تحسين إمكانية الوصول إلى Markdown الخاص بك
نشرت: 2022-03-10Markdown هو نص صغير إلى لغة تحويل HTML. تم إنشاؤه بواسطة John Gruber في عام 2004 بهدف تسهيل كتابة نص منسق في محرر نص عادي. يمكنك العثور على Markdown في العديد من الأماكن على الإنترنت ، لا سيما في المواقع التي يتواجد فيها المطورون. هناك مثالان بارزان هما التعليقات على GitHub وشفرة المصدر للمشاركات على Smashing Magazine!
كيف يعمل Markdown
يستخدم Markdown ترتيبات خاصة من الأحرف لتنسيق المحتوى. على سبيل المثال ، يمكنك إنشاء ارتباط بلف حرف أو كلمة أو عبارة بين قوسين مربعين. بعد قوس الإغلاق المربع ، يمكنك بعد ذلك تضمين عنوان URL ملفوفًا بين قوسين لإنشاء وجهة للارتباط.
لذا فإن الكتابة:
[I am a link](https://www.smashingmagazine.com/)ستنشئ ترميز HTML التالي:
<a href="https://www.smashingmagazine.com/">I am a link</a>يمكنك أيضًا مزج HTML مع Markdown ، وسوف يتحول كل ذلك إلى HTML عند تجميعه. المثال التالي:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.يولد هذا على هيئة ترميز HTML:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Markdown وإمكانية الوصول
تعد إمكانية الوصول مصدر قلق شامل ، مما يعني أنه يؤثر على كل جانب من جوانب إنشاء التجارب الرقمية والحفاظ عليها. نظرًا لأن Markdown هو أداة رقمية ، فإنه يحتوي أيضًا على اعتبارات تتعلق بإمكانية الوصول يجب أن تكون على دراية بها.
- الخبر السار :
ينشئ Markdown ترميز HTML بسيطًا ، ويمكن قراءة ترميز HTML البسيط بسهولة عن طريق التكنولوجيا المساعدة. - أقل الأخبار الجيدة :
Markdown ليس شاملاً ، كما أنه ليس إلزاميًا. بالإضافة إلى ذلك ، هناك ما هو أكثر من إمكانية الوصول من مجرد التكنولوجيا المساعدة.
عندما يتعلق الأمر بضمان إمكانية الوصول إلى محتوى Markdown الخاص بك ، فهناك مشكلتان كبيرتان:
- هناك أنواع معينة من المحتوى لا يدعمه Markdown ، و
- لا توجد تجربة Clippy-esque لمرافقتك أثناء الكتابة ، مما يعني أنك لن تتلقى تحذيرًا إذا فعلت شيئًا يؤدي إلى إنشاء محتوى يتعذر الوصول إليه.
بسبب هذين الاعتبارين ، هناك أشياء يمكننا القيام بها للتأكد من أن محتوى Markdown الخاص بنا يمكن الوصول إليه قدر الإمكان.
أهم ثلاثة أشياء يمكنك القيام بها
قد يكون من الصعب معرفة من أين تبدأ عندما يتعلق الأمر بجعل المحتوى الخاص بك سهل الوصول إليه. فيما يلي ثلاثة أشياء يمكنك القيام بها الآن لإحداث تأثير كبير ومهم.
1. استخدم العناوين لتوضيح المحتوى الخاص بك
يعد التنقل بالعنوان الطريقة الأكثر شيوعًا التي يستخدمها العديد من مستخدمي التكنولوجيا المساعدة لفهم محتوى الصفحة أو العرض الذي يشاهدونه.
لهذا السبب ، تريد استخدام خيارات تنسيق عنوان Markdown ( # ، ## ، ### ، #### ، ##### ، و ###### ) لإنشاء بنية عنوان منطقي:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading Contentيؤدي ذلك إلى إنشاء مخطط هرمي يسهل مسحه ضوئيًا:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading تعد كتابة مستويات العناوين الفعالة نوعًا من الفن ، حيث أنك تريد معلومات كافية لتوصيل النطاق العام للصفحة ، ولكن لا تطغى على شخص ما من خلال الإفراط في الوصف. على سبيل المثال ، قد تحتاج الوصفة فقط إلى عدد قليل من عناصر h2 المكونات والتعليمات والخلفية الدرامية ، بينما قد تحتاج الورقة الأكاديمية إلى جميع مستويات العناوين الستة لتوصيل الفروق الدقيقة بشكل كامل.
