راتب مطور HTML في الهند: للطلاب الجدد وذوي الخبرة [2022]
نشرت: 2021-01-09يستمتع المليارات عبر الكوكب بتصفح مواقعهم المفضلة. ولكن ، لا يعرف الكثير أن الترميز القياسي ، يتم استخدام HTML في النهاية الخلفية. اللغة مهارة ضرورية لجميع مهندسي البرمجيات. لكن البعض يتفوق أكثر من البعض الآخر ، وهم مطورو أو مهندسو HTML.
جدول المحتويات
ما هو HTML؟
أبسط لغة تعمل عليها صفحات الويب هي HTML - لغة ترميز النص التشعبي. وفقًا لـ Wikipedia ، فإن عناصر HTML هي اللبنات الأساسية لصفحات HTML. في الواجهة الأمامية ، ترى المستندات المهيكلة ، التي ينشئها HTML بمساعدة الدلالات الهيكلية. تستخدم الأقواس والعلامات لإنشاء الهيكل المطلوب.
من هو مطور HTML؟
مطور HTML هو مهندس يتحمل مسؤولية إنشاء ترميز HTML لصفحة ويب. إذا لم يتم إجراء الترميز بشكل صحيح ، فقد لا يستأنف النص الذي يقرأه المستخدم أو يراه. ومن ثم ، فإن الأفراد الذين لديهم مجموعات المهارات المناسبة مطالبون لضمان ترميز HTML مثالي لتجربة تصفح الويب المثالية.
