كيفية تصميم صفحات الويب التي تجذب العملاء المحتملين والمبيعات
نشرت: 2020-10-07إنشاء موقع على شبكة الإنترنت سهل نسبيًا. ومع ذلك ، فإن الحصول على حركة المرور ذات الصلة إلى موقع الويب هذا يمكن أن يكلف الكثير من المال والوقت والجهد - عادةً ما يكون مزيجًا من الثلاثة!
بمجرد إنشاء مصادر مختلفة لحركة المرور إلى موقع الويب الخاص بك ، فمن الأهمية بمكان أن يتم تحسين تجربة المستخدم (UX) - وإلا فإن الزوار سيغادرون موقعك على الفور. على سبيل المثال ، إذا استغرق تحميل موقعك أكثر من 3 ثوانٍ ، فستفقد جزءًا كبيرًا من حركة المرور قبل أن يتم حل الموقع.
كان تحليل سلوك حركة المرور وإجراء التجارب لتحسين عدد العملاء المتوقعين والمبيعات التي يولدها موقع الويب ، في الماضي ، أكثر من مجرد فكرة لاحقة. مع ارتفاع تكلفة النقرة أو زائر الإعلانات عبر الإنترنت بشكل عام كل عام عبر جميع الأنظمة الأساسية ؛ أصبح تحسين معدل التحويل (CRO) أولوية أكثر.
محرك البحث الأمثل أيضا ؛ أصبح الأمر أكثر صعوبة مع احتلال إعلانات Google المزيد والمزيد من عقارات صفحة نتائج محرك البحث ، فلا يوجد مكسب سريع من خلال توليد حركة المرور - لذا فأنت تعرف بشكل أفضل كيفية تحويل أولئك الذين يأتون إلى موقعك!
من المهم اختبار أداء صفحتك المقصودة ، باستخدام برامج مثل Google Optimize و / أو VWO و / أو Hotjar. لكي توفر اختباراتك بيانات مفيدة ، ستحتاج أيضًا إلى توليد كميات كبيرة من الزيارات. سواء كان لديك عدد كبير من الزيارات أم لا - لا يزال من الجيد معرفة بعض المبادئ الأساسية عندما يتعلق الأمر بتصميم الويب ومعدل التحويل.
استخدم عرض القيمة في العنوان
وفقًا لنيل باتيل ، يجب أن تضع عرض القيمة الخاص بك في العنوان الرئيسي. يحدد عرض القيمة القيمة التي يمكن أن يقدمها منتجك أو خدمتك - على سبيل المثال ، يستخدم Slack اقتراح "كن أكثر إنتاجية في العمل ، بجهد أقل" ، بينما يستخدم MailChimp اقتراح "إرسال بريد إلكتروني أفضل". اجعلها قصيرة ومباشرة ، لا تزيد عن 9 كلمات.
يمكن أن يكون هناك بعض التعارض هنا - بين تحسين محركات البحث و CRO. لا شك أن خبيرًا تقنيًا في تحسين محركات البحث سيخبرك بتضمين كلمة رئيسية أو مصطلح بحث في العنوان الرئيسي (أو علامة <h1>) ، والتي قد تكون أو لا تكون ممكنة مع عرض القيمة الذي اخترته. استخدم عنوانًا يدمج كليهما إن أمكن ، أو أنشئ صفحات مقصودة محددة (أي صفحات ويب منفصلة) لمصادر مختلفة لحركة المرور. يمكنك تصميم صفحة معينة على سبيل المثال ، فقط لحركة المرور العضوية من Google مع كلمة رئيسية في العنوان الرئيسي ثم أخرى لجميع أشكال الزيارات المدفوعة مع عرض القيمة في العنوان الرئيسي.
حدد الميزات والفوائد
استخدم العنوان لجذب انتباه المستخدم ، ثم صورة ذات صلة وعالية الجودة ستستمر في جذب انتباه المستخدم. يفضل أن يكون بتنسيق نقطي ، حدد ميزات وفوائد ما تبيعه. تعتبر الفوائد أساسية وفقًا لمعلم التسويق Simon Sinek
"الناس لا يشترون ما تفعله ، الناس يشترون لماذا تفعله"

لذلك ، على سبيل المثال ، تقدم Moneypenny خدمة الرد على المكالمات لوكلاء العقارات - يمكن أن تكون "لماذا" و "الفوائد" التي يمكن إبرازها في النسخة:
- لا تفوت مكالمة عمل مرة أخرى
- تقليل الانقطاعات غير الضرورية وتعزيز التركيز
- استرخ - لقد قمنا بتغطية مكالماتك الهاتفية
- موظف استقبال افتراضي مخصص
- نسخة تجريبية مجانية متاحة
على الرغم من أن كل من الميزات والفوائد مهمة ويجب نقلها في نسخة صفحة الويب الخاصة بك - إلا أن الفوائد أو "السبب" أكثر إلهامًا. وفقًا لسيمون سينك ، فإن قدرة Apple على إيصال "لماذا" قبل "كيف" و "ماذا" هي التي جعلتها ناجحة للغاية. تعرف على المشكلات التي يواجهها جمهورك المستهدف - من خلال النظر في مصطلحات البحث ، ومراجعات المنتجات ، والمنتديات ، و Reddit وما إلى ذلك ، ثم استخدم الحلول لهذه المشكلات على أنها "لماذا".

