ما تحتاج إلى معرفته لزيادة تحويلات الخروج عبر الهاتف المحمول
نشرت: 2022-03-10تتوفر فهرسة Google للجوال أولاً. حسنًا ، بالنسبة لبعض المواقع على أي حال. بالنسبة لبقيتنا ، سيكون هنا قريبًا بما فيه الكفاية ، ويجب أن تكون مواقعنا الإلكترونية في حالة جيدة إذا كنا لا نريد أن تتأثر تصنيفات البحث سلبًا بالتغيير.
ومع ذلك ، فإن تصميم الويب سريع الاستجابة ليس شيئًا جديدًا. لقد عملنا على إنشاء تجارب مخصصة لمستخدمي الأجهزة المحمولة لسنوات حتى الآن ، لذا يجب أن تكون معظم مواقعنا الإلكترونية في وضع جيد للقيام بذلك ... أليس كذلك؟
ها هي المشكلة: تظهر الأبحاث أن الجهاز المهيمن الذي يصل المستخدمون من خلاله إلى الويب ، في المتوسط ، هو الهاتف الذكي. صحيح ، قد لا يكون هذا هو الحال بالنسبة لكل موقع ويب ، لكن البيانات تشير إلى أن هذا هو الاتجاه الذي نسير فيه ، ولذلك يجب أن يكون كل مصمم ويب مستعدًا لذلك.
ومع ذلك ، فإن تحويلات الدفع عبر الهاتف المحمول ، بصراحة ، ليست جيدة. هناك عدد من الأسباب لذلك ، لكن هذا لا يعني أن مصممي التجارة الإلكترونية يجب أن يأخذوا هذا الأمر.
نظرًا لأن المزيد من مستخدمي الأجهزة المحمولة يعتمدون على أجهزتهم الذكية للوصول إلى الويب ، يجب أن تكون مواقع الويب مصممة بشكل أكثر مهارة لمنحهم تجربة تسجيل خروج مبسطة ومريحة وآمنة يريدون. في الجولة التالية ، سأستكشف بعض العوائق التي تحول دون التحويل في عملية الدفع عبر الهاتف المحمول وأركز على ما يمكن لمصممي الويب القيام به لتحسين التجربة.
لماذا تتأخر تحويلات الدفع عبر الجوال؟
وفقًا للبيانات ، يعد إعطاء الأولوية لتجربة الهاتف المحمول في استراتيجيات تصميم الويب لدينا خطوة ذكية لجميع المعنيين. نظرًا لأن الأشخاص يقضون ما يقرب من 51٪ من وقتهم مع الوسائط الرقمية من خلال الأجهزة المحمولة (مقابل 42٪ فقط على سطح المكتب) ، فإن محركات البحث ومواقع الويب تحتاج حقًا إلى التوافق مع اتجاهات المستخدم.
الآن ، بينما ترسم هذه الإحصائية صورة إيجابية لدعم تصميم مواقع الويب باستخدام نهج الجوال أولاً ، هناك إحصائيات أخرى تدور حولها قد تجعلك تشعر بالقلق من ذلك. إليكم سبب قول ذلك: تقرير التجارة الإلكترونية ربع السنوي الصادر عن Monetate للربع الأول من عام 2017 يحتوي على بعض البيانات المثيرة للاهتمام حقًا لعرضها.
في هذا الجدول الأول ، يقسمون النسبة المئوية لزوار مواقع التجارة الإلكترونية باستخدام أجهزة مختلفة بين الربع الأول من عام 2016 والربع الأول من عام 2017. كما ترى ، تجاوز الوصول إلى الإنترنت عبر الهاتف الذكي سطح المكتب بالفعل:
| زيارات الموقع حسب الجهاز | الربع الأول 2016 | الربع الثاني 2016 | الربع الثالث 2016 | الربع الرابع 2016 | الربع الأول 2017 |
|---|---|---|---|---|---|
| تقليدي | 49.30٪ | 47.50٪ | 44.28٪ | 42.83٪ | 42.83٪ |
| هاتف ذكي | 36.46٪ | 39.00٪ | 43.07٪ | 44.89٪ | 44.89٪ |
| آخر | 0.62٪ | 0.39٪ | 0.46٪ | 0.36٪ | 0.36٪ |
| لوح | 13.62٪ | 13.11٪ | 12.19٪ | 11.91٪ | 11.91٪ |
نتائج Monetate على الأجهزة التي تُستخدم للوصول إلى الإنترنت. (مصدر)
في مجموعة البيانات التالية هذه ، يمكننا أن نرى أن متوسط معدل التحويل لمواقع التجارة الإلكترونية ليس جيدًا. في الواقع ، انخفض الرقم بشكل كبير منذ الربع الأول من عام 2016.
