اقتراحات عملية لتحسين إمكانية استخدام الصفحات المقصودة بالرسوم المتحركة من الشرائح
نشرت: 2022-03-10(هذا منشور برعاية.) لفترة طويلة ، كانت الرسوم المتحركة لواجهة المستخدم فكرة متأخرة للمصممين. حتى اليوم ، يعتقد العديد من المصممين أن الرسوم المتحركة هي شيء يجلب البهجة ولكن لا يؤدي بالضرورة إلى تحسين قابلية الاستخدام. إذا كنت تشارك وجهة النظر هذه ، فهذه المقالة لك. سأناقش كيف يمكن للرسوم المتحركة تحسين تجربة المستخدم للصفحات المقصودة ، وسأقدم أفضل الأمثلة للرسوم المتحركة التي تم إنشاؤها باستخدام إطار عمل الشرائح.
يعد إطار عمل العروض التقديمية أداة سهلة الاستخدام لإنشاء مواقع الويب. يسمح لأي شخص بإنشاء صفحة مقصودة أنيقة في بضع دقائق. كل ما عليك فعله هو اختيار تصميم مناسب من قائمة الشرائح المحددة مسبقًا.

أربعة طرق للرسوم المتحركة تدعم قابلية استخدام الصفحات المقصودة
تصميم الصفحة المقصودة هو أكثر من مجرد عرض مرئي ؛ يتعلق الأمر بالتفاعل. تُحدث تفاصيل تصميم التفاعل اختلافًا جوهريًا في مواقع الويب الحديثة. ويمكن أن تعزز التأثيرات المتحركة التفاعلات. لتحسين إمكانية استخدام الصفحة المقصودة ، يجب أن تكون الرسوم المتحركة عنصرًا وظيفيًا ، وليس مجرد زخرفة. يجب أن يخدم غرضًا وظيفيًا واضحًا. فيما يلي بعض الطرق الشائعة التي يمكن أن تحسن بها الرسوم المتحركة قابلية الاستخدام.
1. إنشاء قصة
كل مصمم هو حكواتي. عندما ننشئ موقعًا على شبكة الإنترنت ، فإننا نروي قصة لزوارنا. ومن الممكن سرد قصة أكثر جاذبية باستخدام الرسوم المتحركة.
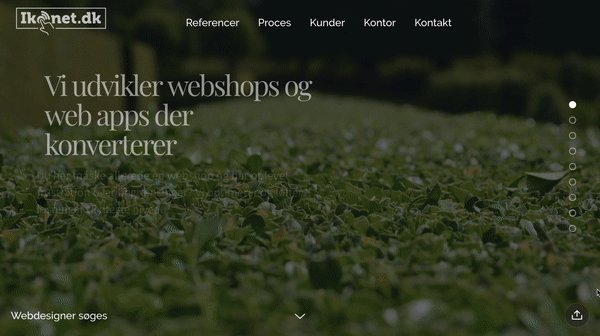
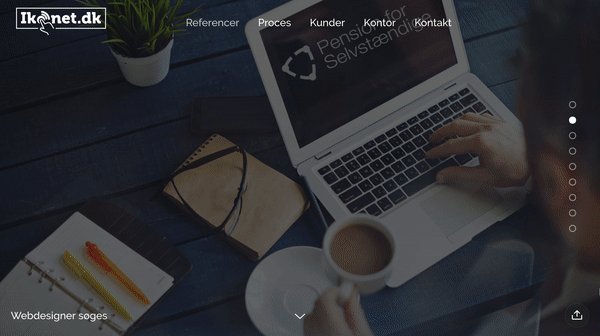
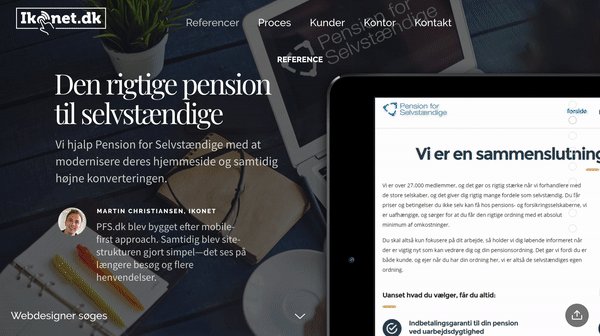
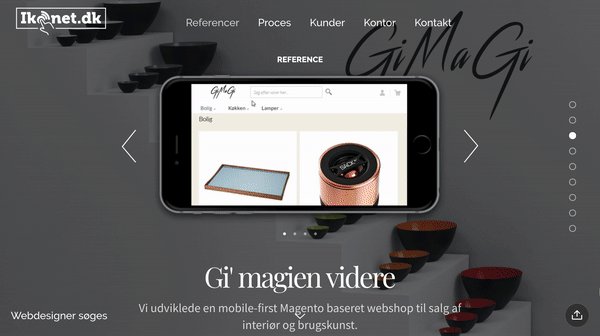
يمكن أن تساعد الرسوم المتحركة في إضفاء الحيوية على المحتوى. يمكن العثور على أحد الأمثلة الجيدة لمثل هذه الرسوم المتحركة على Ikonet. الرسوم المتحركة هناك تحافظ على تفاعل المستخدمين أثناء قيامهم بالتمرير في الصفحة والتعرف على الشركة.

