كيفية إنشاء موقع التمرير المنظر
نشرت: 2016-07-15لا يظهر اتجاه التمرير باختلاف المنظر في مواقع الويب الحديثة أي علامات للتوقف. كأسلوب تم استخدامه من قبل مصممي الألعاب والفنانين الآخرين لسنوات عديدة ، ولم يتم استخدامه إلا في العامين الماضيين كطريقة شائعة لمطوري الويب لإظهار مهاراتهم والإبداع.
ما هو بالضبط؟ باختصار ، يخلق التمرير المنظر وهم العمق في بيئة ثنائية الأبعاد عن طريق تحريك جسمين أو أكثر في وقت واحد بسرعات مختلفة. يحدث الارتباك في بعض الأحيان عندما يؤدي تمرير تسمية المدونين إلى الرسوم المتحركة كـ "اختلاف المنظر" ولكن في حين أن هذا يمكن أن يوفر تجربة مماثلة ، إلا أنه ليس هو نفسه من الناحية الفنية.

هناك العديد من المواقع الرائعة التي تستخدم اختلاف المنظر في التمرير إلى هناك. من الوكالات الرقمية مثل Madwell التي تستخدم التأثير لجعل الأمر يبدو كما لو أن حبوب القهوة تتساقط من الأعلى ، إلى شركة الملابس Von Dutch التي تستخدم المنظر التمرير لإعطاء الزائرين نظرة ثاقبة على تاريخهم. أصبح التمرير المنظر طريقة مثيرة لعرض المحتوى على مواقع الويب المتفاوتة في تعقيدها وأسلوبها.

دروس فيديو حول كيفية إنشاء تأثير اختلاف المنظر
يمكنك أيضًا العثور على الكثير من دروس الفيديو ودورات تصميم الويب حول كيفية إنشاء تأثير التمرير المنظر على الويب. على سبيل المثال ، يقدم لك موقع Skillfeed.com مقاطع فيديو تعليمية احترافية ستساعدك على تعلم الكثير من المهارات الجديدة. دورة "كيفية إنشاء موقع ويب Parallax" عبارة عن دليل رائع خطوة بخطوة حول تصميم المنظر.
أيضًا ، يتوفر فيديو تعليمي رائع بعنوان "Web Motion for Beginners: Create a Parallax Effect" على موقع Lynda.com.
اشترك في النشرة الإخبارية لدينا واحصل على الكتاب الإلكتروني الرائع "دليل المبتدئين إلى HTML" مجانًا. سنرسل لك فقط المنشورات المفيدة والهدايا المجانية مرة واحدة في أسبوعين:
تصميمات الويب مع تأثيرات التمرير المنظر:
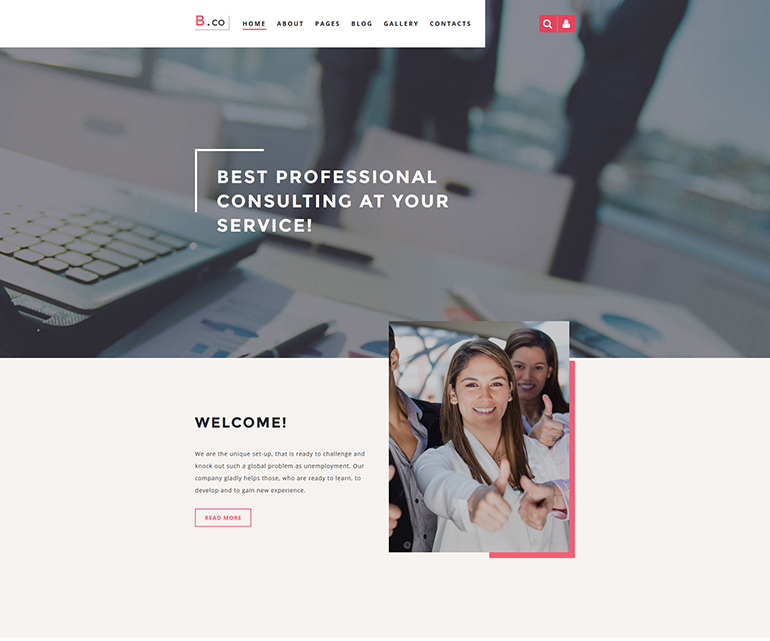
قالب جملة B.co

