دليل لتحسين الصور للجوال
نشرت: 2022-03-10( هذه مقالة برعاية. ) أنت تعرف مدى أهمية إنشاء مواقع الويب التي يتم تحميلها بسرعة. كل ما يتطلبه الأمر هو تحميل الصفحة ثانية واحدة لفترة طويلة جدًا حتى تبدأ في فقدان الزوار والمبيعات. بالإضافة إلى ذلك ، بعد أن جعلت Google الفهرسة الأولى للجوال كالفهرسة الافتراضية ، لا يمكنك حقًا السماح لأي تحسينات للأداء بالوقوع على جانب الطريق مع مدى صعوبة الحصول على موقعك المحمول بسرعة مثل سطح المكتب.
تأخذ Google العديد من العوامل في الاعتبار عند ترتيب موقع ويب ، وربما يأخذ الزوار عددًا قليلاً من العوامل في الاعتبار عند اتخاذ قرار باستكشاف موقع ما. عند تقاطع الاثنين توجد سرعة الموقع .
لا ينبغي أن يكون مفاجئًا أن الصور تسبب الكثير من المشاكل التي تواجهها مواقع الويب مع السرعة. وعلى الرغم من أنه يمكنك دائمًا التخلص من الدهون وإنشاء المزيد من المواقع ذات التصميم البسيط والتي تركز على المحتوى ، فلماذا المساومة؟
الصور هي قوة مؤثرة على الويب.
لا يمكن للصور المختارة جيدًا فقط تحسين جماليات الموقع ، ولكنها أيضًا تسهل على الزائرين استهلاك المحتوى. بالطبع ، هناك فوائد تحسين محركات البحث للصور أيضًا.
لذلك ، دعنا نركز اليوم على كيف لا يزال بإمكانك التصميم بأكبر عدد تريده من الصور دون إبطاء موقع الويب الخاص بك. سيتطلب ذلك منك تحديث إستراتيجية تحسين الصور الخاصة بك واعتماد أداة تسمى ImageKit ، ولكن لن يستغرق الأمر الكثير من العمل منك لتشغيل هذا النظام الجديد.
ضرورة وجود إستراتيجية لتحسين الصور للجوال
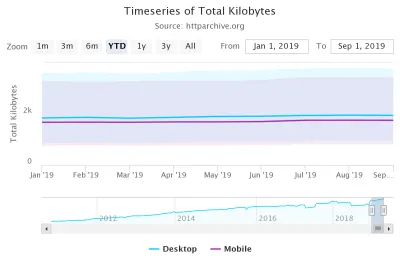
وفقًا لأرشيف HTTP:
- متوسط حجم موقع سطح المكتب في عام 2019 هو 1939.5 كيلوبايت .
- متوسط حجم موقع الويب للجوال في عام 2019 هو 1745.0 كيلوبايت .

إذا لم نتعامل مع هذا النمو ، فسيكون من المستحيل تلبية طلبات المستهلكين و Google عندما يتعلق الأمر بتوفير مواقع ويب سريعة. هذا أو علينا أن نكون جيدًا حقًا في تحسين السرعة.
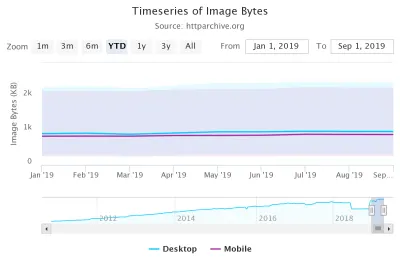
بالحديث عن السرعة ، دعنا نرى ما يقوله HTTP Archive عن وزن الصورة.

