لماذا يجب عليك اختيار مقال HTML5 فوق القسم
نشرت: 2022-03-10<section> يجعلها تبدو كما لو كانت تقوم بتعيين تسلسل هرمي منطقي لتلك العناوين. ومع ذلك ، فإن هذا مرئي بحت ولا يتم توصيله للتقنيات المساعدة. ما فائدة <section> ، وكيف يجب على المؤلفين ترميز العناوين ذات الأهمية الكبيرة لمستخدمي AT؟ قبل أيام قليلة ، كنت أجري محادثة مع بعض الأصدقاء ، سألني أحدهم عن الفرق بين <article> و <section> في HTML. هذا هو أحد الألغاز الأبدية لتطوير الويب ، هناك في الأعلى "لماذا هي مساحة بيضاء: Nowrap ، وليس مساحة بيضاء: no-wrap؟" و "لماذا CSS" الرمادي "لون أغمق من" darkgray "؟"
أعطيت إجابتي المعتادة: فكر في <article> ليس فقط كمقال في صحيفة ، أو منشور مدونة ، ولكن كمقال عن الملابس - كيان منفصل يمكن إعادة استخدامه في سياق آخر. لذا فإن بنطالك مقال ، ويمكنك ارتدائه بمظهر مختلف ؛ قميصك مقال ، ويمكن ارتداؤه مع بنطلونات مختلفة ؛ الأحذية ذات الكعب العالي المصنوعة من الجلد اللامع بطول الركبة عبارة عن مقال (لن ترتدي واحدة منها فقط ، أليس كذلك؟).
المواصفات تقول:
يمثل عنصر المقالة تكوينًا كاملاً أو قائمًا بذاته في مستند أو صفحة أو تطبيق أو موقع وهذا ، من حيث المبدأ ، قابل للتوزيع أو إعادة الاستخدام بشكل مستقل ، على سبيل المثال في الترويج. قد يكون هذا منشورًا في منتدى ، أو مجلة أو مقالة في صحيفة ، أو إدخال مدونة ، أو تعليق أرسله المستخدم ، أو أداة تفاعلية أو أداة ، أو أي عنصر مستقل آخر من المحتوى. "
لذا فإن الصفحة الرئيسية التي تحتوي على قائمة من منشورات المدونة ستكون عنصرًا <main> يلتف بسلسلة من عناصر <article> ، عنصر لكل منشور في المدونة. يمكنك استخدام نفس البنية لقائمة مقاطع الفيديو (فكر في YouTube) مع تغليف كل مقطع فيديو في <article> ، وقائمة المنتجات (فكر في Amazon) وما إلى ذلك. أي من هذه <article> قابلة للتجميع من الناحية المفاهيمية - يمكن لكل منها أن يقف بمفرده في صفحته المخصصة ، أو في إعلان على صفحة أخرى ، أو كمدخل في موجز RSS ، وما إلى ذلك.
يحتوي WatchOS من Apple على Reader الذي يستخدم عنصر <article> لمعرفة المحتوى الأساسي لصفحتك. آبل تقول:
"لقد قمنا بإحضار Reader إلى watchOS 5 حيث يتم تنشيطه تلقائيًا عند اتباع الروابط المؤدية إلى صفحات الويب المليئة بالنصوص. من المهم التأكد من أن Reader يستخرج الأجزاء الرئيسية من صفحة الويب الخاصة بك باستخدام العلامات الدلالية لتعزيز معنى وهدف العناصر في المستند. دعنا نسير من خلال مثال. أولاً ، نشير إلى أجزاء الصفحة الأكثر أهمية عن طريق تغليفها في علامة مقالة ".
يساعد دمج <article> مع HTML5 microdata القارئ في إنشاء العرض الأمثل لشاشات الساعات الصغيرة:
"على وجه التحديد ، يضمن تضمين عناصر الرأس هذه داخل المقالة ظهورها جميعًا في Reader. يقوم Reader أيضًا بتصميم كل عنصر رأس بشكل مختلف بناءً على قيمة سمة itemprop الخاصة به. باستخدام itemprop ، يمكننا ضمان تمييز المؤلف وتاريخ النشر والعنوان والعنوان الفرعي بشكل بارز ".
إذن ماذا عن <القسم>؟
تستمر نصيحتي المعتادة: لا تهتم بـ <section> أو تقلق بشأن كيفية اختلافه عن <article> . تم اختراعه كغلاف عام للعناوين بحيث يمكن للمتصفح تحديد مخطط مستند HTML5.
ماذا؟ تعد خوارزمية مخطط المستند طريقة لاستخدام علامة عنوان واحدة فقط - <h1> - وجعلها بطريقة سحرية "تصبح" المستوى الصحيح للعنوان (على سبيل المثال ، تحول إلى <h2> ، <h3> ، وما إلى ذلك) ، اعتمادًا على كيفية إنها متداخلة بعمق في عناصر تقسيم HTML5: <article> و <section> وما إلى ذلك.
لذلك ، على سبيل المثال ، هذا ما كتبته في نظام إدارة المحتوى الخاص بك:
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>يعمل هذا ببراعة عندما يتم عرضه كمقال مستقل. ولكن ماذا عن صفحتك الرئيسية ، وهي قائمة بأحدث مقالاتك؟
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> في هذا المثال ، وفقًا للمواصفات ، فإن <h1> s داخل عناصر <article> "تصبح" منطقية <h2> s ، لأن <article> ، مثل <section> ، هو عنصر تقسيم .
ملاحظة : هذه ليست فكرة جديدة. بالعودة إلى عام 1991 ، كتب السير العم تيمبو:
"أفضل في الواقع ، بدلاً من<h1>،<h2>، إلخ. للعناوين [تلك التي تأتي من AAP DTD] أن يكون لها عنصر متداخل<SECTION>...</SECTION>، و<H>...</H>والتي في أي مستوى داخل الأقسام ستنتج المستوى المطلوب من العنوان. "
ومع ذلك ، لسوء الحظ ، لا يوجد متصفح ينفذ مخطط HTML5 ، لذلك لا فائدة من استخدام <section> . في مرحلة ما ، حاول قارئ الشاشة JAWS تنفيذ خوارزمية تلخيص المستند (في IE ، ولكن ليس على Firefox) ولكنه طبقها بشكل خشن. يبدو أن مطوري المستعرضات ببساطة غير مهتمين (المزيد من التفاصيل الدنيئة في قسم "القراءة الإضافية" للحصول على أخطاء حقيقية).
"لكن" ، قال صديق آخر في المحادثة ، "تعرض المتصفحات الآن أحجامًا مختلفة من الخطوط اعتمادًا على مدى عمق تداخل <h1> في <section> s" ، وشرعت في إثبات ذلك. طار العقل!
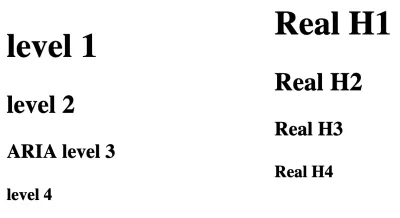
هنا عرض مماثل. يظهر العمود الأيسر أربعة <h1> s ، متداخلة في أقسام ؛ يظهر العمود الأيمن a ، <h1> ، <h2> ، <h3> ، <h4> بدون تداخل. تُظهر لقطة شاشة Firefox أن <h1> s المتداخلة افتراضيًا لنفس الخط مثل العلامات التقليدية <h1> … <h4> :

