تداعيات التفكير في الكتل بدلاً من النقط
نشرت: 2022-03-10Gutenberg هو محرر مستند إلى JavaScript (بشكل أكثر تحديدًا ، هو محرر قائم على React) ، والذي سيغير قريبًا تجربة إنشاء محتوى لـ WordPress و (في مرحلة قادمة عندما يتم تحويل Gutenberg إلى منشئ مواقع) تجربة الإنشاء مواقع WordPress.
سيطلب Gutenberg ، منشئ الموقع ، طريقة مختلفة للتفكير في كيفية وضع أسس موقع الويب. في ما يمكننا تسميته بالنموذج "القديم" ، يتم إنشاء مواقع WordPress عن طريق إعطاء بنية من خلال القوالب ( header.php ، index.php ، sidebar.php ، footer.php ) ، وجلب المحتوى على الصفحة من blob واحد من كود HTML. في النموذج الجديد ، تحتوي الصفحة على مكونات (React) موضوعة في جميع أنحاء الصفحة ، كل منها يتحكم في منطقه الخاص ، ويقوم بتحميل بياناته الخاصة ، والعرض الذاتي.
لتقدير التغيير القادم بصريًا ، ينتقل WordPress من هذا:

…الى هذا:

أعتقد أن التحول من نقاط HTML البرمجية إلى مكونات لبناء المواقع لا يقل عن نقلة نوعية. إن تأثير Gutenberg هو أكثر بكثير من مجرد التحول من PHP إلى JavaScript: هناك أشياء يمكن القيام بها في الماضي والتي ربما لن يكون لها معنى بعد الآن. وبالمثل ، ينفتح عالم جديد من الاحتمالات ، مثل تفاعلات المستخدم الغنية والقوية. لن ينتقل مطورو الويب من إنشاء مواقعهم بلغة إلى إنشاء مواقعهم بلغة أخرى لأن الموقع لن يكون هو نفسه بعد الآن ؛ سيكون موقعًا مختلفًا تمامًا سيتم بناؤه.
يوصى بقراءة : التشريح الكامل لمحرر Gutenberg WordPress
لم يتم تبني Gutenberg بالكامل من قبل مجتمع WordPress حتى الآن ، لأسباب عديدة. أولاً ، تعتمد البنية الجديدة على عدد كبير من الأدوات والتقنيات (React و NPM و Webpack و Redux وما إلى ذلك) والتي يصعب تعلمها وإتقانها أكثر من تلك القائمة على PHP القديمة. وعلى الرغم من أنه قد يكون من المفيد تعلم حزمة جديدة توفر وظائف جديدة ، فلا تحتاج كل أم وموقع بوب إلى هذه الميزات الجديدة البراقة.
بعد كل شيء ، ليس من قبيل المصادفة أن 30٪ من جميع المواقع في جميع أنحاء العالم هي مواقع WordPress: معظمها عبارة عن مواقع بسيطة حقًا مثل المدونات ، وليست شبكات اجتماعية ديناميكية مثل Facebook. من ناحية أخرى ، تعني شمولية WordPress أنه يمكن لأي شخص إنشاء موقع ويب بسيط - حتى الأشخاص الذين ليس لديهم خبرة في الترميز ، مثل المصممين ومسوقي المحتوى والمدونين.
لكن تعقيد البنية الجديدة سيترك الكثير من الناس خارجًا (لا أريد حتى التفكير في تصحيح أخطاء موقعي في كود JavaScript مصغر). ومن ناحية أخرى ، بمجرد بدء تشغيل Gutenberg ، ستتم إضافة React المدعومة من Facebook إلى ما يصل إلى 30٪ من جميع مواقع الويب في العالم - بين عشية وضحاها. كثير من الناس غير مرتاحين لإعطاء الكثير من القوة لأي نوع من مكتبات جافا سكريبت ، في حين أن العديد من الآخرين لا يثقون بالفيسبوك. للتخفيف من هذا القلق ، يقوم جوتنبرج بملخصات React لتمكين التشفير في أطر عمل أو مكتبات أخرى ؛ ومع ذلك ، من الناحية العملية ، ستكون React بلا شك مكتبة JavaScript الغالبة.
