أفضل 8 نصائح حول كيفية تحسين تفاعل المستخدم على موقع الويب الخاص بك
نشرت: 2022-01-31يعد اتخاذ خطوات لتحسين تفاعل المستخدم على موقع الويب الخاص بك عاملاً رئيسيًا في تحقيق النجاح. عندما يهبط المستخدم على صفحتك ، فأنت تريده أن يظللها لفترة من الوقت. ومع ذلك ، لن يمتص الزائرون المحتوى إلا ويظلوا مخلصين لعلامتك التجارية إذا كانت جذابة بما يكفي لجذب انتباههم في غضون ثوانٍ.
هناك خيارات تصميم ذكية ودقيقة يمكنك إجراؤها لتحسين تفاعل المستخدم على موقع الويب الخاص بك. بالطبع ، هناك أنواع مختلفة من طرق مشاركة مستخدمي موقع الويب ، ويعتمد ما يهمك أكثر على مهمة موقعك .
>>> ملاحظة المحررين <<<
هناك مصطلح User Experience أو UX والذي قد يعتبره البعض مرادفًا لمشاركة المستخدم . رغم ذلك ، هناك فرق. طريقة النظر إليه هي أنه إذا كان لدى المستخدم تجربة جيدة (UX) ، فإن موقع الويب الخاص بك قد تم تصميمه جيدًا بما يكفي لجذب المستخدمين / الزوار إلى "التفاعل" مع المحتوى الخاص بك ، من خلال ميزات ووظائف التصميم.
"تجربة المستخدم الجيدة حسب التصميم ستؤدي إلى مشاركة فعالة للمستخدم"
من الآمن أن نقول إن معظم مواقع الويب تريد من زوار الموقع أن يستهلكوا محتواهم مما يؤدي إلى تحويل من نوع ما. إذا كنت تقرأ هذا ، فأنت على الأرجح ترغب في تحسين تفاعل زوار موقعك على الويب بغرض الحصول على نتيجة نهائية إيجابية حيث يتواجد المستخدمون بانتظام:
- الانضمام إلى النشرة الإخبارية أو العضوية
- المشاركة في المناقشات عبر الإنترنت
- تنزيل منتجك الرقمي
- النقر فوق الارتباط التابع
- شراء المنتج الخاص بك.
8 نصائح حول كيفية تحسين تفاعل المستخدم على موقعك
مهما كانت الحالة ، فإن التركيز على تفاعل أفضل للمستخدم يمكن أن يساعدك في الوصول إلى أهدافك بشكل أسرع. إليك بعض الأشياء التي يمكنك القيام بها على الفور لتحسين مشاركة المستخدم على موقع الويب الخاص بك.
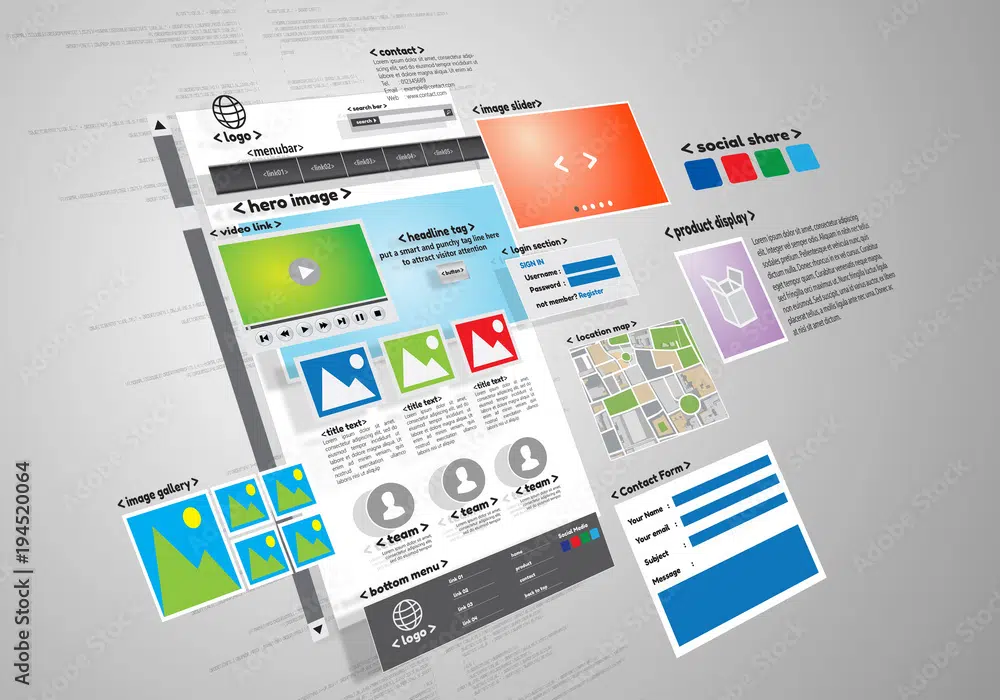
1. من السهل قراءة تخطيط المحتوى والتدفق
(هل تعجبك هذه الصورة؟ قم بتنزيلها مجانًا بالإضافة إلى 10 أخرى مثلها في Adobe Stock)
