إمكانية الوصول: تحسين تجربة المستخدم للمستخدمين فاقدي الألوان
نشرت: 2022-03-10وفقًا لتوعية الألوان بعمى الألوان ، فإن 4.5 ٪ من السكان مصابون بعمى الألوان. إذا كان جمهورك في الغالب من الذكور ، فستزيد هذه النسبة إلى 8٪. يمكن نسيان تصميم الأشخاص المصابين بعمى الألوان بسهولة لأن معظم المصممين ليسوا مصابين بعمى الألوان. في هذا المقال ، أقدم 13 نصيحة لتحسين تجربة الأشخاص المصابين بعمى الألوان - وهو أمر يمكن أن يفيد في كثير من الأحيان الأشخاص ذوي الرؤية الطبيعية أيضًا.
ما هو عمى الألوان؟
هناك العديد من أنواع عمى الألوان ، لكن يرجع ذلك إلى عدم رؤية الألوان بوضوح ، أو اختلاط الألوان ، أو عدم القدرة على التمييز بين ألوان معينة.
مزيد من القراءة على SmashingMag:
- إمكانية الوصول APIs: مفتاح الوصول إلى الويب
- ملاحظات حول إمكانية الوصول التي يقدمها العميل
- تسهيل الوصول باستخدام Ally.js
- قوة اللون التي تم التقليل من شأنها في تصميم تطبيقات الأجهزة المحمولة
يمكن أيضًا أن تتفاقم هذه المشكلات بسبب البيئات التي يستخدم فيها الأشخاص مواقع الويب. يمكن أن يشمل ذلك الشاشات منخفضة الجودة ، والإضاءة السيئة ، ووهج الشاشة ، وشاشات الهاتف المحمول الصغيرة والجلوس بعيدًا عن شاشة التلفزيون الضخمة.
الاعتماد فقط على اللون لسهولة القراءة والتكلفة يجعل من الصعب استخدام موقع الويب ، مما يؤثر في النهاية على القراء والمبيعات.
على الرغم من أن النصائح التالية ليست شاملة ، إلا أنها تغطي معظم المشكلات التي يواجهها الأشخاص المصابون بعمى الألوان عند استخدام مواقع الويب.
1. قراءة النص
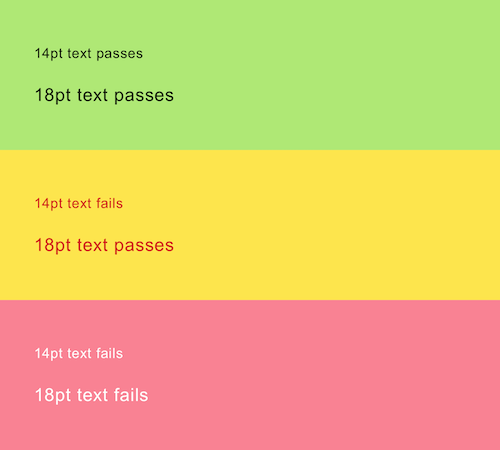
للتأكد من أن النص يمكن قراءته ، يجب أن يجتاز إرشادات إمكانية الوصول بناءً على مزيج من لون النص ولون الخلفية وحجم النص على النحو التالي:
"يتطلب WCAG 2.0 level AA نسبة تباين 4.5: 1 للنص العادي و 3: 1 للنص الكبير (14 نقطة وغامق أو أكبر ، أو 18 نقطة أو أكبر)." - مدقق تباين ألوان WebAim
فيما يلي بعض الأمثلة على مجموعات الألوان والحجم التي لا تمر ولا تمر:

2. تراكب النص على صور الخلفية
يُعد النص المتراكب على الصور أمرًا صعبًا لأن بعض الصور أو كلها قد لا تحتوي على تباين كافٍ فيما يتعلق بالنص.

يؤدي تقليل عتامة الخلفية إلى زيادة التباين ، مما يسهل قراءة النص.