كما هو الحال اليوم:
- متوسط حجم الصور على سطح المكتب هو 980.3 كيلوبايت من إجمالي 1939.5 كيلوبايت.
- متوسط حجم الصور على الهاتف المحمول هو 891.7 كيلوبايت من إجمالي 1745.0 كيلوبايت.
الخلاصة: تضيف الصور أهمية كبيرة إلى مواقع الويب وتستهلك قدرًا كبيرًا من النطاق الترددي. وعلى الرغم من أن هذه البيانات تُظهر أن الحجم المتوسط للصور على الهاتف المحمول أقل من نظائرها على سطح المكتب ، إلا أن نسبة الصور إلى موقع الويب أكبر قليلاً.
ومع ذلك ، إذا كانت لديك إستراتيجية تحسين الصورة الصحيحة مطبقة ، فيمكن معالجة ذلك بسهولة.
إليك ما يجب أن تتضمنه هذه الاستراتيجية:
1. حجم صورك بشكل صحيح
هناك الكثير من المهام الشاقة التي يتعين عليك التعامل معها بدون وجود الأتمتة المناسبة. مثل تغيير حجم الصور الخاصة بك.
لكن عليك أن تفعل ذلك ، أليس كذلك؟
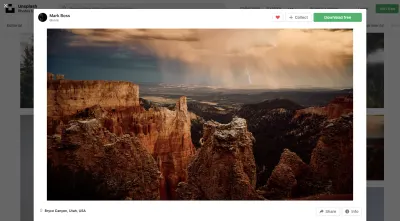
لنفترض أنك تستخدم Unsplash كمصدر لعدد من الصور لموقع ويب تعمل عليه.

على عكس مستودعات الأسهم المتميزة حيث يمكنك اختيار الحجم أو تنسيق الملف الذي تقوم بتنزيل الملف به ، لا يمكنك الاختيار هنا.
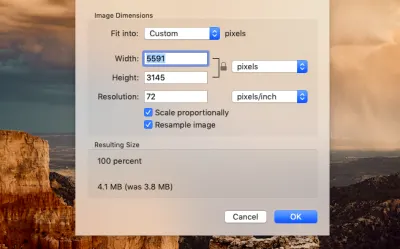
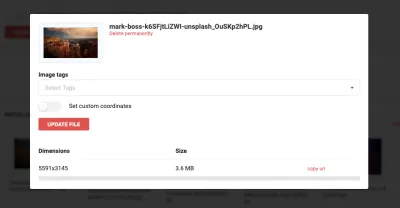
لذلك ، يمكنك تنزيل الصورة وأي صور أخرى تحتاجها. لديك بعد ذلك خيار استخدام الصورة كما هي أو تغيير حجمها يدويًا. بعد النظر إلى حجم الملف وأبعاد الصورة ، تدرك أنه سيكون من الجيد تغيير حجمها.

تم تصدير هذه الصورة المعينة كملف 3.6 ميجا بايت وصورة 5591 × 3145 بكسل. هذه طريقة كبيرة جدًا لأي موقع ويب.
لا يوجد سبب لتحميل صور يزيد حجمها عن 1 ميغابايت - وهذا يدفعها أيضًا. أما بالنسبة للأبعاد؟ حسنًا ، هذا يعتمد على عرض موقعك ، لكنني أعتقد أنه في مكان ما بين 1200 و 2000 بكسل يجب أن يكون الحد الأقصى.
سيتعين عليك إجراء نفس العملية سواء كانت الصور تأتي من موقع مخزون أو من DSLR لشخص ما. النقطة المهمة هي أنه لن تظهر أي صورة مصدر بالحجم "المناسب" لموقع الويب الخاص بك ، مما يعني أن تغيير الحجم يجب أن يتم في وقت ما.
علاوة على ذلك ، تعرض مواقع الويب المتجاوبة الصور بأحجام مختلفة اعتمادًا على الجهاز أو المتصفح الذي يتم عرضها عليه. ثم هناك حالات الاستخدام المختلفة - مثل الصورة بالحجم الكامل مقابل الصورة المصغرة أو صورة المنتج بالحجم الكامل مقابل الصورة المميزة.
لذلك ، هناك المزيد من تغيير الحجم الذي يجب إجراؤه حتى بعد مواجهة مشكلة تغيير حجمها يدويًا.
إليك ما لا يجب عليك فعله:
- قم بتغيير حجم الصور واحدة تلو الأخرى بنفسك. إنها مضيعة للوقت وغير فعالة.
- اعتمد على تغيير حجم المتصفح لعرض صورك بشكل متجاوب لأنه قد يتسبب في حدوث مشكلات.
بدلاً من ذلك ، يمكنك دمج خادم الصور الحالي (على مضيف الويب الخاص بك) أو خدمة التخزين الخارجية (مثل S3) مع ImageKit. أو يمكنك استخدام مكتبة الوسائط ImageKit لتخزين ملفاتك.

