الهبوط بالمفهوم: نظرية المفهوم العالي للأفلام وتصميم UX
نشرت: 2022-03-10قال ستيفن سبيلبرغ ذات مرة: "إذا كان بإمكان أي شخص أن يخبرني بالفكرة في 25 كلمة أو أقل ، فسوف يصنع فيلمًا جيدًا." كان يشير إلى الفكرة القائلة بأن أفضل الأفلام "الرائجة" التي تحظى باهتمام جماهيري قادرة على التعبير بإيجاز عن مفهومها أو فرضيتها في جملة قصيرة واحدة ، مثل Jaws ("إنها تدور حول سمكة قرش ترهب بلدة صغيرة") و Toy Story ( "يتعلق الأمر ببعض الألعاب التي تنبض بالحياة عندما لا ينظر أحد").
ماذا لو كان الشيء نفسه ينطبق على المواقع؟ هل المواقع التي تشرح "مفهومها" بطريقة بسيطة لها تأثير أفضل على جذب المستخدمين؟ إذا نظرنا إلى التصميم البسيط للغاية لصفحة Google الرئيسية ، على سبيل المثال ، فإنه يمنح المستخدمين رسالة واحدة واضحة حول مفهومها بشكل متساوٍ بالإضافة إلى ملصق فيلم Jaws :

إن إدراك أهمية "المفهوم العالي" يسمح لنا - كمصممين - بالتركيز حقًا على الانطباعات الأولية للمستخدم. إن تخصيص الوقت الكافي لتحديد ما تريد أن يكون عليه "المفهوم العالي" البسيط الخاص بك قبل أن تبدأ في التصميم يمكن أن يساعدك حقًا في توجيهك نحو تجربة المستخدم الصحيحة.
ماذا تعني النظرية عالية المفهوم لتصميم تجربة المستخدم؟
لذلك دعونا نأخذ هذا بجدية وننظر إليه من وجهة نظر UX Design. من المنطقي أنه إذا كان بإمكانك شرح "المفهوم" أو الغرض من موقعك بطريقة بسيطة ، فإنك بذلك تقلل العبء المعرفي على المستخدمين الجدد عندما يحاولون فهمه وفهمه ، وبذلك ، فإنك تزيد بشكل كبير من فرصك في إشراكهم.
أوجه الشبه بين نظرية "المفهوم العالي" وأفضل ممارسات تصميم تجربة المستخدم واضحة. يفضل جمهور Blockbuster المفاهيم البسيطة التي يسهل ربطها المقدمة بطريقة غير معقدة. غالبًا ما يفضل مستخدمو الويب تصميمًا أبسط وسهل الفهم وواجهة مستخدم (UI) وتخطيطات نظيفة وخالية من الفوضى.
بغض النظر عن ماهية رسالتك ، فإن تقديمها بطريقة بسيطة أمر بالغ الأهمية لنجاح تجربة مستخدم موقعك. لكن ماذا عن الرسالة نفسها؟ قد يكون فهم ما إذا كانت رسالتك "عالية المفهوم" بدرجة كافية أمرًا بالغ الأهمية أيضًا لنجاح الموقع.
ما هو مفهوم "المفهوم العالي" في عالم الإنترنت؟
ماذا نعني عندما نقول "مفهوم عالي"؟ بالنسبة للأفلام ، الأمر بسيط - إنه ما يدور حوله الفيلم ، القصة الأساسية التي يمكن أن يسهل وضعها في جملة واحدة ، على سبيل المثال Jurassic Park هو "حول حديقة ترفيهية حيث يتم إعادة الديناصورات إلى الحياة".
عندما ننظر إلى "المفهوم العالي" على أحد مواقع الويب ، يمكن أن ينطبق حقًا على أي شيء: بيان المهمة ، أو عرض الخدمة ، أو حتى خط إنتاج جديد. إنها ببساطة الرسالة الأساسية التي تريد مشاركتها عبر موقعك. إذا طبقنا نظرية "المفهوم العالي" ، فإنها تخبرنا أننا بحاجة للتأكد من أننا ننقل هذه الرسالة بأسلوب بسيط وموجز.
ماذا يحدث إذا حصلت عليه بشكل صحيح؟
لماذا "مفهوم عالي" مهم جدا؟ ما هي فوائد تقديم تصميم UX "عالي المفهوم"؟ أحد الأخطاء التي نقع فيها غالبًا في تصميم UX هو التركيز على تفاصيل مهام المستخدم ونسيان الأهمية الحاسمة للآراء الأولية. بمعنى آخر ، نحن نركز على كيفية تفاعل المستخدمين مع الموقع بمجرد اختيارهم للتفاعل معه وتفويت عملية اتخاذ القرار التي تأتي قبل كل شيء. يسمح لنا التفكير في "المفهوم العالي" بالتركيز على هذه المرحلة الأولية.
الفرضية الأساسية التي يجب مراعاتها هي أننا نتعامل بشكل أفضل مع الأشياء التي نفهمها والأشياء التي نشعر بالراحة معها. إن التأكد من أن موقعك يقدم رسالته بطريقة بسيطة "عالية المفهوم" سيساعد في المشاركة الأولية للمستخدم. هذه المشاركة الأولية هي مقدمة حاسمة لجميع الأشياء الجيدة التالية: المبيعات والتفاعل ومعدل تحويل أفضل.
ما مقدار المفهوم الذي يمثل مفهومًا أكثر من اللازم؟
تكمن الحيلة الحقيقية في معرفة مقدار التعقيد الذي يمكن للمستخدمين التعامل معه بشكل مريح عندما يتعلق الأمر بوضع رسالتك. تحتاج إلى التركيز في البداية على تقديم معلومات عالية المستوى فقط بدلاً من قصف المستخدمين بكل شيء مقدمًا. امنح المستخدمين مستوى الفهم الذي يحتاجون إليه فقط للتفاعل في البداية مع موقعك وتعميقهم في الرحلة مع الكشف عن مزيد من التفاصيل أثناء التنقل.
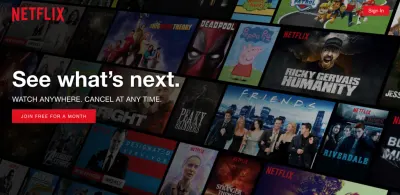
يقوم Netflix بعمل رائع في هذا. العرض الأولي الذي يتم تقديمه للمستخدمين الجدد على شاشة الصفحة الرئيسية مقدمًا بمفهومه الفائق - `` نقوم بمحتوى الفيديو '' بمجرد تفاعل المستخدمين مع هذه الفرضية ، يتم نقلهم إلى العرض - يتم الكشف عن مزيد من المعلومات والأسعار والعملية ، وما إلى ذلك وهلم جرا.

متى تهبط بمفهومك العالي؟
عندما تقرر كيفية تخطيط الموقع ، هناك عامل مهم آخر يجب مراعاته وهو عندما تختار تقديم "المفهوم العالي" الأولي لمستخدميك. من المهم أن تتذكر مدى ندرة أن يتبع المستخدمون رحلة خطية بسيطة لطيفة عبر موقعك بدءًا من الصفحة الرئيسية. الحقيقة هي أن رحلات المستخدم العضوية تبدأ أحيانًا بنتائج البحث. نتيجة لذلك ، يبدأ التفاعل الفعلي مع موقعك على الصفحة الأكثر صلة باستعلام المستخدم. مع وضع ذلك في الاعتبار ، من الأهمية بمكان التفكير في كيفية ظهور فرضية موقعك للمستخدمين على صفحات الإدخال الرئيسية لموقعك أينما ظهرت في التسلسل الهرمي العام.
هناك نقطة رئيسية أخرى يجب مراعاتها عند تقديم رسالة موقعك وهي أنه في العديد من السيناريوهات ، سيقرر المستخدمون ما إذا كانوا سيتفاعلون معك قبل أن يصلوا إلى موقعك. إذا كانت المرة الأولى التي تقدم فيها مفهومك للمستخدمين عبر إعلان Facebook أو حملة عبر البريد الإلكتروني ، فسيكون التنفيذ مختلفًا تمامًا. ومع ذلك ، يجب أن تكون النظرية هي نفسها ، أي لضمان تقديم رسالتك بطريقة أسلوب "المفهوم العالي" للجملة الواحدة مع المستخدمين المحتملين.
كيف تنقل مفهومك الرفيع
لقد تحدثنا حتى الآن عن كيف يمكن أن يؤدي استهداف رسائل "عالية المفهوم" إلى زيادة المشاركة - ولكن كيف نفعل ذلك؟ أولاً ، دعنا نركز على الطرق الواضحة مثل الصياغة التي تستخدمها (أو لا تستخدمها).
قبل أن تبدأ في التصميم ، اجلس وركز على ما تريد أن تكون فرضية موقعك عليه. من هناك ، اسحب الخطوط أو العناوين لتعكس هذه الفرضية. تأكد من أنك تعتمد على التسلسل الهرمي للمحتوى ، واستخدم العناوين الخاصة بك للوصول إلى المفهوم ، ولا تدفن الرسائل المهمة للفهم العميق في نسخة الجسم.
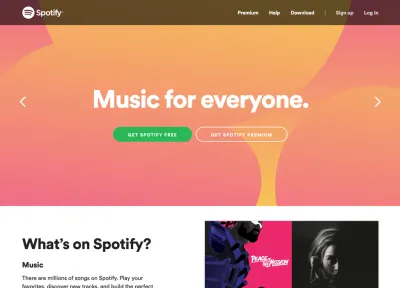
هذا مثال جميل من Spotify. إنهم يحققون طريقة "عالية المفهوم" لتحديد موقع خدمتهم من خلال مزيج بسيط ومنظم من الصور والصياغة:

صياغة جملة واحدة
من المهم أن تكون موجزًا قدر الإمكان: فكلما كانت رسالتك أقصر ، أصبحت أكثر قابلية للقراءة. يأتي فعل التوازن الحقيقي في تحديد مكان رسم الخط الفاصل بين القليل جدًا لإعطاء فهم كافٍ والكثير جدًا لجعله سهل القراءة.

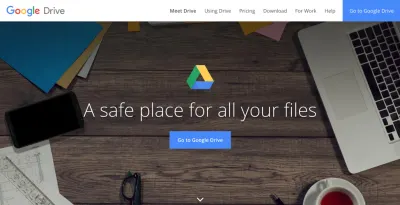
إذا أخذنا مثال Google Drive - إنها خدمة معقدة نسبيًا ، لكنها مقدمة بطريقة أساسية عالية المفهوم - في البداية جملة واحدة تشير إلى الأمان والبساطة:

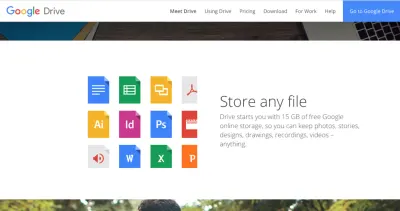
ثم المستوى التالي من الموقع يهبط أكثر قليلاً من مفهوم الخدمة ولكن لا يزال يحتفظ بجملة واحدة بسيطة تحت 25 كلمة (سيكون Spielberg مسرورًا):

فيديوهات توضيحية
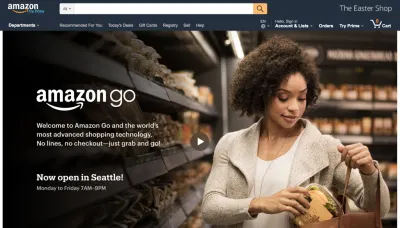
لا يقتصر الأمر على صياغتك فقط لأن هناك عددًا لا يحصى من العناصر الأخرى على الصفحة التي يمكنك الاستفادة منها للوصول إلى مفهومك. يتم استخدام الفيديو التوضيحي بشكل كبير بواسطة Amazon لتعريف المستخدمين بمفهوم Amazon Go. في الواقع ، إنها تجربة تقنية معقدة للغاية للتعلم الآلي ، والتعرف البصري على الكمبيوتر ، والذكاء الاصطناعي (الذكاء الاصطناعي) لإعادة تصور تجربة التسوق. نظرًا لأنه تم وضعه في إطار على الموقع ، يمكن شرحه بطريقة "عالية المفهوم".
يمنح Amazon المستخدمين جملة واحدة وأيضًا ، بشكل حاسم ، يجعل قسم الرأس بالكامل مقطع فيديو توضيحيًا بسيطًا حول الخدمة.

