تداعيات انضمام WordPress إلى بروتوكول Block
نشرت: 2022-03-10أعرب Matt Mullenweg (مبتكر WordPress) عن اهتمامه بامتثال محرر WordPress لبروتوكول Block ، وهو مواصفات تم إصدارها مؤخرًا تهدف إلى جعل "الكتل" محمولة عبر التطبيقات.
عندما علمت باهتمام مات ، شعرت بسعادة غامرة ، لأن مثل هذا التطور يمكن أن ينتج عنه العديد من النتائج الإيجابية لـ WordPress والممثلين الآخرين أيضًا. تأتي حماسي من ما حدث مع GraphQL ، حيث أدى إصدار الخوادم والعملاء والأدوات التي تلتزم بمواصفات مشتركة إلى إنتاج نظام بيئي غني ؛ ومن تطوري الخاص للمكوِّن الإضافي الذي يمكنه دعم الميزات الجديدة من خلال البروتوكول.
في هذه المقالة ، سأحلل هذه النتائج والعديد من النتائج المحتملة الأخرى. ولكن قبل القيام بذلك ، دعنا نستكشف سياق القصة: ما المقصود بالكتلة ، وما يهدف بروتوكول Block Protocol إلى تحقيقه ، وكيف يرتبط كل ذلك بـ WordPress.
ما هي كتلة؟
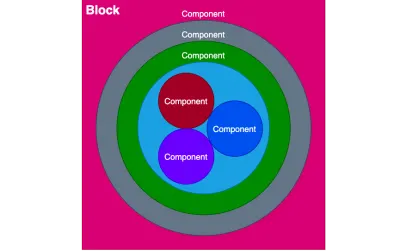
عند العمل مع المكتبات المستندة إلى JavaScript ، مثل React أو Vue ، فإننا نعمل مع "مكونات" وهي أجزاء من التعليمات البرمجية (تتكون عادةً من أنماط HTML و CSS وجافا سكريبت) مجمعة معًا. يعرض المكون تخطيطًا محددًا أو ينتج وظائف محددة ، مثل مكتبة الصور أو تقويم حدث أو رأس بسيط. لعرض المحتوى ، قد يجلب المكوِّن البيانات من الخادم عبر استدعاء واجهة برمجة التطبيقات ، أو قد يتم توفير البيانات عبر الخاصيات من قبل بعض مكونات الأصل التي تغلفها. من خلال حقن بياناته ، يصبح المكون قابلاً لإعادة الاستخدام ، وقادرًا على إنتاج نتائج مختلفة لسياقات أو تطبيقات مختلفة.
"الكتلة" هي أيضًا مكون ، ولكنها عالية المستوى ، تؤكد غرضًا محددًا ، وتحدد المتطلبات لإنتاج التخطيط أو الوظيفة المطلوبة. إنه المكون الأبعد من التسلسل الهرمي للمكونات التي تلتف ببعضها البعض ، لذلك فهي تتمتع بنظرة عين الطائر عليها.

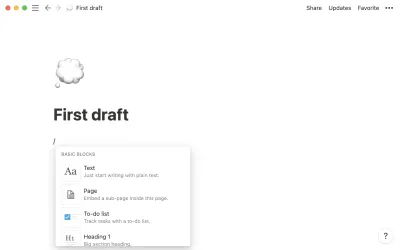
يمكننا اللعب بالمكونات عند استخدام Notion ، حيث يتم إنجاز كل إجراء (سواء أكان كتابة نص أو إضافة قائمة نقطية أو إنشاء جداول أو أي شيء آخر) عن طريق إدراج كتلة أو أخرى:

الكتلة هي مفهوم وليس تقنية. يمكن تنفيذه على أي لغة: ليس فقط JavaScript لدعم العملاء ، ولكن أيضًا لغة من جانب الخادم لعرض تخطيط. يجب عدم الخلط بين الكتل ومكونات الويب ، وهي عبارة عن مجموعة من التقنيات لإنتاج المكونات. لا يستبعد أحدهما الآخر أيضًا - يمكننا استخدام مكونات الويب لإنشاء كتلة.