كما ترى ، فقد قبلت ImageKit تحميل صورة Unsplash بأبعادها وأحجامها الأصلية. الشيء نفسه ينطبق على أينما نشأت ملفاتك.
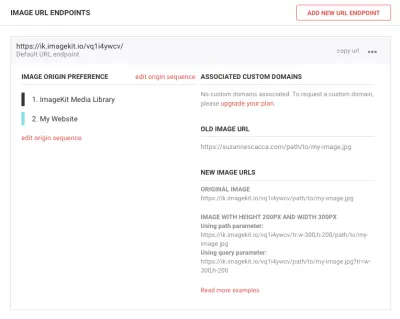
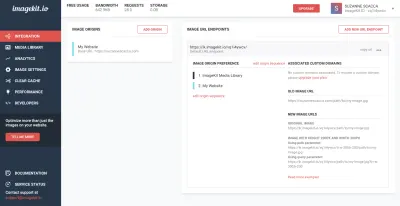
ومع ذلك ، بمجرد دمج الصور أو تخزين الصور مع ImageKit ، ستتحكم الأداة في تغيير حجم الصورة. يمكنك أن ترى كيف يتم ذلك هنا:

اسمحوا لي أن أشرح بإيجاز ما تبحث عنه أعلاه:
- تخبر تفضيلات أصل الصورة ImageKit عن المكان الذي يجب تحسين الصور منه. في هذه الحالة ، إنها مكتبة الوسائط ImageKit وسيتم عرضها على موقع الويب الخاص بي.
- عنوان URL للصورة القديمة هو تذكير بمكان وجود صورنا على الخادم.
- توضح عناوين URL للصورة الجديدة المكان الذي سيتم فيه تحسين صورك من خلال ImageKit.
الصيغة بسيطة بما فيه الكفاية. تأخذ عنوان URL الأصلي لصورتك وتحولها باستخدام عنوان URL الجديد الخاص بـ ImageKit.
سيؤدي عنوان URL الخاص بـ ImageKit وحده إلى تقليص حجم ملفات الصور على الفور. ومع ذلك ، إذا كنت تريد إجراء بعض التغييرات في حجم أبعاد صورتك أثناء تواجدك بها ، فيمكنك استخدام معلمات التحويل للقيام بذلك.
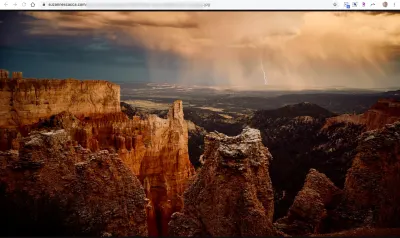
على سبيل المثال ، هذه صورة Unsplash كما تظهر من مكتبة الوسائط في موقع الويب الخاص بي. إنه يعيش على خوادمي الخاصة ، ولهذا السبب يظهر العنوان عنوان URL الخاص بي:

لمعرفة الشكل الذي سيبدو عليه بمجرد قيام ImageKit بتحويله ، أقوم بتبديل اسم المجال الخاص بي بنقطة النهاية المقدمة من ImageKit. أقوم بعد ذلك بإضافة معلمات تغيير حجم الصورة (تسمح لك بإجراء أكثر من مجرد تغيير الحجم أيضًا) وإعادة إرفاق باقي عنوان URL الذي يشير إلى تخزين الصور الخاص بي.
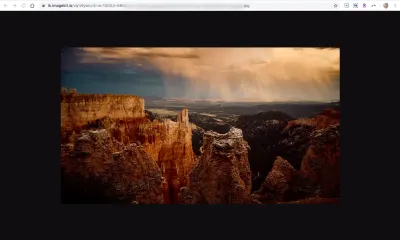
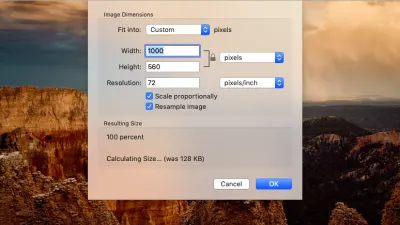
هذا ما يحدث عندما أستخدم ImageKit لتغيير حجم صورتي تلقائيًا إلى 1000 × 560 بكسل:

لإنشاء هذه الصورة التي تم تغيير حجمها ، قمت بتحويل عنوان URL الخاص بـ ImageKit إلى ما يلي:
https://imagekit.io/vq1l4ywcv/ tr: w-1000، h-560 / ...
إن معلمات العرض (w-) والارتفاع (h-) هي التي تقلل من أبعاد الملف.
الآن ، كما ترى ، هذا ليس مثاليًا للبكسل مثل الصورة الأصلية ، ولكن هذا لأن لدي قدرًا كبيرًا من الضغط المطبق على الملف (80٪). سأغطي كيف يعمل ذلك أدناه.
في غضون ذلك ، دعنا نركز على مدى روعة الصورة التي لا تزال تبدو بالإضافة إلى المكاسب التي نحن على وشك تحقيقها في السرعة.

في السابق ، كان هذا ملف 3.6 ميجا بايت للصورة 5591 × 3145 بكسل. الآن ، هو ملف بحجم 128 كيلوبايت لصورة 1000 × 560 بكسل.
ولإضفاء مزيد من التحلية على الصفقة ، تسهل ImageKit تغيير حجم صورك بهذه الطريقة باستخدام تحويل الصور المستند إلى URL. بشكل أساسي ، يعمل على النحو التالي:

- يمكنك حفظ صورة رئيسية واحدة في مكتبة وسائط ImageKit أو الخادم المفضل لديك.
- تستخدم ImageKit تلقائيًا تقنيات متعددة لتقليل حجم الصورة بشكل ملحوظ.
- يمكنك بعد ذلك استخدام معلمات تغيير الحجم والقص في ImageKit لتعديل كل صورة لتلائم درجات دقة الجهاز وأحجامه المختلفة.
عندما استفاد 91mobile من هذا الشكل من تحسين الصور ، فقد وفر على موقعه الإلكتروني 3.5 تيرابايت كل شهر من عرض النطاق الترددي. ولم يكن عليهم فعل أي شيء سوى الاندماج مع النظام الأساسي. لم تكن هناك حاجة لنقل صورهم إلى ImageKit أو خدمة تخزين تابعة لجهة خارجية. كل ذلك حدث داخل بنيتهم التحتية القديمة.
2. استخدم تنسيقات الصور سريعة التحميل
لا يقتصر الأمر على حجم صورك فقط الذي يستنزف مساحة التخزين والنطاق الترددي. أنواع الملفات التي تستخدمها لها تأثير أيضًا.
تُستخدم ملفات PNG بشكل عام لأشياء مثل الشعارات والصور التي تحتوي على نصوص وغيرها من الصور فائقة الدقة التي لها خلفية شفافة. بينما يمكنك استخدامها لحفظ صورك ، فإنها تميل إلى إنتاج أحجام أكبر. حتى عند تطبيق ضغط بدون فقد ، تظل PNGs أكبر في الحجم من أنواع الملفات الأخرى.
ملفات GIF هي النظير المتحرك لملفات PNG وتستخدم أيضًا ضغطًا بدون فقدان البيانات.
من ناحية أخرى ، تعد ملفات JPG هي الأنسب للصور الملونة والصور. إنها أصغر حجمًا وتتقلص مع ضغط البيانات المفقودة. من الممكن ضغط ملفات JPG بما يكفي لجعلها بحجم يمكن التحكم فيه ، ولكن عليك أن تكون حريصًا لأن الضغط مع الفقد يقلل من الجودة الإجمالية للملف وليس هناك عودة إلى الوراء بمجرد الانتهاء.
اكتسبت WebPs شعبية منذ أن قدمتها Google في أوائل عام 2010. وفقًا لدراسة أجرتها Google ، يمكن أن تكون WebPs أصغر بنسبة تتراوح بين 25٪ و 34٪ من ملفات JPG. علاوة على ذلك ، يمكنك استخدام كل من الضغط مع الفقد وغير المنقوص على WebPs لتقليلها إلى أحجام أصغر.
شيء يجب مراعاته مع WebPs هو أنها غير مقبولة عالميًا. حتى كتابة هذا المقال ، لا تقبل أجهزة iOS WebPs. ومع ذلك ، فإن أحدث الإصدارات من جميع المتصفحات الأخرى ، Google أو غير ذلك ، ستعرضها بكل سرور.
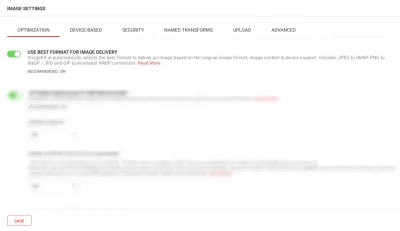
بالنسبة لكيفية مساعدة ImageKit في ذلك ، فالأمر بسيط حقًا:

عندما يتم تكوين هذا الإعداد ، تحدد ImageKit تلقائيًا أفضل تنسيق ملف لتسليم كل ملف من ملفاتك. يأخذ في الاعتبار تنسيق الصورة الأصلي والمحتوى بالإضافة إلى ما إذا كان جهاز الزائر يدعمه أم لا.
سيتم تحويل ملفات JPG و PNG و GIF إلى WebPs عندما يكون ذلك ممكنًا - على سبيل المثال ، إذا زار الزائر من Chrome (الذي يقبلها). إذا لم يكن ذلك ممكنًا - على سبيل المثال ، إذا زار الزائر من Safari (الذي لا يقبلهم) - فسيتم تحويل ImageKit إلى أفضل تنسيق (أي الأصغر) باستخدام التحويلات المحددة. قد يكون هذا بتنسيق PNG أو JPG.
تمكنت Nykaa من الاستفادة من استراتيجية تحسين الصورة هذه من ImageKit. على الرغم من أن موقع الويب الخاص بهم قد تم تصميمه بالفعل باستخدام مزيج من JPGs و PNGs وتم تخزينه في عدد من الأماكن حول الويب ، فقد اهتم موقع ImageKit بأتمتة تنسيقات الصور مباشرةً من عناوين URL الأصلية.
3. ضغط الصور
بعد ذلك ، نحتاج إلى التحدث عن ضغط الصور. لقد أشرت إلى هذا بالفعل عدة مرات ، لكنه ينقسم إلى نوعين:
بدون فقدان بيانات
يُستخدم هذا النوع من الضغط في ملفات PNG و GIF. لضغط الملف ، يتم تجريد البيانات الأولية. بهذه الطريقة ، تظل تكامل الصورة كما هي ، لكن تقلص الملف ليس جوهريًا كما لو كان الضغط مع الفقد.
ضياع
يتم تطبيق هذا النوع من الضغط على ملفات JPG و WebPs. لضغط الملف ، يتم "فقد" بعض أجزاء الصورة ، مما قد يعطي نقاطًا معينة مظهرًا أكثر دقة من الصورة الأصلية. في معظم الحالات ، بالكاد يكون ملحوظًا إلا إذا نظرت عن كثب إلى جانب الصورتين جنبًا إلى جنب. لكن بالنسبة للزائرين ، من السهل تفويت التدهور لأنه لا يوجد أصلي يمكن مقارنته به.
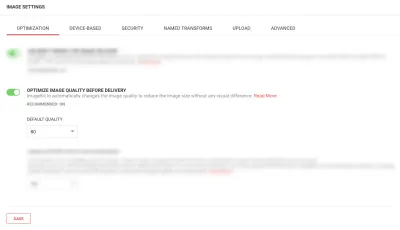
باستخدام الضغط مع فقدان البيانات ، يمكنك التحكم في النسبة المئوية من تدهور الملف. قد يكون النطاق الآمن أكثر من 70٪ إلى 80٪. يقوم ImageKit ، افتراضيًا ، بتعيين التحسين لـ 80٪ ويقدر أنه يمكنك حفظ ما لا يقل عن 20٪ إلى 25٪ من حجم ملفك من ذلك. في الواقع ، على الرغم من ذلك ، ربما يكون أكثر (نحن ننظر إلى ما يزيد عن 40٪ كما في مثال صورة Unsplash أعلاه):

