استكشاف اتجاهات تصميم استخدام الصور في تصميم الويب
نشرت: 2020-03-11غالبًا ما تستحضر عبارة "التصوير الفوتوغرافي للأوراق المالية" لقطة اجتماع عمل حيث يكون الجميع مبتهجًا لسبب غير مفهوم. هذا يبدو جبنيًا وغير طبيعي وغير مناسب لتصميم الويب الحديث. لكن التصوير الفوتوغرافي على الويب لا يجب أن يكون في غير محله.
، في الواقع ، تستخدم بعض أفضل مواقع الويب صورًا طبيعية المظهر لإضافة إحساس بالهوية إلى التصميم. تتناول هذه المقالة كل شيء عن تلك التخطيطات واتجاهات التصميم المستخدمة جنبًا إلى جنب مع الصور الفوتوغرافية القابلة للدفع والرائعة. إذا كان بإمكانك الحصول على صور عالية الجودة لمشروع ويب ، فستصبح مرحلة التصميم أسهل كثيرًا.
المواقع والبيئات
عند بيع شركة أو حدث ، يمكن أن يكون الموقع مهمًا جدًا. خاصة إذا كان بائع تجزئة يزوره معظم الناس شخصيًا.
تستخدم هذه الشركات موقعها على الويب مثل التمثيل الرقمي للشركة. لذا تتلاءم صور البيئة بشكل رائع لأنها تمنح الزائرين لمحة عن المبنى وربما حتى الداخل. ولكن إذا لم يكن من الممكن الحصول على صور الموقع ، فيمكنك بدلاً من ذلك استخدام المواقع الشهيرة القريبة.

تتضمن صفحة الويب الخاصة بـ Nature Valley Trail View صورًا كبيرة للمتنزهات الوطنية في جميع أنحاء أمريكا. ربما تم التقاط كل صورة خصيصًا لهذا الموقع ، أو يمكن أن تكون جميعها صور مخزنة تم شراؤها عبر الإنترنت.

في كلتا الحالتين ، من الملاحظ على الفور أن الصور ذات جودة عالية جدًا. نظرًا لأن الصور تشغل مساحة كبيرة ، فإنها تحدد حقًا المظهر العام للموقع والشعور به. قد تشير الصور منخفضة الجودة إلى موقع ويب منخفض الجودة ، ولكن في هذه الحالة لدينا العكس تمامًا.
للحصول على مثال شخصي أكثر ، ألق نظرة على Red Dessert Dive. هذا مخبز / مقهى متخصص في الحلويات المخصصة. ستجد صورًا متنوعة في جميع أنحاء الصفحة ولكن العنوان هو الأكثر أهمية.

سيرى الزائرون العنوان قبل أي شيء آخر لذلك يحتاج إلى حزمة لكمة. تُظهر هذه الصورة البيئية التصميم الداخلي الفريد لهذا المخبز جنبًا إلى جنب مع بعض الحلويات وأدوات تناول الطعام. توضح الصور القوية مثل هذا المثال ما تفعله الشركة دون الاعتماد فقط على النص.
ضع في اعتبارك استخدام صور البيئة عندما تحتاج إلى ربط موقع ويب بموقع مادي.
مزج الصور الشخصية
تأتي العديد من الصور المخزنة في صورة شفافة مع إزالة الخلفية. تضاف هذه غالبًا إلى مواقع الشركة للحصول على بعض الرسومات الإضافية أو لإنشاء تركيبات صور جديدة.
في حين أنه من الرائع تضمين صور للموظفين أو أعضاء الفريق ، إلا أن الصور المركبة تحظى بشعبية كبيرة أيضًا. يمكن للمصمم البارع عمل صور شخصية في التصميم باستخدام تقنيات تركيب أنيقة.

