كيفية إنشاء تخطيط موقع الويب بلوك بلوك
نشرت: 2020-01-30هناك العديد من الدروس المستندة إلى التصميم الجرافيكي ، وكيفية اللعب بالعناصر لإنشاء التصميم المثالي. وبالمثل ، يتطلب إنشاء موقع ويب أيضًا فهمًا لبعض العناصر العالمية التي يمتلكها موقع الويب. يتطلب تصميم موقع ويب إحساسًا بالتخيل والتسلسل الهرمي لوضع هذه العناصر على أفضل وجه بطريقة تناسب الغرض وتبدو جذابة للمستخدمين النهائيين. في كثير من الأحيان ، يمكن أن تشعر هذه العملية بالإرهاق الشديد. ومع ذلك ، إذا استفدت من أسلوب الحظر عن طريق تقنية تخطيط موقع الويب ، فقد يكون الأمر بسيطًا جدًا.
يقسم تخطيط موقع الويب بلوك بلوك بعض جوانب موقع الويب إلى أقسام مختلفة. بعد ذلك ، ينشئ المبرمجون والمطورون وحدات مختلفة ويجمعونها في تسلسلات مختلفة لإنشاء قوالب / صفحات جذابة وجذابة.
عن طريق التجربة والخطأ أو عن طريق التخطيط السليم ، يمكن أن يساعدك استخدام تخطيط موقع الويب بلوك بلوك في تصميم صفحات فريدة تظل وفية للمكان الذي تستهدفه. للحفاظ على العلامة التجارية ، غالبًا ما يستخدم مصممو التوحيد عناصر التصميم الشائعة مثل اللون أو الطباعة أو عناصر التصميم الأخرى.
تصميم موقع الويب مسؤول عن إعطائه الهيكل المطلوب. تعمل المخططات المختلفة لمنافذ مختلفة ، بناءً على المحتوى ونوع العمل. اللبنات الأساسية لتصميم موقع الويب هي:
1. الصورة الرئيسية:
بالنسبة لأي عمل أو مشروع لا يتطلب العديد من الصور ، يعد استخدام تخطيط صورة الميزة خيارًا رائعًا. بمجرد أن يزور المستخدم موقع الويب ، ستكون الصورة المميزة هي أول ما يراه. الصور المميزة كبيرة وجريئة وغير اعتذارية. يلفت انتباه الزائر على الفور إلى ما يحاول تصويره. إن استخدام صورة رائعة هنا من شأنه أن يمنح تخطيط موقع الويب مظهرًا جماليًا وواثقًا. بعد ذلك ، يمكن أن تحتوي الصورة بأكملها على محتوى نصي مفهوم. يعد هذا التصميم مثاليًا للشركات التي لديها محتوى أكبر للدفع ومرئيات أقل.
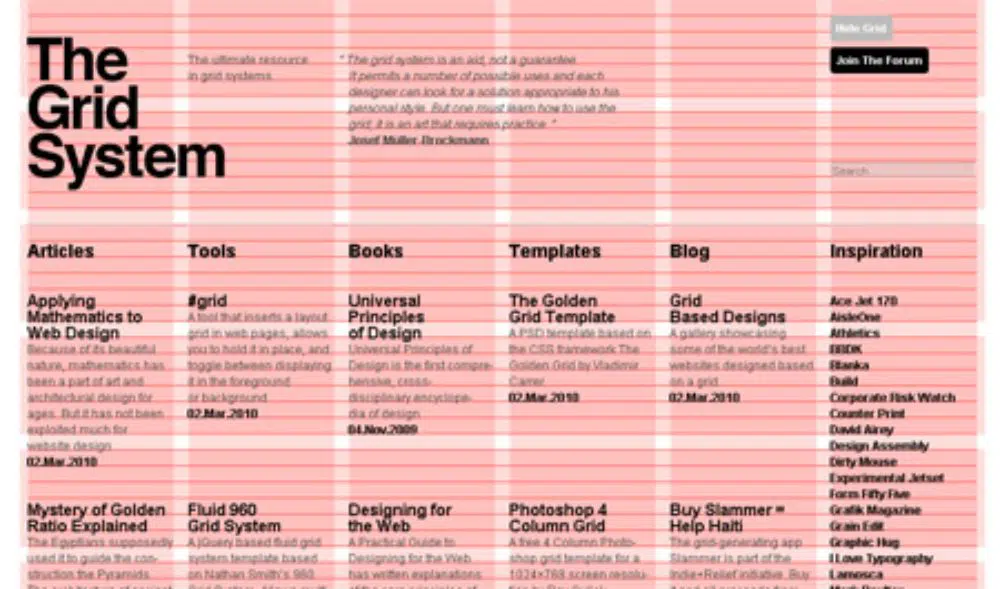
2. الشبكة:
تشبه الشبكة الصورة المميزة من بعض النواحي. يتضمن هذا التخطيط أيضًا منطقة رسومية كبيرة. يوجد أسفل هذا قسم حيث توجد العديد من الكتل المنفصلة ذات الأشكال والأحجام المختلفة. هنا يمكن للمستخدم إدراج أي محتوى يريده. يمكن أن يكون محتوى هذه الكتل صورًا للمنتج أو محتوى نصيًا أو منشورات مدونة أو أي شيء آخر. إذا كانت العلامة التجارية تحتوي على الكثير من المحتوى ومجموعة متنوعة من المحتوى ، فإن هذا التصميم يساعدهم في عرضها بأفضل إضاءة ممكنة.
