تم إنشاء 36 مؤثرات تحوم الصور باستخدام CSS3
نشرت: 2016-03-14يجب أن يكون لدى كل مصمم ويب مكتبة تأثيرات تحوم الصور لمشاريعهم. تعد تأثيرات تمرير الصور ممتعة وتضيف الحركة والذوق إلى المكونات المختلفة لموقع الويب. تستخدم تأثيرات التمرير ميزات CSS ، مثل الترجمة ثلاثية الأبعاد والعناصر الزائفة ، من أجل إنشاء انتقالات جميلة ودقيقة وكشف النص أو التسميات التوضيحية. إنها تعزز شكل ومظهر موقع الويب وتسهل على الزوار التنقل.
هناك طريقة لا حصر لها لإنشاء تفاعلات شيقة وفريدة من نوعها في عالم تصميم الويب ، وتزداد شعبية تأثيرات التمرير. توفر تأثيرات التمرير طرقًا أنيقة وأنيقة لإظهار التعليقات التوضيحية للصور وإخفائها ، كما تتوفر تصميمات جديدة وجاهزة للاستخدام طوال الوقت. قد يبدو إنشاء هذه التأثيرات معقدًا ، لكنها في الواقع سهلة مثل النسخ واللصق ، بفضل تقنية CSS3 القوية. لذلك لا يُطلب منك أن تكون خبيرًا في الترميز للاستفادة من هذه التأثيرات الرائعة ، مثل الصور التي تنزلق ، أو تقلب ، أو تذوب ، أو تدور ، أو تصبح ضبابية ، أو ببساطة يتم استبدالها بالكامل بالنص.
