Houdini: ربما يكون أكثر التطورات إثارة في CSS التي لم تسمع بها من قبل
نشرت: 2022-03-10هل سبق لك أن أردت استخدام ميزة CSS معينة ولكنك لم ترغب في ذلك لأنها لم تكن مدعومة بالكامل في جميع المتصفحات ؟ أو ، الأسوأ من ذلك ، أنه كان مدعومًا في جميع المتصفحات ، لكن الدعم كان عربات التي تجرها الدواب أو غير متسق أو حتى غير متوافق تمامًا؟ إذا حدث هذا لك - وأنا أراهن على حدوثه - فعليك أن تهتم بهوديني.
Houdini هو فريق عمل W3C جديد هدفه النهائي هو إزالة هذه المشكلة إلى الأبد. وهي تخطط للقيام بذلك من خلال تقديم مجموعة جديدة من واجهات برمجة التطبيقات التي ستمنح ، لأول مرة ، المطورين القدرة على توسيع CSS نفسها ، والأدوات اللازمة للربط بعملية التصميم والتخطيط لمحرك عرض المتصفح .
مزيد من القراءة على SmashingMag:
- لماذا يجب عليك التوقف عن تثبيت بيئة WebDev الخاصة بك محليًا
- مستقبل CSS: خصائص CSS التجريبية
- 53 تقنية CSS لا يمكنك العيش بدونها
لكن ماذا يعني ذلك بالتحديد؟ هل هي فكرة جيدة حتى؟ وكيف سيساعدنا المطورين في بناء مواقع الويب الآن وفي المستقبل؟
في هذه المقالة ، سأحاول الإجابة على هذه الأسئلة. لكن قبل أن أفعل ، من المهم أن أوضح ما هي المشاكل اليوم ولماذا هناك حاجة للتغيير. سأتحدث بعد ذلك بشكل أكثر تحديدًا حول كيفية حل Houdini لهذه المشكلات وسرد بعض الميزات الأكثر إثارة قيد التطوير حاليًا. أخيرًا ، سأقدم بعض الأشياء الملموسة التي يمكننا كمطوري الويب القيام بها اليوم للمساعدة في جعل Houdini حقيقة.
ما هي المشاكل التي يحاول هوديني حلها؟
في أي وقت أكتب فيه مقالًا أو أنشئ عرضًا توضيحيًا يعرض بعض ميزات CSS الجديدة ، حتمًا سيقول شخص ما في التعليقات أو على Twitter شيئًا مثل ، "هذا رائع! من المؤسف أننا لن نتمكن من استخدامه لمدة 10 سنوات أخرى ".
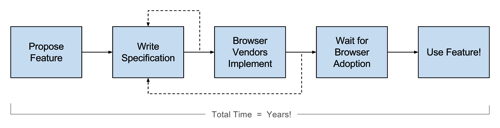
بقدر ما هي مزعجة وغير بناءة مثل التعليقات مثل هذه ، فإنني أفهم المشاعر. من الناحية التاريخية ، استغرق الأمر سنوات للحصول على مقترحات مميزة لاكتساب اعتماد على نطاق واسع. والسبب هو أنه ، طوال تاريخ الويب ، كانت الطريقة الوحيدة لإضافة ميزة جديدة إلى CSS هي متابعة عملية المعايير.

بينما ليس لدي أي شيء على الإطلاق ضد عملية المعايير ، فلا أحد ينكر أن الأمر قد يستغرق وقتًا طويلاً!
على سبيل المثال ، تم اقتراح flexbox لأول مرة في عام 2009 ، ولا يزال المطورون يشكون من عدم تمكنهم من استخدامه اليوم بسبب نقص دعم المتصفح. من المؤكد أن هذه المشكلة تختفي ببطء لأن جميع المتصفحات الحديثة تقريبًا يتم تحديثها تلقائيًا ؛ ولكن حتى مع المتصفحات الحديثة ، ستكون هناك دائمًا فجوة بين الاقتراح والتوافر العام للميزة.