| أسعار التحويل | الربع الأول 2016 | الربع الثاني 2016 | الربع الثالث 2016 | الربع الرابع 2016 | الربع الأول 2017 |
|---|---|---|---|---|---|
| عالمي | 3.10٪ | 2.81٪ | 2.52٪ | 2.94٪ | 2.48٪ |
نتائج تحقيق الدخل بشأن معدلات التحويل العالمية للتجارة الإلكترونية (لجميع الأجهزة). (مصدر)
الأمر الأكثر إثارة للصدمة هو الانقسام بين معدلات تحويل الجهاز:
| معدلات التحويل حسب الجهاز | الربع الأول 2016 | الربع الثاني 2016 | الربع الثالث 2016 | الربع الرابع 2016 | الربع الأول 2017 |
|---|---|---|---|---|---|
| تقليدي | 4.23٪ | 3.88٪ | 3.66٪ | 4.25٪ | 3.63٪ |
| لوح | 1.42٪ | 1.31٪ | 1.17٪ | 1.49٪ | 1.25٪ |
| آخر | 0.69٪ | 0.35٪ | 0.50٪ | 0.35٪ | 0.27٪ |
| هاتف ذكي | 3.59٪ | 3.44٪ | 3.21٪ | 3.79٪ | 3.14٪ |
تحقيق الدخل من نتائج متوسط معدلات التحويل ، مقسمة حسب الجهاز. (مصدر)
تتلقى الهواتف الذكية باستمرار تحويلات أقل من أجهزة الكمبيوتر المكتبية ، على الرغم من كونها الجهاز السائد الذي يصل المستخدمون من خلاله إلى الويب.
ما هي المشكلة هنا؟ لماذا يمكننا نقل الأشخاص إلى مواقع الويب للجوال ، لكننا نفقدهم عند الخروج؟
في تقريرها الصادر عام 2017 بعنوان "التسلسل الهرمي للاحتياجات للجوال" ، قسمت comScore الأسباب الخمسة الأولى وراء انخفاض معدلات تحويل عمليات الدفع عبر الهاتف المحمول:

فيما يلي تفصيل لماذا لا يقوم مستخدمي الجوال بالتحويل:
- 20.2٪ - مخاوف أمنية
- 19.6٪ - تفاصيل المنتج غير واضحة
- 19.6٪ - عدم القدرة على فتح عدة علامات تبويب في المتصفح للمقارنة
- 19.3٪ - صعوبة في الملاحة
- 18.6٪ - صعوبة إدخال المعلومات.
هذه أسباب معقولة للانتقال من الهاتف الذكي إلى سطح المكتب لإكمال عملية شراء (إذا لم يتم إيقاف تشغيلها تمامًا من خلال التجربة في تلك المرحلة ، أي).
باختصار ، نحن نعلم أن المستهلكين يريدون الوصول إلى الويب من خلال أجهزتهم المحمولة. نحن نعلم أيضًا أن العوائق التي تحول دون التحويل تمنعهم من البقاء. لذا كيف نتعامل مع هذا؟
10 طرق لزيادة تحويلات الدفع عبر الهاتف المحمول في 2018
بالنسبة لمعظم مواقع الويب التي صممتها ، من غير المحتمل أن ترى الكثير من التغيير في ترتيب البحث عندما تصبح فهرسة Google للجوال أولاً رسمية.
قد تكون تصميماتك الملائمة للجوّال "جيدة بما يكفي" لإبقاء مواقع الويب الخاصة بك في مقدمة البحث (للبدء ، على أي حال) ، ولكن ماذا يحدث إذا لم يلتزم الزوار بالتحويل؟ هل ستبدأ Google في معاقبتك لأن موقع الويب الخاص بك لا يمكنه إبرام الصفقة مع غالبية الزوار؟ بكل صدق ، لن يحدث هذا السيناريو إلا في الحالات القصوى ، حيث يتم إنشاء عملية الدفع عبر الهاتف المحمول بشكل سيئ بحيث ترتفع معدلات الارتداد ويتوقف الأشخاص عن الرغبة في زيارة موقع الويب على الإطلاق.
لنفترض أن الانخفاض في حركة المرور عند الخروج لا يترتب عليه عقوبات من Google. هذا رائع ... لأغراض تحسين محركات البحث. لكن ماذا عن العمل؟ هدفك هو جعل الزوار يتحولون دون تشتيت وبدون احتكاك. ومع ذلك ، يبدو أن هذا هو ما يحصل عليه زوار الجوال.
للمضي قدمًا ، يجب أن يكون هدفك ذا شقين:
- لتصميم مواقع الويب مع مراعاة مهمة Google التي تركز على الجوّال وإرشاداتها ،
- لإبقاء مستخدمي الجوال على موقع الويب حتى يكملوا عملية الشراء.