أخذ تشبيه من العالم الرشيق: إذا كان MVP ، أو الحد الأدنى من المنتج القابل للتطبيق ، هو أقل جزء من العمل لإطلاق مشروع تجاري وتسويقه ، فيمكننا التفكير في الكتلة على أنها MUC ، أو الحد الأدنى من المكونات القابلة للاستخدام ، كوحدة أساسية من العمل الذي يعطي التماسك والشخصية للتطبيق.
ما هو بروتوكول Block؟
المكونات قابلة لإعادة الاستخدام إلى حد ما. على سبيل المثال ، سيؤدي البحث عن "مكون رد الفعل" على npm إلى إنتاج الكثير من المكتبات التي تقدم مكونات يمكننا استيرادها على الفور إلى تطبيقات React الخاصة بنا.
ومع ذلك ، فإن الكتل قصة مختلفة ، لأنها مصممة في الغالب لبعض التطبيقات المحددة. بينما يجب أن توفر الكتلة وسيلة للتفاعل معها (مثل تقديم واجهة برمجة تطبيقات لتهيئتها وعرضها ، أو كشف مخطط JSON الذي يصف البيانات التي يحتاجها كمدخلات) ، فإن هذه الوسائل تعتمد عادةً على التطبيق حيث تعيش الكتلة ، لذلك لا يمكننا إعادة استخدام الحظر عبر التطبيقات.
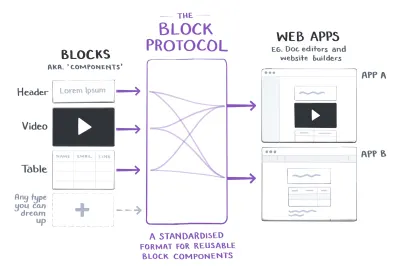
وهنا يأتي دور بروتوكول Block Protocol. فهو يوفر مواصفات للكتل والتطبيقات للوفاء بها ، بهدف السماح بتضمين الكتل داخل أي تطبيق ، وليس فقط التطبيق الذي صُممت من أجله. كما هو الحال مع المكونات ، يمكن أن تصبح الكتل قابلة لإعادة الاستخدام عبر التطبيقات.

الكتل القابلة لإعادة الاستخدام و WordPress
منذ الإصدار 5.0 من ديسمبر 2018 ، كانت التجربة الافتراضية في WordPress لإنشاء المحتوى عبر الكتل. منذ الإصدار 5.9 الذي تم إصداره مؤخرًا ، تم توسيع هذه التجربة إلى إنشاء تخطيطات مواقع الويب من خلال تحرير الموقع الكامل (FSE). أصبحت التجربة الحديثة لإنشاء محتوى وموضوع WordPress الآن عبر الكتل.

عندما قدم Joel Spolsky مؤخرًا بروتوكول Block إلى العالم ، فعل ذلك من مدونته التي تعمل بنظام WordPress. كما أوضح كيف استخدم الكتل لإنشاء منشوره ، اقترح أن تكون الكتل قابلة لإعادة الاستخدام عبر الويب. كان هذا اقتراحًا مباشرًا بأن كتل WordPress يجب أن تكون قابلة لإعادة الاستخدام عبر الويب ، وهو ما وافق عليه Matt Mullenweg على الفور.
دعنا نحلل بعد ذلك ما هي العواقب التي يمكن أن نتنبأ بها من مثل هذا التطور إذا حدث.
من سيستخدم بروتوكول Block Protocol؟
هذا هو وصف جويل لكيفية ظهور بروتوكول Block Protocol:
"[تنفيذ كتلة بواسطة تطبيقات مختلفة] ملكية كاملة وغير قياسية.
فكرت ، ألن يكون رائعًا إذا كانت الكتل قابلة للتبديل وإعادة الاستخدام عبر الويب؟
[...] قد يرغب المستخدمون في استخدام كتلة مربي الحيوانات التي رأوها في WordPress أو Medium أو Notion ، لكن المحرر الخاص بي لا يمتلكها. لا يمكن مشاركة الكتل أو نقلها بسهولة شديدة ، ويقتصر مستخدمونا على الميزات والإمكانيات التي كان لدينا الوقت لإعادة تنفيذها ".