ومع ذلك ، فإن احتمالية أن يتم تقديم عالم جديد من الاحتمالات أمر جميل حقًا. في حالتي ، أنا متحمس. ومع ذلك ، فإن حماسي لا يتعلق بالتكنولوجيا (React) أو حول التنفيذ (Gutenberg) ، ولكن حول المفهوم ، وهو إنشاء مواقع باستخدام المكونات كوحدة بناء. في المستقبل ، قد يتحول التنفيذ إلى نظام أساسي آخر ، مثل Vue ، لكن المفهوم سيبقى.
إن توقع الميزات الجديدة التي سنتمكن من تنفيذها ليس بالأمر السهل دائمًا. يستغرق الأمر وقتًا للتكيف مع نموذج جديد ، ونميل إلى استخدام الأدوات الجديدة بالطريقة القديمة حتى تظهر لنا كيفية استخدام الأدوات الجديدة لتحقيق أهداف جديدة. حتى ملفات PDF (التي تمثل الطباعة ، التكنولوجيا السائدة قبل ولادة الويب) لا تزال شائعة على الويب ، متجاهلة المزايا التي يتمتع بها الويب على الطباعة.
"تقليد الورق على شاشة الكمبيوتر يشبه تمزيق الأجنحة عن 747 واستخدامه كحافلة على الطريق السريع."
- تيد نيلسون
في هذه المقالة ، سأحلل العديد من الآثار المترتبة على مواقع البناء من خلال بنية قائمة على المكونات (كمفهوم) ومن خلال Gutenberg (كتطبيق) ، بما في ذلك الوظائف الجديدة التي يمكن أن تقدمها ، ومدى تكاملها بشكل أفضل مع تطوير موقع الويب الحالي الاتجاهات وماذا يعني ذلك لمستقبل WordPress.
تعدد الاستخدامات وتوفر المحتوى
من الآثار الجانبية المهمة جدًا لمعاملة كل المحتوى ككتل هو أنه يسمح باستهداف أجزاء من HTML بشكل فردي واستخدامها لمخرجات مختلفة. في حين أن المحتوى المُدرج في HTML blob لا يمكن الوصول إليه إلا من خلال صفحة الويب ، حيث يمكن الوصول إلى أجزاء منه من خلال واجهة برمجة التطبيقات ، كما أن البيانات الوصفية الخاصة بها متاحة بسهولة. خذ عناصر الوسائط - مثل مقاطع الفيديو أو الصوت أو الصور. ككتلة مستقلة ، يمكن تشغيل الفيديو في أحد التطبيقات ، ويمكن تشغيل الصوت كبودكاست ، ويمكن إرفاق الصور بالبريد الإلكتروني عند إرسال ملخص - كل هذا دون الحاجة إلى تحليل كود HTML.
وبالمثل ، يمكن تكييف المحتوى من الكتل للوسائط المختلفة: من أصغر شاشة إلى أكبرها ، شاشة تعمل باللمس أو سطح المكتب ، يتم التحكم بها عن طريق الصوت أو اللمس ، أو 2D / AR / VR ، أو من يدري ما قد يجلبه المستقبل. على سبيل المثال ، تسمح كتلة الصوت بتشغيل الصوت على Apple Watch ، بأمر صوتي من خلال نظام داخل السيارة أو AWS Echo ، أو كعنصر عائم في عالمنا الافتراضي عند استخدام سماعة رأس VR. يمكن أن تسهل الكتل أيضًا إعداد مصدر واحد للحقيقة للمحتوى ليتم نشره في مخرجات مختلفة ، مثل موقع ويب سريع الاستجابة أو AMP أو تطبيق جوال أو بريد إلكتروني أو أي شيء آخر ، كما فعلت NPR من خلال إنشاء مرة واحدة ، نهج النشر في كل مكان (COPE).
ملاحظة : لمزيد من المعلومات حول هذه الموضوعات ، أقترح مشاهدة محتوى Karen McGrane في حديث حول Zombie Apocalypse.
يمكن للكتل تحسين تجربة المستخدم أيضًا. إذا كنت تتصفح الموقع عبر شبكة الجيل الثالث ، فيمكن أن تقدم الكتل ذاتيًا في وضع الاتصال البطيء لعرض صور منخفضة الجودة وتخطي تحميل مقاطع الفيديو. أو يمكنها تحسين التخطيط ، مثل عرض عرض معرض صور بنقرة واحدة في أي نقطة من صفحة الويب ، وليس فقط في المكان الذي تم تضمينه فيه في المقالة.
