قرارات تصميم ملهمة مع بيا فيتلر: قوة إبداعية لا يمكن إيقافها
نشرت: 2022-03-10حتى لو لم تدرس التصميم الجرافيكي في مدرسة الفنون ، فقد تعرف بعض الأسماء الشهيرة. مع أكثر من قرن من الاتجاه الفني التجاري ، هناك الكثير من الأسماء لاكتشافها. الأشخاص الذين قاموا بعمل مذهل يمكن أن يشجعنا ويلهمنا للتفكير في الويب بشكل أكثر إبداعًا.
كان اكتشاف الأشخاص ذوي المواهب المذهلة أحد أكثر الجوانب المجزية في دراسة اتجاه الفن. غالبًا ما يقودني التعرف على أحد المصممين إلى مصمم آخر ، وعندما أجد شخصًا يعجبني في العمل ، أريد أن أفهم ليس فقط ما صنعوه ، ولكن لماذا صنعوه.
بعد التعرف على عمل Alexey Brodovitch المؤثر في Harper's Bazaar حتى الخمسينيات من القرن الماضي ، أردت معرفة تأثير إرثه على المجلة. قادني هذا إلى بيا فيتلر وشريكتها الإبداعية روث أنسيل التي أدارت هاربر بازار طوال الستينيات.
وُصفت فيتلر بأنها "المديرة الفنية الرائدة التي لم تسمع بها من قبل". لم أسمعها تُذكر في مؤتمر التصميم أو رأيتها يشار إليها في مقال عن تصميم الويب.
لكن تصاميم فيتلر الواثقة والحيوية ليست سوى جزء مما يجعل حياتها وعملها رائعين. والأهم من ذلك هو كيف عكس عملها التغيرات التي طرأت على المجتمع في أمريكا خلال الستينيات والخيارات التي اتخذتها للتأثير فيه.
تم تنظيم معرض واحد فقط حول عملها وتم نشر كتاب استعادي واحد. نُشر كتاب "O Design de Bea Feitler" ، الذي كتبه ابن أخيها ، في موطنها الأصلي البرازيل في عام 2012. واستغرق الأمر شهورًا لتعقب نسخة ، لكنني وجدت واحدة في النهاية. إنه أغلى كتاب اشتريته.
لدى فيتلر الكثير لتعليمه للأشخاص الذين يصممون للويب كما فعلت مع مصممي المجلات الذين تبعوها. آمل أن أتمكن بطريقة صغيرة من مساعدة الناس على الوقوع في حب عمل Bea Feitler بالطريقة التي فعلت بها.
مستوحاة من بيا فيتلر

ولدت بيا فيتلر في ريو دي جانيرو عام 1938. بعد العمل على أغلفة الألبومات وسترات الكتب والمجلات وتصميم الملصقات ، غادرت البرازيل وانتقلت إلى مانهاتن. في عام 1961 - وما زالت تبلغ من العمر 25 عامًا فقط - أصبحت مساعدة فنية ، ثم واحدة من أصغر وأول مديرات الفنون المشاركات في Harper's Bazaar جنبًا إلى جنب مع Ruth Ansel.
تمامًا مثل Alexey Brodovitch - التي استقالت من Harper's Bazaar قبل انتقالها إلى الولايات المتحدة - ساعد تعاون Feitler مع الفنانين والمصورين في تحديد عملها. في هاربرز بازار ، صورة لريتشارد أفيدون للنموذج جان شريمبتون مرتدية خوذة الفضاء الوردية الشهيرة ، ثم صورة جون لينون العارية لآني ليبوفيتز على غلاف رولينج ستون.
على الرغم من أن فيتلر لم تقابل برودوفيتش أبدًا ، إلا أنه من الرائع أن ترى كيف احترمت إرثه ثم طورت منه. لقد فهم فيتلر أن صفحات المجلات يجب أن تُبنى عن قصد وبشكل فردي ، ولكن في نفس الوقت يجب أن تكون مرتبطة ببعضها البعض لتشكيل إيقاع متناغم.

يجب أن تتدفق المجلة. يجب أن يكون لها إيقاع. لا يمكنك النظر إلى صفحة واحدة بمفردها ، عليك أن تتخيل ما سيأتي قبلها وبعدها. إن التصميم التحريري الجيد يدور حول إنشاء تدفق متناسق. - بيا فيتلر
جمعت فيتلر بين إتقان برودوفيتش لنشر الصفحات المزدوجة مع خياراتها للألوان الجريئة المستوحاة من فناني البوب جاسبر جونز وروي ليشتنشتاين وآندي وارهول ، بالإضافة إلى أزياء الشوارع وثقافة الشباب.
لم تكن خائفة من تجربة اللون أو كسر التقاليد ، حيث وضعت مرتين نصًا أخضر لامعًا على خلفية وردية نيون ، أولاً في غلاف Harper's Bazaar في أبريل 1965 ولاحقًا للمجلة النسوية السيدة في ديسمبر 1972.

في استوديو Harper's Bazaar ، شاركت روث Ansel ، لوحة مجمعة متغيرة باستمرار تملأ جدار إلهامهما ؛ شيء أتمنى لو كان لدي مساحة في الاستوديو الصغير الخاص بي. لم تكن فيتلر خائفة من مزج الوسائط ، وعندما شعرت أن أحد أكثر فروقها شهرة لم يكن يعمل ، جمعت إحدى أكثر صور أفيدون شهرة مع لوحة من كتاب هزلي اشترته من كشك لبيع الصحف في الشارع أدناه.

