موارد للشروع في استخدام نماذج HTML5
نشرت: 2015-11-27تستكشف هذه المقالة بعض ميزات نموذج HTML5 الجديدة وكيف أنها حسنت بشكل ملحوظ مدخلات النص ومربعات البحث وحقول النماذج الأخرى من خلال توفير عناصر تحكم أفضل وأنظف للتحقق من صحة البيانات مما يتيح لك إنشاء نماذج معقدة برمز أقل بكثير.
تحتوي هذه المقالة على بعض من أكثر مراجع نماذج HTML5 و CSS3 المفيدة والموارد والبرامج التعليمية التي ستجعل فهمك ومعرفتك بأشكال HTML5 أفضل وتجعل حياتك التنموية أسهل بكثير.
مراجع ومصادر نموذج HTML5 و CSS3
ميزات النموذج الجديد في HTML5
إليك مقالة Dev.Opera التي تقدم نظرة عامة موجزة عن بعض عناصر التحكم والوظائف الجديدة للنماذج التي تم تقديمها في HTML5. يتخطى عناصر التحكم في النموذج الجديدة والسمات الجديدة وآليات الإخراج الجديدة والتحقق من الصحة والدعم عبر المستعرضات. كما يغطي أيضًا تصميم نموذج HTML5 مع بعض خصائص CSS3 الجديدة.
الغوص في HTML5: شكل من أشكال الجنون
نموذج الجنون هو فصل عن نماذج HTML5 من كتاب الويب الفائق الأناقة لمارك بيلجريم Diving Into HTML5 . وهو يغطي نص العنصر النائب ، وحقول التركيز التلقائي ، وعناوين البريد الإلكتروني ، وعناوين الويب ، والأرقام مثل الصناديق ، والأرقام كشرائح التمرير ، ومنتقي التاريخ ، وصناديق البحث ، ومنتقي الألوان ، والتحقق من صحة النموذج ، والحقول المطلوبة.
الحالة الحالية لنماذج HTML5
مورد Wufoo Forms هذا عبارة عن دليل مرجعي سريع لمطوري الويب يقدم تفاصيل عن دعم المستعرض الحالي لتقنيات نماذج HTML5. يغطي الأنواع والسمات والعناصر ، ويوفر خيارًا لمعرفة المزيد عن كل منها بطريقة واضحة وسهلة الفهم.
التحقق من صحة نموذج التفكير المستقبلي
فيما يلي مقال في A List Apart حول استخدام HTML5 و CSS3 لإنشاء مدقق نموذج قائم على CSS وله دعم متصفح جيد. يغطي نماذج HTML5 وأنواع الإدخال والسمات الجديدة الخاصة به التي تجعل قيود التحقق ممكنة ، ويغطي وحدة واجهة المستخدم الأساسية لـ CSS3 التي توفر بعض الفئات الزائفة للمساعدة في حالات التحقق من النمط - وتغيير مظهر حقل النموذج بناءً على إجراءات المستخدم.
دروس وإرشادات لنماذج HTML5 و CSS3
المرح مع نماذج HTML5

برنامج تعليمي حول Think Vitamin يوضح كيفية استخدام HTML5 لإنشاء نموذج تسجيل بريد إلكتروني ممتع وأنيق وسهل الاستخدام. إنها تمسك بيدك وترشدك خطوة بخطوة في إنشاء نص العنصر النائب ، وحقول النموذج المطلوبة ، والبريد الإلكتروني + الويب + حقول الهاتف ، ومنتقي التاريخ ، وأخصائي البيانات ، والأرقام.
كيفية بناء نماذج HTML5 عبر المتصفح

برنامج تعليمي + NetTuts حول كيفية إنشاء نموذج HTML5 عبر المستعرضات. يوضح لك هذا البرنامج التعليمي من المستوى المتوسط إلى الصعب كيفية إنشاء نموذج سهل الاستخدام للغاية باستخدام شريط تمرير ، وزر دوار رقمي ، ومنتقي التاريخ واللون ، وحقول نصية ، وزر إرسال. يتم استخدام الأدوات التالية: Webforms2 و Modernizr ويستخدم jQuery لوظائفه الرائعة.
قم ببناء نموذج اتصال أنيق يدعم HTML5