بدلاً من ذلك ، يمكنك تصميم النص نفسه بحيث يكون له لون خالص أو ظل مسقط ، أو أي شيء آخر يتوافق مع إرشادات علامتك التجارية.
3. مرشحات الألوان والمنتقيات والحوامل
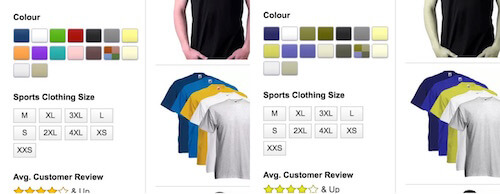
تُظهر لقطة الشاشة أدناه مرشح الألوان على Amazon كما يراه شخص مصاب بالبروتانوبيا وبدونه (عمى الألوان الأحمر والأخضر). بدون نص وصفي ، من المستحيل التمييز بين العديد من الخيارات المتاحة.

يعرض Amazon نصًا وصفيًا عندما يحوم المستخدم ، لكن التمرير غير متاح على الهاتف المحمول.
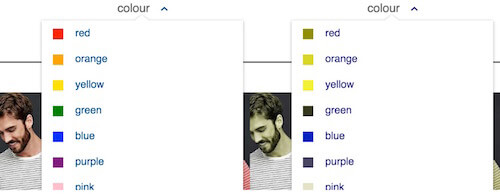
يحل Gap هذه المشكلة عن طريق إضافة تسمية نصية بجانب كل لون كما هو موضح أدناه:

يحدث هذا ليكون مفيدًا للأشخاص ذوي الرؤية الطبيعية أيضًا. على سبيل المثال ، من الصعب التمييز بين الأسود والأزرق الداكن على الشاشة. تسمية نصية تأخذ التخمين منه.
4. صور بدون أوصاف مفيدة
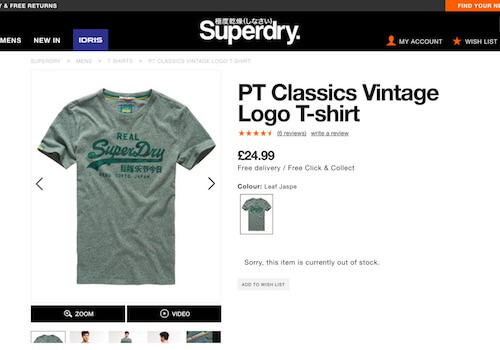
تُظهر لقطة الشاشة أدناه قميص SuperDry للبيع على موقعه على الإنترنت. توصف بأنها "Leaf Jaspe" وهي غامضة لأن الأوراق يمكن أن تأتي في مجموعة متنوعة من الألوان (أخضر ، أصفر ، بني. إلخ).

Jaspe (أو بالأحرى "jaspe") يعني مرقش عشوائيًا أو ملوّنًا ، لذا فإن استخدام هذا بالإضافة إلى اللون المحدد سيكون مفيدًا: "Grey Green Leaf Jaspe."
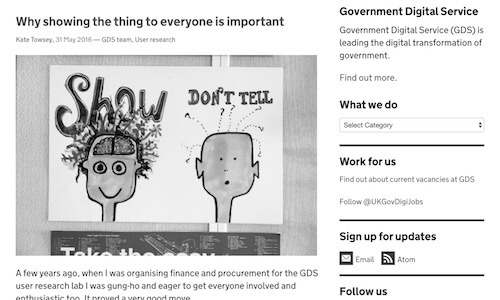
5. التعرف على الارتباط
يجب أن يكون من السهل تحديد الروابط دون الاعتماد على اللون. لقطة الشاشة أدناه تحاكي رؤية شخص مصاب بالعمى اللوني (لا يرى اللون) يشاهد موقع ويب الخدمات الرقمية للحكومة البريطانية (GDS). يصعب رؤية العديد من الروابط. على سبيل المثال ، هل لاحظت أن "فريق GDS ، بحث المستخدم" (الموجود أسفل العنوان) عبارة عن روابط؟

للعثور على رابط ، يُترك المستخدمون مضطرين إلى التمرير بالماوس في انتظار تغيير المؤشر إلى مؤشر. على الهاتف المحمول ، يتم تركهم للنقر على النص على أمل أن يقدم طلبًا للصفحة.
الروابط أعلاه مع الرموز أسهل في الرؤية. بالنسبة لأولئك الذين ليس لديهم ، سيكون من الجيد إضافة تسطير ، وهو بالضبط ما تفعله GDS داخل نص مقالاتها:

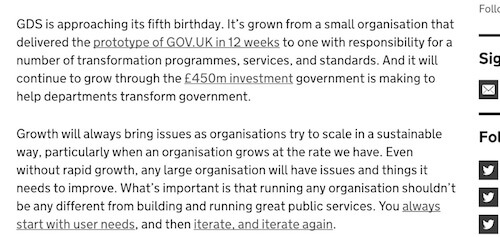
6. تركيبات الألوان
في العالم المادي ، لا يمكنك دائمًا التحكم في الألوان التي تظهر بجانب بعضها البعض: ربما تكون التفاحة الحمراء قد سقطت ووضعت نفسها في بعض العشب الأخضر. ومع ذلك ، يمكننا التحكم في الألوان التي نستخدمها لتصميم موقعنا على الإنترنت. يجب تجنب مجموعات الألوان التالية حيثما أمكن ذلك:

- أخضر أحمر
- اخضر بني
- الأزرق الأرجواني
- أخضر / أزرق
- ضوء أخضر / أصفر
- رمادي مزرق
- أخضر اللون الرمادي
- أخضر / أسود

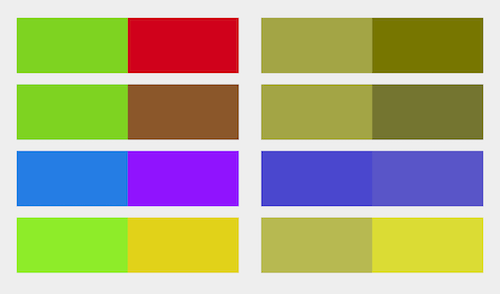
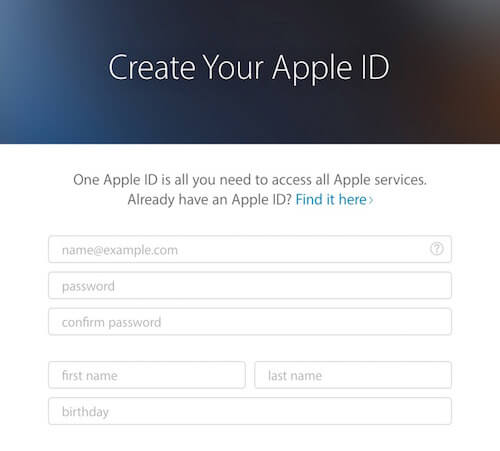
7. العناصر النائبة للنموذج
يعد استخدام عنصر نائب بدون تسمية مشكلة لأن نص العنصر النائب يفتقر عادةً إلى تباين كافٍ. تواجه Apple هذه المشكلة مع نموذج التسجيل الخاص بها ، كما هو موضح أدناه:

لا يُنصح بزيادة التباين لأنه سيكون من الصعب عندئذٍ معرفة الفرق بين نص العنصر النائب وإدخال المستخدم.
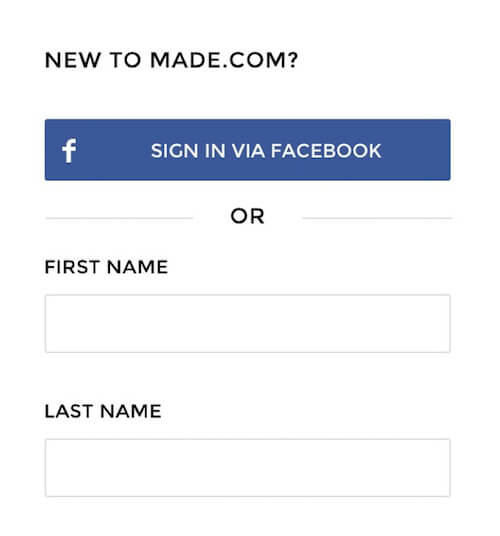
من الأفضل استخدام الملصقات - ممارسة جيدة على أي حال - مع تباين كافٍ ، وهو بالضبط ما يفعله موقع Made.com كما هو موضح أدناه:

8. الأزرار الأساسية
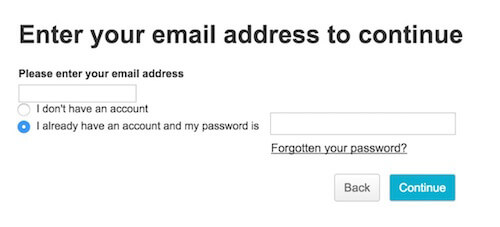
غالبًا ما تستخدم الأزرار الأساسية اللون وحده لتقديم نفسها على هذا النحو ، ويقوم Argos بهذا فقط على شاشة تسجيل الدخول الخاصة به:

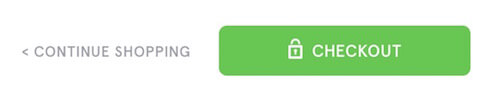
بدلاً من ذلك ، ضع في اعتبارك استخدام الحجم والموضع والجرأة والتباين والحدود والرموز وأي شيء آخر من شأنه أن يساعدك - ضمن حدود إرشادات علامتك التجارية. كمثال ، يستخدم Kidly الحجم واللون والأيقونات:

9. تنبيه الرسائل
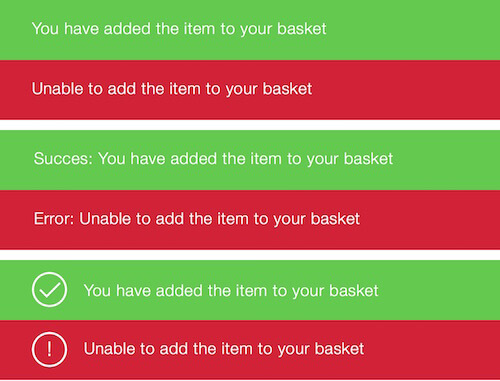
غالبًا ما يتم تلوين رسائل النجاح والخطأ باللونين الأخضر والأحمر على التوالي. لا يعاني معظم الأشخاص المصابين بعمى الألوان من الألوان اللونية ، ولذا سيربطون بطبيعة الحال ألوانًا مختلفة برسائل مختلفة. ومع ذلك ، فإن استخدام نص البادئة مثل "النجاح" أو ، الذي أفضّله ، يجعل الأيقونة سريعة وسهلة القراءة كما هو موضح أدناه:

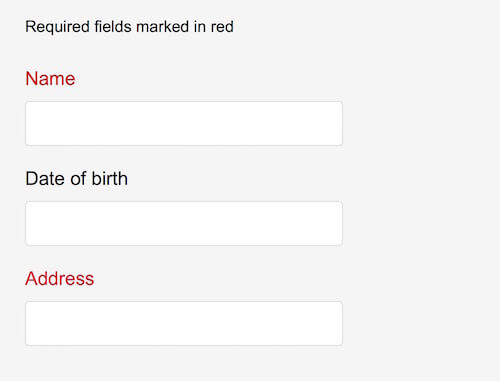
10. حقول النموذج المطلوبة
يعد دلالة الحقول المطلوبة باللون مشكلة لأن بعض الأشخاص قد لا يتمكنون من رؤية الاختلافات.

