دليل المصمم للصور في تصميم الموقع
نشرت: 2018-02-21لماذا دمج الصور مع النص؟ يعرف المصممون الناجحون أن إبراز عملهم لا يتطلب معجزة - بدلاً من ذلك ، يتطلب الأمر معرفة كيفية دمج الصور والنصوص وتحويلها إلى تركيبات جذابة.
يمكن أن تتحول مواقع الويب إلى روائع بعدة طرق مختلفة ، كما هو الحال مع أي فرع فني. تزداد أهمية التنوع في حالة تصميم الويب ، حيث يوجد العديد من العناصر لمنشئي مواقع الويب للتوصل إلى حل جميل.
اللبنة الأساسية والأكثر قيمة في التصميم هي دمج الصور مع النص. ومع ذلك ، فإن القيام بذلك لن يكون بسيطًا مثل وضع شعار مفضل على أفضل صورة لك - سوف يستغرق الأمر أكثر من ذلك بكثير لإبهار عملائك في المستقبل.
التركيبة الخالدة من النصوص والصور
لا يهم ما إذا كنت تصمم كمحترف لوسائل التواصل الاجتماعي تبحث عن متابعين أو في دور مصمم محترف - ستكون التقنية الإبداعية لتجميع الصور والنصوص معًا أفضل رهان لك لإنشاء محتوى جذاب.
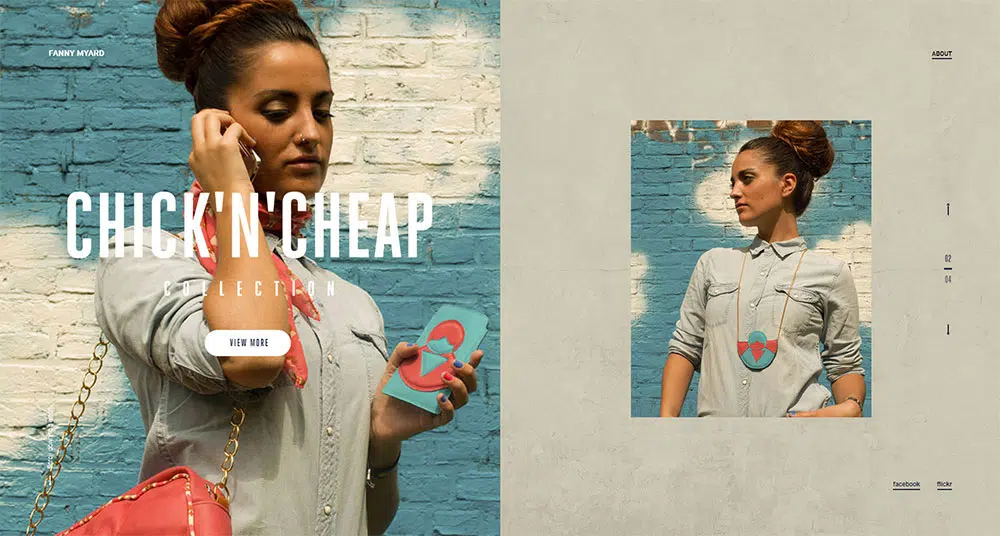
لإعطائك الفكرة ، فكر في كيفية تأثير الخلفيات الشفافة على رؤية النص ، أو كيف يستخدم بعض المصممين الأشكال الإبداعية كأصحاب نصوص.