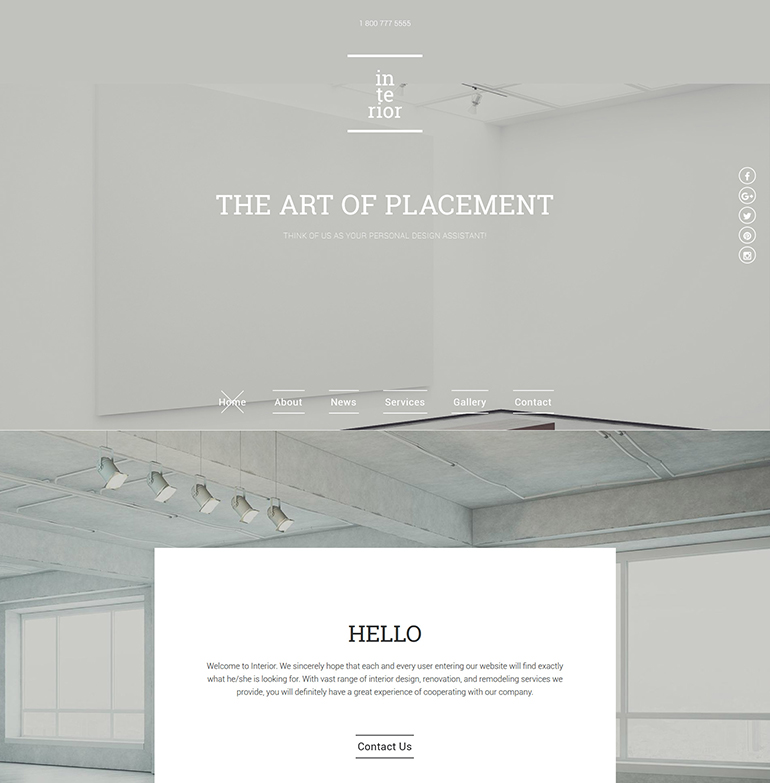
قالب موقع استجابة داخلي وأثاث
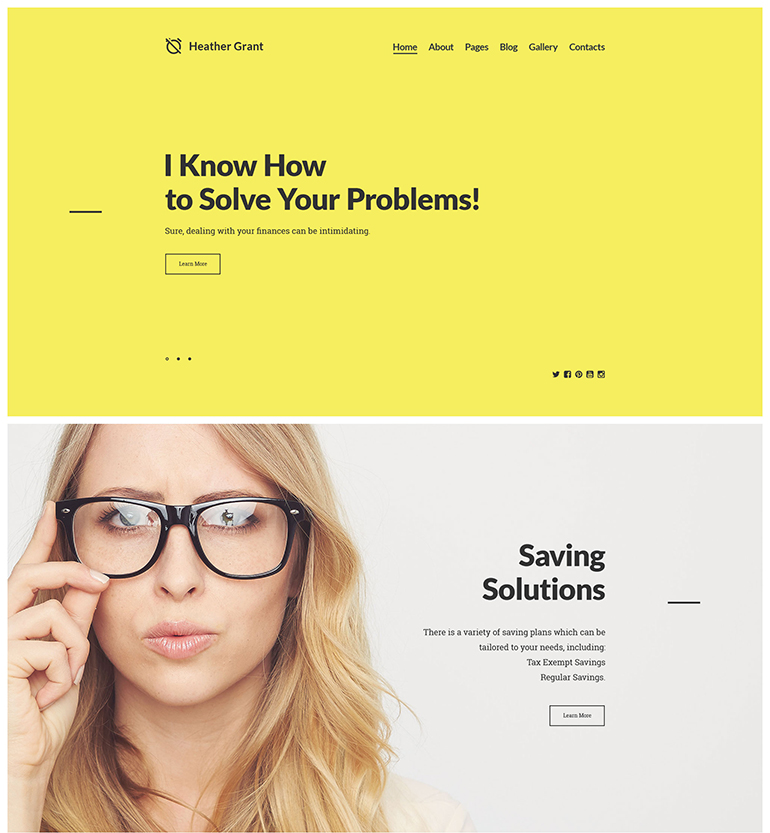
هيذر جرانت - نموذج جوملا للمستشار المالي

