حسِّن تصميماتك من خلال مبادئ الإغلاق وأرض الشكل (الجزء الثاني)
نشرت: 2022-03-10هل تساءلت يومًا كيف تتحد العناصر معًا لإنشاء تصميمات ناجحة؟ ليس من قبيل المصادفة أن التصميم الجذاب يبدو أنه يعمل. ما تشترك فيه معظم هذه التصميمات هو استخدام مبادئ تجميع الجشطالت لتنظيم المعلومات التي تساعدنا على فهم العلاقات والاختلافات بين العناصر. كمصممين ، يمكننا استخدام هذه المبادئ لإنشاء عملنا الجذاب والناجح.
لنبدأ بمبدأ الجشطالت للإغلاق.
إنهاء
وفقًا للمبادئ العالمية للتصميم ، ينص هذا المبدأ على أن لدينا ميلًا لإدراك مجموعة من العناصر الفردية كنمط واحد يمكن التعرف عليه ، وليس أجزاء فردية متعددة. يؤدي استخدام الإغلاق إلى تقليل التعقيد بشكل فعال عن طريق تقليل العناصر إلى أقل عدد ممكن من الأجزاء اللازمة لإكمال الكائن. إذا تم تزويدنا بمعلومات كافية ، سنقوم بملء الأجزاء المفقودة لإنشاء وحدة كاملة. يتم تحقيق ذلك من خلال استخدام الفضاء الإيجابي والسلبي.
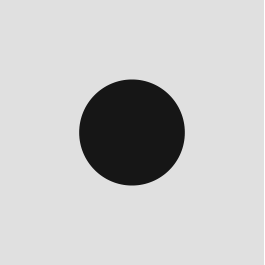
في المثال أدناه ، تكمل عقولنا الخطوط لتشكيل دائرة ، على الرغم من عدم وجود الشكل. تتحد المساحة الموجبة والسالبة لتشكيل تصورنا للدائرة.

يمكن استخدام الإغلاق لجعلنا ندرك الأشياء أو الأنماط باستخدام أصغر قدر من المعلومات. إن عقولنا حريصة جدًا على ملء المعلومات المفقودة بحيث يمكن فعلها باستخدام عدد قليل جدًا من العناصر. ومع ذلك ، إذا لم نوفر معلومات كافية لإكمال النمط ، فلن نتمكن من إدراك الكائن ويفشل الإغلاق ، مما يجعل تشكيل الدائرة أكثر صعوبة في أذهاننا. ألقِ نظرة وشاهد ما إذا كان بإمكانك إكمالها في ذهنك. الأمر أكثر صعوبة ، أليس كذلك؟ لا يمكننا تجميعها الآن مع الكم الهائل من المعلومات المعطاة.

خلق إغلاق فعال
الأمثلة أعلاه هي إيضاحات أساسية للغاية لكيفية إدراكنا للأنماط لتشكيل الإغلاق. في الواقع ، هناك العديد من العناصر المرئية التي يمكننا استخدامها لمساعدتنا في تشكيل إغلاق فعال:
- مساحة إيجابية وسلبية . كما ذكرنا سابقًا ، تتحد المساحة الموجبة والسالبة في الإغلاق لتشكيل الكل. يمكن تحقيق ذلك من خلال البحث عن الأشكال المخفية في المساحة السلبية للتصميم أو داخل النوع. بالإضافة إلى ذلك ، يمكن أن تؤدي إزالة العناصر من المقدمة إلى إنشاء أشكال سلبية مثيرة للاهتمام ، وبذلك ، يتم تبسيط التصميم.
- على النقيض . المفتاح لتشكيل الإغلاق هو خلق تباين قوي بين عناصر المقدمة والخلفية. كما هو الحال دائمًا ، يخلق اللون الأسود والأبيض أفضل تباين ، ولكن يمكنك أيضًا تجربة الألوان التكميلية للحصول على تباين قوي أيضًا.
- اللون . لا يضيف اللون الحياة إلى التصميم فحسب ، بل يمكن استخدامه أيضًا لتعزيز العلاقات ، خاصةً إذا كنت تستخدم أشكالًا مجردة لتمثيل النماذج.
يستخدم كل الإغلاق العديد من العناصر المرئية المذكورة أعلاه ، إن لم يكن جميعها. سيساعدك استخدام هذه الأشياء وتجربة تقليل تصميماتك على اكتشاف أشكال جديدة. دعنا الآن نلقي نظرة على الإغلاق في العالم الحقيقي ونرى كيف يتكامل كل ذلك.
الإغلاق في الممارسة
باستخدام الإغلاق ، يمكننا تقليل العناصر اللازمة لنقل المعلومات المرئية وتقليل التعقيد وجعل التصميمات أكثر جاذبية. أحد الاستخدامات الأكثر شيوعًا للإغلاق هو تصميم شعارات الشركة ، على وجه التحديد لأن الإغلاق يمكن أن يبسط التصميم لنقل هوية العلامة التجارية بسرعة.
يظهر أدناه الشعار الشهير الذي نعرفه باسم طاووس NBC. عند مقارنة الشعار الحالي (على اليمين) بالشعار القديم ، يمكنك أن ترى أنهما لا يختلفان كثيرًا. ولكن من خلال تقليل العناصر والعمل بالمساحات السلبية ، يصبح الشعار الحالي أكثر بساطة وأناقة. تم تحقيق الإغلاق بنجاح باستخدام أشكال موجبة مجمعة بإحكام مثل الريش ، مع تصورنا لجسم الطاووس الذي تشكل من خلال استخدام المساحة البيضاء السلبية في المنتصف.

