع موقع ويب أو استخدام منتج ما لا ينبغي أن يملي تصميمًا ولكن بدلاً من ذلك يوفر نظامًا أساسيًا يمكن من خلاله تطوير تجارب جذابة ومسلية وفي النهاية لا تنسى.
لم يكن التعرف على عمل المصممين من مختلف العصور والمجالات المختلفة مصدر إلهام لأفكاري فحسب ، بل منحني الحماس لمعرفة المزيد. أصبح العثور على مصادر جديدة للإلهام هاجسًا يوميًا تقريبًا ، وعلى الرغم من أن جدران الاستوديو الخاصة بي قد لا تكون ممتلئة مثل روث أنسل وبي فيتلر ، فإن خزائن الكتب وطاولات القهوة والمكتب لدي تكاد تفيض بمجموعتي من كتب التصميم.

لفترة طويلة ، كان لدي شعور مزعج أن الويب يمكن أن يكون أكثر مما نصنعه. تحدى كل مصمم من المصممين الذين قمت بتمييزهم خلال هذه السلسلة التصورات ، وأثر على اتجاه وسيطهم ، وفي النهاية ألهم الآخرين - بمن فيهم أنا - لخلق عمل أفضل. آمل بطريقة صغيرة ، يمكن لهذه السلسلة أن تفعل الشيء نفسه.
مستوحى من برادبري طومسون
تبدو دراسة أحد أكثر المخرجين الفنيين ومصممي الجرافيك إنجازًا في القرن الماضي مناسبة قريبة من هذه السلسلة.
ولد برادبري طومسون في كانساس عام 1911 ، وعلى الرغم من أنه ربما لم يكن الأكثر شهرة ، فلا شك أنه كان من أكثر الشخصيات نفوذاً. درس طومسون في كلية واشبورن في مدينته توبيكا. منذ البداية ، كان مصدر إلهامه للتصاميم المطبوعة ، وخاصة المجلات ، واستخدم هذا التأثير لتصميم الكتب السنوية للكلية.
بعد تخرجه من واشبورن ، عمل طومسون لمدة خمس سنوات في Capper Publications ، وهي شركة طباعة محلية. لم تكن هذه الوظيفة الأولى كمطبعة مبتدئة ساحرة ، لكنها أعطت طومسون معرفة واسعة بتقنيات التصميم والطباعة التي كان سيستخدمها طوال حياته المهنية الطويلة.
اشتهرت كانساس في الثلاثينيات بعواصفها الترابية الشديدة ، ولكن ليس كمركز إبداعي ، لذلك في عام 1938 سافر طومسون مسافة 1200 ميل شرقًا إلى مدينة نيويورك. بشكل لا يصدق ، كان أحد مشاريعه الأولى لشاب جديد بعيدًا عن الطريق من كانساس هو تصميم كتالوج المعرض العالمي لعام 1939.
عمل طومسون في شركة Rogers-Kellogg-Stillson - شركة الطباعة المسؤولة عن ذلك المعرض العالمي - وتم تكليفه بالعمل في Westvaco Inspirations for Printers. تم نشر هذه السلسلة من الكتيبات الترويجية من قبل شركة Westvaco Corporation لعرض مجموعة أوراق الطباعة الخاصة بها. يتكون كل عدد من ست عشرة صفحة فقط ، لكنه أعطى طومسون "فرصة نادرة للتجريب وفرت مصممًا متقبلًا."

كان Westvaco قد نشر كتاب إلهام منذ عشرينيات القرن الماضي وتم توزيعه على نطاق واسع على جمهور من 35000 وكالة ومتاحف وطابعة ومدارس وجامعة.
لم يُمنح طومسون أي ميزانية لتكليف أعمال فنية أو صور فوتوغرافية أصلية للنشر ، ولكن بدلاً من ترك هذا الأمر يحد من أفكاره ، استخدمها كفرصة ليكون مبدعًا. منحت الإلهام طومسون حرية تجربة الأفكار والتقنيات واستكشاف المفاهيم الإبداعية. أصبح "أحد أفضل المتسللين في مهنتي" من خلال استعارة لوحات مطبوعة وفصل من الوكالات والمجلات وحتى المتاحف لدمجها في عمله.
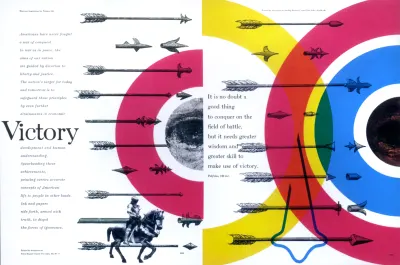
تضمنت هذه العناصر المستعارة صورًا فوتوغرافية ورسومًا توضيحية تاريخية جمعها طومسون مع الطباعة المعاصرة وألوان المعالجة الحديثة. بالنسبة لـ Victory ، وهو انتشار للإلهام في عام 1953 ، قام Thomson بدمج الرسوم التوضيحية للسهم ودمجها في أهداف مصنوعة من ألوان صلبة. استعار عناصر من الفن الشعبي والبدائي ، وحوّلها إلى أعمال أصلية تمزج بين الحديث والتقليدي. حفز العمل على Inspirations إبداع Thompson ، وواصل تصميم أكثر من 60 إصدارًا.
