استخدام الصور لتحسين تأثير CSS Hover
نشرت: 2021-02-16يعد Hover أحد أقدم المحددات في عائلة CSS. بينما اعتدنا على الاعتقاد بأنه يقترن بشكل جميل مع ارتباط فقط ، في الواقع يمكن استخدامه على جميع العناصر في الواجهة مثل الأزرار و SVGs والصور وما إلى ذلك. السبب بسيط ويكمن في جوهره. لإعادة صياغة المواصفات: يحدد Hover العناصر عند وضع مؤشر الماوس فوقها. لذلك ، كل ما تريد تحديده ، سيكون موجودًا هناك - سواء أعجبك ذلك أم لا.
ومن لا يحبها؟ يسمح لك محدد :hover بجعل موقع الويب الخاص بك مكانًا إعلاميًا ومريحًا للمستخدمين. إذا احتضنت صلاحياتها ، يمكنك بسهولة:
- إعطاء مزيد من التركيز على عناصر محددة من خلال تمييزها عن تدفق المحتوى ؛
- عرض تلميحات لتوضيح الالتباس المحتمل ؛
- إثراء المحتوى الثابت بتقلبات مثيرة ؛
- تعزيز رواية القصص.
- قم بإنشاء ملعب في منطقة الأبطال ، إلخ.
هناك طرق عديدة للاستفادة منه. ومع ذلك ، فإن ما لفت انتباهنا مؤخرًا هو أن المطورين يمنحون الرابط المبتذل والممل الذي يحوم تأثيرًا حياة جديدة. الحيلة تكمن في استخدام الصور الكبيرة. في حين أنه قد يبدو شائنًا بعض الشيء للوهلة الأولى ، فقد تمكنوا بطريقة ما من جعل هذا النهج يبدو أنيقًا وممتعًا بصريًا وجذابًا وجريئًا.
دعنا نلقي نظرة على بعض الأمثلة المقنعة للتأثير في العمل.
إعانة
Subsense هو ممثل نموذجي لهذا الاتجاه الصغير المنعش. تحقق الصفحة الرئيسية للوكالة الرقمية الإيطالية أقصى استفادة من النهج البسيط. التصميم تقليدي ، في حين أن الملء الرسومي نادر أكثر من أي وقت مضى. ستجد هنا عدة كتل نصية وملاحة والعديد من المساحات البيضاء جيدة التهوية. ومع ذلك ، فإن الموقع ليس مملا.

على العكس من ذلك ، تبدو مثيرة وجديدة. يرحب بالزوار عبر الإنترنت بقائمة الأعمال التي تشغل نصيب الأسد من الشاشة. كل اسم مشروع مصحوب بصورة مقابلة تظهر عند التمرير. إنها كبيرة للغاية ، لذا لن تفوتك.
ملاحظة ، يركز الفريق الانتباه على محفظتهم ، مما يجعلها نجمة العرض. ومع كل ذلك ، فإنهم لا يعيدون اختراع العجلة أو يستخدمون أي رسوم متحركة حديثة. كل شيء أنيق ونظيف ورائع فقط.

ستوديو الألغام
تعد محفظة Mine Studio مثالاً مميزًا آخر على كيفية استخدام الاتجاه. بينما ، في نفس الوقت ، يوضح كيف يمكن استخدام التأثير لجعل الحد الأدنى يعمل من أجلك.
هنا ، الصفحة الأولى تقريبًا محرومة من المحتوى والمرئيات. إنه مجرد عرض تقديمي بشاشة واحدة ؛ ومع ذلك ، فإنه يخدم الغرض منه بشكل جيد. منطقة البطل مشغولة بواسطة شريط تمرير أفقي قائم على النص يحتوي على ثلاثة مستويات. كل واحد يحتوي على عناوين الأعمال السابقة. عند تحريك مؤشر الماوس فوق الاسم ، تظهر صورة. على الرغم من أنه لا يمتد من أعلى إلى أسفل كما في حالة Subsense ، إلا أنه بالتأكيد يجذب الانتباه.
لاحظ شيئين هنا. أولاً ، يتم إثراء كل مظهر للصورة بتأثير الانتقال الشائع على غرار التموج الذي يجعلها تبدو أنيقة وعصرية. ثانيًا ، يغير الاسم لونه ، مضيفًا تركيزًا إضافيًا إلى العنصر المحدد.
على الرغم من أن الفريق يحافظ على مظهر بسيط ، إلا أن منطقة البطل لا تبدو بسيطة. على العكس من ذلك ، إنه شعور من الدرجة الأولى.