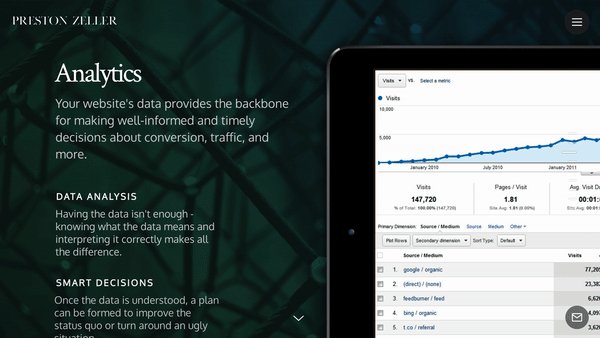
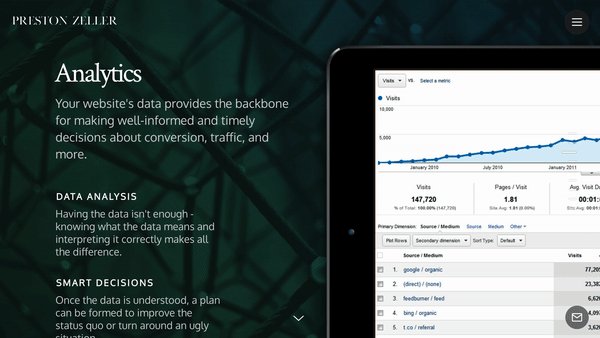
يمكن أيضًا استخدام الرسوم المتحركة لجذب انتباه الزائر إلى شيء يجب أن يلاحظه ويتصرف بناءً عليه. على سبيل المثال ، إذا كان لديك قسم نصي مهم أو عبارة تحث المستخدم على اتخاذ إجراء ، فإن تحريكها (بدلاً من ظهورها فقط) يمكن أن يساعد الزائرين على فهم المكان الذي ينبغي عليهم التركيز فيه. ألق نظرة على مثال بريستون زيلر أدناه. الطريقة التي تظهر بها العناصر على الصفحات تدفع تركيز المستخدم إلى تلك المناطق. إن الشيء العظيم في هذه الرسوم المتحركة هو أنها تلفت الانتباه إلى المعلومات المهمة دون أن تسبب اضطرابًا.

2. تقديم ملاحظات
يعتمد التفاعل بين الإنسان والحاسوب على أساسيتين: مدخلات المستخدم وتعليقات النظام. يجب أن تتفاعل جميع الكائنات التفاعلية مع مدخلات المستخدم مع التغذية الراجعة المرئية أو الصوتية المناسبة.
أدناه يمكنك رؤية تأثير مربع الاختيار المخصص الذي تم إنشاؤه باستخدام إطار عمل الشرائح. تعزز الرسوم المتحركة الارتدادية الدقيقة التي يراها المستخدم عند تغيير حالة التبديل الشعور بالتفاعل.