خلال الحرب العالمية الثانية ، صمم طومسون الأعداد القليلة الأخيرة من مجلتين من مجلتين من زمن الحرب - النصر والولايات المتحدة الأمريكية - تم نشرهما من قبل مكتب معلومات الحرب. ثم في عام 1945 أصبح مديرًا فنيًا لمجلة Mademoiselle وظل في هذا المنصب لمدة خمسة عشر عامًا.

الميول الانتقائية التي طورها طومسون في العمل على الإلهام استمر في Mademoiselle والآن مع ميزانية للعمل معها ، كلف الفنانين الصاعدين والقادمين آندي وارهول وجوان ميرو وويليم دي كونينج وفنان البوب المفضل لديّ جاسبر جونز للتوضيح من أجل قسم الخيال.
لم يبدأ عمل مجلة Thomson أو ينتهي مع Mademoiselle وطوال حياته المهنية كان يعمل في أكثر من ثلاثين أخرى بما في ذلك Business Week و Harvard Business Review و Smithsonian magazine.
قد لا يكون برادبري طومسون من بين أشهر مصممي الجرافيك ، لكنه كان معروفًا على نطاق واسع في صناعته ، وحصل على جوائز التصميم الثلاث الكبرى وأكثر من ذلك. تضمنت جوائزه جائزة الجمعية الوطنية لمديري الفنون للعام (1950) وميدالية AIGA (1975). ثم وسام مدير النوع.

منذ خبراته الأولى في العمل في توبيكا ، كان طومسون مصممًا يهتم بالتفاصيل ويولي اهتمامًا لأدق التفاصيل في أسلوب الطباعة الخاص به وإلى دقة قص صوره ووضعها. إن استخدامه الذكي للوحات البسيطة غالبًا من ألوان المعالجة جنبًا إلى جنب مع الرسوم التوضيحية التاريخية بالأبيض والأسود والأشكال الهندسية جعل عمله كلاسيكيًا ومعاصرًا في نفس الوقت.
النوع هو شيء يهمني باستمرار. باختصار ، يمكن أن تكون الكتابة أداة ولعبة ومعلمًا. يمكن أن يوفر وسيلة لكسب الرزق ، وهواية للاسترخاء ، ومحفز فكري - والرضا الروحي. أعتقد أن الاهتمام الشديد بالنوع يتضمن بالضرورة تلذذًا بالحياة اليومية.
- برادبري طومسون
مثل الهندسة المعمارية ، تعد الطباعة مزيجًا من الجمال مع فائدة وظيفية وغالبًا ما تجمع تصميمات طومسون بين ترتيبات الطباعة غير العادية والأشكال الملونة. بالنسبة لـ Rain ، Rain ، Rain - وهو انتشار لمجلة Mademoiselle في عام 1958 - أعاد إنتاج نفس معطف واق من المطر يحمل مظلة مثل خمسة صور ظلية ملونة.

في Futural - انتشار لإلهام Westvaco للطابعات في عام 1962 - عكس طومسون الأشكال المبسطة للطائرات عبر الصفحات ، باستخدام العمل الخطي على الظهر والألوان الصلبة على الوجه. قام بانتظام بطباعة أشكاله الملونة بشكل زائد لإضفاء العمق والاهتمام بتصميماته.

باستخدام خبرته في تقنيات الطباعة ، غالبًا ما تستخدم تصميمات توقيع Thompson أربعة ألوان معالجة فقط. في طباعة الأوفست ، تتكون ألوان المعالجة من النسب المئوية لأحبار السماوي والأرجواني والأصفر والأحبار الرئيسية (السوداء) (CMYK). إن عملية الطباعة بأربعة ألوان هذه قادرة على إنتاج مجموعة واسعة من الألوان.
غالبًا ما تستخدم تصاميم Thompson الأكثر شهرة هذه الألوان في أنقى صورها. كثيرا ما كان يفصل بين الألوان ويطبعها في مناطق مختلفة في مؤلفاته. نستخدم نموذج RGB عندما نصمم للشاشات ، ولكن فصل هذه الألوان الثلاثة بالطريقة التي يفصل بها Thompson ألوان CMYK للمكونات يمكن أن يخلق تصميمات ملهمة للويب.

درس طومسون التصميم الجرافيكي في كلية الفنون بجامعة ييل من عام 1956 حتى وفاته في ولاية كونيتيكت عام 1995.