يعني هذا بشكل أساسي تقليل حجم العمل الذي يتعين على المستخدمين القيام به وتحسين رؤية إجراءات الأمان الخاصة بك. إليك ما يمكنك القيام به لتصميم عمليات الدفع عبر الهاتف المحمول بشكل أكثر فاعلية للتحويلات.
1. حافظ على الأساسيات في منطقة الإبهام
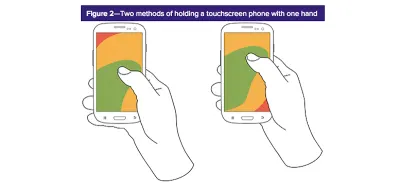
أصبح البحث حول كيفية حمل المستخدمين لهواتفهم المحمولة قبعة قديمة الآن. نحن نعلم أنه سواء استخدموا أسلوب اليد المفردة أو المزدوجة ، فإن أجزاء معينة من شاشة الهاتف المحمول غير ملائمة لمستخدمي الهاتف المحمول للوصول إليها. وعندما تكون النفعية متوقعة أثناء الخروج ، فهذا شيء لا تريد العبث به.
بالنسبة للمستخدمين الذين يستخدمون اليد الواحدة ، فإن منتصف الشاشة هو الملعب الرئيسي:

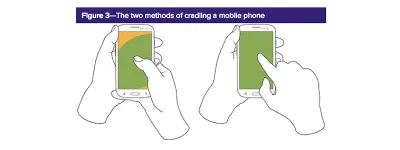
على الرغم من أن المستخدمين الذين يحتضنون هواتفهم لتحقيق قدر أكبر من الاستقرار لديهم خياران لاستخدام الأصابع للتفاعل مع الشاشة ، فإن 28٪ فقط يستخدمون إصبع السبابة. لذلك ، دعونا نركز على قدرات مستخدمي الإبهام ، والذي يعني ، مرة أخرى ، إعطاء الجزء المركزي من الشاشة الأولوية:

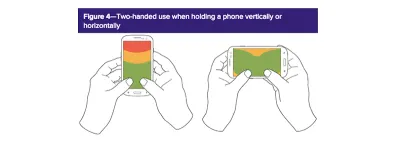
يمسك بعض المستخدمين هواتفهم بكلتا يديه. نظرًا لأنه من المرجح أن يتم استخدام الاتجاه الأفقي للفيديو ، فلن يكون هذا مناسبًا للسداد عبر الأجهزة المحمولة. لذلك ، انتبه إلى مقدار مساحة تلك الشاشة التي يمكن أن تكون في متناول إبهام المستخدم:

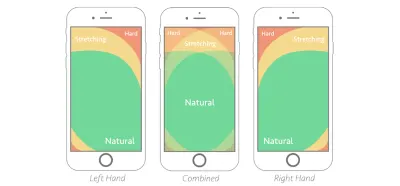
باختصار ، يمكننا استخدام تحليل مجلة Smashing لمكان تركيز المحتوى ، بغض النظر عن حمل الهاتف الذكي باليد اليسرى أو اليمنى أو باليدين:

موقع JCPenney هو مثال جيد على كيفية القيام بذلك:
بينما يتم تضمين المعلومات في الجزء العلوي من صفحة الخروج ، لا تبدأ حقول الإدخال حتى أسفل منتصفها مباشرة - مباشرة في منطقة الإبهام المثالية للمستخدمين من أي نوع. هذا يضمن أن الزائرين الذين يحملون هواتفهم بأي طريقة ويستخدمون أصابع مختلفة للتفاعل معها لن يواجهوا مشكلة في الوصول إلى حقول النموذج.
2. تقليل المحتوى لزيادة السرعة
لقد تعلمنا مرارًا وتكرارًا أن الحد الأدنى من التصميم هو الأفضل لمواقع الويب. هذا صحيح بشكل خاص في عملية الدفع عبر الأجهزة المحمولة ، حيث يمكن للتجربة البطيئة أو المحبطة بالفعل أن تدفع العميل بسهولة إلى حافة الهاوية ، عندما يكون كل ما يريدون فعله هو القيام بعملية الشراء.
لزيادة السرعة أثناء عملية الدفع عبر الهاتف المحمول ، ضع في اعتبارك النصائح التالية:
- فقط أضف الأساسيات إلى الخروج. ليس هذا هو الوقت المناسب لمحاولة بيع أو بيع منتجات إضافية أو الترويج لوسائل التواصل الاجتماعي أو صرف الانتباه عن الإجراء المطروح.
- حافظ على الخروج خالية من جميع الصور. المرئيات اللافتة للنظر الوحيدة المقبولة حقًا هي علامات الثقة والعبارات التي تحث المستخدم على اتخاذ إجراء (المزيد حول هذه أدناه).