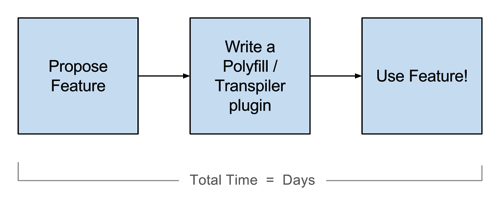
ومن المثير للاهتمام أن هذا ليس هو الحال في جميع مجالات الويب. ضع في اعتبارك كيف كانت الأشياء تعمل مؤخرًا في JavaScript:

في هذا السيناريو ، قد يكون الوقت بين امتلاك فكرة واستخدامها في الإنتاج أحيانًا مسألة أيام. أعني ، أنا أستخدم بالفعل وظائف غير async / await في الإنتاج ، ولم يتم تنفيذ هذه الميزة حتى في متصفح واحد!
يمكنك أيضًا ملاحظة اختلاف كبير في المشاعر العامة لهذين المجتمعين. في مجتمع JavaScript ، تقرأ مقالات يشتكي فيها الأشخاص من أن الأشياء تتحرك بسرعة كبيرة. من ناحية أخرى ، في CSS ، تسمع أشخاصًا يتحسرون من عدم جدوى تعلم أي شيء جديد بسبب المدة التي سيستغرقها قبل أن يتمكنوا من استخدامه بالفعل.
لذا ، لماذا لا نكتب المزيد من CSS Polyfills؟
للوهلة الأولى ، قد يبدو أن كتابة المزيد من polyfills CSS هي الحل. مع polyfills جيدة ، يمكن أن تتحرك CSS بسرعة جافا سكريبت ، أليس كذلك؟
للأسف ، الأمر ليس بهذه البساطة. يعد Polyfilling CSS صعبًا للغاية ، وفي معظم الحالات ، من المستحيل القيام به بطريقة لا تدمر الأداء تمامًا.
JavaScript هي لغة ديناميكية ، مما يعني أنه يمكنك استخدام JavaScript لتعويض JavaScript. ولأنها ديناميكية للغاية ، فهي قابلة للتوسيع للغاية. من ناحية أخرى ، نادرًا ما يمكن استخدام CSS لتعويض CSS. في بعض الحالات ، يمكنك تحويل CSS إلى CSS في خطوة بناء (يقوم PostCSS بهذا) ؛ ولكن إذا كنت تريد تعويض أي شيء يعتمد على بنية DOM أو على تخطيط عنصر أو موضعه ، فسيتعين عليك تشغيل منطق polyfill الخاص بك من جانب العميل.
لسوء الحظ ، لا يجعل المتصفح هذا الأمر سهلاً.
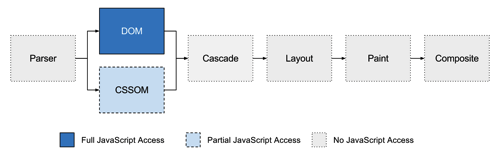
يقدم الرسم البياني أدناه مخططًا أساسيًا لكيفية انتقال متصفحك من تلقي مستند HTML إلى عرض وحدات البكسل على الشاشة. توضح الخطوات الملونة باللون الأزرق المكان الذي تتمتع فيه JavaScript بالقدرة على التحكم في النتائج:

الصورة قاتمة جدا. بصفتك مطورًا ، لا يمكنك التحكم في كيفية قيام المتصفح بتحليل HTML و CSS وتحويلها إلى نموذج كائن DOM و CSS (CSSOM). ليس لديك سيطرة على الشلال. لا يمكنك التحكم في كيفية اختيار المتصفح لتخطيط العناصر في DOM أو كيفية رسم هذه العناصر بشكل مرئي على الشاشة. وليس لديك سيطرة على ما يفعله المؤلف.
الجزء الوحيد من العملية الذي يمكنك الوصول إليه بشكل كامل هو DOM. CSSOM مفتوح نوعًا ما ؛ ومع ذلك ، واستناداً إلى موقع Houdini الإلكتروني ، فإنه "غير محدد ، وغير متسق عبر المتصفحات ، ويفتقد إلى ميزات مهمة."