بينما أتفق بنسبة 100٪ مع دافع جويل ، أعتقد أن توقع قيام Notion أو Medium بتنفيذ الكتل الخاصة بهم باستخدام بروتوكول مشترك بشكل عام هو أمر غير واقعي. لماذا هم؟ بالطبع ، يريدون أن تكون كتلهم ملكية. إذا أتاحت Medium الكتل الخاصة بها لأي تطبيق لتضمينها ، فيمكن لأي شخص أن يقدم بين عشية وضحاها نسخة متوسطة وتحويل حركة المرور بعيدًا عنها. نفس الشيء بالنسبة للفكرة. نظرًا لكونها منصات تجارية تهدف إلى كسب المستخدمين بناءً على ميزاتهم المتقدمة وتجربة المستخدم الرائعة ، فلا يوجد شيء فيها للتخلي عن تقنيتهم (أي أنه لا يزال بإمكانهم الامتثال للبروتوكول لاستخدامهم الداخلي الخاص ، ولكن بعد ذلك ، نحن ، الغرباء ، لن يستفيدوا منه).
إذن ، من غيره ، بالإضافة إلى WordPress ، قد يرغب في الامتثال لبروتوكول Block؟ من الذي سيستفيد منه؟
انطباعي هو التالي:
- فرق بدون ميزانية كبيرة
بدلاً من تطوير الكتل الخاصة بهم من الصفر (وهو ما يتطلب مجهودًا مكثفًا ويتطلب فريقًا متخصصًا) ، يمكن إنشاء موقع ويب باستخدام كتل طورها شخص آخر ؛ يمكن للفريق بعد ذلك فقط تخصيص الكتل لتطبيقهم الخاص وربما المساهمة مرة أخرى في التعليمات البرمجية مفتوحة المصدر الخاصة بالكتل. - التطبيقات التي تحتاج إلى اللحاق بالركب لتقديم تجربة مستخدم مقنعة
تحظى Medium and Notion بشعبية كبيرة لأن تجربة المستخدم لديهم جذابة. إذا تمكنا من تقديم تجربة مستخدم مماثلة لمواقعنا الإلكترونية (مقابل تكلفة قليلة جدًا أو بدون تكلفة) ، فلماذا لا نفعل ذلك؟
لا يقتصر هذا بالضرورة على مواقع الويب الصغيرة ، ولكن يمكن أن يكون هذا هو الحال أيضًا بالنسبة لمواقع الويب الشهيرة التي تخلفت في سباق الحجب. على سبيل المثال ، منذ بعض الوقت ، لاحظت أن Mailchimp يقوم بتجربة محرر حديث قائم على الكتلة لإنشاء رسائل إخبارية (لا يمكنني العثور على هذا المحرر الجديد بعد الآن ... هل أزالوه؟). لقد جربته ، لكنه كان عربات التي تجرها الدواب ، لذلك عدت إلى محرر الجزء المقسم الكلاسيكي (الذي يدعم أيضًا الكتل ولكن من نوع مختلف ، غير قابل للتحرير في مكانه). هل ستستفيد Mailchimp من استخدام الكتل التي يوفرها WordPress؟

- أنظمة إدارة المحتوى
على غرار WordPress ، يمكن أن تستفيد أنظمة إدارة المحتوى الأخرى أيضًا من تقديم كتل جاهزة للاستخدام لإنشاء التطبيقات. في الواقع ، حاول دروبال جوتنبرج إحضار محرر WordPress إلى دروبال. بفضل بروتوكول Block Protocol ، يمكن أن يكون إنجاز هذه المهمة أسهل. - مشاريع مفتوحة المصدر
على غرار المكونات المتاحة عبر npm ، إذا كانت الكتل قابلة لإعادة الاستخدام ، فهذه مسألة وقت فقط قبل أن يبدأ المجتمع في بناء الكتل ويقدمها مجانًا كمصدر مفتوح (سواء عبر GitHub أو Block Hub أو أي مكان آخر) لصالح كل واحد.