ذكرت صحيفة نيويورك تايمز بوك ريفيو أن سيرته الذاتية الفنية ، "فن التصميم الجرافيكي" ، كانت عبارة عن كتاب "يمتزج فيه الفن والتصميم بشكل رائع وجريء" ، وهو تمثيل جيد لاستراتيجية التصميم الخاصة به بشكل عام. نُشر "فن التصميم الجرافيكي" في عام 1988. في حين أن النسخة الأصلية التي أريدها لمجموعتي أصبحت باهظة الثمن الآن ، إلا أن النسخ المطبوعة ذات الغلاف الورقي متاحة بأسعار أكثر واقعية.
معالجة لوحة الألوان

أبدأ في تنفيذ هذا التصميم الأول من خلال التفكير أولاً في المحتوى الخاص بي ، ثم عناصر HTML الأكثر ملاءمة لوصفه. بالنسبة لهذا التصميم المستوحى من طومسون ، أحتاج فقط إلى عدد قليل من العناصر ، رأس ، مقال ، ونحية ، بالإضافة إلى شكلين:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>كما ناقشت خلال هذه السلسلة ، تبدأ عمليتي دائمًا بتطبيق أنماط الأساس ، والتي تشمل الألوان والطباعة. أقوم بإضافة لون خلفية أزرق غامق ونص أبيض متباين:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }أصمم عناوين مائلة ، ثم أضف أحجامًا لمستويات العناوين والفقرات:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }أخيرًا ، قمت بتلوين التسميات التوضيحية المصاحبة لصورتي كل من اللون الأخضر النابض بالحياة والمائل للنص لتتناسب مع أنماط العنوان الخاص بي:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK في RGB
لإنتاج ألوان معالجة CMYK - سماوي وأرجواني وأصفر ومفتاح (أسود) في RGB (أحمر وأخضر وأزرق) للشاشات ، استخدم القيم القصوى لاثنين من هذه الألوان. إذا كانت النتيجة قاسية جدًا على العيون ، أضف اللون الأسود لإنشاء صبغات وتنعيم التأثير.
حتى على أصغر الشاشات ، يجب أن تظل بعض المساحة فارغة. هذا يسمح للعين بالتدفق حول المحتوى. غالبًا ما تكون الهوامش والحشو هي كل ما يلزم لإضافة مساحة فارغة:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }يؤدي تقليل الحد الأقصى لعرض العناصر الرسومية إلى إضافة مساحة بيضاء واهتمام بصري لتصميمات الشاشات الصغيرة:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
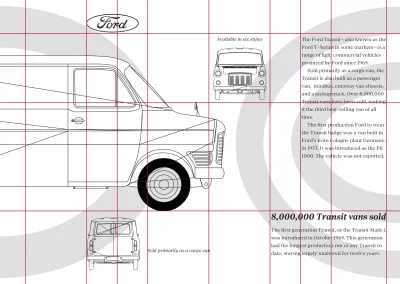
تتيح لي المساحة الإضافية المتوفرة على الشاشات متوسطة الحجم تقديم المجموعة الأولى من أنماط التخطيط لهذا التصميم. من خلال تقسيم النص الجاري على عمودين ، أساعد في الحفاظ على الاتساق في مقياسه. بوضع الشكلين لدي ، جنبًا إلى جنب يحافظ على نسبهم النسبية في النص الخاص بي.
أبدأ بتطبيق خصائص الشبكة وشبكة متناظرة من خمسة أعمدة غير عادية على عنصر الجسم. بعد ذلك ، أقوم بإضافة صورة خلفية URI للبيانات ووضعها على يمين التخطيط الخاص بي:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }أحتاج إلى وضع محتوى رأسي ومقالي مباشرة على شبكتي ، لذلك أقوم بتغيير خاصية عرض هذه العناصر إلى محتويات ، مما يؤدي إلى إزالتها بشكل فعال لأغراض التصميم:
header, article { display: contents; }بعد ذلك ، أضع كل عنصر من عناصر المحتوى في مجموعة مختلفة من أعمدة الشبكة والصفوف باستخدام أرقام الأسطر. أولاً ، أضع شعار Ford في عمود واحد. يمكنني إزالة الحد الأقصى للعرض الذي قمت بتعيينه مسبقًا لأن حجمه سيعتمد الآن على عرض عموده:
#logo { grid-column: 2; margin: 0; max-width: none; }يحتوي الشعار على ملف تعريف عربة النقل ، ويحتل العنوان الرئيسي الأربعة الأولى من أعمدتي الخمسة:
#banner, h1 { grid-column: 1 / 4; }بترك العمود الأول فارغًا ، يتم وضع مسافة بادئة للمحتوى في العناصر الرئيسية والجانبية من اليسار. من خلال تعيين عرضهم بحيث يتطابق مع عرض الشعار الخاص بي ، أقوم بإضافة عدم تناسق ممتع إلى التخطيط:
main, aside { grid-column: 2 / -1; }على الرغم من أن الشكلين اللذين لديّهما ليسا عناصر متجاورة في HTML الخاص بي ، فإن CSS Grid تجعل وضعها جنبًا إلى جنب أمرًا بسيطًا. أضعهم في أعمدة مختلفة في نفس الصف دون الحاجة إلى تغيير HTML الخاص بي:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }في العديد من تصميماتي ، أستخدم المسافة البادئة بدلاً من تباعد الفقرات لإنشاء كتل صلبة من النص الجاري. يكون هذا التأثير أكثر وضوحًا عند تعيين نص في عدة أعمدة:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }يمكن أن تتضمن عناصر الشكل واحدًا أو أكثر من التعليقات والصور. تظهر التسميات التوضيحية عادةً أسفل الصور التي يصفونها ، ولكن لا يوجد سبب لضرورة بقاء التسميات التوضيحية تحتها. يمكنني وضعها فوق الصورة أو على يسارها أو يمينها أيضًا.
