في الأسلوب: أفضل محرري CSS لمشروعك
نشرت: 2021-02-17CSS (أو Cascading Style Sheets) هي طريقة شائعة لبناء مواقع الويب وتمنحك القدرة على التحكم في كل جانب من جوانب الطريقة التي يظهر بها الموقع. بينما يتطلب التصميم من خلال HTML تعديلًا في كل صفحة .html فردية من أجل تغيير التصميم ، يمكنك تعديل المظهر العام لموقع الويب الخاص بك باستخدام CSS في ثانية واحدة فقط.
بالنسبة لمحرري CSS ، فقد تم تصميمهم لتسهيل تحرير CSS. من خلال توفير واجهات وظيفية ، يصبح استخدام CSS أسهل ، وكذلك اكتشاف الأخطاء التي ستفسد موقع الويب الخاص بك. تم تصميم برامج تحرير CSS لجعل حياتك أسهل - لذا استخدمها!
لماذا استخدم محرر CSS
لنفترض أنك مطور ويب: هل ترغب في منح المستهلكين موقع ويب حسن المظهر ، أليس كذلك؟ لذلك ، من المهم أن يكون لديك محرر CSS و HTML جيد - هذه هي أداتك الأساسية.
بالإضافة إلى ذلك ، نظرًا لأن الويب لا يزال يتطور ، يتعين على جميع مطوري الويب مواكبة أحدث الأدوات التي يستخدمونها وكيفية تطوير الويب وما إلى ذلك. تساعدهم محررات CSS و HTML في إنجاز جميع المهام المطلوبة.
كيفية اختيار محرر CSS
هناك الكثير من محرري CSS الجيدين والمفتوحين المصدر ، مما يجعل من غير المنطقي الدفع مقابل هذا المنتج. مجتمع تصميم الويب هو مجتمع يفتخر بالتواصل والتعاون والمشاركة - لذا تعمق في النهاية العميقة لهذه الثقافة واختر محرر CSS مفتوح المصدر يمنحك التحكم.
بمجرد تحديد المربع الذي يقول المصدر المفتوح ، هناك الكثير من الأشياء الأخرى التي يجب مراعاتها. على أعلى مستوى ، ستحصل على معاينة في الوقت الفعلي لتصميمك وأدواتك التي تلبي جميع معايير إمكانية الوصول المعاصرة. تحتوي بعض محررات CSS على مدققات أخطاء داخلية - مثل التدقيق الإملائي لـ CSS الخاص بك ، يمكن أن توفر لك هذه الأداة الكثير من الوقت. عندما تختار محرر CSS الخاص بك ، فسوف يساعدك ذلك في فهم ما تريد الخروج من المشروع واختيار محرر يلبي متطلباتك.
أفضل محرري CSS هناك
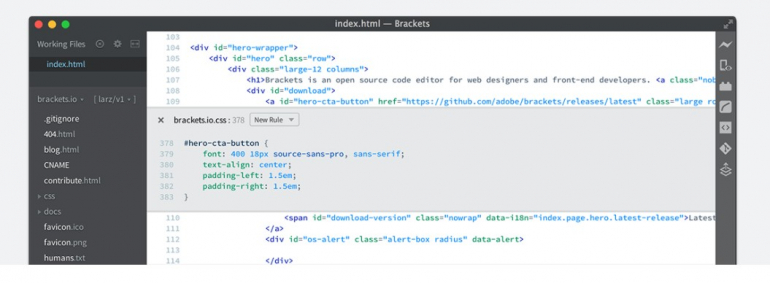
1. الأقواس

Brackets هو محرر CSS خفيف الوزن ومفتوح المصدر لن يبطئ نظامك. تم إنشاء هذا المحرر بواسطة عمالقة البرمجيات Adobe ، ولكن على عكس المنتجات باهظة الثمن الأخرى مثل Photoshop ، فقد تم إصداره بتنسيق مجاني ومفتوح المصدر.
تبرز الأقواس لأنها تتميز بمعاينة مباشرة لتعديلاتك حتى تتمكن من رؤية كيف يتغير مظهر موقع الويب الخاص بك في الوقت الفعلي. بالنسبة لأولئك الجدد في استخدام CSS ، يعد هذا متعة كبيرة للتلاعب وتعلم حيل لغة الترميز ولكنها ذات قيمة متساوية للأيدي القديمة.
متوفر بأكثر من 30 لغة مختلفة ، وهو محرر CSS وظيفي ومبسط يبسط بناء مواقع ويب رائعة
يعمل القوس مع:
- لينكس منت أو أوبونتو
- macOS 10.14 أو أحدث
- Windows 7 أو أحدث
2. أتوم

