حسِّن تصميماتك بمبادئ التشابه والقرب (الجزء الأول)
نشرت: 2022-03-10تمكننا عملية الإدراك الحسي من إدراك العالم من خلال حواسنا للبصر والشم والصوت والذوق واللمس. على وجه الخصوص ، يعالج نظامنا المرئي كميات هائلة من المعلومات في بيئته. بدلاً من إدراك العناصر بشكل منفصل ، ينظم دماغنا الأنماط والأشياء والأشكال في أشكال كاملة يمكننا فهمها.
تصف مبادئ تجميع الجشطالت للإدراك البصري هذه المنظمة على أنها مجموعة من المبادئ التي تشرح كيف ندرك وننظم هذه الكمية الهائلة من المحفزات البصرية. مبادئ الجشطالت - التشابه ، القرب ، الإغلاق ، الشكل الأرضي ، الاستمرارية والمصير المشترك - هي أداة شائعة يستخدمها المصممون لتنظيم المعلومات بصريًا. كمصمم بصري ، والآن مصمم تفاعل ، أطبق هذه المبادئ على أساس منتظم لإنشاء علاقات واختلافات بين العناصر في تصميماتي. يؤدي فهم كيفية عمل هذه المبادئ وكيفية استخدامها في تصميماتك إلى إنتاج عمل أقوى وأكثر جاذبية.
هل أنت مستعد لتحسين تصميماتك؟ لنبدأ بالحفر في التشابه.
تشابه
يقول مبدأ التشابه الجشطالت أن العناصر المتشابهة يُنظر إليها على أنها أكثر ارتباطًا من العناصر غير المتشابهة. يساعدنا التشابه في تنظيم الكائنات من خلال ارتباطها بكائنات أخرى داخل مجموعة ويمكن أن تتأثر بسمات اللون والحجم والشكل والاتجاه.
استخدام اللون لتعيين العلاقات
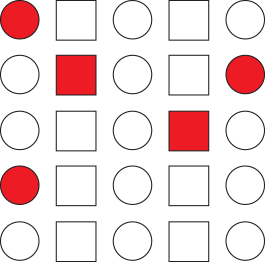
يتأثر التشابه بشكل خاص باللون. في المثال أدناه ، لاحظ كيف يكون للأشكال الملونة تأثير قوي في تعيين تجميع أو علاقة ، حتى عند تضمين أشكال مختلفة.

استخدام الحجم لتعيين العلاقات
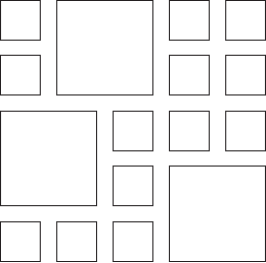
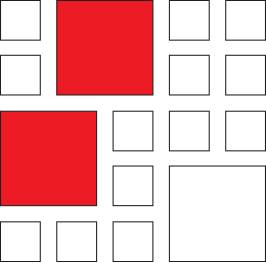
الحجم هو أداة مفيدة أخرى يمكننا استخدامها في خلق التشابه. في المثال أدناه ، يؤدي التشابه في الحجم إلى ظهور الأشكال الأكبر وتشكيل مجموعة ، على الرغم من أن جميع الأشكال متشابهة.

استخدام الشكل لتعيين العلاقات
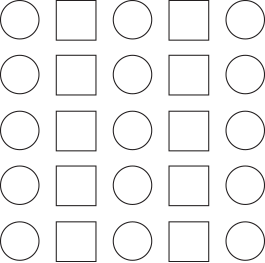
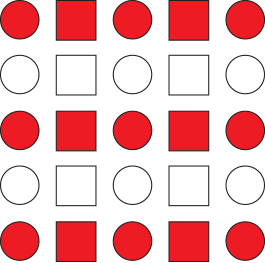
الشكل مفيد في التجميع حسب التشابه ، لكن له تأثير التجميع الأضعف عند مقارنته باللون والحجم. في المثال الموضح هنا ، يدفعنا الشكل إلى تفسير العناصر على أنها أعمدة من الدوائر والمربعات ، على عكس صفوف الدوائر والمربعات المتناوبة.

