كيف تساعد الرسوم المتحركة الوظيفية في تحسين تجربة المستخدم
نشرت: 2022-03-10( هذه المقالة برعاية شركة Adobe .) نظرًا لأن البشر مخلوقات مدفوعة بصريًا ، فإن تأثير الصور يزداد فقط بمساعدة الرسوم المتحركة. تولي أعيننا اهتمامًا فطريًا للأشياء المتحركة ، والرسوم المتحركة تشبه حلوى العين - فهي عناصر جذابة ومشرقة تلفت الانتباه وتساعد على تمييز تطبيق عن منافسيه.
في الآونة الأخيرة ، يقوم المزيد والمزيد من المصممين بدمج الرسوم المتحركة كعنصر وظيفي يعزز تجربة المستخدم. لم تعد الرسوم المتحركة مجرد متعة ؛ إنها إحدى أهم أدوات التفاعل الناجح.
ومع ذلك ، لا يمكن للرسوم المتحركة في التصميم تحسين تجربة المستخدم إلا إذا تم دمجها في الوقت المناسب وكذلك في المكان المناسب. الرسوم المتحركة الجيدة لواجهة المستخدم لها غرض ؛ فهي ذات مغزى وعملية. في هذه المقالة ، سنتحدث عن دور الرسوم المتحركة الوظيفية في تصميم UX ونرى متى يتم دمج الحركة في التصميم. إذا كنت ترغب في متابعة تصميماتك وإضفاء الإثارة عليها باستخدام الرسوم المتحركة ، فقد قدمت Adobe Experience Design CC (المعروف أيضًا باسم Adobe XD ) والذي يمكنك تنزيله واختباره مجانًا ، والبدء على الفور.
مزيد من القراءة على SmashingMag:
- تفاعلات الرسوم المتحركة الدقيقة في تطبيقات الجوال
- أفضل الممارسات لمؤشرات التقدم المتحركة
- كيفية تصميم حالات الخطأ لتطبيقات الجوال
ما هي الرسوم المتحركة الوظيفية؟