عندما أضع تعليقات على يسار الصورة أو يمينها ، أعطي التصاميم على الفور مظهر المجلة. أستخدم Flexbox ثم خاصية flex-direction لنقلها:
figure { display: flex; }يظهر تعليق الشكل الأول الخاص بي على اليسار ، لذلك أقوم بعكس الاتجاه المرن لهذا الشكل من صفه الافتراضي:
figure:nth-of-type(1) { flex-direction: row-reverse; }يتيح لي Flexbox ترتيب العناصر عموديًا وأفقيًا. لوضع التسميات التوضيحية على الحافة السفلية لصوري ، أقوم بتغيير محاذاة المحور العرضي من الامتداد الافتراضي إلى الطرف المرن:
figure { align-items: flex-end; }للحصول على لمسة نهائية لهذا التصميم متوسط الحجم ، أقوم بمحاذاة كلا الشرح في اتجاهين متعاكسين:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
تساعد المساحة الفارغة على توجيه العين في كل مرحلة من مراحل هذا التخطيط. تسمح لي المساحة الإضافية المتوفرة على الشاشات الأكبر بتطوير تصميم مميز غير متماثل.
يمكن أن يؤدي استخدام شبكة مركبة - شبكتان أو أكثر متداخلة أو مكدسة - على صفحة واحدة إلى إنشاء تركيبات ملفتة للنظر. تتداخل الشبكة المركبة لهذا التصميم مع شبكة مكونة من أربعة أعمدة وستة أعمدة مما يؤدي إلى إنشاء نمط إيقاعي من 2 | 1 | 1 | 2. أنقل هذا النمط إلى وحدات fr وأطبقها كأعمدة على عنصر الجسم:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }بعد ذلك ، أقوم بإضافة أربعة صفوف باستخدام مجموعة من وحدات البكسل والوحدات rem والحجم الجوهري ، قبل تعيين الحد الأدنى لارتفاع الصفحة لملء منفذ العرض:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }لإكمال أنماط النص ، أقوم بإضافة صورتين جديدتين لخلفية URI للبيانات وتحديد أحجامها بحيث يتم تضمينها دائمًا في إطار العرض:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
هذا التصميم غير المتماثل منظم للغاية ، ويتم وضع كل عنصر بدقة على شبكتي. أستخدم أرقام الأسطر لوضع العناصر الهيكلية ، ورفع العنوان المتداخل فوق صورة البانر بترتيب التكديس:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }يحتل المحتوى الرئيسي الخاص بي آخر عمودين وأشكال وجزيرة في يمين هذا التصميم:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }أضع الرقمين على هذه الشبكة الجديدة:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }بعد ذلك ، أقوم بضبط اتجاه الثني الخاص بهم ، مع ضبط الشكل الأول عموديًا ، بحيث تظهر التسمية التوضيحية أعلى صورة شقيقها:
figure:nth-of-type(1) { flex-direction: column-reverse; }يتم ترتيب محتوى الشكل الثاني أفقيًا مع وضع كل من الصورة والتعليق على خط الأساس:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
لقد قمت بضبط محاذاة كل من التسمية التوضيحية واكتمل هذا التصميم الأول المستوحى من طومسون:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }مكمل ملون

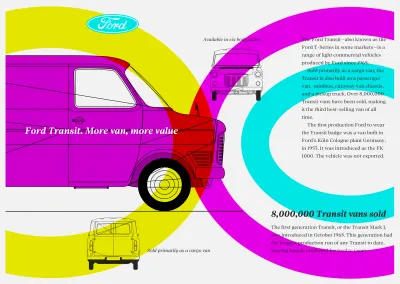
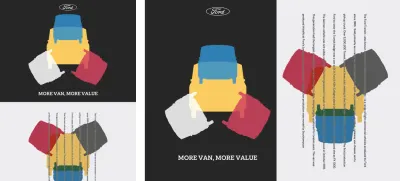
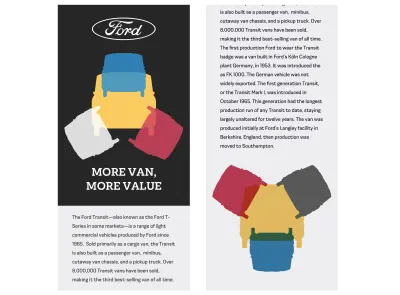
على الرغم من التعقيد الواضح لهذا التصميم ، فأنا بحاجة إلى ثلاثة عناصر هيكلية فقط في HTML الخاص بي: رأس يحتوي على عربات ترانزيت في مجموعة متنوعة من الألوان التكميلية ، ثم عنصرين للمحتوى ، عنصر رئيسي وآخر جانبي:
<header>…</header> <main>…</main> <aside>…</aside>يعتبر الرأس التكميلي الملون هو حجر الزاوية في هذا التصميم. قد يكون من المغري تنفيذ ذلك باستخدام صورة واحدة كبيرة. لكني أرغب في تطوير ترتيبات مختلفة لأحجام مختلفة للشاشة ، لذا فإن استخدام تسع صور منفصلة يسمح لي بعمل لوحة تمرير للشاشات الصغيرة ، وترتيبها في شبكة للشاشات المتوسطة والكبيرة:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
يتضمن كل من العناصر الرئيسية والجانبية عنوانًا ، وصورة SVG لأجزاء Transit ، بالإضافة إلى أقسام لترتيب المحتوى الخاص بي في أعمدة:
<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>أبدأ بتطبيق لون خلفية رمادية داكنة على عنصر الجسم ، وأضف اللبس إلى العناوين الرئيسية والفقرات الخاصة بي:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
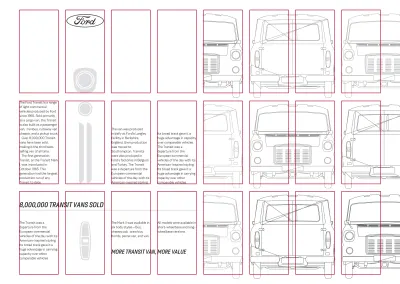
في كثير من الأحيان ، يكون التدفق العادي بالإضافة إلى بعض أنماط الأساس هي كل ما أحتاجه لتنفيذ إصدار شاشة صغيرة من تصميماتي ، ولكن هذا النموذج يتضمن أنماط تخطيط من البداية. أبدأ بتحويل رأسي وصورته التسع إلى لوحة تمرير أفقية عن طريق إضافة خصائص المرن والتجاوز:

header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }ليس العنوان هو العنصر الوحيد الذي يحصل على تخطيط على الشاشات الصغيرة ، فالعناصر الرئيسية والجانبية تحصل أيضًا على شبكات:
main, aside { display: grid; margin: 0 2rem; }أولاً ، أقوم بتطبيق تخطيط من عمودين على العنصر الرئيسي. تناسب صورة SVG لأجزاء Transit المنفجرة العمود الأيمن ، لذلك أقوم بإصلاح عرضها عند 100 بكسل. يتمدد العمود الأيسر لملء أي مساحة متبقية.
main { grid-template-columns: [content] 1fr [svg] 100px; }بعد ذلك ، أضع عناصر العنصر الرئيسي باستخدام خطوط الشبكة ذات الأسماء التي تعكس محتواها:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }يحتوي العنصر الجانبي أيضًا على تخطيط من عمودين ، ولكن هذه المرة يكون العمود الضيق وأجزاء النقل المفككة على اليسار. للتأكيد على التمييز بين مناطق المحتوى الرئيسية والجانبية ، أقوم بإضافة حد متصل في الجزء العلوي من الجانب الجانبي:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }أستخدم أسطرًا مسماة لوضع محتواها في شبكتي:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }يوضح التمرير الرأسي والشبكات الأفقية في المحتوى الخاص بي كيف أنه من المفيد أحيانًا استخدام أكثر من تخطيط أحادي العمود للشاشات الصغيرة. يمكن ترتيب هذه العناصر نفسها بطرق مختلفة جدًا في المساحة الإضافية المتوفرة على الشاشات متوسطة الحجم.
في هذا الإصدار من تصميمي ، تملأ شبكة من تسع صور مكملة بالألوان العنوان. أطبق خصائص الشبكة وثلاثة أعمدة متماثلة:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
على عكس العناصر الأخرى في هذا التصميم ، ليست هناك حاجة لوضع الصور في هذه الشبكة ، حيث تقوم خوارزمية الوضع التلقائي للمتصفح بترتيبها تلقائيًا.