أثرت تصاميم فيتلر وعكست التغييرات في المجتمع الأمريكي في الستينيات. كانت المجلات التي أخرجتها فنًا ذات إيقاع سريع وجودة سينمائية تقريبًا تلائم تمامًا ثقافة ذلك الوقت ولكنها أيضًا ذات صلة بعملنا عبر الإنترنت اليوم. يعتقد فيتلر أن التصميم التحريري الجيد يتعلق بخلق تدفق متناغم. هذا وثيق الصلة بتصميم تجارب مستخدم جذابة ورحلات العملاء كما هو الحال في صفحات المجلات.

على الرغم من أن بعض الناس يستمرون في ترديد تعويذة أن الويب ليست مطبوعة ، فهناك الكثير الذي يمكننا تعلمه من عمل فيتلر. يمكن أن تساعدنا تصميماتها في تحسين ليس فقط التصميم التحريري عبر الإنترنت ولكن أيضًا مواقع التجارة الإلكترونية وتصميمات المنتجات الرقمية.
قال فيتلر إن الكتاب عبارة عن "50/50 صورة إلى نص". على الويب ، نحتاج إلى السماح بالميزات التفاعلية والفيديو أيضًا. يعد فهم كيفية الجمع بين هذه المكونات بنجاح لإنشاء تجربة متسقة وجذابة مهارة أساسية يجب على كل مصمم رقمي تطويرها.
بصفته معلمًا ومعلمًا ، شارك فيتلر العديد من المبادئ مع أليكسي برودوفيتش. شجعت طلابها على تطوير توجهاتهم الخاصة ، وأصبح العديد منهم مديري فنون بارزين. كان فيتلر متطلبًا ولم يقبل أقل من أعلى معايير التميز في التصميم من الجميع.
تمسك بشغفك وحفر بعمق بينما تثق في غرائزك. خطوة خارج ما هو متوقع. احتضن الحوادث ، واعلم أنك في النهاية ستكتشف الحل الأمثل لمعضلة إبداعية وستكون سعيدًا جدًا أثناء القيام بذلك. - روث أنسل
للأسف ، ماتت Bea Feitler من مرض السرطان عام 1982 عن عمر يناهز 44 عامًا فقط. أعتقد أن لديها الكثير لتعليمه لمن يصممون للويب كما فعلت مديري الفن في المجلة الذين تبعوها. آمل أن تؤثر حياتها وعملها علينا حتى نتحلى بالشجاعة في قناعاتنا وأن نتخذ خياراتنا الشجاعة والثقة.
#### Beauty Blast Off
لم يكن لدى Harper's Bazaar محرر ضيف من قبل ، ولكن في إصدار أبريل 1965 ، قام ريتشارد أفيدون المتعاون منذ فترة طويلة بتحرير العدد بأكمله وتصويره.
في الداخل ، صورت أفيدون دونيال لونا - أول امرأة سوداء تظهر على غلاف مجلة أزياء رئيسية - وبول مكارتني يرتدي بدلة فضاء مستعارة من وكالة ناسا. بالنسبة للغلاف ، اختارت أفيدون صورة عارضة الأزياء المعاصرة جان شريمبتون مرتدية خوذة الفضاء التي صنعها أحد أشهر صانعي القبعات في نيويورك.
ذكر أفيدون لاحقًا أنه في الساعة 11 مساءً - بعد انقضاء الموعد النهائي - لم تكن الصورة التي التقطها للغلاف تعمل. لذلك ، قطع Feitler شكل خوذة من ورق Day-Glo الوردي ووضعها فوق صورة Avedon. لا توجد مجموعات تركيز ، ولا بحث ، ولا اختبار للجمهور ، مجرد قرار تصميم جريء وبديهي.
وكانت النتيجة عبارة عن غلاف ذهب للفوز بميدالية نادي مديري الفنون في نيويورك وتم وضعه في المركز الخامس عشر في قائمة الجمعية الأمريكية لمحرر المجلات لعام 2005 لأفضل 40 غلافًا للمجلات.
50 ⁄ 50 صورة إلى نص


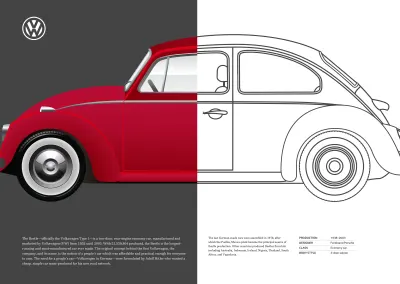
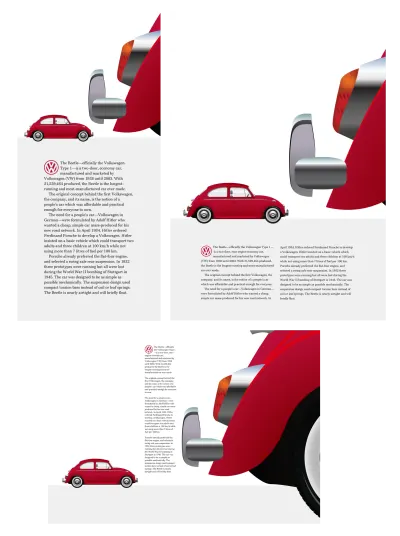
لتنفيذ أول تصميم مستوحى من Feitler ، هدفي هو استخدام أقل مجموعة من العناصر الهيكلية ؛ header aside إلى العناصر main والجانبية للمحتوى. يحتوي رأسي على الصورة المنقسمة لسيارة فولكس فاجن بيتل الشهيرة وعنوان رئيسي يتضمن شعار SVG فولكس فاجن. نظرًا لأن هذا العنوان لا يحتوي على نص ، فأنا أستخدم تسمية ARIA لوصفه. سيساعد هذا الأشخاص الذين يستخدمون التقنيات المساعدة:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>بالنسبة للشاشات الأصغر ، أحتاج فقط إلى أنماط الأساس مثل التدفق العادي ، ويتعامل مع تخطيط العمود الفردي الخاص بي. أولاً ، أقوم بإضافة تدرج خطي خلف صورة الرأس. التدرجات مرنة بشكل لا يصدق ، ولكن على الرغم من فائدتها ، إلا أنها غير مستخدمة بشكل مدهش:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } يبدأ تدرجي على اليسار بلون رمادي غامق وينتهي على اليمين باللون الأبيض. بدون توقف الألوان ، ستكون النتيجة تدرجًا سلسًا بين تلك الألوان ، لكنني أريد خطًا ثابتًا في وسط رأسي. لتحقيق هذا التأثير ، أضع توقفي لونيين في نفس موضع 50% . لتغيير اتجاه التدرج اللوني الخاص بي ، لست بحاجة إلى تعديل هذه النسب المئوية. يمكنني ببساطة تغيير اتجاه التدرج من to right to left .