مزيج فائز - نص ممتع وصور رائعة
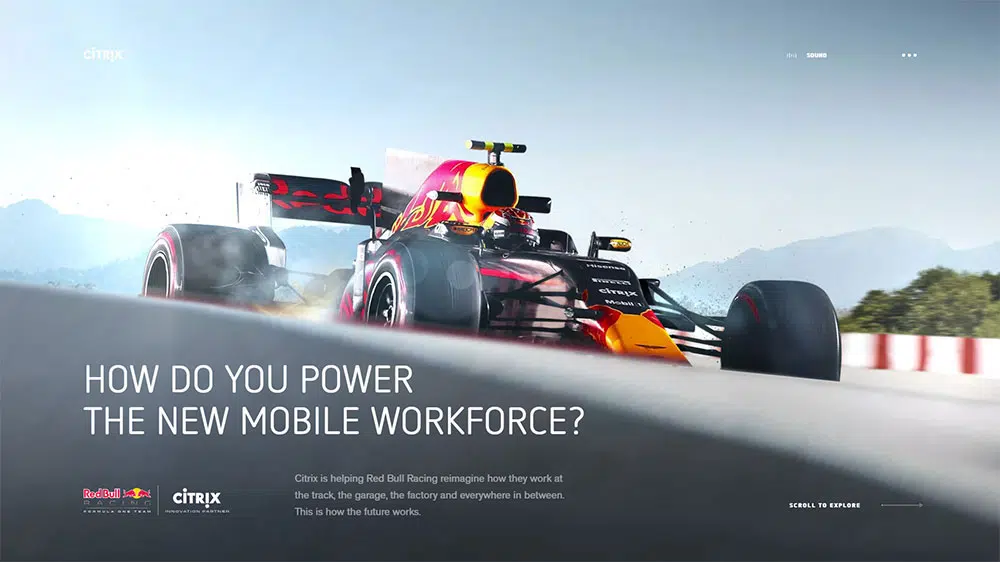
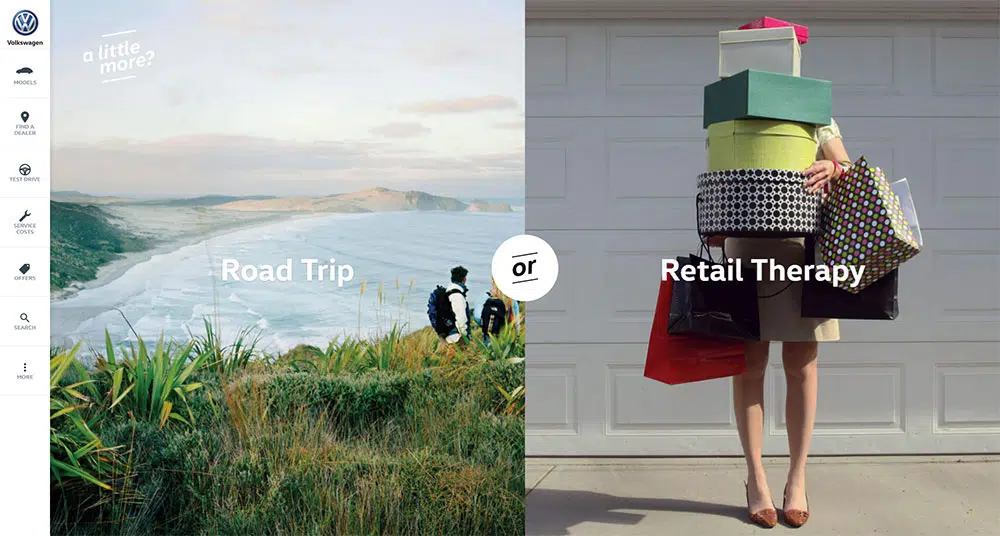
سيأتي الجمال بشكل طبيعي إذا كنت تستخدم صورًا جميلة مع نص جميل. مجموعات مثل هذه لم تترك أي شخص غير مبال ، وقد ساعدت بعضًا من أكبر العلامات التجارية في العالم على النجاح.
إذن كيف يتم الجمع بين المربعات مع الصور والألوان؟ دعني أشرح:
خطة التكوين مقدما
نقطة الانهيار في تصميمات الويب الحديثة هي الترتيب والموضع المناسب للنص فيما يتعلق بالصور. على سبيل المثال ، سيكون من الصعب ملاحظة النص الأصغر في الخلفية المزدحمة والمشتتة ، مما يقلل من سهولة قراءته وجاذبيته المرئية.
