كيفية إنشاء صفحة مقصودة: إرشادات خطوة بخطوة
نشرت: 2018-11-12لن يقوم كل زائر لموقعك بإجراء مستهدف. ربما لأن موقعك ليس جذابًا بدرجة كافية أو لعدم وجود حجج كافية. يمكن أن تكون الصفحة المقصودة الرائعة بمثابة دفعة لإجراءات المستخدم. دعنا نخبرك بنوع الصفحة المقصودة التي ستناسبك بالتأكيد. فيما يلي قائمة المهام لإنشاء صفحة مقصودة ناجحة.
خصائص الصفحة المقصودة
الصفحة المقصودة هي صفحة ويب يتم إنشاؤها لإقناع العميل بالاشتراك في رسالة إخبارية أو شراء منتج أو طلب خدمة على سبيل المثال. غالبًا ما يكون الموقع العادي محملاً بالمعلومات. تعمل الصفحات المقصودة مع هدف محدد وتوجه الزائر حتى اللحظة التي ينفذ فيها الإجراء المستهدف. تحصل الصفحات المقصودة أيضًا على زيارات إعلانية.
يعتبر معدل التحويل الجيد للموقع العادي هو 2-3٪ من جميع الزوار. بالنسبة للصفحة المقصودة ، تبلغ هذه النسبة 14-15٪. غالبًا ما تساعد CTA في تحقيق مثل هذه النتيجة.

مبادئ الصفحة المقصودة الناجحة
هناك العديد من التقنيات التي تساعد على جذب انتباه الزائر ولفت انتباهه.
مبدأ الشاشة الأولى أو "فوق الطي".
تباع الصحف مطوية إلى النصف ، لذلك تنقسم صفحة العنوان إلى أجزاء مرئية وغير مرئية للمشتري. إذا جذب العنوان أو الصورة في الجزء المرئي الانتباه ، سيرغب العميل في شراء صحيفة وقراءتها بالكامل.
ينطبق نفس الموقف على الصفحة المقصودة: يجب أن يكون القارئ مهتمًا من النظرة الأولى. يجب أن يفهم أيضًا ما إذا كان بحاجة إلى التمرير أكثر. لذلك ، يجب أن تولي اهتماما خاصا للشاشة الأولى. لا ينبغي أن يكون مثقلًا بالمعلومات ، ولكن في نفس الوقت يجب أن يحتوي على الجوهر ذاته. عادةً ما يتم وضع الزر الأكثر أهمية للإجراء المستهدف على الشاشة الأولى ومرة أخرى قرب نهاية الصفحة المقصودة.
قابلية المسح والهيكل.
يرغب الأشخاص في الحصول على المعلومات بسرعة ، لذلك يجب أن تكون الصفحة المقصودة منظمة ومفهومة بشكل واضح. للقيام بذلك ، يجب تقسيم المعلومات إلى كتل دلالية واستخدام الترجمات ، وكذلك القوائم والرسوم التوضيحية والاقتباسات.
موقع ويب خريطة التمثيل اللوني.
يجب وضع الكتل الدلالية المهمة بشكل منطقي في العرض ، بحيث يجد المستخدم العناصر الصحيحة في المكان المعتاد. هناك العديد من الأنماط التي يمكنك استخدامها لهذا الغرض ، وأكثرها صلة هو Z-Pattern ونمط Guttenberg.
Facebook هو مثال على Z-Pattern. يعرف المستخدمون دون وعي أن زر الإجراء موجود في الزاوية اليمنى السفلية.
يقسم نمط جوتنبرج الشاشة إلى أربعة أجزاء. يبحث القارئ عن أهم المعلومات في أعلى اليسار وينظر إليها أولاً. في الجزء السفلي الأيمن من القراء يتخذون قرارًا ، هنا يجب عليك وضع زر طلب أو عبارة تحث المستخدم على اتخاذ إجراء.
التنقل المتاح.
غالبًا ما تكون الصفحة المقصودة صفحة طويلة. لتسهيل تنقل المستخدم والعثور على المعلومات الصحيحة ، يجب وضع روابط للكتل المهمة في الرأس.
عناصر الحث على اتخاذ إجراء.
