كيفية إنشاء موضوع مخصص في Magento
نشرت: 2015-04-06على الرغم من أن Magento 2 في مرحلة التطوير ، إلا أنها أحدثت بالفعل الكثير من الضجة في صناعة التجارة الإلكترونية بسبب مناهج الواجهة الأمامية الجديدة والمحسّنة ، من المتوقع أن تقدمها. بينما يبدو أن تحسينات الواجهة الأمامية تجعل عملية موضوع Magento أكثر كفاءة ، فإن العديد من المطورين (خاصة المبتدئين) لا يزالون على دراية بعملية إنشاء سمة مخصصة في Magento 2.
من خلال هذا المنشور ، سأغطي عملية خطوة بخطوة لإنشاء سمة Magento 2 مخصصة. ولكن قبل ذلك ، دعونا أولاً نلقي نظرة عامة على موضوع Magento.
موضوع Magento - نظرة عامة
يساعد المظهر في إنشاء تمثيل مرئي لمتجر Magento الخاص بك ، باستخدام مزيج مما يلي:
- قوالب مخصصة
- التخطيطات
- ملفات CSS / LESS
يقدم تطبيق Magento اثنين من سمات التصميم المختلفة ، وهما Luma (يُطلق عليه أيضًا اسم سمة العرض التوضيحي) والفراغ (يُستخدم لإنشاء سمة مخصصة). نظرًا لأننا نحتاج إلى إنشاء سمة Magento مخصصة ، فسنستخدم سمة Magento Blank.
لإنشاء قالب جديد باستخدام فارغ ، يجب عليك تخصيصه. ولكن إجراء تغييرات على النسق الافتراضي سيؤدي إلى الكتابة فوق التغييرات ، في كل مرة يتم فيها تحديث الإصدار الجديد من الملفات الافتراضية. بديل قابل للتطبيق لهذه المشكلة هو إنشاء سمة مخصصة جديدة ترث الوظيفة من الافتراضي أو أي سمة موجودة.
ببساطة ، سننشئ سمة فرعية مخصصة ترث وظائف القالب الحالي. سيساعدك القيام بذلك على تجاوز متاعب إنشاء قالب مستقل جديد من الألف إلى الياء. لذلك ، بدلاً من نسخ مجموعة كبيرة من الملفات وتعديلها ، ستحتاج فقط إلى تجاوز وتوسيع الملفات الموجودة داخل السمة الأصلية.
لنبدأ الآن في مناقشة الخطوات المتضمنة في إنشاء سمة Magento جديدة (أي واحدة تلو الأخرى.
فهم عملية إنشاء الموضوع
في هذا القسم ، سنتناول إنشاء ملفات من شأنها أن تساعد في إنشاء السمات. بالإضافة إلى ذلك ، سيكون لدينا أيضًا لمحة عن عملية إضافة شعار إلى السمة أو كيف يمكننا تكوين الصور.
الخطوة 1 - إنشاء دليل الموضوع
الخطوة الأولى ، التي تحتاج إلى تنفيذها عند إنشاء سمة مخصصة تتطلب منك إنشاء بنية دليل السمة الخاصة بك. للقيام بذلك ، اتبع النقاط الرئيسية المذكورة أدناه:
- قم بالوصول إلى الواجهة الخلفية لمسؤول تثبيت Magento وافتحها ، ثم انتقل إلى dir> / app / design / frontend.
- تقدم معظم المتاجر الإلكترونية منتجات لبائعين مختلفين ، ولذلك من المهم أن يكون لديك دليل بائع منفصل ، حيث يتم سرد جميع المنتجات التي يقدمها البائعون. لذا ، فإن خطوتك التالية هي إنشاء دليل جديد باسم مشابه لاسم البائع الخاص بك: / app / design / frontend / <Vendor>.
في حال كنت تستخدم أي سمة Magento مضمنة ، فأنت بحاجة إلى الرجوع إلى الدليل: app / design / frontend / Magento
- الآن بعد أن قمت بإنشاء دليل البائع ، قم بإنشاء دليل آخر باسم مشابه لاسم السمة الخاصة بك ضمن دليل البائع كما هو موضح أدناه.