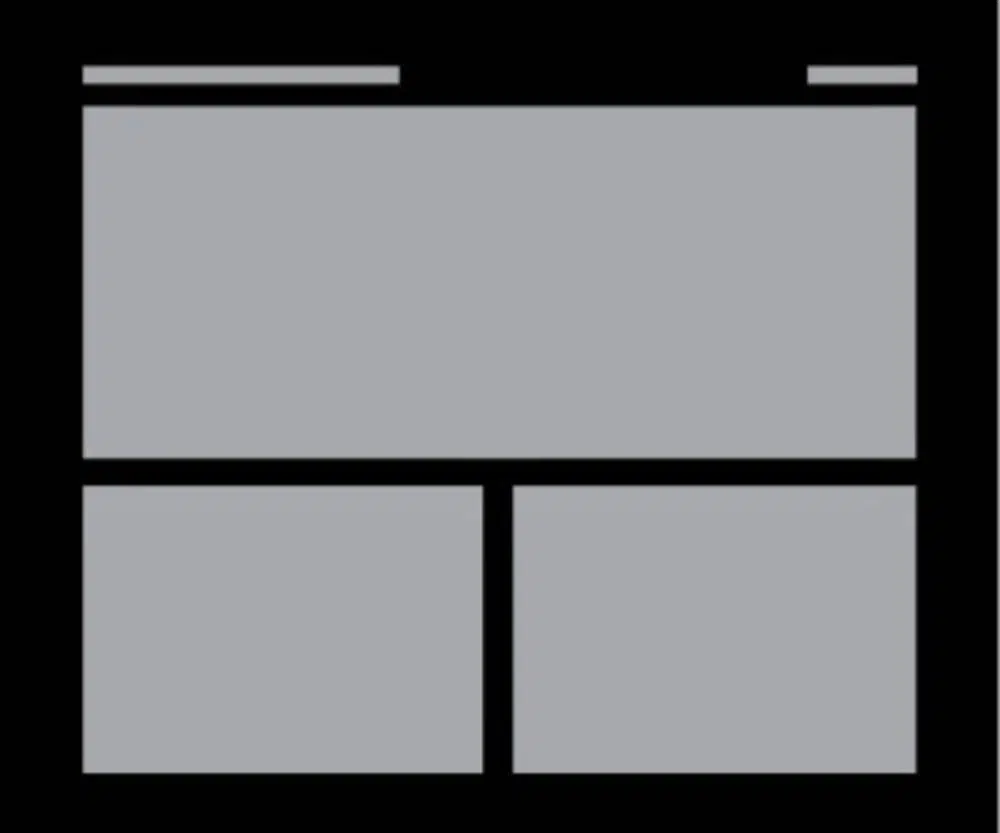
3. شبكة الطاقة:
Power Grid هو نسخة محسّنة من تخطيط الشبكة التقليدي. يستخدم هذا التخطيط العديد من الأشكال المختلفة مثل المستطيلات والمربعات ، كما يستخدم الاختلاف في المنطقة بين العناصر المختلفة في الشبكة. إنه تخطيط مثالي إذا كنت تبحث عن موقع ويب لعلامة تجارية بها الكثير من مقاطع الفيديو والنصوص والصور وأنواع أخرى من المحتوى.
