كيف يأخذ اختبار قابلية الاستخدام لـ Indigo.Design التخمين من تصميم الويب
نشرت: 2022-03-10تم دعم هذه المقالة من قِبل أصدقائنا الأعزاء في Infragistics الذين يُعرفون بتقديم حلول لتسريع التصميم والتطوير والتعاون. شكرا لك!

تعد سهولة الاستخدام أمرًا بالغ الأهمية لنجاح موقع الويب ، ولكن قد يكون من الصعب تحديدها في مراحل التصميم والتطوير المبكرة دون القليل من المساعدة.
ليس الأمر كما لو أن البحث والإعداد الذي تقوم به لموقع جديد لن يمنحك رؤى حول كيفية بناء شيء جميل وعملي. وسيساعدك وجود نظام تصميم متين للغاية وتسليم مطور المصمم على تحقيق مراقبة الجودة والاتساق في موقعك.
ومع ذلك ، هذا لا يكفي دائمًا.
بينما يمكنك وضع افتراضات مدعومة بالبحث حول كيفية استجابة الزائرين لموقعك على الويب أو تطبيقك ، فإنها كلها نظرية حتى تحصل عليها في أيدي مستخدمين حقيقيين.
اليوم ، أود إلقاء نظرة على عملية اختبار قابلية الاستخدام: ما هي ، ومتى يجب عليك استخدامها وكيفية إنشاء رؤى مدعومة بالبيانات أثناء تطوير موقع الويب الخاص بك باستخدام Indigo.Design.
ما هو اختبار قابلية الاستخدام؟
اختبار قابلية الاستخدام هو طريقة تُستخدم لتقييم مدى سهولة الالتفاف حول موقع ويب أو تطبيق وإكمال مهام محددة.
إنه يضع التركيز على ما يفعله الناس بدلاً من جمع الآراء حول كيف يحبون التصميم. بمعنى آخر ، يتيح لك اختبار قابلية الاستخدام جمع التعليقات السلوكية للتأكد من أن الموقع يقوم فعلاً بما يفترض أن يفعله.
لإجراء اختبار قابلية الاستخدام ، تحتاج إلى وضع موقعك أو تطبيقك في أيدي المستخدمين المستهدفين. ستساعدك البيانات التي تم جمعها من هذه الاختبارات في إعادة تشكيل الموقع إلى شيء مبسط ومخصص بشكل أفضل لرحلة المستخدمين المفضلة لديك.
اختبار قابلية الاستخدام الخاضع للإشراف مقابل اختبار قابلية الاستخدام غير الخاضع للإشراف
هناك طريقتان للتعامل مع هذا:
| معتدل | غير خاضع للإشراف | |
|---|---|---|
| نوع الاختبار | واحد على واحد | موجه ذاتيًا |
| العملية | يقوم منسق الحوارات بإشراك المستخدمين أثناء سيرهم في الجلسة | يتبع المستخدمون التعليمات وتقوم أداة التحليلات بتعيين جلستهم |
| اختبار حجم المجموعة | صغير | صغير إلى كبير |
| استخدم حالات | المجالات المتخصصة للغاية (مثل الأطباء والمحاسبين) | جمهور مشتت جغرافيا |
| مرحلة تطوير الويب | النماذج الأولية وما بعدها | النماذج الأولية وما بعدها |
لا بأس إذا لم يكن من الممكن أو المجدي إجراء اختبارات خاضعة للإشراف على موقع الويب أو التطبيق الخاص بك. باستخدام Indigo.Design ، يمكنك إجراء أي نوع من الاختبارات لجمع بيانات دقيقة وقابلة للقياس الكمي من المستخدمين دون عناء وإخراج التخمين من التصميم.
يتيح لك اختبار قابلية الاستخدام جمع التعليقات السلوكية للتأكد من أن الموقع يقوم فعلاً بما يفترض أن يفعله.
"
اختبار قابلية الاستخدام مع النيلي
يمكنك البدء في إجراء اختبارات قابلية الاستخدام في وقت مبكر مثل مرحلة إنشاء النماذج الأولية. وفي الحقيقة ، يعتبر الحد الأدنى من المنتجات القابلة للتطبيق هو أفضل أنواع مواقع الويب والتطبيقات التي يجب اختبارها نظرًا لأنه من الأرخص تكرارها بينما لا تزال قيد التطوير. بالإضافة إلى ذلك ، ستمنعك تعليقات المستخدمين في هذه المرحلة المبكرة من إضاعة الوقت في إنشاء ميزات أو محتوى لا يريده المستخدمون أو يحتاجون إليه.
لنكون واضحين ، نحن لا نتحدث عن التماس الآراء من أصحاب المصلحة. ما نحتاج إلى معرفته هو ما إذا كان بإمكان المستخدمين الحقيقيين استخدام موقع الويب أو التطبيق الخاص بك بنجاح أم لا.
فقط ضع في اعتبارك أنك بحاجة إلى إحضار نموذج أولي عملي إلى الطاولة. هذا يعني:
- نموذج أولي غني بما يكفي لدعم مهام قابلية الاستخدام التي ستختبرها.
- حل متوسط الدقة يحقق التوازن الصحيح بين غلاف موقع ويب فارغ وجاهز للتشغيل. قد لا يكون الأمر جميلًا ، لكن يجب أن يكون تفاعليًا.
بمجرد وصول منتجك إلى هذه النقطة ، يمكنك البدء في اختبار قابلية الاستخدام:
1. أضف النموذج الأولي الخاص بك إلى Indigo.Design
إضافة نماذج أولية إلى Indigo.Design سهل. لديك خياران:

الخيار الأول هو تحميل نموذج أولي من جهاز الكمبيوتر الخاص بك. يتم قبول تنسيقات الملفات التالية:
- بي إن جي،
- JPG ،
- GIF ،
- رسم.
الخيار الثاني هو إضافة المكون الإضافي Indigo.Design إلى Sketch ومزامنة نماذجك الأولية مع السحابة. إذا كنت ستستخدم هذه الأداة لتبسيط عملية التسليم ، فسيكون هذا المكون الإضافي موفرًا كبيرًا للوقت.
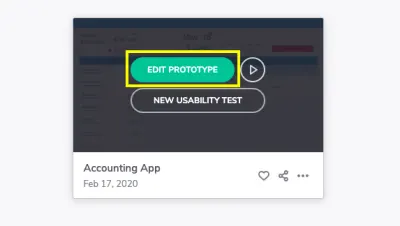
بمجرد تحميل النموذج الأولي الخاص بك ، قم بالمرور فوقه وانقر فوق "تحرير النموذج الأولي".

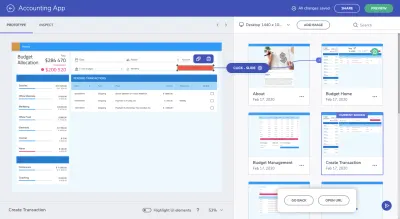
إذا لم تكن قد أكدت بعد أن جميع التفاعلات تم إعدادها بشكل صحيح داخل Sketch ، فيمكنك القيام بذلك من داخل سحابة Indigo.Design وتحرير تفاعلاتك هناك:

إذا لم يتم إعداد التفاعلات بشكل صحيح ، فاحرص على ذلك الآن. قم بإنشاء نقطة فعالة على الواجهة على اليسار ثم اسحبها إلى البطاقة المقابلة على اليمين لإنشاء تفاعل.
2. قم بإنشاء اختبار قابلية استخدام جديد
من نفس لوحة القيادة حيث يتم تحميل النماذج الأولية ، ستبدأ اختبار قابلية الاستخدام الأول. يمكنك القيام بذلك من مكانين.
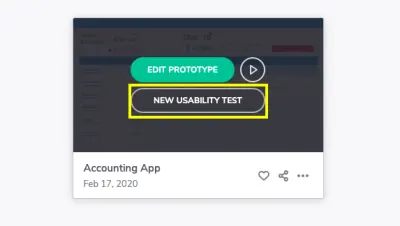
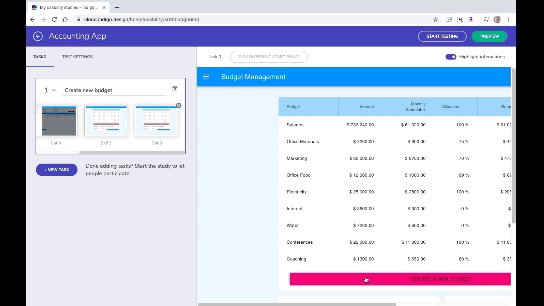
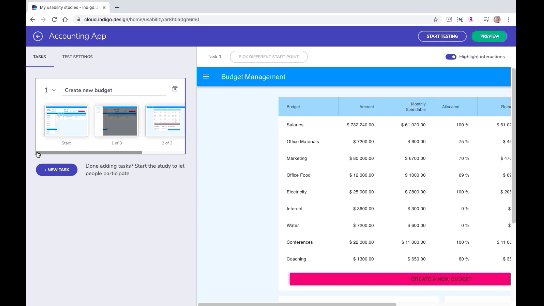
يمكنك التمرير فوق النموذج الأولي الذي تريد اختباره وإنشاء نموذج جديد:

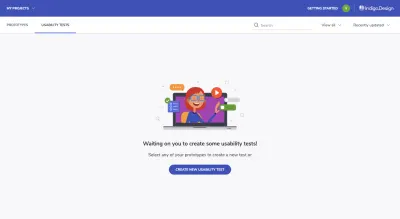
الخيار الآخر هو الانتقال إلى علامة التبويب "اختبارات قابلية الاستخدام" وبدء الاختبار هناك:

هذا هو المكان الذي ستذهب إليه في النهاية لإدارة اختبارات قابلية الاستخدام ومراجعة نتائج الاختبار أيضًا.
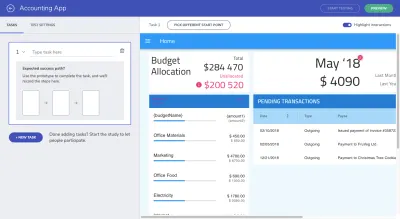
مع بدء اختبار قابلية الاستخدام الجديد الخاص بك ، هذا ما ستراه أولاً:

بشكل أساسي ، ما عليك القيام به باستخدام هذه الأداة هو:
حدد "المهام" التي تريد اختبارها. يجب أن تكون هذه خطوات مهمة تجعل المستخدمين يكملون الأهداف المرجوة (أهدافهم وأهدافك).
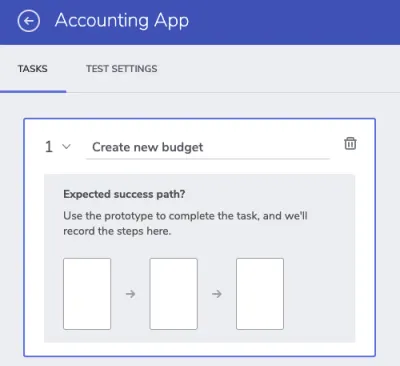
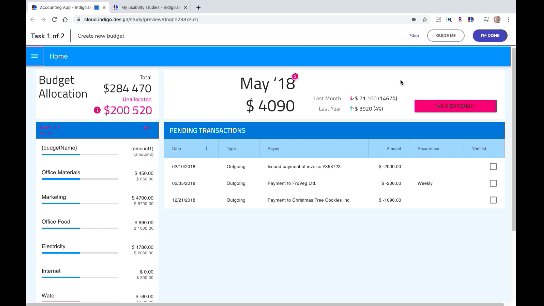
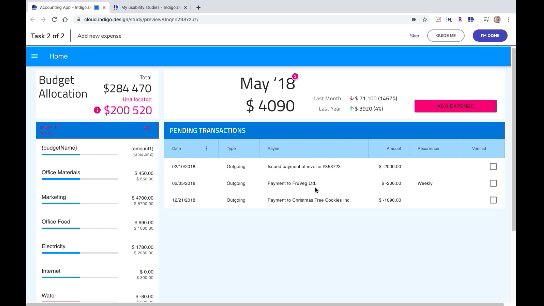
على سبيل المثال ، نظرًا لكون هذا تطبيقًا لإدارة الشؤون المالية ، أتوقع أن يستخدم المستخدمون هذا بشكل أساسي لإنشاء ميزانيات جديدة لأنفسهم. إذن ، هذه هي المهمة الأولى التي أرغب في اختبارها:

لإنشاء "مسار النجاح المتوقع" ، يجب أن تتفاعل مع النموذج الأولي الخاص بك تمامًا كما تتوقع وتريد من المستخدمين لديك على المنتج المباشر.
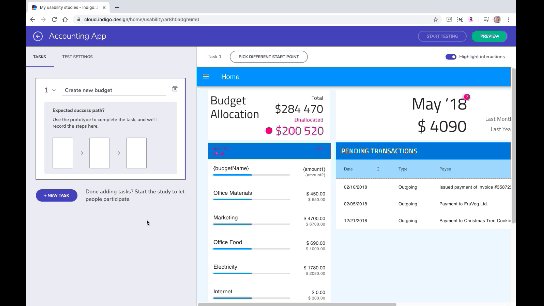
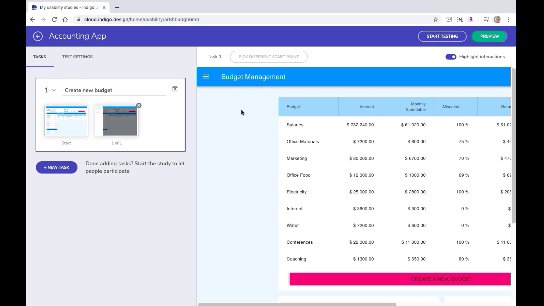
فيما يلي مثال على الشكل الذي قد يبدو عليه مسار "إنشاء ميزانية جديدة" وكيفية بنائه:

تصفح موقع الويب أو التطبيق الخاص بك على الجزء الأيمن من الشاشة.
عند الانتهاء ، قم بتأكيد عملك على اليسار قبل الانتقال لإنشاء مهام أخرى ستقوم بتضمينها في الاختبار.
3. ضع اللمسات الأخيرة على اختبارك
لن يكون إنشاء المهام وحده كافيًا لجمع نوع البيانات التي تريدها من المستخدمين.
على سبيل المثال ، إذا كان هذا هو MVP ، فقد ترغب في توضيح أن التجربة قد تبدو خشنة بعض الشيء أو تقديم خلفية عن الحل نفسه (لماذا قمت ببنائه ، وما الذي تريد فعله به) لذلك هم لا يشتت انتباهك بالتصميم.
لا تقلق بشأن وضع المستخدمين لهذه التفاصيل في غير مكانها في دعوة البريد الإلكتروني الخاصة بهم. هناك مكان لتضمين هذه الملاحظات في سياق اختبار قابلية الاستخدام الخاص بك.
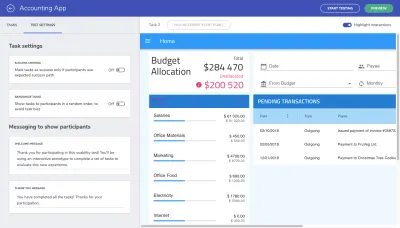
انتقل إلى علامة التبويب "إعدادات الاختبار":