الرسوم المتحركة الوظيفية عبارة عن رسوم متحركة دقيقة مضمنة في تصميم واجهة المستخدم كجزء من وظائف ذلك التصميم. يعزز التصميم وله أغراض واضحة ومنطقية للغاية بما في ذلك:
- تقليل العبء المعرفي
- منع تغيير العمى
- إنشاء استدعاء أفضل في العلاقات المكانية
الرسوم المتحركة تضفي الحيوية على واجهات المستخدم. في نهج التصميم الذي يركز على الإنسان ، حيث يكون المستخدم هو التركيز الأساسي ، يجب أن تكون واجهة المستخدم بديهية وسريعة الاستجابة وإنسانية. تساعدك الرسوم المتحركة الوظيفية على تحقيق هذه الأهداف.
دور الرسوم المتحركة الوظيفية في تصميم واجهة المستخدم
الرسوم المتحركة الوظيفية المدروسة والمختبرة جيدًا لديها القدرة على أداء وظائف متعددة.
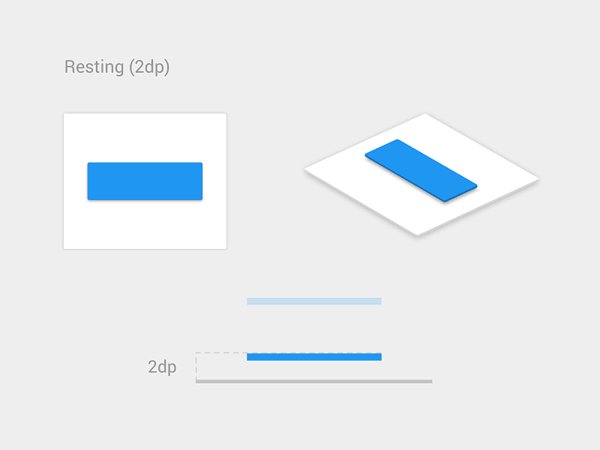
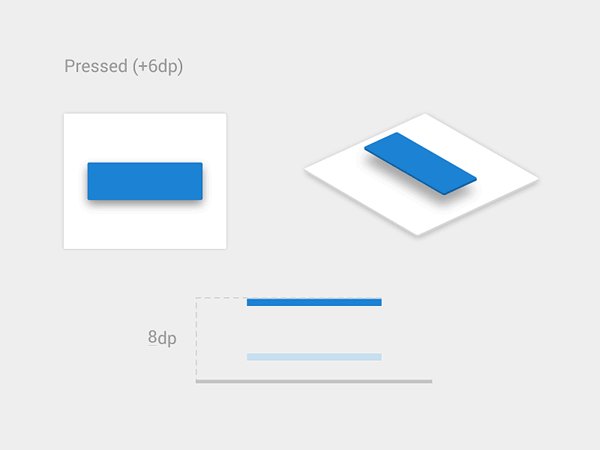
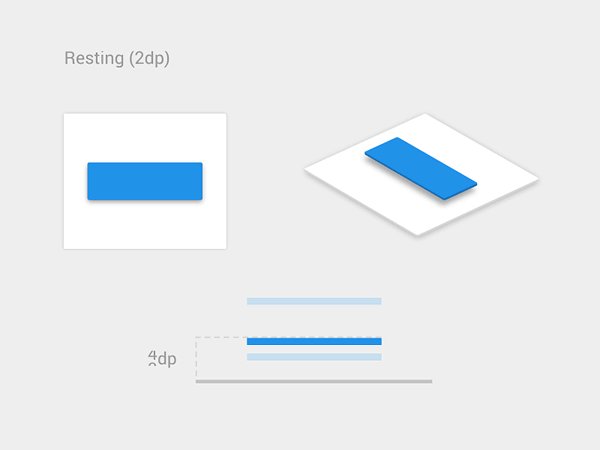
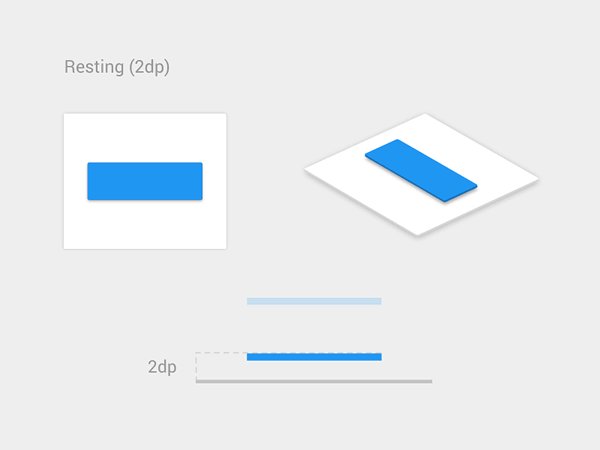
ملاحظات مرئية على إجراءات المستخدم
يوفر التصميم التفاعلي الجيد التغذية الراجعة. تجعلك التعليقات تشعر وكأنك تتفاعل مع عناصر حقيقية على الشاشة وتوضح نتيجة هذا التفاعل (سواء كان ناجحًا أم لا) .
يجب أن تظهر عناصر واجهة المستخدم مثل الأزرار وعناصر التحكم بشكل ملموس ، على الرغم من وجودها خلف طبقة من الزجاج. يمكن للإشارات المرئية والحركية سد هذه الفجوة من خلال التعرف على المدخلات على الفور والتحريك بطرق تبدو وتشعر وكأنها تلاعب مباشر.

