كيفية إنشاء تصميم ويب ووردبريس سريع الاستجابة؟
نشرت: 2016-05-27مع وجود ملايين المستخدمين حول العالم ، يعد WordPress أكثر أنظمة إدارة المحتوى استخدامًا. ومع ذلك ، لا يزال هناك الكثير من الحديث حول كيفية القيام بتصميم ويب سريع الاستجابة على مواقع WordPress.
المنشورات ذات الصلة:
- صور خلفية بملء الشاشة تستجيب تمامًا
- الصور المستجيبة - لماذا يجب و 4 طرق لإنجازها
- حافظ على التنافسية - تعلم التصميم سريع الاستجابة
- اختيار الموضوع المناسب لموقع WordPress الخاص بك
- أفضل 40 موضوعًا خارج الرفوف من WordPress للأعمال
هذا ليس مفاجئًا حقًا. بينما يجعل WordPress إضافة المحتوى والإدارة الشاملة لموقعك أمرًا سهلاً للغاية ، فإن إنشاء تصميم ويب سريع الاستجابة يختلف نوعًا ما. يساعدك تصميم الويب سريع الاستجابة على عرض موقعك بشكل مثالي على العدد المتزايد باستمرار من الأجهزة وأحجام الشاشات المختلفة الموجودة الآن.

إذن فقط كيف تفعل ذلك بالضبط؟ هنا بعض النصائح:
1. احصل على مظهر سريع الاستجابة من البداية.
الشيء الجيد في WordPress هو أن هناك الكثير من السمات التي يمكنك الاختيار من بينها لمساعدتك في الحصول بسهولة على الشكل والشعور الذي تريده لموقع الويب الخاص بك. ستحتاج إلى معرفة مدى قابلية