التطبيق / التصميم / الواجهة الأمامية /
>> <بائع> /
>>… <موضوع> /
>> ...
الخطوة 2 - فهم إعلان الموضوع
بمجرد الانتهاء من إنشاء بنية الدليل لموضوعك ، سيتعين عليك إنشاء theme.xml لتحديد تخطيط السمة الخاص بك. يجب أن يحتوي ملف xml على الأقل على اسم النسق الفرعي واسم النسق الأصل. سيتم تخزين جميع التحديثات التي تم إجراؤها على تخطيط المظهر الخاص بك في هذا الملف.
هناك نوعان من المهام التي يحتاج تخطيط السمة الخاص بك إلى تنفيذها.
- قم أولاً بإضافة أو نسخ محتويات من theme.xml الحالي إلى تطبيق دليل السمة / design / frontend / <Vendor> / <theme>
- ثانيًا ، لجعل المظهر الخاص بك مرئيًا ، تحتاج إلى تكوينه. لهذا الغرض ، استخدم المثال التالي:
<theme xmlns: xsi = ”http://www.w3.org/2001/XMLSchema-instance” xsi: noNamespaceSchemaLocation = ”../../../../../ lib / internal / Magento / Framework /Config/etc/theme.xsd ”>
<title> مظهر جديد </ title> <! - اسم المظهر الخاص بك ->
<parent> Magento / blank </parent> <! - الموضوع الأصلي ، في حالة وراثة المظهر الخاص بك من سمة موجودة ->
<الوسائط>
<preview_image> media / preview.jpg </preview_image> <! - المسار إلى صورة معاينة المظهر ->
</media>
</theme>
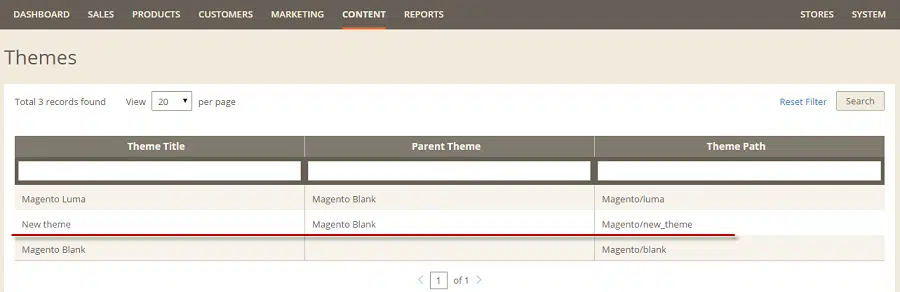
للتأكد من أن تطبيق Magento يتعرف على المظهر الخاص بك ، قم بتسجيل الدخول إلى لوحة إدارة Magento وتحقق مما إذا كان يمكنك رؤية السمة في الشبكة ضمن المحتوى-> التصميم -> السمات.

الخطوة 4 - تكوين الصور (تغيير حجم صور المنتج)
عند تحميل صور المنتج ، إذا تجاوز حجمها حجم الصور الافتراضية ، فسيتعين عليك إضافة ملف view.xml. يحتوي هذا الملف على تفاصيل التكوين الخاصة بأحجام صور المنتج المعروضة على واجهة المتجر. دعنا الآن نرى الخطوات التي يجب عليك اتباعها لتكوين الصور:
- قم بتسجيل الدخول إلى خادم Magento الخاص بك ، ومع ذلك ، ستحتاج إلى الوصول إلى الخادم كمستخدم لديه مجموعة معينة من الأذونات. يجب أن يكون لديك أذونات لإنشاء أدلة وكذلك ملفات في دليل تثبيت Magento.
- في مجلد السمة الخاص بك ، قم بإنشاء الدليل الخ.
- بعد ذلك ، انسخ ملف view.xml من "دليل الخ" للسمات الموجودة لديك (دعنا نقول ، على سبيل المثال ، من السمة الفارغة) إلى دليل الخ الذي تم إنشاؤه حديثًا للقالب المخصص.