استخدم دعوة واحدة واضحة للعمل (CTA) وإشارات الثقة

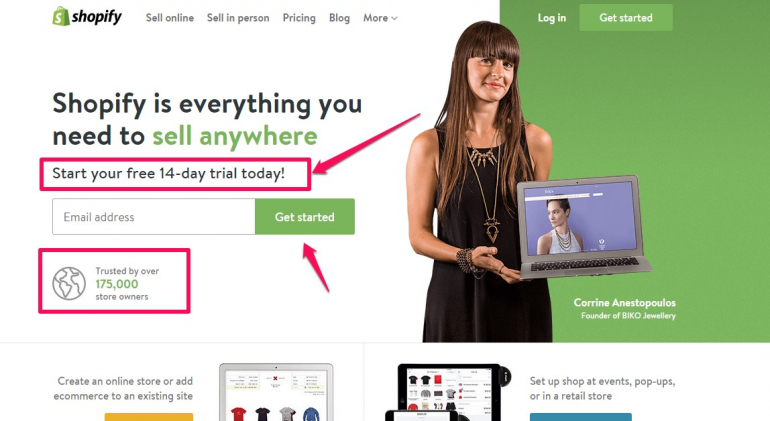
الصورة أعلاه مأخوذة من تصميم الصفحة الرئيسية لـ Shopify ، والذي تم استخدامه كمثال رائع للحث على اتخاذ إجراء و "التدقيق الاجتماعي" على مدونة نيل باتيل.
من المهم توجيه المستخدمين خلال كل مرحلة من مراحل عملية الشراء. من خلال توفير نسخة تجريبية مجانية ، مع دعوة جريئة لاتخاذ إجراء ، مقترنة بإثبات اجتماعي مثل نتائج المراجعة أو كما في المثال أعلاه "موثوق به من قبل أكثر من 175،00 من أصحاب المتاجر" - فأنت تطمئن المستخدم وتدعوهم للبدء بدون أي خطر. لجعل CTA أكثر قوة ، يمكنك أيضًا تحديد أنه "لا توجد تفاصيل دفع مطلوبة - عملية إعداد سريعة وبسيطة" لطمأنة المستخدمين بأنهم لن يضطروا إلى تسليم أي معلومات حساسة في هذه المرحلة وأنه لن يكون كذلك ألم لتبدأ.
فكر في ما قد يمنع المستخدمين من التحويل ، وطمأنهم واجعل البدء في ذلك أمرًا سهلاً قدر الإمكان. أخيرًا ، قم بدعوتهم للبدء باستخدام زر CTA واضح. اجعل الناس يشعرون بالراحة عند دعوتهم للمضي قدمًا في عملية الشراء. تقدم المراجعات "دليلًا اجتماعيًا":
"الدليل الاجتماعي ، وهو مصطلح صاغه روبرت سيالديني في كتابه الصادر عام 1984 ، التأثير ، يُعرف أيضًا بالتأثير الاجتماعي المعلوماتي. يصف ظاهرة نفسية واجتماعية حيث يقوم الناس بنسخ أفعال الآخرين في محاولة للقيام بسلوك في موقف معين ". مصدر الاقتباس
خاصة عندما يتم استضافة / ربط المراجعات مع جهة خارجية معروفة مثل Trustpilot.
رواية القصص ليست للأطفال فقط
القصة الجيدة لها أخلاقي ، وتحرك المشاعر والشخصيات والمشهد الافتتاحي.
المغزى من القصة - لماذا يجب على الناس الشراء منك
العواطف - يجب أن تروق قصتك الجزء العاطفي من الدماغ (الجهاز الحوفي) بعبارة "لماذا؟" الصور هي ما يراه المستخدمون عادةً & "يسجلون" أولاً. ما هي المشاعر التي ينقلها هذا؟ السعادة ، الاسترخاء ، الإثارة ، المرح؟ إذا كنت تبيع خدمة تجارية تهدف إلى جعل الحياة أسهل ، فقد ترغب في تصوير الاسترخاء / الهدوء أو الإنتاجية.
الشخصية - الموظفون والمالكون ومستخدم الموقع - هل يمكن للمستخدم أن يرى نفسه في القصة؟
المشهد الافتتاحي - اجذب انتباه المستخدم وربطه بالعناوين الرئيسية والصور.
لمزيد من المعلومات حول سرد القصص ، شاهد مقطع فيديو Youtube الرائع هذا من Elementor Website Builder.