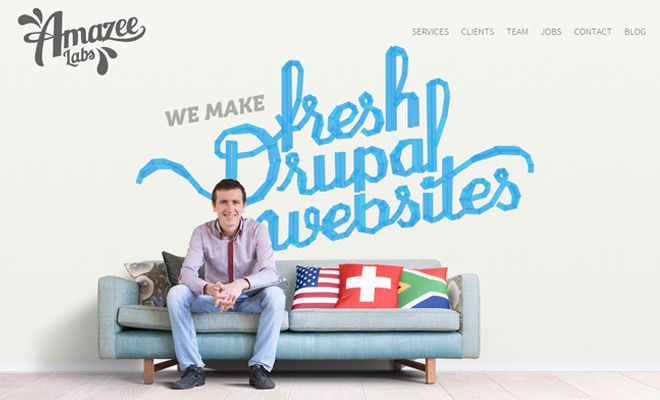
يمكن العثور على المثال المفضل لدي طوال الوقت في Amazee Labs. يتم عمل التأثيرات المطبعية في صورة مركبة بملء الشاشة. يمكن رؤية أحد الموظفين على أريكة بينما يمتزج الجدار البيج بسلاسة في الخلفية.
أحب هذا الاتجاه لأنه يتجاوز مجرد صورة نموذجية بملء الشاشة. يبدو العنوان بلون واحد صلب حتى تقوم بتجميع كل شيء معًا. إنه تأثير فريد حقًا وهو المثال المثالي لتركيب صور الأسهم للويب.
ضع في اعتبارك أن الأشخاص يحبون العمل مع أشخاص حقيقيين والشراء منهم. يمكن أن يعمل موقع الويب المجهول الوجه في بعض الأحيان بشكل رائع - انظر إلى نجاح Amazon و eBay.
لكن القليل من اللمسة الشخصية يمكن أن يحدث فرقًا كبيرًا أيضًا.

براين ريجان هو كوميدي ارتجالي يمتلك موقعًا مليئًا بالصور. تعرض الصفحة الرئيسية مركبًا له مختلطًا بخلفية مزخرفة. إنه ليس تخطيطًا تقليديًا لموقع الويب تمامًا ولكنه يعمل مع موقع شخصي باستخدام بضع صفحات فقط.
ستجد المزيد من الصور على صفحته حول مع رأس ملء الشاشة بالإضافة إلى بعض المواد المركبة الأخرى.
لا تفترض أنه يجب وضع جميع الصور المخزنة على الإنترنت بدون تحرير. القليل من سحر Photoshop يمكن أن يدفع تصوير موقع الويب الخاص بك في اتجاه جديد تمامًا.
تصوير المنتج
سيحتاج أي متجر جيد للتجارة الإلكترونية إلى بعض صور المنتج. إنها ضرورية لبيع العناصر المادية والرقمية.
يعد هذا النمط من التصوير الفوتوغرافي فريدًا إلى حد ما ، ويصنف معظم المصورين المحترفين لقطات المنتجات على أنها لقطات مختلفة عن لقطات الرأس العادية. الهدف هو التقاط كل منتج في ضوء معين حتى يحصل العملاء على مظهر جيد ونأمل إجراء عملية شراء.

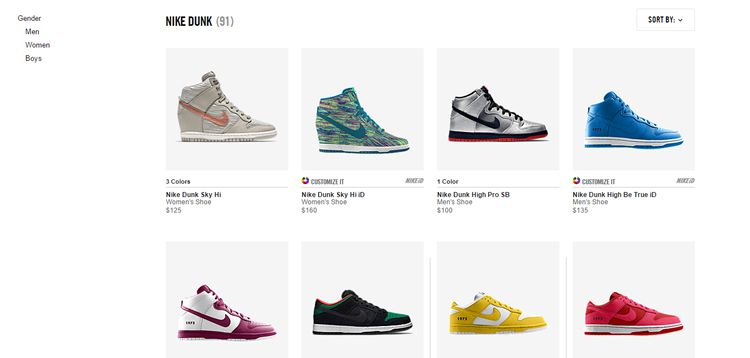
ألقِ نظرة على متجر Nike المتشابه مع أحذية رياضية مصنفة في صور مصغرة. كل صورة هي نفسها بشكل أساسي مع حذاء رياضي يواجه جهة اليمين على نفس الخلفية الرمادية.
تقدم بعض الأحذية الرياضية ألوانًا بديلة يمكنك تحديدها عند تحريك الصورة المصغرة. هذه ميزة متقدمة لكنها تُظهر أهمية صور المنتج عالية الجودة. إذا كنت تدير متجرًا عبر الإنترنت وتبيع سلعًا مادية ، فمن الجيد الاستعانة بمحترف لأخذ لقطات المنتج لموقعك على الويب.
قد تؤدي صورة شخصية أو لقطة بيئية عالية الجودة إلى تحسين تصميم موقع الويب ، ولكن قد تؤدي لقطة منتج عالية الجودة إلى إقناع عملية بيع.
عندما يتعلق الأمر بالمنتجات المادية ، فإن الصورة الرائعة مهمة. يمكن للمنتجات الرقمية استخدام لقطة معاينة مأخوذة مباشرة من الكمبيوتر - ربما القليل من Photoshop لتجميلها. لكن ماذا عن خدمات الشركات؟