من المهم الحفاظ على توازن ثابت للوزن المرئي أثناء تكييف التصميمات مع شاشات متعددة الأحجام. لا أريد أن تكون صورة الرأس الخاصة بي طويلة جدًا لدرجة أنها تدفع النص الجاري بعيدًا عن الشاشة الأولى ، لذلك قمت بتعيين أقصى ارتفاع 75vh أو ثلاثة أرباع ارتفاع شاشة صغيرة:
header img { max-height: 75vh; } لإكمال تصميم الشاشة الصغيرة الخاص بي ، أقوم بإنشاء header كسياق تحديد المواقع. بعد ذلك ، أضع شعار فولكس فاجن تمامًا وأتأكد من أن عرضه سيتكيف مع الشاشة باستخدام وحدة عرض منفذ العرض 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } تتلاءم صورة الاتجاه الرأسي الخاصة بي بشكل جيد مع الشاشات الطويلة ، لكني بحاجة إلى صورة بتنسيق أوسع للشاشات التي يكون عرضها أكبر من الطول. التوجيه هو استعلام وسائط رائع ، ولكنه نادرًا ما يستخدم والذي يختبر اتجاه منفذ العرض. يمكن استخدام استعلام الوسائط هذا في أوراق الأنماط كبديل لاستعلامات العرض الأكثر تقليدية. يمكن أيضًا تطبيقه على source عنصر picture . يقوم هذا الاستعلام بتبديل صورتي العمودية للحصول على بديل أفقي عندما يتجاوز العرض الارتفاع ، سواء على شاشة هاتف صغيرة أو شاشة بحجم سطح المكتب:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> بالنسبة لتصميم المناظر الطبيعية البديل الخاص بي ، أستخدم الشبكة لوضع عناصر header main والعناصر aside . هناك العديد من الخيارات لوضع هذه العناصر - بما في ذلك الأعمدة والصفوف ومناطق القوالب - لكنني اخترت استخدام grid-template-columns لتحديد شبكة متماثلة من عمودين على body . أقوم بتطبيق التدرج الخطي مرة أخرى وقمت بتعيين الحد الأدنى لارتفاعه ليتناسب مع منفذ العرض الكامل:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } في الاتجاه الأفقي ، يملأ header عرض الشاشة بالكامل. نظرًا لأنني لم أعد بحاجة إلى صورة خلفية التدرج الخطي على هذا العنصر ، يمكنني ببساطة إزالته:
header { grid-column: 1 / -1; background-image: none; } الآن ، نظرًا لأن هذه الشبكة بسيطة جدًا ، أضع عناصري main aside على الشبكة باستخدام الخطوط المسماة:
main { grid-column: main; } aside { grid-column: aside; }والنتيجة النهائية هي تصميم يتكيف مع تخطيطه بناءً على ما إذا كانت شاشة المستعرض أو الجهاز في الاتجاه الأفقي أو الرأسي.
#### فن الكتاب الهزلي
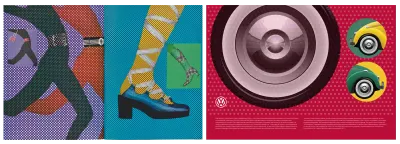
جمعت Bea Feitler بانتظام الصور مع الرسوم التوضيحية ، ويظهر فن الكتاب الهزلي في العمل طوال حياتها المهنية.
بالنسبة إلى Harper's Bazaar ، وضعت إحدى صور Avedon لـ Jean Shrimpton مرتديًا بدلة فضاء على خلفية كتاب هزلي. في وقت لاحق ، كلفت الفنانة الكوميدية الأسطورية ماري سيفرين بإنشاء هذا الغلاف لمجلة السيدة في عام 1973.
مقياس التأكيد