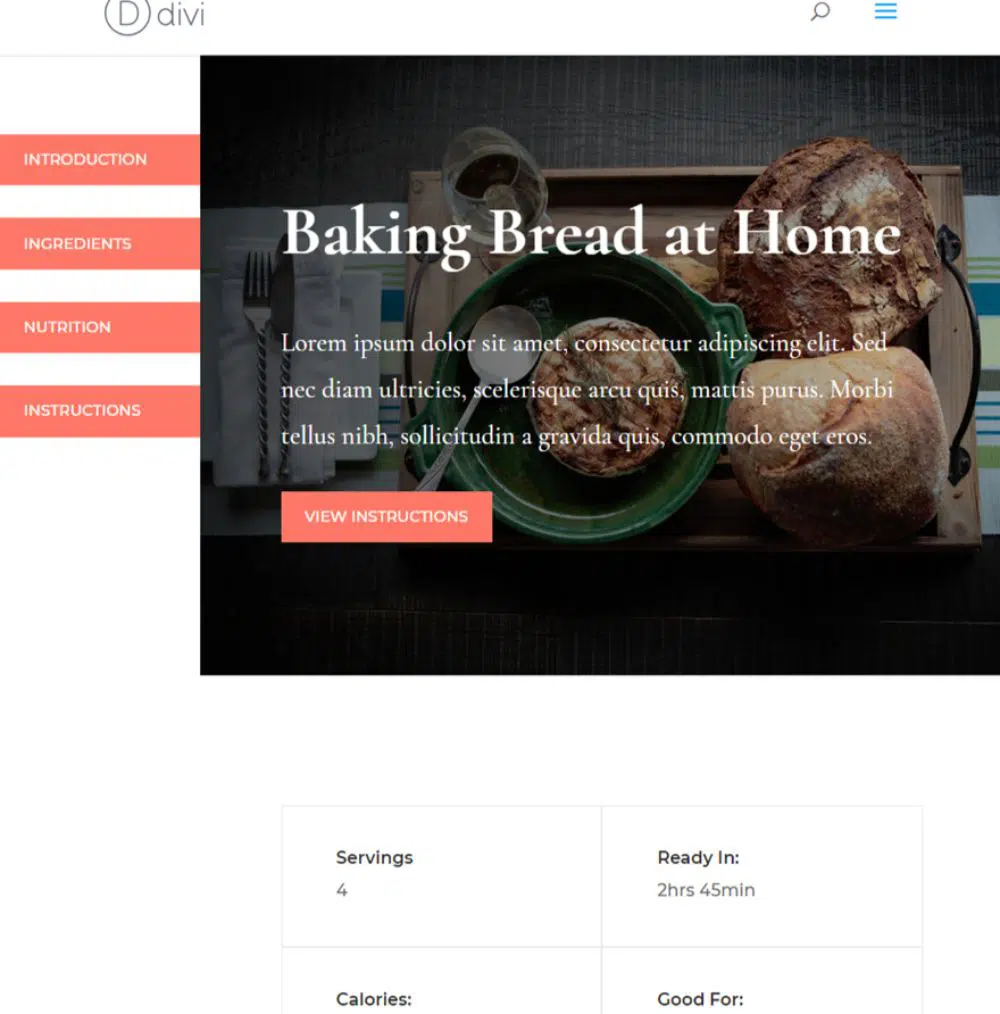
4. الشريط الجانبي الثابت:
بالنسبة لجميع التخطيطات التي تمت مناقشتها سابقًا ، توجد قائمة التنقل بشكل عام أعلى الصفحة. يحدد تخطيط الشريط الجانبي الثابت التنقل إلى جانب واحد على جانبي التخطيط حسب تفضيل المستخدم. يمكن أن تستوعب أيضًا محتوى إضافيًا. يعد هذا النوع من التخطيط مثاليًا لمواقع الويب ، حيث تريد أن يكون لدى الزائرين شريط تنقل يمكن الوصول إليه في جميع الأوقات. سيبقى بجانب التصميم وسيكون في متناول الزائر في جميع الأوقات. هذا يجعل من السهل على المستخدمين التنقل بين صفحات الموقع المختلفة دون أن يضيعوا أو يقضوا الوقت في التبديل إلى صفحات أخرى.
