كيفية تنفيذ المصادقة في Next.js باستخدام Auth0
نشرت: 2022-03-10"المصادقة" هي إجراء للتحقق من أن المستخدم هو ما يدعي أنه هو. عادةً ما نقوم بذلك عن طريق تطبيق نظام بيانات اعتماد ، مثل المستخدم / كلمة المرور ، أو أسئلة الأمان ، أو حتى التعرف على الوجه.
يحدد "التفويض" ما يمكن للمستخدم (أو لا يمكنه) القيام به. إذا احتجنا إلى التعامل مع المصادقة والترخيص في تطبيق الويب الخاص بنا ، فسنحتاج إلى نظام أساسي أو وحدة أمان. يمكننا تطوير منصتنا الخاصة وتنفيذها وصيانتها. أو يمكننا الاستفادة من منصات المصادقة والترخيص الموجودة في السوق والتي يتم تقديمها كخدمات.
عند تقييم ما إذا كان من الأفضل لنا إنشاء النظام الأساسي الخاص بنا ، أو استخدام خدمة جهة خارجية ، هناك بعض الأشياء التي يجب أن نأخذها في الاعتبار:
- تصميم وإنشاء خدمات المصادقة ليس مهارتنا الأساسية. هناك أشخاص يركزون بشكل خاص على موضوعات الأمان التي يمكنها إنشاء منصات أفضل وأكثر أمانًا منا ؛
- يمكننا توفير الوقت بالاعتماد على منصة مصادقة موجودة وإنفاقها في إضافة قيمة إلى المنتجات والخدمات التي نهتم بها ؛
- لا نقوم بتخزين المعلومات الحساسة في قواعد البيانات الخاصة بنا. نحن نفصلها عن جميع البيانات المتضمنة في تطبيقاتنا ؛
- أدت الأدوات التي تقدمها خدمات الجهات الخارجية إلى تحسين قابلية الاستخدام والأداء ، مما يسهل علينا إدارة مستخدمي تطبيقنا.
بالنظر إلى هذه العوامل ، يمكننا القول أن الاعتماد على منصات المصادقة الخارجية يمكن أن يكون أسهل وأرخص وأكثر أمانًا من إنشاء وحدة الأمان الخاصة بنا.
في هذه المقالة ، سنرى كيفية تنفيذ المصادقة والترخيص في تطبيقات Next.js الخاصة بنا باستخدام أحد المنتجات الموجودة في السوق: Auth0.
ما هو Auth0؟
يسمح لك بإضافة الأمان إلى التطبيقات المطورة باستخدام أي لغة برمجة أو تقنية.
"Auth0 هو حل مرن سهل الاستخدام لإضافة خدمات المصادقة والتفويض إلى تطبيقاتك."
- دان أرياس ، auth0.com
يحتوي Auth0 على العديد من الميزات المثيرة للاهتمام ، مثل:
- تسجيل الدخول الأحادي : بمجرد تسجيل الدخول إلى تطبيق يستخدم Auth0 ، لن تضطر إلى إدخال بيانات الاعتماد الخاصة بك مرة أخرى عند إدخال واحد آخر يستخدمها أيضًا. سيتم تسجيل دخولك تلقائيًا إلى كل منهم ؛
- تسجيل الدخول الاجتماعي : قم بالمصادقة باستخدام ملف تعريف الشبكة الاجتماعية المفضل لديك ؛
- مصادقة متعددة العوامل ؛
- يُسمح بالعديد من البروتوكولات القياسية ، مثل OpenID Connect أو JSON Web Token أو OAuth 2.0 ؛
- أدوات إعداد التقارير والتحليلات .
هناك خطة مجانية يمكنك استخدامها لبدء تأمين تطبيقات الويب الخاصة بك ، والتي تغطي ما يصل إلى 7000 مستخدم نشط شهريًا. ستبدأ بالدفع عندما يزداد عدد المستخدمين.