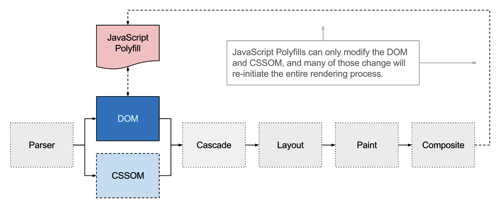
على سبيل المثال ، لن يعرض CSSOM في المتصفحات اليوم قواعد لأوراق الأنماط عبر الأصل ، وسيتجاهل ببساطة أي قواعد أو إعلانات CSS لا يفهمها ، مما يعني أنك إذا كنت تريد إعادة تعبئة ميزة في المتصفح لا يدعمها ، لا يمكنك استخدام CSSOM. بدلاً من ذلك ، عليك أن تمر عبر DOM ، والعثور على العلامات <style> و / أو <link rel=“stylesheet”> ، والحصول على CSS بنفسك ، وتحليلها ، وإعادة كتابتها ، ثم إضافتها مرة أخرى إلى DOM.
بطبيعة الحال ، عادةً ما يعني تحديث DOM أن المتصفح يجب أن يمر عبر التسلسل الكامل والتخطيط والطلاء والخطوات المركبة مرة أخرى.

في حين أن الاضطرار إلى عرض صفحة ما بالكامل قد لا يبدو بهذا الحجم الكبير من الأداء (خاصة بالنسبة لبعض مواقع الويب) ، ضع في اعتبارك عدد مرات حدوث ذلك. إذا كان منطق polyfill الخاص بك يحتاج إلى العمل استجابة لأشياء مثل أحداث التمرير ، وتغيير حجم النافذة ، وحركات الماوس ، وأحداث لوحة المفاتيح - حقًا في أي وقت يتغير أي شيء على الإطلاق - فستكون الأمور بطيئة بشكل ملحوظ ، وأحيانًا معيقة.
يزداد هذا الأمر سوءًا عندما تدرك أن معظم تعبئة CSS الموجودة اليوم تتضمن محلل CSS الخاص بهم ومنطقهم المتسلسل. ونظرًا لأن التحليل والتسلسل هما في الواقع أشياء معقدة للغاية ، فإن هذه الحشوات المتعددة عادةً ما تكون إما كبيرة جدًا أو بها عربات التي تجرها الدواب.
لتلخيص كل ما قلته للتو بشكل أكثر إيجازًا: إذا كنت تريد أن يفعل المتصفح شيئًا مختلفًا عما يعتقد أنه من المفترض أن يفعله (بالنظر إلى CSS الذي قدمته له) ، فعليك اكتشاف طريقة لتزييفه عن طريق التحديث والتعديل DOM بنفسك. لا يمكنك الوصول إلى الخطوات الأخرى في خط أنابيب العرض.
ولكن لماذا قد أرغب في تعديل محرك العرض الداخلي للمتصفح؟
هذا ، بالنسبة لي ، هو بالتأكيد أهم سؤال يجب الإجابة عليه في هذا المقال بأكمله. لذا ، إذا كنت تقشط الأشياء حتى الآن ، فاقرأ هذا الجزء ببطء وبعناية!
بعد الاطلاع على القسم الأخير ، أنا متأكد من أن بعضكم كان يفكر ، "لست بحاجة إلى هذا! أنا فقط أقوم ببناء صفحات ويب عادية. لا أحاول اختراق الأجزاء الداخلية للمتصفح أو إنشاء شيء خيالي أو تجريبي أو متطور ".
إذا كنت تفكر في ذلك ، فأنا أحثك بشدة على التراجع لثانية وفحص التقنيات التي كنت تستخدمها لإنشاء مواقع الويب على مر السنين. إن الرغبة في الوصول إلى عملية تصميم المتصفح والتعامل معها لا يقتصر فقط على إنشاء عروض تجريبية خيالية - بل يتعلق بمنح المطورين ومؤلفي إطار العمل القدرة على القيام بأمرين أساسيين:
- لتطبيع الاختلافات عبر المتصفحات ،
- لابتكار ميزات جديدة أو تعديلها حتى يتمكن الأشخاص من استخدامها اليوم.