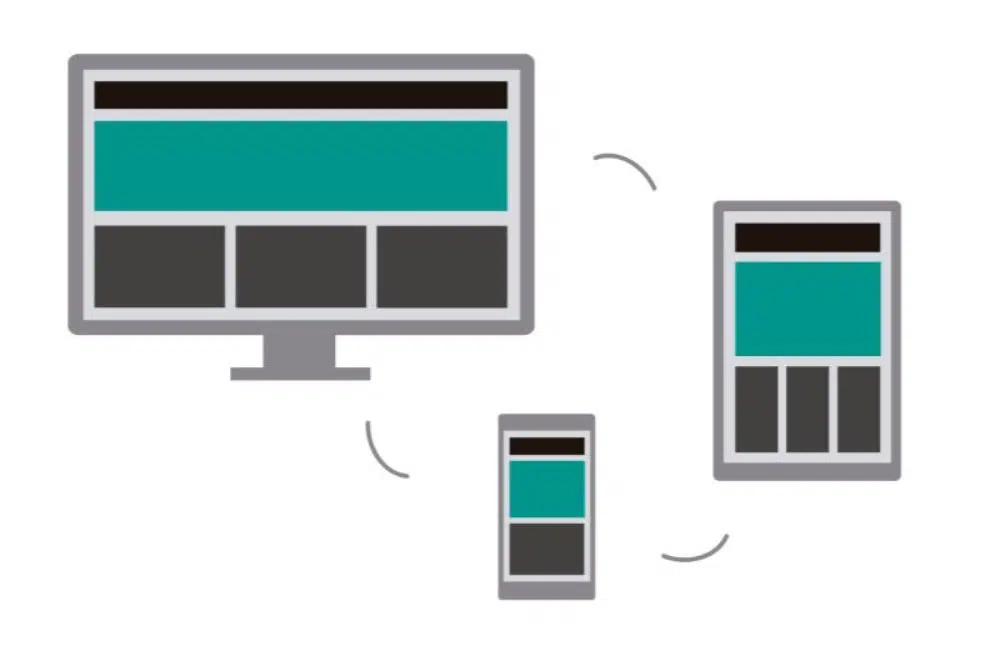
5. تصميم سريع الاستجابة:
هذا جانب أساسي من جوانب تصميم موقع الويب الذي يجب أن تهدف إليه ، بغض النظر عن التصميم الذي تتبعه. مع التغيير في الوقت ، تحول العديد من المستخدمين من زيارة مواقع الويب على أجهزة الكمبيوتر المكتبية إلى استخدامها على هواتفهم الذكية والأجهزة اللوحية. يعد امتلاك تصميم سريع الاستجابة طريقة للتأكد من أن موقع الويب الخاص بك يتمتع بتجربة مستخدم جيدة عبر أجهزة ومتصفحات متعددة. تأكد من فحص موقع الويب بدقة بحثًا عن أجهزة ومتصفحات مختلفة قبل تشغيله.
حتى الآن ، فهمنا كيفية تطوير الإطار الأساسي لأي موقع ويب. الآن يجب ملء هذه الكتلة حسب تخطيط الكتلة بأنواع مختلفة من المحتوى. بعض أنواع المحتويات الأساسية هذه هي:
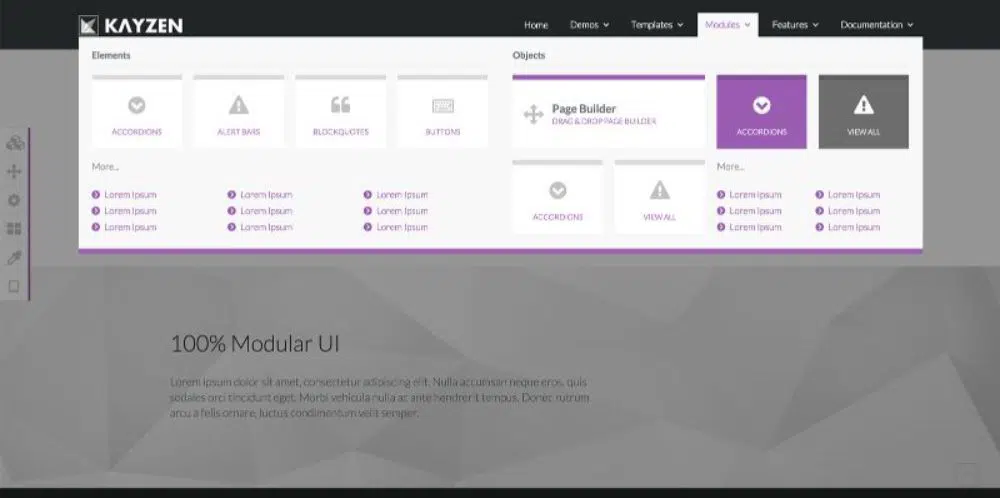
6. شريط التنقل:
يعد شريط التنقل ميزة أساسية تشبه الخريطة لموقع ويب. يساعد الزوار على فهم المكان الذي يمكنهم الذهاب إليه وكيفية تنظيم محتوى الموقع. يجب أن يأتي شريط التنقل المنظم جيدًا لإنقاذ أي زائر يضيع أثناء تصفح موقع الويب. شريط التنقل ليس عنصرًا اختياريًا ؛ تحتاج أي مواقع ويب إلى شريط تنقل. يمكن أن يكون وضع شريط التنقل في أعلى الجوانب ، اعتمادًا على خطة تخطيط الاستخدام والمحتوى. المبدأ التوجيهي العام الذي يساعد في الاختيار بين التخطيطات العلوية مقابل التخطيط الجانبي هو - استخدام التخطيط الجانبي عندما يكون لديك العديد من الصفحات الفرعية ، لأنه أكثر ملاءمة.