ومع ذلك ، ستكون في منتصف الطريق فقط من خلال ترتيب النص - لإكمال المعادلة ؛ عليك أن تفكر في المكان الذي ستظهر فيه صورتك وكيف ستبدو. للقيام بذلك بنجاح ، خطط للأشياء التالية:
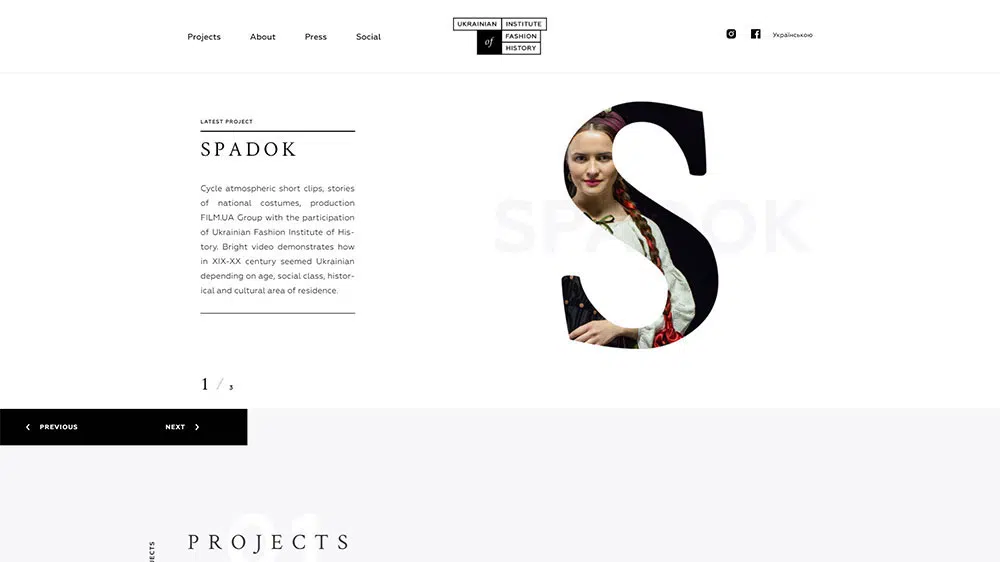
تكوين الصورة. أثناء اختيار الصورة ، تأكد من أنها توفر مساحة كافية فقط لوضع نص مكتوب بشكل جميل.
تكوين تركيبة النص + الصور بالكامل. لا ينتهي عمل المصمم بمجرد تجميع العناصر معًا. عليه أن يجد صورة فعالة تدعم التأثير المتوقع للرسالة واختيار الخطوط التي تتوافق معها.
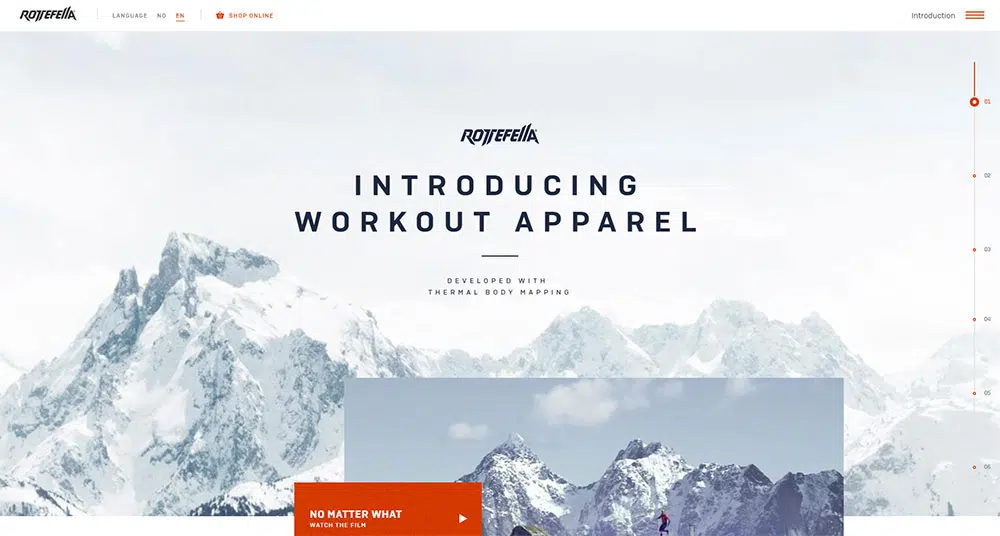
يجب أن يكون العنصر الرئيسي دائمًا هو العنصر الذي من المفترض أن يجذب الانتباه ، ولكن إمكانية محاذاة النص والصور بنسب دقيقة للسماح لها بالتكامل مع بعضها البعض ليست فكرة سيئة أيضًا.