إذا سبق لك استخدام مكتبة JavaScript مثل jQuery ، فقد استفدت بالفعل من هذه الإمكانية! في الواقع ، هذه واحدة من نقاط البيع الرئيسية لجميع المكتبات والأطر الأمامية تقريبًا اليوم. أكثر خمسة مستودعات JavaScript و DOM شيوعًا على GitHub - AngularJS و D3 و jQuery و React و Ember - كلها تقوم بالكثير من العمل لتطبيع الاختلافات عبر المستعرضات بحيث لا تضطر إلى التفكير في الأمر. يعرض كل منها واجهة برمجة تطبيقات واحدة ، وهي تعمل فقط.
الآن ، فكر في CSS وجميع مشكلات المستعرضات. حتى أطر CSS الشائعة مثل Bootstrap و Foundation التي تدعي التوافق عبر المستعرضات لا تعمل في الواقع على تطبيع الأخطاء عبر المستعرضات - إنها تتجنبها فقط. وأخطاء المستعرضات في CSS ليست مجرد شيء من الماضي. حتى اليوم ، مع وحدات التخطيط الجديدة مثل flexbox ، نواجه العديد من حالات عدم التوافق عبر المستعرضات.
خلاصة القول ، تخيل مدى جمال حياتك التنموية إذا كان بإمكانك استخدام أي خاصية CSS وتعرف بالتأكيد أنها ستعمل ، تمامًا كما هو الحال في كل متصفح. وفكر في جميع الميزات الجديدة التي تقرأها في منشورات المدونة أو تسمع عنها في المؤتمرات والاجتماعات - أشياء مثل شبكات CSS ونقاط CSS المفاجئة والمواضع الثابتة. تخيل لو كان بإمكانك استخدامها جميعًا اليوم وبطريقة فعالة مثل ميزات CSS الأصلية. وكل ما عليك فعله هو الحصول على الكود من GitHub.
هذا هو حلم هوديني. هذا هو المستقبل الذي تحاول فرقة العمل تحقيقه.

لذا ، حتى إذا لم تخطط لكتابة CSS polyfill أو تطوير ميزة تجريبية ، فربما تريد أن يتمكن الآخرون من القيام بذلك - لأنه بمجرد وجود هذه polyfill ، يستفيد الجميع منها.
ما هي ميزات Houdini قيد التطوير حاليًا؟
لقد ذكرت أعلاه أن المطورين لديهم عدد قليل جدًا من نقاط الوصول في خط أنابيب العرض بالمتصفح. حقًا ، الأماكن الوحيدة هي DOM ، وإلى حد ما ، CSSOM.
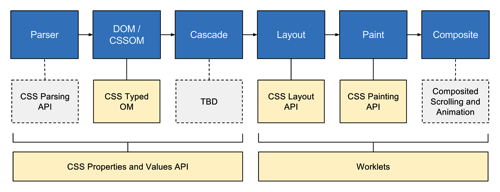
لحل هذه المشكلة ، قدم فريق عمل Houdini العديد من المواصفات الجديدة التي ستتيح للمطورين ، لأول مرة ، الوصول إلى الأجزاء الأخرى من خط أنابيب العرض. يوضح الرسم البياني أدناه خط الأنابيب والمواصفات الجديدة التي يمكن استخدامها لتعديل الخطوات. (لاحظ أن المواصفات باللون الرمادي مخطط لها ولكن لم تتم كتابتها بعد.)

تقدم الأقسام القليلة التالية لمحة موجزة عن كل مواصفات جديدة وأنواع القدرات التي توفرها. يجب أن أشير أيضًا إلى أن المواصفات الأخرى لم يتم ذكرها في هذه المقالة ؛ للحصول على القائمة الكاملة ، راجع مستودع GitHub لمسودات Houdini.
CSS Parser API
لم تتم كتابة CSS Parser API حاليًا ؛ لذلك ، يمكن أن يتغير الكثير مما أقوله بسهولة ، ولكن الفكرة الأساسية هي أنه يمكّن المطورين من توسيع محلل CSS وإخباره عن التركيبات الجديدة - على سبيل المثال ، قواعد الوسائط الجديدة ، والفئات الزائفة الجديدة ، والتداخل ، و @extends ، و @apply ، إلخ.
بمجرد أن يعرف المحلل اللغوي عن هذه التركيبات الجديدة ، يمكنه وضعها في المكان المناسب في CSSOM ، بدلاً من مجرد التخلص منها.
خصائص وقيم CSS API
يحتوي CSS بالفعل على خصائص مخصصة ، وكما أعربت من قبل ، أنا متحمس جدًا للإمكانيات التي يفتحونها. تأخذ CSS Properties and Values API الخصائص المخصصة خطوة إلى الأمام وتجعلها أكثر فائدة عن طريق إضافة أنواع.
هناك الكثير من الأشياء الرائعة حول إضافة أنواع إلى الخصائص المخصصة ، ولكن ربما تكون أكبر نقطة بيع هي أن الأنواع ستسمح للمطورين بالانتقال وتحريك الخصائص المخصصة ، وهو أمر لا يمكننا فعله اليوم.
ضع في اعتبارك هذا المثال:
body { --primary-theme-color: tomato; transition: --primary-theme-color 1s ease-in-out; } body.night-theme { --primary-theme-color: darkred; } في الكود أعلاه ، إذا تمت إضافة فئة night-theme إلى عنصر <body> ، فحينئذٍ سينتقل كل عنصر على الصفحة يشير إلى قيمة خاصية –primary-theme-color من tomato إلى darkred . إذا أردت القيام بذلك اليوم ، فسيتعين عليك كتابة الانتقال لكل عنصر من هذه العناصر يدويًا ، لأنه لا يمكنك نقل الخاصية نفسها.
ميزة أخرى واعدة لواجهة برمجة التطبيقات هذه هي القدرة على تسجيل "خطاف تطبيق" ، والذي يمنح المطورين طريقة لتعديل القيمة النهائية لخاصية مخصصة على العناصر بعد اكتمال خطوة التسلسل ، والتي يمكن أن تكون ميزة مفيدة جدًا لـ polyfills.
CSS مكتوب OM
يمكن اعتبار OM المكتوبة CSS كإصدار 2 من CSSOM الحالي. هدفها هو حل الكثير من المشاكل مع النموذج الحالي وتضمين الميزات المضافة بواسطة CSS Parsing API و CSS Properties and Values API.
هدف رئيسي آخر لـ Typed OM هو تحسين الأداء. سيؤدي تحويل قيم سلسلة CSSOM الحالية إلى تمثيلات JavaScript مكتوبة بشكل هادف إلى مكاسب كبيرة في الأداء.
واجهة برمجة تطبيقات تخطيط CSS
تتيح واجهة برمجة تطبيقات تخطيط CSS للمطورين كتابة وحدات التخطيط الخاصة بهم. وبعبارة "وحدة التخطيط" ، أعني أي شيء يمكن تمريره إلى خاصية display CSS. سيعطي هذا للمطورين ، لأول مرة ، طريقة للتخطيط تكون فعالة مثل وحدات التخطيط الأصلية مثل display: flex display: table .
كمثال لحالة الاستخدام ، تُظهر مكتبة تخطيط Masonry مدى استعداد المطورين للذهاب اليوم لتحقيق تخطيطات معقدة غير ممكنة باستخدام CSS وحدها. في حين أن هذه التخطيطات مثيرة للإعجاب ، إلا أنها للأسف تعاني من مشكلات في الأداء ، خاصة على الأجهزة الأقل قوة.