ضمن "المراسلة لإظهار المشاركين" ، يمنحك هذا الفرصة لتضمين رسالة ترحيب في اختبارك. يمكن أن يكون هذا بيان ترحيب شامل أو يمكنك توفير المزيد من السياق حول المهام إذا شعرت بالحاجة إليها.
بيان الشكر مفيد أيضًا لأنه يوفر حدًا أقصى للاختبار. يمكنك إما شكرهم على وقتهم أو يمكنك تزويدهم بالخطوات أو المعلومات التالية حول ما يمكن توقعه بشأن المنتج (ربما هناك المزيد من اختبارات قابلية الاستخدام في المستقبل).
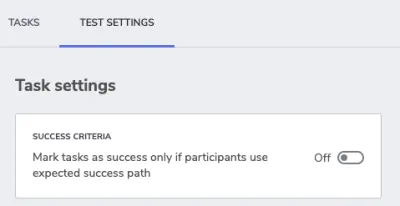
قبل أن أمضي قدمًا ، أود أن ألفت انتباهك سريعًا إلى مفتاح تبديل "معايير النجاح" في الجزء العلوي من هذا القسم:

عند التمكين ، يتيح هذا الإعداد نتيجتين فقط:
- يمر
- يفشل
أود أن أقول أنه يجب عليك ترك هذا التبديل مضبوطًا على "إيقاف" إذا كنت تريد أن تساعدك هذه الأداة في اكتشاف المسارات البديلة. سأريكم ما يعنيه ذلك في قليل.
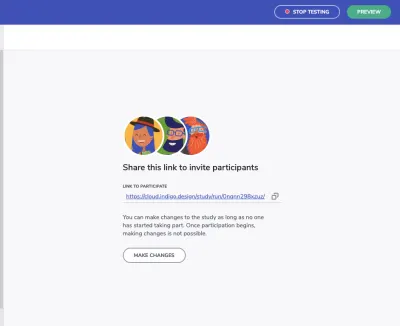
في الوقت الحالي ، حان الوقت للحصول على رابط اختبار قابلية الاستخدام والبدء في مشاركته مع المشاركين. عند النقر فوق الزر "بدء الاختبار" في الزاوية العلوية اليمنى من شاشتك ، سترى هذا:

انسخ هذا الرابط وابدأ في مشاركته مع المشاركين.
إذا كانوا من مستخدمي Chrome ، فسيُطلب منهم تثبيت ملحق متصفح يسجل الشاشة والميكروفون والكاميرا الخاصة بهم. يمكنهم تمكين أو تعطيل أي من هذه.
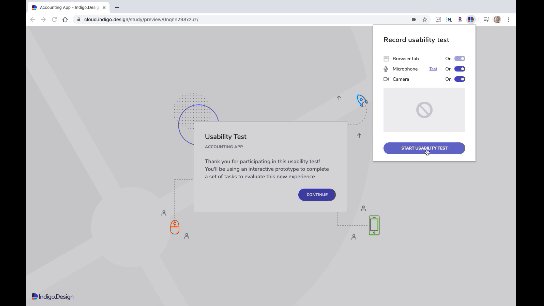
ثم يدخل المستخدم في الاختبار:

بمجرد جمع كل البيانات التي تحتاجها ، انقر فوق الزر "إيقاف الاختبار" في الزاوية العلوية اليمنى من الشاشة وابدأ في مراجعة النتائج.
4. راجع نتائج اختبار قابلية الاستخدام الخاصة بك
يمكن دائمًا العثور على نتائج الاختبار الخاصة بك ضمن لوحة معلومات اختبارات قابلية الاستخدام في Indigo.Design.