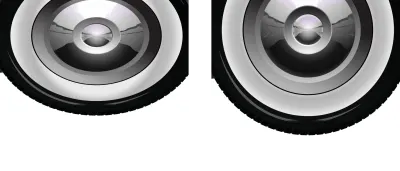
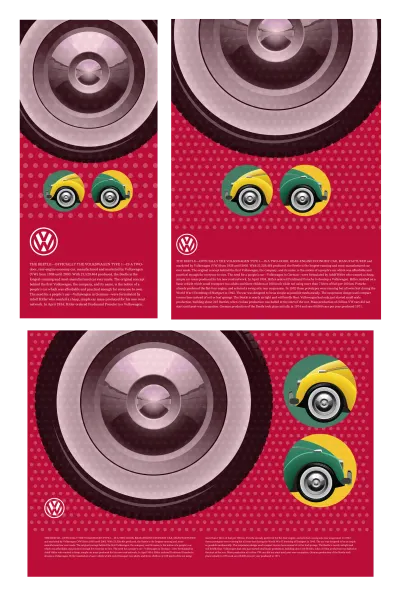
كانت فولكس فاجن بيتل سيارة صغيرة ذات شخصية كبيرة. أريد أن يكون لتصميمي القادم شخصية تلائمها. يستخدم تصميم الشاشة الكبيرة صورة هائلة لعجلة بيتل للتأكيد على صغر حجم تلك السيارة الصغيرة. لكن قبل أن أصل إلى الشاشات الكبيرة ، أريد التأكد من أنني أحافظ على تباين مماثل في المقياس على الشاشات الصغيرة.
ثلاثة عناصر هيكلية تشكل الترميز الذي أحتاجه لتنفيذ هذا التصميم ؛ header لصورة العجلة الكبيرة ، figure يحتوي على صورة أصغر للسيارة ، ورأس رئيسي للنص الجاري. نظرًا لأن header ليس له معنى لأي شخص يستخدم قارئ الشاشة ، فقد اخترت إخفاءه باستخدام سمة aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> تهتم أنماط الأساس والتدفق الطبيعي بمعظم جوانب تصميم الشاشة الصغيرة ، لكن هذا لا يعني أنه يمكنني تجاهل ما يجعل المفهوم العام مميزًا ؛ التباين بين العجلة الكبيرة والصغيرة فولكس فاجن. للتأكد من أن رأسي header دائمًا ثلث ارتفاع منفذ العرض بمسافة بيضاء متطابقة بينه وبين المحتوى الخاص بي ، أستخدم وحدات ارتفاع منفذ العرض لكل من الارتفاع والهامش:
header { margin-bottom: 33vh; height: 33vh; } 
إحدى المشكلات التي أواجهها غالبًا عند تطوير التنسيقات المرنة هي تغيير الحجم غير المقصود للصور. مع ارتفاع ثابت على header وعرض 100% على صورتها ، يمكن للعجلة العملاقة أن تتشوه. لحسن الحظ ، هناك طريقة للحفاظ على نسبة العرض إلى الارتفاع باستخدام خاصية object-fit . هناك أربعة خيارات ممكنة ، بالإضافة إلى none :
-
contain
يحافظ على نسبة العرض إلى الارتفاع للصورة أثناء ملاءمتها لمربع محتوى أحد الوالدين. -
cover
يحافظ على نسبة العرض إلى الارتفاع للصورة ولكن هذه المرة تملأ المربع بالكامل. عندما يحدث هذا ، سيتم إخفاء أجزاء من الصورة خارج مربع المحتوى. -
fill
سيتم تشويه الصورة بحيث يتطابق عرضها وارتفاعها مع الأصل. -
scale-down
على غرار احتواء ، يقلل حجم الصورة أو مقطع الفيديو ليناسب داخل العنصر الأصلي.

أريد عجلتي الكبيرة لملء الرأس بالكامل دون تغيير نسبة العرض إلى الارتفاع. كما أنني لست قلقًا من أن بعض أجزاء الصورة سيتم قصها ، مما يجعل cover هو الاختيار الصحيح object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }الآن صورة العجلة في موضعها ، أقدم مقياسًا عن طريق مقارنة حجمها الكبير مع صورة صغيرة للسيارة بأكملها. أقصر الحد الأقصى لحجم Beetle على نصف عرض منفذ العرض وتوسيطه أفقيًا باستخدام هوامشه:
figure { margin: 0 auto; max-width: 50vw; } يستخدم هذا التصميم خلفية رمادية صلبة لتمثيل الطريق ، لذلك أضفت لونًا للخلفية وحرّكت figure لأسفل بمقدار 10px ، لذا فإن عجلات بيتل تجلس بثبات على المدرج:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } توفر الشاشات الأكبر فرصة لإحداث انطباع كبير ، وبالنسبة لهذا التصميم ، أريد أن تشغل صورة header نصف العرض والارتفاع الكامل لشاشة كبيرة. أقوم بتطبيق نفس الشبكة المركبة 6 + 4 التي استخدمتها للعديد من التصميمات في هذه السلسلة. يحتوي على ثمانية أعمدة أضيف إليها ثلاثة صفوف. أعطي الصفين الأوسط والسفلي ارتفاعًا ثابتًا وأسمح للصف الأول باحتلال كل المساحة الرأسية المتبقية:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } أريد أن يملأ body دائمًا ارتفاع منفذ العرض بالكامل ، لذلك أطبق حدًا أدنى للارتفاع يبلغ 100 فولت في 100vh تدرجًا خطيًا لإنشاء وهم الطريق:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } باستخدام أرقام الأسطر ، أضع header على الشبكة ، بحيث تحتل نصف الأعمدة وجميع الصفوف. محاذاة figure الصغير تضعه في نهاية وحدة الشبكة الخاصة به. بعد ذلك ، تشكل الأشكال main عمودًا ضيقًا واحدًا من النص الجاري:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
معرفة كيف يؤثر الحجم على فهم شخص ما للقصة أمر ضروري لسردها جيدًا. نادراً ما يكون الحجم الهائل كافياً من تلقاء نفسه ، لذلك لإحداث تأثير كبير ، يجب أن يكون الحجم متناسبًا مع حجم العناصر الأخرى.
لقد فهم Bea Feitler المقياس واستخدمه جيدًا. غالبًا ما قارنت العناصر الأمامية الكبيرة مع العناصر الأصغر في الخلفية لإنشاء تصميمات تحتوي على عمق مذهل. يمكننا الآن أن نسير على خطىها باستخدام مقياس لإضافة تأثير على تصميمات المنتجات والمواقع الإلكترونية.
خيارات ألوان واثقة
كان اختيار بيا فيتلر الواثق للألوان أحد السمات المميزة لعملها ، وقد جذبني على الفور. بالنسبة لتصميمي التالي المستوحى من Feitler ، أقوم بمقارنة اللون الأحمر الداكن مع اللون الأصفر النابض بالحياة وعكس تلك الألوان على جانبي التصميم.