باستخدام العروض التقديمية ، يمكنك إنشاء رسوم متحركة لطيفة بالمرور وتشجيع المستخدمين على التفاعل مع الكائنات. ألق نظرة على Berry Visual. عند تحريك الماوس فوق "إرسال رسالة" أو في قائمة الهامبرغر في الزاوية العلوية اليمنى ، يحدث تأثير متحرك لطيف. يخلق إحساسًا بأن هذه العناصر تفاعلية.

يعد Buf Antwerp مثالًا ممتازًا آخر على كيفية تحسين التعليقات المتحركة أثناء التمرير من تجربة المستخدم. عندما يقوم الزائرون بالتمرير فوق مربع ، يظهر تراكب شبه شفاف ، ويقدم النص معلومات إضافية حول العنصر.

3. إنشاء العلاقات
من الأماكن الرائعة لإضافة الرسوم المتحركة إلى الصفحة المقصودة في لحظات التغيير. في كثير من الأحيان ، تكون لحظات التغيير مفاجئة و mdahs ؛ على سبيل المثال ، عندما ينقر المستخدمون على رابط ، تظهر شاشة جديدة فجأة. نظرًا لصعوبة معالجة التغييرات المفاجئة على المستخدمين ، عادةً ما تؤدي هذه التغييرات إلى فقدان السياق - يتعين على الدماغ مسح الصفحة الجديدة لفهم كيفية اتصال السياق الجديد بالسابق.
ضع في اعتبارك هذا المثال للتغيير المفاجئ:

قارن ذلك بالمثال التالي ، حيث يوجه الانتقال المتحرك السلس المستخدم إلى الأجزاء المختلفة من الشاشة:

من الواضح أنه في المثال الثاني ، تمنع الرسوم المتحركة التغيير المفاجئ - فهي تملأ الفجوة وتربط بين مرحلتين. نتيجة لذلك ، يفهم الزوار أن المرحلتين تنتمي إلى بعضهما البعض. ينطبق هذا المبدأ بالتساوي عندما تكون لديك علاقة أب إلى طفل بين كائنين:

كما ينطبق أيضًا عند إنشاء انتقال بين المراحل. تخلق الانتقالات السلسة بين الشرائح في المثال أدناه إحساسًا بالتسلسل ، بدلاً من إنشاء أجزاء منفصلة غير مرتبطة بالصفحة.

4. جعل المهام المملة ممتعة
قد يكون من الصعب تخيل كيفية إدخال عناصر مرحة في التجارب اليومية. ولكن بإضافة القليل من المفاجأة حيث تكون غير متوقعة ، يمكننا تحويل تفاعل مألوف إلى شيء غير متوقع وبالتالي لا يُنسى.
عندما تزور معرض Tympanus ثلاثي الأبعاد للغرفة ، فإنه يبدو مثل أي موقع معرض آخر قمت بزيارته من قبل. لكن انطباعك عن موقع الويب يتغير فورًا بمجرد تفاعلك مع الصفحة. أثناء تحريك المؤشر ، تتحرك الصفحة ، وهذا التأثير يخلق إحساسًا بالمساحة ثلاثية الأبعاد. ويتعزز هذا الشعور عندما تنتقل من صفحة إلى أخرى. يبدو أنك تسافر من غرفة إلى أخرى ضمن مساحة ثلاثية الأبعاد.

الآن دعنا نتحدث عن شيء مألوف أكثر من التأثيرات ثلاثية الأبعاد: نماذج الويب. من يحب ملء النماذج؟ ربما لا أحد. ومع ذلك ، فإن ملء النماذج يعد أحد أكثر المهام شيوعًا على الويب. ومن الممكن تحويل هذا النشاط المملة إلى تمرين ممتع. ألق نظرة على شخصية اليتي لدارين سنيف ، والتي تستخدم في شكل. عندما يبدأ المستخدم في كتابة كلمة المرور الخاصة به ، فإن التميمة تغطي عينيه. يجلب مثل هذا التأثير المتحرك الكثير من البهجة عندما تراه للمرة الأولى.