لا يرغب أي مستخدم في رؤية كتل نصية مكتنزة على صفحات الويب الخاصة بك. يلعب التصميم الخاص بك - وكيف يعمل المحتوى الخاص بك ضمن هذا التخطيط دورًا مهمًا. تأكد من تقسيم المحتوى الخاص بك قدر الإمكان لتسهيل القراءة .
يجب أن يكون هناك أيضًا الكثير من المساحات البيضاء بين المحتوى وحوله ، مما يسهل على العينين. من الجيد أيضًا كتابة نص معين بخط عريض لإبرازه إذا كنت تريد أن يلاحظه القارئ. يسهل عليك انتقاء النقاط أو الكلمات أو العبارات المهمة إذا كانت تتصفح الصفحة بسرعة.
استخدم العناوين والعناوين الفرعية ذات الطباعة الرائعة التي يسهل قراءتها. من الحكمة دمج الرموز النقطية والقوائم حيثما أمكن ذلك. هذه رائعة للمراجع والموضوعات والنقاط المهمة التي تحاول جعل المستخدم يتذكرها أو يفهمها بسرعة.
نحن هنا نغطي عناصر المحتوى سهلة القراءة لتحسين تفاعل المستخدم مثل:
- تفريق المحتوى
- توفير مساحة بيضاء
- إبراز الكلمات أو جعلها جريئة
- استخدام العناوين والعناوين الفرعية
- استخدام الرموز النقطية والقوائم
عند إنشاء المحتوى الخاص بك ، من المهم ليس فقط كتابة محتوى مقنع وتفاعلي / جذاب ، ولكن من المهم كتابة المحتوى الخاص بك ليتم ملاحظته بالفعل. بعد كل شيء ، إذا لم يكن أحد يعرف أن موقع الويب الخاص بك موجودًا ، فإن تحسين مشاركة المستخدم يعد نقطة خلافية في الوقت الحالي.
لذلك ، دعنا نلقي نظرة على عنصر كتابة الإعلانات الهام التالي الذي يحتاج جميع مالكي مواقع الويب إلى التركيز عليه جنبًا إلى جنب مع مشاركة المستخدم. سيكون هذا تحسين محرك البحث.
2. كيف يعمل تحسين محركات البحث وجودة المحتوى على تحسين تفاعل المستخدم
(هل تعجبك هذه الصورة؟ قم بتنزيلها مجانًا بالإضافة إلى 10 أخرى مثلها في Adobe Stock)
هناك توازن في عدد الكلمات التي يجب أن يحتويها المحتوى الخاص بك لأغراض تحسين محركات البحث (SEO) وكذلك الحفاظ على تفاعل الزوار مع المحتوى الخاص بك. مع وجود الكثير من المحتوى ، قد تخاطر بفك ارتباط القارئ وقد ينام.
من ناحية أخرى ، قد لا يكون المحتوى طويلاً بما يكفي لتوفير بيانات كافية لإثبات أنه ملائم للقارئ ويستحق أن تتم فهرسته بواسطة محركات البحث. لذلك ، من الجيد أن يكون لديك فهم عام لكيفية تأثير تصميم UX (تجربة المستخدم) على تحسين محركات البحث لصفحة الويب الخاصة بك.
