كيفية إضافة فيديو HTML5 إلى WordPress باستخدام الحقول المخصصة
نشرت: 2018-07-28بشكل عام ، إذا سألت 10 من مطوري WordPress عن كيفية القيام بشيء ما ، فستتلقى عشر إجابات مختلفة. لكن هذا يتحدث عن تعدد استخدامات نظام إدارة المحتوى وأن هناك أكثر من حل واحد لأي مهمة معينة.
لقد واجهت مؤخرًا تحديًا يتمثل في إعداد مقطع فيديو بتنسيق HTML5 داخل صفحة WordPress. إنه في موقع ثابت وسيحتاج إلى استبداله بين الحين والآخر. على الرغم من أنه من الجيد استخدام رمز الفيديو القصير ، فقد أردت في هذه الحالة جعل الأمور أكثر بساطة للأشخاص الذين سيقومون بتحديث الصفحة. لم أكن أريدهم أن يتعلموا ما هو الرمز القصير أو كيفية استخدامه.
لذلك ، كان الحل الأبسط (في رأيي ، على أي حال) هو إنشاء بعض الحقول المخصصة حيث يمكن تحميل ملفات الفيديو ذات الصلة. من هناك ، سيقوم قالب القالب تلقائيًا بإنشاء الكود اللازم لعرض الفيديو. إليك كيف فعلت ذلك:
متطلبات المشروع
ستحتاج بالطبع إلى موقع WordPress والوصول إلى تعديل المظهر الخاص بك (يرجى استخدام سمة فرعية إذا لم تكن تفعل ذلك بالفعل). بعض الإلمام بـ PHP و HTML سيكون مفيدًا أيضًا. أبعد من ذلك ، يجب أن يكون لديك:
- طريقة لإنشاء حقول مخصصة. النسخة المجانية من Advanced Custom Fields (ACF) ستؤدي المهمة بشكل جيد. قم بتثبيته وتنشيطه على موقع WordPress الخاص بك.
- فيديو - مثالي بتنسيقات متعددة. على الرغم من أن ملفات MP4 مدعومة الآن عبر كل متصفح رئيسي ، فقد لا تكون فكرة سيئة توفير إصدار WEBM لتغطية إضافية. وأثناء قيامك بذلك ، لن يضر استخدام FLV الاحتياطي لأولئك الذين يستخدمون متصفحات قديمة حقًا. ستحتاج إلى التأكد من تعيين كل نسخة من الفيديو الخاص بك على نفس الدقة.
- صورة "ملصق". إما لقطة شاشة أو رسم مخصص تم إنشاؤه بأعلى دقة سيتم تشغيل الفيديو الخاص بك بها.

الخطوة 1: إنشاء الحقول المخصصة
بمجرد تثبيت الإصدار المجاني من ACF وتنشيطه ، انتقل إلى قائمة الحقول المخصصة داخل WordPress ثم انقر فوق إضافة جديد.
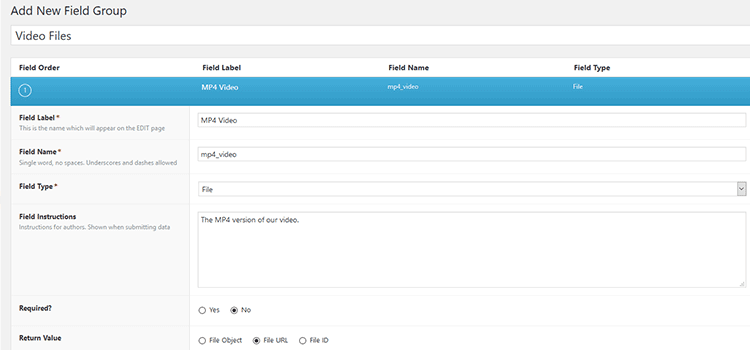
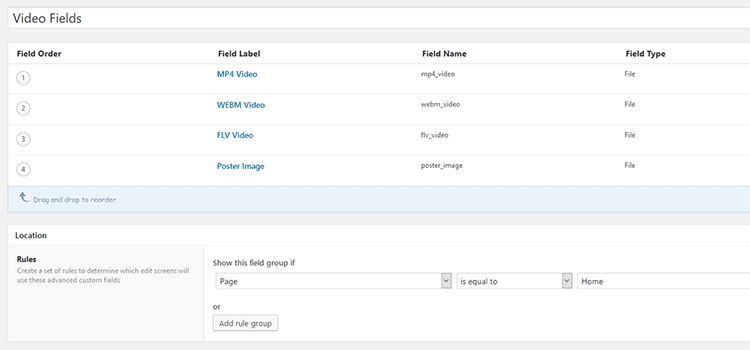
داخل مجموعة الحقول الجديدة (تسمى حقولنا "حقول الفيديو") ، ستحتاج إلى إنشاء حقل ملف ACF لكل تنسيق فيديو تخطط لتحميله ، بالإضافة إلى حقل آخر لصورة الملصق. في الإعداد لدينا ، لدينا حقول MP4 و WEBM و FLV وملصق. لكل حقل ملف ، تأكد من تحديد زر الاختيار في إرجاع القيمة الذي يشير إلى "عنوان URL للملف". تأكد أيضًا من تدوين أسماء الحقول - سنحتاج إليها لاحقًا.

بعد ذلك ، داخل إعداد "الموقع" في ACF ، قم بتعيين الحقول الجديدة لأي صفحة أو منشور تريده واحفظ عملك. عندما تذهب لتحرير تلك الصفحة المعينة ، يجب أن ترى الحقول (قد تضطر إلى التمرير لأسفل قليلاً للعثور عليها).

