امتدادات مصدر وسائط HTML5: جلب فيديو الإنتاج إلى الويب
نشرت: 2022-03-10في العقد الماضي ، مكّنت المكونات الإضافية مثل Flash و Silverlight من استهلاك كميات كبيرة من الفيديو في المتصفحات ، مما أدى إلى تشغيل الخدمات الشائعة مثل YouTube و Netflix. ومع ذلك ، فقد تحول هذا النهج نحو HTML5 على مدى السنوات القليلة الماضية.
منذ ما يقرب من عامين ، نشر W3C التوصية النهائية لمواصفات HTML5 ، والتي جاءت مع مجموعة جديدة من عناصر HTML وواجهات برمجة التطبيقات ، خاصة للفيديو. يهدف البعض منهم إلى مزيد من الدلالات في صفحات الويب ولكن لا يقدم ميزات جديدة. يقوم الآخرون بتوسيع إمكانيات الويب وتحسين الإمكانيات للمطورين دون الحاجة إلى مكونات إضافية مثل Adobe Flash أو Microsoft Silverlight أو Java.
مزيد من القراءة على SmashingMag:
- توفير تجربة أصلية مع تقنيات الويب
- عمل Polyfill كامل لعنصر تفاصيل HTML5
- دليل المبتدئين لتطبيقات الويب التقدمية
- شعار HTML5: ما رأيك؟
هذا مهم بشكل خاص لأنه ، على سبيل المثال ، أعلنت Google عن إزالة NPAPI (واجهة برمجة التطبيقات المستخدمة بواسطة هذه المكونات الإضافية) ، كما فعل Firefox ، وتؤيد Microsoft التصفح الخالي من المكونات الإضافية. على الرغم من أن هؤلاء البائعين لا يزالون يقدمون مشغل فلاش ، إلا أنها ربما تكون مسألة وقت فقط قبل أن لا يفعلوا ذلك. علاوة على ذلك ، تعد المتصفحات على الأجهزة المحمولة خطوة أبعد لأن معظمها لا يدعم المكونات الإضافية ولا يحتوي على مشغل فلاش.
لنلقِ نظرة على بعض عناصر HTML5 الجديدة وما تحسّنه للفيديو:
- يوفر
<canvas>نصوصًا لعرض الرسوم البيانية ورسومات الألعاب والمزيد. يشار إلى هذا أحيانًا باسم Canvas JavaScript API. يمكن أيضًا استخدام عنصرcanvasمع WebGL لتقديم رسومات ثنائية وثلاثية الأبعاد باستخدام وحدة معالجة الرسومات الخاصة ببطاقة الرسومات. - يتيح
<video>خارج الصندوق ، وهو أمر رائع حقًا. هذا يجعل الوسائط المتعددة الخالية من المكونات الإضافية على الويب حقيقة واقعة. في الواقع ، يبدو أن بائعي المستعرضات يتفقون على تنسيق واحد - MPEG-4 / H.264 ، المدعوم عالميًا في المتصفحات الحديثة ، مع استثناء ملحوظ لـ Opera Mini. - يتيح
<audio>تشغيل محتوى الصوت خارج الصندوق على صفحة الويب. كما هو الحال مع الفيديو ، فإن قرار تحديد تنسيقات الحاويات وبرامج الترميز التي يجب دعمها متروك لبائعي المستعرضات. - يمكن استخدام
<track>للمسارات النصية المحددة بوقت ، مثل الترجمة والتعليقات التوضيحية في مقطع فيديو. ملفات WebVTT مدعومة من خارج الصندوق.
تم التعرف على معظم العناصر الجديدة واستخدامها لفترة في كود مشغل فيديو HTML5 لأنها مطبقة في جميع المتصفحات الحديثة. المواصفات مستقرة. لا يزال ، W3C لديه الكثير من العمل للقيام به.
بالنسبة لي ، أهم معيار يعمل عليه W3C هو معيار "ملحقات مصدر الوسائط" (MSEs) ، والذي يتمتع حاليًا بحالة "توصية المرشح". تسمح لنا واجهة برمجة تطبيقات JavaScript هذه بإنشاء تدفقات وسائط لـ <video> و <audio> وعناصر أخرى ، مما يتيح معايير البث التكيفية مثل MPEG-DASH في HTML5 و JavaScript فقط.
