15 أهم أسئلة وأجوبة مقابلة HTML [2022]
نشرت: 2021-01-08قدم Tim Berners Lee ، والد HTML ، هذه اللغة إلى العالم ، وهي الآن واحدة من أكثر لغات البرمجة استخدامًا لتطوير صفحات الويب. وبالتالي ، فإنه يجلب العديد من الفرص والوظائف المربحة ، حيث أن الطلب على HTML لا ينتهي. إذا كنت تتساءل من أين تبدأ أولاً ، فنحن نقدم لك أسئلة مقابلة بتنسيق HTML والإجابات التي من شأنها أن تساعدك على حل تلك المقابلات الوظيفية الصعبة.
نظرًا لأن HTML لغة متعددة الاستخدامات وقد تطورت على مر السنين ، فهناك العديد من المجالات التي يمكن تطبيقها ، على سبيل المثال:
- إذا كنت تخطط لأن تصبح مصمم ويب محترفًا ومطورًا كاملاً ، فيجب أن تتعلم HTML و CSS.
- يمكنك إنشاء موقع ويب من البداية باستخدام HTML وكذلك تخصيص صفحة ويب موجودة باستخدام HTML.
- إذا كنت ترغب في تعزيز أداء موقع الويب وسرعته ، فأنت بحاجة إلى معرفة بعض التقنيات في HTML.
- باستخدام HTML كأساس ، يمكنك تعلم التقنيات الأخرى ذات الصلة مثل JavaScript أو PHP أو Angular بسهولة.
- تعد لغة HTML مفيدة في مجال تطوير الألعاب وتوفر تجربة مستخدم ثرية.
تعلم كيفية إنشاء تطبيقات مثل Swiggy و Quora و IMDB والمزيد
إلى جانب الأفكار المذكورة أعلاه ، يمكن تنفيذ المزيد من أفكار المشاريع من خلال التعلم الشامل للتكنولوجيا.
هل تعرف آفاق العمل والراتب المقدم لمطوري HTML؟ تحقق من راتب مطور HTML في الهند. يتم عرض تعلم HTML الخاص بك في مقابلتك وكيف تجيب على أسئلة مقابلة HTML التي طُرحت لك.
مع وضع نطاق الوظائف في الاعتبار ، قمنا بإعداد قائمة بأهم 10 أسئلة وأجوبة لمقابلة HTML لمساعدتك على النجاح في مقابلاتك. إنها الخطوة الأولى في الإعداد ، وسوف تكتسب نظرة ثاقبة لنوع الأسئلة التي يتم طرحها. على سبيل المكافأة ، قمنا أيضًا بإدراج خمسة أسئلة وإجابات HTML إضافية للمقابلة لدعم وضع التحضير الخاص بك!

لذا ، دون مزيد من التأخير ، دعونا نلقي نظرة عليها.
جدول المحتويات
أسئلة وأجوبة مقابلة HTML
1. ما هو HTML؟
إجابه:
HTML هو اختصار لـ Hypertext Markup Language. إنها لغة ترميز المستندات النموذجية لتطوير صفحات الويب لعرضها على متصفح الويب.
الامتدادات المستخدمة لحفظ صفحات HTML هي .html و. htm.
2. ما هي العلامة في HTML؟
إجابه:
في صفحة HTML ، تستخدم العلامات لوضع المحتوى وتنسيق الصفحات. لقد تم تعريفهم دائمًا بين الرموز (<) و (>). على سبيل المثال ، <h1> نص </ h1>.
يجب أن يُسبَق علامة الفتح بعلامة إغلاق ويُشار إليها بالرمز "/".
تقوم العلامة بإرشاد المتصفح إلى تنسيق HTML. للعلامات استخدامات عديدة ، مثل تغيير مظهر النص ، أو عرض رسم ، أو ربط صفحة أخرى.
