المكونات الشاملة: مراجعات الكتب وموارد إمكانية الوصول
نشرت: 2022-03-10كان يوم الثلاثاء 3 ديسمبر هو تاريخ الإصدار الرسمي لـ Inclusive Components ، وكان الاستقبال إيجابيًا للغاية. يعد الكتاب بالفعل مصدرًا أساسيًا لخبراء الوصول والمطورين.
كان لي في "شامل!"
بينما يشق الكتاب طريقه إلى المكاتب ، والعتبات ، واجتماعات إمكانية الوصول في جميع أنحاء العالم ، إليك بعض الإشارات التي رأيناها حتى الآن.

س) كيف نبني أزرارًا وقوائم منسدلة يمكن الوصول إليها؟ تلميحات أدوات وعلامات تبويب وإشعارات ملائمة للوحة المفاتيح؟ أكورديون شامل ، منزلقات ، جداول بيانات ، وشروط؟
- zeldman (zeldman) 4 ديسمبر 2019
أ) "المكونات الشاملة" ، بقلمheydonworks لـsmashingmag Books.https: //t.co/NGJ1dmL5KX #frontend # a11y
هل تساءلت يومًا عن كيفية إتاحة الوصول إلى زر التبديل؟
- Eva Ferreira (@ evaferreira92) 3 ديسمبر 2019
هذا الكتاب ليس فقط الحل لهذه القضية ولكن أيضا! حرية الملاحة في جميع أنحاء العالم
نعم نعم نعم ، إنها تشحن إلى الأرجنتين مجانًا https://t.co/yDaEulyOXT
صدر اليوم كتاب "المكونات الشاملة" الجديد منheydonworks! في عالم يقوم فيه الكثير منا ببناء أنظمة تصميم ، ولصق أنظمة مكونات JS معًا ، و 97.8٪ من المواقع بها مشكلات تتعلق بإمكانية الوصول ، لا يمكنني التفكير في موضوع أكثر قيمة لكتاب. https://t.co/kYg5ArTY8E
- ديف روبرت (@ davatron5000) 3 ديسمبر 2019
"بينما يتزايد الوعي بإمكانية الوصول إلى الويب باستمرار ، يشير حجم وأنواع الأخطاء على الصفحات الرئيسية إلى أن الوعي وحده لا يكفي لضمان تجربة ويب يمكن الوصول إليها بشكل كبير للمستخدمين ذوي الإعاقة [...] توفر المكونات الشاملة نوعًا دقيقًا من التوجيه والأمثلة والمعرفة اللازمة لمساعدة مؤلفي الويب ليس فقط في النظر في الواجهات التي يمكن الوصول إليها ، ولكن تنفيذها فعليًا ".
- جاريد سميث ، مساعد مدير WebAIM
"[...] نهج عملي لشرح كيفية إنشاء مكونات واجهة مستخدم يمكن الوصول إليها بالكامل مع الكثير من الأمثلة. سيؤدي فهم وتبني كيفية إنشاء واجهات يمكن الوصول إليها إلى تحسين جودة عملنا ، ولكن الأهم من ذلك ، أنه يمكن - بشكل جذري في بعض الأحيان - تحسين تجربة مستخدمينا بعدة طرق ".
- هولجر بارتل (المصدر)
يرغب الكثير منا في بناء واجهات شاملة ، لكن لا يعرفون من أين نبدأ. يوفر كتاب Heydon نقطة دخول: فهو يأخذ بعض أنماط الواجهة الأكثر شيوعًا ويوضح للقارئ كيفية بنائها بشكل شامل من البداية .
يمكن للمطورين الاستفادة من هذا النهج على الفور ، لكن المتخصصين في إمكانية الوصول والاستشاريين يكتسبون أيضًا موردًا قيمًا للعمل مع العملاء والفرق.
"لقد وجدت Heydon Pickering لي أحد أفضل المتصلين حول موضوع إمكانية الوصول الرقمي. إنه يوضح القضايا المعقدة وهو مقنع بشأن كيفية ولماذا تعد إمكانية الوصول مهمة للغاية ".
- شارون راش ، المدير التنفيذي للمعرفة

يدير فريق Sharron عمليات تدقيق إمكانية الوصول للمواقع والتطبيقات الحالية ، وغالبًا ما يتعين عليهم مساعدة العملاء في إنشاء أساليب تطوير جديدة.