الخطوة الثانية: تحميل ملفات الفيديو
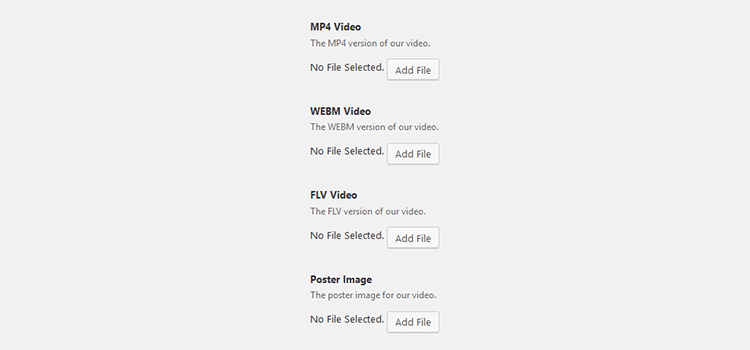
انتقل لتحرير الصفحة أو النشر حيث قمت بتعيين الحقول المخصصة الجديدة. من هناك ، يتعلق الأمر بتحميل الملفات الصحيحة. بمجرد تحميل الملفات المطلوبة ، احفظ صفحتك / منشورك.


الخطوة 3: قم بتحرير النموذج
الآن يأتي الجزء الممتع - إضافة سحر PHP إلى قالب القالب الخاص بك. إذا لم تكن معتادًا على التسلسل الهرمي لقالب WordPress ، فقد يكون الوقت مناسبًا الآن للدراسة فيه.
ابحث عن ملف النموذج الصحيح والموقع الذي تريد وضع الفيديو فيه. ثم انسخ والصق مقتطف الشفرة التالي وخصصه ليلائم احتياجاتك:
<؟ php
// احصل على حقول الفيديو
$ video_mp4 = get_field ('mp4_video') ؛ // اسم الحقل MP4
$ video_webm = get_field ('webm_video') ؛ // اسم حقل WEBM
$ video_flv = get_field ('flv_video') ؛ // اسم الحقل FLV
$ video_poster = get_field ('poster_image') ؛ // اسم حقل صورة الملصق
// بناء الكود القصير
Attr $ = مجموعة (
'mp4' => $ video_mp4،
'webm' => $ video_webm ،
"flv" => $ video_flv ،
'poster' => $ video_poster،
"التحميل المسبق" => "تلقائي"
) ؛
// عرض الكود القصير
echo wp_video_shortcode ($ attr) ؛
؟>يشير القسم الأول من الكود إلى أسماء الحقول المخصصة التي أنشأناها في الخطوة الأولى. نقوم بإنشاء متغير PHP لكل حقل (سيخرجون عنوان URL للملف الخاص بهم) ، والذي سنحتاج إلى استخدامه في المنتصف قسم من التعليمات البرمجية.
أسفل ذلك القسم الأوسط ، لدينا مجموعة من السمات الخاصة بوظيفة wp_video_shortcode . لاحظ أن هناك سمة لكل نوع ملف. نختار أيضًا تحميل الفيديو مسبقًا ، لكن هذا اختياري تمامًا. هنا يمكنك أيضًا ضبط العرض والارتفاع والحلقة وحتى (اللحظات) التشغيل التلقائي للفيديو إذا أردت.
يقوم القسم السفلي من الكود بإخراج نتيجة عملنا في القالب الخاص بنا.
بمجرد إعداد كل شيء بشكل مرض ، ستحتاج إلى حفظ القالب الخاص بك وتحميله إلى موقع الويب الخاص بك (أو فقط الحفظ إذا كنت تستخدم محرر سمات WordPress المدمج). بعد ذلك ، تحقق من صفحتك على الواجهة الأمامية للتأكد من عرض الفيديو بشكل صحيح.
يحتوي WordPress على مشغل فيديو HTML5 مدمج مباشرة في نظام إدارة المحتوى (CMS) والمشغل الافتراضي يبدو ويعمل بشكل جيد. ولكن يمكنك تصميم خيارات متنوعة إذا كنت ترغب في إضفاء لمسة شخصية عليها. افحص كود الإخراج باستخدام أدوات مطور المستعرض الخاص بك وقم بتدوين فئات CSS المختلفة. على سبيل المثال ، يحتوي عنصر الحاوية على فئة .wp-video . قد ترغب أيضًا في إلقاء نظرة على برنامج تعليمي لإلقاء نظرة أكثر تعمقًا على الاحتمالات.

الحقول المخصصة تبسيط العملية
يمكن أن يؤدي استخدام الحقول المخصصة إلى توفير مجموعة كبيرة من الوظائف الجديدة وإمكانيات التصميم لـ WordPress. لكن أحد العناصر الأساسية لذهولهم هو أنه يمكنهم تسهيل إدارة المحتوى. بغض النظر عمن سيقوم بإضافة المحتوى وتحريره ، يمكن للحقول المخصصة تبسيط العملية بأكملها. هذا يفيدنا جميعًا ، لكنه لطيف بشكل خاص للمستخدمين الذين ليسوا مطورين خبراء.
يمكن أن تؤدي إضافة بعض الوظائف البسيطة مثل حقول فيديو HTML5 أعلاه إلى تقليل منحنى التعلم الذي يواجهه المستخدم الجديد بشكل كبير. بدلاً من الاضطرار إلى التفكير فيما يفترض بهم القيام به ، أصبح الأمر الآن يتعلق بتحميل بعض الملفات.
في النهاية ، هذا القليل من العمل الإضافي مقدمًا يمكن أن يوفر على الجميع بعض الوقت والصداع طوال حياة الموقع.