Atom هو محرر CSS مشهور للغاية ويتم الترويج له على نطاق واسع عبر مجتمع CSS. أحد أسباب نجاحها هو الطريقة التي تسهل بها التعاون في المشاريع ، مما يجعلها أداة رائعة للاستخدام المجتمعي. تتيح القدرة عبر الأنظمة الأساسية المميزة في Atom إمكانية التعاون في الوقت الفعلي وتبسيط العمل الجماعي في تطوير الويب.
بخلاف ذلك ، فإن جميع الميزات التي تتوقع العثور عليها موجودة بما في ذلك دعم مجموعة متنوعة من لغات البرمجة الشائعة والإكمال التلقائي لتسريع عملية الترميز. يأتي كل هذا في حزمة في واجهة سهلة الاستخدام. بسيط.
يعمل Atom على:
- Linux RedHat أو Ubuntu
- macOS 10.9 أو أحدث
- Windows 7 أو أحدث
3. تحرير كومودو
تم تصميم Komodo Edit بواسطة مطوري البرامج ActiveState وهو إصدار مخفف من برنامجهم Komodo IDE والذي تم تجميعه في نظام ActiveState الأساسي الخاص بهم. نظرًا لأنه إصدار مجاني من منتج مدفوع ، فمن الطبيعي أن تواجه بعض القيود عند استخدامه ولكن بالنسبة لأي شخص يبحث عن محرر CSS بدون زخرفة ، فإن Komodo Edit يستحق نظرة.

يعمل Komodo Edit على:
- أوبونتو ، لينكس
- macOS 10.9 أو أحدث
- Windows XP أو أحدث
4. السمكة الزرقاء

تم بناء Bluefish في الأصل في أواخر التسعينيات لتسهيل تنفيذ CSS ، لكنه يأتي من خلال بعض التكرارات منذ ذلك الحين. ومع ذلك ، لا يزال بإمكانك الشعور بشيء عن الأيام الأولى للإنترنت في تصميمه المبسط. هذا لا يعني أنه يفتقر إلى القوة ، ومع ذلك ، فإن أحدث إصدار من Bluefish يتميز بالعديد من الأجراس والصفارات التي تتوقعها على منتج متميز مثل إبراز بناء الجملة والإكمال التلقائي ودعم مجموعة من لغات البرمجة الأخرى.
بفضل واجهة البسكويت الأساسية ، تعد Bluefish أداة رائعة لأولئك الذين لا يتطلعون إلى الانغماس في ميزات إضافية. Bluefish هو محرر بسيط ، ولكن في البساطة ، فإنه يجد وظائف.
يعمل Bluefish مع:
- Linux ALT Linux أو Debian أو Fedora أو Gentoo Linux أو Slackware أو Ubuntu
- macOS
- أوبن سولاريس
- Windows XP أو أحدث
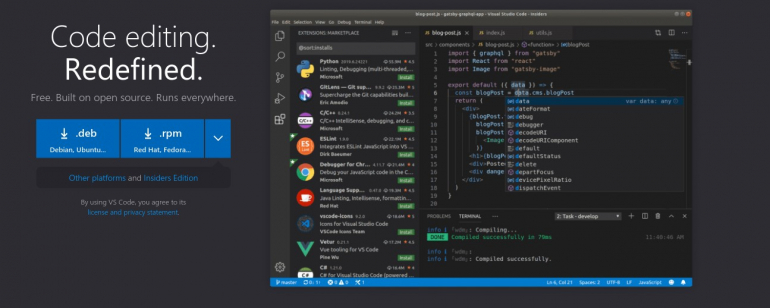
5. برنامج Visual Studio Code CSS Editor

VS Code هو أحد المحررين المفضلين بين المطورين المتمرسين. كما تتوقع من محرر الكود الذي يتم استخدامه على أعلى مستوى ، فإنه يأتي مليئًا بالميزات الاحترافية من بناء الجملة إلى المستوى التالي من الإكمال التلقائي المدعوم بالذكاء الاصطناعي. من خلال واجهة قابلة للتخصيص ، يمكنك إنشاء مظهر يمكّنك من سير عملك والاستمتاع باكتشاف تجربة المستخدم المذهلة في الداخل.
على عكس العديد من برامج تحرير الأكواد ، يتميز VS Code بوظيفة تصحيح الأخطاء التي يمكن أن تنقذك من تنفيذ كود عربات التي تجرها الدواب على موقع الويب الخاص بك. هذه الميزة وحدها تجعلها تبرز للمطورين. هناك أيضًا مجتمع مزدهر يعتمد على منصتنا ، لذا فإن الإجابات على أي أسئلة قد تكون لديك في متناول يدك.
يعمل Visual Studio Code مع:
- Linux Debian أو Fedora أو RedHat أو SUSE أو Ubuntu
- macOS
- Windows 7 أو أحدث
كلمة على المنصات المدفوعة
بينما نعتقد أن البرامج المجانية مفتوحة المصدر هي السبيل للذهاب مع محرري CSS - ومع اللاعبين الكبار في عالم البرمجيات ، من Adobe إلى ActiveState ، فإن تقديمها مجانًا لا يعني أنها رخيصة. ومع ذلك ، هناك العديد من برامج تحرير CSS المتاحة للشراء. إذا لم تجد تلبية احتياجاتك في المحررين المذكورين أعلاه ، فإن Sublime Text و Espresso هما محرران جيدان التصميم يأتيان بسعر.
استنتاج
سيعمل محررو CSS على تبسيط سير عملك ، وتقليل الأخطاء وتمكينك من الاستفادة من جمال الترميز في التدفق. تم إنشاء قائمة محرري CSS هذه لجعل إنشاء مواقع ويب رائعة أسهل من أي وقت مضى. ما هو محرر CSS المفضل لديك؟
