كيف يساعدك استخدام مواقع الويب المصممة مسبقًا على تجنب ارتكاب هذه الأخطاء التي لا تُغتفر
نشرت: 2018-06-26بصفتك مصمم ويب ، فإنك تسعى دائمًا إلى إنشاء مواقع ويب محسّنة لتجربة المستخدم ، وعملية ، وجميلة. في الوقت نفسه ، تحاول تجنب الأخطاء المكلفة ، بما في ذلك الأخطاء التي قد تضر بأعمال العميل. نادرًا ما تحدث هذه الأخطاء بسبب الإهمال أو الكسل من جانبك. على الأرجح ، يرجع ذلك إلى صعوبة مواكبة المعايير الجديدة والالتزام بها. هذه في بعض الأحيان فريدة من نوعها لصناعة معينة.
يمكنك الغوص بعمق في تعلم جميع معايير الصناعة المختلفة. يمكنك أيضًا محاولة وضع نفسك مكان المستخدم النهائي. ومع ذلك ، سوف يستغرق الأمر قدرًا هائلاً من الوقت والجهد للقيام بذلك.
تتمثل الطريقة الأسهل بكثير في استخدام مواقع الويب المبنية مسبقًا ، حيث تم بالفعل تنفيذ كل الأحمال الثقيلة من أجلك. تقدم BeTheme أكثر من 340 منهم. وهي تغطي ما يقرب من 30 صناعة وتأخذ معايير العمل المختلفة في الاعتبار.
بعد قولي هذا ، دعنا نلقي نظرة على 5 من أسوأ الأخطاء التي يمكن أن يرتكبها مصممو الويب.
خطأ التصميم رقم 1 - نسيان سبب قيامك بما تفعله
من السهل الانغماس في الجاذبية المرئية لموقع ويب تقوم بإنشائه. يمكنك أن تنسى لماذا طُلب منك إنشائه في المقام الأول.
لا يحب العملاء حقًا عند القيام بذلك لأنه قد يدمر أعمالهم. إنهم يريدون بطبيعة الحال ، ويتوقع الكثيرون موقعًا رائعًا على شبكة الإنترنت. لكن الأولوية الأولى في تصميمه يجب أن تكون هدفه.
قد يكون هذا الهدف هو بناء الوعي بالعلامة التجارية أو بيع المنتجات عبر الإنترنت. قد يرغب العميل في وضع العمل التجاري باعتباره المكان المناسب لمنتجات معينة. إذا أغفلت هذا الهدف ، فستلحق الضرر بعميلك وعملاءك.
ضع في اعتبارك استخدام موقع ويب تم إنشاؤه مسبقًا بمعايير ووظائف الصناعة المضمنة فيه. يتيح لك التركيز أكثر على الجانب الإبداعي مع إعطاء العميل ما يحتاج إليه.
ضع في اعتبارك هذين المثالين من BeTheme:
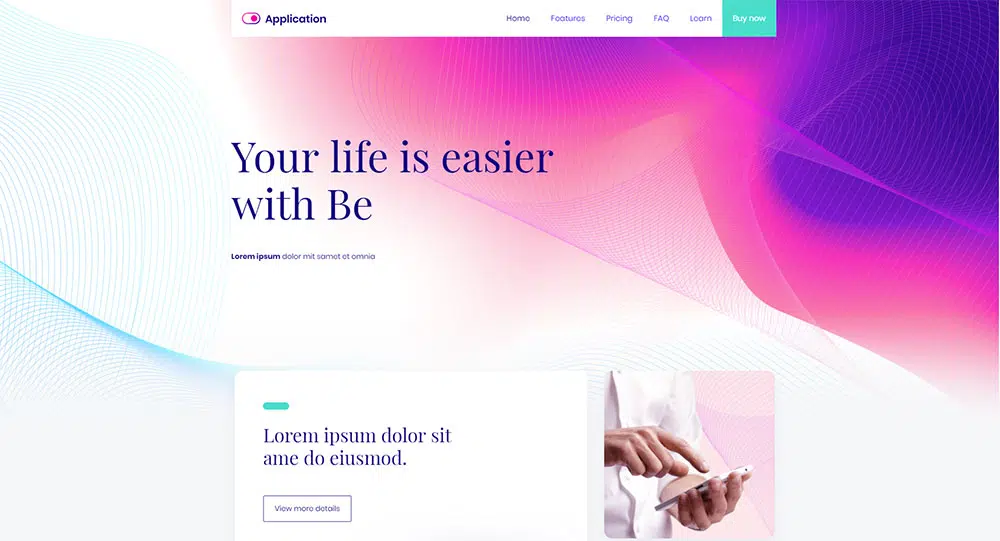
يقوم BeApp3 بتظليل رحلة مستخدم قياسية لعرض تقديمي للتطبيق. تتمحور حول ميزات المنتج وخطط التسعير.