شعار آخر معروف جيدًا يستخدم الإغلاق بنجاح هو من FedEx. في هذا الشعار ، يتحقق الإغلاق بمسافة بيضاء سلبية ، باستخدام أجزاء الحرف الكبير E والحرف الصغير x لتشكيل السهم المألوف المتحرك للأمام. جرب المصمم العديد من التصميمات ، وفي النهاية قام بسحب الأحرف أقرب وأقرب من بعضها البعض حتى رأى السهم يتشكل بين الحرفين e و x. يوضح هذا أن تجربة تقليل التصميمات الخاصة بك والبحث عن المسافات بينهما يمكن أن يؤدي إلى نتائج رائعة. لمعرفة قصة إنشاء الشعار ، تحقق من مقالة ماثيو ماي الرائعة في Fast Company. هل تستطيع رؤية السهم في الشعار؟ لن تفوتك أبدًا من الآن فصاعدًا!

الأمثلة أعلاه عبارة عن شعارات معروفة تستخدم الإغلاق بطرق واضحة إلى حد ما. ومع ذلك ، هناك شعارات أقل شهرة تستخدم الإغلاق بمهارة أكبر. على سبيل المثال ، يستخدم Houzz الإغلاق من الناحية المفاهيمية. للوهلة الأولى ، قد تشبه الأشكال الخضراء والأسود والأبيض رفًا أو جزءًا من مبنى أو نمط حائط ، مما يشير إلى موضوع موقع الويب. لكن نظرة فاحصة تكشف شيئًا آخر أيضًا. تسمح لنا رغبة عقولنا في ملء الفراغات والأنماط الكاملة بدمج الأشكال المنفصلة في الكل ، وتشكيل حرف H كبير في مساحة ثلاثية الأبعاد.

بينما يعد الإغلاق أمرًا رائعًا لإنشاء شعارات مثيرة للاهتمام ، إلا أنه يمكن أن يعمل بطرق أخرى أيضًا. يمكن لمواقع الويب أيضًا استخدام المساحة الإيجابية والسلبية في تصميم واجهاتها لإنتاج إغلاق فعال. أدناه ، يستخدم شعار Uncrate مساحة إيجابية مقابل خلفية سوداء سلبية لتشكيل أحرف شعاره وإنشاء العلامة التجارية للموقع. هذا أيضًا مثال جيد على الشكل الأرضي الذي سنتطرق إليه قريبًا.

استخدام الإغلاق عند إنشاء الأيقونات
تعتبر الرموز مفيدة عندما نحتاج إلى نقل رسالة أو تعزيز مفهوم في مساحة صغيرة. يجب أن تكون بسيطة ومُجرد عناصرها الأساسية لمساعدة الناس على فهم معناها بسرعة. يعمل الإغلاق جيدًا في إنشاء الرموز ، باستخدام المساحة الإيجابية والسلبية لتقليل التعقيد ، مع الاستمرار في اقتراح الأشكال أو الكائنات التي نعتبرها كاملة ، كما هو الحال في هذه الأمثلة من موقع Noun Project على الويب.