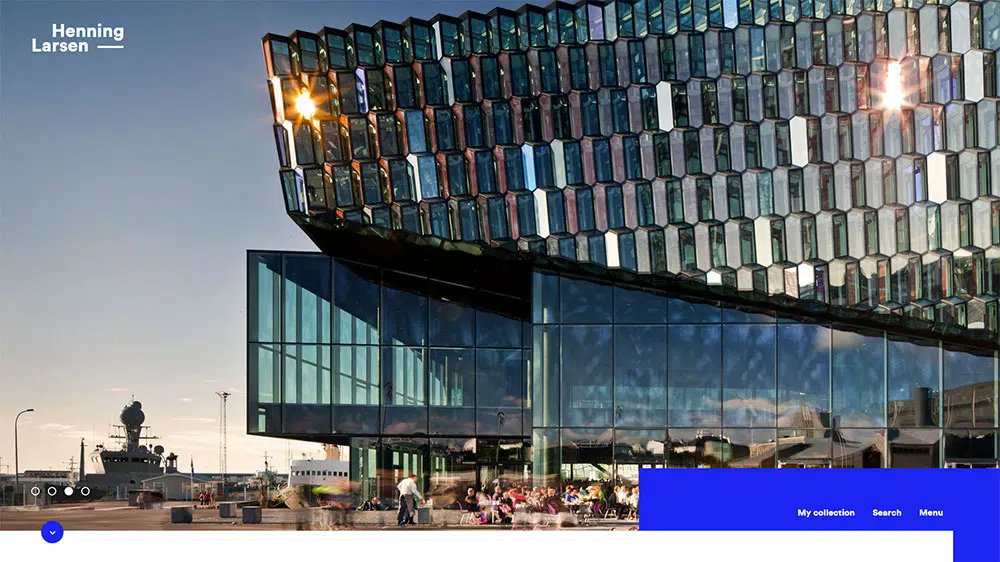
هناك طريقة أبسط لتحقيق نفس التأثير وهي استخدام الصورة كخلفية ووضع النص فوقها. ضع إبداعك موضع التنفيذ ، وستتوصل بالتأكيد إلى بعض الأفكار الرائعة!
رأس مثالي
تعتبر الرؤوس مصدرًا مشتركًا للمناقشة والمعضلة. بالطبع ، ستحتاج إلى أن يتمكن الزوار من التمرير لأسفل على موقع الويب الخاص بك ، ولكن أيضًا تمكين التنقل السهل الذي لا يستغرق وقتًا للتعلم.
للقيام بذلك ، يمكنك تقديم رأس ثابت يظل في أعلى الشاشة بغض النظر عن مكان هبوطه ، ويظهر بالتالي في جميع الصفحات لجعل تصميمك أكثر فاعلية.
اختر نقطة الاتصال الخاصة بك

تفتخر جميع التركيبات الرائعة بنقطة محورية تم اختيارها جيدًا ، أي أي عنصر مرئي يبدو جيدًا بما يكفي لجذب الانتباه.
في تصميم الويب ، ستكون هذه أيضًا نقطة البداية للتنقل. بدلاً من تنسيق الصورة + النص ، يجب عليك إعطاء الأولوية لبعض العنصرين وجعل هذه الأولوية مرئية من خلال تحديد المواقع ، والتحجيم ، واللون ، وما إلى ذلك.
التوازن الصحيح
التوازن يمكن أن يصنع أو يكسر تكوينًا جيدًا ويمكن تحقيقه من خلال التخطيط الدقيق لأهمية كل عنصر في الصفحة.
يجب ألا يكون أي منها ثقيلًا بشكل خاص من الناحية المرئية (خاصة عند مناقشة التصميمات التي تتميز بكل من الصور والنصوص). بدلاً من ذلك ، يجب أن تسلك الطريق البسيط.
الاستفادة من حيل التمرير الممتعة
مواقع الويب التفاعلية هي مستقبل تصميم الويب ولسبب وجيه.