"فريق Knowbility يحب" المكونات الشاملة "ويوصي بشدة بها لأي شخص يقوم ببناء إمكانية الوصول في الاعتبار."
من خلال التعليمات خطوة بخطوة وأمثلة الترميز ، يرى القارئ بسرعة كيف يمكن للعادات الحالية أن تتغير لتصبح أكثر شمولاً .
استضاف Heydon أيضًا Smashing Podcast الأسبوع الماضي ولخص الموضوع الرئيسي للكتاب:
"كانت الفكرة هي توفير إمكانية الوصول إلى أنظمة التصميم ، ولكن على نفس المنوال ، فكر بشكل منهجي عندما يتعلق الأمر بمحاولة معالجة إمكانية الوصول."
في حال فاتتك: Heydon Pickering at Smashing

- جلسة البث التلفزيوني المباشر Smashing TV Live
يقدم هايدون بعض التقنيات في كتابه من خلال العروض التوضيحية الحية والأسئلة والأجوبة ؛ - تحطيم بودكاست
يتحدث هايدون مع درو ماكليلان عن الكتاب وعن إمكانية الوصول بشكل عام ؛ - الإصدار الشامل للمكونات
ردود الفعل الأولية من المراجعين الأوائل ، وبعض التفاصيل الإضافية حول الكتاب ؛ - مكونات شاملة صفحة الكتاب
تفاصيل حول الكتاب وكيفية الحصول على نسختك الخاصة.
تنزيل نموذج مجاني بتنسيق PDF ← (1.1 MB)
مكتبة متنامية لتلبية الحاجة المتزايدة
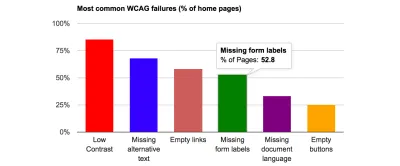
أجرى WebAIM تحليلًا لإمكانية الوصول لأهم مليون موقع ويب في بداية عام 2019 - WebAIM Million - وقد جعلت النتائج الكثير من المطورين والفرق يعيدون التفكير في سير العمل. لطالما كانت إمكانية الوصول والإدماج أمرًا مهمًا ، ولكن رؤية جميع الأخطاء والتضخيم كان مفيدًا.

يستمر الطلب على موارد إمكانية الوصول في النمو حيث قررت المزيد من الشركات إنشاء مواقع وتطبيقات ومنصات تناسب الجميع. المكونات الشاملة هي مجرد واحدة من العديد من موارد إمكانية الوصول التي أنشأها Heydon للمساعدة في تلبية هذا الطلب:
- "أنماط التصميم الشاملة" (Smashing ، 2016)
- موقع Inclusive Components الأصلي (تم تقديره في مارس 2017)
- مقالات لـ Smashing Magazine و A List Apart
يتخذ مشروع Heydon الجديد مع Andy Bell ، Every Layout ، نفس النهج المعياري لـ CSS كما تفعل Inclusive Components لأنماط الواجهة.
اين يجب ان نذهب بعدها؟
تستمر قائمة موارد إمكانية الوصول في Smashing في النمو أيضًا. بالإضافة إلى المقالات ومقاطع الفيديو الخاصة بإمكانية الوصول التي ننشرها ، يستشهد المجتمع بانتظام بكتاب نماذج تصميم النموذج آدم سيلفر كمرجع قيم لبناء نماذج شاملة.
 لدينا أيضًا بعض مقاطع الفيديو التي قد ترغب في مشاهدتها والاستماع إليها: عقدت سارة سويدان حديثًا حول إمكانية الوصول التطبيقي وتحدثت مارسي ساتون ذات مرة عن مكونات القمامة المسجلة مباشرة في SmashingConf في نيويورك في أكتوبر الماضي. نحن على يقين من أنك ستجدها مفيدة!
لدينا أيضًا بعض مقاطع الفيديو التي قد ترغب في مشاهدتها والاستماع إليها: عقدت سارة سويدان حديثًا حول إمكانية الوصول التطبيقي وتحدثت مارسي ساتون ذات مرة عن مكونات القمامة المسجلة مباشرة في SmashingConf في نيويورك في أكتوبر الماضي. نحن على يقين من أنك ستجدها مفيدة!نحن نحب الدعوة إلى شبكة ويب يمكن الوصول إليها ، لكننا نرغب في معرفة: ما هي موارد الوصول الأخرى التي ترغب في رؤيتها في المستقبل؟ كيف يمكن أن نساعد؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