كيف سيستفيد الآخرون من انضمام WordPress إلى بروتوكول Block Block؟
لقد اكتشفنا للتو من الذي قد يستفيد ، وعلى هذا النحو قد يرغب في الانضمام إلى بروتوكول الحظر. ولكن بالإضافة إلى ذلك ، يمكننا أن نسأل أنفسنا: كيف يمكنهم الاستفادة إذا انضم WordPress إلى بروتوكول Block Protocol؟
هذا هو انطباعي:
- الوصول إلى قوالب ووردبريس
الجواب الأكثر وضوحًا هو أن جميع الكتل المتاحة حاليًا لـ WordPress (عبر المحرر و FSE) ستكون متاحة أيضًا لتطبيقاتهم الخاصة ، سواء كانت تستند إلى WordPress أم لا. - الانضمام إلى العملية التي يقودها المجتمع لإنشاء الكتل
يعد إنشاء الكتل عملية تستغرق وقتًا وجهدًا مكثفًا. استغرق مشروع Gutenberg 5 سنوات لإنتاج محرر الموقع الكامل ، ولا يزال العمل قيد التنفيذ. ويبلغ عدد الأشخاص المشتركين في أي إصدار جديد من WordPress المئات ، حيث تجاوز أحدث إصدار 600 مشارك.
يستثمر مجتمع WordPress باستمرار الكثير من الموارد في الاتصال للتأكد من أن هذه العملية تسير بسلاسة قدر الإمكان ، بما في ذلك الاجتماعات بأثر رجعي لتحليل الخطأ الذي حدث ، وتحسينه للإصدارات القادمة.
كم عدد المنظمات التي يمكن أن تساوي هذه العملية المصقولة جيدًا لإدارة مئات الأشخاص لإنتاج مورد مشترك؟ لهذا السبب ، فإن الانضمام إلى الجهود التي يقودها مجتمع WordPress لإنتاج الكتل ، بدلاً من العمل بمفرده ، يمكن أن يفيد الجميع. - يعطي المتبني الكبير مصداقية وجاذبية للبروتوكول
تم إصدار بروتوكول الحظر بالكاد ، ولا يزال مسودة. من سيستخدمها؟ كيف سيحقق المشروع قبولًا من أصحاب المصلحة المحتملين؟ إن وجود دعم WordPress يرسل إشارة قوية ويخلق الثقة للآخرين للانضمام من خلال معرفة أن المشروع سيحصل على مساهمين ودعم طويل الأجل.
ماذا يوجد بداخلها لـ WordPress؟
لكي يكون WordPress مناسبًا لمدة 15 عامًا قادمة ، يجب أن يستمر في عالم التطبيقات الحديثة والديناميكية للغاية. لذلك ، بدءًا من الإصدار 5.0 وما بعده ، شرع WordPress في عملية التحديث ، والتي شهدت تحوله من كونه تطبيقًا ثابتًا إلى حد ما ، مما يؤدي إلى عرض التخطيطات القائمة على قوالب PHP على جانب الخادم إلى صورة ثابتة ولكن أقل لذلك التطبيق الذي يجلب البيانات من واجهة برمجة تطبيقات REST ، ويستخدم كتل JavaScript لعرض المحتوى ، و- منذ الإصدار الأخير 5.9- التخطيطات.
ملاحظة : لا يزال غير ديناميكي للغاية ، لأن التخطيطات يتم إنشاؤها مسبقًا في wp-admin ويتم حفظها في قاعدة البيانات ، بدلاً من إنشاؤها على العميل الذي يتفاعل مع بعض الإجراءات التي يقوم بها المستخدم.
استغرق هذا التحول بعض الوقت حتى يتحقق ، حيث بدأ في عام 2015 عندما طلب Matt Mullenweg من مجتمع WordPress "تعلم JavaScript بعمق". سيكون الانضمام إلى بروتوكول Block محطة أخرى في رحلة تحديث WordPress.