قراءة: 10 أفكار ومواضيع لمشروع HTML مثيرة للاهتمام للمبتدئين
راتب HTML Developer في الهند
اليوم ، من الشركات الكبيرة متعددة الجنسيات إلى الشركات الصغيرة إلى العاملين لحسابهم الخاص - يريد الجميع منصة ويب مثالية. وكما نعلم ، إذا زادت المتطلبات ، فإن الطلب ينمو. هذا هو الحال بالنسبة لمطوري HTML الذين يعتبرون ضروريين لتصميم الويب وفرق التطوير.
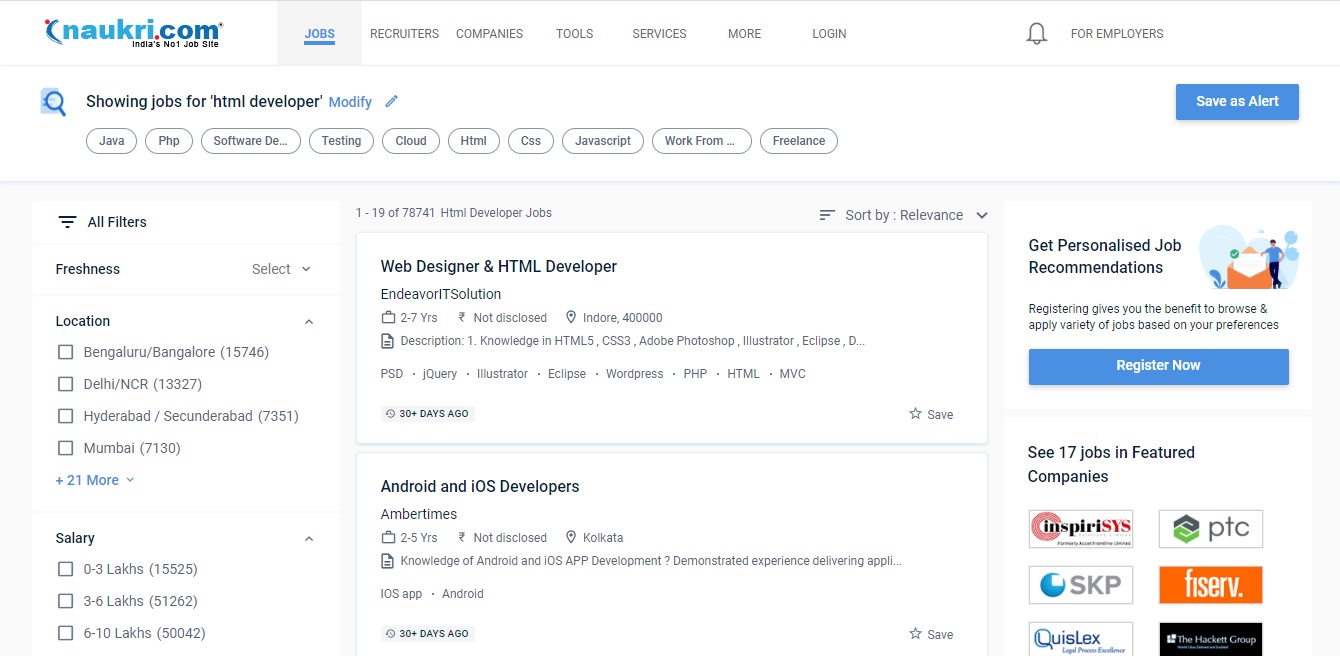
الطلب على مطوري HTML
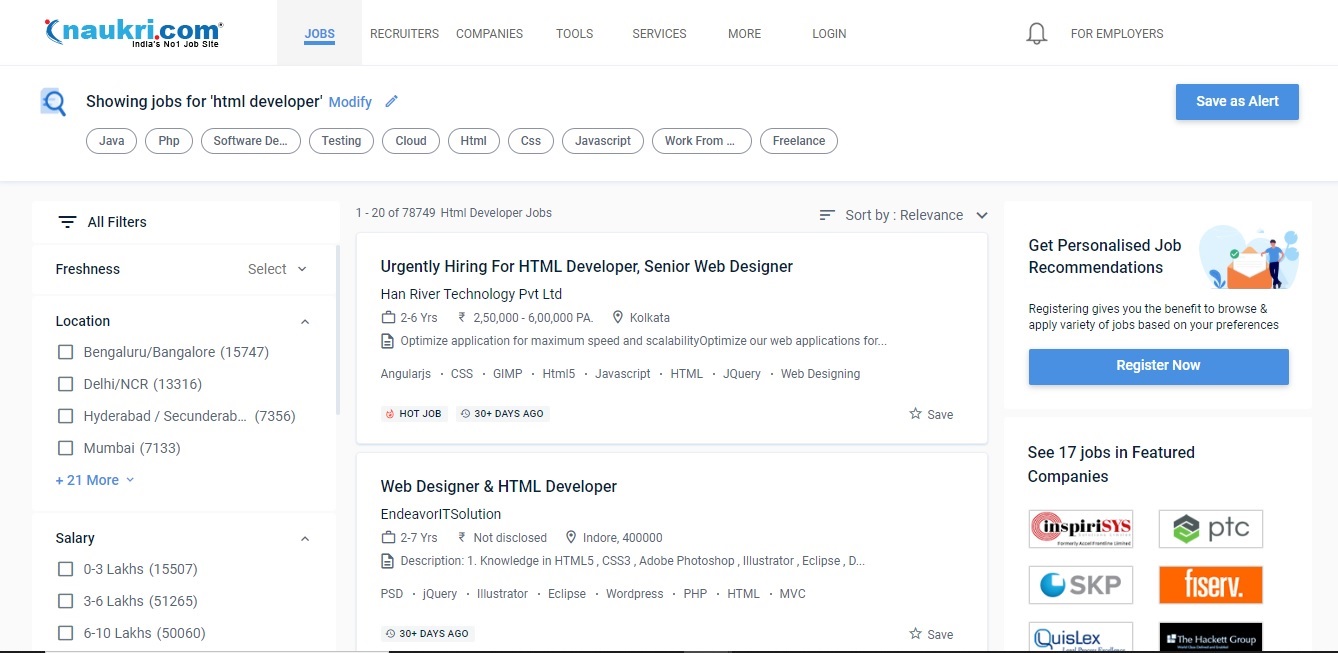
HTML هي لغة أساسية ومن السهل اكتساب المهارات اللازمة لإدارة الترميز في الخلفية. نظرًا لأن معظم مهندسي البرمجيات على دراية بـ HTML ويمكنهم استخدامها بكفاءة إلى حد ما ، فإن الطلب على مطوري HTML في Naukri يأتي كمفاجأة للكثيرين.