شيء آخر رائع حول Auth0 هو أن لدينا Next.js SDK متاحًا للاستخدام في تطبيقنا. باستخدام هذه المكتبة ، التي تم إنشاؤها خصيصًا لـ Next.js ، يمكننا الاتصال بسهولة بـ Auth0 API.
Auth0 SDK لـ Next.js
كما ذكرنا سابقًا ، أنشأت Auth0 (وتحتفظ بها) حزمة SDK مركزة على Next.js ، من بين حزم SDK الأخرى المتاحة للاتصال بواجهة برمجة التطبيقات باستخدام لغات برمجة مختلفة. نحتاج فقط إلى تنزيل حزمة NPM ، وتكوين بعض التفاصيل حول حساب Auth0 والاتصال ، ونحن على ما يرام.
يمنحنا SDK أدوات لتنفيذ المصادقة والتفويض مع كل من أساليب جانب العميل والخادم ، باستخدام مسارات API على الواجهة الخلفية وسياق React مع React Hooks على الواجهة الأمامية.
دعونا نرى كيف يعمل بعضها في مثال على تطبيق Next.js.
مثال على تطبيق Next.js باستخدام Auth0
دعنا نعود إلى مثال النظام الأساسي للفيديو السابق ، وننشئ تطبيقًا صغيرًا لتوضيح كيفية استخدام Auth0 Next.js SDK. سنقوم بإعداد تسجيل الدخول العام لـ Auth0. سيكون لدينا بعض عناوين URL لمقاطع فيديو YouTube. سيتم إخفاؤها تحت نظام المصادقة. سيتمكن المستخدمون المسجلون فقط من رؤية قائمة مقاطع الفيديو من خلال تطبيق الويب الخاص بنا.
ملاحظة : تركز هذه المقالة على تكوين واستخدام Auth0 في تطبيق Next.js الخاص بك. لن ندخل في تفاصيل مثل نمط CSS أو استخدام قاعدة البيانات. إذا كنت تريد أن ترى الكود الكامل لتطبيق المثال ، يمكنك الانتقال إلى مستودع GitHub هذا.
إنشاء حساب Auth0 وتكوين تفاصيل التطبيق
بادئ ذي بدء ، نحتاج إلى إنشاء حساب Auth0 باستخدام صفحة التسجيل.

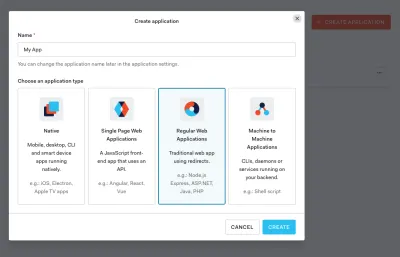
بعد ذلك ، دعنا نذهب إلى لوحة معلومات Auth0. انتقل إلى التطبيقات وأنشئ تطبيقًا جديدًا من النوع ["تطبيقات الويب العادية"].

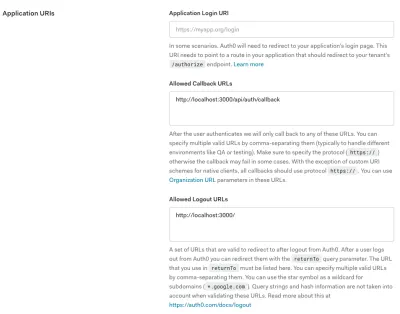
الآن دعنا ننتقل إلى علامة التبويب الإعدادات في التطبيق ، وضمن قسم URIs للتطبيق ، قم بتكوين التفاصيل التالية وحفظ التغييرات:
- عناوين URL المسموح بها لمعاودة الاتصال: add
https://localhost:3000/api/auth/callback - عناوين URL المسموح بها لتسجيل الخروج : أضف
https://localhost:3000/

من خلال القيام بذلك ، نقوم بتكوين عنوان URL حيث نريد إعادة توجيه المستخدمين بعد تسجيل الدخول إلى موقعنا (رد الاتصال) ، وعنوان URL حيث نقوم بإعادة توجيه المستخدمين بعد تسجيل الخروج (تسجيل الخروج). يجب أن نضيف عناوين URL للإنتاج عندما ننشر الإصدار النهائي من تطبيقنا على خادم الاستضافة.