يمكن الحصول على هذه التجارب من خلال فصل المحتوى عن النموذج ، مما يعني أن العرض التقديمي ومعنى المحتوى منفصلان ، ويتم حفظ المعنى فقط في قاعدة البيانات ، مما يجعل بيانات العرض التقديمي ثانوية وحفظها في مكان آخر. HTML الدلالي هو تعبير عن هذا المفهوم: يجب علينا دائمًا استخدام <em> الذي يشير إلى المعنى ، بدلاً من <i> وهو شكل من أشكال العرض التقديمي (لجعل الحرف معروضًا بخط مائل) ، لأنه بعد ذلك سيكون هذا المحتوى متاحًا لـ وسائط أخرى ، مثل الصوت (لا تستطيع Alexa القراءة بخط مائل ، لكن يمكنها إضافة التركيز على الجملة).
يعد الحصول على فصل شامل للمحتوى عن النموذج أمرًا صعبًا للغاية نظرًا لأنه غالبًا ما يتم إضافة كود العرض داخل الكتلة ، من خلال ترميز HTML (إضافة فئة "pull-right" تعني بالفعل العرض التقديمي). ومع ذلك ، فإن تصميم الموقع باستخدام الكتل يساعد بالفعل في تحقيق مستوى معين من الفصل على مستوى التخطيط. بالإضافة إلى ذلك ، يمكن للكتل التي تم إنشاؤها للقيام بشيء واحد فقط ، والقيام بذلك بشكل جيد للغاية ، الاستفادة من لغة HTML الدلالية المناسبة ، ولديها فصل جيد للمخاوف في بنيتها الخاصة فيما يتعلق بـ HTML و JS و CSS (بحيث يتم نقلها إلى منصات أخرى قد يتطلب الحد الأدنى من الجهد ،) ويمكن الوصول إليه ، على الأقل على مستوى المكون.
ملحوظة : قاعدة عامة: كلما كان المكون أكثر شمولاً ، كلما كان أكثر استعدادًا للوسائط التي لم يتم اختراعها بعد.
لسوء الحظ ، لم يتم تصميم Gutenberg مع وضع هذا الغرض في الاعتبار ، لذلك تحتوي الكتل على الكثير من ترميز HTML للعرض التقديمي أيضًا. على سبيل المثال ، تحتوي كتلة صورة من صورة خارجية ، وفقًا لمعناها ، على عنوان URL للصورة فقط ، ووصف بديل ، والتعليق (وربما أيضًا العرض والارتفاع) ؛ بعد إنشاء كتلة صورة ، تم حفظ الجزء التالي من التعليمات البرمجية في قاعدة البيانات (فئة aligncenter مخصصة للعرض التقديمي ، وستكون العلامة <div class="wp-block-image" /> زائدة تمامًا في حالة تخزين المعنى فقط):
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->بالإضافة إلى ذلك ، يتم حفظ الكتل داخل محتوى المنشور (وهو عبارة عن blob كبير بتنسيق HTML) بدلاً من أن يكون لكل منها إدخال خاص به في قاعدة البيانات. الكتل القابلة لإعادة الاستخدام (وتسمى أيضًا الكتل العالمية) لها مدخلات خاصة بها ، مما يجعلني أخشى أن يقوم المطورون بتحويل الكتل القياسية إلى كتل قابلة لإعادة الاستخدام لمجرد اختراق سريع للوصول إليها مباشرة في قاعدة البيانات.
وبالمثل ، أشعر بالقلق من أن الكتل ، إذا لم يتم تصميمها بشكل صحيح ، يمكن أن تسبب فوضى في مواقعنا. على سبيل المثال ، قد يتجاهل المطورون غير المدركين قاعدة القوة الأقل ، باستخدام JavaScript ليس فقط للوظائف ولكن أيضًا لـ CSS والترميز. بالإضافة إلى ذلك ، فإن وظيفة العرض من جانب الخادم (SSR) في Gutenberg ليست متشابهة (على سبيل المثال ، لا تسمح لقاعدة كود واحدة بإنتاج مخرجات لكل من رمز العميل والخادم) ، وبالتالي يجب أن تنفذ الكتل الديناميكية الوظيفة لإنشاء كود HTML أيضًا مثل PHP لتقديم تحسينات تدريجية (بدونها لا يمكن الوصول إلى الموقع أثناء التحميل في البداية).