النتائج هي نفسها في Chrome ومشتقات Chromium مثل Edge beta لنظام التشغيل Mac و Safari على Mac.

فهل هذا يعني أننا يجب أن نبدأ جميعًا بسعادة في استخدام <h1> كعنصر رئيسي وحيد ، مع تضمينه في <section> s؟
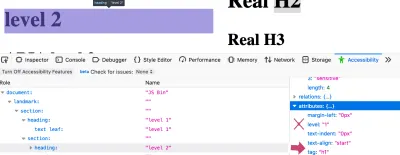
لا ، لأن هذا مجرد تغيير في التصميم المرئي لـ h1s. إذا فتحنا مفتش إمكانية الوصول في Firefox في devtools ، يمكننا أن نرى أن النص "المستوى 2" تم تصميمه ليبدو مثل H2 ، لكنه لا يزال مضبوطًا على "المستوى 1" - لم يتم تغيير شجرة إمكانية الوصول إلى المستوى 2.

<h1> المتداخل يظهر بشكل مرئي مثل <h2> ولكن تم تعيين مستوى aria بشكل غير صحيح على "1" ، وليس "2" (معاينة كبيرة)قارن هذا مع Real H2 في العمود الأيمن:

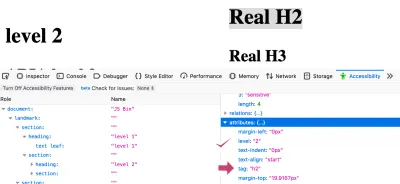
<h2> الحقيقي له مستوى صوت محسوب من "2" ، وهذا صحيح (معاينة كبيرة)يوضح هذا أن شجرة إمكانية الوصول قد تم إعلامها بشكل صحيح بأن هذا عنوان من المستوى 2. في الواقع ، حاولت Mozilla توصيل المستوى المحسوب إلى شجرة إمكانية الوصول:
"لقد جربنا ذلك قليلاً ... ولكن كان علينا التراجع عنه لأن الأشخاص في فريقنا a11y اشتكوا من العديد من الانحدارات (خفض مستويات <h1> عن طريق الخطأ وما شابه ذلك)."بالنسبة لمستخدمي التكنولوجيا المساعدة ، يعد التسلسل الهرمي المناسب للعناوين أمرًا حيويًا. كما أظهر استطلاع مستخدم قارئ الشاشة WebAIM الثامن ،
"فائدة هياكل العناوين المناسبة عالية جدًا ، حيث وجد 86.1٪ من المستجيبين أن مستويات العناوين مفيدة جدًا أو إلى حد ما."
لذلك ، يجب عليك الاستمرار في استخدام <h1> حتى <h6> ، والتجاهل section .
لا تستصعب شئ أبدا
"لكن .." قد تكون الآن بصراحة ساخطة ، "هناك عنصر <section> في هذه الصفحة بالذات!". وستكون على حق ، عزيزي القارئ. تم تغليف "الملخص السريع" في <section> لأسباب تتعلق بإمكانية الوصول. عندما قدمت ليوني واتسون مستخدم قارئ الشاشة ندوتها عبر الإنترنت "كيف يصل مستخدم قارئ الشاشة إلى الويب" ، أشارت إلى منطقة يمكن فيها تعديل ترميز مجلة Smashing لتحسين تجربتها.
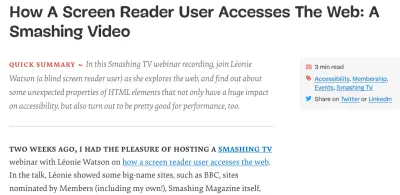
كما ترى من لقطة الشاشة ، فإن المقالات المحطمة مسبوقة بملخص سريع ، متبوعًا بخط أفقي يفصل الملخص عن المقالة المناسبة.