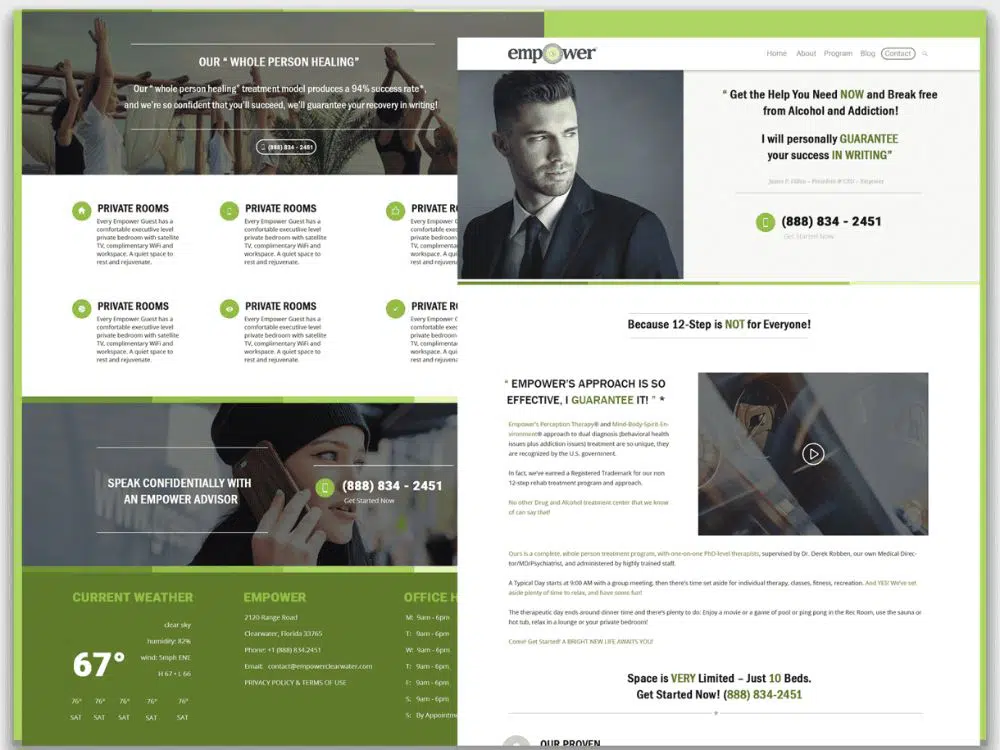
7. الصور:
تتمتع الصور بقوة بصرية قوية ويمكن أن تكون عنصر تصميم رائعًا إذا تم استخدامها بشكل صحيح. يمكن استخدام الصور لأغراض مختلفة. يمكنهم إضافة دعم لفكرة نسختك لوضعها بشكل أسرع وأكثر كفاءة. الصور الفوتوغرافية لديها القدرة على خلق علاقة عاطفية مع الزوار ، مما يساعد على زيادة المشاركة. إذا قمت بتضمين صفحة فريقنا ، سيتعرف الزوار على الفريق الذي يضيف إحساسًا بالمصداقية والثقة. يمكن أن يساعد استخدام الرسوم التوضيحية أيضًا في إظهار مهاراتك في إنشاء علامتك التجارية ، بالإضافة إلى الرسومات ، مما يساعد في التركيز على الأجزاء المهمة من المحتوى الخاص بك. يمكن استخدام الصور في العديد من الأماكن مثل الصور المميزة لمنشورات المدونة ، كشريط تمرير في المعرض ، وصور رأس ، وصفحات المنتج ، والمؤلف أو الصور الحيوية.