الخلاصة الخلاصة
يمكن أن يصبح الإغلاق مجردة تمامًا ولا يزال يسمح لنا بتشكيل أنماط يمكن التعرف عليها. أحد استخداماتي المفضلة للإغلاق موجود في رسومات الشعار المبتكرة من Google. تستخدم Google الإغلاق غالبًا في رسومات الشعار المبتكرة الخاصة بها ، معتمدين على حاجتنا المتأصلة لملء المعلومات المفقودة لإنشاء كائن كامل. تعتمد رسومات الشعار المبتكرة في Google على إلمامنا بشعار Google الذي يسمح لنا بقراءة الصورة أدناه على الرغم من احتوائها على أشكال مجردة للغاية. هنا ، يساعد اللون في تعزيز العلاقة بين كل حرف من أحرف شعار Google أيضًا.


كما ترون ، باستخدام المساحة الإيجابية والسلبية بشكل خلاق وتقليل العناصر في تصميماتنا ، يمكننا إنشاء بعض التصميمات الشيقة حقًا مع الإغلاق. يمكننا الاستفادة من الحاجة إلى ملء الأجزاء المفقودة لتقليل التعقيد وتبسيط تصميماتنا. بعد ذلك ، سنلقي نظرة على كيفية استخدام المساحة الإيجابية والسلبية لإنشاء علاقات شخصية جيدة.
ارض الارقام
ما هو مبدأ الشكل الأرضي؟ وفقًا للمبادئ العالمية للتصميم ، فإن الشكل الأرضي هو الحالة التي ندرك فيها العناصر إما ككائنات للتركيز أو الخلفية. مثل الإغلاق ، يعمل الشكل الأرضي من خلال استخدام الفضاء الموجب والسالب. يوجد الشكل الأرضي عمليًا في كل شيء نتخيله بصريًا ، سواء كان مشهدًا أو تكوينًا أو موقعًا إلكترونيًا أو شعارًا أو رمزًا.
يكون الشكل الأرضي مستقرًا عندما يتم تمييز العناصر عن الخلفية ولا تهم الخلفية. توفر أرضية الشكل المستقرة مكانًا للأشياء وتسمح لنا بتركيز الانتباه حيث نريده. على سبيل المثال ، نتصور الصورة أدناه كدائرة على خلفية. الدائرة هي التركيز وتلفت انتباهنا بينما الخلفية قليلة الاهتمام. يُظهر هذا المثال ثباتًا قويًا على الأرض حيث أن الشكل له شكل ويُنظر إليه على أنه في المقدمة ، بينما الخلفية عديمة الشكل ، وتستمر خلف الشكل بعمق أكبر.

عندما يكون الشكل الأرضي غير مستقر ، كما في المثال أدناه ، يتم إدخال الغموض الإدراكي وتصبح العلاقات بين العناصر غير واضحة. في هذا المثال المفرط في التبسيط عن عمد ، يكون الشكل والأرض قابلين للانعكاس ، مما يجعلنا نتبادل بين رؤية عنصر واحد ثم الآخر باعتباره الشكل ثم الأرض.

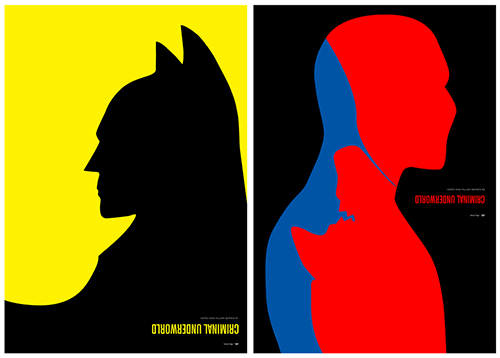
ومع ذلك ، فإن الغموض ليس بالضرورة أمرًا سيئًا. يمكن استخدام هذا النقص في الاستقرار لصالحنا عند التصميم. يمكن أن يؤدي زعزعة الاستقرار عن قصد إلى العلاقة بين الشكل والأرض إلى حدوث خلاف أو توتر ، مما يضيف الإثارة والاهتمام إلى تصميماتنا. أحد استخداماتي المفضلة لهذا التوتر في الشكل هو في سلسلة ملصقات عالم الجريمة الجنائية من تأليف سيمون سي. هنا ، يزعزع بيج بشكل متعمد استقرار الشكل والأرض ، ويضع المبدأ ضد نفسه كشخصية ومعركة أرضية من أجل انتباهنا ، مثل البطل والشرير في معركة الملصقات ضد بعضهما البعض.