- أخيرًا ، تحتاج إلى تكوين جميع أحجام صور المنتج المستخدمة في الواجهة الأمامية لمتجرك في view.xml. على سبيل المثال ، يمكنك اختيار تصوير صور المنتج في عرض شبكة فئة المنتج كمربع ، من خلال تعيين حجمها 250 × 250 بكسل. دعونا نلقي نظرة خاطفة على الشكل الذي سيبدو عليه تكوين الصورة:
<var name = ”category_page_grid: type”> small_image </var>
<var name = ”category_page_grid: width”> 250 </var>
<var name = ”category_page_grid: نسبة”> 1 </var>
<var name = ”category_page_grid: height”> 250 </var>
الخطوة 5 - إنشاء أدلة لملفات السمة الثابتة الخاصة بك
تمامًا مثل أي سمة Magento قياسية ، سيحتوي المظهر الخاص بك أيضًا على ملفات ثابتة متعددة ، بما في ذلك الأنماط وجافا سكريبت والصور والملفات الأخرى. تأكد من تخزين كل نوع ملف في دليل فرعي "ويب" منفصل داخل مجلد السمة الخاص بك ، على النحو التالي:
التطبيق / التصميم / <المنطقة> / <البائع> / <الموضوع> /
>> الويب /
>> المغلق /
>> مصدر /
>> الخطوط /
>> صور /
>> شبيبة /
ملاحظة: يجب تخزين جميع الملفات الثابتة للنسق العام في… <theme> / web / images ، على سبيل المثال ، يجب تخزين شعار قالبك في… <theme> / web / images. هناك احتمال أكبر بأن يتضمن المظهر الخاص بك بعض الملفات الخاصة بالوحدة النمطية. يتم تخزين هذه الملفات في الدلائل الفرعية مثل… / <theme> / <Namespace_Module> / web / css والأدلة الفرعية ذات الصلة. ومع ذلك ، هذا موضوع جديد تمامًا للمناقشة. لذلك ، في الوقت الحالي سوف نتخطى هذا الموضوع.
تطبيق وتكوين السمة الخاصة بك في Magento
سيُعلمك هذا القسم كيف يمكنك تطبيق المظهر الخاص بك على واجهة متجر Magento. للقيام بذلك ، ما عليك سوى اتباع الخطوات المذكورة أدناه:
الخطوة 1 - افتح لوحة إدارة تثبيت Magento وانتقل إلى CONTENT-> Design-> Themes. تأكد من أنه يمكنك رؤية المظهر الخاص بك في قائمة السمات المحددة.
الخطوة 2 - من لوحة الإدارة ، قم بزيارة المتاجر -> التكوين -> التصميم.
الخطوة 3 - من حقل القائمة المنسدلة "النطاق" ، اختر عرض المتجر الذي ترغب في تطبيق قالبك عليه.
الخطوة 4 - بعد ذلك ، من علامة التبويب "التصميم" ، اختر السمة التي أنشأتها للتو مدرجة في القائمة المنسدلة "سمة التصميم".
الخطوة 5 - أخيرًا ، انقر فوق خيار "حفظ التهيئة" لتطبيق التغييرات التي أجريتها حتى الآن. وبمجرد الانتهاء من ذلك ، تأكد من إعادة تحميل صفحات واجهة متجرك.
ملاحظة: في حالة تمكين التخزين المؤقت في الواجهة الخلفية لـ Magento ، فمن المهم مسح ذاكرة التخزين المؤقت وإلا فلن تتمكن من رؤية التغييرات التي طبقتها للتو.
استنتاج
آمل أن تكون قراءة هذا البرنامج التعليمي بمثابة دليل أساسي سيساعدك على فهم عملية إنشاء سمة مخصصة في Magento 2.
المؤلف السيرة الذاتية:
تعمل Isabella Morris حاليًا مع شركة تطوير Magento مخصصة مشهورة وتشارك أيضًا في كتابة مقالات إعلامية حول أفضل الأدوات والحيل لتطوير Magento. أثبتت عمليات الكتابة التي قدمتها أنها مفيدة لمجموعة أكبر من مطوري Magento في جميع أنحاء العالم.