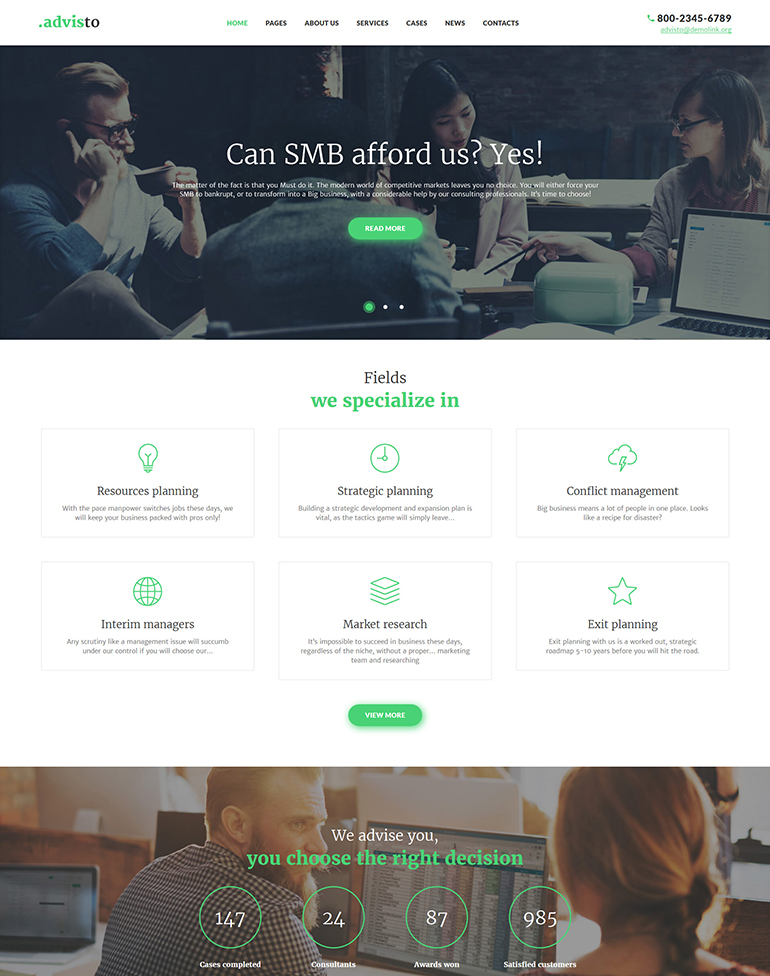
Advisto - موضوع وورد للمستشار المالي

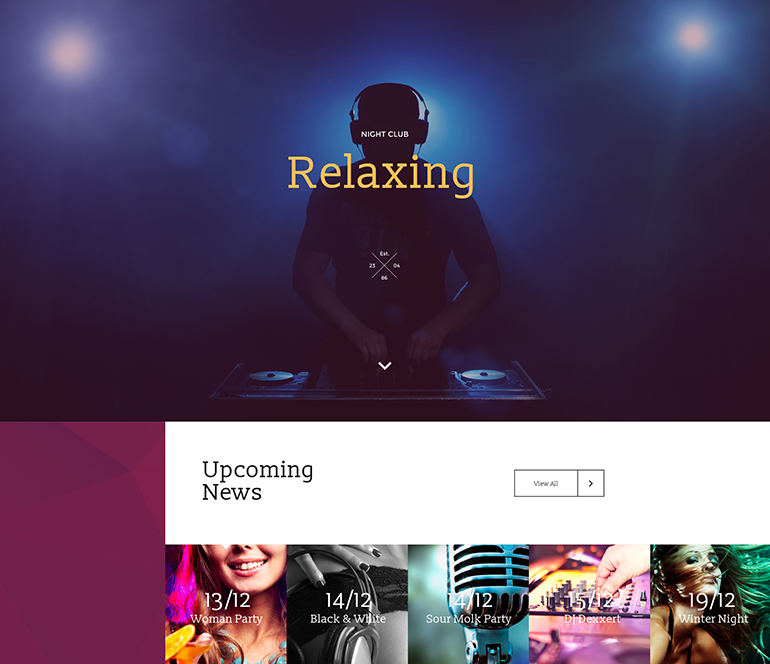
الاسترخاء قالب الصفحة المقصودة

- المزيد من القوالب:
- 15 قالبًا مع رؤوس رائعة للبطل
- 50 تحفيز الرياضة وورد المواضيع
- قوالب ويب لأنماط المواد من مكتبة تصميم الويب
الطريق السهل
استمر في القراءة إذا كنت تريد معرفة كيفية إنشاء تأثير المنظر الخاص بك من نقطة الصفر. ومع ذلك ، إذا لم يكن لديك الوقت ، أو كنت لا ترغب في ذلك ، فستقوم المكتبات التالية بالكثير من العمل نيابة عنك:
- المنظر js
- stellar.js
أشياء يجب مراعاتها قبل أن تبدأ
يمكن أن يتراوح تنفيذ تأثير اختلاف المنظر من دقيق إلى معقد وتتراوح المهارات الفنية المطلوبة لإنشاء مثل هذه التأثيرات من البسيط إلى الصعب على التوالي. بالإضافة إلى تكاليف الوقت ، يمكن أن تتمثل إحدى النتائج الأخرى للتعقيد العالي في انخفاض الأداء.
تأكد من وضع هذه النقاط في الاعتبار عند التخطيط لميزة اختلاف المنظر وحاول تجنب المساومة على قابلية الاستخدام والأداء. كيف ستفعل هذا بالضبط سوف يختلف اختلافًا كبيرًا اعتمادًا على مشروعك ؛ على سبيل المثال ، فكر في رسم معلوماتي تفاعلي مقابل موقع إخباري.