هناك معيار آخر مثير للاهتمام وهو "امتدادات الوسائط المشفرة" ، والذي يسمح بتشغيل المحتوى المحمي في HTML5 وجافا سكريبت. ومع ذلك ، فهذه "مسودة عمل" حاليًا وستستغرق بعض الوقت للانتهاء منها.
نرحب بالمعيار الجديد ونتطلع إلى الوقت الذي لا نحتاج فيه إلى مشغل فلاش أو مكون إضافي ، حيث يمكن عرض الوسائط المتعددة على أي جهاز تقريبًا بتنفيذ واحد.
لماذا MPEG-DASH؟
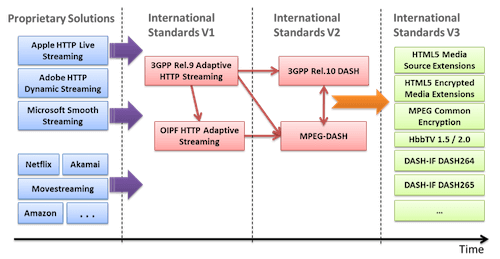
دعونا ننظر في تنسيق دفق MPEG-DASH ولماذا يتم استخدامه في HTML5. MPEG-DASH (اختصار DASH للتدفق الديناميكي التكيفي عبر HTTP) هو معيار دولي مستقل عن البائع معتمد من قبل MPEG و ISO (ISO / IEC 23009-1). تم إصدار تقنيات الدفق التكيفية السابقة - مثل Apple HLS و Microsoft Smooth Streaming و Adobe HDS - من قبل البائعين مع دعم محدود لخوادم البث المستقلة عن البائع أو لعملاء التشغيل. من الواضح أن الوضع المعتمد على البائع لم يكن مرغوبًا فيه ، ولذلك بدأت هيئات التقييس عملية التنسيق ، مما أدى إلى التصديق على MPEG-DASH في عام 2012.
هذه هي أهداف وفوائد MPEG-DASH باختصار:
- تقليل تأخيرات بدء التشغيل بالإضافة إلى التخزين المؤقت والتوقف أثناء تشغيل الفيديو.
- مواصلة التكيف مع حالة عرض النطاق الترددي للعميل.
- استخدم منطق التدفق المستند إلى العميل لتمكين أعلى قابلية للتوسع والمرونة.
- استخدام شبكات CDN ووكلاء وذاكرة التخزين المؤقت القائمة على بروتوكول HTTP القائمة والفعالة من حيث التكلفة.
- قم بتجاوز NATs وجدران الحماية بكفاءة من خلال استخدام HTTP.
- قم بتمكين التشفير الشائع من خلال إرسال إشارات وتسليم واستخدام أنظمة DRM المتعددة المتزامنة من نفس الملف.
- تمكين الربط البسيط وإدراج الإعلان (المستهدف).
- دعم "وضع الخدعة" بكفاءة.
- وأكثر بكثير!
في السنوات الأخيرة ، تم دمج MPEG-DASH في جهود التقييس الجديدة - مثل HTML5 MSEs ، والتي تتيح تشغيل DASH عبر علامات video audio في HTML5 ، بالإضافة إلى ملحقات الوسائط المشفرة HTML5 ، والتي تتيح التشغيل المحمي بنظام DRM في متصفحات الويب . علاوة على ذلك ، يتم تنسيق حماية DRM مع MPEG-DASH عبر أنظمة مختلفة باستخدام MPEG-CENC (للتشفير الشائع) ؛ يتم تمكين تشغيل MPEG-DASH على منصات التلفزيون الذكية المختلفة من خلال التكامل مع Hybrid Broadcast Broadcast TV (HbbTV 1.5 و HbbTV 2.0).
أيضًا ، تم تبسيط استخدام معيار MPEG-DASH من خلال جهود الصناعة حول منتدى صناعة DASH وتوصيات DASH-AVC / 264 الخاصة به ، بالإضافة إلى المبادرات التطلعية مثل توصية DASH-HEVC / 265 بشأن استخدام H.265 / HEVC ضمن MPEG-DASH.

اليوم ، يتم نشر MPEG-DASH أكثر فأكثر ، وتسريعها بواسطة خدمات مثل Netflix و Google ، والتي تحولت مؤخرًا إلى هذا المعيار الجديد. مع هذين المصدرين الرئيسيين لحركة المرور ، يمثل MPEG-DASH بالفعل 50٪ من إجمالي حركة المرور على الإنترنت.