تشير الدراسات إلى أن عدد الكلمات يمكن أن يحدث فرقًا وربما يكون 1447 كلمة هو المكان المناسب ، خاصة للمدونين. ومع ذلك ، هناك العديد من العوامل التي تدخل في مجال كتابة الإعلانات لتحسين محركات البحث والتي يجب أخذها في الاعتبار. كما هو الحال مع أشياء كثيرة في الحياة ، هناك توازن.
بشكل عام ، يعد المحتوى الأقصر دائمًا الطريقة الأفضل للذهاب لمنع المستخدمين من الحصول على معلومات زائدة مما يؤدي إلى تثبيط تفاعل المستخدم. ومع ذلك ، هناك أسباب لتفضيل المحتوى الطويل مثل رسائل المبيعات وتحسين محركات البحث.
الكمية مقابل الجودة
كلما كان المحتوى الأكثر ثراءً وتعمقًا وجودة ، هناك فرصة أفضل لإظهار كل من المستخدمين وروبوتات محركات البحث (مثل Google و Bing و Yahoo وما إلى ذلك) أن صفحتك تحتوي على معلومات قيمة ذات صلة بالكلمات الرئيسية . عندما يحدث هذا ، من المرجح أن يستمر المستخدمون في التفاعل مع المحتوى الخاص بك.
مرة أخرى ، إذا قمت بنشر محتوى لإرضاء كل من المستخدمين ومحركات البحث ، فإن كمية الكلمات ليست مهمة مثل صفحة الويب المتوازنة ذات المحتوى الجذاب عالي الجودة الذي يتضمن:
- الكلمات الرئيسية النسبية
- الصور النسبية
- موارد إعلامية ومفيدة
- العناصر التفاعلية مثل الفيديو
- روابط الجودة - الإشارة داخل وخارج موقعك
فيما يتعلق بنسخ المبيعات ، وجد معلنو الاستجابة المباشرة أن النسخ الطويلة التي تم بيعها أكثر من النسخ القصيرة أثناء تجارب الاختبار المقسمة ، ولكن يجب أن تكون النسخة مكتوبة جيدًا ومقنعة للفوز بتحدي المحتوى الطويل.
3. استخدم الصور الجذابة والرسوم البيانية والصوت والفيديو
(هل أعجبتك هذه الصورة؟ قم بتنزيلها مجانًا و 10 أخرى مثلها في Adobe Stock)
سيحاول غالبية زوار الموقع تصفح صفحتك بدلاً من قراءتها بعناية ، ويجب أن تساعدهم رسائلك على تحقيق هذا الهدف بسرعة .
بعد كل شيء ، أظهرت العديد من الدراسات أن متوسط مدى انتباه الإنسان أصبح أقصر وأقصر ؛ يشير هذا إلى أنك بحاجة إلى جذب انتباه القارئ في أسرع وقت ممكن .
ضع في اعتبارك كيفية استخدام المواقع الإخبارية للصور والفيديو والصوت لالتقاط تفاعل المستخدمين بسرعة . سيوفر المزيج الجيد جوًا ترفيهيًا وفضوليًا.
المستخدمون يريدون الترفيه . إن توفير مزيج جيد من الصور والفيديو والصوت والرسوم البيانية يجعل المحتوى أكثر جاذبية ومتعة للقراءة . متى كانت آخر مرة قرأت فيها مقالًا كان مجرد كلمات ولم يكن به عنصر أو أكثر من هذه العناصر الإعلامية؟
عند الحديث عن الرسوم البيانية ، في استطلاع أجرته Venngage ، يستخدم 32.5٪ من المسوقين الذين شملهم الاستطلاع في عام 2020 أنواعًا أصلية من الرسومات مثل الرسوم البيانية على أساس أكثر تواترًا .
اكتشفت Venngage أيضًا أن 41٪ من المسوقين ذكروا أن الرسوم البيانية لها قوة مشاركة أفضل من أي نوع آخر من المحتوى المرئي.