تخصيص المظهر ومدى مرونته. الآن ، يمكنك فقط إضافة القدرة على التعامل مع تصميم الويب سريع الاستجابة خارج الصندوق في قائمة المعايير الخاصة بك.
يعد الحصول على سمة يمكن أن تساعدك في إجراء تصميم ويب سريع الاستجابة هو أسرع طريقة لضمان عرض موقع WordPress الخاص بك بشكل مثالي على أي شاشة.
اشترك في النشرة الإخبارية واحصل على سمة WordPress المدهشة سريعة الاستجابة ، المحسّنة لوسائل التواصل الاجتماعي مجانًا تمامًا !!!
والخبر السار - لا يوجد نقص في الموضوعات سريعة الاستجابة من الكثير من المصادر الموثوقة. فقط اختر ما يناسبك.
أين تبحث عن هذه المواضيع سريعة الاستجابة؟ إليك اثنين من أحدثها متعددة الأغراض:
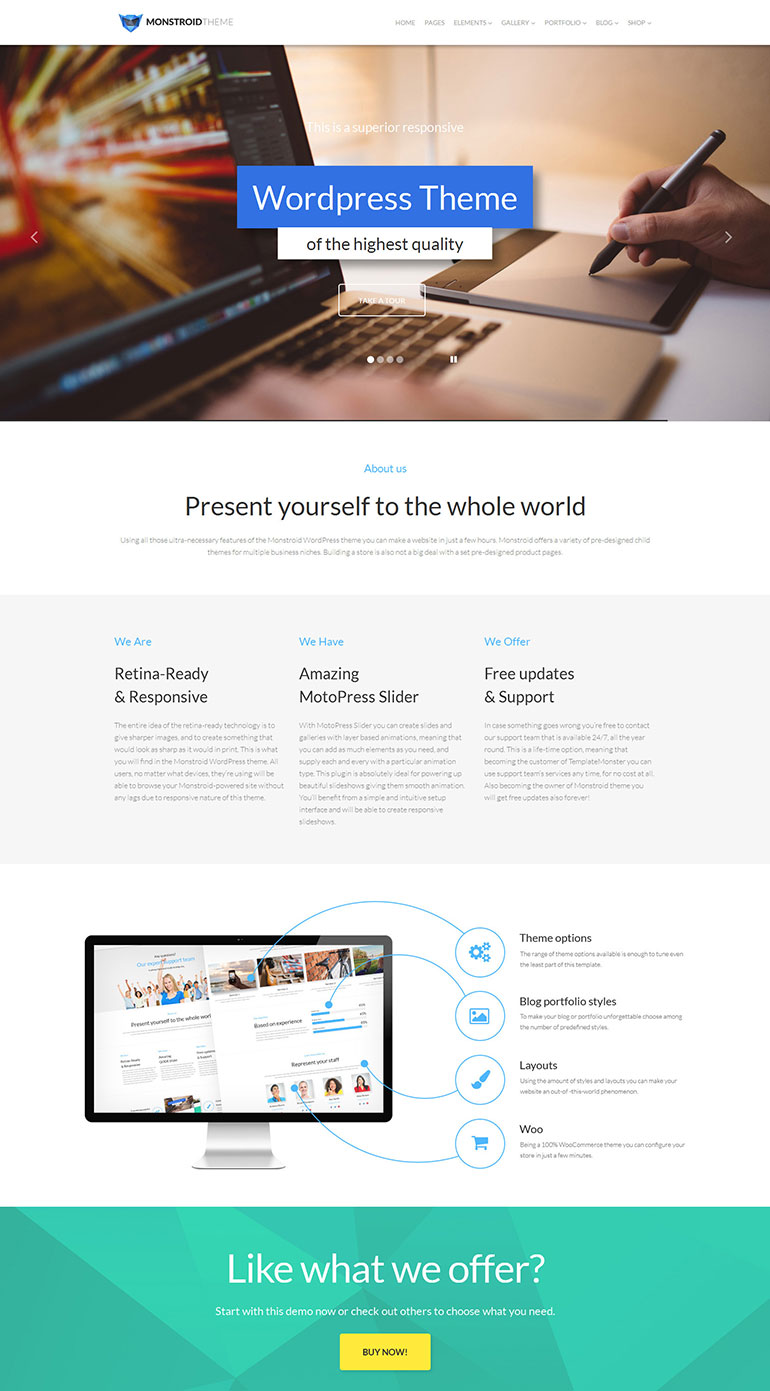
موضوع Monstroid WordPress

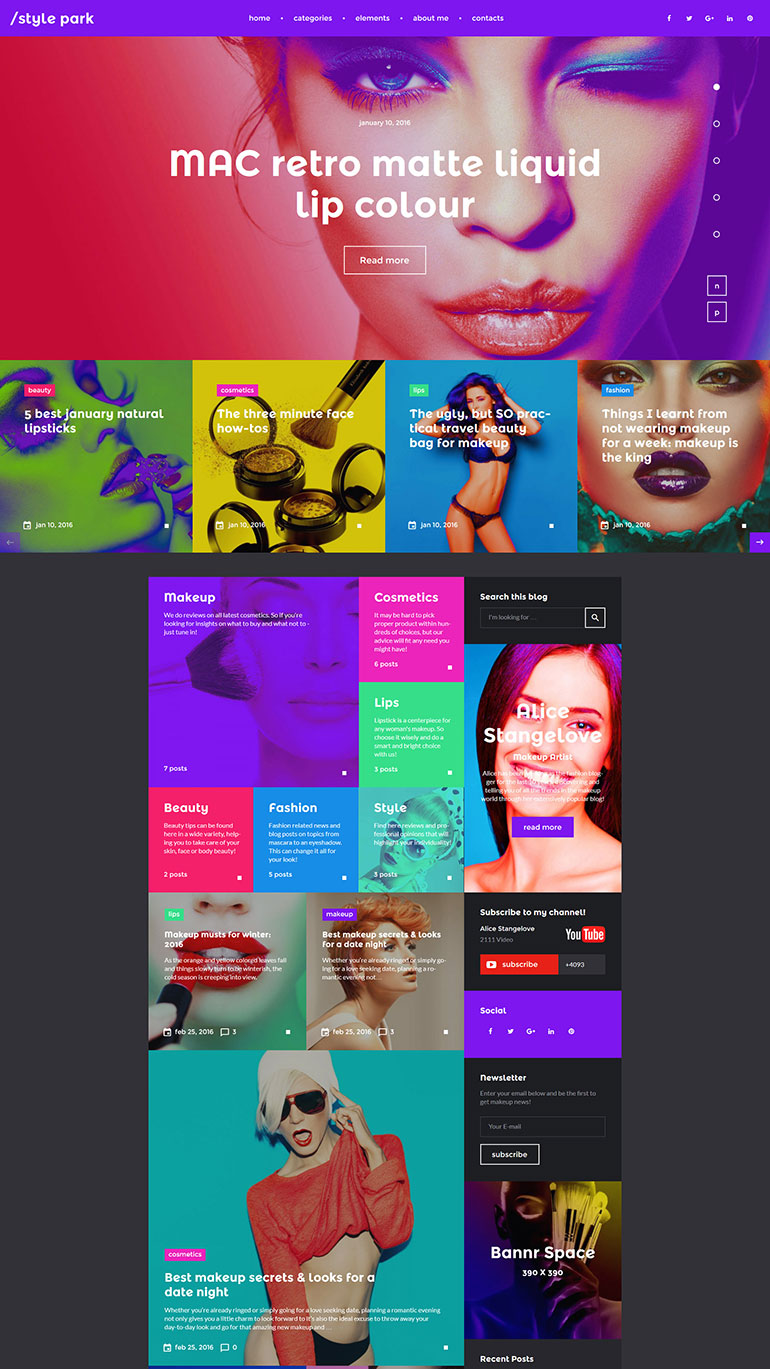
ستايل بارك ووردبريس الموضوع

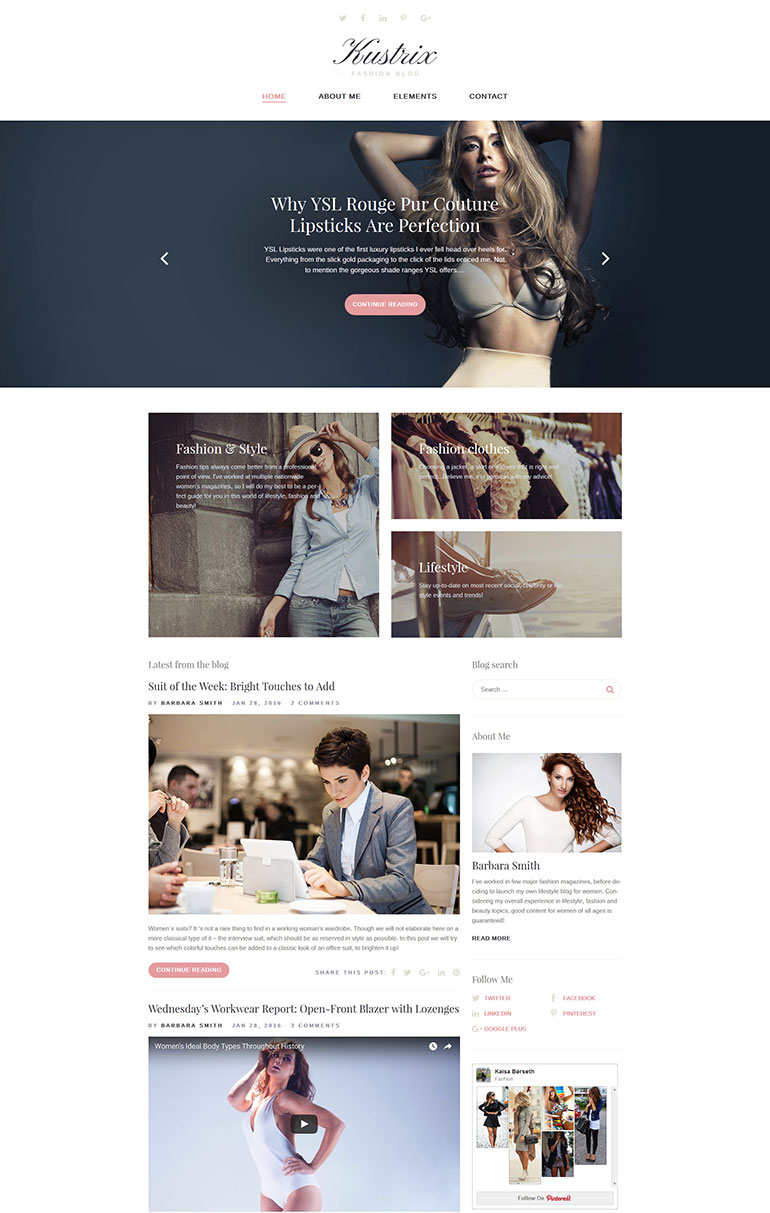
Kustrix WordPress Theme

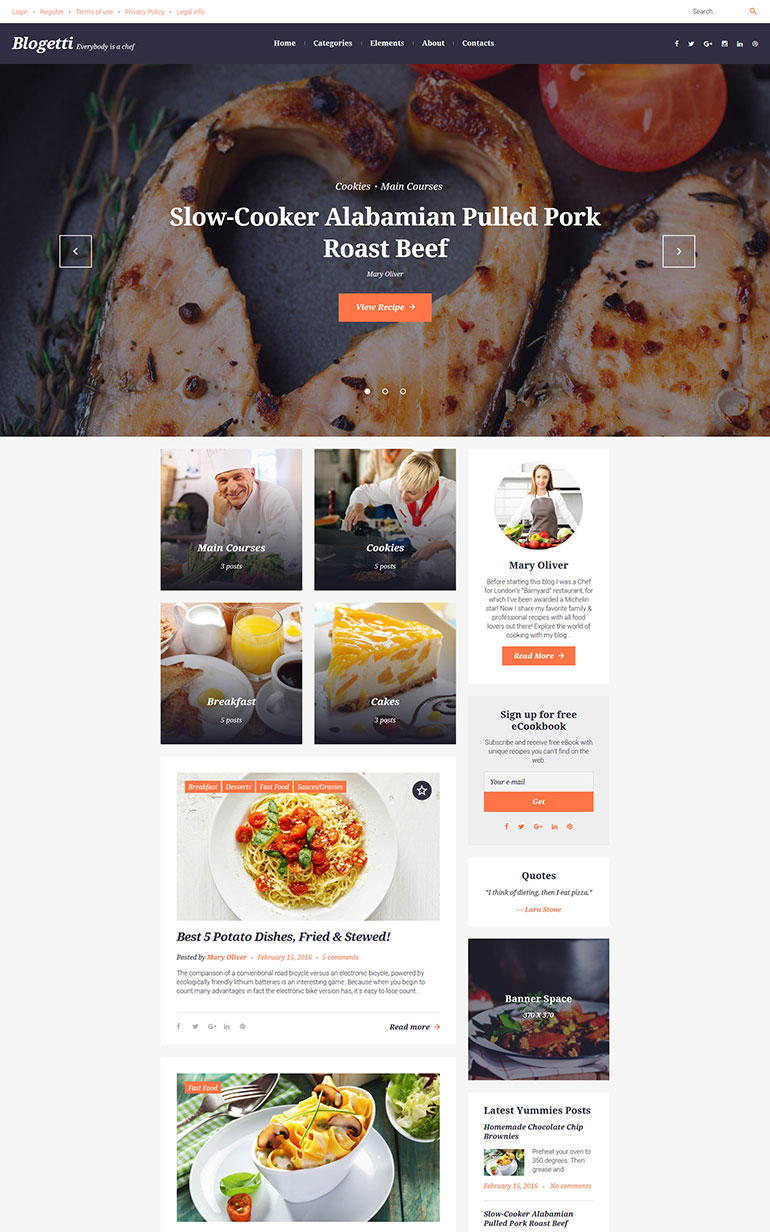
Blogetti WordPress Theme

WildRide WordPress Theme

كيفية اختيار السمة سريعة الاستجابة:
تبدو مهمة. يجب أن يكون هذا هو الاعتبار الأول عند اختيار موضوع. يجب أن يكون المظهر قادرًا على منحك المظهر الذي تريده دون الحاجة إلى قضاء أيام وساعات في تخصيصه.