قراءة: راتب مطور HTML في الهند: للطلاب الجدد وذوي الخبرة
3. ما هو الفرق الرئيسي بين عناصر HTML والعلامات؟
إجابه:
هذا هو أحد أكثر أسئلة مقابلة HTML شيوعًا .
عناصر HTML
تعتبر أقسام صفحة الويب ، مثل فقرة أو صورة أو ارتباط عنصرًا ، وللعنصر طريقة معينة للتنفيذ. على سبيل المثال ، يتم استخدام الارتباط للنقر فوقه ، ويمكن استخدام مربعات النص لإدخال النص.
علامات HTML
تتواصل عناصر HTML مع المستعرض حول كيفية تمثيل النص وتصبح علامات HTML عند وضعها داخل أقواس زاوية <>.
4. إذا كنت تريد عرض بعض بيانات HTML في جدول بتنسيق جدولي ، فما هي علامات HTML التي ستستخدمها؟
إجابه:
يحتوي HTML على علامة محددة ، مثل علامة الجدول لعرض البيانات في شكل جدول. فيما يلي قائمة بعلامات HTML المستخدمة لعرض البيانات في شكل جدول بتنسيق HTML:
بطاقة شعار
وصف
<جدول>
لتحديد الجدول.
<caption>
لذكر تعليق على الطاولة.
<tr>
لتحديد صف في الجدول.
<td>
لتعريف خلية في جدول.
<th>
لتحديد خلية رأس في جدول.
<tbody>
لتجميع محتوى الجسم في جدول.
<col>
لتحديد خصائص العمود لكل عمود من أعمدة الجدول.
5. ما هي السمات في HTML؟
إجابه:
يتم إعطاء سمة إضافية لكل علامة لتغيير سلوك العلامة. يتم تحديد السمات مباشرة بعد اسم العلامة ، داخل الأقواس الزاوية. تظهر في العلامات الافتتاحية ولا يمكن أن تظهر أبدًا في علامات الإغلاق.
علي سبيل المثال:
يمكنك تحديد سمة لعلامة <input> ، مثل حقل نص أو خانة اختيار أو زر اختيار أو العديد من الطرق الأخرى.
اقرأ أيضًا: أسئلة مقابلة جافا سكريبت
6. ما هي علامة الارتساء في HTML؟
إجابه:
تُستخدم علامة الارتساء لربط قسمين أو صفحات ويب أو قوالب موقع ويب بتنسيق HTML.
شكله هو:

<a href="#" target=”link”> </a>
عندما تكون "href" إحدى سمات علامة الارتساء المستخدمة لتحديد الأقسام في المستند ، يتم تحديد "الارتباط" في السمة الهدف ، والتي سيتم ربطها.
7. ما هي القوائم في HTML؟
إجابه:
تُستخدم قوائم HTML لتجميع مجموعة من العناصر ذات الصلة في القوائم. يتم تعريفه بعلامة <li>.
بعض قوائم HTML شائعة الاستخدام:
- قائمة مرتبة (علامة HTML: <ol>)
- قائمة غير مرتبة (علامة HTML: <ul>)
- قائمة الوصف (علامة HTML: <dl>)
- قائمة القائمة (علامة HTML: <القائمة>)
- قائمة الدليل (علامة HTML: <dir>)
8. تحديد تخطيط HTML.
إجابه:
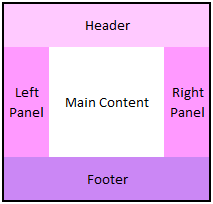
يتم ترتيب صفحة الويب بتنسيق HTML في تخطيط معين (تنسيق). فيما يلي أقسام صفحة ويب HTML لتحديد الأجزاء المختلفة لصفحة الويب:

مصدر
الأقسام الأساسية للتخطيط هي:
- رأس لتعريف مستند أو رأس قسم.
- المحتوى الرئيسي حيث يتم تضمين محتوى صفحة الويب بالكامل.
- تذييل الصفحة لتعريف مستند أو تذييل قسم.