يجب التفكير بعناية في توازن الصور ، فالإفراط في ذلك قد يؤدي إلى حدوث تأثير جماعي ، كما أن القليل جدًا من شأنه أن يجعل تخطيط موقع الويب الخاص بك أقل جاذبية. يجب أن يظل التركيز دائمًا على المحتوى ، ويجب أن تضيف الصور دعمًا للمحتوى ، لا تشتيت انتباه الزائرين عنه.
8. أسلوب الطباعة:
تمامًا مثل الصور الضرورية لموقع الويب لتبدو جذابة بصريًا ، فإن النص ضروري لإضافة قيمة إلى المحتوى الإجمالي لديك. ومع ذلك ، لا يمكنك أن تكون جاهلاً بكيفية تقديم المحتوى النصي الخاص بك. يمكن أن يساعد استخدام التسلسل الهرمي المفيد للطباعة في توجيه انتباه الزائر إلى المحتوى ذي الأولوية بشكل أسهل. بالنسبة لكتلة الطباعة ، فإن الاعتبارات القليلة التي يجب مراعاتها هي - لا تستخدم الكثير من الخطوط. بشكل عام ، لا يوفر أكثر من خطين قيمة ، وبدلاً من ذلك ، يبدو أنه من الصعب النظر إليهما.
شيء آخر يجب مراعاته هو أنه يجب أن تحافظ على خط الطباعة جريئًا ومقروءًا. يجب أن يكون النص كبيرًا بما يكفي حتى لا يضطر الزوار إلى إجهاد أعينهم لقراءة المحتوى الخاص بك. يجب أن يعتمد اختيار الخط أيضًا على المكانة التي تستهدفها. على سبيل المثال ، يعتبر خط Times new roman مثاليًا لمواقع الويب ذات الصلة بالأخبار. ومع ذلك ، لن يكون من الأفضل أن يكون موقع الويب الهزلي. بخلاف هذه الاعتبارات ، تحتاج إلى التأكد من تنظيم النص الخاص بك. التنسيق العام الذي يساعد في تخطيط المحتوى بشكل أفضل هو الرؤوس والعناوين الفرعية والنص.
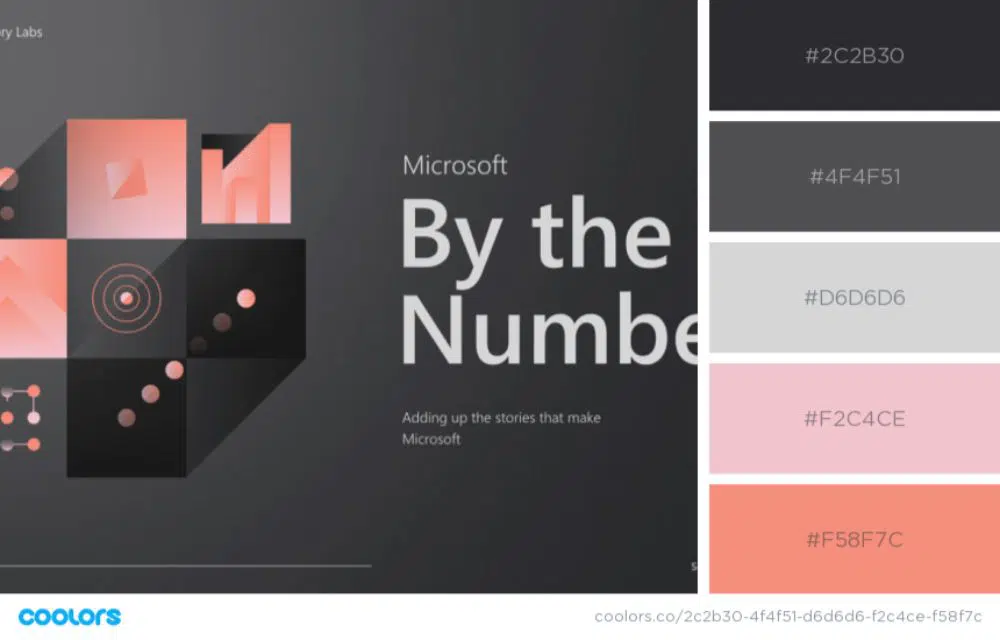
9. اللون:
اللون هو أحد عناصر التصميم الأساسية ، سواء كان تصميمًا بيانيًا أو تصميمًا لموقع الويب. عادة ما يكون لديهم ارتباط عاطفي ونفسي مرتبط بهم. على سبيل المثال ، غالبًا ما يرتبط اللون الأزرق بالهدوء. ومن ثم ، إذا كنت تصمم موقعًا لليوغا ، فقد يكون اللون الأزرق لونًا ممتازًا لتضمينه في التصميم. من المهم جدًا تخطيط لوحة ألوان لعلامتك التجارية واستخدام نفس لوحة الألوان أو لوحة مماثلة لتوجيه تصميم تخطيط موقع الويب الخاص بك.