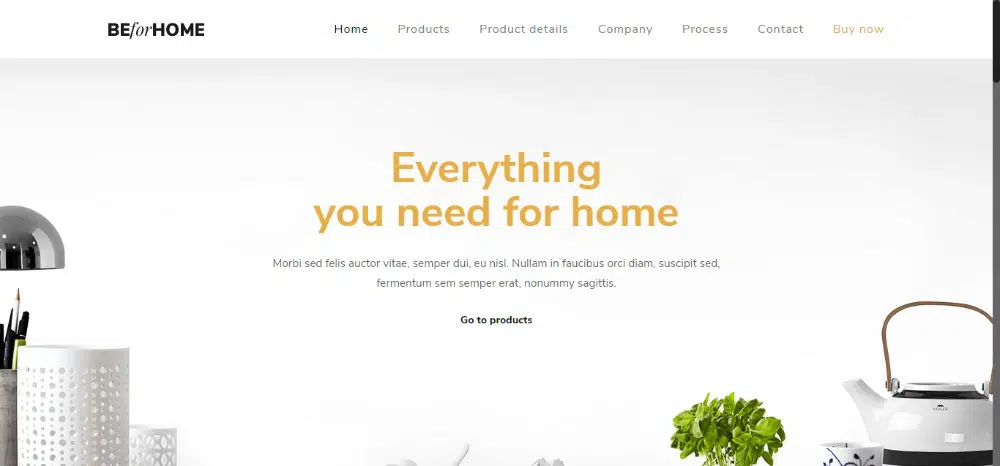
BeHome هو ابتكار خاص مصمم لإظهار ما يجعل هذا العمل مختلفًا عن المنافسة. كما يوضح أيضًا ما الذي يجعل منتجاتهم مميزة حقًا.
خطأ التصميم رقم 2 - تجاهل التسلسل الهرمي للمحتوى أو التقليل من شأنه
كما تعلمون بالفعل ، لا يتم إنشاء جميع المحتويات على قدم المساواة. هذا ملحوظ بشكل خاص عندما تشعر بالإحباط من البحث عن معلومات معينة. ثم تجده مخفيًا في قائمة ضخمة أو مدفونًا في مكان ما في المناطق السفلية من الصفحة الرئيسية.
يمكنك تصور التسلسل الهرمي للمحتوى الذي ينطبق على أي موقع ويب لأي صناعة. إذا كان الأمر كذلك ، فأنت تستحق حقًا تتويجك في تصميمات تجربة المستخدم. لكن هذا هدف صعب الوصول إليه. يمكن أن تتغير معايير التسلسلات الهرمية للمحتوى.