باختصار ، تعتبر الكتل خطوة في الاتجاه الصحيح نحو إتاحة محتوى WordPress بأي تنسيق ولأي وسيط ، لكنها ليست حلاً نهائيًا ، ولا يزال هناك الكثير من العمل الذي يتعين القيام به.
أداء
الأداء مهم. تؤدي المواقع الأسرع إلى مستخدمين أكثر سعادة ، مما يؤدي إلى معدلات تحويل أفضل. على سبيل المثال ، يقوم الفريق في Etsy بوضع ميزات جديدة على الرفوف ، بقدر ما هي رائعة ، إذا كانت هذه تجعل وقت تحميل موقعهم يتجاوز عتبة حرجة (أوصي بمشاهدة حديث أليسون ماكنايت حول أداء البناء على المدى الطويل والشرائح) ، بينما أعاد الفريق في Twitter تصميم موقعه منذ عدة سنوات لدعم العرض من جانب الخادم من أجل عرض المحتوى في أسرع وقت ممكن ، ويقوم باستمرار بتنفيذ الكثير من التغييرات الصغيرة التي تضيف ما يصل إلى تقديم تجربة مستخدم سريعة.
تعد JavaScript جذابة للغاية للمطورين ، ولا يواجهون أي قيود على استخدامها ، وهي مشكلة حقيقية: JavaScript مكلف للغاية فيما يتعلق بالأداء ، ويجب استخدامه بحذر شديد.
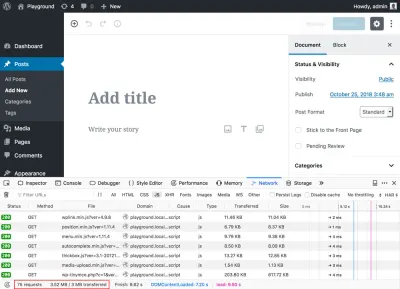
كما هو الحال الآن ، فإن Gutenberg بعيد عن المستوى الأمثل: في حين أن إنشاء منشور باستخدام المحرر القديم (الذي نحتاج إلى تثبيت المحرر الكلاسيكي له) يتطلب تحميل حوالي 1.4 ميغابايت من JavaScript ، يقوم Gutenberg بتحميل حوالي 3.5 ميغابايت من JavaScript ، فقط من أجل أساسياته التجربة (أي بدون تثبيت أي كتلة إضافية):


هذا يعني أنه ، كما هو الحال الآن ، 3.5 ميغابايت هو الأساس ، وسيزداد حجم التحميل فقط من هناك حيث يقوم مسؤول الموقع بتثبيت المزيد من الكتل. كما رأينا في مقال حديث في Smashing Magazine ، فإن إنشاء كتلة شهادات يتطلب 150 كيلوبايت من JavaScript مصغر. كم عدد الكتل التي سيتطلبها الموقع القياسي؟ كم ميغابايت من JavaScript سيحتاج الموقع العادي إلى تنزيلها؟
الآثار المترتبة على ذلك عديدة: أولاً ، يعد موقعًا ثقيلًا بعيدًا عن متناول المليار مستخدم التالي ، الذين يمكنهم الوصول بشكل أساسي على الاتصالات البطيئة ، والذين يشترون خطط البيانات التي تمثل جزءًا كبيرًا من أجورهم. بالنسبة لهم ، كل ميغابايت من البيانات تُحدث فرقًا: إرسال رسائل Whatsapp ميسور التكلفة ، وتنزيل عدة ميغابايت من البرامج النصية فقط لتحميل موقع واحد ليس كذلك.
