كيف تصمم مدونة شركة لتوليد العملاء المحتملين
نشرت: 2021-05-12من المعتاد في هذه الأيام أن يكون لدى موقع الشركة مدونة مصاحبة. لسوء الحظ ، غالبًا ما تكون المدونة موجودة فقط لوضع علامة في المربع الذي يضرب به المثل ، وغالبًا لا تجذب الكثير من المشاركة أو العديد من العملاء المحتملين.
هناك اسباب كثيرة لهذا. غالبًا ما يكون المحتوى رديئًا ، وليس مُحسَّنًا لتحسين محركات البحث ، أو تتحدث المنشورات عن الشركة بدلاً من معالجة المشكلات والمشكلات والقصص الشائعة التي تتعلق بالسوق المستهدف أو شخصية العميل المثالية.
مشكلة أخرى شائعة هي قلة التفكير التي تدخل في تصميم المدونة ، خاصة عندما يتعلق الأمر بـ "تحسين معدل التحويل" أو CRO. CRO هي عملية النظر إلى صفحة ويب أو تصميم مدونة وتعديلها أو تحديثها بحيث تؤدي إلى المزيد من المبيعات أو العملاء المتوقعين أو أيًا كان الهدف من مدونتك. ربما ترغب في زيادة الوعي بالعلامة التجارية وإنشاء تجربة مستخدم رائعة (UX). غالبًا ما يكمل كل من CRO و UX بعضهما البعض ، لكن يمكن أن يتصادموا أيضًا ، لذا فهو عمل موازنة دقيق.
قد يؤدي استخدام النوافذ المنبثقة ، على سبيل المثال ، إلى تحسين CRO ، ولكنه قد يزعج المستخدمين ويمنعهم من العودة لقراءة أحدث مشاركاتك. ستلقي هذه المقالة نظرة على بعض الطرق البسيطة لتعديل تصميم مدونة الشركة وتخطيطها لتعزيز توليد العملاء المحتملين.
تصميم الصفحة الرئيسية للمدونة
في كثير من الحالات ، ستتلقى الصفحة الرئيسية للمدونة أكبر عدد من الزيارات. هذا المستوى المرتفع نسبيًا من حركة المرور يرجع عادةً إلى قرب الصفحة الرئيسية للمدونة من حيث النقرات أو الخطوات من الصفحة الرئيسية للشركة ، أو لأن الصفحة الرئيسية للمدونة تولد معظم الروابط الخلفية.
في كلتا الحالتين ، من الضروري تحسين الصفحة الرئيسية لـ UX و CRO إذا كنت ترغب في إنشاء مشاهدات وعملاء محتملين. UX هو عامل ترتيب رئيسي لـ Google ، لذا يجب ألا تتجاهلها لصالح CRO.
الصفحة الرئيسية القائمة على العرض
إذا كان تحسين معدل التحويل هو أولويتك القصوى ، فقد تحتاج إلى التفكير في استخدام صفحة رئيسية قائمة على العرض.
تشبه الصفحة الرئيسية القائمة على العرض إلى حد ما صفحة ضغط أو صفحة مبيعات تروج لهدف تحويل أساسي واحد: إكمال نموذج للاشتراك في مدونتك أو معرفة المزيد حول خدمتك أو منتجك.
سيكون لديك عادةً شعارك ومنطقة تنقل صغيرة في رأس الصفحة الرئيسية القائمة على العرض. باستخدام هذا النوع من الصفحات الرئيسية ، تريد الترويج للنموذج والعرض قدر الإمكان. ستحتاج أيضًا إلى تقليل أي عوامل تشتت محتملة قد تؤدي بالزائر بعيدًا عن العرض.
في العنوان ، قم بتضمين نقطة بيع فريدة أو قوية تتعلق بالعرض. على سبيل المثال ، إذا كنت تريد أن يشترك الأشخاص في رسالتك الإخبارية ، فقم بالتأكيد على النصائح الفريدة وجودة المحتوى الذي يمكنهم الحصول عليه وسبب أهميته بالنسبة لهم. على سبيل المثال ، إذا كان لديك مدونة أعمال ، فيمكنك الترويج للنشرة الإخبارية كمفتاح أسبوعي ورؤى قابلة للاستخدام من محترفي التسويق الرائدين في الصناعة.