مصدر
لا ، هذا ليس خطأ مطبعي. هذا ما يقرب من 79000 وظيفة على Naukri.com لمطوري HTML!
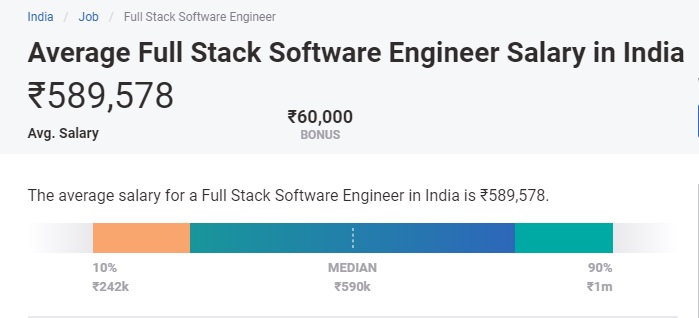
متوسط الراتب لمطوري HTML في الهند
الطلب ليس مرتفعا مثل مجالات هندسة البرمجيات الأخرى. لكن متوسط الراتب مثير للإعجاب ويجلب معه العديد من الفوائد. وفقًا لـ PayScale India ، يبلغ متوسط الراتب لمطور الويب بمهارات HTML حوالي 3،00،000 روبية سنويًا. ويشمل أيضًا المكافآت وتقاسم الأرباح.

مصدر
العوامل التي تؤثر على راتب مطور HTML في الهند
العوامل الثلاثة الرئيسية التي تؤثر على راتب مطور HTML في الهند هي:
- الشركة - هذا شيء يعرفه الجميع - فكلما كبرت العلامة التجارية ، زاد الراتب الذي يمكن أن تتوقعه.
- الخبرة - كما هو مذكور أعلاه ، فإن ترميز HTML المثالي يخلق تجربة مستخدم مثالية. ومن ثم ، فإن المطورين ذوي الخبرة في تقديم الترميز المناسب سرعان ما يحصلون على رواتب أعلى.
- الموقع - ستقدم المدينة الأكبر التي تعد مركزًا لتكنولوجيا المعلومات رواتب أعلى للمطورين مقارنة بالمدن الأصغر من المستوى 2 أو المستوى 3.
معرفة المزيد: راتب Web Designer في الهند
راتب HTML Developer في الهند - بناءً على الشركة
تدفع الشركات القائمة على المنتجات مثل Amazon و Microsoft و Google رواتب أعلى. بعد كل شيء ، لديهم ملايين الزوار شهريًا ويريدون أن يستمتع كل واحد بالتصفح للحصول على المعلومات أو الترفيه. ومع ذلك ، فإنهم يتطلبون منك امتلاك مهارات تفكير عالية أيضًا. توضح الصورة أدناه من PayScale India أن Cognizant Technology تقدم أعلى راتب قدره 5000 روبية في السنة وهو أعلى من متوسط الراتب.