دعونا نرى الفوائد التي يمكن أن تجنيها منه.
الحفاظ على نمو حصتها في السوق
اعتبارًا من اليوم ، يدعم WordPress 43 ٪ من جميع مواقع الويب. في حين أن نجاحه لا يمكن إنكاره ، إلا أنه لا يزال غير كافٍ لمات مولينويج ، الذي أعرب عن رغبته في وصول WordPress إلى 85٪ من حصته في السوق. (الحكم على ما إذا كان هذا الموقف صحيحًا أم خاطئًا يقع خارج نطاق هذه المقالة).
الآن ، يمكننا أن نسأل أنفسنا ، ما هو بالضبط موقع WordPress؟ في الماضي ، مع هندستها المعمارية القائمة على PHP ، كانت الاستجابة واضحة تمامًا. لكننا في الوقت الحاضر نبني مواقع الويب على أساس مكدس يشتمل على تقنيات متعددة. قد يكون لدينا خلفية WordPress تدعم واجهة React الأمامية ، وتغذيها بالبيانات عبر WP REST API. هل هذا موقع WordPress؟
الجواب: لا أعلم ، لكن ربما لا يهم أيضًا. إذا كان WordPress أحد التقنيات الموجودة في المكدس ، فسيستمر في النمو. حتى الآن ، يمكن لـ WordPress فقط أن يتولى دور نظام إدارة المحتوى ، وإدارة البيانات لإطعام العميل. ولكن الآن ، بفضل بروتوكول Block Protocol ، يمكن أن يتولى WordPress دورًا جديدًا: توفير الكتل لتشغيل الواجهة الأمامية لأي تطبيق.
في هذا السيناريو ، سيلعب WordPress دورًا أكبر في إنشاء المواقع. الأمر الذي من شأنه أن يؤدي إلى استمرار اكتساب WordPress لحصة في السوق ، وتصبح أكثر رسوخًا في مجموعة أدوات تطوير الويب ، مما يجعل من الصعب عليها أن تصبح غير ذات صلة.
مجموعة أكبر من المساهمين
باستخدام الكتل التي يوفرها WordPress ، سيتعرف المطورون الذين لا يستخدمون WordPress عادةً ، ونأمل أن يقدروا ذلك ، ويصبحون مساهمين في الكود مفتوح المصدر. هذا مهم لأن مجموعة المساهمين ستزداد (على سبيل المثال ، لدى JavaScript حوالي 3 أضعاف عدد المطورين المحترفين مثل PHP) ، وستجلب مجموعة أكثر تنوعًا من المهارات.
مزيد من توافر الكتل
وغني عن القول ، أن مركز الكتلة سيعمل في كلا الاتجاهين: سيجعل WordPress الكتل الخاصة به متاحة للجميع ، ولكن أيضًا الكتل المشفرة لشخص آخر ستكون متاحة لتشغيل مواقع WordPress.
على سبيل المثال ، إذا قررت Mailchimp الانضمام لاستخدام كتل WordPress لتشغيل محرر الرسائل الإخبارية الخاص بها ، ثم تقوم بتحسينها أو إنتاج الكتل الخاصة بها وإصدارها ، فستكون متاحة لمكونات WordPress الإضافية التي تنشئ وترسل الرسائل الإخبارية.
فصل محرر WordPress عن Gutenberg
Gutenberg هو المشروع الذي يعطي الأساس لمحرر الكتلة في WordPress. يوفر محركًا يتيح التفاعل مع الكتل. على سبيل المثال ، يأخذ الإخراج من أساليب edit save للكتلة ، مثل عرض HTML في المحرر وحفظه في قاعدة البيانات.

ومع ذلك ، لا يحتاج محرر الكتلة إلى أن يقترن بـ Gutenberg. بعد كل شيء ، "الكتلة" مفهوم ، وجوتنبرج هو تطبيق محدد. يمكن وضع بروتوكول Block Protocol بينهما تمامًا ، حيث يعمل كحلقة وصل بين المفهوم والتنفيذ.