- يجب أن يكون أي نص مدرج في الصفحة تعليميًا أو وصفيًا بطبيعته.
- تجنب أي أسلوب خاص للخطوط. كلما كانت صفحة الدفع أقل "نجاحًا" ، كان من الأسهل على المستخدمين اجتياز هذه العملية.
انظر إلى موقع Staples الإلكتروني كمثال على الشكل الذي يجب أن تبدو عليه عملية الدفع من صفحة واحدة بسيطة للغاية:
كما ترى ، لا تعطل Staples عملية السحب من خلال صور المنتج أو العلامة التجارية أو التنقل أو الروابط الداخلية أو أي شيء آخر قد (1) يصرف الانتباه عن المهمة الحالية أو (2) يمتص الموارد من الخادم أثناء ذلك يحاول معالجة طلبات عملائك.
لن يكون من السهل الوصول إلى صفحة الخروج هذه فحسب ، بل سيتم تحميلها بسرعة وبدون مشكلة في كل مرة - وهو شيء سيتذكره العملاء في المرة التالية التي يحتاجون فيها إلى إجراء عملية شراء. من خلال الحفاظ على صفحات الدفع الخاصة بك خفيفة في التصميم ، فإنك تضمن تجربة سريعة في جميع الجوانب.
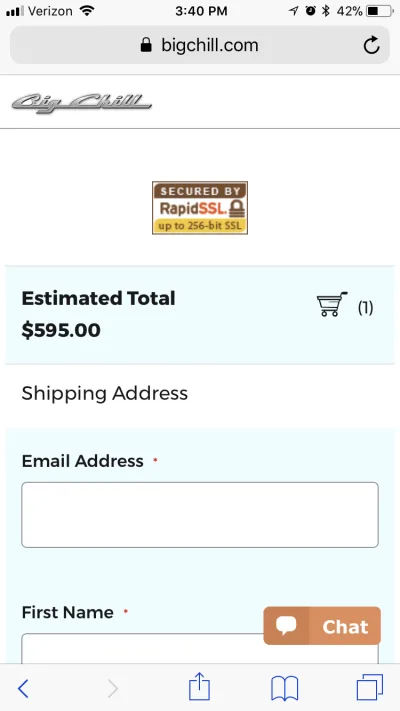
3. ضعهم في سهولة مع علامات الثقة
علامة الثقة هي أي مؤشر على موقع ويب يتيح للعملاء معرفة ، "مرحبًا ، لا داعي للقلق على الإطلاق هنا. نحن نحافظ على أمان معلوماتك! "
علامة الثقة الوحيدة التي يجب أن يمتلكها كل موقع للتجارة الإلكترونية؟ شهادة SSL. بدون واحدة ، لن يعرض شريط العنوان علامة القفل أو اسم مجال https الأخضر - وكلاهما يتيح للعملاء معرفة أن موقع الويب يحتوي على تشفير إضافي.
يمكنك استخدام علامات الثقة الأخرى عند الخروج أيضًا.

بينما يمكنك استخدام الشعارات من Norton Security ، وامتثال PCI وبرامج الأمان الأخرى للسماح للعملاء بمعرفة أن موقع الويب الخاص بك محمي ، فقد يتأثر المستخدمون أيضًا بأسماء يمكن التعرف عليها وموثوق بها. عندما تفكر في الأمر ، لا يختلف هذا كثيرًا عن عرض شعارات الشركة بجانب شهادات العملاء أو في وسائل الشرح التي تتباهى باتصالاتك ذات الأسماء الكبيرة. إذا كان بإمكانك الاستفادة من شراكة مثل تلك المذكورة أدناه ، فيمكنك استخدام الثقة الكامنة هناك لصالحك.
خذ الساعة 6 مساءً ، والذي يستخدم خيار "تسجيل الدخول باستخدام أمازون" عند الخروج:
هذه خطوة ذكية لعلامة تجارية لا تتمتع بالتأكيد بالاسم التجاري الذي تتمتع به شركة مثل أمازون. من خلال منح العملاء خيارًا مناسبًا لتسجيل الدخول بعلامة تجارية مرادفة للسرعة والموثوقية والثقة ، قد تصبح الشركة الآن معروفة بصفات الخروج ذاتها التي تشتهر بها أمازون.
بعد ذلك ، هناك صفحات الخروج من الهاتف المحمول مثل تلك الموجودة على سيفورا:
تستخدم Sephora أيضًا هذه التقنية للاستفادة من الاسم الجيد لعلامة تجارية أخرى من أجل بناء الثقة في وقت الخروج. ومع ذلك ، في هذه الحالة ، فإنه يقدم للعملاء خيارين واضحين: تحقق معنا الآن ، أو انتقل إلى PayPal ، الذي سيعتني بك بشكل آمن. نظرًا لكون الأمان مصدر قلق كبير يمنع عملاء الأجهزة المحمولة من التحويل ، فإن هذا النوع من علامة الثقة وطريقة الدفع يعد خطوة جيدة من جانب سيفورا.