كيف تعمل الشركات الصغيرة والمتوسطة؟
الآن دعونا ننظر في تفاصيل المشاريع الصغيرة والمتوسطة وكيف يمكن للمطورين استخدامها. تعد MSEs أحد المواصفات التي تعمل على توسيع HTMLMediaElement للسماح لجافا سكريبت بإنشاء دفق وسائط ديناميكيًا لعلامات audio video . لم يكن هذا ممكنًا من قبل لأن هذه العلامات كانت قادرة فقط على الوصول إلى الملفات الكاملة (مثل ملفات MP4). يُطلق على هذا الأسلوب أيضًا اسم التدفق التدريجي ، أو التنزيل التدريجي ، لأنه يتم تنزيل ملفات الوسائط وتشغيلها في نفس الوقت ، مما يتيح التدفق الزائف.

ومع ذلك ، فإن هذا يؤدي إلى ضعف القدرة على البحث وعدم وجود إمكانية لتكييف جودة الفيديو والصوت مع حالة النطاق الترددي للمستخدم. من خلال إنشاء تدفقات الوسائط في JavaScript كمدخلات لعلامات audio video ، يمكن للمطورين الآن تكييف دفق الوسائط ديناميكيًا مع سياق المستخدم ، وبالتالي تحسين تجربة البث.
كما ذكرنا ، MPEG-DASH هو تنسيق البث المفضل للشركات الصغيرة والمتوسطة. لذلك ، لنلقِ نظرة على الخطوات اللازمة لإنشاء مشغل فيديو مستند إلى HTML5 MSE:
- قم بتنزيل ملف البيان وتحليله - يسمى MPD في MPEG-DASH - والذي يصف تفاصيل دفق الفيديو ، مثل عدد مستويات جودة دفق الفيديو ودقته ، ولغات الصوت والترجمات ، بالإضافة إلى اسم مقاطع الوسائط و الملفات الموجودة على الخادم الأصلي المستند إلى HTTP أو CDN.
- قم بتقدير النطاق الترددي المتاح على جهاز العميل ، واختر جودة الفيديو المناسبة لتحقيق تدفق أقل من المخزن المؤقت ، وقم بتنزيل مقاطع الوسائط في JavaScript.
- قم بتسليم مقاطع الوسائط التي تم تنزيلها إلى المخزن المؤقت MSE في JavaScript.
- قم بفك تشفير الفيديو وعرضه عبر علامة
video، عادةً في الجهاز.
هذه هي الطريقة التي تعمل بها مشغلات البث التكيفية القائمة على HTML5 ، كما يستخدمها Netflix و YouTube. توجد بالفعل حلول ناضجة تمامًا ، مما يسهل على المطورين وموفري المحتوى التبديل إلى دفق معدل البت التكيفي في HTML5 ، مثل DASH-IF مشروع مفتوح المصدر dash.js ومشغل Bitdash HTML5.
يعد إنشاء محتوى MPEG-DASH أيضًا مباشرًا ومدعومًا بأدوات مفتوحة المصدر مثل x264 و MP4Box ، بالإضافة إلى خدمات التشفير التجارية مثل Bitcodin
ومع ذلك ، لا يقتصر استخدام المشروعات الصغيرة والمتوسطة على MPEG-DASH. المزيد والمزيد من المشاريع (بما في ذلك hls.js) والمشغلات (بما في ذلك Bitdash) تدعم تنسيق HLS من Apple في HTML5 باستخدام MSEs. يقومون بذلك عن طريق تعدد إرسال مقاطع وسائط HLS - وهي حاويات MPEG2-TS - إلى تنسيق ملف الوسائط الأساسي ISO المطلوب بواسطة HTML5 و MPEG-DASH.
ملحقات الوسائط المشفرة لـ DRM
تحدث تغييرات كبيرة حاليًا في سوق DRM ، بسبب الانخفاض الوشيك في مكونات NPAPI الإضافية - مثل Silverlight ، مما أدى إلى إسقاط نظام DRM الرائد ، PlayReady - من Chrome و Firefox. يضع هذا تقريبًا جميع مزودي المحتوى المتميز في موقف صعب لأنهم سيضطرون إلى تبديل التقنيات وإيجاد حل مناسب للمستقبل.