تعتبر الملاحظات المرئية مفيدة أيضًا عندما تحتاج إلى إعلام المستخدمين بنتائج العملية. في الحالات التي لا تتم فيها العمليات بنجاح ، توفر الرسوم المتحركة الوظيفية معلومات حول المشكلة بطريقة سريعة وسهلة. على سبيل المثال ، يمكن استخدام الرسوم المتحركة الاهتزازية عند إدخال كلمة مرور خاطئة. من السهل معرفة سبب كون الاهتزاز لفتة عامة إلى حد ما لإيصال كلمة "لا" ، نظرًا لأن هز الرأس البسيط هو الطريقة التي يقدم بها الأشخاص ملاحظاتهم لبعضهم البعض.

هدف:
- تقر بأن النظام قد تلقى إجراءً من المستخدم.
- تأكيد (أو رفض) إجراء المستخدم.
رؤية حالة النظام
كواحد من الاستدلالات العشرة الأصلية لـ Jakob Nielsen لسهولة الاستخدام ، تظل رؤية حالة النظام من بين أهم المبادئ في تصميم واجهة المستخدم. يرغب المستخدمون في معرفة سياقهم الحالي في نظام ما في أي وقت ، ولا ينبغي للتطبيقات أن تجعلهم يخمنون - يجب أن يخبروا المستخدم بما يحدث من خلال الملاحظات المرئية المناسبة.
تعد عمليات تحميل البيانات وتنزيلها فرصًا رائعة للرسوم المتحركة الوظيفية. على سبيل المثال ، تُظهر أشرطة التحميل المتحركة مدى سرعة العملية وتضع توقعًا لمدى سرعة معالجة الإجراء.

يمكن أيضًا استخدام هذا النوع من الرسوم المتحركة الوظيفية لجذب انتباه المستخدم إلى تغييرات الحالة المهمة في التطبيق (أو حتى في النظام) ، مثل مكالمة واردة:

أو بريد إلكتروني جديد في البريد الوارد.

الغرض: تقديم إشعار في الوقت الفعلي بحالة النظام ، وتمكين المستخدم من فهم ما يجري بسرعة.
تلميحات بصرية
غالبًا ما يحتاج المستخدمون لأول مرة إلى المساعدة لفهم كيفية استخدام واجهة التطبيق. هذا صحيح بشكل خاص للواجهات التي تحتوي على تفاعلات غير مألوفة أو فريدة (مثل الواجهات التي تحركها الإيماءات). بدون مساعدة ، قد يتم الخلط بين المستخدمين حول كيفية التفاعل مع التطبيق.
عندما يتعلق الأمر بتعليم المستخدمين استخدام واجهة المستخدم الخاصة بك ، يجب عليك تقديم مجموعة من التلميحات المرئية التي تنقل التفاعلات الممكنة. هذا النوع من الرسوم المتحركة الوظيفية يوجه انتباه المستخدم إلى التفاعلات الممكنة.
يمكن للتلميحات المرئية أن تعطي المستخدم نظرة ثاقبة لما هو على وشك الحدوث. على سبيل المثال ، يمكن العثور على الرسوم المتحركة الوظيفية التي تعد المستخدم لإجراء التقاط صورة في تطبيق كاميرا iOS (قبل iOS 7).

أو ، يمكن للتلميحات المرئية إشراك المستخدمين في اتخاذ خطوات إضافية (والتي ليست واضحة للوهلة الأولى) من خلال توضيح كيفية عمل وظائف معينة في التصميم:
يمكن أن تزيد التلميحات المرئية من مستوى قابلية الاستخدام وبالتالي الرغبة في المنتج.
المقاصد:
- قم بإنشاء التوقعات الضرورية من خلال إعطاء المستخدم فكرة عما سيحدث
- مساعدة المستخدمين على توجيه أنفسهم إلى الواجهة
- أخبر المستخدمين كيف يمكنهم ويجب عليهم التفاعل مع العناصر الموجودة على الشاشة
انتقالات ملاحية
انتقالات التنقل هي الحركات بين الحالات في التطبيق ، على سبيل المثال ، من طريقة عرض عالية المستوى إلى عرض تفصيلي. غالبًا ما تتضمن تغييرات الحالة عمليات قطع صعبة بشكل افتراضي مما قد يجعل من الصعب متابعتها. الرسوم المتحركة الوظيفية تسهل المستخدمين من خلال لحظات التغيير هذه ؛ ينقل المستخدمين بسلاسة بين سياقات التنقل ويشرح التغييرات على الشاشة عن طريق إنشاء اتصالات مرئية بين حالات الانتقال.