عبارة الحث على اتخاذ إجراء هي النتيجة المنطقية لمسار طويل يأخذ القارئ إلى مرحلة جديدة من قمع المبيعات. توجد على الصفحة المقصودة أزرار للاشتراك أو الشراء وروابط منتجات ونماذج بريد إلكتروني. يتأثر القرار بشكل الزر ولونه ، وعرض محدود ("ثلاث سيارات متبقية فقط") وموضعه.
الاتصالات في مكان بارز.
لا يرغب بعض المستخدمين في القراءة ، لكنهم يريدون طرح أسئلة مباشرة عليك. لذا يجب أن تكون معلومات الاتصال ، مثل نموذج التعليقات وعنوان البريد الإلكتروني ورقم الهاتف دائمًا في متناول اليد.
مبدأ اختبار A / B.
في بعض الأحيان يتبين أنه إذا قمت بتغيير النص الموجود على الصفحة أو قمت بتحريك زر الطلب إلى أعلى بمقدار سنتيمترين ، فسيكون المستخدمون أكثر استعدادًا لتنفيذ الإجراء المستهدف. لذلك ، يستخدمون تصميمات مختلفة على الصفحات المقصودة ويختبرونها على مجموعات منفصلة من الزوار. لا توجد وصفة عالمية ، تحتاج إلى محاولة تغيير الهيكل اعتمادًا على النتائج.
كيف تصنع صفحة هبوط؟ خدمة Kwork رائعة لحسابهم الخاص
من الجيد أن يكون لدى الشركة مؤلف إعلانات ومصمم ومصمم تخطيط يفهم أهداف الصفحة المقصودة ويمكنه تطوير الصفحة المثالية. إذا لم يكن هناك مثل هؤلاء المتخصصين ، فسيكون الحل الأكثر فاعلية هو طلب صفحة مقصودة في خدمة مستقلة. من الأنسب القيام بذلك في سوق العمل المستقل في Kwork.


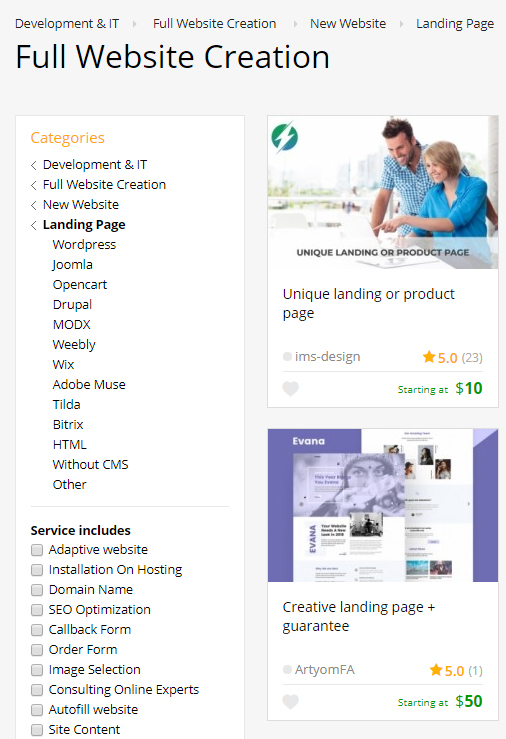
Kwork مبني على مبدأ المتجر ، حيث يكون طلب صفحة مقصودة أمرًا بسيطًا مثل شراء كتاب. خدمات البائعين مزينة في شكل بطاقات البضائع. يمكنك أن ترى أي نوع من العمل ، وبأي حجم ، وبأي سعر وفي أي وقت سيتم إنجازه. يتم فرز عروض البائعين (kworks) حسب التصنيف ، والذي يعتمد على ردود فعل حقيقية ومسؤولية وجودة وخوارزميات داخلية أخرى للنظام. التقييمات والمراجعات والمحافظ تبسط إلى حد كبير اختيار المتخصص.