نتيجة لذلك ، يمكن الآن إزالة Gutenberg ، ويمكن لأي محرك تنفيذ آخر أن يحل محله ، مما يوفر تجربة مختلفة لا تزال تعمل بنفس الكتل.

النتيجة المثيرة للاهتمام هي أن WordPress يمكنه الاستفادة من هذه البنية ، لأن Gutenberg لا يعيش في كل مكان على موقع WordPress ، ولكن فقط على wp-admin . بعبارة أخرى ، الموقع العام الذي نبنيه باستخدام WordPress لا يعتمد في حد ذاته على Gutenberg ؛ بدلاً من ذلك ، يقوم ببساطة بطباعة HTML الذي تم إنشاؤه باستخدام Gutenberg على الواجهة الخلفية. لهذا السبب ذكرت سابقًا أن مواقع WordPress لا تزال غير ديناميكية للغاية.
باستخدام بروتوكول Block Protocol للتواصل مع الكتل ، لن نحتاج إلى وجود Gutenberg على جانب العميل لاستخدام الكتل. بدلاً من ذلك ، يمكن أن يكون لدينا تطبيق React الذي يعرض الكتل بشكل مباشر وبناءً على تفاعلات المستخدم ، مما يجعل الموقع أكثر ديناميكية.

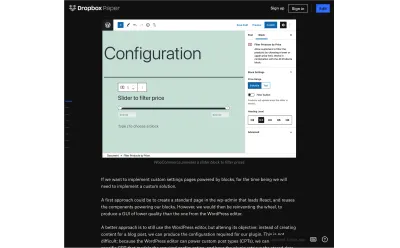
يمكن أن تنجح الفكرة نفسها في wp-admin ، في أي صفحة لا يزال Gutenberg غير متاح فيها (على الأقل حتى يكون). على سبيل المثال ، إذا كنا نرغب في توفير صفحة إعدادات يتم تشغيلها بالكامل بواسطة كتل لمكوناتنا الإضافية ، فمن خلال بروتوكول Block ، يمكننا استخدام React لعرض كتل التكوين المطلوبة (التقويمات ، أو الخرائط التفاعلية ، أو أشرطة التمرير ، أو القوائم المنسدلة مع الخيارات ، أو أي إدخال مناسب) وإضافة القليل من منطق PHP لحفظ البيانات في جدول wp_options .
تضمين الكتل في موقع الواجهة العامة
بأخذ القسم السابق إلى أبعد من ذلك ، يمكن تضمين الكتلة الفعلية في موقع الواجهة العامة للمستخدمين للتفاعل معها.
هناك حالات استخدام لا حصر لها لمثل هذه الميزة ، بما في ذلك:
- عرض تقويم للمستخدمين لحجز فترات اجتماعات ، كما فعلت Cal Friendly ؛
- السماح للمستخدمين برسم شيء ما ، كما فعلت Brush Ninja ، أو ممارسة الألعاب ، كما هو الحال مع Block-a-saurus ؛
- اجعل المستخدمين يتلاعبون بالصور ، كما سيكون ممكنًا مع تجربة الوسائط المجددة القادمة مع FSE.