4. توفير تحرير أسهل
بشكل عام ، لا تأخذ أي زائر (على أي جهاز) بعيدًا عن كل ما يفعله على موقع الويب الخاص بك. يوجد بالفعل ما يكفي من مصادر الإلهاء على الإنترنت ؛ آخر شيء يحتاجونه هو توجيههم في اتجاه يمنعهم من التحويل.
ومع ذلك ، عند الخروج ، قد يشعر عملاؤك بأنهم مضطرون للقيام بهذا الشيء بالذات إذا قرروا أنهم يريدون لونًا أو حجمًا أو كمية مختلفة من عنصر ما في عربة التسوق الخاصة بهم. بدلاً من السماح لهم بالتراجع عبر موقع الويب ، امنحهم خيار تحرير أثناء الخروج لإبقائهم في مكانهم.
تقوم Victoria's Secret بهذا بشكل جيد:
عندما يصلون إلى شاشة الدفع لأول مرة ، سيرى العملاء قائمة بالعناصر التي هم على وشك شرائها. عندما يتم النقر على زر "تحرير" الكبير بجوار كل عنصر ، يفتح صندوق الضوء (الموضح أعلاه) مع أشكال المنتج المختلفة. إنها في الأساس صفحة المنتج الأصلية ، متراكبة فقط أعلى صفحة الخروج. يمكن للمستخدمين ضبط خياراتهم وحفظ التغييرات الخاصة بهم دون الحاجة إلى مغادرة صفحة الخروج.
إذا وجدت ، في مراجعة تحليلات موقع الويب الخاص بك ، أن المستخدمين يتراجعون أحيانًا بعد الخروج من عملية الدفع (يمكنك رؤية ذلك في مسار تحويل المبيعات) ، أضف ميزة التحرير المضمنة هذه. من خلال منع هذه الحركة غير الضرورية إلى الوراء ، يمكنك إنقاذ نفسك من التحويلات المفقودة من العملاء المرتبكين أو المشتتين.
5. تمكين خيارات الدفع السريع
عندما يقوم المستهلكون بتسجيل الخروج من أحد مواقع التجارة الإلكترونية من خلال جهاز سطح المكتب ، فمن المحتمل ألا يكون الأمر كبيرًا إذا كان عليهم إدخال اسم المستخدم أو عنوان البريد الإلكتروني أو معلومات الدفع الخاصة بهم في كل مرة. بالتأكيد ، إذا كان من الممكن تجنب ذلك ، فسيجدون طرقًا للتغلب عليه (مثل السماح لموقع الويب بحفظ معلوماتهم أو استخدام مدير كلمات المرور مثل LastPass).
ولكن على الهاتف المحمول ، تعد إعادة إدخال هذه المعلومات أمرًا مزعجًا ، خاصةً إذا لم يتم تحسين نماذج الاتصال بشكل جيد (المزيد حول ذلك أدناه). لذلك ، لتسهيل عملية تسجيل الدخول والخروج لمستخدمي الأجهزة المحمولة ، فكر في الطرق التي يمكنك من خلالها تبسيط العملية:
- السماح للخروج الضيف.
- السماح للخروج السريع بنقرة واحدة.
- قم بتمكين تسجيل الدخول بنقرة واحدة من مصدر موثوق ، مثل Facebook.
- قم بتمكين الدفع على موقع الويب الخاص بموفر الدفع الموثوق به ، مثل PayPal أو Google Wallet أو Stripe.
من الأشياء اللطيفة المتعلقة بعملية الخروج المريحة بالفعل من Sephora أنه يمكن للعملاء أتمتة عملية تسجيل الدخول للمضي قدمًا بتبديل بسيط:
عندما يشعر عملاء الجوّال بالاندفاع ويرغبون في الوصول إلى المرحلة التالية من عملية الدفع ، ستكون ميزة تسجيل الدخول التلقائي من Sephora مفيدة بالتأكيد وتشجع العملاء على الشراء بشكل متكرر من موقع الويب للجوّال.
تنتظر العديد من مواقع الويب للجوال حتى الجزء السفلي من صفحة تسجيل الدخول لإخبار العملاء بأنواع الخيارات المتوفرة لديهم للتحقق. ولكن بدلاً من مفاجأتهم في وقت متأخر ، تعرض Victoria's Secret هذه المعلومات بأزرار كبيرة جريئة في الجزء العلوي تمامًا:
يمكن للعملاء الاختيار بين تسجيل الدخول بحساباتهم أو تسجيل الخروج كضيف أو الانتقال مباشرة إلى PayPal. لن يتفاجأوا عندما يكتشفون لاحقًا أن طريقة الدفع أو الدفع المفضلة لديهم غير متوفرة.