مصدر
راتب HTML Developer في الهند - بناءً على الخبرة
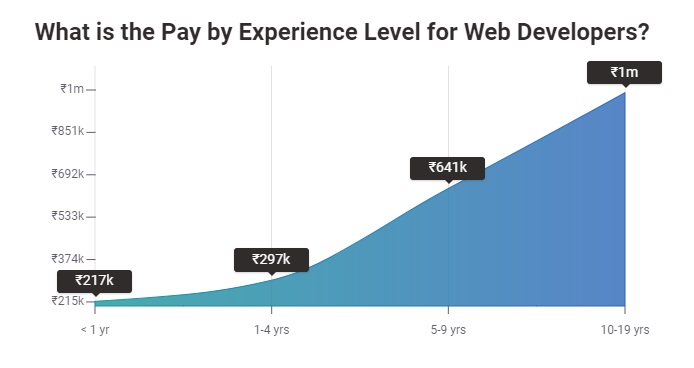
يمكن لمطور HTML للمبتدئين مع خبرة أقل من سنة واحدة أن يتوقع الحصول على متوسط إجمالي التعويض (بما في ذلك الإكراميات والمكافآت وأجر العمل الإضافي) بقيمة 215،691 روبية. يربح مطور ويب في بداية حياته المهنية يتمتع بخبرة تتراوح من 1 إلى 4 سنوات متوسط تعويض يقارب 3،00،000 روبية. مع نمو الخبرة ، يزداد الراتب. يكسب مطور يتمتع بخبرة 5-9 سنوات متوسط سنوي قدره 640.740 روبية. بمجرد أن تلمس التجربة عقدًا من الزمان ، يمكن للمطورين أن يأملوا في كسب 10000 روبل روسي. كلما اكتسبت المزيد من الخبرة ، كان بإمكانك كسبها بشكل أفضل.

مصدر
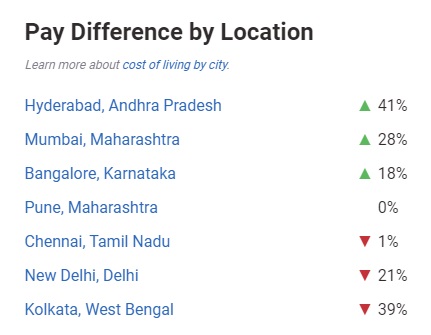
راتب مطور HTML في الهند - بناءً على الموقع
من المهم معرفة أن الموقع يلعب دورًا رئيسيًا في تحديد الراتب النهائي. يمكن لمطور HTML الحصول على راتب أعلى في مراكز تكنولوجيا المعلومات في الهند مثل بنغالور وتشيناي وبيون وحيدر أباد مقارنة بالمدن الأخرى مثل جايبور أو باتنا أو كولكاتا. تظهر الصورة أعلاه بوضوح أن حيدر أباد تقدم 41٪ رواتب أعلى مقارنة بالمتوسط الوطني. من ناحية أخرى ، تقدم العاصمة راتباً أقل بنسبة 21٪!


مصدر
يمكنك كسب رواتب ممتازة كمطور HTML. لكن السؤال هو - هل HTML كافية؟
مهارات أخرى يجب أن يتمتع بها مطورو HTML
لم يعد تطوير الويب الحديث يعتمد على HTML لتحقيق النجاح وكسب الراتب الذي تريده ، تحتاج إلى تعلم CSS أيضًا. ظهرت العديد من الأطر والمكتبات الجديدة مما يجعل من الضروري تطوير الويب للواجهة الأمامية لمواكبة الوتيرة.
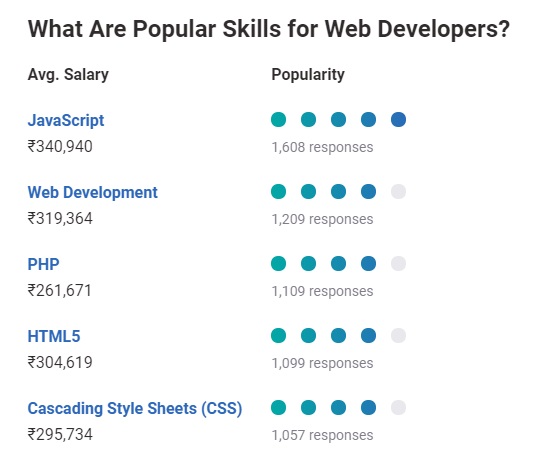
لم تعد هناك حاجة لصفحات ثابتة ، بتنسيق HTML فقط. الصفحات الديناميكية التي تزود المستخدمين بالمعلومات التي يبحثون عنها هي مطلب اليوم. على هذا النحو ، فإن معرفة اللغات الأخرى مثل JavaScript يصبح أمرًا ضروريًا. توضح الصورة أدناه المهارات الأخرى التي تحتاجها لتكون ناجحًا.