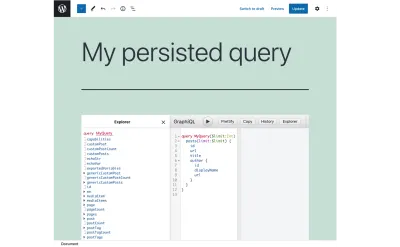
مثال آخر يأتي من مكون WordPress الإضافي الخاص بي ، والقدرة على دعمه هو السبب الذي يجعلني متحمسًا بشأن Block Protocol. تأتي واجهة برمجة تطبيقات GraphQL لـ WordPress مع كتلة عميل GraphiQL والتي تسمح بإنشاء استعلام GraphQL المستمر:

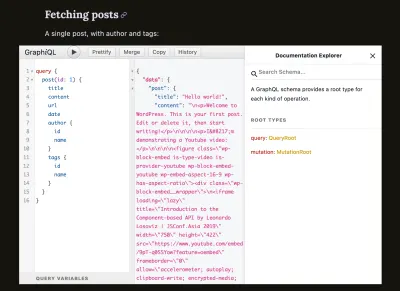
في الوقت نفسه ، قمت بتضمين عميل GraphiQL في موقع التوثيق ليتمكن الزوار من اللعب به واكتشاف كيفية عمل خادم GraphQL:

باستخدام Block Protocol ، يمكن أيضًا منح فكرة عرض عميل GraphiQL على موقع التوثيق لمستخدمي المكون الإضافي. بعد ذلك ، يمكنهم ببساطة تضمين كتلة GraphiQL في مواقعهم العامة لتوثيق كيفية استرداد البيانات من واجهات برمجة تطبيقات GraphQL الخاصة بهم لزوارهم.
المساعدة في مرحلة "تعاون" جوتنبرج
يمكن أن تكون القدرة على تضمين الكتل على الموقع العام مفيدة أيضًا للمرحلة 3 من محرر الكتلة ، والتي تهدف إلى تبسيط التعاون لإنتاج تجربة تأليف مشتركة مماثلة لمحرّر مستندات Google أو Dropbox Paper.
عندما أتلقى رابطًا إلى Dropbox Paper ، لست بحاجة إلى تسجيل الدخول لتصور محتوياته:

وبالمثل ، يمكن أن يكون لدينا جانب عميل قادر على عرض الكتل والتفاعل معها ، بحيث يمكن للمستخدمين الذين لم يسجلوا الدخول أيضًا تقديم تعليقات. لن يحتاج هؤلاء الزوار إلى الوصول إلى wp-admin للموقع ، لذلك سنزيد من فرص التعاون.
مزيد من التحسين لمفهوم "واجهة برمجة تطبيقات واحدة لكل شيء"
تم تقديم مفهوم الكتلة كطريقة لتوحيد جميع الطرق المختلفة لإضافة محتوى على موقع WordPress. في الماضي ، عند استخدام المحرر "الكلاسيكي" ، كان بإمكاننا إضافة رمز ديناميكي عبر عنصر واجهة مستخدم أو رمز قصير ، والتلاعب في مظهر الموقع عبر أداة التخصيص. تستبدل الكتلة كل هذه الآليات المختلفة من خلال توفير "واجهة برمجة تطبيقات واحدة" لإنتاج وتخصيص كل المحتوى على الموقع.
حدث هذا التبسيط في واجهة المستخدم. ومع ذلك ، لا توفر الكتل نفسها دائمًا طريقة واحدة للتعامل معها ، نظرًا لأن الكتل الديناميكية تتطلب نفس الإخراج ليتم عرضه في JavaScript و PHP (الأول لعرض HTML للمحرر ، والآخر لطباعته في الموقع الذي يواجه الجمهور). هذا الموقف هو سبب قلق المطورين ، ويضيف حواجز للمساهمين الجدد.
كانت هناك عدة مقترحات لمعالجة هذه القضية (تم تلخيصها ببراعة في هذه المناقشة) ، لكن أيا منها لم يكن مقنعًا بما فيه الكفاية. تعامل المكون الإضافي WooCommerce أيضًا مع مخاوف مماثلة ، لكن حلها يبدو (بالنسبة لي) معقدًا بعض الشيء. يجب توفير آلية لإنشاء كود DRY بشكل مثالي بواسطة CMS دون الحاجة إلى الاختراقات.
يمكن أن يوفر بروتوكول Block بديلاً أفضل. إذا لم يرغب المطور في ترميز نفس المنطق مرة أخرى في PHP ، فيمكن بدلاً من ذلك عمل الكتلة على الواجهة الأمامية باستخدام نفس الكتلة. سيعتمد هذا على العرض من جانب العميل (CSR) بدلاً من العرض من جانب الخادم (SSR) الذي لا يوصى به دائمًا (لأنه قد يؤثر على فهرسة المحتوى بواسطة محركات البحث) ، ولكن خيار تحديد أي منهما الباقي على المطور.