خلق علاقات جيدة الشكل والأرض
هناك العديد من العناصر المرئية التي يمكننا استخدامها لتعزيز العلاقة بين الشكل والأرض في تصميماتنا. يمكن أن يساعدنا استخدام هذه العناصر في تركيز الانتباه حيث نريده ، مما يساعد في تذكر موقع ويب أو تصميم آخر:
- على النقيض . الأبيض أو الأسود ، مقترنًا بالألوان ، كما هو موضح في ملصقات الجريمة الجنائية ، يخلق تباينًا قويًا للغاية. وبالمثل ، تعتبر الألوان التكميلية ممتازة لخلق التباين. إذا كانت الألوان النقية شديدة الكثافة ، فقم بتغيير القيمة (مدى قتامة أو فاتحة اللون) لإنشاء تباين أكثر فعالية.
- اللون . يُنظر إلى الألوان الدافئة ، مثل الأصفر والبرتقالي والأحمر ، على أنها تقترب ويمكن استخدامها لتقوية الشكل. يُنظر إلى الألوان الرائعة ، مثل اللون البنفسجي والأزرق والأخضر ، على أنها تنحسر ويمكن استخدامها لتقوية الأرضية.
- الحجم . عندما يملأ عنصر كبير غالبية الأرض ، فسيتم اعتباره على أنه الشكل. على العكس من ذلك ، سيتم اعتبار عنصر صغير داخل أرض كبيرة هو الشكل.
- المنصب . سيتم النظر إلى العناصر الموضوعة في المناطق السفلية كشكل بينما سيتم اعتبار العناصر الموضوعة في المناطق العليا كأرضية. يتلاعب هذا بإدراكنا للمسافة ، حيث إننا ندرك أن الأشياء الموضوعة في مناطق أقل تكون أقرب إلينا والأشياء الموضوعة في المناطق العليا تكون بعيدة.
- التركيز . سيتم النظر إلى العناصر التي هي موضع التركيز على أنها شكل بينما العناصر التي تكون خارج التركيز أو غير واضحة أو باهتة أو ملونة ، سيتم اعتبارها على أنها أرضية.
يتم إنشاء معظم العلاقات الجيدة بين الشكل والأرض باستخدام مزيج من العديد من هذه العناصر المرئية. بعد ذلك ، دعنا نلقي نظرة على بعض الأمثلة الواقعية ونرى كيف تعمل هذه العناصر معًا لإنشاء أرضية شخصية ناجحة.
الشكل الأرضي في الممارسة
يُظهِر مثال الأرض في سلسلة ملصقات عالم الجريمة الجنائية أعلاه المبدأ في حالة غير مستقرة ، حيث يتنافس الشكل والأرض مع بعضهما البعض لجذب الانتباه. يعمل الشكل غير المستقر بشكل جيد عندما يكون هناك عدد قليل من العناصر ويكون التصميم بسيطًا. ومع ذلك ، قد لا يكون هذا بالضرورة هو الاستخدام المرغوب للمبدأ عند تصميم مواقع الويب ، على الرغم من أن ذلك يعتمد على محتوى وسياق موقع الويب. تحتاج مواقع الويب إلى نقل معلومات معقدة وأن تظل واضحة وقابلة للاستخدام. من خلال الشكل الثابت ، يمكننا توجيه الانتباه حيث نريده وتجنب أي غموض في الرسالة التي نحاول إيصالها.
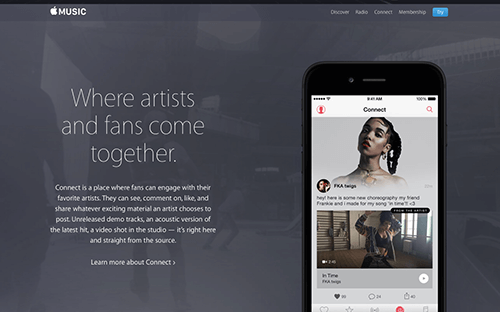
ألق نظرة على المثال أدناه من موقع Apple Music. على الأرجح ، تنجذب عينك إلى صورة الهاتف الذكي ، والتي تمثل عناصر الشكل إلى جانب النسخة الموجودة على يسارها. بينما تبدأ الخلفية في القتال من أجل انتباهنا ، يتم تحسين عناصر الشكل من خلال استخدام عناصر مرئية متعددة. أولاً ، يتم تعزيز الشكل من خلال النسخة الكبيرة والحجم الكبير للهاتف الذكي. يساعد أيضًا وضع الهاتف الذكي في الجزء السفلي من الشاشة في تقديم الشكل للأمام. يتم تحسين الشكل بشكل أكبر من خلال التلوين الخلفي للرسوم المتحركة للفيديو في الخلفية ، مما يتسبب في انحسار الأرض. أخيرًا ، يوفر التباين بين الشاشة الساطعة والخلفية المظلمة فصلًا جيدًا بين الشكل والأرض.