مصدر
يمكنك إنشاء أي موقع ويب حديث باستخدام HTML و CSS و JavaScript. وبغض النظر عن عدد المكتبات أو أطر عمل موقع المستخدم ، فهذه الثلاثة هي في جوهرها.
بمجرد إتقان HTML و Javascript و CSS ، ما هي الخطوات التالية للنمو في الراتب والوظيفة؟ ماذا بعد؟
إذن ، لقد أصبحت مطور ويب ناجحًا للواجهة الأمامية؟ هل أتقنت HTML و CSS و JavaScript؟ إذن ، ماذا بعد؟ تعرف على كيفية معالجة البيانات واستردادها من الخادم وإنشاء مجموعات بيانات جديدة بناءً على طلب المستخدم. ستعمل على جانب الخادم هنا. إذا وجدت تذمرًا ، فيمكنك أن تصبح مطورًا مكدسًا كاملًا - شخصًا يعمل على كل من الأجزاء الأمامية والخلفية.
اختر أحد الأطر أو المكتبات الحديثة لتعزيز مهاراتك في التطوير. تتضمن بعض الأمثلة Angular و React و Vue. تُستخدم هذه لإنشاء تطبيقات ويب تفاعلية وديناميكية ولا يمكنك أن تخطئ في أي منها. يبلغ متوسط راتب Full Stack تقريبًا ضعف راتب مطور HTML.

مصدر
أدوار ومسؤوليات مطور HTML
HTML هو شيء يمكنك استخدامه لإنشاء أبسط شكل لصفحة الويب - بتصميم محدود ورسوم متحركة.
فهم HTML
تم إنشاء HTML في نفس الوقت الذي أنشأ فيه السير Tim Berners-Lee شبكة الويب العالمية - كانت الأداة ذاتها التي ساعدته في إنشاء شبكة الاتصالات العالمية. لكن HTML 1.0 لم يتم إصداره رسميًا حتى عام 1993 - بعد عامين من ظهور www. تم إصداره لمشاركة المعلومات التي كانت قابلة للقراءة ويمكن الوصول إليها عبر متصفحات الويب.
مسؤوليات مطور HTML
نظرًا لأن HTML يتعامل مع القالب الخاص بكيفية ظهور صفحة الويب ، فستعمل في الغالب على الواجهة الأمامية للتطوير. تم تطوير واجهة المستخدم / تجربة المستخدم لموقع الويب في الواجهة الأمامية. تقع كيفية تفاعل المستخدم مع صفحة الويب في يد مصمم الواجهة الأمامية وتنفيذها يكمن في يد المبرمج.
سيتضمن عملك:
- تصميم هيكل الموقع ،
- تنفيذ تصميم معين ،
- تحديد النمط باستخدام مع محدد لعنصر في ملف HTML. يمكن أن تكون هذه المحددات علامات أو فئات أو معرفات. هنا ، الجسم عبارة عن علامة ، وفئة العينة عبارة عن فئة ومعرف العينة هو معرف.
- تصحيح أو تطوير هيكل أمامي كامل.
- التعاون مع مطوري الواجهة الخلفية لتحديد قناة البيانات من المصدر إلى العرض والعكس صحيح
قد تقوم بتطوير مواقع ويب للمحفظة الفردية بصفتك مستقلاً أو تطبيق ويب متكامل لشركة متعددة الجنسيات. كل ذلك يكمن في مهاراتك ومعرفتك وخبراتك. هناك العديد من المكتبات ، اثنتان منها الأكثر شهرة هما Bootstrap و MaterializeCSS. تحتوي هذه المكتبات على فئات مدمجة يمكنك ببساطة إضافتها إلى علامة HTML الخاصة بك لتنفيذ النمط.
معرفة المزيد: ما هو النطاق المستقبلي لمطور Full Stack Developer في الهند
ملف تعريف HTML من Naukri
كما يمكنك أن ترى الوظيفة المطلوبة من الفرد الذي يتمتع بمهارات عالية لبدء العمل كمطور HTML / مصمم ويب أول.