استخدام التوجيه لتعيين العلاقات
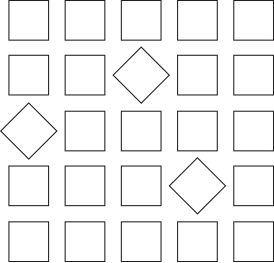
يمكن استخدام الاتجاه للتجميع حسب التشابه أيضًا. من خلال قلب بعض المربعات في هذه المجموعة بمقدار 45 درجة ، يتم إجراء تجميع منفصل يُنظر إليه على أنه متصل. يبدو أنهم تقريبًا يتحركون معًا في اتجاه مماثل مقارنة بالأشكال من حولهم. هذا في الواقع يلامس مبدأ الجشطالت للمصير المشترك ، وهو مبدأ سنتطرق إليه في مقال قادم. لكن لا تتردد في القفز إلى الأمام والبحث في Google (بعد قراءة هذه المقالة ، بالطبع!). إنه مبدأ رائع يحدث كثيرًا من حولك.

المزيد عن اللون
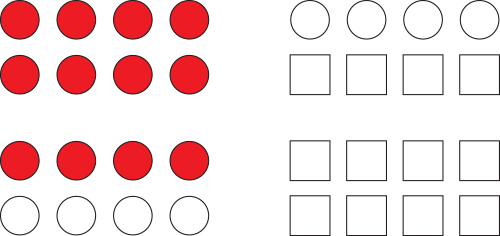
كما ذكرنا سابقًا ، يتأثر التشابه بشكل خاص باللون ويمكن أن يتجاوز السمات الأخرى. على سبيل المثال ، يمكننا تجاوز مثال التشابه في الشكل بإضافة اللون. نحن الآن نتصور صفوفًا متناوبة من الأشكال الحمراء والبيضاء على عكس أعمدة الدوائر والمربعات. جربها. حاول أن ترى أعمدة الدوائر والمربعات. هذا ممكن ولكنه صعب الآن ، أليس كذلك؟

بالإضافة إلى ذلك ، يمكن أن يتجاوز اللون الحجم. عندما نضيف لونًا إلى مثال التشابه في الحجم ، فإننا ننشئ مجموعتين منفصلتين عن بعضهما البعض. الآن نحن ندرك المربعات الحمراء الكبيرة كمجموعة واحدة والمربع الأبيض الكبير الفردي كمجموعة منفصلة غير مرتبطة (وحيدة).

يوضح هذان المثالان مدى قوة اللون في تعيين العلاقات بين العناصر. جرب استخدام الألوان في عملك للتمييز بين العناصر وستندهش من مدى قوة مجموعاتك.
التشابه في الممارسة
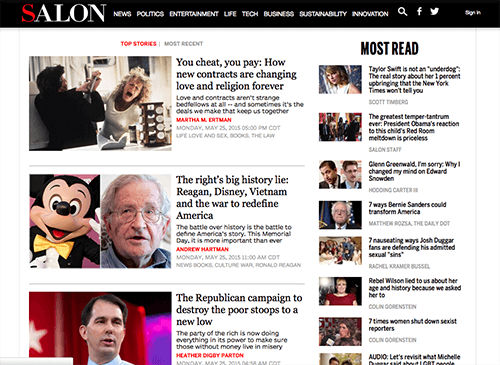
عندما نصمم ، يمكننا استخدام التشابه لنقل التنظيم والجمعيات من خلال إظهار العناصر المرتبطة أو غير المرتبطة ببعضها البعض. على سبيل المثال ، القسمان المعروضان على موقع الصالون أدناه مجمعين حسب الأحجام النسبية. من الواضح أننا نتصور مجموعتين منفصلتين ، مع أهم الأخبار على اليسار والأكثر قراءة على اليمين. على الرغم من أن كلا القسمين يوفران الوظيفة نفسها - عرض المقالات للقراءة - فإن التجميع حسب الحجم يعطي مزيدًا من الأهمية للمجموعة اليسرى ، مما يسمح لـ Salon بتوجيه الانتباه إلى أهم قصصهم.

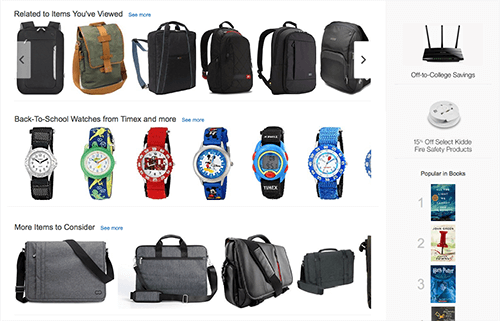
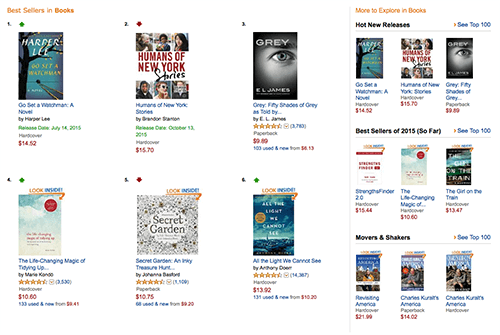
في المقابل ، عدم وجود اختلافات في الحجم في هذا المثال من أمازون لا يعطي أي أهمية خاصة لأي قسم. على الرغم من ذلك ، لا يزال التشابه يتحقق من خلال استخدام التكرار من نفس الحجم والشكل ، مما يجعلنا ندرك صفوفًا من العناصر.

استخدام لون مشابه
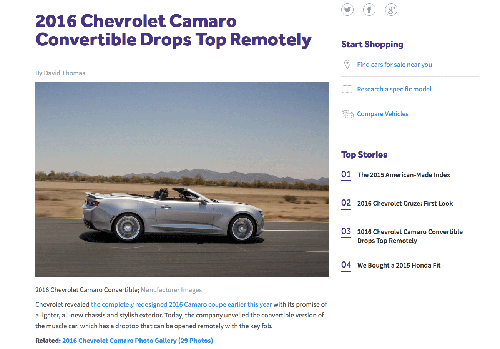
نحن نعلم أن اللون هو مؤشر قوي على التشابه ، مما يساعد على تنظيم المحتوى وجعله مفهومًا. في هذا المثال من موقع Cars.com ، يساعدنا استخدام الألوان المماثل في التمييز بين العنوان والنسخة الأساسية ونص الارتباط. (الإفصاح الكامل: أنا أعمل في Cars.com كمصمم تفاعل.) باستخدام ألوان مميزة لكل عنصر من هذه العناصر ، نتوقع منهم أن يعملوا بشكل مشابه ، وفي حالة نص الرابط الأزرق ، أن يتصرفوا بشكل مشابه.


القرب
يقول مبدأ الجشطالت للقرب أن العناصر الأقرب من بعضها يُنظر إليها على أنها أكثر ارتباطًا من العناصر البعيدة عن بعضها. كما هو الحال مع التشابه ، يساعدنا القرب على تنظيم الأشياء من خلال ارتباطها بالأشياء الأخرى. القرب هو أقوى مبدأ للإشارة إلى ارتباط الأشياء ، مما يساعدنا على فهم المعلومات وتنظيمها بشكل أسرع وأكثر كفاءة.
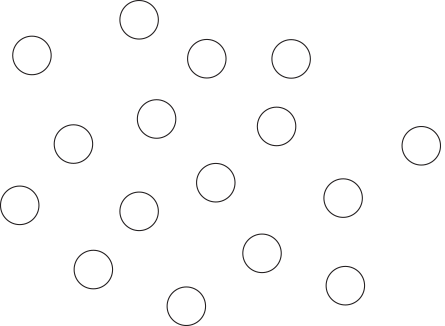
توضح أمثلة الدوائر أدناه كيف يمكن استخدام القرب لمساعدتنا على إدراك الأشياء على أنها مرتبطة ببعضها البعض. كما نرى هنا ، الدوائر منتشرة ، ولا تظهر أي علاقة ، حيث يُنظر إلى كل منها على أنها كائن منفصل.

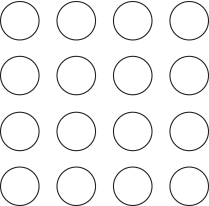
ومع ذلك ، عندما يتم سحب الدوائر إلى مسافة قريبة من بعضها البعض ، يتم تخصيص علاقة لها ولم يعد يُنظر إليها على أنها كائنات منفصلة.

مساحة بيضاء
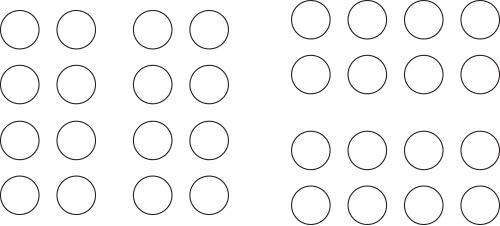
الفضاء الأبيض هو أداة لا تقدر بثمن لخلق التقارب. يساعدنا أخذ نفس المجموعة من الدوائر وإضافة مسافة بيضاء في إدراك الأشياء بشكل مختلف. الآن ، على اليسار ، قرب الأشكال يجعلنا ندرك المجموعتين كأعمدة ، كل مجموعة خاصة بها. على اليمين ، قرب الأشكال يجعلنا ندرك المجموعتين كصفوف ، كل مجموعة خاصة بها. استخدم المساحة البيضاء في تصميماتك لتقوية المجموعات وكذلك لتمييزها عن العناصر الأخرى.

قوة القرب
القرب قوي بما يكفي للتغلب على عناصر الاختلاف الأخرى. لاحظ كيف أن التقارب لا يزال يفوز حتى عند إضافة سمات أخرى ، مثل اللون والشكل. حاول قدر الإمكان ، فاللون والشكل لا يتغلبان على القرب هنا ولا يزال يُنظر إلى كل مجموعة على أنها عنصر منفصل.

القرب في الممارسة
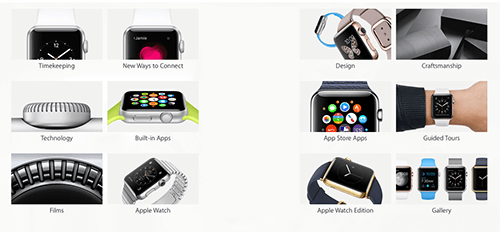
عندما ننظم المعلومات في تصميماتنا ، يمكننا استخدام القرب لإنشاء علاقات بين العناصر للمساعدة في فهم المعلومات المقدمة. على سبيل المثال ، من خلال تجميع هذه الصور من متجر Apple معًا على مقربة شديدة ، نقوم بتعيين علاقة للمجموعة بأكملها. نحن نعتبرهم مرتبطين ونتوقع أن يكون المحتوى متشابهًا.

ومع ذلك ، عندما نزيل العمود الأوسط ، ندرك فجأة مجموعتين منفصلتين ونتوقع محتوى مختلف بينهما.

الجمع بين القرب والتشابه
يمكن أيضًا دمج التجميع حسب القرب مع التشابه لإنشاء علاقات أقوى. في هذا المثال من أمازون ، فإن التجميع حسب القرب والتشابه في الحجم يجعلنا ندرك مجموعتين منفصلتين ويعطيان أهمية أكبر للمجموعة اليسرى.