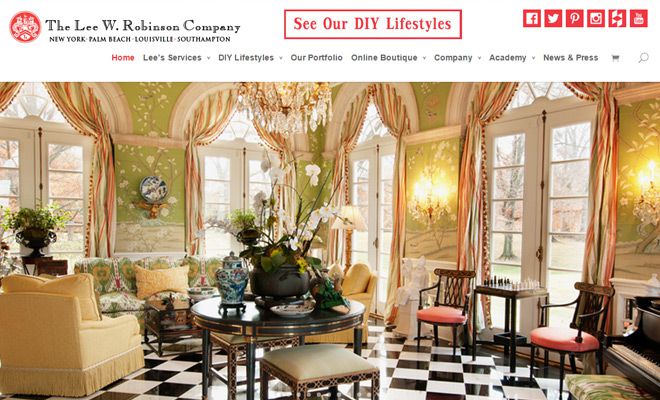
موقع الويب Lee W. Robinson عبارة عن محفظة للتصميم الداخلي والتجديد. لا تتضمن صوره أشياء فعلية للبيع ، بل تشمل نماذج من عمله. تتماشى الخدمات الحقيقية الملموسة بشكل أفضل مع صور العمل.
ولكن تنشأ بعض الصعوبة عند التصميم للخدمات التي لا يمكن عرضها في التصوير الفوتوغرافي ، مثل السباكة نوعًا ما. في هذه الحالة ، يمكنك التقاط صورة شخصية أو مزجها بلقطات البيئة للمكتب أو المعدات أو منازل العملاء (إذا سمحت بذلك).
خلفيات ملء الشاشة
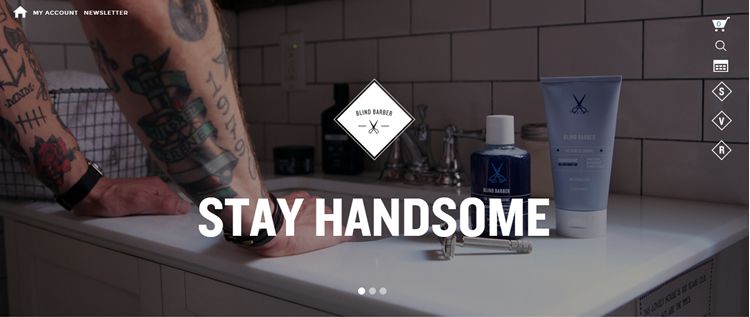
يمكن أن تتضمن الخلفيات بملء الشاشة صورًا للأشخاص أو البيئات أو سير العمل أو أي شيء آخر. الفكرة هي استخدام التصوير لبناء هوية للموقع. يستخدم Blind Barber تقنية ملء الشاشة مع عرض شرائح للصور يرتبط بصفحات فردية.

تتطابق كل صورة مع الرابط الوارد من حجز موعد إلى تصفح متجر Blind Barber عبر الإنترنت. والصور ذات جودة عالية لذا فهي تضيف قيمة حقيقية للتصميم العام.