لماذا لا تأخذ اختصارًا شرعيًا تمامًا وتترك مواقع الويب المبنية مسبقًا تنقذ اليوم؟
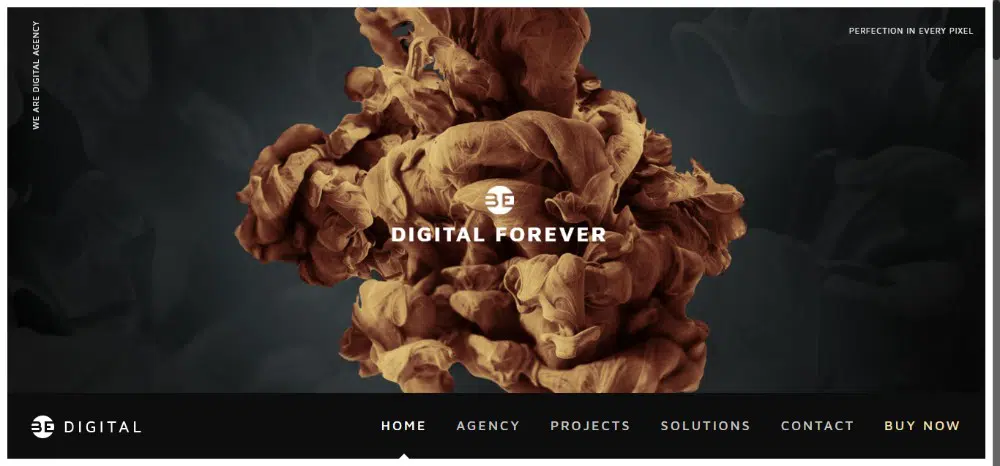
ضع في اعتبارك BeDigital . المحتوى المرئي الذي يجذب الانتباه أمر لا بد منه في الصناعة الرقمية. يستخدم هذا القالب محتوى مرئي ضخم ومثير للإعجاب في الجزء المرئي من الصفحة. يمكن رؤية القائمة البسيطة والجريئة في الأسفل بسهولة.
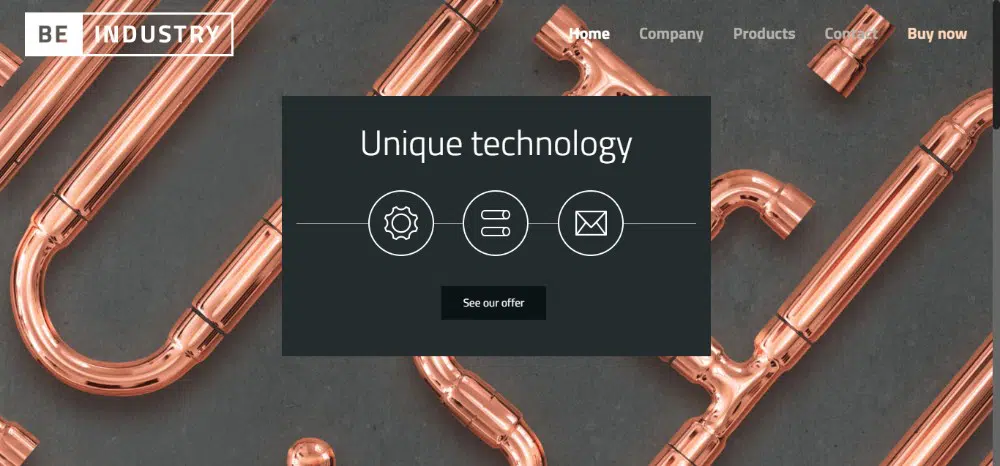
يستخدم BeIndustry بذكاء صور الخلفية اللافتة للنظر. ومع ذلك ، لا يزال التركيز على الرسالة الرئيسية الموجودة في المقدمة وفي المنتصف. هنا ، الخلفية ملفتة للنظر وجذابة. ومع ذلك ، يتم توجيه المستخدمين بوضوح إلى أزرار الحث على اتخاذ إجراء.
خطأ التصميم رقم 3 - الإفراط في الإلمام
إن معرفة الكثير ليس سيئًا مثل معرفة القليل جدًا ، ولكن لا يزال من الممكن أن يؤدي إلى مشاكل. يمكنك الالتزام الصارم بكل معيار تصميم صناعي وقاعدة وتنظيم. ولكن يمكن بسهولة أن تكافأ أنت وعميلك بموقع ويب ممل.
لا بأس في أن تكون مبدعًا في قائمة موقع ويب أو موضع شعار. يمكنك مفاجأة المستخدمين وإسعادهم طالما أنك لا تفرط في خلق مصادر تشتيت الانتباه.