آدا سوكول
يتبنى الفريق الذي يقف وراء محفظة Ada Sokol نفس النهج.
هذه صفحة رئيسية أخرى ذات شاشة واحدة في مجموعتنا. إنه أيضًا واسع ومحافظ للغاية مع المحتوى. لا يوجد سوى تنقل منتظم. يتم عرض الأعمال المفضلة على شكل روابط. وهنا حيث يحدث السحر.
لا تؤدي حالة التمرير إلى ظهور الصورة فحسب ، بل تؤدي أيضًا إلى خدعة صغيرة في عرضها. الصورة لا تتحرك فقط في الفضاء ؛ يصبح مشوهًا ويترك أثرًا للرسومات المشوهة. إنها طريقة غير عادية ، لكنها رابحة للفت الانتباه نحو قطع المحفظة وكذلك تلبية الاتجاهات الحالية.

نيكولاس لانثمان / استوديو VLNC
هناك بعض الأمثلة الأكثر إثارة للاهتمام حيث يتم دمج التحركات القائمة على الصور بمهارة مع حيل الحركة. خذ بعين الاعتبار نيكولاس لانثمان واستوديو في إل إن سي.
في حالة نيكولاس لانثمان ، لا تظهر الصورة فقط - إنها تتحرك وتدور وتجذب انتباهك. في حين أن الوكالة الإبداعية لـ VLNC استخدمت التقنية العصرية جنبًا إلى جنب مع مؤشر الماوس. لذلك ، أينما يسافر الفأر ، تتبعه الصورة تاركة أثرًا باهتًا.


حراس اللغة
إذا كنت تعتقد أن هذا الاتجاه الجديد يؤثر فقط على مناطق الأبطال ، فقد تفاجأ بأنه يمكن العثور عليه في كل مكان. مجرد إلقاء نظرة على حراس اللغة.
يستفيد الفريق الذي يقف وراء تصميم الويب الخاص بـ Language Keepers من هذه التقنية لتحسين القائمة الرئيسية. كما هو الحال في غالبية مواقع الويب هذه الأيام ، يتم إخفاء التنقل خلف زر الهامبرغر. عندما يكون مفتوحًا ، فإنه يشغل الشاشة بأكملها. يتم تقسيم القائمة إلى عمودين.
يتبع كل رابط صورة توضح كل شيء. لذا ، مهما كان عنصر التنقل الذي تستهدفه ، فلن تحصل على وصف قصير في أسفل الصفحة فحسب ، بل ستحصل أيضًا على مساعدة مرئية.

