كيف تصنع تجربة مستخدم ناجحة؟
نشرت: 2020-03-20إن موقع الويب الذي يتمتع بتجربة مستخدم رائعة أو UX هو كل شيء عن الرضا التام للمستخدم.
طالما أن المستخدمين يحصلون على ما يريدون على موقع ويب ، فسوف يستمرون في العودة وهذا ما يهتم به جميع المسوقين الطموحين سواء كانوا B2B أو B2C.
لما لا؟ يؤثر تصميم UX الرائع بشكل كبير على قرارات الشراء الخاصة بالعميل. إن تأثير UX مهم للغاية لدرجة أن الجزء الأكبر من جهود المسوقين يذهب إلى اتخاذ قرار بشأن تصميم الويب.
دعنا نستكشف النصائح التي تجعل موقع الويب يتمتع بتجربة مستخدم رائعة.
1- فكر مثل المستخدم
الهدف من إنشاء تصميم UX هو تحسين التجربة العامة للمستخدم. لذلك ، حافظ على العملاء المحتملين في المقام الأول وابدأ في التفكير في التحديات التي يواجهونها أثناء التسوق عبر الإنترنت.
ما الذي سيسعون إليه أولاً بعد الهبوط على صفحتك؟ إلى أين يريدون التنقل أولاً؟ اطرح هذه الأسئلة على نفسك وقم بتدوينها لإنشاء تدفق المستخدم وخطة العمل. تلعب كتابة نصوص SEO دورًا كبيرًا هنا. تحتاج إلى كتابة الكلمات التي يرغب عملاؤك في قراءتها.
الغرض من إنشاء خطة عمل هو جعل المعلومات منظمة ومنظمة ومقدمة جيدًا للمستخدمين في كل صفحة.
هذا يعني أنك بحاجة إلى فهم واضح لسلوكيات المستخدم واحتياجاته ودوافعه. لهذا ، استخدم تقنيات المراقبة وتحليل المهام ومنهجيات التغذية الراجعة.
2- احتضان المشاعر
يلعب التعاطف مع العملاء دورًا أساسيًا في تحسين تصميم موقعك. يجب أن يحصل عملاؤك على المعلومات الدقيقة التي يحتاجون إليها عند وصولهم إلى موقع الويب الخاص بك. من الجيد وضع المشاعر في تصميم مواقع الويب من أجل تجربة مستخدم أفضل. يمكنك القيام بذلك باستخدام مجموعة من الأشكال أو الألوان أو التنقل أو المحتوى أو الأصوات. ضع الجمهور المستهدف في الاعتبار قبل إنشاء أي مزيج من العناصر. أسلوبك ونوع عملك مهم أيضًا في هذا السيناريو.
علاوة على ذلك ، تحتاج أيضًا إلى معرفة المكان الذي تريد فيه هذه المشاعر بالضبط على موقع الويب. يمكن أن يكون على الصفحة المقصودة أو في نهاية مسار المبيعات أو في مكان ما تريد انتباه المستخدم الخاص بك.
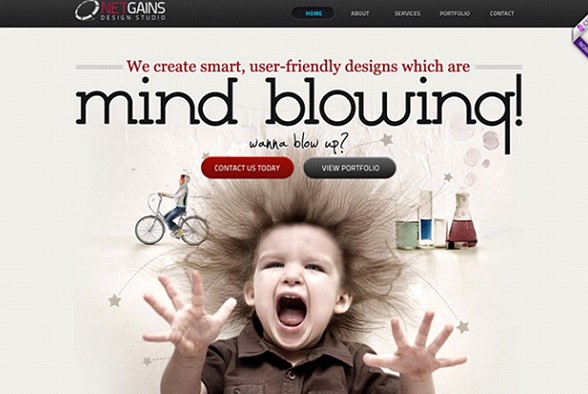
على سبيل المثال ، قد ترغب في أن يشعر عملاؤك بالحماس والترحيب أثناء هبوطهم على الصفحة. يمكن أن يؤدي الجمع بين اللون المناسب والصورة والمحتوى إلى القيام بذلك بشكل جيد.
انظر إلى هذه الصفحة. ما مدى روعة المصمم في لعب العناصر الثلاثة المذكورة أعلاه.