على عكس jQuery ، تتطلب CSS3 وقت تحميل أقصر ، لذلك ستعمل مؤثراتك بشكل أكثر سلاسة. علاوة على ذلك ، يوفر CSS3 دقة صورة محسّنة للحصول على وضوح مذهل ، ولغة بسيطة نسبيًا تنقسم إلى وحدات منطقية بوظائف قابلة للتخصيص لمزيد من المرونة وتصميم شامل وقوي وتجربة مستخدم. CSS3 متوافق تمامًا مع إصدارات CSS الأخرى ، والأهم من ذلك أنه يوفر التناسق (سيتم نسخ أي تغييرات في ورقة أنماط موقع الويب الخاص بك إلى كل صفحة من صفحات موقع الويب الخاص بك). وبالتالي ، يجعل CSS3 مهمة المصمم أسهل وأسرع ، ويعزز تجربة المستخدم بشكل كبير.
في هذه المقالة ، نعرض 40 مؤثرًا لتمرير الصور تم إنشاؤه باستخدام CSS3 والتي يجب عليك إضافتها إلى مكتبتك للمساعدة في مشاريع تصميم الويب المستقبلية. نعتقد أن هذه الأمثلة الجميلة ستلهمك لإنشاء شيء جميل ، وستكون مفيدة للغاية لأنها ستضيف الحركة والطاقة إلى مواقع الويب مع تعزيز التجربة العامة للمستخدمين. نأمل أن تجدها مفيدة ... استمتع! أيضًا ، لا تنس إخبارنا بأي منها تفضله أكثر في قسم التعليقات أدناه!