الجثث
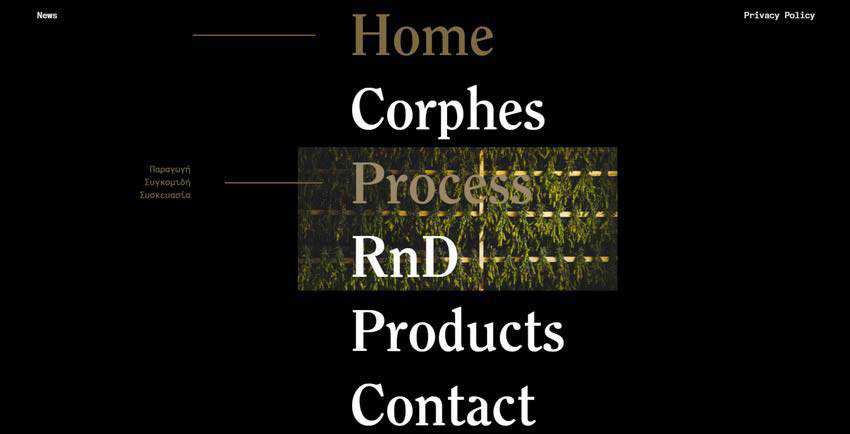
يستفيد الفريق الذي يقف وراء Corphes من هذا الحل في عدة أماكن على الموقع الإلكتروني. أولاً ، لقد أعطوا القائمة العادية المستندة إلى العجلات في التنقل متعة. هنا ، يبدو كل رابط جريئًا وغنيًا بالمعلومات.
ثانيًا ، قاموا بتحسين استكشاف المحتوى الرئيسي على الصفحة المقصودة. وبالتالي ، يشتمل أحد الأقسام على كتل نصية مدعومة بالصور التي تظهر عند التمرير.

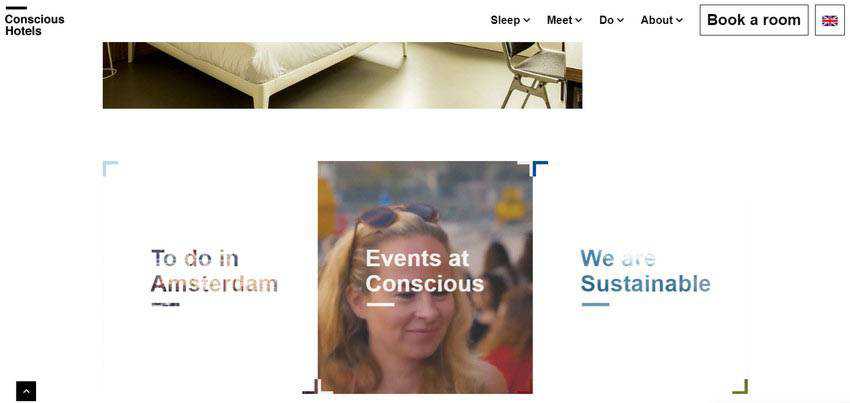
كونشوس للفنادق
ستجد هنا الاتجاه المستخدم في منتصف الصفحة الرئيسية. إنها تقنية قديمة ، ومع ذلك فقد تمكن الفريق من تحريفها قليلاً لحفظها من أن تبدو عادية.
في البداية ، تتعثر في الأقسام الفارغة حيث يتم إخفاء العناوين لتلمح إلى وجود شيء مخفي بداخلها. بهذه الطريقة ، يثير الفريق اهتمام الزوار. بعد تحريك المؤشر فوق المربع ، تظهر الصورة نفسها ، وتدعم العنوان ورسالته. بسيطة لكنها أنيقة.

ليكومتي دي بريجيوت
أخيرًا وليس آخرًا في مجموعتنا هو Lecomte de Bregeot. الميزة الرئيسية لهذا الاتجاه هي أن الفريق يستخدم مقاطع الفيديو بدلاً من الصور ، وبالتالي يوسع الحدود ويظهر لنا أنه يمكننا استخدام نوع مختلف من المواد المرئية.

صور كبيرة وتأثير كبير
إنه لأمر مثير للغاية أن نرى كيف يحول المبدعون العناصر الباهتة التي تم اختبارها بمرور الوقت لواجهة الويب إلى روعة. تأثيرات التمرير البسيطة التي عادةً ما تلعب دورًا داعمًا للروابط لها الآن الدور الرائد هذه الأيام. إنه يثبت مرة أخرى أنه لا يزال هناك مجال للتجارب والتحسينات.