قد ترغب أيضًا في تضمين مقاييس الثقة وحتى المراجعات والشهادات لتعزيز الثقة.
يمكن أن تعمل الصفحة الرئيسية القائمة على العرض بشكل فعال لتوليد العملاء المحتملين على المدى القصير ، ولكن راقب مقاييس Google Analytics ، وخاصة معدلات صفحة الخروج ومعدل الارتداد. يمكن لهذا النوع من الترويج المكثف أن يزعج الكثير من الزوار. لسوء الحظ ، يمكنك استخدام إصدار أكثر دقة من الصفحة الرئيسية القائمة على العرض وإضافة وإزالة العناصر وتعديلها بمرور الوقت إذا كانت مقاييس UX ضعيفة.
الصفحة الرئيسية القائمة على المحتوى
بالمقارنة مع الصفحة الرئيسية التي تركز على العرض ، فإن الصفحة الرئيسية القائمة على المحتوى أو التي تركز على المحتوى هي بشكل عام تجربة مستخدم أفضل بكثير.
ومع ذلك ، لا يزال بإمكانك جذب عدد كبير من العملاء المحتملين إذا تم تصميم الصفحة الرئيسية القائمة على المحتوى مع وضع CRO في الاعتبار.
اجعل شعارك وعناصر علامتك التجارية واضحة على الصفحة ، وفكر أيضًا في تضمين شريط جانبي. داخل الشريط الجانبي ، يمكنك الترويج لصفحات المنتجات والخدمات باستخدام الصور البارزة.
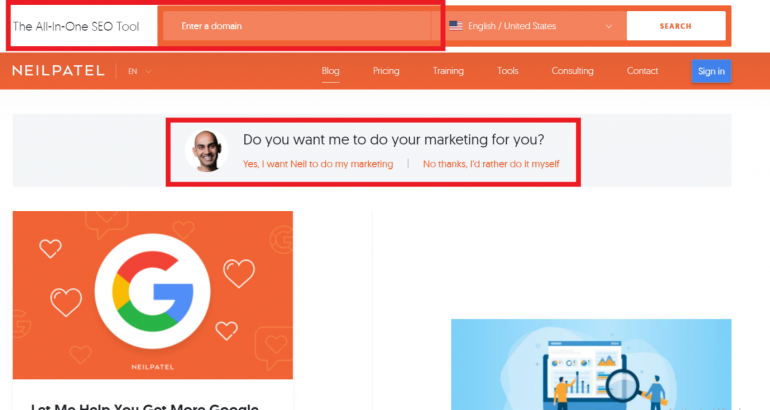
تجمع الصفحة الرئيسية لمدونة Neil Patel بين تخطيط يركز على المحتوى مع رأس يروج لخدمات التسويق الرقمي وأداة تحسين محركات البحث (SEO).


في الصورة أعلاه ، يمكنك رؤية عناصر التصميم الترويجية الموضحة بمخطط مستطيل أحمر. تحتوي الصفحة الرئيسية للمدونة على الكثير من المحتوى الموجود أسفل الجزء المرئي من الصفحة (تحتاج إلى التمرير لأسفل لرؤيته) ، بينما يمكنك الوصول إلى أداة تحسين محركات البحث عن طريق إدخال مجال في العنوان. يمكنك أيضًا اختيار الاتصال بفريق نيل للحصول على مساعدة تسويقية عن طريق النقر فوق النص ذي الصلة الموجود أسفل شريط التنقل الرئيسي مباشرةً.
لا يتداخل هذا التصميم مع UX ويقوم أيضًا بعمل رائع في تحسين الصفحة لـ CRO. عبارات الحث على اتخاذ إجراء واضحة ولكنها أكثر دقة من الصفحة الرئيسية القائمة على العرض.
يمكنك عرض صفحة رئيسية أخرى لمدونة الشركة ممتازة على: exposureninja.com/blog.