تمامًا مثل الطباعة ، يجب ألا تسرف في استخدام الألوان على موقع الويب أيضًا. المبدأ التوجيهي العام هو الاحتفاظ بها عند 3 أو أقل. أكثر من ذلك يبدو أن علامتك التجارية ليس لها تركيز أو هوية. في كثير من الأحيان ، إذا كانت العلامة التجارية كذلك ، فقد يكون نقص الألوان أكثر فعالية. بالإضافة إلى ذلك ، يمكنك أيضًا محاولة استخدام المسافة البيضاء لفصل الأقسام المختلفة من موقع الويب والتركيز على عبارات الحث على اتخاذ إجراء وأجزاء المحتوى المهمة.
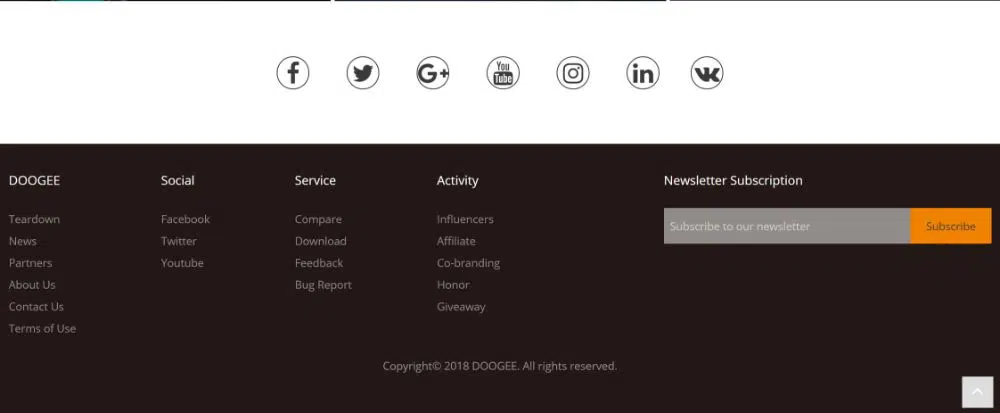
10. التذييل:
من الطبيعي أن يؤخذ التذييلات كأمر مسلم به من قبل الكثيرين. لا يبدو أنه قسم حرج ، لكنه كذلك حقًا. إنه مكان يمكنك فيه تضمين جميع المعلومات المهمة عن شركتك. اربط الصفحات ذات الصلة مثل "نبذة عنا" و "اتصل بنا". بخلاف ذلك ، يجب عليك تضمين جميع التفاصيل القانونية المهمة للعلامة التجارية والشروط والخدمات بالإضافة إلى سياسة الخصوصية. علاوة على ذلك ، يجب أن يتضمن التذييل رقم هاتف العلامة التجارية ومكوِّنًا إضافيًا لخريطة Google للوصول إلى النشاط التجاري. من المثالي أيضًا تضمين أزرار الوسائط الاجتماعية هنا.
11. دعوة إلى العمل:
عنصر مهم في موقع الويب هو عبارة تحث المستخدم على اتخاذ إجراء. تعد عبارات الحث على اتخاذ إجراء فرصًا لك لدفع المشاركة والتحويلات من خلال إعطاء الزائرين الإشارات والتشجيع على فعل ما تريد منهم القيام به. هناك مجموعة متنوعة من عبارات الحث على اتخاذ إجراء التي يمكن تضمينها في موقع ويب. يمكن أن يكون هناك CTA جيل الرصاص حيث يمكنك أن تطلب من المستخدم عنوان بريد إلكتروني ؛ ثم هناك نماذج ، اقرأ المزيد ، إغلاق المبيعات وغيرها الكثير. يجب استخدام CTAs بشكل استراتيجي لجذب انتباه الزائر. يجب أن تكون واضحة جدًا وسهلة الفهم.