مصدر
يشير الشرط الأخير المذكور هنا إلى الحاجة إلى مواكبة أحدث التقنيات. تحتاج إلى الاستمرار في ترقية مهاراتك ، ويمكنك القيام بذلك من خلال البرامج والدورات التدريبية عبر الإنترنت.
تعلم دورات هندسة البرمجيات عبر الإنترنت من أفضل الجامعات في العالم. اربح برامج PG التنفيذية أو برامج الشهادات المتقدمة أو برامج الماجستير لتتبع حياتك المهنية بشكل سريع.
خاتمة
نظرًا لأن HTML هو اللبنة الأساسية لأي موقع ويب ، فإن كل وظيفة لتطوير الويب تتطلب معرفة HTML. يأتي الناس بأفكار - أفكار عظيمة - لكن تنفيذ هذه الأفكار سيكون بين يديك ، وأعتقد أن امتلاكها قوة عظيمة!
إذا كنت مهتمًا بمعرفة المزيد حول تطوير البرامج كاملة المكدس ، فراجع برنامج upGrad & IIIT-B's Executive PG في تطوير البرامج الكامل المكدس المصمم للمهنيين العاملين ويقدم أكثر من 500 ساعة من التدريب الصارم ، 9+ مشاريع ، والمهام ، وحالة خريجي IIIT-B ، ومشاريع التخرج العملية العملية والمساعدة في العمل مع الشركات الكبرى.
ما هي تطبيقات HTML؟
ترمز HTML إلى Hyper Text Markup Language. إنها لغة رمز لإنشاء صفحات الويب. إنها لغة ترميزية مما يعني أنه عندما نكتب كود HTML في محرر الكود ، فلن يظهر في المتصفح كما هو. بل هو رمز يتم تفسيره بواسطة المتصفح لعرض صفحة الويب لنا. على سبيل المثال ، إذا كتبنا
HTML هي الكود
، سيظهر مثل "HTML is the code" في المتصفح. في هذه الحالة ، يكون عنوانًا بحجم 1. يمكن تحديد حجم النص ونمطه باستخدام علامات HTML. وبالمثل ، يمكن استخدام كود HTML لتحديد لون النص والخلفية واتجاه النص والكثير من الأشياء. يستخدم HTML في إنشاء مواقع الويب وصفحات الويب.
كيف يتم استخدام CSS مع HTML؟
Cascading Style Sheets (CSS) هي لغة ورقة أنماط تستخدمها صفحات HTML للتحكم في شكل المحتوى وتنسيقه. يتم وضع معلومات CSS بين سلسلة من العلامات ومستند HTML (على عكس HTML ، يعد CSS ملفًا خارجيًا). يتحكم في التخطيط والألوان والتباعد بين عناصر HTML. ملف CSS هو ملف نصي عادي ويستخدم لتعريف نمط مستندات HTML باستخدام بعض القواعد. في CSS ، نحدد نمط عنصر HTML باستخدام بعض الخصائص. على سبيل المثال ، يمكنك تنسيق اللون أو الحجم أو الخط أو إنشاء رسوم متحركة على أي علامة HTML باستخدام فئات ومعرفات CSS.
كيفية استخدام JavaScript مع HTML؟
يمكن أن تكون JavaScript المكتوبة جيدًا والمطبقة على HTML أداة قوية لتجربة المستخدم. بمعنى آخر ، يمكن أن توفر البرامج النصية التي تكتبها ميزات تفاعلية ومحتوى ديناميكي للزائرين. هناك العديد من أطر عمل JavaScript والمكتبات المتاحة. على سبيل المثال ، يمكن استخدام JQuery لإنشاء كود JavaScript قوي وقوي. إنها مكتبة JavaScript مجانية عبر المستعرضات تعمل على تبسيط عبور مستندات HTML ومعالجة الأحداث والرسوم المتحركة وتفاعلات Ajax لتطوير الويب السريع.