برنامج تعليمي + NetsTuts حول كيفية إنشاء نموذج اتصال أنيق يدعم HTML5. يبدأ هذا البرنامج التعليمي متوسط الصعوبة بـ HTML5 Boilerplate ، ثم يوضح لك كيفية إنشاء نموذج اتصال نظيف وأنيق مع الحقول القياسية: الاسم والبريد الإلكتروني والهاتف والقائمة المنسدلة للاستعلام والرسالة والإرسال. بالإضافة إلى HTML5 ، تُستخدم أيضًا الأدوات التالية: jQuery و Modernizer و AJAX و PHP.
احصل على يوم ميداني مع نماذج HTML5

برنامج تعليمي 24 طريقة يوضح لك كيفية تصميم نموذج HTML5 جميل باستخدام بعض تقنيات CSS المتقدمة وأحدث تقنيات CSS3. إنها تتجاوز العلامات ذات المعنى ، وتضع أساسًا جيدًا ، وتجعل النموذج يبدو جميلًا ، وتصميم القوائم ، وبناء عناصر التحكم في النموذج. نموذج النموذج عبارة عن عربة تسوق واحدة ، حيث يملأ المستخدم التفاصيل وعنوان التسليم وتفاصيل بطاقة الائتمان.

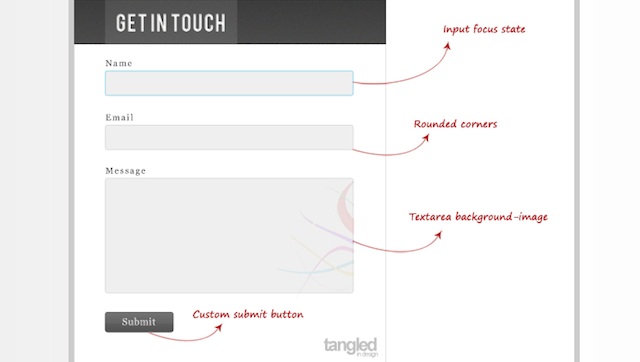
قم بإنشاء نموذج اتصال أنيق باستخدام HTML5 و CSS3

برنامج تعليمي Line25 يوضح لك كيفية إنشاء نموذج اتصال أنيق تمامًا من HTML5 و CSS3. ينتقل البرنامج التعليمي ، خطوة بخطوة ، إلى كيفية استخدام بعض الميزات الجديدة المفيدة في HTML5 لإضافة وظائف رائعة إلى النموذج. ويوضح كيفية استخدام خصائص CSS3 الرائعة لتصميم النموذج كما لو كان مصممًا في Photoshop ولكن دون الحاجة إلى استخدام أي صور.
تصميم مربعات البحث باستخدام HTML5 و CSS3

برنامج تعليمي بقلم صدام آزاد حول كيفية تصميم مربع بحث أنيق باستخدام HTML5 و CSS3. تم استخدام ثلاثة أمثلة مختلفة ، وتم إعطاء شفرة المصدر لكل منها. يختلف كل نمط من أنماط مربعات البحث الثلاثة ، لذا يمكنك اختيار الأنماط التي تفضلها أكثر أو الأنسب لموقعك على الويب. يوضح البرنامج التعليمي التقنيات المستخدمة لكل مثال ويمنحك الترميز ورمز CSS. يسرد أي نقاط يجب أن تكون على دراية بها أيضًا.
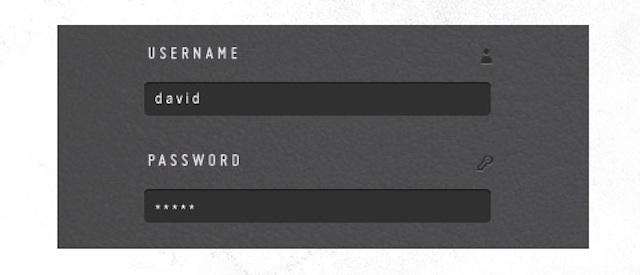
قم بإنشاء نموذج تسجيل دخول نظيف وأنيق باستخدام HTML5 و CSS3