في كل مرة نتلقى فيها تعليقات على إجراءاتنا عبر الإنترنت ، نشعر بمزيد من الثقة تجاه مقدم الخدمة ، ومن الواضح أننا سعداء بتلقينا الاهتمام الذي نحتاجه.
اختيار حكيم للصور
تعد الصور أكثر أهمية لتصميم المشاريع من مجرد توفير مساحة خلفية للنص أو إضافة لهجة جميلة.
في كثير من الأحيان ، تحدد أيضًا نغمة وسياق التكوين الخاص بك ، وتؤثر على مشاعر المشاهدين المحتملين. لذلك ، يجب أن تتطابق جودتها مع جودة النص ، أو تكملها في الحالات التي يكون فيها التناقض هادفًا ومطلوبًا.
هذا مهم بشكل خاص إذا كنت تقوم بإنشاء محفظة تصميم داخلي أو مصور فوتوغرافي أو مهندس معماري.
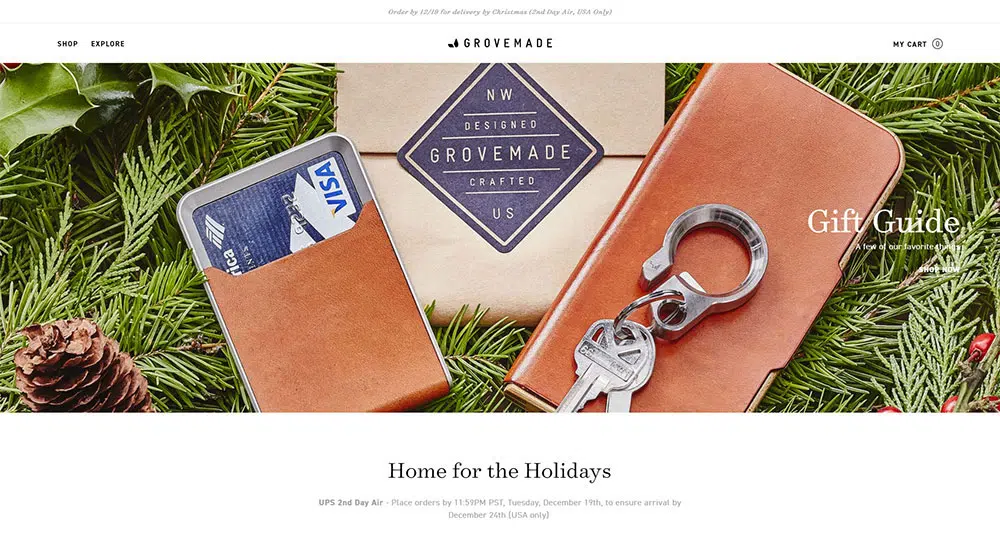
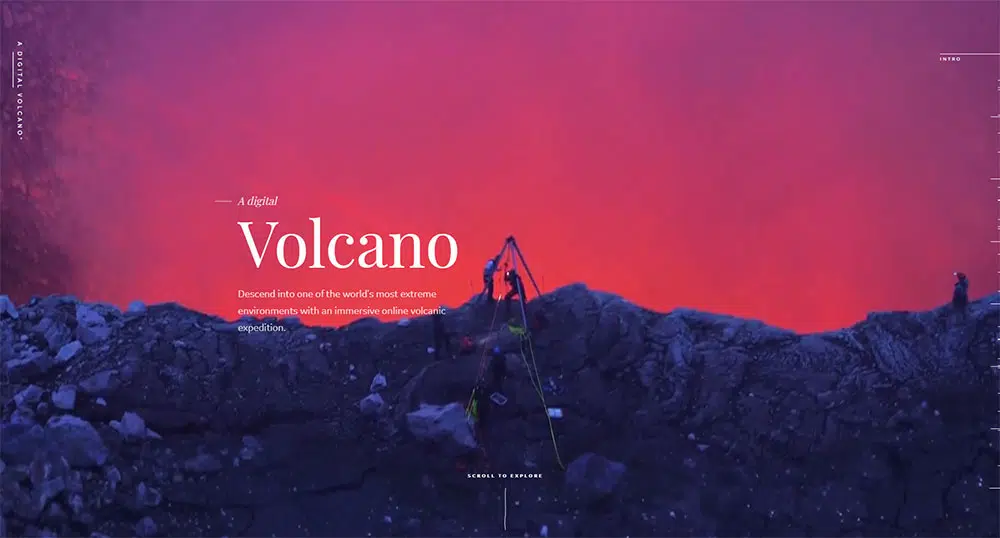
اصنع الصفحة المقصودة المثالية
الهدف من الصفحات المقصودة هو نفسه دائمًا: جذب انتباه الزوار العشوائيين وتوجيهه نحو المعلومات المهمة.