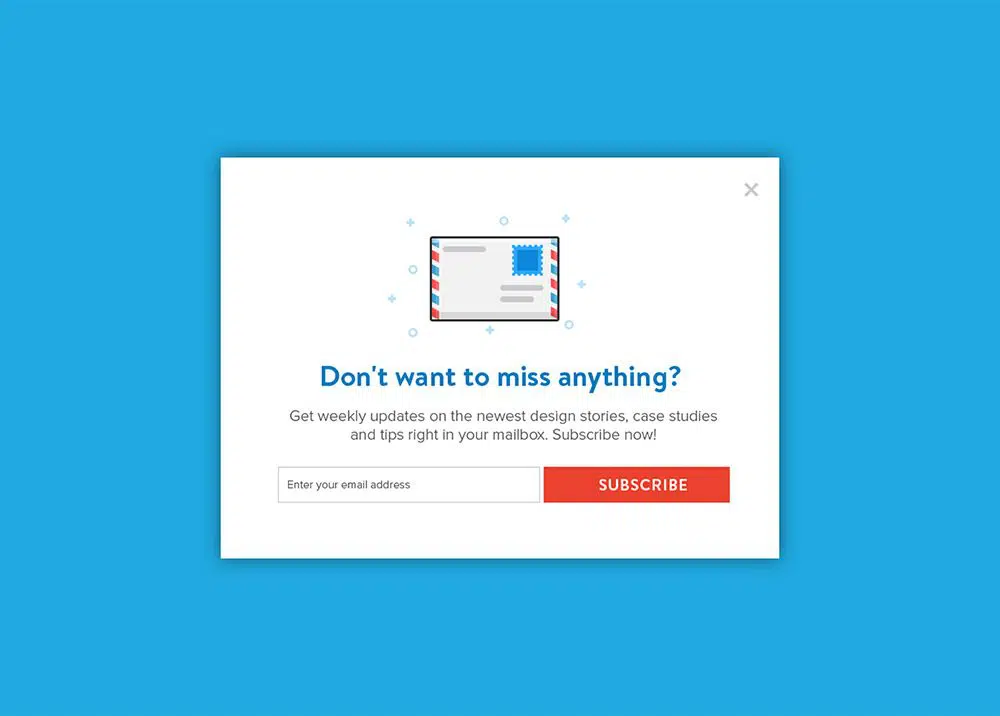
12. النوافذ المنبثقة:
النوافذ المنبثقة ليست شيئًا يضيف إلى تجربة المستخدم. ومع ذلك ، فإنها لا تزال وسيلة فعالة مهمة لالتقاط العملاء المتوقعين وزيادة قاعدة بيانات معرفات البريد الإلكتروني للزوار. يعد امتلاك قاعدة بيانات جيدة طريقة فعالة للتسويق. هناك أنواع مختلفة من النوافذ المنبثقة التي يمكنك الاستفادة منها ، حسب رغبتك وما تشعر أنه سيكون أكثر فاعلية. النوافذ المنبثقة الزمنية هي النوافذ المنبثقة التي تستمر في الظهور في فترات زمنية محددة ، ويتم تنشيط النوافذ المنبثقة عند النقر فوق المستخدم فوق منطقة معينة على الموقع من ناحية أخرى ، يتم تشغيل النوافذ المنبثقة للتمرير عندما يقوم المستخدم بالتمرير حتى نقطة على موقع الكتروني. هناك أيضًا نوافذ منبثقة للدخول يتم تحميلها بمجرد وصول الزائر إلى الموقع والخروج من النوافذ المنبثقة التي تظهر عندما يحاول الزائر مغادرة موقع الويب الخاص بك. كل أنواع النوافذ المنبثقة مختلفة وتخدم أغراضًا وأهدافًا مختلفة.
من المهم جدًا عدم المبالغة في النوافذ المنبثقة وإلا فسيتم طرد الزوار وعدم الاستمرار في استخدام موقعك. يجب مزجه في تخطيط موقع الويب بمهارة قدر الإمكان. بقدر ما ينتقل الحجم ، يمكن أن تشغل النافذة المنبثقة الشاشة بأكملها ، ويمكن أن تكون تراكبًا في وسط الشاشة وأيضًا مربع منزلق ينزلق على الصفحة.
هذه هي الكتلة الأساسية من خلال تقنية صنع تخطيط موقع الويب التي ستساعد المصمم على التركيز على العناصر الفردية ، وخلق تآزر بينها لإنشاء تخطيط موقع جيد التنظيم. تحتاج إلى الاهتمام بجميع جوانب التصميم واستخدام العناصر بشكل صحيح في التسلسل الهرمي الصحيح لتتناسب مع متطلبات علامتك التجارية. كمكافأة ، سيساعد ذلك في عرض العلامة التجارية في أفضل إضاءة ممكنة.