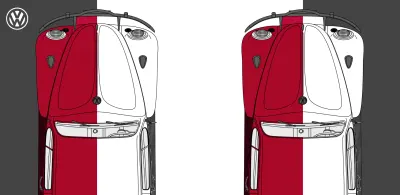
على الرغم من أن هذه الصفحة كبيرة بالألوان ، إلا أنها أيضًا صغيرة في الترميز. أنا بحاجة إلى عنصرين هيكليين فقط ؛ header و main . داخل كلاهما figure وقسم:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>ألوان الخلفية والنص هي نقطة البداية لتنفيذ هذا التصميم. يمكنني ترك كل شيء آخر للتدفق الطبيعي:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
بالنسبة للشاشات متوسطة الحجم ، أريد أن تشغل الأشكال main header ارتفاع وعرض أي منفذ عرض ، لذلك أقوم بتطبيق شبكة متناظرة من عمودين وحد أدنى للارتفاع:
@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } أضع figure الرأس في العمود الثاني والقسمة في العمود الأول. نظرًا لأن هذا هو عكس ترتيب المحتوى ، فأنا بحاجة إلى تعيين كلاهما لنفس الصف لتجنب انخفاض أحد الأعمدة أسفل الآخر:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } يتبع figure العنصر الرئيسي وقسمته ترتيب المحتوى ، لذلك لا أحتاج إلى تحديد grid-row لهما:
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } أريد ملء الشاشات بالألوان من الحافة إلى الحافة. بالنسبة للشاشات الأكبر حجمًا ، أقوم بتطبيق شبكة من عمودين غير متناظرة تمتد إلى الارتفاع الكامل body :

@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } في تصميم الشاشة الكبيرة هذا ، يكون figure والتقسيم في header والمكدس main عموديًا بدلاً من أفقيًا. أقوم بتغيير خاصية display من grid إلى flex وضبط الاتجاه إلى column . لكن الترتيب المرئي للصفحة main هو عكس ترتيب المحتوى الخاص به ، لذلك أغير اتجاهه من العمود إلى عكس العمود:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } بعد ذلك ، لتحسين قابلية قراءة النص الجاري تشغيله ، أستخدم تخطيطًا متعدد الأعمدة وحدد عرض عمود يبلغ 18em . سيقوم المستعرض بإنشاء العديد من الأعمدة بهذا العرض بما يتناسب مع عنصره الأصلي:
main div { column-width: 18em; column-gap: 2vw; } قد تكون الكتل الكبيرة من الألوان الصلبة متعبة للعين ، لذلك أريد تقسيمها عن طريق إضافة نمط صورة خلفية مرحة ومتكررة إلى body باستخدام SVG:
body { background-image: url("data:image/svg+xml"); }داخل SVG ، أحدد كلاً من لون التعبئة وأضبط عتامة تعبئة منخفضة لتأثير دقيق:
fill='#f8d72e' fill-opacity='0.1' أقوم بتطبيق نفس صورة SVG على الخلفية الصفراء لخلفية صفحتي main ، ولكن هذه المرة قمت بتغيير لون التعبئة إلى الأبيض وزيادة fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'يلعب النمط والملمس دورًا كبيرًا في العديد من نشرات مجلات Bea Feitler الشهيرة ، ومع ذلك فقد فقدت شعبيتها على الويب. بعد ذلك ، سأوضح لك كيفية استخدام أنماط CSS و SVG التي ستضيف عمقًا إلى تصميماتك.
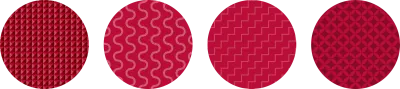
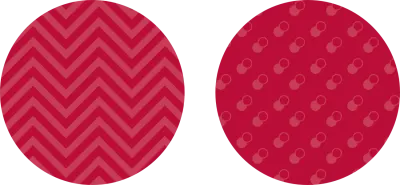
النقش والملمس يضيفان العمق