أخيرًا وليس آخرًا ، من الممكن جعل تجربة التمرير ليس فقط أكثر إثارة للاهتمام من الناحية المرئية ، ولكن أيضًا مفيدة للقراء. يوجد أدناه خريطة سرد القصص ، وهي رحلة تفاعلية يتم فيها تحريك مسار على طول الخريطة وفقًا للمحتوى الذي يتم تمريره من خلاله على الصفحة. تربط الفكرة النص والمرئيات والمواقع معًا ؛ يقوم الزوار بقراءة المعلومات ومشاهدتها في سياق الخريطة).


أفضل ست ممارسات لرسوم متحركة للصفحة المقصودة
إن تحديد الأماكن التي تفيد الرسوم المتحركة فيها هو نصف القصة فقط. يحتاج المصممون أيضًا إلى تنفيذ الرسوم المتحركة بشكل صحيح. في هذا القسم ، سنتعرف على كيفية التحريك مثل المحترفين.
1. لا تقم بتحريك عدة عناصر في وقت واحد
عندما يتم تحريك بعض العناصر في وقت واحد ، فإنها تشتت انتباه المستخدمين. نظرًا لأن الدماغ البشري والعين مرتبطان بالاهتمام بالأشياء المتحركة ، سينتقل تركيز المستخدم من عنصر إلى آخر ، وسيحتاج الدماغ إلى وقت إضافي لمعرفة ما حدث للتو (خاصةً إذا حدثت الحركة بسرعة كبيرة). وبالتالي ، من المهم جدولة الرسوم المتحركة بشكل صحيح.
من الضروري فهم مفهوم تصميم الرقصات الانتقالية: التسلسل المنسق للحركات التي تحافظ على تركيز الزائر مع تغير الواجهة. تقليل عدد العناصر التي تتحرك بشكل مستقل ؛ يجب أن تحدث أشياء قليلة فقط في نفس الوقت (عادة ، ليس أكثر من اثنين أو ثلاثة). وبالتالي ، إذا كنت تريد نقل أكثر من ثلاثة كائنات ، فجمع بعض الكائنات معًا وقم بتحويلها كوحدة واحدة ، بدلاً من تحريكها بشكل مستقل.

تقدم العروض التقديمية فائدة ممتازة لمصممي الويب: فهي تمنعهم من الإفراط في استخدام الحركة في التصميم. تم تصميم كل تأثير متحرك متوفر في العروض التقديمية بعناية لتقديم المحتوى بأفضل طريقة ممكنة.
2. يجب ألا تتعارض الرسوم المتحركة مع شخصية الصفحة المقصودة
في كل مرة تضيف الرسوم المتحركة إلى التصميم ، فإنك تقدم الشخصية. ستعتمد هذه الشخصية إلى حد كبير على التأثير المتحرك الذي تختار استخدامه.
عندما يتفاعل الناس مع منتج ما ، فإن لديهم توقعات معينة. تخيل تصميم صفحة مقصودة لخدمة مصرفية ، وقررت استخدام الرسوم المتحركة المرتدة لتقديم نموذج يجمع المعلومات الشخصية للمستخدم. سيتردد العديد من المستخدمين في تقديم التفاصيل الخاصة بهم لأن النموذج يتعارض مع توقعاتهم.

يتيح لك إطار عمل الشرائح الاختيار من بين 10 أنماط متحركة ، مثل Stack و Zen و Film و Cards و Zoom. جرب تأثيرات مختلفة واختر الأفضل لحالتك.