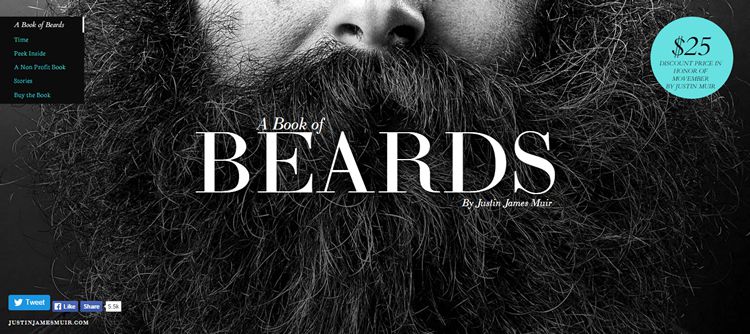
مثال رائع آخر هو موقع Book of Beards. يستخدم صورة واحدة بملء الشاشة للخلفية والتي تظل ثابتة خلال كل صفحة. يعتمد الموقع على JavaScript لتحميل كل صفحة بحيث تكون صورة الخلفية نقطة محورية متسقة.
تم إنشاء الكتاب في الواقع بواسطة Justin James Muir وهو مصور محترف. يثبت موقع Book of Beards أن البساطة يمكن أن تقطع شوطًا طويلاً وأن الصور يمكن حقًا أن تلعب دورًا كبيرًا في تصميم الويب.
إضافة لمسة شخصية
لا تحتاج دائمًا إلى صور مخزنة لشغل غالبية الصفحة. حتى الصورة الصغيرة أو الصورة المصغرة يمكن أن تضفي لمسة شخصية على تصميمك.

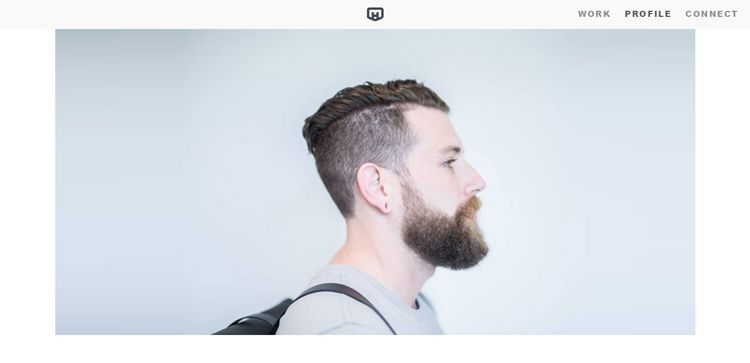
تعرض محفظة Mat Helme صورة الملف الشخصي لنفسه. إنها بالتأكيد كبيرة ولكنها أيضًا الصورة الحقيقية الوحيدة لنفسه على الموقع بالكامل. الصورة الشخصية لـ Mat مخصصة فقط للأشخاص الذين يغامرون بهذا الحد في موقعه على الإنترنت على أي حال.
لكن يمكننا أن نصبح أصغر حتى نحصل على نفس التأثير. ألقِ نظرة على التذييل الخاص بمحفظة روجي كينج.

صورته عبارة عن صورة مصغرة بحجم 200 × 200 تظهر في زاوية قسم تذييل الموقع. على الرغم من أنها صغيرة ومعتدلة ، إلا أنها لا تزال تقدم لمسة شخصية جذابة.
يمكن أن يتطور اتجاه التصوير الفوتوغرافي الشخصي هذا إلى فريق كامل حول الصفحة التي تحتوي على سير ذاتية وملفات تعريف اجتماعية لكل عضو في الفريق. الهدف هو تقديم أكبر قدر (أو أقل) من السمات حسب الحاجة لملاءمة موقع الويب بشكل أفضل.
خاتمة
العامل الأكثر أهمية عندما يتعلق الأمر بالتصوير الفوتوغرافي هو الجودة. يمكن أن يكون هذا حقًا الفرق بين أعمال التصميم الرائعة والمروعة. ستساعد الصور عالية الجودة في بناء علامة تجارية حسنة السمعة لأي موقع ويب. باتباع الاتجاهات الواردة في هذا المنشور ، يمكنك استخدام الصور بغرض تصميم هويات رقمية قوية.