تعمل CSS Layout API من خلال منح المطورين طريقة registerLayout التي تقبل اسم التخطيط (الذي يتم استخدامه لاحقًا في CSS) وفئة JavaScript تتضمن كل منطق التخطيط. فيما يلي مثال أساسي لكيفية تعريف masonry عبر registerLayout :
registerLayout('masonry', class { static get inputProperties() { return ['width', 'height'] } static get childrenInputProperties() { return ['x', 'y', 'position'] } layout(children, constraintSpace, styleMap, breakToken) { // Layout logic goes here. } } إذا لم يكن أي شيء في المثال أعلاه منطقيًا بالنسبة لك ، فلا تقلق. الشيء الرئيسي الذي يجب الاهتمام به هو الكود في المثال التالي. بمجرد تنزيل ملف masonry.js وإضافته إلى موقع الويب الخاص بك ، يمكنك كتابة CSS مثل هذا وسيعمل كل شيء:
body { display: layout('masonry'); }CSS Paint API
تشبه واجهة برمجة تطبيقات CSS Paint إلى حد كبير واجهة برمجة تطبيقات Layout أعلاه. يوفر طريقة registerPaint التي تعمل تمامًا مثل طريقة registerLayout . يمكن للمطورين بعد ذلك استخدام وظيفة paint() في CSS في أي مكان يُتوقع فيه وجود صورة CSS وتمرير الاسم الذي تم تسجيله.
إليك مثال بسيط يرسم دائرة ملونة:
registerPaint('circle', class { static get inputProperties() { return ['--circle-color']; } paint(ctx, geom, properties) { // Change the fill color. const color = properties.get('--circle-color'); ctx.fillStyle = color; // Determine the center point and radius. const x = geom.width / 2; const y = geom.height / 2; const radius = Math.min(x, y); // Draw the circle \o/ ctx.beginPath(); ctx.arc(x, y, radius, 0, 2 * Math.PI, false); ctx.fill(); } });ويمكن استخدامه في CSS مثل هذا:
.bubble { --circle-color: blue; background-image: paint('circle'); } الآن ، سيتم عرض عنصر .bubble بدائرة زرقاء كخلفية. سيتم توسيط الدائرة وبنفس حجم العنصر نفسه ، مهما كان ذلك.
المناضد
تعرض العديد من المواصفات المذكورة أعلاه عينات من التعليمات البرمجية (على سبيل المثال ، registerLayout و registerPaint ). إذا كنت تتساءل عن المكان الذي ستضع فيه هذا الرمز ، فستكون الإجابة في نصوص العمل.
تشبه Worklets العاملين على الويب ، وتسمح لك باستيراد ملفات البرامج النصية وتشغيل كود JavaScript الذي (1) يمكن استدعاؤه في نقاط مختلفة في خط أنابيب العرض و (2) مستقل عن السلسلة الرئيسية.
ستعمل البرامج النصية لبرنامج Worklet بشكل كبير على تقييد أنواع العمليات التي يمكنك القيام بها ، وهو أمر أساسي لضمان الأداء العالي.
التمرير المركب والرسوم المتحركة
على الرغم من عدم وجود مواصفات رسمية حتى الآن للتمرير المركب والرسوم المتحركة ، إلا أنها في الواقع واحدة من أكثر ميزات Houdini المعروفة والمنتظرة بشدة. ستسمح واجهات برمجة التطبيقات النهائية للمطورين بتشغيل المنطق في برنامج عمل مكون ، خارج السلسلة الرئيسية ، مع دعم لتعديل مجموعة فرعية محدودة من خصائص عنصر DOM. ستتضمن هذه المجموعة الفرعية فقط الخصائص التي يمكن قراءتها أو تعيينها دون إجبار محرك العرض على إعادة حساب التخطيط أو النمط (على سبيل المثال ، التحويل والعتامة وإزاحة التمرير).
سيمكن ذلك المطورين من إنشاء رسوم متحركة عالية الأداء قائمة على التمرير والإدخال ، مثل رؤوس التمرير اللاصقة وتأثيرات اختلاف المنظر. يمكنك قراءة المزيد حول حالات الاستخدام التي تحاول واجهات برمجة التطبيقات حلها على GitHub.
على الرغم من عدم وجود مواصفات رسمية حتى الآن ، فقد بدأ التطوير التجريبي بالفعل في Chrome. في الواقع ، يقوم فريق Chrome حاليًا بتنفيذ نقاط CSS المفاجئة والمواضع الثابتة باستخدام العناصر الأولية التي ستكشفها واجهات برمجة التطبيقات هذه في النهاية. هذا أمر مذهل لأنه يعني أن Houdini APIs تؤدي أداءً كافيًا بحيث يتم إنشاء ميزات Chrome الجديدة فوقها. إذا كان لا يزال لديك أي مخاوف من أن هوديني لن يكون سريعًا مثل موطنه الأصلي ، فهذه الحقيقة وحدها يجب أن تقنعك بخلاف ذلك.