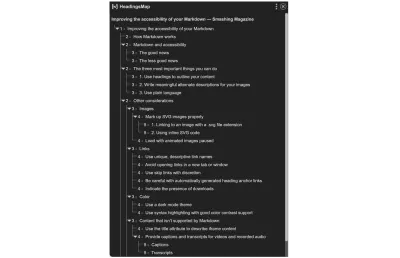
القدرة على مسح جميع العناوين على صفحة أو عرض سريع والانتقال إلى عنوان معين هي تقنية لا تقتصر على برامج قراءة الشاشة فقط. أنا أستمتع وأستفيد من الإضافات مثل headingsMap التي تتيح لك الاستفادة من هذه الميزة.

2. اكتب أوصافًا بديلة ذات مغزى لصورك
تساعد الأوصاف البديلة الأشخاص الذين يعانون من ضعف في الرؤية أو الذين يتصفحون مع إيقاف تشغيل الصور على فهم محتوى الصورة التي تستخدمها.
في Markdown ، يتم وضع وصف بديل بين قوسي الفتح والإغلاق لكود تنسيق الصورة:
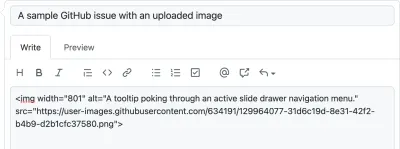
يجب أن يصف الوصف البديل بوضوح ودقة محتوى الصورة وسياق سبب تضمينها. لا تنس أيضًا إضافة علامات الترقيم!
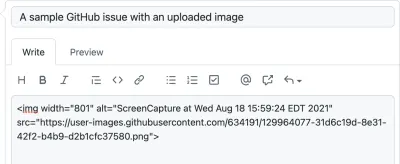
ستحاول أيضًا بعض مواقع الويب وتطبيقات الويب التي تستخدم إدخال Markdown إضافة نص وصف بديل لك. على سبيل المثال ، سيستخدم GitHub اسم الملف الذي تحمّله لسمة النص alt :

لسوء الحظ ، هذا لا يوفر سياقًا كافيًا لشخص لا يمكنه رؤية الصورة. في هذا السيناريو ، تريد توضيح سبب أهمية الصورة بدرجة كافية ليتم تضمينها.
تتضمن الأمثلة على ذلك التي ستراها بشكل شائع على GitHub ما يلي:
- خطأ بصري ، حيث لا يبدو الشيء بالشكل المفترض ،
- ميزة جديدة يتم اقتراحها ،
- لقطة شاشة مشروحة تقدم ملاحظات ،
- الرسوم البيانية والمخططات الانسيابية التي تشرح العمليات ، و
- تفاعلات GIF لتوصيل المشاعر.
هذه الصور ليست زخرفية. نظرًا لأن GitHub عام افتراضيًا ، فأنت لا تعرف من يقوم بالوصول إلى الريبو الخاص بك ، أو ظروفهم. من الأفضل تضمينها بشكل استباقي.

إذا كنت بحاجة إلى مساعدة في كتابة أوصاف بديلة ، فإنني أوصي بشدة بشجرة قرارات W3C ودليل Axess Lab النهائي للنصوص البديلة.
3. استخدم لغة مبسطة
تساعد اللغة البسيطة والمباشرة الجميع على فهم المحتوى الخاص بك. وهذا يشمل الأشخاص:
- مع الاعتبارات المعرفية ،
- الذين لا يستخدمون اللغة الإنجليزية كلغة أساسية ،
- ليس على دراية بالمفاهيم التي تتواصل معها ،
- من يتعرضون للتوتر أو يقومون بمهام متعددة ولديهم اهتمام محدود ،
- وما إلى ذلك وهلم جرا.
كلما كان من الأسهل على شخص ما قراءة ما تكتبه ، كان من الأسهل عليه فهمه واستيعابه. يساعد هذا في كل شكل من أشكال محتوى Markdown المكتوب ، سواء كانت منشورات مدونة أو تذاكر Jira أو ملاحظات Notion أو تعليقات GitHub أو بطاقات Trello وما إلى ذلك.
ضع في اعتبارك طول الجمل والكلمات. أيضًا ، ضع في اعتبارك من هو جمهورك المقصود ، وفكر في أشياء مثل المصطلحات والتعابير التي تستخدمها.