إذا كنت تقوم بتسجيل الدخول إلى النظام الأساسي ، فستجد نظرة عامة على جميع نتائج الاختبار السابقة والحالية.
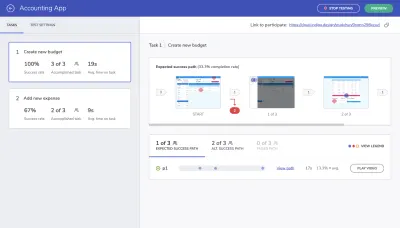
يمكنك إلقاء نظرة أكثر تعمقًا على نتائجك من خلال فتح الاختبار:

على اليسار ، سترى نتائج اختبارك حسب المهمة. لقد تم تقسيمهم إلى:
- معدل النجاح: النسبة المئوية للمستخدمين الذين اتخذوا الخطوات الدقيقة التي حددتها للمهمة.
- المهمة المنجزة: عدد المستخدمين الذين أكملوا المهمة. إذا لم تقم بتمكين "معايير النجاح" ، فستعرض هذه النتيجة جميع المستخدمين الذين سلكوا مسار النجاح المتوقع بالإضافة إلى مسارات النجاح البديلة.
- متوسط الوقت المستغرق في المهمة: مقدار الوقت الذي يستغرقه المستخدمون لإنجاز المهمة.
من هذا وحده ، يمكنك أن تخبرنا قليلاً عن المسار الذي وضعته أمام المستخدمين ومدى توافقه مع عقلياتهم واحتياجاتهم.
ومع ذلك ، فإن الجانب الأيمن من الشاشة يعطينا نظرة أفضل على الأماكن التي قد تكون ساءت فيها ولماذا:

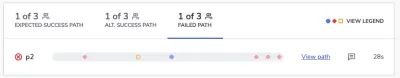
يوضح الجزء العلوي من الشاشة الخطوات الأصلية التي وضعناها. في أي مكان توجد علامة حمراء ورقم باللون الأحمر حيث انحرف المشاركون في الاختبار عن هذا المسار.
هذا أكثر فاعلية من اختبار الخرائط الحرارية الذي يعطينا فقط فكرة عامة عن مكان تركيز المستخدمين. يوضح لنا هذا بوضوح أن هناك شيئًا ما خطأ في تخطيط الصفحة أو ربما المحتوى نفسه ضعيف التصنيف ومربك.
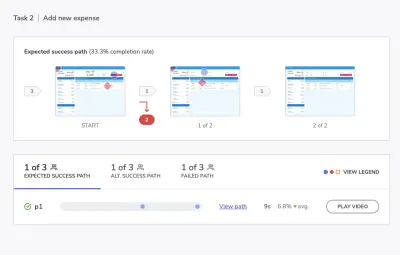
لنلقِ نظرة أقرب قليلاً على الجزء السفلي من الشاشة وبيانات المسار التي يجب أن نلعب بها:
- الدوائر الزرقاء تشير إلى التفاعلات المتوقعة ،
- الماس الأحمر يدل على تفاعلات غير متوقعة ،
- تشير المربعات البرتقالية إلى أن المشارك طلب المساعدة.

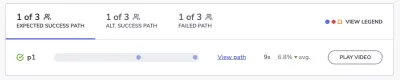
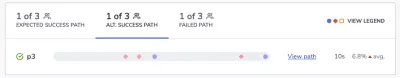
يوضح لنا هذا الشكل الذي بدا عليه مسار النجاح المتوقع والوقت المستغرق لإكماله في المتوسط.
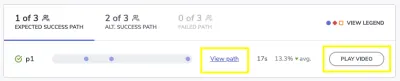
يمكنك النقر فوق إحصائيات “Alt. مسار النجاح "و" المسار الفاشل "لعرض كيف سارت الأمور للمشاركين الآخرين:

عندما نسمح بمرور الوقت فيما يتعلق بمعايير النجاح ، نحصل على فرصة لرؤية مسارات النجاح البديلة.
هذا مفيد لعدة أسباب. أولاً ، إذا كان هناك عدد كافٍ من المستخدمين الذين سلكوا نفس المسار وكان عددهم أكبر من أولئك الذين سلكوا طريق النجاح ، فقد يكون من المفيد إعادة تشكيل المسار بالكامل. إذا كان المسار البديل أكثر منطقية وفعالية ، فسيكون من المنطقي التخلص من المسار الأقل استخدامًا.