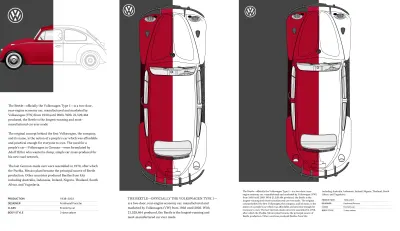
في هذا التصميم التالي المستوحى من Feitler ، أريد أن أنقل رشاقة فولكس فاجن بيتل باستخدام الدوائر. أحتاج إلى حد أدنى من HTML لتنفيذ هذا التصميم الجميل ، ثلاثة عناصر فقط ؛ header main aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> لا أريد أن يتم الإعلان عن header بواسطة برامج قراءة الشاشة ، لذلك أقوم بإضافة سمة aria-hidden مع قيمة true . أريد أن تصف برامج قراءة الشاشة عنوان المستوى الأعلى الخاص بي ، لذلك أقوم بإضافة سمة aria-labelledby إلى ذلك.
تضيف النقاط ذات النمط النصف نغمة نسيجًا إلى هذه الصفحة ، ومن السهل تنفيذ أنماط مثل هذه باستخدام تدرجات خلفية متعددة ، ومجموعات من background-size background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }سأقسم هذا النمط إلى ثلاث خطوات:
- اثنان من التدرجات الشعاعية ، مفصولة بفاصلة. يتضمن كل تدرج خطوتين لونيين ، الأولى عند
15%، والثانية عند16%والتي تشكل النقاط. - باستخدام وحدات عرض منفذ العرض لتغيير حجم النمط الناتج ، أبقي حجم النقطة متناسبًا مع عرض الصفحة.
- ضع التدرج الشعاعي الأول في أعلى يسار منفذ العرض (
0 0) ، والثاني باستخدام وحدات عرض منفذ العرض التي تمثل نصف أحجام الخلفية.

كانت Lea Verou منشغلة بتجميع معرض للأنماط المفيدة التي طورتها باستخدام التدرجات الخطية والشعاعية. بقدر ما هو ذكي مثل معرض ليا ، هناك شيء ما حول التدرجات المعقدة المستخدمة لإنتاج أنماط تشبه الصور التي تزعجني.

تبدو أنماط SVG أكثر ملاءمة. فهي خفيفة الوزن بنفس القدر وأكثر مرونة بكثير. أضف SVG إلى صورة خلفية باستخدام عنوان URL ، وإذا كنت قلقًا بشأن طلبات HTTP ، فقم بتضمين SVG في ورقة أنماط على هيئة data:image :
body { background-image: url("data:image/svg+xml"); } يتضمن الجانب aside في هذا التصميم قسمين يحتوي كل منهما على صور لواجهة بيتل الرائعة. أقوم بتقطيع هذه التقسيمات إلى دوائر لتكمل منحنياتها:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
بجعل خلفيات الصور شفافة بالكامل ، يمكنني تغيير لون الأقسام الأصلية كلما احتجت إلى ذلك. أقوم بإضافة ألوان خلفية شفافة قليلاً مما يسمح بإظهار تلميحات لنمط النقاط من خلال:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }مع وجود الكثير من الألوان والملمس في هذا التصميم ، يجب أن يكون تخطيطي بسيطًا ، لذلك أقوم بتطبيق شبكة غير متماثلة من عمودين حيث لا يمكن أن يتقلص أضيق عمود إلى أقل من 260 بكسل:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }لتحسين إمكانية الوصول وإمكانية قراءة فقرات النص الجاري تشغيله مقابل النمط الأحمر ، أقوم بإضافة ظل إسقاط دقيق بلون يتناسب مع خلفيتي:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
في الماضي ، كانت تصفية الصورة لتطبيق تمويه ، أو تغيير اللون ، أو الظل المسقط تتطلب إضافة تأثيرات مدمرة في محرر الصور ، ولكن اليوم ، العديد من تلك المرشحات نفسها متوفرة في CSS. يمكنك أيضًا تطبيق المرشحات على عناصر HTML الأخرى.
يعد تطبيق مرشح CSS أمرًا سهلاً. أولاً ، قم بتعريف دالة التصفية ثم القيمة بين قوسين. لتقليل عتامة عنصر إلى 25% باستخدام مرشح - بدلاً من خاصية opacity - أستخدم مرشح opacity :
.ihatetimvandamme { filter: opacity(.25); } هذه القيم تختلف مع كل مرشح. تستخدم بعض المرشحات الدرجات ، وتقبل استخدام البكسل ، أو النسب المئوية ، أو العلامة العشرية المكافئة لها. على سبيل المثال ، .25 يساوي 25% ، و 1 يعادل 100% .
هناك عشرة مرشحات CSS للاختيار من بينها: blur ، brightness ، contrast ، drop-shadow ، greyscale ، hue-rotate ، opacity invert saturate ، sepia . يمكنك أيضًا استخدام وظيفة URL لاستخدام مرشح مخصص من SVG.
أريد إزالة كل الألوان من رأسي opacity header 80% . يمكنني دمج أي عدد من المرشحات عن طريق فصلها بمسافة. من المهم أن تتذكر أن المتصفح سيطبق عوامل التصفية بالترتيب المحدد لها ، لذلك بالنسبة إلى header ، ستتم إزالة اللون قبل تغيير opacity :
header { filter: grayscale(1) opacity(.8); } عندما أحتاج إلى تحول سلس بين عوامل تصفية CSS والقيم ، يمكنني إضافة انتقال بين الحالات ، ربما عن طريق زيادة opacity رأسي لـ :hover header -class:
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } يمكنني استخدام CSS لتطوير رسم متحرك أكثر تفصيلاً بين المرشحات عن طريق تحديد إطارات المفاتيح الخاصة بي أولاً ، وتعيين قيم عامل التصفية بأي نسبة تتراوح بين 0 و 100% من مدة الرسوم المتحركة:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } ثم أقوم بتعيين هذه الرسوم المتحركة إلى header ، باستخدام animation-name بالإضافة إلى قيم animation-duration animation-delay ، والإعدادات الاختيارية الأخرى:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }أعادت Una Kravets إنشاء تأثيرات مرشح Instagram باستخدام مرشحات CSS وأنماط المزج لمكتبة CSSgram الخاصة بها. بناءً على عمل Una ، قام المطور Indrashish Ghosh بإنشاء cssFilters ، وهي أداة للتحكم الدقيق في تأثيرات نمط Instagram ، وتطبيقها على صورة تم تحميلها ، وإنشاء قيم CSS. أدوات مثل Indrashish تجعل من السهل استخدام مرشحات CSS مثل أي محرر صور.
رد فعل على تصاميم الزينة المفرطة ، كان التصميم المسطح هو الشكل الجمالي السائد لما يقرب من عقد من الزمان. عندما سقطت التدرجات والأنماط والظلال والتشكيل ثلاثي الأبعاد من الموضة ، اعتنق المصممون الألوان الصلبة والزوايا المربعة والحواف الحادة.
لا شك في أن مكافحة التشوه ساعد المصممين على التركيز على تصميم الميزات وقابليتها للاستخدام دون تشتيت الانتباه عما قد يراه البعض على أنه مزدهر. لكن تقليل تصميمات المنتجات والمواقع الإلكترونية إلى الحد الأدنى كان له تداعيات مؤسفة. مع القليل من التفريق بين تصميماتها ، تبنت المنتجات والمواقع الإلكترونية اتساقًا مؤسفًا يجعل من الصعب التمييز بينها.
على الرغم من أنني لا أدعو إلى العودة إلى أسوأ تجاوزات التشكل ، إلا أنني آمل أن يدرك مصممو المنتجات والمواقع الإلكترونية قيمة اتباع نهج أكثر حيوية في التصميم ؛ الذي يقدر كيف يمكن للتصميم أن يميز العلامة التجارية عن منافسيها. طريقة تستخدم التدرجات والأنماط والظلال بشكل مناسب لرواية القصص وتوفير قدر أكبر من التكلفة. هذا سيجعل المنتجات والمواقع الإلكترونية ليس فقط أسهل في الاستخدام ولكن أكثر إمتاعًا أيضًا.
تطوير مع مرشحات SVG