إن تطبيق اللمسة الإبداعية الصحيحة هو قول أسهل من فعله. هذا هو المكان الذي تظهر فيه مواقع الويب المبنية مسبقًا في الصورة. إنها تسمح لك بالإبداع أثناء التمسك بهيكل تنقل مألوف.

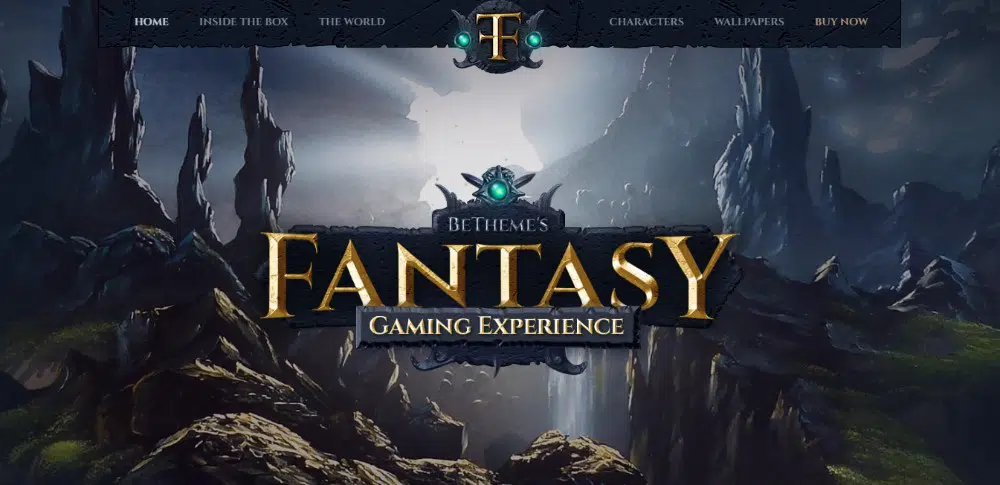
يقوم BeFantasy بعمل رائع في تكرار الإحساس المألوف للعبة الفيديو. كما أنه يفاجئ المستخدمين بمزيج ملفت للنظر من القوام والألوان. يمكنك أيضًا العثور على الرسوم المتحركة والاستخدام الذكي لعناصر التصميم الأخرى هنا.
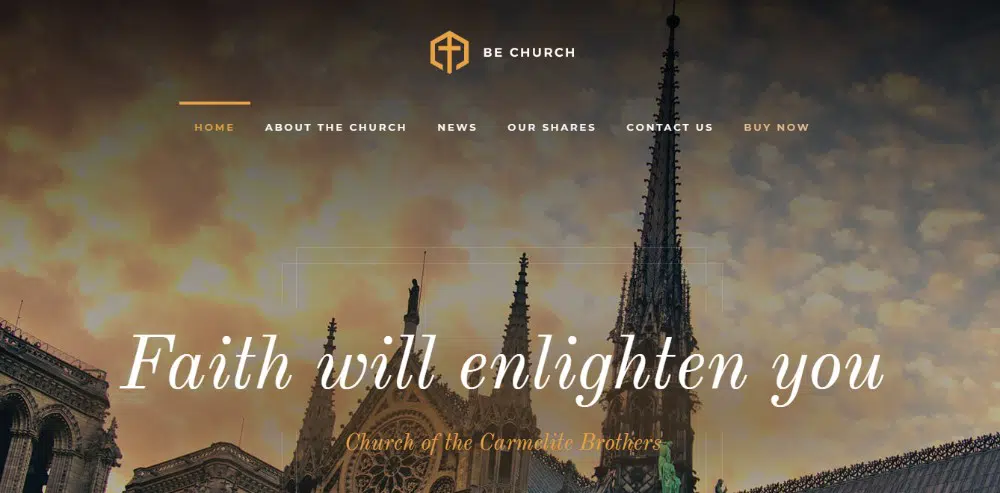
يقدم BeChurch 2 مثالًا آخر مثيرًا للتفكير. هنا ، تعزز الصور القديمة والطباعة الخطية تاريخ الكنيسة. ينقل الشعار والقائمة الحديثة بسلاسة إلى القرن الحادي والعشرين.