بشكل افتراضي ، تضع المستعرضات العناصر أفقيًا عبر الصفوف. ولكن ، بتغيير قيمة التدفق التلقائي للشبكة إلى عمود ، يملأ المستعرض كل عمود رأسيًا قبل الانتقال إلى التالي:
مع توفر مساحة أكبر للمحتوى الخاص بي ، أقوم بزيادة عدد الأعمدة من عمودين إلى أربعة:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }بعد ذلك ، أقوم بمحاذاة المحتوى في العنصر الرئيسي الخاص بي إلى النهاية ، لذا فهو يشكل كتلة صلبة في وسط التخطيط الخاص بي:
main { align-items: end; }يمتد العنوان الرئيسي الخاص بي على جميع الأعمدة الأربعة. على الرغم من ظهوره أولاً في HTML الخاص بي ، إلا أنه يمكنني وضعه بشكل مرئي أسفل النص الجاري والصور عن طريق إضافته إلى الصف الثاني:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }أضع الجزء الأول من المحتوى في العمود الأيسر:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }الكتلة الثانية تمتد على عمودين على اليمين:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }بعد ذلك ، أضع التقسيم الأخير - الذي يحتوي على صورة SVG - في العمود الثاني باستخدام اسم السطر الخاص به:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }تنفيذ الأعمدة للعنصر الجانبي يتبع طريقة مماثلة. مرة أخرى ، أقوم بتغيير الموضع المرئي لعنواني باستخدام أرقام سطور الصفوف:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
صورة صفحة كاملة تملأ نصف انتشار هو مشهد شائع في تصميمات المجلات. يمكن أن تكون الصور الكبيرة مثل هذه بنفس الفعالية على شاشات العرض العريضة. أقوم بتطبيق خصائص الشبكة على عنصر الجسم بعمودين متماثلين ، ثم قم بتسمية ظهر العمود الأيسر والوجه الأيمن للعمود:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }نشأت هذه المصطلحات من اللاتينية حيث تسمى صفحتان متقابلتان الورقة المستقيمة والصفحة اليسرى. أضع رأسي في العمود المقابل ، وتتراكم العناصر الرئيسية والجانبية في العمود الأيمن:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
أخيرًا ، لتحسين قابلية قراءة النص الجاري تشغيله على شاشات عريضة جدًا ، قمت بتقديم تخطيط متعدد الأعمدة. سيقوم المتصفح تلقائيًا بإنشاء أعمدة بعرض 10em لملء المساحة المتاحة:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }اخفاء نوع قابل للتحجيم

بصفتي شخصًا يتمتع بالجوانب الإبداعية للتصميم المطبعي - ولكنه يقدر أيضًا إمكانية الوصول والأداء - أصبح SVG جزءًا من مجموعة أدوات التطوير اليومية مثل CSS و HTML.
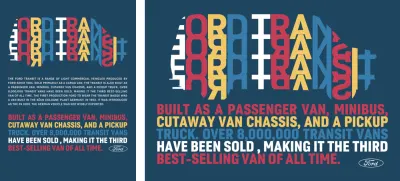
يجمع التصميم التالي المستوحى من Thompson نص SVG مع أقنعة وأشكال CSS ، ولكنه يحتاج إلى القليل جدًا من HTML ، وعنوان واحد فقط وعنصر رئيسي:
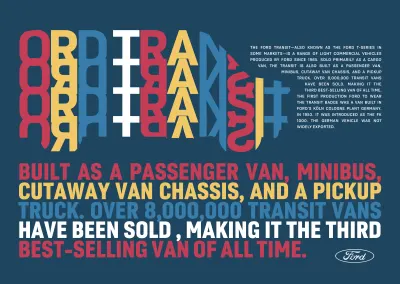
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>قبل أن أبدأ في تطوير SVGs اللافتة للنظر ، أقوم بإضافة أنماط أساسية تعطي الصفحة لونًا أزرقًا عميقًا للخلفية ونصًا أبيض متباينًا:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
يتضمن هذا الرأس رسمًا قابلًا للقياس حيث يتم تشكيل النص المتكرر بواسطة مخطط تفصيلي لشاحنة النقل العام. يتضمن SVG طريقته الخاصة لاقتطاع أجزاء من الصورة. لتحديد مسار القطع ، أقوم بإضافة عنصر clipPath إلى SVG الخاص بي. هذا ، بدوره ، يحتوي على مسار يحدد منطقتي المقصوصة. لذا يمكنني الإشارة إلى ClipPath لاحقًا في SVG الخاص بي ، وأعطيه معرفًا فريدًا:
<svg> <clipPath> <path>…</path> </clipPath> </svg>ثم أقوم بإضافة إحداثيات المسار التي تشكل النص الرسومي الخاص بي. أعطي هذه المجموعة من المسارات ذات الألوان الزاهية قيمة سمة للفئة يمكنني استخدامها لربطها بـ clipPath الخاص بي:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>سواء قمت بتضمين SVG هذا في HTML الخاص بي باستخدام عنصر صورة ، أو قمت بتضمين SVG مباشرة في الترميز الخاص بي ، فأنا أستخدم خاصية مسار مقطع CSS لقص نص رسومي باستخدام clipPath:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>باستخدام ClipPath ، يتم عرض المناطق الموجودة داخل مسار القطع فقط. سيبقى أي شيء خارج المنطقة المقصوصة غير مرئي.