القرب والتسلسل الهرمي
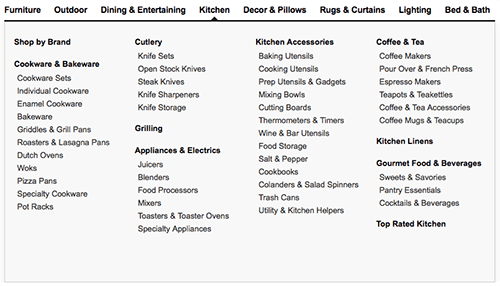
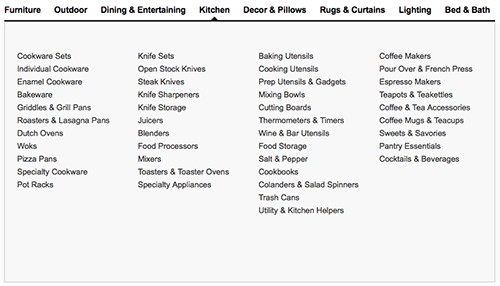
القرب ممتاز لتنظيم العناصر الهرمية. في هذا المثال من Crate & Barrel ، يتم تجميع الخيارات معًا تحت عناوين مشتركة ، مما يؤدي إلى إنشاء علاقات ، مما يجعل المسح والبحث عن المعلومات أسهل كثيرًا.

عندما تتم إزالة العناوين ويتم تجميع الخيارات دون تقارب ، نفقد العلاقات التي تم إنشاؤها ويصبح من الصعب جدًا إجراء مسح سريع والعثور على المعلومات المطلوبة. جربها بنفسك. انطلق وشاهد مدى سرعة العثور على أكواب القهوة في المجموعة ذات العناوين مقابل التجميع بدون عناوين. أصعب قليلاً في القفز إليه بسرعة ، أليس كذلك؟

خاتمة
سيساعدك فهم كيفية استخدام التشابه والقرب للتأثير على العلاقات بين العناصر في عملك على إنشاء تصميمات تتيح تنظيمًا أسهل وتحسين قابلية استخدام عملك. استخدم التشابه والقرب لإنشاء العلاقات والاختلافات بين العناصر في تصميماتك. جرب استخدام المساحة البيضاء واللون والحجم والشكل واتجاه العناصر وامزج كلا المبدأين معًا لإنتاج علاقات قوية جدًا وجذابة.
في الجزء التالي من هذه السلسلة ، سنلقي نظرة على الإغلاق والشكل الأرضي ، ونستكشف كيف يستخدم هذان المبدأان الجشطالت المساحة الإيجابية والسلبية لإنشاء علاقات بسيطة لكنها قوية.
الموارد والقراءات الجيدة
- مبادئ الجشطالت على Scholarpedia.
- "قوانين التنظيم في الأشكال الإدراكية": نص مقال ماكس فيرتهايمر الأساسي من عام 1923.
- مراجعة وتحديث المبادئ العالمية للتصميم: 125 طريقة لتعزيز قابلية الاستخدام ، والتأثير على الإدراك ، وزيادة الجاذبية ، واتخاذ قرارات تصميم أفضل ، والتدريس من خلال التصميم ، بقلم ويليام ليدويل ، وكريتينا هولدن وجيل بتلر. حانة Rockport ، 2010.
- تصور المعلومات: تصور للتصميم ، بقلم كولين وير. إلسفير ، 2012.
القراءة ذات الصلة على SmashingMag:
- مبادئ التصميم: الإدراك البصري ومبادئ الجشطالت
- ربط العناصر وفصلها عن طريق التباين والتشابه
- التوازن التركيبي والتماثل وعدم التناسق
- كيفية تحسين سير عمل البريد الإلكتروني باستخدام التصميم المعياري
- تحسين تجربة المستخدم مع ميزات الوقت الفعلي