خلق التأثير
الآن الجزء الممتع! سأريكم طريقة واحدة فقط لخلق تأثير اختلاف المنظر. يتضمن هذا المثال الأساسي تحريك مواضع صورتين للخلفية بالتزامن مع تمرير الصفحة. أنا أستخدم صور الخلفية كمثال ، لكن يمكنك تطبيق النظرية التقنية على أي نوع آخر من العناصر.
HTML
أولاً ، لنقم بإنشاء حاويتين. ستلاحظ أنني قمت ببدء أي فئات يتم استخدامها حصريًا بواسطة JavaScript بـ "js-". هذا يجعل من السهل التعرف على أي فئات يستخدمها البرنامج النصي على الموقع. أوصي بفعل ذلك حتى إذا كنت تستخدم معرفات لمعرفات Javascript ذات الصلة.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>لوحة HTML5 الأساسية: الرسومات والرسوم المتحركة وتطوير الألعاب
CSS
نحن هنا نطبق بعض الحشو السخي على حاوياتنا بحيث تكون كبيرة بما يكفي لإظهار التأثير بوضوح. نقوم أيضًا بتعيين صورة خلفية فريدة لكل واحدة.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }دليل المبتدئين إلى HTML و CSS و JavaScript ورسومات الويب
JS (يتطلب تشغيل jQuery)
هذا أساسي بقدر ما يمكن أن يحصل. نبدأ بتحديد متغيرين ؛ $ النافذة والسرعة. تُستخدم السرعة لمضاعفة خاصية ypos لصور الخلفية بالنسبة إلى المسافة التي مرت بها الصفحة من الأعلى.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);الرسوم المتحركة في HTML و CSS و JavaScript
مع قليل من الحظ ، سيكون لديك الآن تأثير اختلاف المنظر!
إذا كانت لا تعمل ، فتحقق من وحدة التحكم في فاحص المتصفح لمعرفة ما إذا كان لديك أي أخطاء في JS.
اجعلها أكبر وأفضل
إذا كنت ترغب في تشديد هذا النص البرمجي ، فقد تكتشف متى تكون الحاوية خارج إطار العرض وتتوقف عن حساب وضبط موضع الخلفية إذا كان الأمر كذلك. سيؤدي هذا إلى إيقاف أي حسابات غير ضرورية لمحتوى الشاشة التي بدورها من شأنها تحسين أداء الكود الخاص بك.
أبعد من ذلك أود أن أشجعك على التجربة. فقط تذكر أنه كلما كان التأثير أكثر تعقيدًا وكلما زاد عدد العناصر التي تقوم بتحريكها في وقت واحد ، كلما احتاجت JS إلى أن تكون أكثر كفاءة.
جمع الشمل
لتلخيص ما تعلمناه أعلاه:
- ضع في اعتبارك استخدام مكتبة موارد إذا كان لديك وقت قصير يعتبر parallax.js و stellar.js أمثلة جيدة.
- خطط بعناية. كلما كان التأثير أكثر تعقيدًا ، كلما احتجت أن تكون أكثر حرصًا عند التفكير في الأداء وسهولة الاستخدام.
- اجعل JavaScript الخاص بك سريعًا وفعالًا للذاكرة قدر الإمكان. سيساعد هذا في تحسين الأداء وتقليل احتمالية حدوث حالات سقوط للإطار.
- استخدم وحدة تحكم المستعرض الخاص بك لتصحيح الأخطاء إذا واجهت أي مشكلة.
الأهم من ذلك ، استمتع وجرب!
Parallax Scroll Effect Tutorial JavaScript Animation Programming (Video) (فيديو)
إذا كنت قد استمتعت بهذه المقالة ، فراجع المزيد من المنشورات ذات الصلة من مكتبة تصميم الويب:
- نصائح حول كيفية استخدام Parallax Scrolling لموقع الويب الخاص بك بذكاء
- التمرير المنظر في تصميم الويب: 20 موقعًا رائعًا للمنظر
- معرض المنظر
- أهم 5 أمثلة على Parallax Scrolling في تصميم الويب
- ملخص لمواقع الويب المتدرجة في Parallax الرائعة