ثانيًا ، يوضح لنا مسار النجاح البديل جنبًا إلى جنب مع المسار الفاشل أين يحدث الاحتكاك على طول الطريق. يتيح لنا ذلك معرفة أين تكمن نقاط الانهيار لمستخدمينا حقًا. لا يعني ذلك أننا نريد دفع مستخدمينا إلى الحافة ، ولكن من الجيد أن يكون لديك فكرة عن أنواع التفاعلات التي لا تعمل.
على سبيل المثال ، لنفترض أن أحد الأزرار يتطلب نقرة بزر الماوس الأيمن بدلاً من نقرة عادية. أعلم أن هذا شيء واجهته في بعض الأدوات وهو يدفعني للجنون لأنه دائمًا ما يكون غير متوقع وغير بديهي. لن أتخلى عن التجربة المتعلقة بها ، لكن المستخدمين لديك قد يفعلون ذلك.
لذلك ، من خلال مقارنة مسار النجاح البديل مع المسار الفاشل ، يمكنك معرفة ما هي هذه الأنواع من الأشخاص الذين يفسدون الصفقات بسهولة أكبر.
نظرة أعمق قليلا
أعلم أن الأرقام وخطوات المسار مهمة حقًا للنظر فيها ولكن لا تنس دراسة المعلومات الأخرى التي خلفها المشاركون.
على سبيل المثال ، إذا قام المستخدمون بتمكين تسجيل المتصفح ، فيمكنك "تشغيل الفيديو" ومشاهدتهم في الواقع.
إذا لم يكن الأمر كذلك ، فلا يزال بإمكانك استخدام رابط "عرض المسار" لمشاهدة الخطوات الفعلية التي اتخذوها (إذا لم تكن خطوات الدائرة الزرقاء المتوقعة).

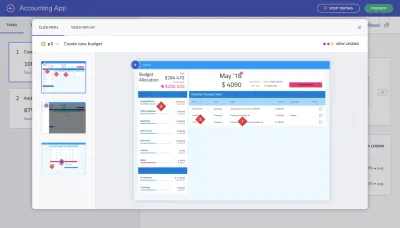
هذا ما ستراه في كل مادة من موضوعات الاختبار:

قد يكون هذا العرض الخاص أكثر فائدة بالنسبة لك من الفيديو حيث يمكنك تتبع النقرات الفعلية على كل صفحة ثابتة. لا ترى فقط كل جزء من موقع الويب الذي نقروا عليه ، ولكنك ترى أيضًا الترتيب الذي قاموا فيه بهذه النقرات.
وكما قلت من قبل ، إذا كان بإمكانك تحديد الاتجاهات التي تأخذ فيها مسارات النجاح البديلة أو المسارات الفاشلة المستخدمين لديك ، فيمكنك التخلص بسرعة أكبر من المشكلات في تصميم الويب الخاص بك. فقط عندما تكون هذه النقرات في كل مكان أو عندما يتخلى المستخدمون عن إكمال أي من المهام ، تكون لديك مشكلة حقيقية.
تغليف
لا يعني استخدام نظام التصميم تلقائيًا قابلية الاستخدام الجيدة. يجب أن تكون قادرًا على تصميم أكثر من مجرد واجهات مستخدم جميلة باستمرار.
هذا هو الشيء الجميل في الحل الذي نظرنا إليه للتو. مع اختبار قابلية الاستخدام المدمج في Indigo.Design ، لا يقتصر التركيز على شحن مواقع الويب المثالية للبكسل. سواء كنت تخطط لإجراء اختبار قابلية استخدام معتدل أو غير خاضع للإشراف ، فلديك الآن أداة يمكنها تحديد رحلات المستخدمين بدقة والصعوبات التي قد يواجهونها بخلاف ذلك.