إذا كنت بحاجة إلى مساعدة في تبسيط لغتك ، فهناك ثلاث أدوات أحب استخدامها هي Hemingway و Datayze's Readability Analyzer و xkcd Simple Writer. موقع آخر يستحق الزيارة هو simplelanguage.gov.
اعتبارات أخرى
تريد أن تذهب ميلا إضافيا؟ رائعة! اليك بعض الاشياء التي يمكنك القيام بها:
الصور
بالإضافة إلى توفير أوصاف بديلة ، هناك بعض الأشياء الأخرى التي يمكنك القيام بها لتسهيل الوصول إلى الصور المدرجة في Markdown.
قم بتمييز صور SVG بشكل صحيح
يعد SVG تنسيقًا رائعًا للرسوم البيانية والأيقونات والرسوم التوضيحية البسيطة وأنواع أخرى من الصور التي تستخدم أشكالًا بسيطة وخطوطًا واضحة.
هناك طريقتان لعرض SVG في Markdown. كلا النهجين لهما أشياء محددة ستحتاج إلى البحث عنها:
1. ربط صورة بملحق ملف .svg
ملاحظة : لقد تم إصلاح الخطأ الذي أوشك على وصفه ، ومع ذلك ، ما زلت أوصي بالنصيحة التالية خلال العامين المقبلين. ويرجع ذلك إلى تكتيك Safari المشكوك فيه المتمثل في ربط تحديثات المتصفح بتحديثات النظام ، فضلاً عن التردد في تحديث البرامج لبعض الأشخاص الذين يستخدمون التكنولوجيا المساعدة.
إذا كنت تقوم بالارتباط بـ SVG كصورة ، فستحتاج إلى استخدام عنصر img الخاص بـ HTML ، وليس كود تنسيق صورة Markdown ( ![]() ).
والسبب في ذلك هو أن بعض برامج قراءة الشاشة بها أخطاء عندما تحاول تحليل عنصر img يرتبط بملف SVG. بدلاً من الإعلان عنها كما هو متوقع كصورة ، ستعلنها كمجموعة ، أو تتخطى الإعلان عن الصورة بالكامل. لإصلاح ذلك ، قم بالتصريح عن role="img" في عنصر الصورة:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. استخدام رمز SVG المضمن
هناك عدة أسباب للإعلان عن صورة كرمز SVG مضمن بدلاً من استخدام عنصر img . السبب الذي أواجهه غالبًا هو دعم الوضع المظلم.
كما هو الحال مع استخدام عنصر img ، هناك بعض السمات التي تحتاج إلى تضمينها للتأكد من أن التكنولوجيا المساعدة تفسرها على أنها صورة وليس رمزًا. إعلانا السمات هما role="img" و aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> ستحتاج أيضًا إلى التأكد من استخدام عنصر title (لا يجب الخلط بينه وبين سمة title ) لوصف الصورة ، على غرار سمة النص alt لعنصر img . بخلاف سمة النص alt ، ستحتاج أيضًا إلى ربط id عنصر title بعنصر svg الأصل باستخدام aria-labelledby .
إذا كنت ترغب في التعمق في ترميز SVG بسهولة ، فإنني أوصي بـ Accessible SVGs بواسطة Heather Migliorisi ، و SVGs التي يمكن الوصول إليها: أنماط مثالية لمستخدمي قارئ الشاشة بواسطة Carie Fisher.
التحميل مع الصور المتحركة متوقف مؤقتًا
صور GIF المتحركة هي شيء شائع آخر ستجده مع محتوى Markdown - أجدها في كثير من الأحيان لا يتم استخدامها من قبل مطور للتعبير عن سعادته وإحباطه عند مناقشة موضوع تقني.
الشيء هو أن هذه الرسوم المتحركة يمكن أن تشتت الانتباه وتؤثر سلبًا على شخص يحاول قراءة المحتوى الخاص بك. تتأثر الاعتبارات المعرفية مثل ADHD بشكل خاص هنا.
الخبر السار هو أنه لا يزال بإمكانك تضمين محتوى متحرك! هناك عدد قليل من الخيارات:
- استخدم عنصر
picture، باستخدام أنواع الملفات مثل.mp4و.webmالتي يمكن تحميلها في حالة الإيقاف المؤقت ، أو - استخدم حلاً يمنح وظيفة التشغيل / الإيقاف المؤقت لملف
.gif. ، مثلdetails/summaryالاختراق الخاص بستيف فولكنر ، أو مكتبة freezeframe.js.