3. مشاهدة الوقت
عندما يتعلق الأمر بتصميم الرسوم المتحركة ، فإن التوقيت هو كل شيء. يمكن أن يعني توقيت الرسوم المتحركة الفرق بين التفاعل الجيد والتفاعل السيئ. عند العمل على الرسوم المتحركة ، ستقضي عادةً ثلث وقتك في العثور على تأثيرات الرسوم المتحركة المناسبة والثلثين الآخرين في العثور على التوقيت المناسب لجعل الرسوم المتحركة تبدو سلسة.
بشكل عام ، اجعل الرسوم المتحركة قصيرة. يجب ألا تقف الرسوم المتحركة في طريق إتمام المستخدم لمهمة ما ، لأنه حتى أكثر الرسوم المتحركة التي يتم تنفيذها بشكل جميل ستكون مزعجة حقًا إذا أدت إلى إبطاء المستخدمين. تتراوح السرعة المثلى للرسوم المتحركة لواجهة المستخدم بين 200 و 500 مللي ثانية. تعتبر الرسوم المتحركة التي تستغرق أقل من ثانية واحدة على أنها فورية ، في حين أن الرسوم المتحركة التي تزيد مدتها عن 5 ثوانٍ يمكن أن تنقل إحساسًا بالتأخير.
عندما يتعلق الأمر بإنشاء تأثير متحرك ، فإن معلمة واحدة لها تأثير مباشر على كيفية إدراك الرسوم المتحركة: التخفيف ، أو وظيفة التوقيت في مصطلحات CSS. يساعد التيسير المصممين على جعل الحركة أكثر طبيعية.
يتيح إطار عمل العروض التقديمية لمصممي الويب تخصيص التخفيف. ستجد التخفيف مع التأثيرات الأخرى في قسم "إعدادات التأثير".