إذا لم تكن متأكدًا من مكان العثور على صور عالية الجودة ورسوم بيانية ومقاطع فيديو (مجانية ومدفوعة) ، فإليك قائمة بأصول الوسائط الموصى بها عالية الجودة :
- أدوبي ستوك
- صراع الأسهم
- الإيداع
- منتفخ
- العلمي
- ياي صور
- بيكسارت
اجمع بين صور JPEG و PNG الثابتة مع صور GIF التي تجذب انتباه المستخدمين. ستكون حركة صورة بتنسيق .gif طريقة مؤكدة لجعل المستخدم يشعر بالفضول بشأن ما تفعله الصورة بالفعل. هناك طريقة رائعة للقيام بذلك وهي تضمين صور مسلية للخداع البصري وتخمين صور اللعبة حيث سيحتاج المستخدم إلى النقر فوق زر لإضافة إجابته. الفضول هو المفتاح هنا لتعزيز أو تحسين مشاركة المستخدم.
يعد وجود نسخة صوتية مضمنة في صفحة الويب الخاصة بك طريقة بسيطة لمنح المستخدم خيارًا للاستماع إلى المحتوى أثناء قراءته في نفس الوقت.

4. المقاييس والأدوات - كيفية خفض معدل الارتداد
يمكنك رؤية بعض البيانات التي ستخبرك بالمدة التي يقضيها المستخدمون بالفعل على موقعك وأين يذهبون ، مما سيعطي بعض المؤشرات على المشاركة .
تذكر أنه كلما طالت مدة وجودهم على موقع الويب الخاص بك ، كانت هناك فرصة أفضل للحصول على معلومات مفيدة يريدونها بالفعل والنقر أو التمرير أو التفاعل مع بعض عناصر موقعك.
معدل الارتداد
أحد المؤشرات التي ستساعد في تحديد ما إذا كان هناك تفاعل مستخدم على موقع الويب الخاص بك هو ما يسمى " معدل الارتداد " في Google Analytics. إذا كان المستخدم لا يرتد بعيدًا عن موقعك بسرعة ، فهذه أخبار جيدة . الآن ، إذا أظهرت البيانات معدل ارتداد مرتفعًا ، فإنها تندفع بسرعة بعيدًا عن موقعك. لم يجدوا أي سبب للبقاء وشم الورود.
هناك بعض الطرق البسيطة لتقليل معدل الارتداد والحفاظ على تفاعل مستخدمي موقع الويب بشكل أكبر مع المحتوى الخاص بك. وضع نيل باتيل مقطع فيديو مفيدًا وعمليًا جدًا أعلاه والذي سيحدث فرقًا في تقليل معدل الارتداد.
رسم الخرائط الحرارية
إذا كان المستخدم لا يرتد من موقعك ويتفاعل ، فهذا رائع ، ولكن إذا لم تحصل على النتائج التي تريدها (مثل المبيعات والاشتراكات والتنزيلات وما إلى ذلك) ، فسيكون السؤال التالي هو معرفة ما هي يفعلون فعلا؟
هنا حيث يمكنك البدء في البحث بشكل أعمق في أدوات مثل HotJar وهي خريطة حرارة لموقع الويب. هذه أداة ستظهر سلوك المستخدم المباشر. يمكنك الحصول على صورة مرئية للمكان الذي يتنقلون فيه والنقر أكثر.
يمكن أن يكون هذا مفيدًا لتحديد كيفية تحسين تفاعل المستخدم أو عدمه ، من خلال تعلم الأجزاء التي تتلقى أكبر قدر من التفاعل مع مؤشر الحرارة. تظهر النقاط الساخنة إلى أين يتجه معظم المستخدمين. المناطق الباردة تظهر القليل من المشاركة.
إذا كنت تستخدم منصة إدارة المحتوى WordPress ، فإن أداة بناء مواقع شهيرة تسمى Elementor قامت بتجميع مقارنة مكون إضافي لخريطة الحرارة في WordPress لمعرفة الخيارات المتاحة.