يمكن أن تقطع هذه التفاصيل الصغيرة شوطًا طويلاً في مساعدة الأشخاص دون الحاجة إلى التخلي عن طريقة للتعبير عن نفسك.

الروابط
إذا كنت تكتب محتوى عبر الإنترنت ، فستضطر عاجلاً أم آجلاً إلى استخدام الروابط. إليك بعض الأشياء التي يجب أن تكون على دراية بها:
استخدم أسماء ارتباط وصفية فريدة
يمكن لبعض أشكال التكنولوجيا المساعدة أن تتنقل عبر قائمة من الروابط على صفحة ما أو تعرض بنفس الطريقة التي يمكن أن تتنقل بها عبر العناوين. لهذا السبب ، تريد أن تشير الروابط الخاصة بك إلى ما يمكن أن يتوقعه شخص ما إذا قام بزيارته.
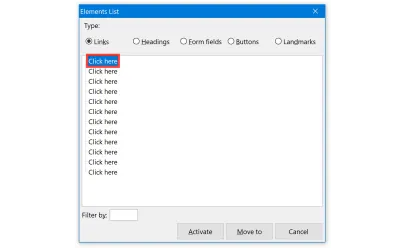
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).ستحتاج أيضًا إلى تجنب العبارات الغامضة ، خاصة إذا كانت متكررة. تعتبر مصطلحات مثل "انقر هنا" و "اعرف المزيد" من الأسباب الشائعة. لا تكون هذه المصطلحات منطقية عند فصلها عن سياق المحتوى غير المرتبط بها المحيط بها. بالإضافة إلى ذلك ، فإن استخدام المصطلح أكثر من مرة يمكن أن يخلق تجارب مثل هذه:

تجنب فتح الروابط في علامة تبويب أو نافذة جديدة
تتيح لك متغيرات معينة من Markdown مثل Kramdown كتابة تعليمات برمجية يمكنها فتح الروابط في علامة تبويب أو نافذة جديدة:
[link name](url){:target="_blank"}يؤدي القيام بذلك إلى مخاطر أمنية. بالإضافة إلى ذلك ، فإن هذه التجربة مربكة للغاية وغير مرغوب فيها لدرجة أنها معيار نجاح إرشادات الوصول إلى محتوى الويب (WCAG). من الأفضل بكثير السماح لكل شخص يستخدم موقع الويب أو تطبيق الويب الخاص بك بالاختيار لأنفسهم حول ما إذا كانوا يريدون فتح رابط في علامة تبويب جديدة أم لا.
استخدم روابط التخطي بحذر
يعد ارتباط التخطي أو "skipnav" طريقة لتجاوز أقسام كبيرة من المحتوى. ستصادفهم عادةً كطريقة لتجاوز الشعار والتنقل الرئيسي على صفحة ويب ، مما يسمح لشخص ما بالانتقال بسرعة إلى المحتوى الرئيسي.
لا تقتصر روابط التخطي على حالة الاستخدام هذه فقط! يمكن أن يكون هناك مثالان آخران هما جدول المحتويات وعناصر التحكم في الفرز / التصفية على موقع التجارة الإلكترونية.
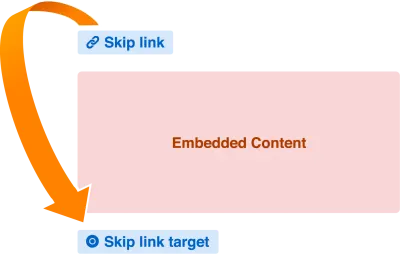
استخدام آخر رائع لتخطي الروابط هو السماح لشخص ما بتجاوز المحتوى المضمن الذي يحتوي على عناصر تفاعلية متعددة:

يعد هذا أيضًا أسلوبًا رائعًا للسماح لشخص ما بتجاوز "فخ لوحة المفاتيح" ، وهو شيء شائع في المحتوى المضمن.
مصائد لوحة المفاتيح هي المكان الذي لا يستطيع فيه الشخص الذي لا يستخدم الماوس أو لوحة اللمس الهروب من مكون تفاعلي بسبب كيفية بنائه. ستجدها عادةً مع أدوات iframe المضمنة.