خطأ التصميم رقم 4 - التشويش للغاية
في بعض الأحيان يقع اللوم جزئياً على العملاء في هذا الخطأ. يطلبون منا إنشاء موقع ويب "مبتكر حقًا" أو "مذهل". نحن ننظر إلى هذا كفرصة لأخذ قوتنا الإبداعية إلى أقصى حد. ثم نقوم بإغراق تصميمنا بميزات تثير الذهن بدلاً من التحكم في التدفق.
عند القيام بذلك ، قد نقدم لمستخدمي موقع الويب بنية تنقل غير مألوفة. هذا يمكن أن يخرجهم من منطقة الراحة الخاصة بهم.
لتجنب هذا الخطأ ، عليك محاولة استخدام بنية مألوفة. قم ببناء التصميم المبتكر الخاص بك عليه.
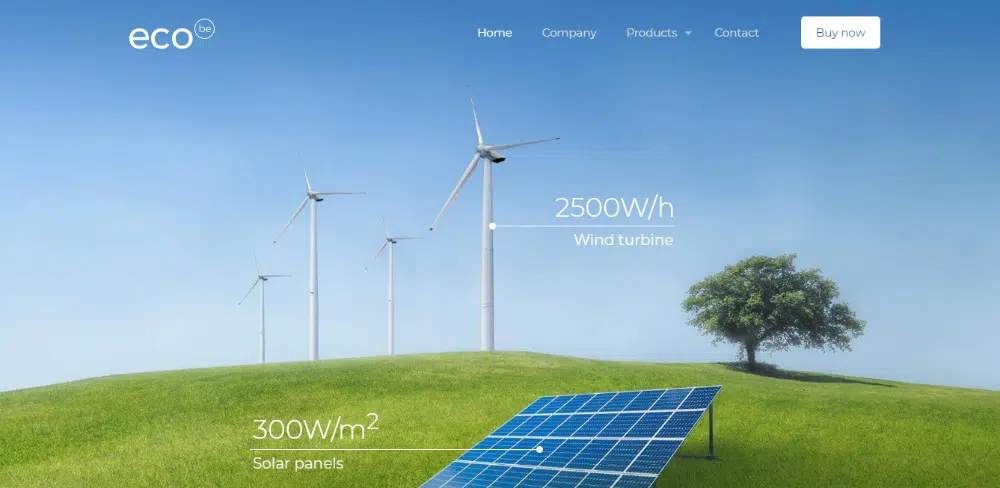
BeEco لديها مثل هذا الهيكل البسيط والمألوف. إنه يتميز بتصميم لافت للنظر بالتأكيد. كل المعلومات التي يحتاجها المستخدمون في متناول أيديهم ، بينما الموقع ككل نظيف وحديث.
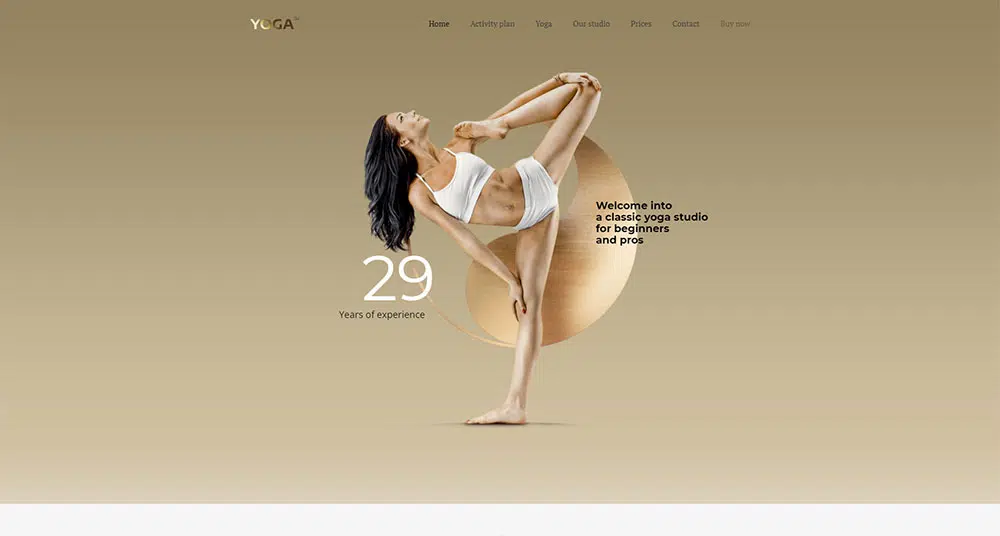
BeYoga2 هو تصميم بسيط يستخدم عناصر معدنية لإضفاء مظهر ساحر على الموقع.