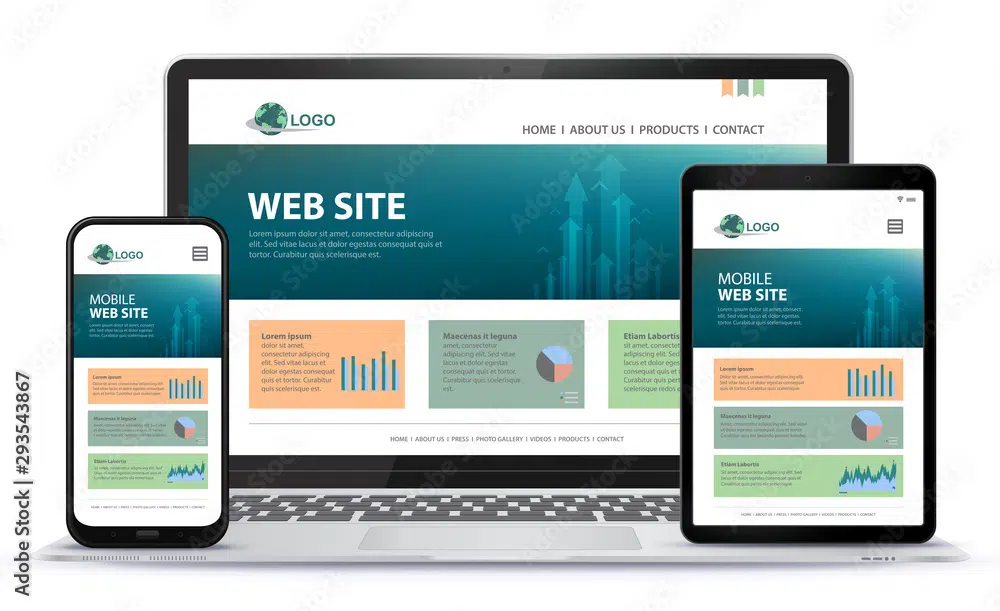
5. تأكد من أن موقعك متوافق مع الجوّال
(هل أعجبتك هذه الصورة؟ قم بتنزيلها مجانًا و 10 أخرى مثلها في Adobe Stock)
لتحسين تفاعل المستخدم على موقع الويب الخاص بك ، يعد هذا العنصر التالي مهمًا للغاية.
يجب أن تكون تصميمات مواقع الويب اليوم متوافقة مع الجوّال من أجل المنافسة. بعد كل شيء ، يتم إجراء غالبية عمليات البحث اليوم على الأجهزة المحمولة مقابل أجهزة الكمبيوتر المكتبية. يمكن الوصول بسهولة إلى موقع سريع الاستجابة ومتوافق مع الجوّال من أي جهاز أو حجم شاشة ، مما يسهل على المستخدمين التنقل عبر صفحاتك. بدون موقع جاهز للجوّال ، قد تفقد جزءًا كبيرًا من قرائك بسهولة.
كثير من الناس لا يدركون أن التصميم سريع الاستجابة هو أيضًا عامل ترتيب . لا تنظر إلى أبعد من النص العادي على موقع Google على الويب: "التصميم سريع الاستجابة هو نمط التصميم الموصى به من Google".
يُعد نظام تصنيف الجوّال من Google - الذي يُطلق عليه اسم Mobilegeddon - مثالاً واضحًا على ذلك. في عام 2015 ، أعاد محرك البحث العملاق اختراع خوارزمياته لصالح إستراتيجية متوافقة مع الجوّال مصممة لتعزيز الصفحات المتوافقة مع الجوّال في الخوارزميات.
في الوقت نفسه ، طور فريق Google أيضًا أداة اختبار التوافق مع الأجهزة المحمولة ، حيث يمكن للمستخدمين بسهولة اختبار مدى ملاءمة مواقع الويب الخاصة بهم مع الأجهزة المحمولة . ستساعدك أداة التعلم هذه في التعرف على التغييرات الضرورية التي ستحتاج إلى إجرائها والتي لن تؤدي فقط إلى تحسين قدرة الهاتف المحمول على موقع الويب الخاص بك ولكن ستؤدي في النهاية إلى تحسين تفاعل المستخدم .