لهذا السبب ، أنت بحاجة إلى صفحة مقصودة جيدة التصميم وذات أداء عالٍ بدون تفاصيل عديمة الفائدة.
اختر الخلفية المناسبة للنص الخاص بك
كما ناقشنا من قبل ، يجب وضع النص الخاص بك في مكان يسهل ملاحظته ، حتى يتمكن المستخدمون من رؤيته وقراءته.
يمكنك القيام بذلك بطريقتين: الحصول على صورة بها مساحة فارغة ، أو اختيار صورة بها مساحات فارغة أكبر ، أو تركيز ضعيف وغير واضح. مع وجود صورة مزدحمة في الخلفية ، سيكون من الصعب (إن لم يكن من المستحيل) قراءة النسخة.
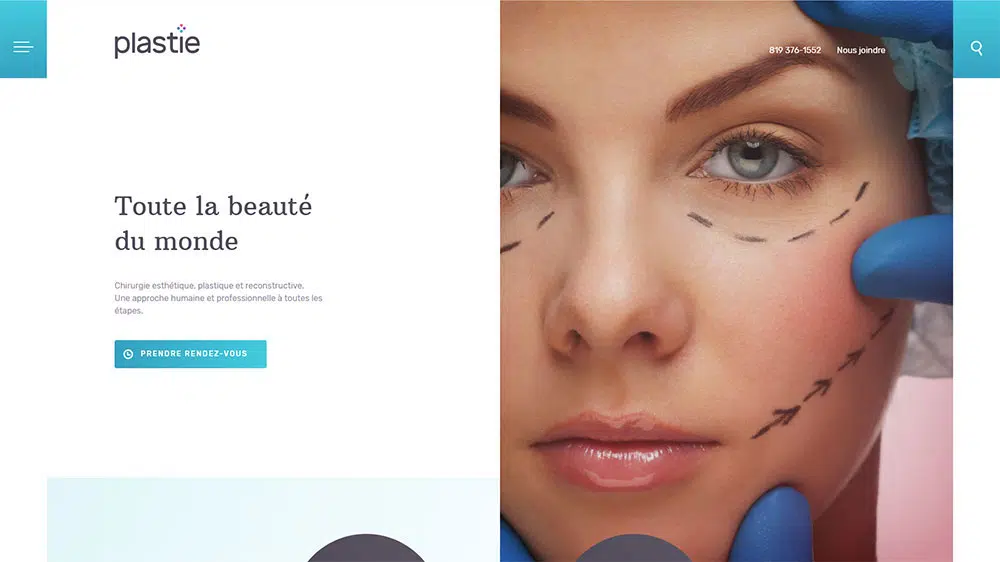
التصميمات الاحترافية بسيطة
القاعدة المطلقة الوحيدة في تصميم الويب التي تستحق أن يطلق عليها هي "الأقل هو الأكثر". قد لا تعيش مواقع الويب المبسطة في أفضل أيامها ، لكن لا يزال المحترفون يوصون بها في كل حالة.
فكر في الأمر - متى كانت آخر مرة (إن وجدت) أعجبت فيها بموقع ويب مليء باللافتات والميزات؟ في الواقع ، لن يساعدك التخطيط المعقد والتنقل الذي يستغرق وقتًا طويلاً في توصيل الرسالة التي تريدها.