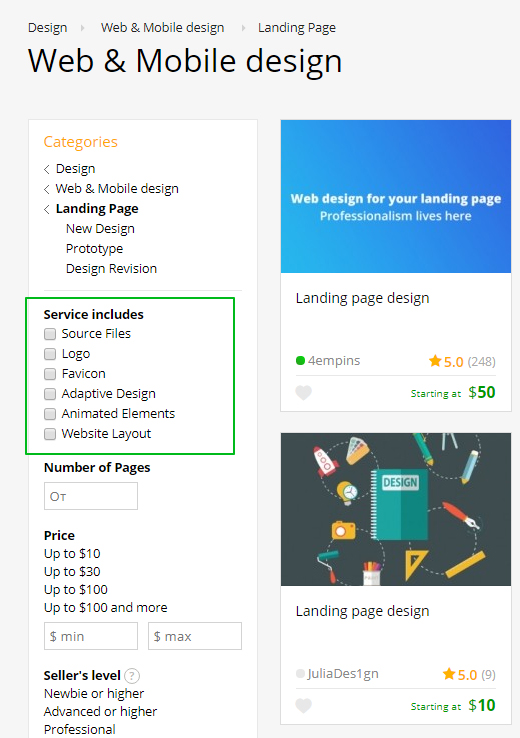
في الفلتر ، يمكنك وضع علامة على الخدمات الإضافية ، مثل التثبيت على الاستضافة أو التصميم التكيفي أو تثبيت نموذج اتصال ، حتى تتمكن من طلبها جميعًا من بائع واحد.
يكفي أن يختار المشتري الخدمة المطلوبة ، وإذا لزم الأمر ، يصحح المهمة للبائع. بعد الدفع ستحصل على نتيجة الجودة في الوقت المناسب.
قائمة المهام لفناني الأداء
ينقسم إنشاء صفحة هبوط إلى الخطوات التالية:
- إنشاء هيكل الصفحة المقصودة - قم بإنشاء خطة تقريبية ستصبح أساس الصفحة للمصمم ومؤلف الإعلانات ؛ تحقق من صفحات الشركات المماثلة. قارن نفسك مع المنافسين والقادة الدوليين في مجال تخصصك. اكتب مزاياك التنافسية ، وكذلك "الرقائق" التي يمكنك اقتراضها من المنافسين. أجب عن السؤال "ما الذي يجب على المستخدم فعله بعد زيارة الصفحة المقصودة؟". سيكون هذا هو الغرض من الصفحة المقصودة. يجب الإشارة إلى هذا الهدف للعامل البعيد.
- كتابة المحتوى - النص الذي "يبيع" المنتج. سيكون مخطط العمل الرئيسي لكتابة نص لصفحة مقصودة هو "مشاكل العميل" -> "الحل" -> "عرض الصفقة"
- تصميم - إنشاء تخطيط كامل. أدرجنا أدناه مزيدًا من التفاصيل حول التصميم ؛
- التخطيط - تصميم تخطيط الموقع وفقًا لوظائفه وتخطيط المصمم ؛
- البرمجة - تنفيذ وظائف الموقع الضرورية ؛
- إعدادات الإعلان - إطلاق الإعلانات السياقية لتوليد حركة مرور إلى صفحتك المقصودة.
يمكن طلب جميع هذه الخدمات في Kwork من خلال متجر الخدمة أو Exchange. في البورصة ، تقوم بإنشاء طلب للحصول على خدمة - قم بوصف ما عليك القيام به وما هي ميزانيتك ، ويستجيب المنفذون المختصون لطلبك بأنفسهم. أنت تختار البائع الأنسب لك وتعمل معه من خلال صفقة آمنة على Kwork.

ضع في الاعتبار النقاط التالية إذا كنت ستعمل مع مصمم ومصمم تخطيط:
- التخطيط والنموذج الأولي للصفحة - تطابق الكتل الرئيسية وهيكل ومسار القارئ من عنصر إلى عنصر.
- الشعار - إذا لم يكن لدى الشركة شعار بعد ، فقد حان الوقت لإضافته على الصفحة المقصودة لجعل العلامة التجارية قابلة للتمييز.
- رأس الموقع - يجب أن يحتوي العنوان على معلومات المنتج وشعار العلامة التجارية والتنقل.
- الرسوم التوضيحية - المصمم الجيد لن يملأ الصفحة بالصور من مخزون الصور. سيرسم الرسوم التوضيحية بنفسه أو يطلب منك صورًا عالية الجودة لعملية أو منتج.
- أزرار الحث على اتخاذ إجراء - سيساعد المصمم في تحديد عناصر CTA المطلوبة في الصفحة ومكان وضعها.