أثناء قيام Google بدفع الخوارزميات المفضلة للجوال ، تم إجراء دراسة أخرى من Appticles أثناء ما قبل التوظيف لمعرفة كيف ستعمل المواقع غير المحمولة على الإطلاق: وجدوا أن 4 مواقع من أصل 10 ستتأثر سلبًا بالإصدار. من خوارزمية متوافقة مع الجوّال.
سارع العديد من الأشخاص إلى التعرف عليهم: في غضون ثمانية أشهر ، نجحت 25٪ من المواقع التي لم تكن متوافقة مع الجوّال في الانتقال. كانت شركات التجارة الإلكترونية هي الأسرع في ضبط مواقعها على الويب. واليوم ، أصبح تصميم الهاتف المحمول سريع الاستجابة أكثر أهمية من أي وقت مضى.
>>> ملاحظة المحررين <<<
إذا كان موضوع موقع الويب الحالي ونظام إدارة المحتوى (CMS) لا يتقدمان مع التكنولوجيا ويوفران لك إمكانات الهاتف المحمول ، فقد حان الوقت لإجراء بعض التغييرات الكبيرة .
فيما يلي قائمة ببناة مواقع الويب الجاهزين والقادرين على المساعدة في نقل موقعك إلى المستوى التالي من التكنولوجيا الحديثة ، خاصة عندما يتعلق الأمر بتكنولوجيا مواقع الويب المتوافقة مع الجوّال والمتجاوبة.
منصات إنشاء مواقع الويب الكل في واحد:
- Wix
- WebFlow
- BigCommerce
موارد إنشاء موقع WordPress:
- ديفي
- العنصر
6. دمج منهجية التلعيب
(هل أعجبتك هذه الصورة؟ قم بتنزيلها مجانًا و 10 أخرى مثلها في Adobe Stock)
هناك الكثير الذي يمكننا تعلمه من ألعاب الفيديو حول التصميم ، لكن هل تعلم أنه يمكننا أيضًا تحسين تصميمنا ومشاركتنا من خلال دمج العناصر الأساسية في لعبة فيديو؟
Gamification هي تقنية يقوم فيها مطورو الويب والجوّال بتطبيق العناصر الشائعة في الألعاب على المبادرات غير المتعلقة بالألعاب. هذه استراتيجية موجودة في العديد من تقنيات التسويق اليوم.
يمكنك تنفيذ تقنيات التلعيب بعدة طرق . يمكن الإشارة إلى أي شيء يتضمن مستوى معينًا من التفاعل على أنه لعبة ، لجميع المقاصد والأغراض عندما يتعلق الأمر بالتصميم. يمكنك تحقيق ذلك من خلال:
- ألعاب مصغرة
- الإختبارات
- مسابقات على الإنترنت
- الهبات
جزء من سبب ازدياد شعبية التلعيب هو أنه يخلق طريقة سهلة وطبيعية لتشجيع المشاركة. عند إضافة مكونات ألعاب إلى سياقات غير متعلقة باللعبة ، يمكنك الاستفادة من مستوى الاهتمام المتزايد.
7. ابدأ مدونة وشجع المستخدمين على التعليق
(هل أعجبتك هذه الصورة؟ قم بتنزيلها مجانًا و 10 أخرى مثلها في Adobe Stock)
يعد المحتوى أحد أفضل الطرق للتواصل مع القراء. وبغض النظر عن سبب قدومهم إلى موقعك في المقام الأول ، فمن المحتمل أن يكون هناك محتوى قد يروق لهم.
على سبيل المثال ، إذا كنت تمتلك نشاطًا تجاريًا تسويقيًا ، فإن المدونة المفيدة التي تنشر كل الأشياء التسويقية ستكون مثيرة للاهتمام لأي شخص يستعين بوكالة تسويق.
يعد التدوين طريقة رائعة للتواصل مع المستخدمين. طريقة واحدة هي تفعيل قسم التعليقات. يحب الأشخاص مشاركة ما تعلموه ، ونال إعجابهم ، وحتى ما لم يعجبهم بشأن مشاركتك. كل هذا جزء من عملية تفاعل المستخدم. اطلب من المستخدمين ترك تعليق ونشر المنشور.