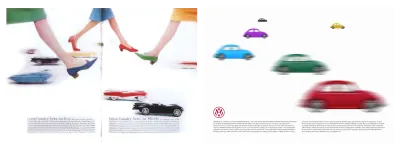
لهذا التصميم النهائي الملهم ، أحتاج فقط إلى عنصرين هيكليين ؛ header يحتوي على ستة خنافس ذات ألوان زاهية ، ورأس main للنص الخاص بي:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>يعتني التدفق الطبيعي بمعظم هذا التصميم للشاشات الصغيرة ، لكن هذا لا يعني أنه لا يوجد شيء يمكن القيام به. سأفقد تأثير تلك السيارات الملونة إذا كنت سأقوم بتقليصها جميعًا لتناسب شاشة صغيرة. لا أريد أيضًا أن يقوم الأشخاص بالتمرير عبر الستة قبل أن يروا المحتوى الخاص بي ، لذا فإن الحل الذي أقدمه هو ترتيبهم أفقيًا في لوحة تمرير.
Flexbox هو الخيار الواضح لترتيب تلك الصور ، لكن الترتيب الافتراضي من اليسار إلى اليمين يعني إظهار الجزء الخلفي من السيارة النهائية ، بدلاً من الجزء الأمامي الأول. يمكن حل هذا بسهولة عن طريق تغيير flex-direction من row الافتراضي إلى row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } أريد أن تظهر كل هذه السيارات بنفس الحجم ، لذلك أستخدم خاصية flex-grow وقيمة 1 . نظرًا لأنني أريد إظهار مقدمة كل سيارة للإشارة إلى أن هناك المزيد من الأشياء التي يمكن رؤيتها خارج منفذ العرض ، فقد قمت بتعيين قيمة flex-basis على 80% ؛
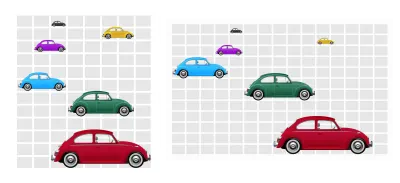
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }على الشاشات متوسطة الحجم ، توجد مساحة لتخطيط أكثر تفصيلاً لمجموعتي من السيارات. بالنسبة لهذا التصميم ، أقوم بترتيب الخنافس الخاصة بي على شبكة معيارية 8 × 12 ، حيث تكون كل وحدة مستطيلة بنسبة عرض إلى ارتفاع تبلغ 9:16. تحتل الخنفساء السوداء الأبعد عن العارض وحدة واحدة ، وتظهر السيارات بشكل تدريجي أكبر حتى تحتل الخنفساء الحمراء في المقدمة أكبر منطقة مكانية.

لتنفيذ هذه الشبكة المعيارية ، أقوم بتطبيق الشبكة على عنصر الرأس الخاص بي ، متبوعًا بثمانية أعمدة متكررة الحجم بشكل متساوٍ ، واثني عشر صفاً تتكيف مع الحد الأدنى لارتفاع محتواها. من خلال محاذاة العناصر مع end كل صف ، بدلاً من start ، تبدو النتيجة أكثر واقعية:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
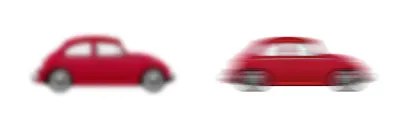
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }يتيح لي هذا المرشح طمس عنصر بأي مقدار باستخدام عدة قيم طول ، بما في ذلك وحدات البكسل التي تبدو لي أنها الوحدة الأكثر ملاءمة. لكن ، مرشحات CSS تسمح لي فقط بتمويه عنصر باستخدام نفس المقدار أفقيًا وعموديًا ، تمامًا مثل التمويه الضبابي لمحرر الصور. لإضافة حركة واقعية إلى تصميمي ، أحتاج إلى تبديل CSS بفلتر SVG.