يمكنك تغيير هذا إلى أي شيء افتراضي تعتقد أنه سيحافظ على الجودة مع منحك أحجام الصور التي تساعد على تحميل موقعك بسرعة.
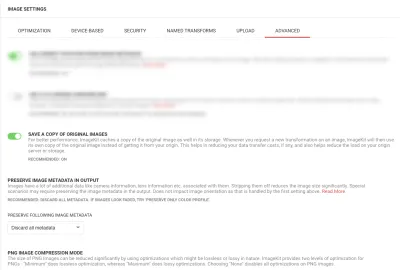
سواء كنت تستخدم الإعداد الافتراضي أو إعداد التحسين الخاص بك ، تذكر تشغيل إعدادات الضغط الإضافية المتاحة ضمن علامة التبويب خيارات متقدمة.

ستمكنك هذه الإعدادات الثلاثة ، على وجه الخصوص ، من القيام بأكبر قدر ممكن من الضغط وبأمان.
الإعداد الأول "حفظ نسخة" ، على سبيل المثال ، يحتفظ بصورك الأصلية على خادم ImageKit. بهذه الطريقة ، لديك نسخة من ضغط الصورة المسبق دون الحاجة إلى إدارة عبء ذلك على الخادم الخاص بك.
يتيح لك الإعداد الثاني "الاحتفاظ بالبيانات الأولية للصورة" تطبيق ضغط بدون فقد عندما يكون ذلك ممكنًا.
ويتيح لك الإعداد الأخير "وضع ضغط الصور PNG" تحديد مستوى التحسين غير المفقود الذي تريد استخدامه في ملفات PNG: الحد الأقصى أو الحد الأدنى أو لا شيء.
عند الانتهاء ، ستنتهي بنتائج مثل هذه المقارنة جنبًا إلى جنب:

هذا ملف JPG من Unsplash. هل يمكنك تحديد النسخة الأصلية وأي النسخة المضغوطة وحجمها من ImageKit؟
الجزء الموجود على اليسار ذو الزخرفة السوداء هو:
- 1500 × 1005 بكسل
- 266 كيلو بايت
- مضغوط 95٪
القطعة التي على اليمين ذات الزخرفة البيضاء هي:
- 5444 × 3649 بكسل
- 2.5 ميجا بايت
- إبداعي
الأمر متروك لك لتحديد أي من إعدادات الضغط والتحسين ImageKit التي تفضل استخدامها بشكل أكثر راحة ثم تهيئتها وفقًا لذلك.
4. حفظ وسحب الصور من خادم خارجي
هناك طريقتان لتشغيل الصور من خلال ImageKit.
الأول عن طريق تحميل صورك مباشرة إلى مكتبة الوسائط الخاصة بها:

والثاني هو التكامل مع موقع الويب الخاص بك أو خدمة التخزين الخارجية. لقد رأينا بالفعل هذا الجزء من ImageKit. إنه المكان الذي تحصل منه على نقاط نهاية URL الخاصة بك حتى تتمكن من تحديد معلمات الصورة:

حتى مع كل التحسينات المذكورة أعلاه ، قد لا تزال تواجه صعوبة في تخزين الصور وصيانتها - إما بسبب كيفية تأثيرها على سرعتك أو مقدار التخزين لديك.
على سبيل المثال ، إذا قمت بتخزين صورك على الخادم الخاص بك ، فستكون في النهاية مقيدًا بالمساحة (إلا إذا كان لديك حساب استضافة بحجم الوحش).
عندما تقوم ببناء متاجر تجارة إلكترونية ضخمة أو مواقع ويب تجارية تحتوي على آلاف أو حتى ملايين الصور وأحجام الصور المقابلة ، لا يمكنك تحمل استضافة تلك الصور بنفسك. من المؤكد أن هناك طريقة لخدمتهم بسرعة أكبر للزوار (وهو ما سأوضحه في النقطة التالية) ، ولكن لماذا تتحمل عبء التخزين الإضافي وتكلفته إذا لم تكن مضطرًا لذلك؟
5. أضف CDN
تعد شبكة CDN أداة تحسين أساسية أخرى لمستودعات الصور الكبيرة. فكر في الأمر كخادم ثانٍ ، فقط هذا واحد يخزن (ينسخ) موقع الويب الخاص بك ويخدمهم من خلال مراكز البيانات الموجودة بالقرب من زوارك حول العالم.
نتيجة لذلك ، فإن الوقت الذي يستغرقه إرسال موقع الويب الخاص بك وآلاف صور المنتجات من نيويورك ونيويورك إلى بنغلاديش والهند يحدث بسرعة بجنون.
باستخدام ImageKit ، يمكنك الاستمتاع بامتياز خدمة صورك ليس فقط من خلال خوادم المعالجة الأساسية الخاصة بها ، ولكن من خلال AWS CloudFront CDN (المضمنة في جميع الخطط) التي تضم أكثر من 150 موقعًا حول العالم.
شهد Sintra ، أحد عملاء ImageKit ، قفزة كبيرة في الأداء بعد الانتقال إلى ImageKit. باستخدام ImageKit image CDN (التي تحتوي على عقد توصيل في جميع أنحاء العالم) ، شهدت انخفاضًا بنسبة 18٪ في أوقات تحميل الصفحة.
تغليف
الشيء الجميل في ImageKit هو أنه ليس مجرد إجراء وقائي ضد التباطؤ الذي تسببه الصور. يمكنك استخدامه لإصلاح وتحسين مواقع الويب للجوّال و PWAs بأثر رجعي ، حتى لو كان لديهم بالفعل ملايين الصور عليها. علاوة على ذلك ، يسهل مركز الأداء مراقبة صور موقع الويب الخاص بك وتحديد فرص تحسين السرعة.
بالإضافة إلى ذلك ، كما ترى من النصائح أعلاه ، قامت ImageKit بتبسيط الكثير من العمل الذي كان عليك القيام به ، سواء كنت ستتعامل معه يدويًا أو تهيئته من خلال مكون إضافي.
نظرًا لأن المستهلكين وجوجل أصبحوا أكثر انتقاءًا يومًا بعد يوم بشأن مدى سرعة تحميل مواقع الويب على الهاتف المحمول ، فهذا هو نوع استراتيجية تحسين الصورة التي تحتاجها. سوف يخفف الحمل الخاص بك مع ضمان أن أي صور مضافة قبل أو بعد ImageKit تم تحسينها على أكمل وجه. والأفضل من ذلك ، سيحصد عملاؤك فوائد المزيد من العملاء المحتملين وتحويلات أكبر.