طريقة جيدة لاختبار فخ لوحة المفاتيح؟ استخدم مفتاح Tab !
بدون رابط تخطي ، قد يضطر شخص ما يستخدم التكنولوجيا المساعدة إلى تحديث الصفحة أو العرض للهروب من الفخ. هذا ليس رائعًا ومثيرًا للقلق بشكل خاص إذا تم طرح مخاوف التحكم في المحرك في المزيج. أنا من مدرسة الفكر أن معظم الناس سيغلقون علامة التبويب فقط إذا واجهوا هذا السيناريو ، بدلاً من محاولة المصارعة للحصول عليه للعمل.
بالإضافة إلى مشاركته الرائعة حول الاختبار باستخدام مفتاح Tab ، يخبرنا Manuel Matuzovic عن استخدامه لروابط التخطي ، بالإضافة إلى التحسينات الأخرى في تحسين إمكانية الوصول إلى لوحة المفاتيح لأقلام الشفرات المضمنة.
كن حذرًا مع روابط ربط العناوين التي يتم إنشاؤها تلقائيًا
تضيف بعض مولدات Markdown تلقائيًا رابطًا لمصاحبة كل عنوان تكتبه. هذا حتى يمكنك تركيز انتباه شخص ما على القسم ذي الصلة في الصفحة أو العرض عند مشاركة المحتوى.
تكمن المشكلة في أنه قد تكون هناك بعض مشكلات التكنولوجيا المساعدة مع هذا ، اعتمادًا على كيفية إنشاء رابط الارتساء هذا. إذا تم التفاف ارتباط الارتساء حول حرف رسومي مثل # ، أو § ، فإننا نواجه مشكلتين:
- لا يكون اسم الارتباط منطقيًا عند إزالته من السياق المحيط به ، و
- اسم الارتباط مكرر.
تمت مناقشة هذه المشكلة بمزيد من التفصيل بواسطة Amber Wilson في منشورها ، هل يمكن الوصول إلى روابط Anchor؟ تتناول مشاركتها أيضًا تفاصيل حول الحلول المختلفة ، فضلاً عن عيوبها المحتملة.
أشر إلى وجود التنزيلات
تنقلك الروابط في معظم الأحيان إلى صفحة أو عرض آخر. ومع ذلك ، في بعض الأحيان ، تكون الوجهة عبارة عن تنزيل. عندما يحدث هذا ، فإن المتصفح إما:
- يفتح تطبيقًا مرتبطًا بنوع ملف الطلب لعرضه ، أو
- يطلب منك حفظه في نظام ملفات نظام التشغيل.
يمكن أن تكون هاتان التجربتان مزعجتين ، خاصة إذا كنت لا تستطيع رؤية الشاشة. هناك طريقة جيدة لمنع هذه التجربة غير المثالية وهي التلميح إلى وجود التنزيل في اسم الرابط. على سبيل المثال ، إليك كيفية القيام بذلك في Markdown عند الارتباط بملف PDF:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).اللون
لا يرتبط اللون بـ Markdown في حد ذاته ، ولكنه يؤثر على الكثير من محتوى Markdown الذي تم إنشاؤه. أكبر المخاوف المتعلقة بالألوان هي الأشياء التي يمكنك عادةً تعديلها إذا كنت تستخدم خدمة تدوين مثل WordPress و Eleventy و Ghost و Jekyll و Gatsby وما إلى ذلك.
استخدم سمة الوضع الداكن
يتيح توفير تبديل للوضع المظلم لشخص ما اختيار تجربة تساعده على القراءة. بالنسبة للبعض ، قد يكون تفضيلًا جماليًا ، وبالنسبة للآخرين قد يكون وسيلة لتجنب أشياء مثل الصداع النصفي وإجهاد العين والإرهاق.
الشيء المهم هنا هو الاختيار. اسمح لأي شخص قام بتشغيل الوضع المظلم باستخدام الوضع الخفيف لموقع الويب الخاص بك ، والعكس صحيح (وتأكد من إمكانية الوصول إلى واجهة المستخدم للقيام بذلك).
الشيء هو أنه لا يمكنك معرفة ما هي احتياجات الشخص أو رغباته أو ظروفه عندما يزور موقع الويب أو تطبيق الويب الخاص بك ، ولكن يمكنك تزويدهم بالقدرة على فعل شيء حيال ذلك.