لن يتمكن ناشرو الوسائط المتدفقة المتميزة من الاعتماد على PlayReady DRM من Microsoft لتأمين محتواهم في Chrome و Firefox على أجهزة الكمبيوتر وأجهزة Android. سيتعين عليهم إعادة تقييم حماية المحتوى واستراتيجية النظام الأساسي المتدفق وسيتعين عليهم إيجاد حل مستقبلي ثم تبديل التقنيات قريبًا.
بالنسبة للعديد من مزودي المحتوى ، برزت MPEG-DASH باعتبارها التكنولوجيا المفضلة. تم طرح مشاريع DASH بوتيرة متسارعة ، ويبدو أن المشروعات الصغيرة ومتناهية الصغر وإضافات الوسائط المشفرة (EMEs) مع Widevine DRM هي البديل الأكثر قابلية للتطبيق. أيضًا ، يتيح MPEG-CENC دعم أنظمة DRM المنفصلة بإصدار واحد فقط من المحتوى المحمي ، وتستند EME إلى MSEs للمحتوى المستند إلى MPEG-DASH.
لذلك ، فإن هذا المزيج من أنظمة إدارة الحقوق الرقمية المختلفة - على سبيل المثال ، Widevine Modular لمتصفح Chrome و Android ، و Microsoft PlayReady لـ Internet Explorer و Edge ، و Primetime من Adobe لـ Firefox - لإصدار واحد من جزء من المحتوى يمنح موفري المحتوى حافزًا إضافيًا للتحرك نحو MPEG -DASH كمعيار دولي ، نظرًا لمرونته مع البث و DRM و CDNs.
دعم المستعرض للمؤسسات الصغيرة ومتناهية الصغر و EMEs
بعد عامين من التبني البطيء من قبل بائعي المستعرضات لـ HTML5 والشركات الصغيرة والمتوسطة على وجه الخصوص ، نرى الآن أن الغالبية منهم يدعمونها. ينطبق هذا أيضًا على EMEs ، على الرغم من أن كل بائع في هذه الحالة يتجه إلى نظام DRM مختلف ، والنظام البيئي أكثر تميزًا قليلاً.
ومع ذلك ، للوصول إلى 99٪ من المستخدمين ، يجب أن يكون لدينا إعداد دفق فيديو يدعم أيضًا المتصفحات التي لا تدعم برامج MSE ، لا سيما إصدارات المتصفح القديمة و Safari على iOS. يمكن تقديم المتصفحات القديمة بسهولة باستخدام مشغل يستند إلى Flash ، والذي يمكنه تشغيل نفس محتوى MPEG-DASH الذي تستخدمه MSEs ، كما هو موضح بواسطة مشغل Bitdash. لدعم أجهزة iOS ، يتعين علينا استخدام تنسيق دفق Apple ، المسمى HLS ، والذي تفرضه Apple على HTML5. لا تدعم Apple المعايير المفتوحة مثل MSEs ، على الرغم من أنها مدعومة في Safari على OS X.
تقدم المصفوفة التالية نظرة عامة على حالة دعم MSE و EME عبر المتصفحات والأنظمة الأساسية اليوم (بإذن من Bitmovin):
| بيئة | تقنية اللاعب | وسائل الإعلام | DRM |
|---|---|---|---|
| كروم | HTML5 MSE | MPEG-DASH | Widevine وحدات |
| إنترنت إكسبلورر 11 Windows 8.1 | HTML5 MSE | MPEG-DASH | العب جاهز |
| Internet Explorer (غير ذلك) | فلاش ، سيلفرلايت | MPEG-DASH | ClearKey ، PlayReady |
| حافة | HTML5 MSE ، HTML5 HLS | MPEG-DASH ، HLS | PlayReady ، AES HLS |
| ثعلب النار | HTML5 MSE | MPEG-DASH | أدوبي |
| سفاري | HTML5 MSE ، HTML5 HLS | MPEG-DASH ، HLS | Fairplay ، AES |
| Android: الويب> v4.1 | HTML5 MSE ، HTML5 HLS | MPEG-DASH ، HLS | Widevine وحدات |
| الروبوت التطبيق | Exoplayer من Google | MPEG-DASH ، HLS | Widevine وحدات |
| iOS: الويب | HTML5 HLS | HLS | AES |
| iOS: التطبيق | دعم HLS الأصلي | HLS | Fairplay ، AES |
| تلفزيون ذكي | دعم MPEG-DASH الأصلي أو HTML5 MSE (مثل Tizen) | MPEG-DASH أو HLS | يعتمد على الجهاز |
| اتش بي تي في (1.5) | دعم MPEG-DASH الأصلي | MPEG-DASH | يعتمد على الجهاز |
مستقبل فيديو HTML5
تندفع برامج ترميز الوسائط الجديدة إلى السوق ، مما يجعل ضغط الفيديو أكثر كفاءة ، وهو أمر مهم بشكل خاص للتنسيقات عالية الجودة مثل 4K و UHD وللتدفق إلى الأجهزة المحمولة. الترميز الأكثر شيوعًا هو HEVC / h.265 ، والذي يمكن أن يكون الترميز الافتراضي في غضون عامين من الآن (إذا لم يفسد وضع براءة الاختراع ذلك). وستستخدم أيضًا برامج MSE المدمجة في المتصفح للتشغيل واستخدام MPEG-DASH كتنسيق دفق ، مما يوضح مرونة هذا المعيار المفتوح.