خطأ التصميم رقم 5 - عدم تلبية توقعات العميل المحددة
يريد عميلك تصميم موقع ويب يحاكي تلك الخاصة بمنافسيه. يطلب منه التقيد الصارم بمعايير الصناعة المعمول بها. وتكون النتيجة أحيانًا موقع ويب "قبيحًا - بل وحشيًا". لن تلمسها عادةً بعمود طوله 10 أقدام ، لكن عميلك يعتقد أنه صحيح تمامًا.
إذا كان هذا هو المعيار ، فإن وظيفتك هي اتباعها. عليك أن تحقق أقصى استفادة مما تعتبره إهانة لمهنتك كمصمم. بعد ذلك ، انتقل إلى المهام التي لا بد أن تكون أكثر إرضاءً.
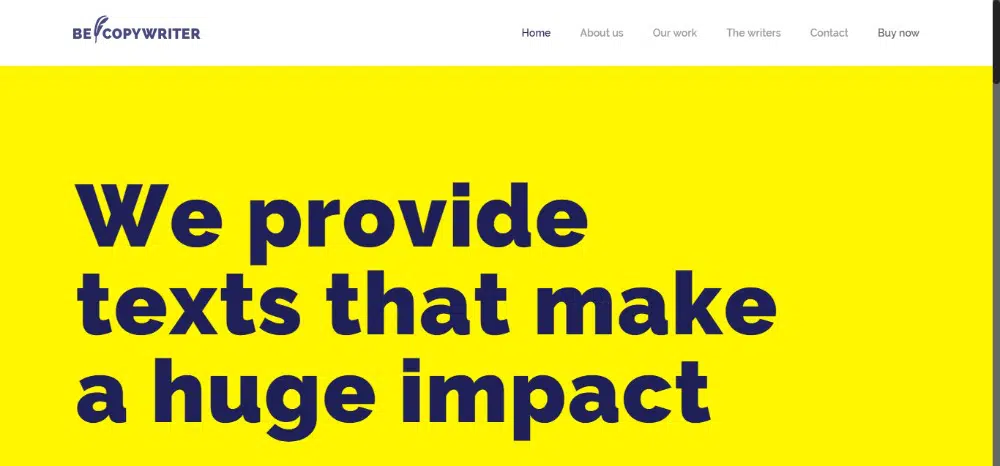
يعد BeCopywriter مثالًا جيدًا على الوحشية في تصميم الويب. تتميز بألوان جريئة وحجم خط ضخم وبنية بسيطة للغاية. عندما تصل الرسالة إلى الجمهور المناسب ، فسوف يقدرونها كثيرًا (حتى لو لم تفعل ذلك).
ملخص
تذكر أن تتجنب هذه الأخطاء الخمسة ويجب أن ينتهي بك الأمر مع عميل راضي. والأفضل من ذلك ، اجعل الأمر أسهل على نفسك. قم بذلك عن طريق استخدام مواقع الويب المبنية مسبقًا حيث توجد الإصلاحات اللازمة بالفعل.
- لا تبتعد عن هدف الموقع
- لا تقلل من التركيز أو تدفن المحتوى المهم
- لا تنشئ تصميمًا مألوفًا لدرجة أنه ممل
- لا تنشئ موقعًا إلكترونيًا مفرطًا في التخريب
- لا تتجاهل توقعات الصناعة المحددة - حتى لو لم تعجبك
استخدم مواقع الويب المبنية مسبقًا لإنشاء تصميمات تتناسب مع احتياجات عمل عملائك.