أنا أيضًا أحب حقًا الطريقة التي اختارت بها Victoria's Secret القيام بذلك. هناك شيء لطيف حول زر "تسجيل الدخول" ذي الألوان الزاهية الموجود بجانب زر "تسجيل الخروج كضيف" الأكثر كتمًا. من ناحية ، يضيف تلميحًا من ألوان علامة فيكتوريا سيكريت التجارية إلى الخروج ، والتي دائمًا ما تكون لمسة لطيفة. ولكن الطريقة التي يتم بها تلوين الأزرار توضح أيضًا ما تريده أن يكون الإجراء الأساسي (أي إنشاء حساب وتسجيل الدخول).
6. أضف فتات الخبز
عندما ترسل عملاء متنقلين للمغادرة ، فإن آخر شيء تريده هو منحهم مصادر تشتيت غير ضرورية. هذا هو السبب في إزالة شريط التنقل القياسي لموقع الويب (أو قائمة الهامبرغر) من هذه الصفحة.
ومع ذلك ، يمكن أن تكون عملية الدفع مخيفة إذا كان العملاء لا يعرفون ما الذي ينتظرهم. كم عدد النماذج التي سيحتاجون لملءها؟ ما نوع المعلومات المطلوبة؟ هل ستتاح لهم فرصة مراجعة طلبهم قبل إرسال تفاصيل الدفع؟
إذا كنت قد صممت عملية دفع متعددة الصفحات ، فاعمل على تهدئة مخاوف عملائك من خلال تحديد كل خطوة من خلال التنقل في مسار التنقل المسمى بوضوح في أعلى الصفحة. بالإضافة إلى ذلك ، سيعطي هذا عملية الدفع الخاصة بك تصميمًا أنظف ، مما يقلل من عدد النقرات والتمرير لكل صفحة.
Hayneedle لديها مثال جميل للتنقل شريط التنقل في العمل:
يمكنك أن ترى أن ثلاث خطوات مفصولة ومُعينة بوضوح. لا يوجد أي سؤال على الإطلاق هنا حول ما سيواجهه المستخدمون في هذه الخطوات أيضًا ، مما سيساعدهم على إراحة أذهانهم. تبدو ثلاث خطوات معقولة بما يكفي ، وستتاح للمستخدمين فرصة مراجعة الطلب مرة أخرى قبل إتمام عملية الشراء.
لدى سيفورا نمط بديل من "فتات الخبز" في الخروج:
بدلاً من وضع كل "مسار تنقل" في الجزء العلوي من صفحة الدفع ، يمكن لعملاء سيفورا معرفة الخطوة التالية ، بالإضافة إلى عدد الأشخاص الذين سيأتون أثناء عملهم في النموذج.
يعد هذا خيارًا جيدًا إذا كنت تفضل عدم جعل التنقل العلوي أو فتات الخبز ثابتًا. بدلاً من ذلك ، يمكنك إعطاء الأولوية للعبارة التي تحث المستخدم على اتخاذ إجراء (CTA) ، والتي قد تجدها تحفز العميل بشكل أفضل على الانتقال إلى أسفل الصفحة وإكمال عملية الشراء.
أعتقد أن كلا تصميمي فتات الخبز هذه صالحان. لذلك ، قد يكون من المفيد اختبار أ / ب إذا لم تكن متأكدًا مما سيؤدي إلى مزيد من التحويلات للزائرين.
7. تنسيق نموذج الخروج بحكمة
يتبع التصميم الجيد لنموذج الخروج المحمول صيغة صارمة جدًا ، وهذا ليس مفاجئًا. في حين أن هناك طرقًا لثني القواعد على سطح المكتب من حيث هيكلة النموذج وعدد الخطوات لكل صفحة وإدراج الصور وما إلى ذلك ، فأنت لا تتمتع حقًا بهذا النوع من المرونة على الهاتف المحمول.
بدلاً من ذلك ، ستحتاج إلى توخي الدقة عند إنشاء النموذج:
- صمم كل حقل في نموذج الخروج بحيث يمتد العرض الكامل لموقع الويب.
- قصر الحقول على ما هو ضروري فقط.
- قم بتسمية كل حقل خارجه وفوقه بوضوح.
- استخدم خطًا بحجم 16 بكسل على الأقل.
- قم بتنسيق كل حقل بحيث يكون كبيرًا بما يكفي للاستفادة منه بدون تكبير.
- استخدم علامة يمكن التعرف عليها للإشارة إلى وجود شيء ما مطلوب (مثل علامة النجمة).