دعنا نتذكر أيضًا أن Markdown يصدر HTML بسيطًا ومباشرًا ، ومن السهل العمل داخل CSS. يقطع هذا شوطًا طويلاً في تسهيل تطوير مظهر الوضع المظلم.
استخدم إبراز بناء الجملة مع دعم جيد لتباين الألوان
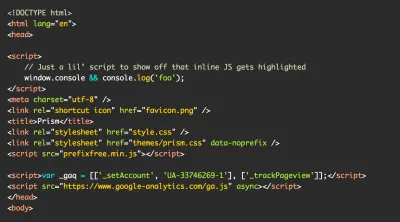
يمكن Markdown إنشاء كتل من التعليمات البرمجية عن طريق تغليف المحتوى في backticks ثلاثية ( ``` ). يمكنه أيضًا إنشاء محتوى مضمّن ملفوف في عنصر code عن طريق التفاف حرف أو كلمة أو عبارة في backticks واحدة.
لكلا المثالين ، يضيف العديد من الأشخاص بناء جملة يبرز مكتبات مثل PrismJS لمساعدة الأشخاص على فهم مثال التعليمات البرمجية التي يقدمونها.
بعض السمات تستخدم قيم الضوء على الضوء أو الظلام في الظلام كخيار جمالي. لسوء الحظ ، هذا يعني أنه قد يكون من الصعب أو المستحيل رؤيته لبعض الأفراد. الحيلة هنا هي تحديد بنية تسليط الضوء على سمة تستخدم قيم ألوان عالية التباين بحيث يمكن للأشخاص رؤية كل حرف رسومي في الكود.
تتمثل إحدى طرق تحديد ما إذا كان التباين عاليًا بدرجة كافية في استخدام أداة مثل WebAIM والتحقق يدويًا من قيم الألوان التي يوفرها السمة. إذا كنت تبحث عن اقتراح أسرع ولا تمانع في القليل من الترويج الذاتي ، فأنا أحافظ على سمة تسليط الضوء على بناء جملة صديق للتباين.

المحتوى الذي لا يدعمه Markdown
نظرًا لأنه يمكنك استخدام HTML في Markdown ، فهناك أنواع معينة من المحتوى ستراها أكثر من غيرها في Markdown. فيما يلي بعض الاعتبارات لاثنين منهم.
استخدم سمة title لوصف محتوى iframe
يتم إساءة استخدام سمة title HTML بشكل شائع لإنشاء تأثير تلميح الأدوات. لسوء الحظ ، هذا يسبب الكثير من المتاعب لمستخدمي التكنولوجيا المساعدة ، واستخدامها بهذه الطريقة يعتبر مضادًا.
يتمثل الاستخدام الجيد لسمة title في تقديم وصف موجز وهادف لما يحتويه iframe . يوفر هذا الوصف لمستخدمي التكنولوجيا المساعدة دليلًا حول ما يمكن توقعه إذا انتقلوا إلى إطار iframe للتحقق من محتوياته.
بالنسبة إلى Markdown ، سيكون الشكل الأكثر شيوعًا لمحتوى iframe هو التضمينات مثل مقاطع فيديو YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> تمامًا مثل نص الرابط ، ستحتاج أيضًا إلى تجنب محتوى title العام والمتكرر. يتم تعيين رمز تضمين YouTube افتراضيًا على YouTube video player ، وهذا ليس رائعًا. يمكننا القيام بعمل أفضل قليلاً وتحديث ذلك إلى YouTube: Video title . سيساعد هذا بشكل خاص إذا كان هناك أكثر من فيديو YouTube مضمّن في الصفحة أو المشاهدة.
بالنسبة إلى سبب قيام YouTube بذلك بهذه الطريقة عندما يعرف بالفعل أن معلومات عنوان الفيديو مشكلة أخرى تمامًا.
توفير التسميات التوضيحية والنصوص لمقاطع الفيديو والصوت المسجل
عند الحديث عن YouTube ، هناك شيء آخر تريد القيام به وهو التأكد من احتواء الفيديو والصوت على تسميات توضيحية ونصوص.
التسميات التوضيحية
تعرض التسميات التوضيحية نسخة نصية من محتوى الفيديو في الوقت الفعلي أثناء نطقه ، مما يسمح للشخص الذي لا يستطيع سماع الصوت من الناحية البيولوجية أو الظرفية أن يتمكن من فهم محتوى الفيديو. يمكن أن تتضمن التسميات التوضيحية أيضًا المؤثرات الصوتية والموسيقى والإشارات الأخرى المهمة لتوصيل المعنى.