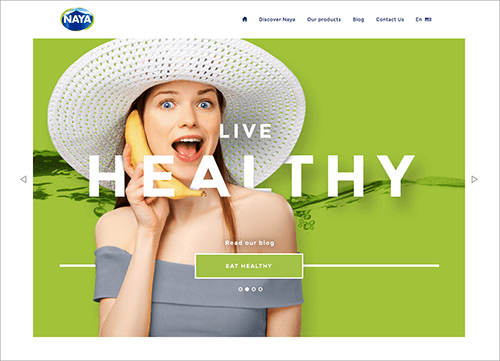
في المثال التالي ، من موقع نايا ، حجم الشكل هو أقوى عنصر مرئي يستخدم لإنشاء أرضية شخصية جيدة. هنا ، نرى المرأة (وقبعتها الكبيرة جدًا!) كشخصية لأنها تملأ غالبية الأرض. علاوة على ذلك ، يساعد استخدام لون رائع في الخلفية ، فضلاً عن الاستخدام الذكي للعناصر المتداخلة ، في المساعدة على انحسار الخلفية. أخيرًا ، مثل مثال Apple Music ، هناك تباين جيد يفصل المقدمة عن الخلفية.

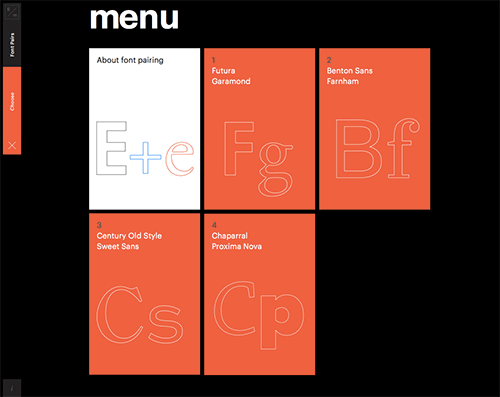
أخيرًا ، التباين الممتاز بين الشكل والأرض هو قوة موقع R / m Design School على الويب. هنا ، تعرض القائمة تباينًا قويًا ، باستخدام اللون الساطع والأسود لفصل الشكل عن الأرض. بالإضافة إلى ذلك ، يتم استخدام اللون الدافئ لتقوية إدراك الشكل القادم نحونا. لا تريد فقط الوصول والاستيلاء على تلك البلاط الأحمر!

خاتمة
سيساعدك فهم كيفية استخدام الإغلاق وأرض الشكل على بناء علاقات قوية واختلافات بين العناصر في تصميماتك.
- انظر إلى الفضاء السلبي تمامًا مثل المساحة الإيجابية لاكتشاف الأشكال الشيقة ؛
- تلاعب بإزالة العناصر في المقدمة واستخدم المساحة السلبية لتشكيل الأشكال بدلاً من ذلك ؛
- أخيرًا ، امزج العناصر المرئية مثل التباين واللون والحجم والموضع والتركيز لإنشاء علاقات ثابتة وغير مستقرة بين الشكل والأرض.
الآن بعد أن عرفت كيفية استخدام هذين المبدأين في عملك ، انطلق واصنع تصميماتك الجذابة والناجحة!
في الجزء الثالث والأخير من هذه السلسلة ، سنركز على مبادئ الاستمرارية والمصير المشترك ، والتي تتضمن الحركة ، الضمنية والمتحركة على حد سواء ، لإنشاء العلاقات.
الموارد والقراءات الجيدة
- "مبادئ الجشطالت" على موقع Scholarpedia.
- مراجعة وتحديث المبادئ العالمية للتصميم: 125 طريقة لتحسين قابلية الاستخدام ، والتأثير على الإدراك ، وزيادة الجاذبية ، واتخاذ قرارات تصميم أفضل ، والتدريس من خلال التصميم من قبل ويليام ليدويل ، وكريتينا هولدن وجيل بتلر. حانة Rockport ، 2010.
- تصور المعلومات: تصور للتصميم بواسطة Colin Ware. إلسفير ، 2012.
القراءة ذات الصلة على SmashingMag: Link
- مبادئ التصميم: الإدراك البصري ومبادئ الجشطالت
- ربط العناصر وفصلها عن طريق التباين والتشابه
- التوازن التركيبي والتماثل وعدم التناسق
- كيفية تحسين سير عمل البريد الإلكتروني باستخدام التصميم المعياري