بدلاً من ذلك ، يمكنك التفكير في:
- تعليم الحقول المطلوبة بعلامة النجمة.
- والأفضل من ذلك ، وضع علامة "مطلوب" على الحقول المطلوبة.
- حيثما أمكن ، قم بإزالة الحقول الاختيارية تمامًا.
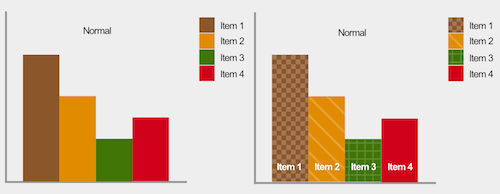
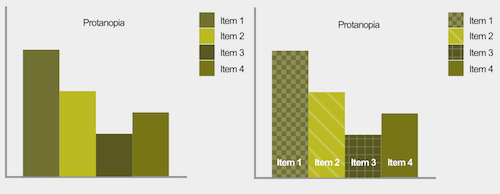
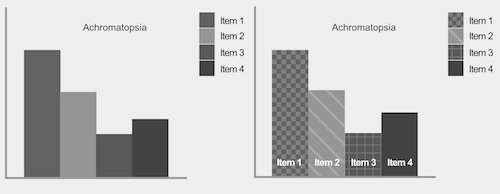
11. الرسوم البيانية
غالبًا ما يستخدم اللون للإشارة إلى أجزاء مختلفة من الرسم البياني. توضح الصورة أدناه كيف يمكن للأشخاص ذوي الرؤية المختلفة رؤية ذلك. الرسم البياني صديق عمى الألوان موجود على اليمين.



يؤدي استخدام الأنماط ، ووضع نص داخل كل مقطع ، حيثما أمكن ذلك ، إلى تسهيل فهم الرسوم البيانية. عندما لا يتلاءم النص - كما هو الحال غالبًا مع مقطع مخطط دائري صغير - سيكون استخدام مفتاح كافيًا.
12. تكبير
تتمثل إحدى ميزات إمكانية الوصول التي تتمتع بها المتصفحات في تمكين شخص ما من التكبير بقدر ما يحتاج. يؤدي ذلك إلى تحسين قابلية القراءة - وهو أمر مفيد بشكل خاص على الأجهزة المحمولة.
لسوء الحظ ، يمكن تعطيل ميزة التكبير / التصغير باستخدام Viewport Meta Tag ، وهي مشكلة. على سبيل المثال ، قد يكون حجم النص صغيرًا جدًا بحيث لا يمكن قراءته بالنسبة إلى تباين الألوان - ولكن التكبير بشكل فعال يزيد من حجم الخط ، مما يسهل قراءته. لذلك لا تقم بتعطيل التكبير على موقع الويب الخاص بك.
13. حجم الخط النسبي
على غرار النقطة السابقة ، توفر المتصفحات القدرة على زيادة حجم النص (بدلاً من تكبير الصفحة بأكملها) ، من أجل تحسين إمكانية القراءة. ومع ذلك ، تقوم بعض المتصفحات بتعطيل هذه الوظيفة عند تحديد حجم الخط بوحدات مطلقة مثل وحدات البكسل. يضمن استخدام وحدة حجم خط نسبي ، مثل ems ، أن توفر جميع المتصفحات هذه الإمكانية.
الأدوات
هناك الكثير من الأدوات المتاحة لمساعدتك في التصميم للأشخاص المصابين بعمى الألوان:
- تحقق من الألوان الخاصة بي: إذا كان لديك موقع ويب موجود ، فيمكنك فقط إدخال عنوان URL وتلقي تعليقات حول ما يحتاج إلى تحسين.
- مدقق تباين ألوان WebAim: قم بتوفير لونين لمعرفة ما إذا كانا يجتازان إرشادات إمكانية الوصول.
- أريد أن أرى مثل عمى الألوان: قم بتطبيق مرشحات عمى الألوان على صفحة الويب الخاصة بك داخل Chrome مباشرة.
- Color Oracle: محاكي عمى الألوان لأنظمة Windows و Mac و Linux ، يعرض لك ما سيراه الأشخاص الذين يعانون من إعاقات شائعة في رؤية الألوان.
خاتمة
النصائح الواردة في هذه المقالة ليست شاملة ، ولا تنطبق بالضرورة على كل المواقف. ومع ذلك ، فإنها تغطي غالبية المشكلات التي يواجهها الأشخاص المصابون بعمى الألوان عند استخدام مواقع الويب.
من المهم إزالة المبادئ ، بحيث يمكنك دمجها في عملية التصميم الخاصة بك. في النهاية ، لا يُقصد من مواقع الويب أن تبدو جيدة فحسب - بل من المفترض أن تكون سهلة الاستخدام للجميع ، بما في ذلك الأشخاص المصابون بعمى الألوان.