- دع المستخدمين يعرفون دائمًا عند حدوث خطأ فور إدخال المعلومات في الحقل.
- ضع عبارة الحث على اتخاذ إجراء في أسفل النموذج.
نظرًا لأن نموذج الخروج هو العنصر الأكثر أهمية الذي ينقل العملاء خلال عملية الخروج ، فلا يمكنك العبث بصيغة مجربة وحقيقية. إذا لم يتمكن المستخدمون من الانتقال بسهولة من أعلى إلى أسفل ، أو إذا كان من الصعب جدًا التعامل مع الحقول ، أو إذا كانت وظيفة النموذج نفسه مليئة بالأخطاء ، فيمكنك أيضًا تقبيل مشترياتك من الهاتف المحمول (وربما مشترياتك في عام) وداعا.
يوضح Crutchfield كيفية إنشاء حقول نموذج سهلة الاستخدام للغاية على الهاتف المحمول:
كما ترى ، كل حقل كبير بما يكفي للنقر عليه (حتى مع الأصابع السمينة). يعد المخطط العريض حول الحقل المحدد حاليًا لمسة لطيفة أيضًا. بالنسبة للعميل الذي يقوم بمهام متعددة أو يشتت انتباهه بسبب شيء من حوله ، فإن العودة إلى نموذج الخروج سيكون أسهل بكثير مع هذا النوع من التنسيق.
مرة أخرى ، تتعامل سيفورا مع عملية الدفع عبر الهاتف المحمول بالطريقة الصحيحة. في هذه الحالة ، أود أن ألفت انتباهك إلى زر "تقديم الطلب" غير المتوفر:
يعمل الزر كمؤشر للعملاء بأنهم ليسوا مستعدين تمامًا لإرسال معلومات الشراء الخاصة بهم حتى الآن ، وهو أمر رائع. على الرغم من أن النموذج مصمم بشكل جميل - كل شيء مُسمى جيدًا ، والحقول كبيرة ، والنموذج منظم منطقيًا - يمكن لمستخدمي الأجهزة المحمولة التمرير بطريق الخطأ بعيدًا جدًا عن أحد الحقول ولن يعرفوه حتى النقر فوق زر الحث على اتخاذ إجراء .
إذا تمكنت من منع المستخدمين من تلقي خطأ "المعلومات المفقودة" المخيف ، فستقوم بعمل أفضل في التمسك بمشترياتهم.
8. تبسيط إدخال النموذج
بالتعمق أكثر في نماذج الاتصال هذه ، دعنا نلقي نظرة على كيفية تبسيط إدخال البيانات على الهاتف المحمول:
- السماح للعملاء باستخدام وظيفة الإكمال التلقائي للمتصفح لملء النماذج.
- قم بتضمين توجيه
tabindexHTML لتمكين العملاء من النقر فوق سهم لأعلى ولأسفل خلال النموذج. هذا يحافظ على إبهامهم ضمن نطاق مريح على الهاتف الذكي في جميع الأوقات ، بدلاً من الوصول باستمرار إلى مجال جديد. - أضف مربع اختيار يقوم تلقائيًا بنسخ معلومات عنوان الفواتير إلى حقول الشحن.
- قم بتغيير لوحة المفاتيح وفقًا لنوع الحقل الذي تتم كتابته فيه.
أحد الأمثلة على ذلك هو موقع ويب باس برو شوبس للهاتف المحمول:
بالنسبة للمبتدئين ، تستخدم لوحة المفاتيح وظيفة علامة التبويب (انظر السهمين لأعلى ولأسفل أعلى لوحة المفاتيح مباشرة). بالنسبة للعملاء ذوي الأصابع القصيرة أو الذين نفد صبرهم ويريدون فقط الكتابة على لوحة المفاتيح ، تساعد علامات التبويب في إبقاء أيديهم في مكان واحد ، وبالتالي تسريع عملية الدفع.
أيضًا ، عندما ينتقل العملاء إلى حقل الأرقام فقط (مثل رقم هاتفهم) ، تتغير لوحة المفاتيح تلقائيًا ، لذلك لا يتعين عليهم التبديل يدويًا. مرة أخرى ، هذه طريقة أخرى لزيادة راحة إجراء عملية شراء على الهاتف المحمول.
يشتمل الدفع عبر الهاتف المحمول من Amazon على مربع اختيار سريع يبسط تقديم العملاء لمعلومات الفواتير:
كما رأينا مع تصميم نموذج الخروج المحمول ، الأبسط هو الأفضل دائمًا. من الواضح أنك ستحتاج دائمًا إلى جمع تفاصيل معينة من العملاء في كل مرة (ما لم يكن حسابهم قد حفظ هذه المعلومات). ومع ذلك ، إذا كان بإمكانك توفير مربع اختيار أو تبديل سريع يمكّنهم من نسخ البيانات من نموذج إلى آخر ، فافعل ذلك.