هناك أيضًا أقسام مثل المقالات وشريط التنقل التي تمثل أجزاء التخطيط.
تعرف على المزيد: أهم 10 أفكار ممتعة لمشروع CSS وموضوعات للمبتدئين
9. ما هي النماذج في HTML؟
إجابه:
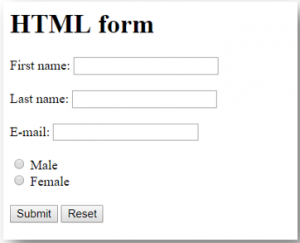
تُستخدم النماذج لجمع معلومات المستخدم عند ملؤها ، ويتم توفير التفاصيل لحفظها في قاعدة البيانات.

مصدر
10. ما هو استخدام التعليقات في HTML؟
إجابه:
تُستخدم التعليقات في مستند HTML لتدوين ملاحظات مهمة ومساعدة المطورين على ذكر أي تعديل يتم إدراجه بعد ذلك. لا يتم عرضها في المتصفح عند تنفيذ الكود. يتم كتابة التعليق دائمًا بين الرمز "-" في بداية ونهاية الأقواس الزاوية.
بناء الجملة:
<! - 'تعليق'! ->
خمسة أسئلة وأجوبة مقابلة HTML إضافية
11. ما هو HTML5؟
إجابه:
HTML5 هو إصدار HTML المحسن الذي تم إصداره في عام 2014 من قبل اتحاد شبكة الويب العالمية. في الوقت الحاضر ، يريد كل صاحب عمل وضع هذا كأحد أسئلة مقابلة HTML .
لقد حدد الخصائص الجديدة التالية التي يجب أن يتعلمها المحترفون:
- إعلان DOCTYPE: للإعلان عن نوع مستند HTML لإرشاد متصفح الويب إلى لغة الترميز.
- Main: تحدد العلامة الرئيسية القسم الأساسي في المستند المرتبط بالمحتوى المركزي للمستند باستخدام <main> علامة .
- القسم : يتم استخدامه لتعريف أقسام معينة في مستند مثل فصل أو رأس أو تذييل أو أي قسم آخر ، ويتم تحديده بعلامة <section>.
- العنوان: إن تحدد علامة الرأس عنوان أو عنوان المستند أو قسمه. يتم تحديده بواسطة <header> بطاقة شعار.
- التذييل: ملف تحدد علامة التذييل قسم المستند الذي يحتوي على معلومات مثل حقوق النشر أو معلومات المؤلف. يتم تعيينه بـ <footer> بطاقة شعار.
- مقال: إن تمثل علامة المقالة جزءًا مستقلاً أو قائمًا بذاته من محتوى المستند بالعلامة <article>.
12. ما هي لغة HTML الدلالية؟
إجابه:
HTML الدلالي هو أحد أنماط الترميز ، حيث تنقل العلامات معنى النص. يستخدم HTML الدلالات لتعزيز الدلالات أو الغرض من المحتوى.
علي سبيل المثال:
يتم استبدال علامات <b> </b> و <i> </i> المستخدمة في العبارات الغامقة والمائلة في HTML بعلامات <strong> </strong> و <em> </em> في لغة HTML الدلالية.
هذا لأنها تمثل التنسيق ولا تقدم أي معنى أو بنية.
13. ما هي خريطة الصور؟
إجابه:
تتيح لك خريطة الصورة ربط صفحات الويب المختلفة بصورة واحدة. يتم تمثيله بعلامة <map>. يتوقع كل صاحب عمل أن يعرف مقدم الطلب عن هذا الأمر ، وقد كان هذا أحد أكثر أسئلة مقابلة HTML شيوعًا .
14. لماذا يتم استخدام علامة التضمين في HTML؟
الجواب :
تُستخدم علامة التضمين لتضمين مقطع فيديو أو صوت في مستند HTML. يتم تعريف مصدر ملف الصوت أو الفيديو الذي سيتم عرضه على صفحة الويب ضمن علامة التضمين على النحو التالي:
<EMBED> المصدر </ EMBED>.