صحيح أن مستخدم موقع الويب لن يحتاج إلى التفاعل مع Gutenberg ، نظرًا لأن Gutenberg هو ببساطة لبناء الموقع وليس لاستخدامه: Gutenberg هو محرر خلفية وليس محرر واجهة أمامية (وقد لا يستخدم أبدًا be - على الأقل كجزء من نواة WordPress). ومع ذلك ، سيتم معاقبة منشئ المحتوى ، وهم بالفعل هدف كبير. بالإضافة إلى ذلك (كما ذكرت سابقًا) ، قد ينتهي الأمر بمعاقبة المستخدمين أيضًا من خلال الكتل الديناميكية ، والتي قد تنشئ ترميزًا من خلال JavaScript من جانب العميل بدلاً من PHP من جانب الخادم.
هناك أيضًا مشكلة سخام من الوظائف المكررة المضافة بواسطة المكونات الإضافية لجهات خارجية. في الأيام الخوالي ، ربما قام موقع WordPress بتحميل عدة إصدارات من jQuery ، والتي كان من السهل إصلاحها نسبيًا. في الوقت الحاضر ، هناك مجموعة كبيرة من المكتبات مفتوحة المصدر للاختيار من بينها لتنفيذ الوظائف المطلوبة (السحب والإفلات ، والتقويمات ، والمكونات متعددة التحديد ، والدوارات ، وما إلى ذلك) ، لذا فمن المرجح أكثر من عدم وجود موقع به عشرات الكتل التابعة لجهات خارجية سيكون لها نفس الوظيفة التي تنفذها مكتبات مختلفة ، مما يخلق سخامًا غير ضروري. بالإضافة إلى ذلك ، هناك القليل من الانتفاخ الذي تمت إضافته إلى Gutenberg نفسه: نظرًا لتسجيل الكتل في الواجهة الأمامية ، يتم إلغاء تسجيل كتلة مسجلة بالفعل عن طريق تحميل برنامج نصي إضافي. في رأيي ، يعد هذا أحد أكبر التحديات التي يواجهها مساهمو Gutenberg: وضع عملية مبسطة تسمح لأي شخص (ليس فقط المطورين ذوي الخبرة في Webpack) بإزالة المكتبات غير المرغوب فيها وحزم مجموعة الحد الأدنى من الموارد اللازمة للتطبيق فقط .
أخيرًا ، أذكر مرة أخرى أن Gutenberg يدعم العرض من جانب الخادم ، ولكن نظرًا لأنه قد لا يكون من السهل صيانته ، فقد يميل المطورون إلى عدم الاعتماد عليه. في هذه الحالة ، هناك تكلفة رحلات الذهاب والإياب الإضافية اللازمة للحصول على البيانات من نقاط نهاية REST ، فقط لعرض التخطيط ، وخلال هذا الوقت سينتظر المستخدم.
في رأيي ، سيكون الأداء أحد التحديات الرئيسية التي يواجهها Gutenberg ، وهو التحدي الذي يمكن أن ينجح أو ينهار من حيث التبني على نطاق واسع ، ولا يزال هناك الكثير من العمل الذي يجب القيام به ، ويستهدف بشكل أساسي المرحلة التالية عندما يصبح Gutenberg موقعًا باني.
معايير الويب
كما ذكرنا سابقًا ، يلخص غوتنبرغ React لتوفير نهج حيادي لإطار عمل لبنات البناء والتي ، إذا تم تنفيذها بشكل صحيح ، يمكن أن تتجنب قفل WordPress مع React. يتوخى مجتمع WordPress الحذر عند دمج أي إطار عمل JavaScript في نواة WordPress ، ويرجع ذلك في جزء كبير منه إلى أن Backbone.js ، بعد وقت قصير من إضافته إلى WordPress ، شهد انخفاضًا حادًا في الشعبية ، وبخلاف تشغيل Media Manager ، لم يتم تحقيق العديد من الميزات معها. حتى إذا كانت React هي مكتبة JavaScript الأكثر شيوعًا في الوقت الحالي ، فلا يوجد سبب للاعتقاد بأن هذا هو الحال دائمًا (كما يمكن أن يشهد تفكك jQuery) ، ويجب أن يكون WordPress جاهزًا للوقت الذي يأتي فيه ذلك اليوم أخيرًا (والذي ، نظرًا للصيام) وتيرة التكنولوجيا ، قد يحدث في وقت أقرب مما هو متوقع).