بالحديث عن ، يرجى تخصيص بعض الوقت لترك تعليق أدناه ومشاركة هذا المنشور - شكرًا!
المدونات ليست فقط موارد لا تصدق للتواصل مع القراء ، ولكنها مفيدة لمحركات البحث. ووفقًا لمعهد تسويق المحتوى ، تتلقى الشركات التي لها مدونات عملاء متوقعين بنسبة 126٪ أكثر من تلك التي لا تفعل ذلك.
وفقًا لمسح أجري مؤخرًا على 1067 مدونًا في عام 2021 ، وجدت OrbitMedia أن التدوين لا يزال فعالًا للغاية ، ولكن مثل أي أصل ذي قيمة ، سيواجه تحدياته. بشكل عام ، ذكر 77٪ أن التدوين لا يزال يحقق نتائج.
فكر في السوق المستهدف وما سيكون أكثر اهتمامًا به . يمكنك التحقق من المدونات الرائدة في مجال عملك للإلهام. يجب عليك أيضًا خلط مكونات منشورات مدونتك ؛ أضف الصور ومقاطع الفيديو واستطلاعات الرأي والاختبارات والرسوم البيانية والعناصر الأخرى حيثما أمكن ذلك.
8. تحقق من سرعة موقع الويب الخاص بك - إنه أمر حيوي للمستخدمين وكبار المسئولين الاقتصاديين
(هل أعجبتك هذه الصورة؟ قم بتنزيلها مجانًا و 10 أخرى مثلها في Adobe Stock)
من أكثر الجوانب المحبطة لتجربة المستخدم هو الوصول إلى موقع ويب فقط لاكتشاف أنه يضيع الوقت بشكل بطيء. قد لا تدرك ذلك ، لكن السرعة تلعب دورًا أكثر أهمية في المشاركة مما تعتقد. وفقًا لـ Google ، فإن المواقع التي يتم تحميلها في أقل من خمس ثوان تحتوي على جلسات مستخدم أطول بنسبة 70 ٪ من تلك التي لا يتم تحميلها.
ووجدت دراسات أخرى أن التأخير 100 مللي ثانية كحد أدنى يمكن أن يتسبب في انخفاض معدلات المحادثة بنسبة 7٪. كما ترى ، لا يمكنك تبخير السرعة .
لهذه الأسباب ، ستكافئ محركات البحث مواقع الويب التي يتم تحميلها بشكل أسرع. على الجانب الآخر من هذه العملة ، هناك مؤشر على أن محركات البحث مثل Google ستعاقب مواقع التحميل البطيء. من المفيد معرفة كيفية جعل موقعك سريعًا في التحميل. فيما يلي قائمة صغيرة من التغييرات للبدء في إجرائها:
استخدم أدوات سرعة موقع الويب المجانية لاكتساب فهم أفضل لمكانة موقع الويب الخاص بك. ستساعدك هذه الأدوات المجانية أيضًا في معرفة المزيد حول الإجراءات التي يمكنك اتخاذها لتحسين سرعتك وتحسين تفاعل المستخدم في النهاية.
استنتاج
عندما يتعلق الأمر بالحفاظ على تفاعل مستخدمي موقع الويب الخاص بك ، فإن الأمر لا يقتصر على مجرد قائمة من عناصر التصميم المطلقة. ومع ذلك ، فإن الأمر يعود إليك أيضًا. يتابع الناس الناس ويريدون التفاعل معهم. عندما تقدم محتوى أصليًا عالي الجودة يعكس أسلوبك وشخصيتك ، سيؤدي ذلك أيضًا إلى جذب مستخدمي موقع الويب الخاص بك والمساعدة في بناء التفاعل.
إن الجمع بين تطبيق شخصيتك ، واستخدام النصائح أعلاه ، وكتابة المحتوى لإرضاء روبوتات محرك البحث سيساعد بالتأكيد على تحسين تفاعل المستخدم البشري والروبوت على موقع الويب الخاص بك.
لنجاحك!