ولكن ، هناك طريقة أخرى لإخفاء عنصر ، وهو ما يعمل مع جميع أنواع المحتوى ، وليس فقط SVG. على غرار مسار المقطع ، تخفي أقنعة CSS أجزاءً من عنصر باستخدام صورة قناع بالأبيض والأسود.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }عند تطبيق قناع ، سيتم عرض مناطق العنصر التي تتطابق مع الأجزاء السوداء من القناع فقط. كل شيء خارج هذه المناطق سوف يختفي.

تشترك خصائص صورة القناع في العديد من أوجه التشابه مع الخلفيات في CSS. تمامًا مثل صور الخلفية ، يمكن وضع الأقنعة وتكرارها وحجمها ، ويمكن حتى تطويرها من تدرجات الخلفية. نظرًا لأنني لست بحاجة إلى تكرار صورة القناع ، فقد قمت بتعيين قيمتها على عدم التكرار ، تمامًا كما هو الحال مع أي صورة خلفية:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
محتويات SVG الخاصة بي في العنصر الرئيسي مختلفة تمامًا. يحتوي هذا الرسم على خطوط ملونة زاهية لنص SVG تشرح نسب عربة النقل. أقوم بلف كل سطر داخل عنصر tspan ، ولكل منهما إحداثيات x و y الخاصة به والتي تحزم النص بإحكام في كتلة صلبة:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>يمكن تصميم عناصر نص SVG مثل أي نص HTML ، لذلك للتأكيد على صلابة هذه الكتلة ، أختار sans-serif ذو الوزن الثقيل والمكثف ، ثم اضبط تتبعه عن طريق تقليل تباعد الأحرف بمقدار -2 بكسل ؛
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }تعد محددات الفئة الزائفة CSS مفيدة لتصميم عناصر في SVG كما هي مفيدة في HTML. أستخدم المحددات nth-of-type لإعطاء كل سطر من نص tspan لونه الخاص:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
يجعل النمط الصلب لهذا التصميم المطبعي عنصر رأس أنيقًا ، ولكن هناك أوقات قد أحتاج فيها إلى إضافة المزيد من المحتوى إلى هذه الصفحة. للحصول على بديل لهذا التصميم ، أضفت فقرة تشرح تاريخ إنتاج عربة النقل إلى العنوان الخاص بي:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>في أنماط التأسيس الخاصة بي ، أقوم بإضافة حجم خط وضبط الفقرة بأحرف كبيرة لمطابقة نص SVG السابق:
header p { font-size: .91rem; text-transform: uppercase; }بعد ذلك ، أبرر نص الفقرة للأشخاص الذين يستخدمون المتصفحات التي تدعم أيضًا الواصلة التلقائية:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }في الشاشات الصغيرة والمتوسطة الحجم ، تتبع هذه الفقرة الجديدة من النص SVG للرأس كما هو الحال في HTML. لكن بالنسبة للشاشات الأكبر حجمًا ، أريد أن يطفو هذا النص جنبًا إلى جنب مع الرسم المقنع.
أعطي رسم الرأس عرضًا صريحًا قائمًا على منفذ العرض ، ثم أعومه لتمكينني من التفاف النص حوله باستخدام أشكال CSS. بما أنني أريد أن يتطابق هذا الشكل مع الرسم المقنع الخاص بي ، فأنا أستخدم نفس صورة القناع لعنوان URL خارج الشكل:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }تقسيم التماثل

بالنسبة للمثال الملهم الأخير في هذه المسألة - وفي الواقع بالنسبة للمجموعة بأكملها - يعني التخطيط المتماثل المنقسم أنني بحاجة إلى عنصرين هيكليين فقط. في الوقت الحالي ، من المفترض أن تكون هذه العناصر الرأسية والعناصر الرئيسية مألوفة للغاية. يتضمن رأسي شعار Ford الكلاسيكي وصورة SVG وعنوانًا:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>يشتمل العنصر الرئيسي أيضًا على صورة قابلة للقياس ، بالإضافة إلى فقرة واحدة من النص الجاري:
<main> <p>…</p> <img src="main.svg" alt=""> </main>كما هو الحال دائمًا ، أبدأ الشاشة الصغيرة أولاً عن طريق إضافة أنماط أساسية للألوان والطباعة. هذه المرة ، خلفية رمادية فاتحة ونص رمادي غامق ومحرف sans-serif:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }يظهر العنوان أولاً في HTML الخاص بي ، لذلك سأقوم بتصميمه أولاً أيضًا من خلال إعطائه خلفية رمادية داكنة ونص أفتح وهو معكوس أنماط جسدي:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
أخيرًا ، بالنسبة للشاشات الصغيرة ، أقوم بتوسيط هذا الشعار أفقيًا وقصر عرضه الأقصى على نصف عرض منفذ العرض:
#logo { margin: 0 auto 2rem; max-width: 50vw; }يأخذ هذا التصميم مظهرًا مستوحى من Thompson مع المساحة الإضافية المتوفرة على الشاشات متوسطة الحجم. أحتاج إلى وضع العناصر في الرأس والعناصر الرئيسية ، لذلك أقوم بإضافة خصائص الشبكة وأربعة أعمدة متماثلة لكليهما:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }بعد ذلك ، أقوم بإضافة ثلاثة صفوف صريحة إلى رأسي. الأول والأخير بطول 100 بكسل ، بينما يتسع الصف الأوسط لملء كل المساحة المتبقية:
header { grid-template-rows: 100px auto 100px; }حان الوقت الآن لوضع عناصر الرأس هذه في أعمدتي وصفوفي باستخدام أرقام الأسطر. يأتي شعار Ford أولاً ويتناسب مع عمودين مركزيين. العنوان هو الأخير ويجلس في الجزء السفلي بينما يمتد العرض الكامل. أعطي كلا العنصرين قيمة مؤشر z أعلى ، بحيث يظهران أقرب إلى العارض بترتيب التكديس:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }بعد ذلك ، أضع صورة الرأس ، بحيث تغطي كل عمود وجميع الصفوف. بإعطائه قيمة مؤشر z أقل ، أتأكد من أنه يتراجع إلى أسفل ترتيب التكديس:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }مع وجود أنماط لصورة الرأس في مكانها ، أقوم بإضافة محدد يطبق نفس الأنماط بالضبط على الصورة الموجودة في العنصر الرئيسي:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }على الرغم من أن النص الرأسي لا يناسب كل تصميم ، إلا أنه يمكن أن يحول مقطعًا قصيرًا إلى بيان مرئي قوي. أقوم بتغيير وضع كتابة الفقرة إلى الوضع الرأسي rl وزيادة قيادتها باستخدام الوحدات القائمة على منفذ العرض:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }للحصول على لمسة نهائية زخرفية ، أقوم بتغيير لونه وتطبيق وضع مزج بقيمة اختلاف مما يزيد أيضًا من وضوح هذا النص حيث يظهر فوق الخلفية الرسومية:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
أضع الفقرة في العمودين الوسطيين ، وقم بمحاذاتها بشكل مركزي ، ثم أضف قيمة أعلى للفهرس z للتأكد من ظهورها في الجزء العلوي من ترتيب تكديس هذا العنصر:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
حتى الآن ، يأتي هذا المحتوى الرئيسي بعد رأسي في تدفق المستند. بالنسبة للشاشات الأكبر حجمًا ، أرغب في وضع هذه العناصر جنبًا إلى جنب ، لذلك أطبق خصائص الشبكة وعمودين متماثلين على الجسم:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }البقاء ملهما
عندما شرعت في إنتاج هذه السلسلة ، أردت تعليم الناس أهمية الإلهام خارج الويب. كان هدفي هو إثبات أن النظر إلى التحديات التي واجهها المصممون من وسائل الإعلام الأخرى - وكيف تعاملوا مع حلها - يمكن أن يساعدنا في صنع منتجات ومواقع أكثر تميزًا وجاذبية ونجاحًا في نهاية المطاف.
بالطبع ، هذه السلسلة بالكاد تخدش السطح ، ويمكنك أن تجد أمثلة ملهمة في أماكن أكثر بكثير مما وصفته هنا. قم برحلة إلى أقرب معرض فني أو مكتبة أو متحف أو متجر تسجيل وستجد نفسك محاطًا بالمدخلات والإلهام.
آمل أن تكون هذه السلسلة قد ألهمتك للتفكير في كيفية تصميمك للويب بشكل مختلف. هل أمثلة التصميم من الوسائط والفترات التاريخية الأخرى ذات صلة بالويب الحديث؟ بالطبع هم كذلك. هل يمكننا التعلم من الماضي أثناء اختراع المستقبل؟ إطلاقا. هل لدينا التقنيات والأدوات اللازمة لتقديم تصميمات أكثر إلهامًا للويب؟ ليس هناك شك في ذلك.
لقد سررت أن الاستجابة لهذه السلسلة كانت إيجابية للغاية ، لكنني أعلم أن هناك الكثير الذي يمكنني القيام به. قد تكون هذه السلسلة على وشك الانتهاء ، لكن العمل قد بدأ في كتاب جديد ، Inspired Design for the Web. سيبدأ هذا الكتاب حيث انتهى Art Direction للويب ، وسيعرض المزيد من الأمثلة على التصميم الملهم ، ويتعمق في كيفية تعلم الدروس وتطبيقها لجعل مواقعنا ومنتجاتنا أفضل.
قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم المستوحاة: الأمور الملحة
- قرارات التصميم الملهمة: مجلة إرنست
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: بيا فيتلر
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: جيوفاني بينتوري
- قرارات التصميم الملهمة: Emmett McBain
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