لكن الفاصل مزخرف تمامًا ، لذلك لم تستطع ليوني معرفة أين ينتهي الملخص ويبدأ المقال. اقترحت إصلاحًا: قمنا بلف الملخص في عنصر <section> :
<section aria-label="quick summary"> Summary text </section> في معظم برامج قراءة الشاشة ، لا يتم الإعلان عن عنصر <section> ما لم يكن له اسم يمكن الوصول إليه . في هذه الحالة ، نص التسمية. الآن ، أعلن قارئ الشاشة الخاص بها عن "منطقة الملخص السريع" ، وبعد الملخص "نهاية منطقة الملخص السريع". يتيح هذا الترميز البسيط أيضًا لمستخدم قارئ الشاشة القفز فوق الملخص إذا أراد ذلك.
كان بإمكاننا استخدام <div> بسيط ولكن بعد ذلك ، كما كتب ماركو زيهي ،
"كقاعدة عامة ، إذا قمت بتسمية شيء ما عبر aria-label أو aria-labelledby ، فتأكد من أنه يحتوي على عنصر واجهة مستخدم مناسب أو دور بارز."
لذا بدلاً من استخدام <div role=”region” aria-label=”quick summary”> ، اخترنا <section> لأن هذا له دور مضمّن في المنطقة وينطبق قانون بروس المعصوم عن ARIA : على. بشكل كبير.
خاتمة
نأمل أن تكون قد أتيت بعيدًا عن هذه المنازل:
- لا تستخدم كميات كبيرة من
<h1>s. اجعل<h1>العنوان الرئيسي لصفحتك ، ثم استخدم<h2>و<h3>و<h4>وما إلى ذلك في تسلسل هرمي مناسب دون تخطي المستويات. - يمكن استخدام
<section>مع تسمية aria للإشارة إلى مستخدم قارئ الشاشة حيث يبدأ وينتهي جزء فرعي معين من المقالة. وإلا ، فقم بنسيانه ، أو استخدم عنصرًا آخر ، مثل<aside aria-label=”quick summary”>أو<div role=”region” aria-label=”quick summary”>. -
<main>،<header>،<footer>و<nav>مفيدة جدًا لمستخدمي قارئ الشاشة ، وشفافة تمامًا لأولئك الذين لا يستخدمون التكنولوجيا المساعدة. لذا استخدمهم. -
<article>ليس فقط لمنشورات المدونة - إنه لأي شيء قائم بذاته. كما أنه يساعد WatchOS في عرض المحتوى الخاص بك بشكل صحيح.
أعترف بامتنان بمساعدة ليوني واتسون في كتابة هذا المقال. أي أخطاء هي خطأها بالكامل.
قراءة متعمقة
- "العناوين والأقسام" ، توصية HTML 5.2 W3C (14 ديسمبر 2017) لاحظ تحذيرها: "لا توجد حاليًا تطبيقات أصلية معروفة لخوارزمية المخطط التفصيلي ... لذلك لا يمكن الاعتماد على خوارزمية المخطط التفصيلي لنقل بنية المستند إلى المستخدمين. يجب على المؤلفين استخدام رتبة العنوان (h1-h6) لنقل بنية المستند ".
- "لا توجد خوارزمية مخطط تفصيلي للوثيقة" ، Adrian Roselli جميع التفاصيل الدموية حول كيفية تغيير مواصفات خوارزمية التقسيم.
- قواعد "ARIA in HTML" ، مسودة محرر W3C (19 ديسمبر 2019) التي يجب أن تعيش بها إذا وجدت نفسك تضيف أدوار وسمات ARIA إلى HTML.
- القيمة العملية لـ HTML الدلالي ، "مقالتي الخاصة بروس لوسون ، الذي يربط تفاصيل حول كيفية استخدام WatchOS لـ HTML5 والبيانات الجزئية.