لمشاهدة مثال حقيقي ، سجل Surma عرضًا توضيحيًا بالفيديو يعمل على إصدار داخلي من Chrome. يحاكي العرض التوضيحي سلوك رأس التمرير الذي يظهر في تطبيقات Twitter الأصلية للجوّال. لترى كيف يعمل ، تحقق من شفرة المصدر.
ماذا تستطيع ان تفعل الان؟
كما ذكرنا ، أعتقد أن كل من ينشئ مواقع ويب يجب أن يهتم بهوديني ؛ ستجعل حياتنا كلها أسهل في المستقبل. حتى إذا لم تستخدم أبدًا مواصفات Houdini بشكل مباشر ، فمن شبه المؤكد أنك ستستخدم شيئًا مبنيًا فوق واحد.
وعلى الرغم من أن هذا المستقبل قد لا يكون فوريًا ، إلا أنه ربما يكون أقرب مما يعتقده الكثير منا. حضر ممثلو جميع بائعي المستعرضات الرئيسيين اجتماع Houdini الأخير وجهًا لوجه في سيدني في وقت سابق من هذا العام ، وكان هناك القليل جدًا من الخلاف حول ما يجب بناؤه أو كيفية المضي قدمًا.
مما يمكنني قوله ، ليس السؤال عما إذا كان هوديني سيكون شيئًا ، ولكن متى ، وهذا هو المكان الذي تأتي فيه جميعًا.
يتعين على بائعي المستعرضات ، مثل أي شخص آخر يصمم البرامج ، إعطاء الأولوية للميزات الجديدة. وهذه الأولوية غالبًا ما تكون دالة على مدى رغبة المستخدمين في الحصول على هذه الميزات.
لذلك ، إذا كنت مهتمًا بإمكانية توسيع التصميم والتخطيط على الويب ، وإذا كنت تريد العيش في عالم يمكنك فيه استخدام ميزات CSS الجديدة دون الحاجة إلى الانتظار حتى يمروا بعملية المعايير ، فتحدث إلى أعضاء فرق علاقات المطورين للمتصفح (المتصفحات) الذي تستخدمه ، وأخبرهم أنك تريد ذلك.
الطريقة الأخرى التي يمكنك المساعدة بها هي توفير حالات استخدام واقعية - أشياء تريد أن تكون قادرًا على القيام بها مع التصميم والتخطيط التي يصعب أو يستحيل القيام بها اليوم. تحتوي العديد من المسودات على GitHub على مستندات حالة الاستخدام ، ويمكنك إرسال طلب سحب للمساهمة بأفكارك. في حالة عدم وجود مستند ، يمكنك بدء واحد.
أعضاء فريق عمل Houdini (و W3C بشكل عام) يريدون حقًا مدخلات مدروسة من مطوري الويب. معظم الأشخاص الذين يشاركون في عملية كتابة المواصفات هم مهندسون يعملون على المتصفحات. غالبًا ما يكونون هم أنفسهم من غير مطوري الويب المحترفين ، مما يعني أنهم لا يعرفون دائمًا أين توجد نقاط الألم.
إنهم يعتمدون علينا لإخبارهم.
الموارد والروابط
- CSS-TAG Houdini Editor Draughts، W3C أحدث نسخة عامة من جميع مسودات Houdini
- مواصفات CSS-TAG Houdini Task Force ، GitHub مستودع Github الرسمي حيث يتم تحديث المواصفات وتطويرها
- نماذج هوديني ، أمثلة كود جيثب التي تعرض وتجرب مع واجهات برمجة التطبيقات الممكنة
- قائمة بريد Houdini البريدية ، W3C مكان لطرح الأسئلة العامة
شكر خاص لأعضاء Houdini Ian Kilpatrick و Shane Stephens لمراجعة هذه المقالة.