الأداء مهم. غالبًا ما تؤثر السمات على سرعة تحميل موقعك ، لذا ابتعد عن السمات التي تستدعي عددًا كبيرًا جدًا من الملفات ، أو تجبرك على تحميل ملفات بها عدد كبير جدًا من وحدات الكيلوبايت. يجب ألا يبطئ المظهر موقعك.
التخصيص. ربما لا تكون هذه مشكلة إذا كنت تشتري سمة ، ولكن إذا كنت تبحث عن قوالب مجانية ، فقد تكون هناك بعض القيود على ما يمكنك تخصيصه وتخصيصه باستخدام السمة الخاصة بك.
2. تحويل موضوعك الحالي إلى موضوع سريع الاستجابة.
إذا كان لديك بالفعل سمة تستخدمها الآن لموقع ويب سطح المكتب الخاص بك وإذا كنت تحب مظهر ذلك بالفعل ، باستثناء أنه تم ترميزه بالبكسل بدلاً من النسبة المئوية ، فاعمل على جعله أكثر استجابة.
كيف تفعل هذا؟
أ. احصل على استفسارات الوسائط بالترتيب.
عندما تحصل على سمة WordPress ، يجب أن يكون لديك ورقة أنماط تُستخدم في كل من إصدارات الأجهزة المحمولة وسطح المكتب لموقعك. سيكون عليك فقط تحديد مدى اختلاف أحجام الشاشة عن هذا النمط الافتراضي.
قد تحتاج إلى تحديد الحد الأقصى للعرض الذي يمكن أن تنطبق عليه مجموعة تغييرات الأنماط هذه. للقيام بذلك استخدم:

شاشةmedia و (أقصى عرض: 320 بكسل)
هذا يعني أنه بالنسبة لأحجام الشاشات التي يبلغ عرضها 320 بكسل أو أصغر ، سيتم استخدام مجموعة مختلفة من الأنماط.
أحجام الشاشات الأخرى التي قد ترغب في استخدامها هي 480 بكسل و 780 بكسل و 1024 بكسل.
ب. تعرف على كيفية التعامل مع الصور.
يمكن أن تكون الصور مشكلة إذا كانت كبيرة جدًا وتنسكب من حاوياتها. للتأكد من عدم حدوث ذلك ، أضف الكود التالي إلى CSS الخاص بك
الجسم img {
أقصى عرض: 100٪ ؛، br />}
إما ذلك أو تقوم بتحميل أحجام صور مختلفة ، والتي سيتم تحميلها وفقًا لحجم الجهاز المستخدم.
ج. استخدم حجم النص المناسب.
عند العمل بتنسيق أصغر على شاشة صغيرة ، قد يبدو النص كبيرًا جدًا. لذلك فقط اضبط حجم النص باستخدام هذا الرمز المفيد:
هيئة {
حجم الخط: 60٪؛
ارتفاع الخط: 1.4em ؛
}
د. قم بتغيير العناصر الأخرى بشكل مناسب.
تتضمن العناصر الأخرى في التخطيط التي تحتاج إلى تغييرها العرض الإجمالي للموقع والشريط الجانبي والمحتوى والتذييل والأدوات.