أغطي قدرًا صغيرًا من التفاصيل حول فلاتر SVG في هذا العدد ، لكن خبيرة SVG سارة سويدان كتبت عنها على نطاق واسع. ابدأ ببرنامج Sara's SVG Filters 101 التعليمي.
في حين أن فلاتر الأسهم العشرة هي إضافة حديثة نسبيًا إلى CSS ، فإن تاريخها يعود إلى أصول SVG. توفر المرشحات في SVG مرونة أكبر بكثير مع توفر ستة مرشحات إضافية وإمكانيات تخصيص مذهلة. بينما يسمح CSS blur بقيمة واحدة فقط لكل من المحورين الأفقي والرأسي (X / Y ،) في SVG يمكنني استخدام قيمتين ؛ أحدهما للمحور X والآخر من أجل Y.
في SVG ، يكون لكل مرشح هويته الخاصة ، لذلك لتعتيم عنصر HTML ، قم بالإشارة إلى معرفه باستخدام قيمة URL في خاصية التصفية من ورقة الأنماط:
.blur { filter: url(#blur); } المرشحات لها عنصرها الخاص في SVG ، إنه عنصر filter . على الرغم من أن المرشح لن يكون مرئيًا في المستعرض ، فإن إعطاء SVG ارتفاعًا بمقدار 0 سيضمن عدم احتوائه على مساحة:
<svg height="0"> <filter>…</filter> </svg> كل فلتر SVG بدائي له اسمه الخاص الذي يسبقه بـ fe ، وهو اختصار لـ "تأثير الفلتر". مما لا يثير الدهشة ، أن اسم التمويه هو feGaussianBlur . يتم تطبيق مقدار التمويه باعتباره stdDeviation باستخدام قيمة موحدة أو قيمتين منفصلتين للأفقي والرأسي. لإعادة إنتاج 5px غاوسي 5 بكسل الموحد السابق في SVG ، أضفت قيمة واحدة:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>أبحث عن تأثير حركة أكثر واقعية حيث تكون الصورة غير واضحة على المحور الأفقي فقط. أقوم بتطبيق التمويه على المحور X فقط ، وترك المحور Y عند الصفر:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>الآن تسير سيارتي بسرعة عبر منفذ العرض ، ولكن عندما تنظر عن كثب. النتيجة ليست واقعية تمامًا. ذلك لأن حواف العناصر غير الواضحة يتم قصها بواسطة المربع المحيط. هذا هو المستطيل الذي يحيط بكل عنصر.

لجعل تأثير المرشح مرئيًا بالكامل ، أحتاج إلى زيادة حجم منطقة الفلتر الخاصة بي باستخدام قيم x و y width height . أستخدم قيمًا سالبة تبلغ -10% على كل من المحورين الأفقي والرأسي ، ثم أزيد width height إلى 120% مما يتيح مساحة مرئية أكبر لحواف الصور غير الواضحة:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>عندما تشاهد السيارات تتقدم بسرعة ، أو تنظر من نافذة قطار متحرك ، فإن الأشياء الأقرب إليك تبدو وكأنها تتحرك أسرع من تلك البعيدة. لجعل تصميمي يبدو أكثر واقعية ، أحتاج إلى مجموعة مختلفة من قيم التمويه للكائنات في المقدمة والأرض الوسطى والخلفية.
تحتاج عناصر المقدمة مثل الخزانة الحمراء Beetle إلى أكبر قدر من التمويه الأفقي. أعطي هذا الفلتر هوية blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> بعد ذلك ، تتلقى الخنافس الموجودة في الأرض الوسطى stdDeviation أقل قليلاً من الأمراض المنقولة جنسياً بمقدار 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> أخيرًا ، تتلقى الكائنات الموجودة في الخلفية أقل وضوح. أعطي هذا الفلتر هوية blur-background حتى أتمكن من تطبيقها في ورقة الأنماط الخاصة بي:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>مع تحديد جميع عوامل التصفية الخاصة بي ، في ورقة الأنماط الخاصة بي ، أقوم بتطبيقها على Beetles في المقدمة والأرض الوسطى والخلفية:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }مجموعتي المكونة من ستة خنافس ملونة تتسابق الآن عبر منفذ العرض وتصميمي الأخير المستوحى من Feitler هو الفائز أيضًا.
ملحوظة : يتمتع أعضاء Smashing بإمكانية الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة.
قراءة المزيد من السلسلة
- قرارات التصميم الملهمة: مجلة Avaunt
- قرارات التصميم المستوحاة: الأمور الملحة
- قرارات التصميم الملهمة: مجلة إرنست
- قرارات التصميم الملهمة: أليكسي برودوفيتش
- قرارات التصميم الملهمة: نيفيل برودي
- قرارات التصميم الملهمة: Otto Storch
- قرارات التصميم الملهمة: Herb Lubalin
- قرارات التصميم الملهمة: ماكس هوبر
- قرارات التصميم الملهمة: جيوفاني بينتوري
- قرارات التصميم الملهمة: Emmett McBain
- قرارات التصميم الملهمة: برادبري طومسون
ملاحظة: أعضاء تحطيم الأعضاء لديهم حق الوصول إلى ملف PDF مصمم بشكل جميل لمجلة Andy Inspired Design Decisions وأمثلة كاملة من التعليمات البرمجية من هذه المقالة. يمكنك شراء ملفات PDF الخاصة بهذه المشكلة والأمثلة بالإضافة إلى كل مشكلة أخرى مباشرةً من موقع Andy على الويب.