يمكن أن تكون انتقالات التنقل هرمية (من الأب إلى الطفل) أو انتقالات الأخ. يتم استخدام الانتقالات الهرمية عندما يستكشف المستخدمون مستويات أو شاشات أعمق لتطبيق ما ، وهي أطفال للشاشة الحالية (الشاشة الرئيسية). تسلط الحركة الضوء على التحرك بعيدًا عن الوالد تجاه الوجهة (عنصر فرعي).
تحدث انتقالات الأشقاء بين العناصر في نفس المستوى من التسلسل الهرمي. على سبيل المثال ، يتم استخدام هذه الرسوم المتحركة عندما يتنقل المستخدم عبر علامات التبويب.

في كلتا الحالتين ، تساعد الرسوم المتحركة الوظيفية العين على معرفة من أين يأتي الكائن الجديد عند الكشف عنه وأين يذهب الكائن المخفي (ويمكن العثور عليه مرة أخرى). يوفر إشارات بصرية ، مما يسهل متابعة التفاعل ويعزز ما حدث.
المقاصد:
- تحديد العلاقة المكانية بين الشاشات والعناصر
- تجنب الانتقال المفاجئ من خلال مساعدة المستخدمين على فهم التغيير الذي حدث للتو في تخطيط الصفحة
العلامة التجارية
في حين أن الأدوار السابقة للرسوم المتحركة منطقية تمامًا ، فإن هذا الدور مليء بالعواطف. في كثير من الأحيان ، هناك العشرات من التطبيقات التي لها نفس الميزات بالضبط وتقوم بنفس المهام. قد يكون لديهم جميعًا تجربة مستخدم جيدة ، لكن الأشخاص الذين يحبونهم يقدمون شيئًا أكثر من مجرد تجربة مستخدم جيدة. ينشئون تفاعلًا عاطفيًا مع المستخدمين.
الرسوم المتحركة للعلامة التجارية هي المسؤولة عن هذه المشاركة. يمكن استخدامه كأداة تسويقية - لدعم قيم العلامة التجارية للشركة أو إبراز نقاط القوة في المنتج - وفي نفس الوقت تجعل تجربة المستخدم ممتعة حقًا ولا تنسى. قد لا يكون النهج مرتكزًا بشكل واضح على المستخدم ، لكن له غرضًا وظيفيًا. لكي تكون ناجحًا ، يجب أن تدعم الرسوم المتحركة للعلامة التجارية استمرارية التجربة . على سبيل المثال ، تتمتع الرسوم المتحركة الدقيقة من موقع Lo-Flo Records الإلكتروني بقدرة على تشجيع المستخدمين على التفاعل أكثر - يتطلع الأشخاص إلى ما سيراه بعد ذلك.
الناس يلاحظون التفاصيل. يمكن أن ينقل الانتباه إلى الرسوم المتحركة عاطفة ويمكن أن يجعل التجربة تبدو وكأنها متقنة. يمكن لمؤشر انتظار متحرك جيد ، يوضح أسلوبًا فريدًا ، أن يخلق تجربة ممتعة حقًا.
المقاصد:
- ترفيه المستخدمين ، وإضفاء التعاطف والمتعة على التصميم
- إنشاء توقيع للمنتج ؛ مساعدة المستخدمين على الارتباط بالمنتج ، وزيادة إدراك العلامة التجارية
كيف تجد التوازن
أين هو التوازن بين حلوى العين المفيدة والنقية؟ من المهم حقًا أن تأخذ الوقت في الاعتبار عندما تكون الرسوم المتحركة مناسبة وغير مناسبة.
تحريك الغرض
يجب أن تخدم الرسوم المتحركة دائمًا غرضًا. لا يجب أن يتم عملهم أبدًا من أجل الرسوم المتحركة. عندما لا تتناسب الرسوم المتحركة مع غرض وظيفي ، فقد تشعر بالحرج أو الإزعاج ، خاصةً عندما تبطئ عملية يمكن أن تكون أسرع بدون أي رسوم متحركة. على سبيل المثال ، يمكنك أن ترى أدناه مفهومًا متحركًا لإيصال البريد الإلكتروني من PayPal. تبدو هذه الرسوم المتحركة رائعة ، لكنها في الوقت نفسه مفرطة وتعيق تدفق التطبيق لأنها تستغرق حوالي 4 ثوانٍ لرؤية تفاصيل المعاملة. سيكون الرسم المتحرك الخافت البسيط للإيصال أكثر ملاءمة لهذا الغرض (لأنه ببساطة يستغرق وقتًا أقل).
ضع في اعتبارك أن المستخدمين يأتون إلى المواقع أو يطلقون التطبيقات لغرض ما - فنحن بحاجة إلى أن نوضح لهم ما يبحثون عنه في فترة زمنية وجيزة. وبالتالي ، عند اتخاذ قرار باستخدام الرسوم المتحركة في تطبيقك ، قم بتضمين الرسوم المتحركة فقط عندما يكون لها معنى ولن تصرف انتباه المستخدم عن إكمال ما كان ينوي القيام به بنجاح.
ضع طول العمر في الاعتبار
حتى الرسوم المتحركة الجيدة يمكن أن تكون مزعجة عند الإفراط في استخدامها. عند تصميم الرسوم المتحركة ، اسأل نفسك سؤالاً: "هل ستصبح الرسوم المتحركة مزعجة عند الاستخدام المائة ، أم أنها واضحة وغير مزعجة عالميًا؟"