ه. تعرف على كيفية التعامل مع الملاحة.
هناك الكثير من الأساليب لمساعدتك في الحصول على تنقل أكثر استجابة على موقعك. لأحدها ، يمكنك استخدام مربع منسدل بدلاً من شريط التنقل. أو يمكنك جعل قائمة التنقل الخاصة بك تشغل صفحة كاملة وإنشاء بيئة شبيهة بالتطبيق لموقعك. أو حتى الحصول على مكونات إضافية للتعامل مع قائمة التنقل نيابة عنك.
3. الإضافات
تعتبر المكونات الإضافية فكرة جيدة إذا كنت لا تريد تغيير المظهر الحالي الخاص بك. إذا لم يكن زوار الجوّال يمثلون أولوية بالنسبة لك في الوقت الحالي ، ولكنك في الوقت نفسه لا تريدهم أيضًا أن يعلقوا بتجربة سيئة أثناء تصفح موقعك على هواتفهم التي تعمل بنظام Android ، فقد ترغب في التفكير في المكونات الإضافية.
علاوة على ذلك ، إذا كان لديك موقع ويب أقل تركيزًا على الرسومات والتخطيط ، فستكون المكونات الإضافية حلاً قابلاً للتطبيق. هذا ينطبق بشكل خاص على المدونات الشخصية أو التجارية أو موقع إخباري. ستعمل مواقع الويب التي تركز على المحتوى بشكل جيد باستخدام مكون إضافي للتصميم سريع الاستجابة.
أحد المكونات الإضافية التي يمكنك تجربتها هو WPTouch.
يزيل WPTouch بعض عناصر المظهر الحالي الخاص بك ويعرض المحتوى الخاص بك بشكل مثالي على أي حجم شاشة. إذا كنت تريد أن تكون قادرًا على تضمين بعض الرسومات ، وتخصيص السمة بتغييرات اللون والأسلوب وإضافة عناصر أخرى ، يمكنك الدفع مقابل هذا المكون الإضافي للقيام بكل ذلك.
فيما يلي بعض المكونات الإضافية الشائعة الأخرى التي يمكنك تجربتها من أجل الحصول على موقع WordPress سريع الاستجابة:
- مُنشئ الصفحة - هذا مخصص لتخطيطات أعمدة صفحتك. يعمل على كل من الموضوعات المستجيبة وغير المستجيبة.
- Sinking Dropdowns WordPress - يحول هذا المكون الإضافي القائمة القديمة والرائعة إلى قائمة منسدلة سريعة الاستجابة.
- عرض الشرائح المستجيب للسوائل - بالنسبة لمواقع WordPress التي تحتوي على عروض شرائح أو معارض صور ، فإن هذا المكون الإضافي مثالي لك. مع FRS ، لست بحاجة إلى أن تكون خبيراً لدمج عروض الشرائح بشكل صحيح في كل منشور أو صفحة.
هذه فقط بعض الطرق حول كيفية القيام بتصميم ويب سريع الاستجابة على WordPress. باستخدام هذه الأفكار ، يمكنك الآن البدء في التنفيذ لعرض موقع WordPress على الويب الخاص بك بشكل مثالي على أي شاشة تقريبًا.
شاهدني في إنشاء موقع WordPress سريع الاستجابة من البداية! - فيديو واحد
كتب الووردبريس من أمازون:
شاهدني في إنشاء موقع WordPress سريع الاستجابة من البداية!
إذا كنت تفضل أن يقوم شخص ما بإنشاء موقع Wordpress سريع الاستجابة لك ، فاتصل بمطور ويب محلي لمساعدتك.
كتاب إلكتروني مجاني للتصميم المستجيب
هل تريد معرفة كيفية إنشاء تصميم ويب سريع الاستجابة؟ سيساعدك هذا الدليل الأساسي المجاني على البدء. اقرأ المزيد عن الكتاب الإلكتروني أو قم بتنزيله عبر النموذج أدناه:
