كيفية إنشاء ووردبريس اتصل بنا الصفحة
نشرت: 2021-04-21تعد صفحة اتصل بنا في WordPress جزءًا أساسيًا من أي موقع تجاري أو مدونة شخصية أو صفحة محفظة عبر الإنترنت. يسمح نموذج الاتصال لجمهورك بمطالبتك بمزيد من التفاصيل حول منتجاتك أو خدماتك. يتيح لك تعزيز مصداقية موقعك وجمع المزيد من التفاصيل حول قاعدة عملائك. بغض النظر عن الفوائد العديدة لنموذج الاتصال ، لا يتضمن WordPress هذا العنصر افتراضيًا.
يقدم هذا البرنامج التعليمي إرشادات خطوة بخطوة حول إنشاء صفحة اتصل بنا على WordPress باستخدام أو بدون استخدام مكون WordPress الإضافي لصفحة اتصل بنا.
لمن سيكون هذا الدليل مفيدًا؟
يتضمن الدليل التالي خطوات سهلة لإنشاء صفحة اتصال WordPress بنفسك حتى لو لم تكن خبيرًا في WordPress حتى الآن ، والتي ستكون مفيدة بشكل خاص لمشرفي المواقع المبتدئين. باستخدام هذا الدليل ، يمكنك ممارسة مهاراتك في تطوير الويب. سيكون مفيدًا أيضًا للمدونين والشركات الصغيرة التي تتطلع إلى الحفاظ على مواقع WordPress الخاصة بهم بمفردهم وجعل مواردهم عبر الإنترنت قابلة للاستخدام وغنية بالمعلومات قدر الإمكان. بغض النظر عن مدى مهارتك أو خبرتك ، فإن التقنيات الموضحة في هذه المقالة ستكون مفيدة لك.
لماذا يجب عليك إضافة صفحة اتصل بنا على WordPress إلى موقعك؟
تعد صفحة اتصل بنا على WordPress مفيدة لأصحاب الأعمال وعملائهم لأسباب عديدة:
- ستبدو مدونتك أو موقع عملك أكثر احترافية. بهذه الطريقة ، سيعرف جمهورك أنه يمكنهم الوصول إليك متى كانت لديهم أي أسئلة أو مشكلات تتعلق بمجال تخصصك الدقيق.
- يمكنك إنشاء تواصل أفضل مع جمهورك مع السماح للمستخدمين بالوصول إليك وقتما يريدون. هم بحاجة فقط لملء بعض الحقول المتوفرة.
- تعد صفحة الاتصال بنا على WordPress مصدرًا قيمًا للمعلومات للعلامات التجارية. لا تتردد في تحديد أجزاء المعلومات التي سيحتاج المستخدمون إلى مشاركتها. قد تكون عناوين البريد الإلكتروني للعملاء ، وأسماء المستخدمين ، والبلدان ، وما إلى ذلك.
- باستخدام صفحة اتصل بنا ، فإنك تمنع هجمات البريد العشوائي.
بالنظر إلى جميع المزايا المذكورة أعلاه لاستخدام مكون WordPress الإضافي لصفحة اتصل بنا ، دعنا نناقش:
- ما هو البرنامج المساعد الذي تختاره لإنشاء صفحة اتصل بنا على WordPress ؛
- كيفية إنشاء صفحة اتصل بنا لـ WordPress باستخدام قالب.
كيفية إنشاء صفحة اتصل بنا في WordPress باستخدام البرنامج المساعد
هناك العديد من ملحقات WordPress لصفحة الاتصال المتاحة ، لذلك من السهل أن تضيع في وفرتها الغنية. لقد اخترنا نموذج الاتصال - البرنامج المساعد لنموذج اتصال WordPress لتسهيل اتخاذ القرار الذي يجعل من السهل إضافة نموذج اتصال إلى موقعك.
إنه مكون إضافي لبرنامج WordPress من Codecanyon بسعر 24 دولارًا. بخلاف إضافات WordPress المجانية التي يسهل العثور عليها من خلال بحث بسيط عبر لوحة معلومات WP ، تحتاج إلى تنزيل أرشيف المكون الإضافي على جهاز الكمبيوتر الخاص بك وتحميله إلى موقعك بعد ذلك. بمجرد الانتهاء ، يمكنك الاختيار من بين عدة طرق لإضافة نموذج الاتصال إلى موقعك:
- استخدم رمزًا قصيرًا في WordPress يمكنك إضافته إلى أي صفحة من موقع WordPress الخاص بك.
- يشتمل المكون الإضافي على عنصر Visual Composer لإنشاء صفحة اتصل بنا في وضع السحب والإفلات.
- يمكنك أيضًا استخدام عنصر واجهة مستخدم لإضافة نموذج اتصال إلى الشريط الجانبي أو التذييل.
قد تصادف العديد من المكونات الإضافية لنماذج الاتصال الأخرى في دليل المكونات الإضافية لـ WordPress. الكثير منها مجاني وسهل الاستخدام. إذا قررت إنشاء صفحة اتصل بنا باستخدام مكون إضافي مخصص ، فلن تواجه أي مشاكل.
كيفية إنشاء صفحة اتصل بنا في WordPress بدون مكون إضافي
دعونا نرى كيفية إنشاء صفحة اتصل بنا كاملة الوظائف في WordPress. سنضيف نموذج اتصال بدون أي مكونات إضافية. بدلاً من ذلك ، سننشئ نموذجًا مخصصًا لصفحة اتصل بنا لتحقيق هدفنا.
ما هي قوالب صفحة WordPress؟
في WordPress ، هذه ملفات php مسؤولة عن تخطيط صفحة الويب ووظائفها (نحن نتحدث عن الصفحات وليس المنشورات). تأتي جميع سمات WordPress مع ملف Page.php وهو قالب الصفحة الافتراضي. يعد قالب الصفحة ميزة قوية للغاية تتيح للمطورين تخصيص السمات وفقًا لاحتياجاتهم. في هذا البرنامج التعليمي ، سوف نتحقق من كيفية إنشاء نموذج مخصص للاتصال بنا.
الخطوة 1: إنشاء نموذج "اتصل بنا"
انتقل إلى مجلد Theme ، وقم بإنشاء ملف فارغ وقم بتسميته contact.php (يمكنك استخدام اسم مختلف). سيحتوي ملف php على Form HTML Markup و PHP code لمعالجة مدخلات المستخدم. اكتب الكود التالي في أعلى ملف php.
<؟ php / * اسم النموذج: اتصل بنا * /؟>
يستخدم WordPress كتلة التعليقات هذه للتعرف على قالب الصفحة المخصص الخاص بنا بشكل فريد. بعد ذلك ، انسخ والصق الكود التالي في ملف contact.php:
<؟ php / * اسم النموذج: اتصل بنا * / get_header () ، ؟> <div id = "primary"> <div id = "content" role = "main"> </div> <! - #content -> </div> <! - #primary -> <؟ php get_footer ()؛ ؟>
باستخدام هذا الرمز ، نضيف بنية إلى قالب صفحة جهات الاتصال. الآن ، يحتوي نموذجنا على أقسام تذييل ورأس. في الخطوة التالية ، دعنا نرى كيفية إضافة قسم المحتوى إلى صفحتنا.
الخطوة الثانية: إضافة نموذج HTML
نموذج الاتصال هو عنصر بسيط يحتوي على حقول قياسية. في هذا الدليل ، لن نركز على جزء التصميم. ما عليك سوى إضافة الكود التالي إلى Content Div ie (div)
<form method = "post" id = "contactus_form"> اسمك: <input type = "text" name = "yourname" id = "yourname" rows = "1" value = "" /> <br /> <br /> بريدك الإلكتروني: <input type = "text" name = "email" id = "email" rows = "1" value = "" /> <br /> <br /> الموضوع: <input type = "text" name = "subject" id = "subject" rows = "1" value = ""> </p> <br /> <br /> اترك رسالة: <textarea name = "message" id = "message"> </textarea> <br /> <br /> <input type = "submit" name = "submit" id = "submit" value = "Send" /> </form>
الشفرة واضحة بذاتها. استخدمنا أربعة حقول في النموذج - الاسم والبريد الإلكتروني والموضوع والنص. في الخطوة التالية ، سنضيف بعض كود php لمعالجة إدخال النموذج.
الخطوة 3: أضف كود PHP لمعالجة إدخال النموذج.
يتعامل كود PHP مع جزأين:
- تصديق.
- إرسال البريد الفعلي.
تصديق
نستخدم نوعين من التحقق:
- الحقل المطلوب: - هذا سوف يتحقق مما إذا كان الحقل ممتلئًا أم لا.
- تنسيق الحقل: سيتحقق هذا مما إذا كانت القيمة التي تم إدخالها بالتنسيق المطلوب أم لا.
سنطبق الشرطين في جميع حقول الإدخال الثلاثة باستثناء "اترك لنا رسالة".

منطق التحقق
في منطق التحقق الخاص بنا ، استخدمنا متغير العلم. ستكون قيمته إما 0 أو 1. إذا نجح التحقق لدينا ، فسيتم تعيين العلم على 1. إذا حدث خطأ ما ، يتم تعيين قيمة العلامة إلى 0. منطق قياسي جميل. ها هي الكود لتنفيذ هذا المنطق.
تم تطبيق التحقق من الصحة على حقل الاسم
إذا ($ _ POST ['yourname'] == '')
{$ flag = 0 ؛
صدى "الرجاء إدخال اسمك <br>" ؛
}
else if (! preg_match ('/ [a-zA-Z_x7f-xff] [a-zA-Z0-9_x7f-xff] * /'، $ _ POST ['yourname']))
{$ flag = 0؛ echo "الرجاء إدخال اسم صالح <br>" ؛}تم تطبيق التحقق من الصحة على حقل البريد الإلكتروني
إذا ($ _ POST ['email'] == '')
{
$ flag = 0؛ echo "الرجاء إدخال البريد الإلكتروني <br>"؛
}
else if (! eregi ("^ [_ a-z0-9 -] + (. [_ a-z0-9 -] +) * @ [a-z0-9 -] + (. [a-z0-9-] +) * (. [az] {2،3}) $ "، $ _POST ['email']))
{
$ flag = 0؛ echo "الرجاء إدخال بريد إلكتروني صالح <br>" ؛
}تم تطبيق التحقق من الصحة على حقل الموضوع
إذا ($ _ POST ['subject'] == '')
{
$ flag = 0 ؛ صدى "الرجاء إدخال الموضوع <br>" ؛
}
تم تطبيق التحقق من الصحة على حقل الرسالة
ليست هناك حاجة لتطبيق التحقق من صحة حقل التنسيق لحقل مربع الرسالة كما ذكرنا بالفعل.
إذا ($ _ POST ['message'] == '')
{
$ flag = 0 ؛ صدى "الرجاء إدخال الرسالة" ؛
}جميع أجزاء الكود تشرح نفسها بنفسها. ما عليك سوى التأكد من أن حقول الإدخال ليست فارغة وتميز بالتنسيق الصحيح (لا يتم استخدام أحرف خاصة).
معالجة إدخال النموذج
الآن ، تم التحقق من صحة مدخلاتنا بشكل صحيح. نحتاج إلى إخطار المسؤول. سيقوم الكود التالي بمعالجة بيانات النموذج وسيقوم بإرسال التفاصيل بالبريد الإلكتروني مثل الاسم وموضوع البريد الإلكتروني والرسالة إلى المسؤول.
سوف نستخدم وظيفة wp_mail لإرسال رسائل البريد الإلكتروني. لمعرفة المزيد عن wp_mail ، انقر هنا.
<؟ php
إذا (العلم == 1)
{
wp_mail (get_option ("admin_email") ، تقليم ($ _ POST [yourname]). "أرسل إليك رسالة من" .get_option ("blogname") ، خطوط مائلة (تقليم ($ _ POST [رسالة])) ، "من:". تقليم ($ _ POST [yourname]). "<". trim ($ _ POST [email]). "> rnReply-To:". trim ($ _ POST [email])) ؛
صدى "تم إرسال البريد بنجاح" ؛
}
؟>الكود النهائي لنموذج اتصل بنا
يبدو الإصدار الأخير من الكود الموجود في ملف نموذج اتصل بنا php كما يلي:
<؟ php
/ * اسم النموذج: اتصل بنا * /
get_header () ، ؟>
<div id = "primary">
<div id = "content" role = "main">
<font color = "# FF0000">
<؟ php
if (isset ($ _ POST ['submit']))
{
$ flag = 1 ؛
إذا ($ _ POST ['yourname'] == '')
{
$ flag = 0 ؛
صدى "الرجاء إدخال اسمك <br>" ؛
}
else if (! preg_match ('/ [a-zA-Z_x7f-xff] [a-zA-Z0-9_x7f-xff] * /'، $ _ POST ['yourname']))
{
$ flag = 0 ؛
صدى "الرجاء إدخال اسم صالح <br>" ؛
}
إذا ($ _ POST ['email'] == '')
{
$ flag = 0 ؛
صدى "الرجاء إدخال البريد الإلكتروني <br>" ؛
}
else if (! eregi ("^ [_ a-z0-9 -] + (. [_ a-z0-9 -] +) * @ [a-z0-9 -] + (. [a-z0-9-] +) * (. [az] {2،3}) $ "، $ _POST ['email']))
{
$ flag = 0 ؛
صدى "الرجاء إدخال بريد إلكتروني صالح <br>" ؛
}
إذا ($ _ POST ['subject'] == '')
{
$ flag = 0 ؛
صدى "الرجاء إدخال الموضوع <br>" ؛
}
إذا ($ _ POST ['message'] == '')
{
$ flag = 0 ؛
صدى "الرجاء إدخال الرسالة" ؛
}
إذا (فارغ ($ _ POST))
{
اطبع "معذرةً ، لم يتم التحقق من بطاقة nonce الخاصة بك." ؛
خروج؛
}
آخر
{
إذا (العلم == 1)
{
wp_mail (get_option ("admin_email") ، تقليم ($ _ POST [yourname]). "أرسل إليك رسالة من" .get_option ("blogname") ، خطوط مائلة (تقليم ($ _ POST [رسالة])) ، "من:". تقليم ($ _ POST [yourname]). "<". trim ($ _ POST [email]). "> rnReply-To:". trim ($ _ POST [email])) ؛
صدى "تم إرسال البريد بنجاح" ؛
}
}
}
؟>
</font>
<form method = "post" id = "contactus_form">
اسمك: <input type = "text" name = "yourname" id = "yourname" rows = "1" value = "" />
<br /> <br />
بريدك الإلكتروني: <input type = "text" name = "email" id = "email" rows = "1" value = "" />
<br /> <br />
الموضوع: <input type = "text" name = "subject" id = "subject" rows = "1" value = ""> </p>
<br /> <br />
اترك رسالة: <textarea name = "message" id = "message"> </textarea>
<br /> <br />
<input type = "submit" name = "submit" id = "submit" value = "Send" />
</form>
</div> <! - #content -> </div> <! - #primary ->
<؟ php get_footer ()؛ ؟>
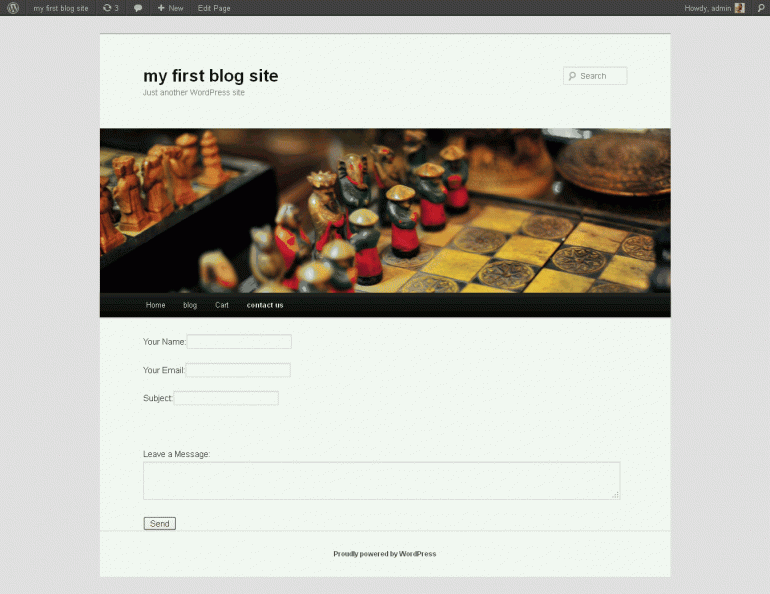
لقطة شاشة نهائية لصفحة اتصل بنا.
هكذا سيبدو نموذج الاتصال الخاص بك

الخطوة 4: استخدام نموذج اتصل بنا
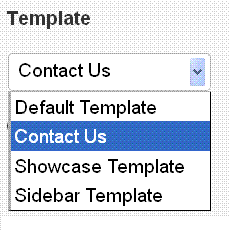
افتح لوحة تحكم WordPress الخاصة بك. أنشئ صفحة جديدة ولا تنس تحديد قالب "اتصل بنا" داخل مربع سمات الصفحة. انظر لقطة أدناه.

الآن ، انشر الصفحة وأضفها إلى القائمة. نتيجة لذلك ، تحصل على صفحة تواصل معنا كاملة الوظائف لامعة قمت بإنشائها دون استخدام مكون إضافي. هناك العديد من الأشياء الأخرى التي يمكنك إضافتها إلى صفحة اتصل بنا على WordPress. شيء واحد يتبادر إلى الذهن هو إضافة رمز التحقق أو التحقق من صحة آخر لمنع البريد العشوائي.
