كيفية استخدام الطباعة الحركية لجعل موقع الويب الخاص بك تفاعليًا؟
نشرت: 2022-07-18تشير الطباعة الحركية إلى شكل من أشكال الرسوم المتحركة. هنا ، نجعل الكلمات تنبض بالحياة.
أقول كلمات ، لكنها يمكن أن تكون أي شيء - من حرف واحد إلى فقرة كاملة. يعتمد على ما تريد تحقيقه من خلال تلك الحركة. مع وضع ذلك في الاعتبار ، يجب أن يكون نوعك المتحرك مدروسًا ومتعمدًا. لا يمكنك فقط أن تجعل كلماتك تقفز وتزدهر من أجل ذلك.
حسنًا ، يمكنك - لكن هذا الاستخدام السطحي لن يكون له نفس التأثير.
لأنه عندما تستخدم لغة الحركة في تصميم الويب ، سواء عن طريق إنشاء رسوم متحركة لتصميم الشعار أو من خلال الطباعة الحركية ، فإنك تجعل التصميم مفتوحًا للمستخدمين.
بمعنى آخر ، أنت تساعد المستخدمين على نسيان أنهم ينقرون فقط على الشاشة ، وبدلاً من ذلك يقدم موقع الويب الخاص بك على أنه شيء حي يمكنه الاستجابة. يمكن أن تبتسم ، وتخبرك بما يجب عليك فعله بعد ذلك ، وترقص عندما تنقر على الزر الأيمن ، وتنفجر في النجوم عندما تنجح.
عندما يتمكن المستخدمون من التفاعل مع تصميمك ، فقد يقررون قضاء المزيد من الوقت في تصميمه ، ويشعرون بالسعادة به ، ويستوعبونه بشكل كامل ، ويشعرون في النهاية بالارتباط به.

https://dribbble.com/shots/14187210- بيهانس
5 طرق تعمل العناصر التفاعلية على تحسين تجربة الموقع
رفع مستوى الجماليات
الجماليات هي كل شيء عندما يتعلق الأمر بموقعك لترك انطباعه الأول. إذا كان موقعك يبدو باهتًا وسيئًا ، فسيتم نقل هذا الانطباع إلى علامتك التجارية أيضًا ، مما يجعل النتيجة النهائية لديك تعاني.
من ناحية أخرى ، إذا كان الموقع يبدو جميلًا ويقدم ميزات لم يرها الكثير من قبل في معظم المواقع - النوع الحركي ، على سبيل المثال - فهذا فوز كبير.
نظرًا لأن النوع الحركي يجعل الجماليات أكثر حيوية ، يزداد التأثير. لديك الآن موقع ويب جميل يمكن للأشخاص لمسه والتحدث إليه والرد عليه والحصول على تعليقات منه.
هذا شيء لا يستطيع موقع الويب الثابت القديم الجيد فعله.
اسمح لك بالتميز
لجعل بصمتك التي لا تمحى على العالم الرقمي ، يجب أن تمتلك أشياء لا يمتلكها الآخرون.
مهما كانت الأسباب غير المفهومة ، لا توجد علامات تجارية كبرى تستفيد مما يمكن أن يفعله النوع الحركي. ننسى العلامات التجارية الكبيرة ، والشركات الناشئة أيضًا عمياء عن عجائب هذه الأعجوبة الجميلة.
هذا هو المكان الذي يمكنك فيه الخروج.
قم بتضمين تأثيرات النوع الحركي الخفية والجذابة والمتعلقة بالعلامة التجارية على موقع الويب الخاص بك للمطالبة بالتجربة على أنها تجربة فريدة لك. أظهر للناس ما يمكنك فعله.
سوف ينظر الناس إلى ابتكارك ، ويرون كيف تعاملت معه بشكل لا تشوبه شائبة ، وكيف يساعد عملك على نقل رسالته ، ويبدأون في الوثوق بك. سوف ينظرون إليك كشخص يعرف ما يفعله. عندما يتم إنشاء هذه الثقة ، تتبعها معاملة نقدية قريبًا.
حافظ على تفاعل المستخدم
الفرضية الكاملة للإنترنت ووسائل التواصل الاجتماعي مبنية على المشاركة. يجب أن يمنح المحتوى الخاص بك الأشخاص شيئًا يمكن أن يبقيهم على اتصال بالمحتوى ومنشئ المحتوى والنظام الأساسي.
يؤدي استخدام ميزات الطباعة الحركية على موقع الويب الخاص بك إلى تحقيق تقييمات المشاركة التي لا يمكنك إلا أن تحلم بها.
بدلاً من إجبارهم على القراءة من خلال نسخة ثابتة ، فأنت تمنحهم كلمات حية تتحول وتتغير وتتكيف وتؤدي لجعل رحلة المستخدم أكثر قابلية للفهم والمتعة.
تحسين التسلسل الهرمي البصري
يشير التسلسل الهرمي المرئي إلى الترتيب التنظيمي الذي يتم من خلاله تقديم الأشياء للمستخدم. النص ذو الخط الأكبر هو الأهم ، ثم النص الأصغر منه ، وهكذا. وبالمثل ، فإن الخطوط ذات الألوان الزاهية تجذب انتباهنا بشكل أسرع من الخطوط ذات اللون الرمادي أو الأزرق الفاتح ، على سبيل المثال.
باستخدام هذه الإشارات المرئية ، نساعد الأشخاص في توجيه انتباههم إلى أجزاء مختلفة من الصفحة بترتيب منظم.
يمكن أن يكون النوع المتحرك مساعدة هائلة هنا. بدلاً من الإشارات الثابتة ، يمكننا استخدام الطباعة المرنة وتحويل الحروف والكلمات إلى أيقونات وأشكال تساعد في توجيه انتباه المستخدم.
تثقيف المستخدمين
عند إطلاق موقع ويب جديد ، قد يكون من الصعب على الأشخاص التعرف عليه. لكن الميزات التفاعلية يمكن أن تساعد.
وفقًا لدراسة تسويق المحتوى ، يعتقد 93٪ من المسوقين أن المحتوى التفاعلي "فعال للغاية في تثقيف العملاء المحتملين".
الآن ، يمكن أن يكون هذا المحتوى التفاعلي أي شيء - منشور مدونة ، أو مقطع فيديو ، أو مخطط معلومات بياني ، أو أي شيء - ولكن عندما تقدم حركة في مناطق مختلفة من موقع الويب الخاص بك من خلال النوع المتحرك - التنقل ، والقائمة ، وشريط البحث ، سمها ما شئت - فإنك تزيد من التعليم وفهم تخطيط جديد عشرة أضعاف.
إليك كيف يمكن للنوع الحركي أن يجعل موقع الويب الخاص بك تفاعليًا
1. اجعل وقت انتظار تحميل صفحتك أكثر متعة

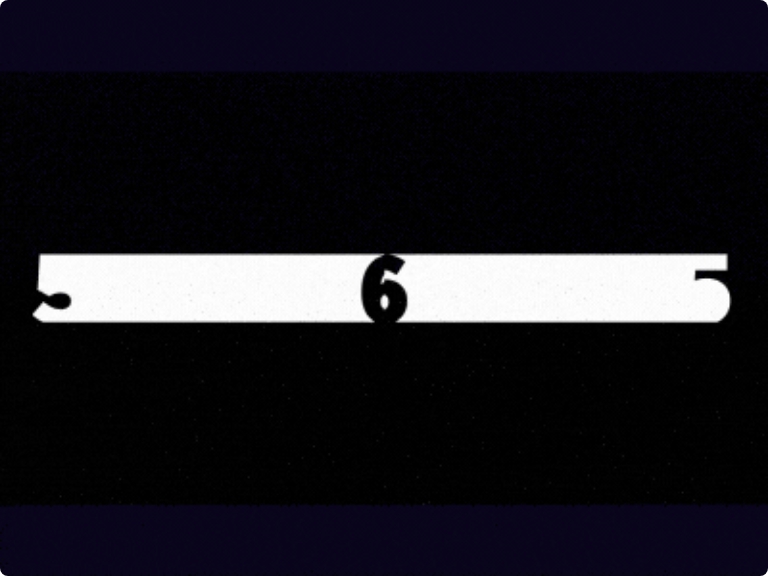
https://dribbble.com/shots/6189182-Counter-01
لا أحد منا معجب بصفحات الويب التي تستغرق وقتًا طويلاً في التحميل. في الواقع ، وفقًا لـ Google ، تعد صفحات التحميل البطيئة أحد أهم الأسباب التي تجعل بعض المواقع لديها معدل ارتداد أعلى من غيرها.
لكن نشاط الخط يمكن أن يساعد هنا.
فكر في صفحة توضح فيها التغييرات في حجم النص مقدار وقت الانتظار المتبقي.
نظرًا لأن النوع ينتقل من حجم أصغر إلى حجم أكبر ، فيمكنه تنبيه المستخدمين إلى المدة التي قد يتعين عليهم انتظارها. على الرغم من أن الأشخاص قد لا يستجيبون بشكل إيجابي لأوقات تحميل الصفحة ، عندما تخبرهم بموعد انتهاء الانتظار ، فمن المحتمل أن يستمروا في العمل لفترة أطول.
يمكنك جعل وقت الانتظار أكثر متعة من خلال جعل النسخة أكثر إثارة للاهتمام ، والرسوم المتحركة أكثر جاذبية ، والتأثيرات أكثر طبيعية.
2. جذب انتباه المستخدم والتلميح في الخطوة التالية

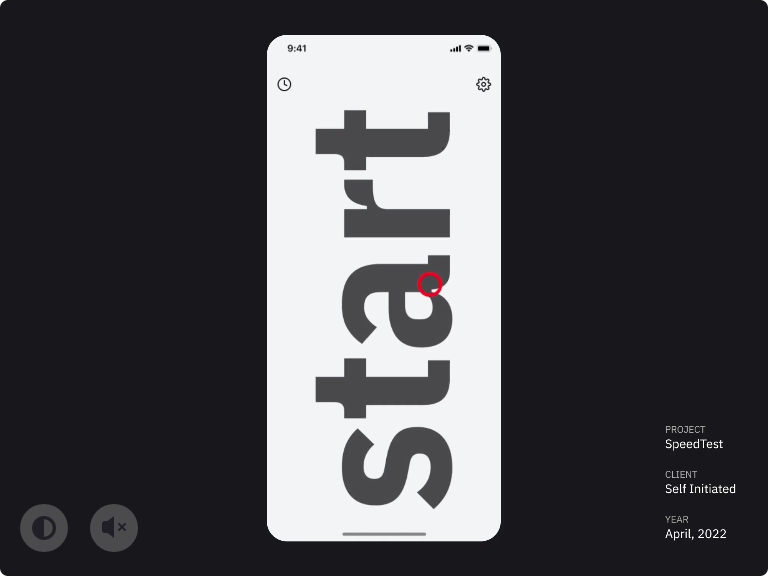
https://dribbble.com/shots/18058873-Internet-Speed-Test-App
بالنسبة لأولئك الذين قد لا يكونون على دراية كبيرة بموقع الويب الخاص بك ، فإن العثور على الخطوة التالية في رحلة المستخدم قد يكون مربكًا بعض الشيء.
يمكن أن تساعدك الكتابة المتحركة في جذب انتباه المستخدمين إلى المنطقة الصحيحة من موقع الويب في الوقت المناسب. على سبيل المثال ، يمكن أن يساعدك نقل الكتابة على القائمة الرقمية للمطعم في توجيه انتباهك إلى أحجام الوجبات عند الانتهاء من الأطباق الخاصة بك. أو ، عند حجز رحلة ، يمكن أن تساعدك الطباعة الحركية على التقويم المدمج في التأكد من أنك اخترت التواريخ الصحيحة.

عندما تجعل رحلة المستخدم سهلة المتابعة وأكثر قابلية للتنبؤ ، فهذه علامة على أنك أنشأت واجهة سهلة الاستخدام يفهمها معظم الناس بسهولة.

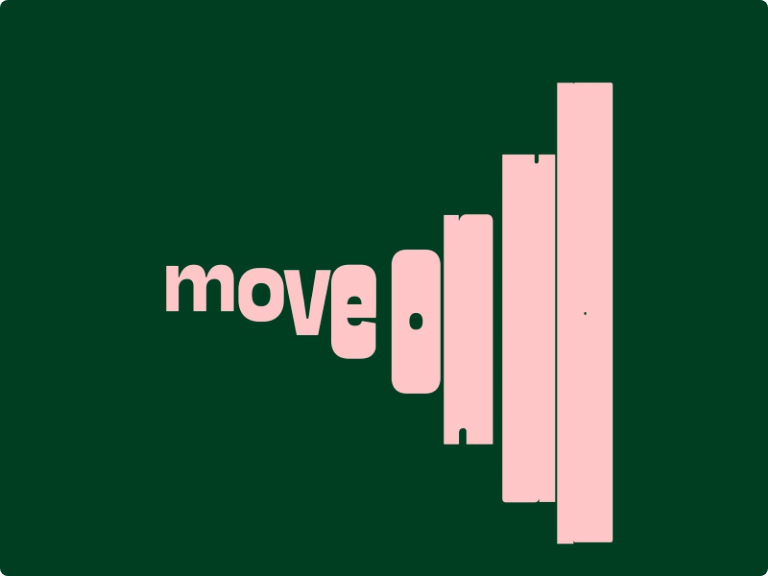
https://dribbble.com/shots/17559699-Move-On-Up
3. أخبر الناس بما يجب التركيز عليه

https://dribbble.com/shots/9287077-hop
هناك مجال رئيسي آخر حيث يمكن للنوع المتحرك أن يحسن موقع الويب وهو عندما يتعين عليك إخبار الأشخاص بما يجب التركيز عليه.
فكر في صفحة خدماتي. بينما يمكن للصفحة التقليدية الثابتة أن تؤدي وظيفتها ، يمكنك من خلال النوع الحركي إخبار الأشخاص بالخدمة التي يمثلها منتجك الأساسي ، والثاني ، وهكذا. بهذه الطريقة ، يساعدك النوع الحركي في إنشاء وتعزيز مكانتك.
بالإضافة إلى الحركة ، يمكنك أيضًا تحويل الكتابة إلى أشكال مختلفة ذات صلة بخدماتك لجعل رسالتك أكثر وضوحًا. على سبيل المثال ، إذا كنت كاتبًا ، يمكن أن يشير رمز الريشة إلى مهاراتك كمحرر بينما يمكن أن يشير رمز المصباح إلى الاستشارات الإبداعية.
نظرًا لأن الأحرف المختلفة في نسختك تتحول إلى هذه الرموز الجديدة ، فإنها لا تبدو مرحة وجذابة بشكل لا يصدق فحسب ، بل تُظهر جزءًا من شخصيتك أيضًا - وفي التسويق ، يعد هذا (في الغالب) دائمًا ميزة إضافية.

https://dribbble.com/shots/13945869-My-Services
4. إعداد المستخدمين لتغيير الحالة أو النقل

https://dribbble.com/shots/11258557-Creative-Coding-5
التجارة الإلكترونية أو تجربة تصفح الويب تغمرها التحولات. أنت تنتقل دائمًا من النقطة أ إلى ب إلى ج وما إلى ذلك. تجعل التحولات الصعبة تجربة مستخدم مزعجة. لا أحد يحب أن يشعر بالصدمة من مكان إلى آخر. تساعد الطباعة السائلة الشبيهة بالسائل في الحفاظ على كل شيء سلسًا.
إنه يجهز الناس للتغيير الذي على وشك الحدوث. يطلب منهم الاستعداد لذلك. يساعدهم على الدخول في عقلية الاستعداد للمرحلة التالية من التسوق أو التنزيل أو التصفح ببساطة.
الانتقال السلس فعال أيضًا في الاحتفاظ باهتمام المستخدم. بدلاً من صفحة ثابتة تعرض إشارة انتظار ، سيتم استقبال نسخة لطيفة بحركة رمزية كثيرًا من قبل الجميع وتساعد على إحساس العلامة التجارية.
5. التأكيد على الكلمات الأساسية والعبارات أو مناطق من الموقع

https://dribbble.com/shots/11138509-The-Truth-is-Worth-It
يتكون جزء كبير من الموقع من نصوص. نسخ الويب والأوصاف و CTAs هي بعض الأمثلة. عندما تقرر استخدام الكتابة الحركية ، يمكنك السماح لهذه العناصر النصية بأن تصبح متحركة. يصبح إبراز رسالتك الأساسية أسهل.
فكر في CTA الذي يتحول إلى رمز عربة التسوق عند الانتهاء من طلبك عبر الإنترنت. أو رسالة خطأ تظهر خيبة الأمل بتحويل نفسها إلى عبوس حزين. أو ، قائمة حلقات البودكاست حيث يصبح كل عنوان أكبر عندما تحوم فوق اسمه.
كجزء من تصميم الحركة ، يساعدك النوع الحركي على إبراز ما تريد قوله. ضاعف قوة كلماتك. لذا ، استخدمها بنية وفكر.
6. قدم ملاحظات مرئية عند اكتمال المهمة بنجاح

https://dribbble.com/shots/16174668-KEEP-IT-UP
عندما يتفاعل المستخدم مع واجهة المستخدم الخاصة بك ، فإنه يساعد عندما يعلم أنه يفعل ذلك بشكل صحيح. تساعد رسائل الخطأ والتأكيدات وغيرها من أشكال التعليقات المرئية المستخدمين على فهم ما يحتاجون إلى القيام به. يساعد تعزيز إجراءات المستخدم على البقاء متفاعلًا ويزيد من احتمالية متابعتهم لما يتعين عليهم القيام به.
الطباعة المتحركة هي شكل فعال من أشكال التغذية الراجعة المرئية. إنه سريع ، ويحافظ على إثارة التجربة كما هو ، ويشجع المستخدم على اتخاذ المزيد من الإجراءات.
يلعب دورًا رئيسيًا بشكل خاص عند استخدامه لرسائل الخطأ الخاصة بك. تريد أن يحاول الناس مرة أخرى ، ولا تشعر بالإحباط ، وتخبرهم بالضبط بما حدث من خطأ. لذلك ، على سبيل المثال ، عندما يقوم المستخدم بإدخال كلمة المرور الخاصة به بشكل غير صحيح مرتين ، وفي المرة الثالثة ستغلقه خارج التطبيق ، يمكنك تضمين رسالة خطأ متحركة لتنبيهه بالحقيقة حتى يكون أكثر حذراً الآن.
كما ترى ، لست مضطرًا لإغراق موقع الويب الخاص بك بالنوع المتحرك. سيبدو الأمر برمته ، بصراحة ، غريبًا ، وغامرًا جدًا. كما أواصل القول ، كن أكثر رقة وتفكيرًا عند العمل مع أي نوع من الرسوم المتحركة. افعل ذلك عندما يحسن التجربة ، وحتى بعد ذلك ، حافظ على التأثير خفيفًا وسلسًا.
7. مساعدة في تحديد نغمة العلامة التجارية

https://dribbble.com/shots/17070314-SIMPLE
بينما يمكن أن يساعد النص المتحرك جميع الصناعات وأي مجالات أخرى ، إلا أنه أكثر فاعلية في بعض المجالات عن غيرها. خذ على سبيل المثال الخدمات المصرفية أو التأمين. يمكنك تحريك أسلوب الطباعة الخاص بك هناك ، ولكن يجب أن تكون أقل من قيمته الحقيقية. لأنه إذا تجاوزت القمة قليلاً ، فقد يؤدي ذلك إلى جعل شخصية علامتك التجارية تتأثر.
لكن فكر في الموضة ، ونمط الحياة ، والبيع بالتجزئة ، والعقارات ، ومعدات / ملابس / ألعاب الأطفال ، وغيرها الكثير ، وجرعة صحية من النوع الحركي لجعل واجهة المستخدم أكثر إثارة يبدو أنها أكثر منطقية.
بينما ، وحده ، لا يمكنه إنشاء علامتك التجارية بالكامل ولكن يمكنه بالتأكيد العمل كأصل عظيم إلى جانب الأدوات الأخرى.
الوجبات الجاهزة
هناك ثلاثة:
- كن هادفًا . لا تفعلها فقط لأنها تبدو جميلة. افعلها لأنها تخدم غرضًا ، ثم اجعلها جميلة.
- كن مقتصدًا بنوعك المتحرك . يمكن أن يكون هناك الكثير لأخذه. لذلك ، قم بإضافته فقط في مناطق واجهة المستخدم حيث لديك مساحة وحيث ستحقق أكبر قدر من النتائج.
- كن واضحا . استخدم أنماط الخطوط التي لن تفقد وضوحها عند إضافة الرسوم المتحركة. أيضًا ، ابتعد عن أنماط الرسوم المتحركة التي ستفسد أنماط الكتابة المقروءة تمامًا.