9. لا تبخل على CTA
عند تصميم تسجيل خروج لسطح المكتب ، فإن اهتماماتك الرئيسية بشأن CTA هي أشياء مثل الوضع الاستراتيجي للزر واختيار لون ملفت للنظر للفت الانتباه إليه.
ومع ذلك ، على الهاتف المحمول ، عليك التفكير في الحجم أيضًا - وليس فقط مقدار المساحة التي تشغلها على الشاشة. تذكر منطقة الإبهام والطرق المختلفة التي يمسك بها المستخدمون هواتفهم. تأكد من أن الزر عريض بدرجة كافية بحيث يمكن لأي مستخدم النقر عليه بسهولة دون الحاجة إلى تغيير موضع يده.
لذلك ، يجب أن يكون هدفك هو تصميم الأزرار التي (1) تجلس في الجزء السفلي من صفحة الخروج على الهاتف المحمول و (2) تمتد على طول الطريق من اليسار إلى اليمين ، كما هو الحال في موقع Staples على الويب للجوال:
بغض النظر عمن يقوم بالشراء - سواء كان يده اليسرى أو اليمنى أو بيده - سيكون هذا الزر سهل الوصول إليه.
من بين جميع تحسينات الخروج عبر الهاتف المحمول التي قمنا بتغطيتها اليوم ، تعد CTA هي الأسهل من حيث معالجتها. اجعلها كبيرة ، وامنحها لونًا مميزًا ، وضعها في أسفل شاشة الهاتف ، واجعلها تمتد بالعرض الكامل. بعبارة أخرى ، لا تجعل العملاء يعملون بجد لاتخاذ الخطوة الأخيرة في عملية الشراء.
10. عرض مخرج بديل
أخيرًا ، امنح العملاء طريقة بديلة للخروج.
لنفترض أنهم يتسوقون على موقع ويب للجوال ، ويضيفون عناصر إلى سلة التسوق الخاصة بهم ، لكن هناك شيئًا ما لا يناسبهم ، ولا يريدون إجراء عملية الشراء. لقد فعلت كل ما في وسعك لتطمئنهم على طول الطريق من خلال تجربة سداد نظيفة وسهلة وآمنة ، لكنهم ليسوا واثقين من إجراء الدفع على هواتفهم.
بدلاً من مجرد الأمل في ألا تخسر عملية الشراء بالكامل ، امنحهم فرصة لحفظها لوقت لاحق. بهذه الطريقة ، إذا كانوا مهتمين حقًا بشراء منتجك ، فيمكنهم العودة إلى سطح المكتب والضغط على الزناد. إنه ليس مثاليًا ، لأنك تريد إبقائها في مكانها على الهاتف المحمول ، لكن الخيار جيد للعملاء الذين لا يمكن حفظهم.
كما ترى على موقع الويب للجوال LL Bean ، هناك خيار عند تسجيل الخروج لـ "Move to Wish List":
الشيء الجميل في هذا هو أن LL Bean لا تريد بوضوح تصفح قائمة الرغبات أو إزالة عنصر ما ليكون إجراءً أساسيًا. إذا تم عرض "Move to Wish List" كزر كبير للحث على اتخاذ إجراء ، فقد يقرر المزيد من العملاء اتخاذ هذا البديل الذي يبدو أكثر أمانًا. نظرًا لأنه مصمم الآن ، فهو أكثر من مجرد ، "مرحبًا ، لا نريدك أن تفعل أي شيء لا تشعر بالراحة معه. هذا هنا فقط في حالة ".
في حين أن عددًا أقل من الخيارات أفضل بشكل عام في تصميم الويب ، فقد يكون هذا شيئًا لاستكشاف ما إذا كان تسجيل الخروج الخاص بك يحتوي على معدل هجر مرتفع لعربة التسوق على الهاتف المحمول.
تغليف
نظرًا لتدفق المزيد من الزائرين المتنقلين إلى موقع الويب الخاص بك ، يجب تحسين كل خطوة تؤدي إلى التحويل - بما في ذلك مرحلة الخروج - لتوفير الراحة والسرعة والأمان. إذا لم يتم تصميم عملية الدفع الخاصة بك ببراعة لتلبية الاحتياجات والتوقعات المحددة لمستخدمي الأجهزة المحمولة ، فستجد أن معدلات التحويل هذه تنخفض أو تعود إلى سطح المكتب - وهذا ليس الاتجاه الذي تريد أن تسير فيه الأمور ، خاصة إذا كانت Google تدفع لنا جميعًا نحو عالم متنقل أولاً.