- نموذج التعليقات - يمكن أن يكون رقم هاتف أو زر "اتصل بي مرة أخرى" أو رمز دردشة عبر الإنترنت في زاوية الصفحة.
- الأيقونات - تساعد القارئ على التنقل من خلال فصل الكتل وإبراز الأجزاء المهمة بصريًا.
- مراجعات العملاء - هذه عنصر مهم في الصفحة المقصودة ، مما يزيد من ثقة الزائر. يمكن أن تكون المراجعات ثابتة أو يتم تحديثها بشكل دوري.
- خلفية الكتل وعناصر الموقع - يخاف الناس من الأماكن الفارغة والبقع البيضاء ، لذلك عليك التفكير في الخلفية وملء الفراغات بالرسوم التوضيحية.
- تأثيرات الرسوم المتحركة - يجب أن يتغير لون الروابط إذا نقر القارئ عليها وتحرك زر الترتيب. تساعد هذه الأشياء الصغيرة القارئ على إدراك المعلومات.
في مهمة مؤلف الإعلانات ، هناك حاجة إلى العناصر التالية:
- الغرض من النص : ما يجب على المستخدم فعله بعد القراءة.
- من هو القارئ : كلما زادت دقة الإشارة إلى الجمهور المستهدف ، كان من الأسهل على المؤلف الوصول إلى النغمة الصحيحة.
- التخطيط والكتل الدلالية : يمكن للمحرر تطوير بنية النص بشكل مستقل ، ولكن لجعله يلبي توقعاتك ، فمن الأفضل مناقشة الخطة مسبقًا.
- الأطروحات الأساسية : إذا كانت هناك نقاط يجب ذكرها في النص ، أخبر المؤلف عنها.
- عناصر ممنوعة : كلمات وعبارات لا يجب وضعها في النص.
- إذا كنت قد أعددت كلمات رئيسية لترويج الصفحة المقصودة لتحسين محركات البحث ، فقم بتمريرها إلى مؤلف الإعلانات بحيث يتم تضمينها في الصفحة.
موجز للمبرمج. وفقًا لبحث تم إجراؤه في عام 2018 ، فإن أكثر من 60٪ من الزوار يصلون إلى مواقع الويب من هواتفهم الذكية ، لذا فأنت بحاجة إلى نسخة محمولة من الموقع.
إذا كنت بحاجة إلى نموذج لجمع البيانات ، فتعرّف على مكان تخزين البيانات وكيف يمكنك الوصول إليها هناك.
تعرف على كيفية تقليل أوقات تحميل موقع الويب. الصفحات التي تفتح بسرعة يتم فهرستها بشكل أفضل بواسطة محركات البحث.
هذه هي الطريقة التي قد تبدو بها مهمة المبرمج:
- أضف صفحة مقصودة إلى موقع موجود ، وأنشئ نطاقًا فرعيًا جديدًا.
- قم بعمل نسخة محمولة أو صفحة سريعة الاستجابة.
- أضف نموذجًا لجمع البيانات مثل رقم الهاتف أو البريد أو ارتباط إلى الشبكة الاجتماعية. لا تصنع الكثير من الحقول ، فالناس كسالى للغاية لملئها.
- اجعل الوصول إلى صفحة المسؤول للموظفين والأدوار المنفصلة.
- تقليل وقت تحميل الصفحة.
نتائج
تشير الدراسات الحديثة إلى أن 75٪ من المستخدمين يحكمون على مؤسستك على موقعها على الإنترنت ، مع انطباع أول في 94٪ من الحالات بناءً على التصميم. أخيرًا وليس آخرًا ، لن يعود 88٪ من المستخدمين إلى الموقع عندما كان انطباعهم الأول سالبًا.
يعد إنشاء صفحة مقصودة علمًا كاملاً ، ولكن ليس من الصعب التعامل مع هذه المهمة إذا كان لديك فريق جيد.
من الملائم العثور على متخصصين في Kwork. يحتوي على آلاف الخدمات ، وطلب سريع وضمان استرداد كامل. إنه كل ما تحتاجه لتنمية عملك.
اشترك في Kwork واستخدم الرمز الترويجي Kwork141478 للحصول على خصم بقيمة 5 دولارات أمريكية على عملية الشراء الأولى. يمكنك إنفاق أموال المكافأة في غضون 3 أيام بعد تفعيل الرمز الترويجي.