وبالمثل ، يمكن إضافة شعور بالرضا عند الشراء أو الفوز أثناء ربح قسيمة. يمكن أن تعمل الرموز التعبيرية للاحتفال هنا بشكل أفضل.
3- رسم الإطار
بعد أن تفهم توقعات عميلك ، حان الوقت لإنشاء إطار 360 درجة لموقعك. يمكنك الحصول على مساعدة من مصمم UX للقيام بذلك نيابة عنك. تتمثل مهمة مصمم UX في الاهتمام بالمتعة والكفاءة والمرح لإنشاء تجربة لها صدى لدى الجمهور المستهدف.
يمكن لمصمم UX الانتقال إلى صفحة بصفحة ورسم التصميمات بفهم واضح للإجراء الذي سيتم اتخاذه على الصفحة والعناصر اللازمة لإنجاز هذه الإجراءات.
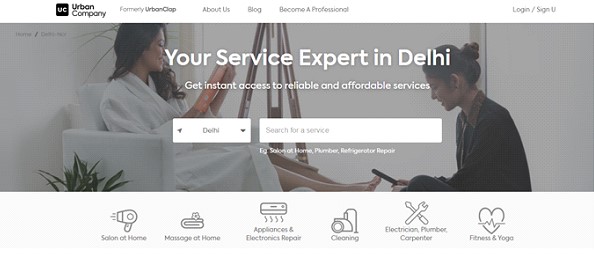
على سبيل المثال ، يحتوي موقع الويب الخاص بالخدمة المنزلية لشركة Urban Company على علامات تبويب للخدمات الأكثر شيوعًا على الصفحة الرئيسية مثل الإصلاح الإلكتروني والتنظيف والإصلاح غير الإلكتروني والتدليك والصالون.
ألق نظرة على موقع UrbanClap. لقد قام مصمم UX بعمل رائع هنا.

4- العب بالألوان
تتمتع الألوان بقوة مذهلة في التأثير على عواطفنا ومزاجنا. تأثير الألوان على الأداء والتحويل في التسويق مهم جدًا.
كحقيقة مثبتة ، يؤمن المسوقون بشدة باتباع قواعد الألوان لتصميم منتجاتهم وعناصر التسويق ، بما في ذلك مواقع الويب.
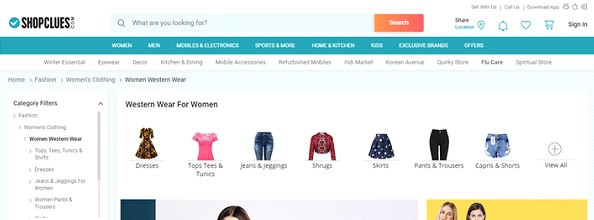
على سبيل المثال ، يُقال إن اللون الأزرق يخلق إحساسًا بالولاء والهدوء وهو اللون الأكثر اقتراحًا للتسويق. Shopclues.com هو مثال جيد يجب مراعاته. تحقق من الحد الأدنى من الاستخدام الفعال للون الأزرق في التصميم لخلق أجواء هادئة للمستخدمين.


5- تقليل وقت التحميل
التحدي الأساسي الذي يواجهه المصممون هو تسريع التحميل. للحصول على تجربة مستخدم ناجحة ، هذا جزء لا يمكنك تجاهله. هذا بسبب ضياع جزء كبير من التحويل بسبب وقت التحميل الطويل.
إذا كان من المراد تصديق أحدث البيانات ، يُقال إن متوسط وقت انتظار المستخدم هو 3-5 ثوانٍ لكل موقع. هذا هو الوقت الحاسم الذي يتخذ فيه المستخدم إجراءً للانتقال إلى المرحلة التالية من مسار الشراء. إذا ضاعت هذه الثواني في التحميل ، فستخسر عملاءك المحتملين في النهاية.
فيما يلي بعض النصائح التي يمكن أن تساعدك في تقليل وقت تحميل صفحة الويب:
- تحقق من الوقت الذي يستغرقه تحميل موقع الويب الخاص بك. هناك العديد من الأدوات المجانية المتاحة مثل Pingdom و Page Speed واختبار صفحة الويب التي يمكنك استخدامها لهذا الغرض.
- استخدم تنسيق الملف المناسب لصورك للحفاظ على حجم الملف قيد الفحص. تعلم كيفية تحسين الصور لتحسين أداء موقع الويب.