يتعين على مطوري مشغلات الفيديو فقط إجراء بعض التعديلات البسيطة ، مثل تغيير سمة برنامج الترميز عند إنشاء SourceBuffer ؛ وإذا كان المستعرض الأساسي يدعم فك ترميز HEVC (يتم إجراؤه على الأرجح بواسطة وحدة فك ترميز الأجهزة) ، فستتمكن من مشاهدة تدفقات HEVC MPEG-DASH في HTML5! لقد اختبرنا بنجاح مع المتصفحات ، مثل Microsoft Edge ، الذي يأتي مع دعم HEVC. أيضًا ، أعلنت Google مؤخرًا عن دعمها لمتصفح Chromium.
ومع ذلك ، فإن ترميز HEVC غير متاح حتى الآن للغالبية العظمى من أصول الفيديو على الإنترنت ، ولا يستطيع فك تشفيره سوى عدد قليل من الأجهزة. وبالطبع ، فهو ليس برنامج الترميز الوحيد في المدينة. يهدف تنسيق ترميز الفيديو المفتوح والخالي من حقوق الملكية VP9 (الذي خلف VP8) إلى الحصول على كفاءة ترميز أفضل وهو مدعوم بالفعل من قبل المتصفحات الشائعة مثل Google Chrome و Microsoft Edge ، كما أن برنامج الترميز هذا متوافق مع MSE أيضًا. ومع ذلك ، لا يمكننا توقع برامج الترميز التي ستجد طريقها إلى روتين البث اليومي. ولكن سواء كانت VP8 / 9 أو AVC أو HEVC ، فإن MSEs و MPEG-DASH جاهزة!
الاتجاه القادم هو الفيديو بنطاق 360 درجة ، وهو أمر سهل الاستخدام في HTML5. يمكن للمطورين الاستفادة من دعم البث التكيفي من MSE وإضافة طبقة عرض JavaScript أو WebGL للحصول على تجربة 360 درجة فوقها. لقد تحدثت مؤخرًا عن هذا الموضوع وكيفية إنشاء خدمة تشبه Netflix للواقع الافتراضي باستخدام HTML5 و JavaScript و DASH و WebGL.
خاتمة
آمل أن يكون هذا المقال قد أعطاك نظرة عامة جيدة على حالة ومستقبل الفيديو على الويب. تعد المشروعات الصغيرة والمتوسطة و EME خطوات كبيرة نحو نظام بيئي للمعايير المفتوحة للفيديو على الويب ، لتحل محل المكونات الإضافية مثل Flash و Silverlight. علاوة على ذلك ، ينتشر HTML5 في الأنظمة الأساسية المختارة في عالم اليوم متعدد المنصات ، بما في ذلك بيئات سطح المكتب والجوّال والتلفزيون الذكي.
إلى جانب معايير البث مثل MPEG-DASH ، يمكن لموفري المحتوى الحصول على حل فيديو موحد عبر الأنظمة الأساسية والأجهزة . يمكنهم تحسين تجربة المستخدم من خلال تنسيقات البث التكيفية ، والتي تمنع التخزين المؤقت وتقلل من أوقات التحميل وتوفر أفضل جودة ممكنة لعرض النطاق الترددي لكل مستخدم وحالة الجهاز.