سيوضح لك هذا البرنامج التعليمي كيفية إنشاء نموذج تسجيل دخول نظيف وأنيق باستخدام HTML5 و CSS3. وهو يغطي بناء النموذج الفعلي ، وسمات النموذج HTML5 ، وتصميم النموذج. تحتوي لقطات الشاشة التي تعرض مقتطفات التعليمات البرمجية أيضًا على تعليقات توضيحية مكتوبة بخط اليد على شكل مخطط تفصيلي ، بحيث يمكنك بسهولة معرفة أجزاء التعليمات البرمجية التي تفعل ما تفعله.
كيفية إنشاء نموذج اتصال باستخدام HTML5 و CSS3 و PHP

باستخدام هذا البرنامج التعليمي ، ستظهر لك كيفية إنشاء نموذج اتصال أنيق ونظيف باستخدام HTML5 و CSS3 و PHP. على وجه التحديد ، يركز على ميزات HTML5 الجديدة التي تدعمها بالفعل جميع المتصفحات الرئيسية وتستخدم تدهورًا رائعًا لأولئك الذين لا يفعلون ذلك. ينتقل البرنامج التعليمي خطوة بخطوة إلى تصميم النموذج ، وترميز HTML5 ، و CSS ، وإنشاء الوظائف باستخدام PHP.
نموذج اتصال HTML5 و CSS3 Envelope

سيوضح لك هذا البرنامج التعليمي كيفية إنشاء نموذج اتصال رائع المظهر على غرار المغلف HTML5 و CSS3 - لا يتم استخدام أي صور. ينتقل البرنامج التعليمي إلى بنية HTML للنموذج ، وميزات HTML5 (سمة العنصر النائب) ، وخصائص CSS3 المستخدمة لإنشاء مظهر المغلف الخاص به. يتم توفير نموذج التعليمات البرمجية في كل خطوة.
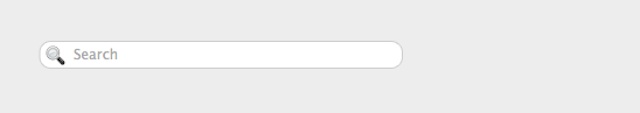
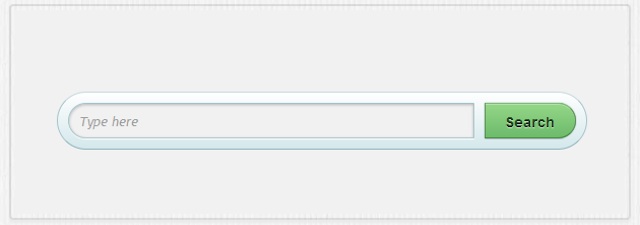
كيفية إنشاء مربع بحث CSS3 رائع وقابل للاستخدام

قم بإنشاء مربع بحث CSS3 رائع وقابل للاستخدام باستخدام سمة العنصر النائب HTML5 مع هذا البرنامج التعليمي. بالنسبة إلى المتصفحات التي لا تدعم سمة HTML5 هذه ، يتم إنشاء احتياطي باستخدام اكتشاف ميزة Modernizr. يتم توفير نموذج التعليمات البرمجية في كل خطوة.
التحسين التدريجي لنماذج HTML5

برنامج تعليمي لـ CSS-Tricks حول كيفية تحسين نماذج HTML5 بشكل تدريجي. بمعنى أن هذا البرنامج التعليمي يعلمك كيفية إنشاء رجوع لميزات HTML5 التي قد لا تدعمها بعض المتصفحات. بدلاً من عدم عرض النموذج بالطريقة التي تريدها ، سيظهر بديل Javascript في مكانه.
مربع أدوات نموذج HTML5 و CSS3: ما الذي ينقصك؟
دورك الآن: ما الذي ينقصك في صندوق أدوات نماذج HTML5 و CSS3؟ ما المراجع والموارد و / أو البرامج التعليمية الأخرى التي تعتقد أنها ضرورية؟ لا تتردد في مشاركة مفضلاتك في قسم التعليقات أدناه.