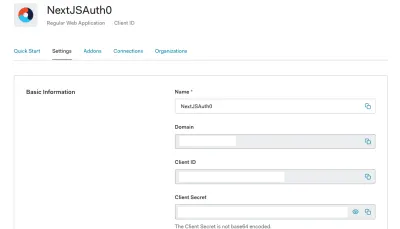
تحتوي لوحة معلومات Auth0 على العديد من التكوينات والتخصيصات التي يمكننا تطبيقها على مشاريعنا. يمكننا تغيير نوع المصادقة التي نستخدمها ، وصفحة تسجيل الدخول / التسجيل ، والبيانات التي نطلبها للمستخدمين ، وتمكين / تعطيل التسجيلات الجديدة ، وتهيئة قواعد بيانات المستخدمين ، وما إلى ذلك.

أنشئ تطبيق Next.js
لإنشاء تطبيق Next.js جديد تمامًا ، سنستخدم create-next-app ، والذي يقوم بإعداد كل شيء تلقائيًا نيابة عنك. لإنشاء المشروع ، قم بتشغيل:
npx create-next-app [name-of-the-app]أو
yarn create next-app [name-of-the-app]لبدء خادم التطوير محليًا ورؤية الموقع الذي تم إنشاؤه للتو في المستعرض الخاص بك ، انتقل إلى المجلد الجديد الذي قمت بإنشائه:
cd [name-of-the-app]و اهرب:
npm run devأو
yarn devتثبيت وتكوين Auth0 Next.js SDK
لنقم بتثبيت Auth0 Next.js SDK في تطبيقنا:
npm install @auth0/nextjs-auth0أو
yarn add @auth0/nextjs-auth0الآن ، في ملف env.local الخاص بنا (أو قائمة متغيرات البيئة لمنصة الاستضافة الخاصة بنا) ، دعنا نضيف هذه المتغيرات:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
إذا كنت تريد المزيد من خيارات التكوين ، يمكنك إلقاء نظرة على المستندات.
قم بإنشاء مسار API الديناميكي
يوفر Next.js طريقة لإنشاء واجهات برمجة تطبيقات بدون خادم: مسارات API. باستخدام هذه الميزة ، يمكننا إنشاء رمز سيتم تنفيذه في كل طلب مستخدم لمساراتنا. يمكننا تحديد المسارات الثابتة ، مثل /api/index.js . ولكن يمكننا أيضًا أن يكون لدينا مسارات API ديناميكية ، مع معلمات يمكننا استخدامها في كود مسارات API ، مثل /api/blog/[postId].js .
لنقم بإنشاء الملف /pages/api/auth/[...auth0].js ، والذي سيكون مسارًا ديناميكيًا لواجهة برمجة التطبيقات. داخل الملف ، دعنا نستورد التابع handleAuth من Auth0 SDK ، ونصدر النتيجة:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();سيؤدي ذلك إلى إنشاء المسارات التالية والتعامل معها:
-
/api/auth/login
لإجراء تسجيل الدخول أو التسجيل باستخدام Auth0. -
/api/auth/logout
لتسجيل خروج المستخدم. -
/api/auth/callback
لإعادة توجيه المستخدم بعد تسجيل دخول ناجح. -
/api/auth/me
للحصول على معلومات ملف تعريف المستخدم.
وسيكون هذا هو الجزء من جانب الخادم لتطبيقنا. إذا أردنا تسجيل الدخول إلى تطبيقنا أو التسجيل للحصول على حساب جديد ، فيجب علينا زيارة https://localhost:3000/api/auth/login . يجب أن نضيف رابطًا إلى هذا المسار في تطبيقنا. نفس الشيء عند تسجيل الخروج من موقعنا: أضف رابطًا إلى https://localhost:3000/api/auth/logout .