15. ما هي علامة "Marquee" في HTML؟
إجابه:
يمكنك وضع نص متحرك بعلامة Marquee. بمساعدة هذه العلامة ، يمكن تمرير صورة أو نص لأعلى أو لأسفل أو لليسار أو لليمين.

يتم تحديد النص الذي يتم تمريره ضمن علامة <marquee> …… </marquee>.
اقرأ أيضًا: أسئلة مقابلة مكدس كاملة
تعلم دورات البرمجيات عبر الإنترنت من أفضل الجامعات في العالم. اربح برامج PG التنفيذية أو برامج الشهادات المتقدمة أو برامج الماجستير لتتبع حياتك المهنية بشكل سريع.
خاتمة
لقد بذلنا قصارى جهدنا لنجعلك مجهزًا جيدًا بمفاهيم HTML التي تقدم لك '10 +5 ' أسئلة مقابلة HTML في هذه المقالة على أمل أن تساعدك في التحضير للمقابلة.
لمزيد من المعرفة حول HTML ، يمكنك العثور على برنامج upGrad 's Executive PG المصمم بعناية في تطوير برامج مكدس كامل مصمم للمهنيين العاملين ، بما في ذلك أكثر من 500 ساعة من التدريب الصارم ، وأكثر من 9 مشاريع ومهام ، ومشاريع عملية عملية ، و المساعدة في العمل مع كبرى الشركات.
ما هو تطوير الويب الأمامي؟
تطوير الواجهة الأمامية هو جزء من تطوير الويب يتضمن بناء عناصر مثل HTML و CSS و JavaScript. يتخصص مطورو الواجهة الأمامية في تحسين وصقل تجربة المستخدم على الموقع. يستخدم مطورو الواجهة الأمامية HTML و CSS و JavaScript للتواصل مع المستخدم. يتم هذا الاتصال من خلال تصميم الويب والرسومات والتفاعل. يتحمل مطورو الواجهة الأمامية مسؤولية الانطباع الأول للمستخدم وتجربته عن موقع الويب. يعد تصميم الويب الجيد أمرًا بالغ الأهمية لتطوير الواجهة الأمامية الجيدة. مطور الواجهة الأمامية الجيد هو الذي يكون قادرًا على تطوير مواقع ويب وظيفية وسهلة الاستخدام.
ما فائدة HTML في تطوير الويب؟
HTML (لغة ترميز النص التشعبي) هي لغة الترميز المستخدمة لإنشاء صفحات الويب. إنها اللغة الأكثر شيوعًا المستخدمة لعرض المحتوى على الويب. سواء أكنت تدرك ذلك أم لا ، فمن المحتمل أنك تستخدم HTML كل يوم. يمكن استخدام HTML لعرض النصوص والصور والرسوم المتحركة والصوت وحتى الفيديو. يتكون HTML من علامات ، محاطة بأقواس زاوية. تستخدم العلامات لوصف جزء معين من المعلومات. على سبيل المثال ، العلامة المستخدمة لعرض العنوان ستكون
.
كيف يعمل HTML و CSS معًا؟
يعمل HTML و CSS معًا لإنشاء صفحات الويب. HTML (لغة ترميز النص التشعبي) هي الشفرة الهيكلية وراء معظم صفحات الويب. HTML هو ما يُنشئ تخطيط صفحة الويب ، وينشئ مختلف الرؤوس والتذييلات والنصوص والصور التي تراها عند عرض الصفحة. يتم تطبيق CSS (أوراق الأنماط المتتالية) أعلى HTML ويسمح لك بتعديل شكل ومظهر بنية HTML. من المهم ملاحظة أنه عند تحرير HTML ، لا يمكنك رؤية التغييرات في CSS بسبب الفصل ، ولكن سترى التغييرات إذا قمت بعرض الصفحة في متصفح مختلف.