أفضل طريقة لتجنب قفل أي مكتبة هي من خلال معايير الويب ، وبشكل أكثر تحديدًا في هذه الحالة ، تنفيذ الكتل من خلال مكونات الويب. مكونات الويب عبارة عن مكونات مغلفة بقوة تعمل مع واجهات برمجة تطبيقات المتصفح ، لذا فهي لا تتطلب أي مكتبة جافا سكريبت للعمل معها. ومع ذلك ، يمكن تنفيذها من خلال أي إطار عمل JavaScript من جانب العميل.
على الرغم من أن React لا توفر تكاملًا سلسًا مع مكونات الويب حتى الآن ، فإنها ستفعل في النهاية (أو بالأحرى نأمل). كما هو موضح في وثائق React ، يمكن أن تعمل مكونات الويب ومكونات React جنبًا إلى جنب:
تم تصميم مكونات React و Web لحل المشكلات المختلفة. توفر مكونات الويب تغليفًا قويًا للمكونات القابلة لإعادة الاستخدام ، بينما توفر React مكتبة تعريفية تحافظ على مزامنة DOM مع بياناتك. الهدفان متكاملان. بصفتك مطورًا ، لك مطلق الحرية في استخدام React في مكونات الويب الخاصة بك ، أو استخدام مكونات الويب في React ، أو كليهما ".
اعتبارًا من اليوم ، لا تبدو احتمالات حدوث هذا الموقف واعدة جدًا: لم أتمكن من العثور على أي برنامج تعليمي لبنات البناء باستخدام مكونات الويب. أعتقد أن المجتمع يجب أن يركز بعض الجهد تجاه هذه القضية ، ويشجع المطورين على البدء في اللبنات الأساسية باستخدام مكونات الويب ، وكلما كان ذلك أفضل بشكل أسرع ، حيث يجبرنا Gutenberg على تعلم تقنيات جديدة على أي حال ، في الوقت الحالي. إنها فرصة لتأسيس أساس قوي بمعايير الويب ، منذ البداية.
إمكانية التشغيل البيني بين المواقع ، وتجانس المواقع
الكتلة هي كيان أصغر من القالب أو المكون الإضافي ، لذلك في النهاية سيكون من الممكن الوصول إلى الكتل بمفردها ، ويتم الحصول عليها من خلال أسواق الكتلة المنشأة حديثًا. على الأرجح سيكون هناك في البداية انفجار كمبري للكتل حيث يندفع العديد من اللاعبين في النظام البيئي ليكونوا أول من يقوم بتسويق حلولهم ، مما يؤدي على المدى المتوسط والطويل نحو توحيد أكثر الحلول نجاحًا.
بمجرد أن يهدأ الغبار ، ستبرز بعض الكتل وتصبح هي الفائز ، وستحصل على معظم السوق في فئاتها المحددة. إذا / عندما يحدث ذلك سيكون سببًا للقلق والبهجة على حد سواء: القلق بشأن موجة جديدة من التجانس للويب تحدث (كما حدث مع Bootstrap) ، حيث أن المواقع التي تستخدم نفس المكونات قد ينتهي بها الأمر بنفس الشكل والمظهر ، ابتهاجاً حول زيادة قابلية التشغيل البيني بين المواقع من الاعتماد على نفس المكونات ونفس واجهات برمجة التطبيقات ، والتي يمكن أن تفتح البوابات لفرص جديدة.
أنا متحمس بشكل خاص لتوسيع إمكانية التشغيل البيني بين المواقع. إنها منطقة يمكن ، على المدى الطويل ، التراجع عن ممالك مثل Facebook: بدلاً من الاعتماد على بوابة احتكارية لمشاركة المعلومات ، يمكن للمواقع ذات المجتمعات المختلفة مشاركة البيانات بسهولة فيما بينها بشكل مباشر. هذا ليس مفهومًا جديدًا: تعمل حركة IndieWeb منذ فترة طويلة على تمكين أي شخص من امتلاك بياناته الخاصة على خوادمه ، من خلال جعل مواقع الويب تتحدث مع بعضها البعض من خلال تنسيقات microformat. على سبيل المثال ، يسمح معيار الويب Webmention لموقعين بإجراء محادثة ، حيث يتم تخزين كل تعليق واستجابة في كل منهما ، ويقدم Micro.blog نوعًا من Twitter ولكن يعتمد على الويب المفتوح ، حيث يتم نشر المنشورات على الخط الزمني للمستخدم ، يتم جمعها من خلاصات RSS و JSON من المواقع المشتركة. هذه المساعي رائعة ، لكن تأثيرها لا يزال ضئيلًا للغاية ، نظرًا لوجود مستوى معين من البراعة التقنية المطلوبة لتكون جزءًا منها. يمكن أن تنتج بنية Gutenberg القائمة على المكونات تأثيرًا أوسع بكثير: يمكن للكتل الشعبية تمكين عشرات مواقع WordPress من التحدث مع بعضها البعض ، مما يسمح في النهاية لما يصل إلى 30٪ من جميع المواقع على الويب أن تكون جزءًا من شبكة لامركزية غير مترابطة بشكل غير محكم .