قم بإضافة مكون UserProvider
للتعامل مع حالة مصادقة المستخدم على الواجهة الأمامية لتطبيق الويب الخاص بنا ، يمكننا استخدام مكون UserProvider React المتوفر على Auth0 Next.js SDK. يستخدم المكون سياق React داخليًا.
إذا كنت ترغب في الوصول إلى حالة مصادقة المستخدم على أحد المكونات ، فيجب عليك لفها بمكون UserProvider .
<UserProvider> <Component {...props} /> </UserProvider> إذا أردنا الوصول إلى جميع الصفحات في تطبيقنا ، فيجب أن نضيف المكون إلى ملف pages/_app.js . pages/_app.js يلغي مكون App React. إنها ميزة يعرضها Next.js لتخصيص تطبيقنا. يمكنك قراءة المزيد عنه هنا.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } لدينا خطاف useUser الذي يصل إلى حالة المصادقة التي كشفها UserProvider . يمكننا استخدامه ، على سبيل المثال ، لإنشاء نوع من صفحة الترحيب. دعنا نغير كود ملف pages/index.js :
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; يحتوي كائن user على معلومات تتعلق بهوية المستخدم. إذا لم يقم الشخص الذي يزور الصفحة بتسجيل الدخول (ليس لدينا كائن user متاح) ، فسنعرض رابطًا لصفحة تسجيل الدخول. إذا كان المستخدم قد تمت مصادقته بالفعل ، فسنعرض خصائص user.name و user.email على الصفحة ، ورابط تسجيل الخروج.
لنقم بإنشاء ملف videos.js ، مع قائمة بثلاثة عناوين URL لفيديو YouTube والتي ستكون مرئية فقط للأشخاص المسجلين. للسماح للمستخدمين المسجلين فقط برؤية هذه الصفحة ، سنستخدم طريقة withPageAuthRequired من SDK.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();ضع في اعتبارك أن تطبيق الويب الخاص بنا يسمح لأي شخص بالتسجيل للحصول على حساب باستخدام منصة Auth0. يمكن للمستخدم أيضًا إعادة استخدام حساب Auth0 الحالي ، لأننا نقوم بتطبيق تسجيل الدخول العام.
يمكننا إنشاء صفحة التسجيل الخاصة بنا لطلب مزيد من التفاصيل حول المستخدم أو إضافة معلومات الدفع للفوترة الشهرية لخدمتنا. يمكننا أيضًا استخدام الطرق المعروضة في SDK للتعامل مع التفويض بطريقة تلقائية.
خاتمة
في هذه المقالة ، رأينا كيفية تأمين تطبيقات Next.js الخاصة بنا باستخدام Auth0 ، وهو نظام أساسي للمصادقة والترخيص. نقوم بتقييم فوائد استخدام خدمة جهة خارجية لمصادقة تطبيقات الويب الخاصة بنا مقارنة بإنشاء نظام أمان خاص بنا. أنشأنا مثالاً لتطبيق Next.js وقمنا بتأمينه باستخدام خطة Auth0 المجانية و Auth0 Next.js SDK.
إذا كنت تريد نشر تطبيق مثال Auth0 إلى Vercel ، فيمكنك القيام بذلك هنا.
مزيد من القراءة والموارد
- Auth0 Next.js SDK GitHub repository، Auth0، GitHub
- "الدليل النهائي لمصادقة Next.js باستخدام Auth0" ، Sandrino Di Mattia ، مدونة Auth0
في تطبيقنا كمثال ، استخدمنا العرض من جانب الخادم ، مع مسارات API ونهج بدون خادم. إذا كنت تستخدم Next.js لموقع ثابت ، أو خادم مخصص لاستضافة تطبيقك ، فإن هذه المقالة تحتوي على بعض التفاصيل حول كيفية تنفيذ المصادقة. - "تجربة تسجيل الدخول العام الجديدة" ، Auth0 تسجيل الدخول العام ، Auth0 Docs
- "تسجيل الدخول العام المركزي مقابل تسجيل الدخول المضمّن" ، Auth0 تسجيل الدخول العام ، Auth0 Docs