كميزة جانبية ، يمكن لهذا الحل أيضًا أن يجذب المزيد من مطوري React لاستخدام WordPress.
استخدام التطورات من خارج عالم WordPress
كما ذكرت سابقًا ، قد يؤدي الالتزام ببروتوكول مشترك إلى تطورات غير منسقة تنتج نظامًا بيئيًا غنيًا ، كما حدث مع GraphQL.
على سبيل المثال ، تعد SpectaQL منشئ توثيق لواجهات برمجة تطبيقات GraphQL. بمجرد الالتزام بمواصفات GraphQL ، يسمح هذا المشروع بتوثيق واجهة برمجة التطبيقات تلقائيًا ، مما يتطلب القليل من الجهد من المطور.
يمكن أن يؤدي الانضمام إلى بروتوكول Block إلى تأثيرات مماثلة. يمكننا أن نتوقع أن بعض المشاريع قد تستخرج المعلومات تلقائيًا من block-metadata.json ، وتنتج موقعًا ثابتًا يوثق جميع الكتل. يتم تنفيذ هذه الفكرة نفسها حاليًا في Gutenberg. إذا كان هناك مشروع ما قد تناول بالفعل هذه المهمة لبروتوكول Block Protocol ، فيمكن لـ Gutenberg الركوب عليها ، وتحرير المساهمين فيها للتعامل مع مهام أخرى.
دعم محسّن لـ GraphQL
السبب الآخر الذي يثيرني بشكل خاص هو أن خوادم GraphQL لـ WordPress (WPGraphQL وواجهة برمجة تطبيقات GraphQL الخاصة بي لـ WordPress) لا يمكنها حاليًا توفير الدعم الأمثل لـ Gutenberg ، لأن block.json لا تعلن عن النوع الفعلي لخاصية كائن أو مصفوفة. على سبيل المثال ، قد تعلن كتلة في Gutenberg أن الخاصية من نوع array ، لكن GraphQL تحتاج إلى معرفة أنها array من النوع String .
يشجع بروتوكول Block Protocol بشدة على تحديد النوع النهائي للخاصية:
حيثما كان ذلك متاحًا ، يجب أن تتوقع الكتل entityTypes مع حقل نوع الكيان الذي يحتوي على تعريفات نوع الكيان لأي كيانات يتم إرسالها إلى الكتل.ومن ثم ، إذا التزمت كتل WordPress ببروتوكول Block ، فسيتم ترقية مخطط JSON الخاص بهم لتوفير هذه المعلومات ، وستتمكن مكونات GraphQL الإضافية بعد ذلك من استرداد بيانات الحظر دون اللجوء إلى الاختراقات.
تغليف
لقد ناقشت في هذه المقالة بعض النتائج المحتملة لانضمام WordPress إلى بروتوكول Block Protocol ، مما يشير إلى أنه سيؤدي إلى نتائج إيجابية. ومع ذلك ، لم أتطرق إلى مدى جدوى حدوث ذلك.
هل من الممكن تقنيا؟ هل يمكن أن يتم ذلك دون كسر التوافق مع الإصدارات السابقة؟ هل الفوائد المحتملة تفوق الجهد المطلوب؟ هل من المنطقي وجود بروتوكول Block في المقام الأول أو أن المتطلبات المختلفة بواسطة تطبيقات مختلفة لا يمكن التوفيق بينها على مستوى الكتلة؟
كل هذه الأسئلة (والعديد من الأسئلة الأخرى) تحتاج إلى إجابة قبل اتخاذ قرار الانضمام إلى بروتوكول Block Protocol أم لا. كما أعرب Matt Mullenweg عن اهتمامه ، فقد حان الوقت الآن للمجتمع لاتخاذ قرار بشأن ما إذا كان يجب على WordPress التوقف والتزود بالوقود في هذا المنفذ الجديد في رحلة التحديث الخاصة به ، أو تخطيه ومواصلة الإبحار إلى الأمام.