النموذج الأولي واختبار الرسوم المتحركة الخاصة بك
عند إضافة الرسوم المتحركة لواجهة المستخدم إلى عملك الخاص ، فإن النماذج الأولية المتكررة والاختبار مع المستخدمين الفعليين هي الأشياء الصحيحة التي يجب القيام بها. تعد النماذج الأولية هي أفضل طريقة للتعبير عن نيتك في استخدام الرسوم المتحركة في تصميمك. إذا كنت تستخدم نماذج أولية تفاعلية ، فستحصل على صورة واضحة لما ينجح وأين تختفي العيوب في تطبيقك. في كثير من الأحيان ، يؤدي هذا إلى إعادة صياغة كاملة لأن مظهر الرسوم المتحركة يختلف عما تشعر به. وهكذا ، كرر في كثير من الأحيان وكرر بسرعة! التكرار عدة مرات حتى في أدق التفاصيل سيجعل الرسوم المتحركة رائعة.
خاتمة
إن تحديد الأماكن التي تفيد الرسوم المتحركة فيها هو نصف القصة فقط. إذا كنت ستستخدم الرسوم المتحركة في تصميماتك ، فيجب أن تُبنى جيدًا ، وهذا ممكن فقط عندما تكون الرسوم المتحركة جزءًا طبيعيًا من عملية التصميم. عندما يتم إجراؤها بشكل صحيح ، يمكن للرسوم المتحركة تحويل منتج رقمي من سلسلة من الشاشات إلى تجارب مصممة بعناية لا تُنسى.
هذه المقالة جزء من سلسلة تصميم UX التي ترعاها Adobe. تم تصميم تطبيق Experience Design الذي تم طرحه حديثًا لعملية تصميم UX سريعة وسلسة ، وإنشاء نماذج تنقل تفاعلية ، بالإضافة إلى اختبارها ومشاركتها - كل ذلك في مكان واحد.
يمكنك الاطلاع على المزيد من المشاريع الملهمة التي تم إنشاؤها باستخدام Adobe XD على Behance ، وكذلك زيارة مدونة Adobe XD للبقاء على اطلاع دائم. يتم تحديث Adobe XD بميزات جديدة بشكل متكرر ، وبما أنه في الإصدار التجريبي العام ، يمكنك تنزيله واختباره مجانًا.