4. فكر في إمكانية الوصول
الرسوم المتحركة سيف ذو حدين. يمكن أن يحسن قابلية الاستخدام لمجموعة واحدة من المستخدمين ، بينما يسبب مشاكل لمجموعة أخرى. كان إصدار Apple لنظام التشغيل iOS 7 مثالاً حديثًا على هذا الأخير. كان iOS 7 مليئًا بالتأثيرات المتحركة ، وبعد فترة وجيزة من إطلاقه ، أبلغ مستخدمو iPhone أن التحولات المتحركة تجعلهم يشعرون بالدوار.
مسؤوليتك كمصمم هي التفكير في كيفية تفاعل الأشخاص الذين يعانون من اضطرابات بصرية مع تصميمك. تحقق من إرشادات WCAG الخاصة بالرسوم المتحركة ، وتأكد من توافق تصميمك معها. تتبع ما إذا كان المستخدم يريد تقليل مقدار الرسوم المتحركة أو الحركة. تكتشف ميزة وسائط CSS خاصة ، "تفضل الحركة المنخفضة" ، ما إذا كان المستخدم قد طلب أن يقلل النظام من مقدار الرسوم المتحركة أو الحركة المستخدمة. عندما يتم تعيينها على "تقليل" ، فمن الأفضل تقليل مقدار الحركة والرسوم المتحركة (على سبيل المثال ، عن طريق إزالة جميع الحركات غير الضرورية).
أيضًا ، قم بإجراء اختبار قابلية الاستخدام للتحقق من أن جميع قدرات المستخدمين ، بما في ذلك الأشخاص الذين يعانون من اضطرابات بصرية ، لن يواجهوا أي مشكلة في التفاعل مع تصميمك.
5. النموذج الأولي واختبار قرارات التصميم الخاصة بك
الرسوم المتحركة هي متعة اللعب بها. من السهل أن تفرط في العمل وينتهي بك الأمر بتصميم يربك المستخدمين بحركة أكثر من اللازم. لسوء الحظ ، لا يوجد حل سحري للرسوم المتحركة الرائعة ؛ من الصعب وضع معايير واضحة لما هو "يكفي فقط". كن مستعدًا لقضاء الوقت في إنشاء النماذج الأولية واختبار التأثيرات المتحركة وتحسينها.
فيما يلي بعض النصائح التي تستحق أخذها في الاعتبار أثناء الاختبار:
- اختبر على أجهزة مختلفة.
يمكن أن تؤثر العديد من عوامل الأجهزة بشكل كبير على أداء الرسوم المتحركة: حجم الشاشة ، وكثافة الشاشة ، وأداء وحدة معالجة الرسومات ، على سبيل المثال لا الحصر. نتيجة لذلك ، قد يكون لدى المستخدم الذي يظهر على شاشة عالية الدقة تجربة مختلفة تمامًا عن تجربة المستخدم على شاشة قديمة. ضع في اعتبارك هذه العوامل عند تصميم الرسوم المتحركة لمنع اختناقات الأداء. لا تلوم الأجهزة البطيئة ؛ تحسين الرسوم المتحركة الخاصة بك للعمل بشكل رائع على جميع أنواع الأجهزة. - اختبار على الهاتف المحمول.
يتم إنشاء واختبار معظم مواقع الويب على سطح المكتب ؛ غالبًا ما يتم التعامل مع تجربة الجوّال وأداء الرسوم المتحركة على أنها فكرة متأخرة. قد يتسبب عدم وجود اختبار على الهاتف المحمول في حدوث الكثير من المشاكل لمستخدمي الأجهزة المحمولة ، لأن بعض تقنيات الرسوم المتحركة تعمل بشكل رائع على سطح المكتب ولكن ليس كذلك على الهاتف المحمول. لتجنب تجربة سلبية ، تأكد من أن التصميم الخاص بك يعمل بشكل جيد على كل من سطح المكتب والجوال. اختبر على الهاتف المحمول مبكرًا وبشكل متكرر. - شاهد الرسوم المتحركة بسرعة بطيئة.
قد يكون من الصعب ملاحظة المشكلات عند تشغيل الرسوم المتحركة (خاصةً الرسوم المعقدة) بأقصى سرعة. عندما تبطئ الحركة (على سبيل المثال ، عُشر السرعة) ، تصبح هذه المشكلات واضحة. يمكنك أيضًا تسجيل فيديو بطيء الحركة للرسوم المتحركة الخاصة بك وعرضها على أشخاص آخرين للحصول على وجهات نظر أخرى.
باستخدام إطار عمل الشرائح ، يمكنك إنشاء نموذج أولي تفاعلي عالي الدقة في دقائق. يمكنك استخدام محرر WYSIWYG لإنشاء تأثيرات متحركة ونشر التصميم ومعرفة كيفية عمله على كل من أجهزة سطح المكتب والأجهزة المحمولة.
6. الرسوم المتحركة لا ينبغي أن تكون فكرة لاحقة
هناك سبب يجعل العديد من المصممين يفكرون في الرسوم المتحركة كميزة غير ضرورية تزيد من تحميل واجهة المستخدم وتجعلها أكثر تعقيدًا. في معظم الحالات ، يكون هذا صحيحًا عندما يقدم المصممون الرسوم المتحركة في نهاية عملية التصميم ، كأحمر شفاه للتصميم - وبعبارة أخرى ، الرسوم المتحركة من أجل الرسوم المتحركة. الحركة العشوائية بدون أي غرض لن تفيد الزوار كثيرًا ، ويمكن أن تشتت انتباههم وتزعجهم بسهولة.
لعمل رسوم متحركة ذات مغزى ، خذ وقتًا في بداية المشروع للتفكير في المناطق التي تناسب الرسوم المتحركة بشكل طبيعي. بهذه الطريقة فقط ستكون الرسوم المتحركة طبيعية لتدفق المستخدم.
خاتمة
الرسوم المتحركة الوظيفية الجيدة لا تجعل الصفحة المقصودة أكثر جاذبية فحسب ، بل تجعلها أكثر قابلية للاستخدام أيضًا. عند القيام بالرسوم المتحركة بشكل صحيح ، يمكن أن تحول الصفحة المقصودة من سلسلة من الأقسام إلى تجربة مصممة بعناية لا تُنسى. يساعد إطار عمل العروض التقديمية مصممي الويب على استخدام الرسوم المتحركة للتواصل بوضوح.