ستحتاج هذه المنطقة إلى الكثير من العمل قبل أن تصبح قابلة للحياة. لا أعتقد أن نقاط نهاية REST الافتراضية هي أفضل واجهة اتصال حيث لم يتم تصميمها لهذا الغرض (اقترح الأشخاص من micro.blog حلاً أفضل من خلال واجهة JSON الخاصة بهم ، والتي تستند إلى مواصفات RSS). بالإضافة إلى ذلك ، أصبحت GraphQL نفسها قد عفا عليها الزمن REST ، لذلك لن أعلق عليها آمالًا كبيرة على المدى الطويل. أشارك أيضًا في إيجاد طريقة أفضل ، والتي أعمل حاليًا من أجلها على نوع مختلف من واجهة برمجة التطبيقات ، والذي يمكنه استرداد جميع البيانات المطلوبة في طلب واحد فقط ، ويدعم القابلية للتوسعة من خلال بنية قائمة على المكون.
أتوقع أيضًا أن يكون التكامل مع الخدمات السحابية أكثر بروزًا ، حيث يمكن لمقدمي الخدمة إصدار كتلهم الخاصة للتفاعل مع خدماتهم الخاصة. نظرًا لأن المكون عبارة عن وحدة قائمة بذاتها ، فإن مجرد سحب الكتلة وإفلاتها في الصفحة يؤدي بالفعل كل العمل من منظور المستخدم ، مما يجعل من السهل جدًا إنشاء مواقع ويب قوية بمعرفة قليلة أو معدومة. على سبيل المثال ، يمكن لمزود تخزين الصور مثل Cloudinary إصدار كتلة تقوم تلقائيًا بقص الصورة وفقًا لإطار عرض الجهاز ، أو تطلب الصورة كـ WebP إذا كانت مدعومة ، أو حالات استخدام أخرى.
باختصار ، قد يؤدي توحيد سوق الكتل إلى تجانس الطريقة في الشكل والمظهر ، وهو ما سيكون حدثًا مؤسفًا ويجب تجنبه ، وقدرات قوية فيما يتعلق بإمكانية التشغيل البيني ومشاركة البيانات بين المواقع والتكامل مع الخدمات السحابية.
التكامل مع مكتبات الأنماط
مكتبة الأنماط عبارة عن مجموعة من عناصر تصميم واجهة المستخدم ، يتكون كل منها غالبًا من مقتطفات من HTML و JS و CSS. الكتلة هي مكون مستقل ، غالبًا ما يتكون من أجزاء من HTML و JS و CSS. لذلك من الواضح أن الكتل مناسبة تمامًا للتوثيق / البناء باستخدام مكتبات الأنماط. سيكون وجود كتل تقوم بشحن مكتبات الأنماط الخاصة بهم أمرًا كبيرًا لأنه قد يمكّن الفرق من عدم البدء في تنفيذ مكتبة أنماط الموقع فقط على مستوى الموقع ، ولكن كتجميع وتنقيح مكتبات النماذج المصغرة من جميع الكتل المطلوبة.
أعتقد أن شيئًا مشابهًا لعملية التبسيط لإنتاج حزم JavaScript خالية من bloatless التي ذكرتها سابقًا يحدث في هذه الحالة ، ولكن فيما يتعلق بـ UI / UX / Documentation. سيكون تحديًا وفرصة لمساهمي Gutenberg لوضع عملية تجعل من السهل على مطوري الكتل إنشاء مكتبات أنماط للكتل الخاصة بهم والتي ، عند تجميعها معًا ، يمكن أن تؤدي إلى مكتبة أنماط متماسكة للموقع. حسن التنفيذ ، يمكن أن تؤدي هذه الميزة إلى خفض تكاليف مواقع البناء من منظور التوثيق / الصيانة.