معظم موفري استضافة الفيديو المشهورين لديهم ميزات لدعم التسميات التوضيحية ، بما في ذلك عرضها في سياق مضمن. الجزء المهم هنا هو تجنب الاقتباسات - قم يدويًا بمراجعة التسميات التوضيحية التي تم إنشاؤها تلقائيًا للتأكد من أنها منطقية للإنسان.
النصوص
النصوص هي شقيق التسمية التوضيحية. يأخذون كل الحوار المنطوق ، والمؤثرات الصوتية والموسيقى ذات الصلة ، وغيرها من التفاصيل المهمة ويدرجونها خارج الفيديو أو الصوت المضمن. هناك العديد من الفوائد للقيام بذلك ، بما في ذلك السماح لشخص ما بما يلي:
- قراءة محتوى الفيديو والصوت بالسرعة التي تناسبهم ؛
- تعديل حجم المحتوى وطريقة عرضه ؛
- اطبع المحتوى أو قم بتحويله إلى تنسيق يسهل هضمه ؛
- اكتشاف المحتوى بسهولة أكبر عبر محركات البحث ؛
- ترجمة المحتوى بسهولة أكبر.
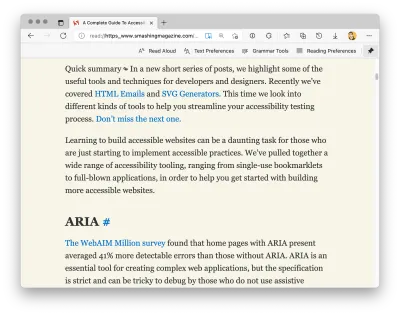
وضع القارئ
مثل الاهتمامات الأخرى المجاورة لـ Markdown ، يمكن أن يوفر وضع القارئ الكثير من الفوائد من منظور إمكانية الوصول.
إذا لم تكن مألوفًا ، فإن وضع القارئ عبارة عن ميزة تقدمها العديد من المتصفحات التي تزيل كل شيء بخلاف المحتوى الرئيسي. توفر معظم أوضاع القارئ أيضًا عناصر تحكم لضبط حجم النص والخط وارتفاع الخط ولون المقدمة والخلفية وعرض العمود ، وحتى جعل جهازك يقرأ المحتوى بصوت عالٍ نيابة عنك!

لا يمكنك تشغيل وضع القارئ مباشرة باستخدام Markdown. ومع ذلك ، غالبًا ما يتم عرض محتوى Longform Markdown في قوالب يمكن تعيينها لجعلها متوافقة مع وضع القارئ.
تعلمنا ماندي مايكل كيفية القيام بذلك في منشورها ، وإنشاء مواقع ويب لوضع قارئ Safari وتطبيقات القراءة الأخرى. كل ما يتطلبه الأمر هو مزيج من HTML الدلالية وعناصر التقسيم واندفاعة من البيانات الجزئية المنظمة لإلغاء تأمين هذه الميزة الرائعة.
ليس عليك أن تفعل كل شيء في وقت واحد
هذا منشور طويل يغطي جوانب مختلفة من Markdown وكيفية تفاعله مع التقنيات الأخرى. قد يبدو الأمر شاقًا ، لأنه يحتوي على الكثير من المحتوى الذي يجب تغطيته عبر عدد قليل من مجالات الموضوعات المختلفة.
الشيء المتعلق بالعمل المتعلق بإمكانية الوصول هو أن كل القليل يساعد. ليس عليك معالجة كل اعتبار لدي في هذا المنشور في تغيير واحد كبير وكاسح. بدلاً من ذلك ، حاول اختيار شيء واحد للتركيز عليه والبناء من هناك.
اعلم أن كل تعديل وتحديث سيكون له تأثير مباشر على جودة حياة شخص ما عند استخدام الويب ، وهذا ضخم.
مواصلة القراءة في مجلة Smashing
- CommonMark: مواصفات رسمية لعملية Markdown
- بناء واجهة برمجة تطبيقات Node.js Express لتحويل Markdown إلى HTML
- إنشاء مكتبات أنماط باستخدام Shadow DOM في Markdown