في الصفحة الرئيسية لـ Exposure Ninja ، لديهم رقم هاتف جهة اتصال في الرأس ، وزر دعوة واضحة للعمل (CTA) للتسجيل في رسائلهم الإخبارية ، وزر CTA بارز للحصول على مراجعة مجانية لموقع الويب على يمين شريط التنقل الرئيسي . يتحرك CTA هذا أيضًا ، ويلتصق الرأس بالكامل بأعلى الصفحة عند التمرير لأسفل.
العنصر الحاسم في وجود تخطيط قائم على المحتوى للصفحة الرئيسية هو الحصول على محتوى رائع!
تخطيط مشاركة المدونة
يمكن أن تنتقل العديد من عناصر الصفحة الرئيسية لمدونتك إلى منشورات المدونة - على وجه الخصوص ، العنوان.
كما هو الحال مع تصميم الصفحة الرئيسية لـ Niel Patel ، يمكن أن يكون من الفعال للغاية أن يكون لديك شريط CTA في رأس الصفحة يلتصق بأعلى الصفحة عند التمرير لأسفل. يكون التأثير على تجربة المستخدم ضئيلًا ، ولكنه يمكن أن يزيد بشكل كبير من عدد العملاء المحتملين الذين ينشئهم المنشور أو الصفحة.
يمكن تطوير شريط CTA الذي يروج لعرض أو خدمة مقابل عنوان بريد إلكتروني باستخدام CSS و HTML ، أو يمكنك استخدام أداة مثل hellobar.
غالبًا ما تكون المنتجات ذات القيمة الأعلى ، مثل السيارات والإجازات ، منطقية للترويج لرقم هاتف و "انقر للاتصال" تحث المستخدم على اتخاذ إجراء داخل العنوان.
سيرغب معظم الناس في مناقشة تفاصيل السيارة أو الإجازة قبل أن يختاروا حجز تجربة قيادة أو عطلة. باستخدام أداة مثل Google Optimize أو hello bar ، يمكنك اختبار أزرار وتصميمات مختلفة للحث على اتخاذ إجراء واختبار الانقسام لمعرفة أيها أكثر فاعلية.
أدوات الدردشة الحية
تتمتع الدردشة المباشرة المدارة بالعديد من الفوائد. باستخدام أداة الدردشة المباشرة ، يمكن للزوار طرح الأسئلة والحصول على إجابات على الفور تقريبًا. هذه ميزة كبيرة مقارنة بالبريد الإلكتروني والمكالمات الهاتفية التي يمكن أن تستغرق ساعات أو حتى أيام لحل الاستفسارات والإجابة على الأسئلة.
من الممكن أيضًا تخصيص أدوات الدردشة الحية لتظهر بشكل استباقي بعد عدد معين من الثواني أو بعد فترة من عدم النشاط. يمكنك أيضًا تعيين بعض أدوات الدردشة المباشرة لتظهر بشكل استباقي مع تحية معينة بمجرد وصول الزائر إلى أسفل منشور مدونتك.
مرة أخرى ، يمكن أن يكون هذا بمثابة توازن دقيق بين UX و CRO حيث سيجد العديد من الأشخاص أن نافذة الدردشة الحية الاستباقية مزعجة بعض الشيء. في معظم الحالات ، يمكن ترك أداة الدردشة الحية "كامنة" في زاوية الشاشة ، مع CTA واضح إذا كان لدى الزائر سؤال أو استعلام.
استنتاج
هناك العديد من الطرق لجذب المزيد من التحويلات من مدونة الشركة. وتشمل هذه الرؤوس والأشرطة الجانبية التي تحتوي على أزرار وصور بارزة للحث على اتخاذ إجراء. يمكن أن توفر أدوات الدردشة الحية أيضًا تجربة مستخدم رائعة من خلال توفير إجابات فورية على الاستفسارات ، والتي بدورها يمكن أن تولد علاقة والمزيد من العملاء المحتملين. ومع ذلك ، فإن العنصر الأكثر أهمية في المدونة هو أنها تحتوي على محتوى ممتاز مفيد لجمهورك المستهدف. المحتوى الرائع هو الأساس ويجب أن يولد زوارًا متكررين ومجتمعًا حول مدونتك وقنواتك الاجتماعية.