iHover
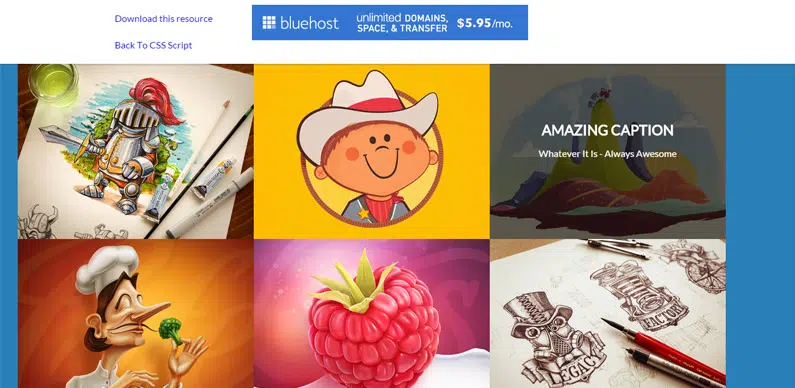
آثار تحوم التسمية التوضيحية
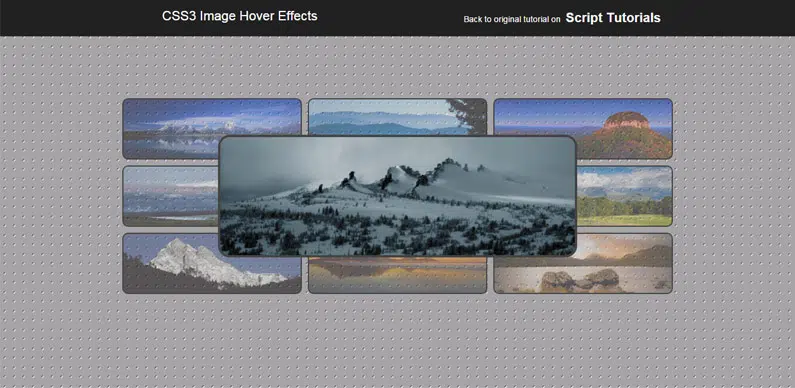
تأثيرات تحوم CSS3
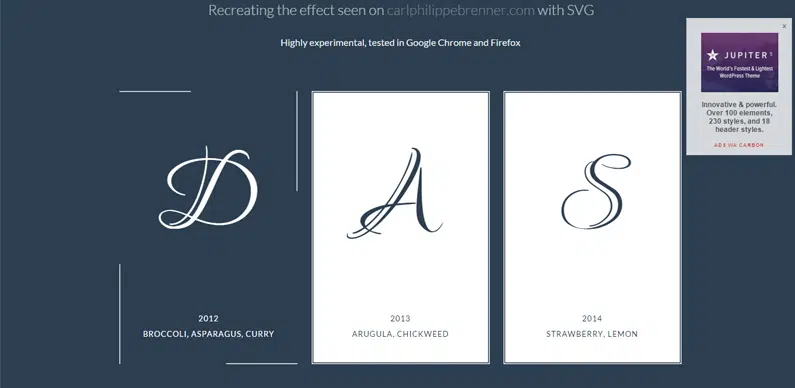
شريحة قطرية
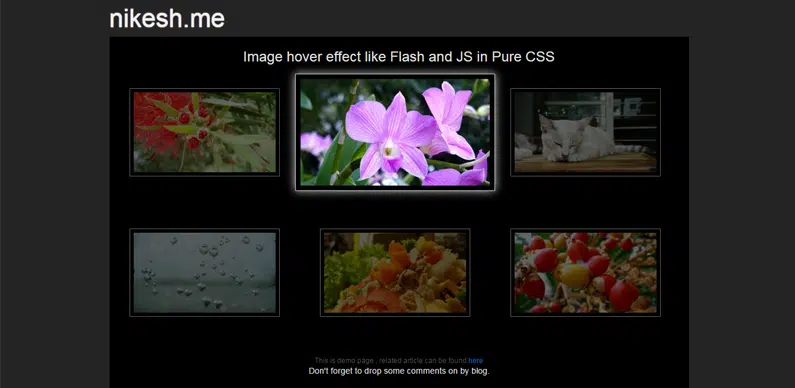
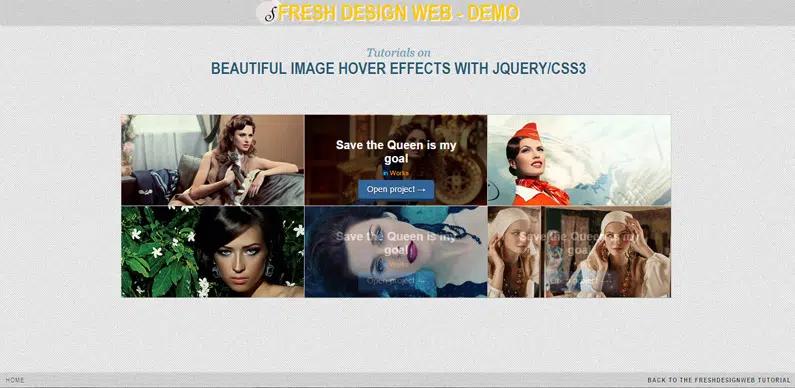
تأثيرات تحوم الصور المثيرة باستخدام CSS3
صورة توضيحية تحوم الرسوم المتحركة
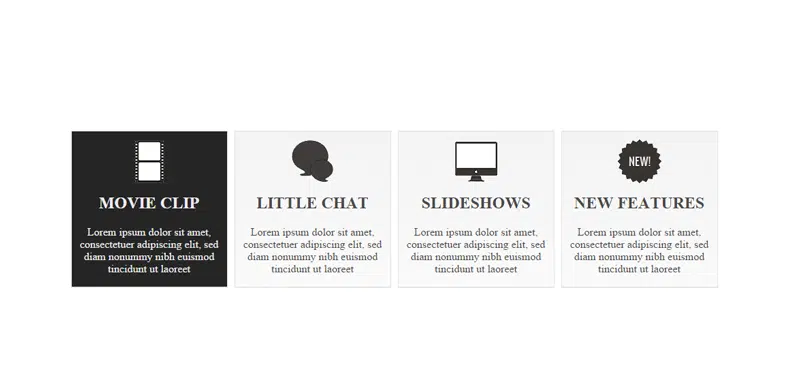
القفز المربعات المميزة
10 تأثيرات سهلة لتمرير الصور يمكنك نسخها ولصقها
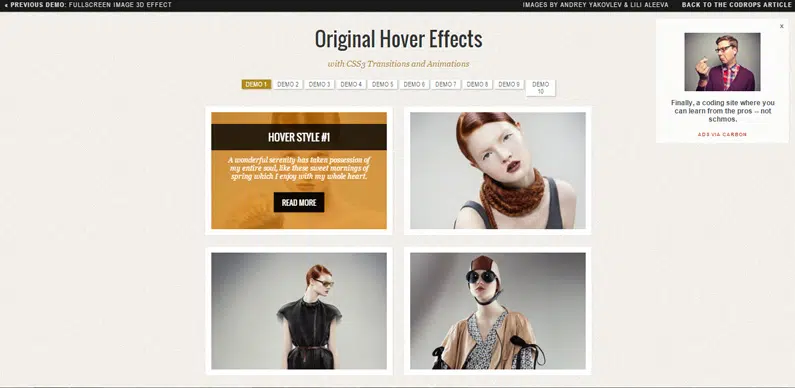
تأثيرات التحويم الأصلية مع CSS3
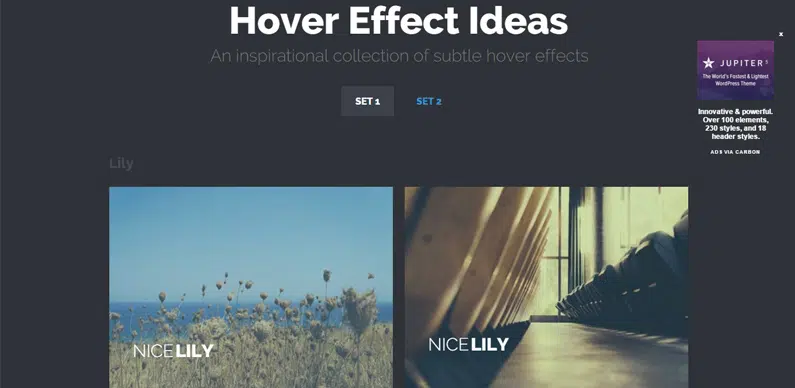
أفكار لتأثيرات تحوم خفية
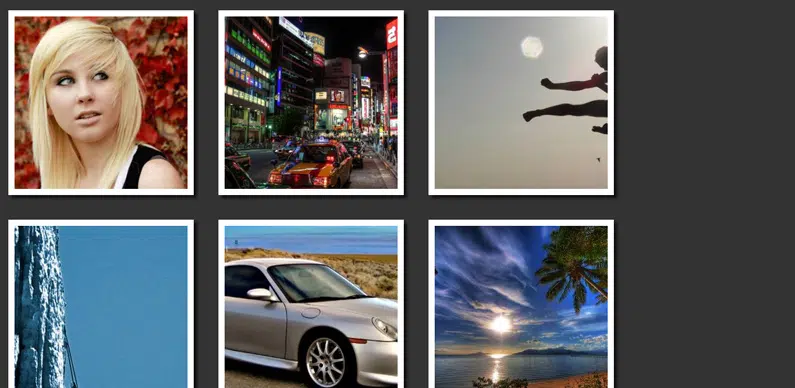
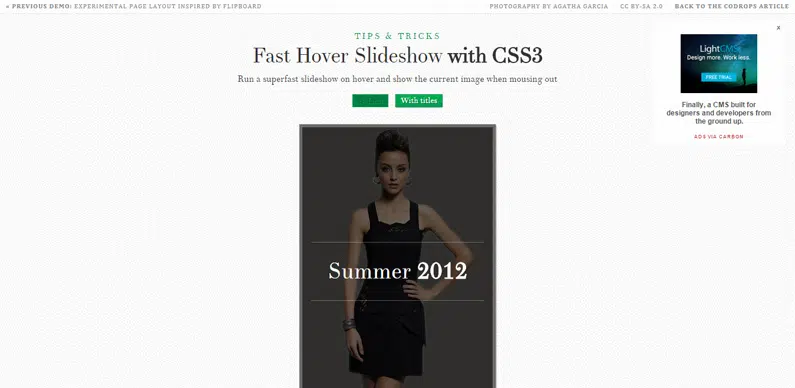
تأثير الانتقال مع CSS
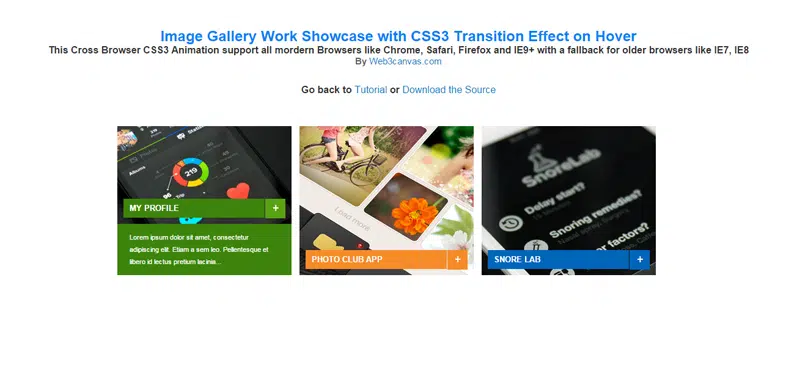
معرض الصور معرض العمل مع تأثير انتقال CSS3 على التحويم
تأثيرات تحوم الدائرة
تأثيرات تحوم جميلة CSS3 مع البرنامج التعليمي لرموز الويب
تأثيرات CSS Hover التي ستحب استخدامها