ماذا سيصبح من ووردبريس؟
من المؤكد أن Gutenberg سيجعل مواقع الويب أكثر جاذبية ، على الرغم من أن تكلفة المستوى المطلوب من الخبرة لن يتمكن الجميع من التعامل معها. على المدى الطويل ، قد يؤدي ذلك إلى جودة أعلى وكمية أقل. انطلاقا من مبدأ ووردبريس "ديموقراط النشر" ، قد يصبح هذا مشكلة.
أنا متحمس لـ Gutenberg ، ولكن كمفهوم العمارة القائمة على المكونات ، أكثر من التنفيذ القائم على React. بشكل عام ، أنا أتفق مع ما قاله Matt Mullenweg خلال WordCamp Europe 2018 لتبرير Gutenberg:
"أساس WordPress الذي يخدمنا جيدًا الآن لمدة خمسة عشر عامًا لن يستمر لمدة خمسة عشر عامًا."
ومع ذلك ، أعتقد أيضًا أن WordPress بعد خمسة عشر عامًا من المستقبل قد ينتهي به الأمر إلى أن يكون مختلفًا تمامًا عن الذي نعرفه اليوم. أتساءل عما إذا كان WordPress سينتهي به الأمر في الأساس ليكون محررًا معتمدًا على العميل ، وليس أكثر من ذلك بكثير: مبادرة دمج Gutenberg في Drupal ، بهدف جعل Gutenberg هو محرر الويب المفتوح ، ستضفي الطابع الرسمي على WordPress باعتباره CMS يعمل بدون رأس. من خلال نقاط نهاية REST. يعد هذا تطورًا جيدًا في حد ذاته ، ولكنه سيجعل WordPress هو الواجهة الخلفية التي يمكن الاستغناء عنها: إذا كانت أي منصة خلفية أخرى توفر ميزات أفضل ، فلا يوجد سبب للالتزام بنهاية WordPress الخلفية بعد الآن. بعد كل شيء ، سيتمكن Gutenberg من جانب العميل من العمل مع أي منهم ، بينما ستفقد بساطة إنشاء موقع باستخدام WordPress ، مما يؤدي إلى تسوية الملعب مع جميع الأنظمة الأساسية الأخرى.
على وجه الخصوص ، لن أتفاجأ إذا شعر المطورون أن الحفاظ على قاعدتي أكواد (أحدهما في JavaScript والآخر في PHP) لعرض الكتل الديناميكية أمر مرهق للغاية ، وقرروا التحول نحو الأنظمة الأساسية التي تدعم العرض المتماثل من جانب الخادم. إذا حدث هذا السيناريو بالفعل ، فهل يقرر Matt تحويل الواجهة الخلفية لـ WordPress إلى Node.js؟
بسبب هذه المشكلة بشكل أساسي ، أجرؤ على القول إن WordPress منذ 15 عامًا من الآن قد يكون كيانًا مختلفًا تمامًا عما هو عليه في الوقت الحاضر. من يدري ماذا سيحدث؟
خاتمة
من خلال جعل المكونات الوحدة الجديدة لمواقع البناء ، سيكون إدخال Gutenberg تحويليًا إلى WordPress. وكما هو الحال مع أي تحول في النموذج ، سيكون هناك رابحون وخاسرون. سيعتبر أصحاب المصلحة المختلفون Gutenberg تطورًا إيجابيًا أو سلبيًا اعتمادًا على وضعهم الخاص: في حين أن جودة موقع الويب سترتفع ، فإن سعر بناء مثل هذا الموقع من خلال توظيف مطورين يمكنهم التعامل مع تعقيده سيرتفع أيضًا ، مما يجعله أقل تكلفة. وأقل شعبية.
هذه أوقات مثيرة ، لكنها أوقات محورية أيضًا. من الآن فصاعدًا ، قد يبدأ WordPress ببطء في أن يكون كيانًا مختلفًا عما اعتدنا عليه ، وقد نحتاج في النهاية إلى التفكير في ماهية WordPress وما يمثله مرة أخرى.