- تفضل استخدام حجم الصورة الصحيح. قم بتغيير حجم الصورة إلى الأبعاد المطلوبة باستخدام محرر صور مستند إلى الويب إذا لزم الأمر.
- قم بضغط أو تحسين المحتوى إذا لزم الأمر باستخدام ضغط HTTP. يمكن أن يقلل بشكل كبير من وقت التحميل.
6- أبسط هو الأفضل
البساطة في تصميم الويب لها غرضان - أولاً ، تضيف قيمة جمالية ، وبعد ذلك ، تساعد في توجيه المستخدم لاتخاذ الإجراءات بطريقة محددة مسبقًا. يتم ذلك بعدة طرق.
يتم سرد اثنين من الأكثر شيوعًا أدناه:
- استخدام الألوان الموجهة نحو العمل لمساعدة المستخدمين على النقر.
- عزل المحتوى من خلال مسافات بيضاء منظمة.
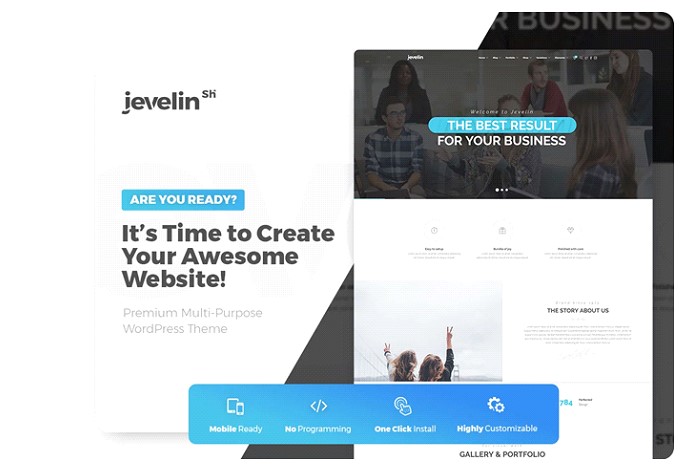
تم تنفيذ كل من الميزات المذكورة أعلاه بشكل جيد في تصميم الصفحة هذا. الأزرار مرئية بوضوح والمحتوى سهل القراءة.

لاحظ أيضًا دقة التصميم.
يُنصح دائمًا بتجنب حشو التصميم بالعديد من العناصر ، لأنه يترك المستخدم مرتبكًا ويحوله عن اتخاذ إجراء في مسار المبيعات.
7- الاختبار والتحليل
مع كل أبحاثك ، قمت بتطوير موقع ويب "تعتقد" أنه سهل الاستخدام. لكن ، الافتراض لا يعمل هنا. تحتاج إلى التأكد من اختباره في مرحلة مبكرة وعلى أساس منتظم.
يتضمن تحليل موقع الويب اختبار أداء موقع الويب من حيث تحسين محركات البحث والسرعة والمنافسة وحركة المرور. ولإجراء مثل هذا التحليل ، ستحتاج إلى برنامج لتحليل السلوك.
تم تصميم البرنامج لمساعدتك على فهم كيفية تصرف المستخدم أو تفاعله على موقعك.
بالنظر إلى النتيجة ، يمكن للمصمم تحسين أداء موقع الويب عن طريق تقليل حجم الصفحة وتحسين صفحات الويب.
هناك العديد من الأدوات المدفوعة والمجانية لتقييم أداء الموقع. تحمل البرامج المدفوعة بالطبع العديد من المزايا الإضافية ، لكن البرامج المجانية تستحق الاختبار أيضًا. بعض أدوات اختبار أداء مواقع الويب المجانية الشائعة هي:
- اختبار سرعة موقع KeyCDN
- Google PageSpeed Insights
- اختبار سرعة Pingdom
- GTmetrix
- WebPageTest
- Varvy PageSpeed Optimization
- اتجاهات
- شاشة الدوت كوم
استنتاج
لتخطيط تجارب صديقة للعملاء ، من المهم أن يتم تصميم كل صفحة من صفحات الموقع وفقًا لاحتياجات المستخدم وتحدياته ورغباته. بمجرد أن تعرف ما يريده جمهورك ، فلن يكون من الصعب أن تعكسها كأهداف لموقعك على الويب.