كيف يمكنك فعل ذلك؟ خذ وقتك ، وقم بتدوين كل الأساسيات. ما هي المعلومات التي لا يمكنك الاستغناء عنها؟ والأفضل من ذلك ، ما الذي يتوقعه الزوار منك؟ للإجابة على هذه الأسئلة ، ستقوم بعمل قائمة جيدة بالتفاصيل والميزات التي تساعد في الحفاظ على انتباه الزوار. مع مرور الوقت ، يمكنك تحديث هذه القائمة وإجراء تغييرات على تصميم أنظف.
أيضًا ، لا تحاول تصميم مواقع ويب رائعة فقط من أجل أن تكون رائعًا. يجب أن تكون مفيدة أيضًا.
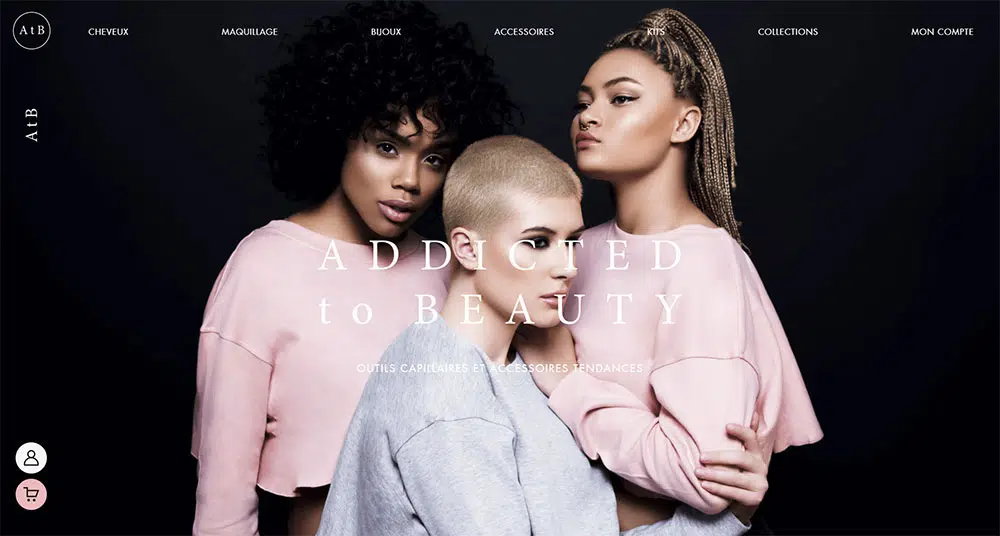
استخدام التباين لتحسين الرؤية
يأتي دون أن نقول إن تباينات الألوان هي أفضل الأدوات التي يمكنك استخدامها لإخراج النص من الشاشة ، خاصةً بدون خلفية محددة أو تقنية من شأنها أن تقلل من التأثيرات الضارة للعناصر الأخرى في مشروعك.
يجب أن تكون الألوان ، على سبيل المثال ، متماسكة ومنسقة جيدًا. هناك طريقة آمنة للذهاب إلى هنا وهي استخدام ألوان النص التي تظهر بالفعل على صورة الخلفية.
قد لا يكون هذا هو الشيء الأكثر بديهية الذي سمعته من قبل ، ولكن استخدام الألوان المعاكسة هو خدعة قيمة يجب أن يعرفها كل مصمم. لجعل قطعهم أكثر إثارة ، يعتمد المصممون بشكل كبير على التناقضات ويستخدمون الألوان التكميلية في المقام الأول مثل الأصفر والأرجواني.
خواطر نهائية
ليس سراً أن استيعاب المعلومات أسهل بكثير بالوسائل المرئية ، ويستخدم المصممون هذه الحقيقة لإعداد محتوى مؤثر. يجب أن تضع الأمر نفسه في الاعتبار عند العمل في مشروعك التالي ، سواء كان عرضًا تقديميًا أو ملصق أو رسومًا بيانية وما إلى ذلك.
يجب أن يكون التصميم دائمًا متوازنًا ، ويعتمد هذا التوازن على العلاقة التي أنشأتها بين صورك ونصك. إذا تعلمت كيفية الجمع بين هذه العناصر بشكل صحيح ، فسوف تتبنى المهارة الأساسية لأي مصمم محترف.