مصور
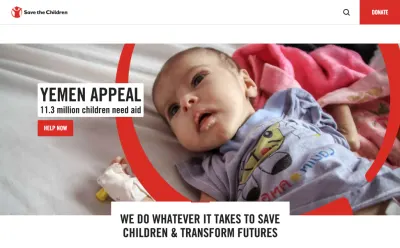
يمكن استخدام الصور التي تستخدمها لنقل رسائل قوية حول مفهومك بسرعة وببساطة دون الحاجة إلى تعقيد واجهة المستخدم بعناصر أخرى. تستخدم منظمة Save the Children الصور بشكل كبير لتظهر للمستخدمين بسرعة الأهمية الحاسمة لعملهم بشكل أفضل مما يمكنهم في أي وقت مضى باستخدام الصياغة.

الخط واللون
من الأساسي اعتبار كل عنصر من عناصر موقعك بمثابة آلية محتملة لمساعدتك على توصيل هدفك إلى المستخدمين ، من خلال خيارات الخط أو الألوان. على سبيل المثال ، بدلاً من الاضطرار إلى إخبار المستخدمين صراحةً بأن موقعك يستهدف الأكاديميين أو الأطفال ، يمكنك صياغة واجهة المستخدم الخاصة بك للمساعدة في إظهار ذلك.
لدى المستخدمين نماذج ذهنية حالية يمكنك مناشدتها. على سبيل المثال ، تشير الألوان الزاهية والخطوط الطفولية إلى أن الموقع يستهدف الأطفال ، وغالبًا ما تشير الخطوط الرفيعة والاستخدام المحدود للألوان إلى موضوع أكثر جدية أو أكاديميًا. لذلك ، عندما يتعلق الأمر بوضع مفهوم موقعك ، ضع في اعتبارك هؤلاء حلفاء مهمين للتواصل مع المستخدمين دون الحاجة إلى تعقيد رسالتك.

تكلفة التصميم
حتى الآن ، ركزنا بشكل أساسي على استخدام المراسلة لتوصيل المفهوم إلى المستخدمين. ومع ذلك ، ماذا لو كان الهدف الأساسي لصفحتك هو مجرد جعل المستخدمين يتفاعلون مع عنصر معين؟ على سبيل المثال ، إذا كنت تقدم نوعًا من الأدوات؟ إذا كان الأمر كذلك ، فإن إظهار واجهة هذه الأداة نفسها غالبًا ما يكون أفضل طريقة لإيصال الغرض منها إلى المستخدمين.
يرتبط هذا بمفهوم "تحمل التصميم" - الفكرة القائلة بأن شكل التصميم يجب أن يوصل الغرض منه. من المنطقي أن تكون أفضل طريقة أحيانًا لإخبار المستخدمين عن أداتك البسيطة بواجهة سهلة الاستخدام - هي إظهار تلك الواجهة لهم.
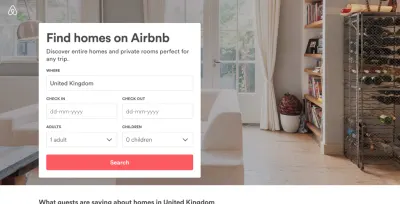
إذا نظرنا إلى Airbnb ، فإن جزءًا كبيرًا من مفهوم Airbnb هو الأداة عبر الإنترنت التي تسمح بالبحث عن النتائج وعرضها ؛ يستخدمون هذا بشكل كبير في تصميم الصفحة المقصودة من خلال إظهار عرض إدخال البيانات لذلك البحث. إظهار مدى سهولة البحث للمستخدمين مع تقديم الرسائل البسيطة لهم حول مفهوم Airbnb.

كيف تختبر لقد هبطت عليه
الآن بعد أن صممت موقعك وكنت سعيدًا لأنه يعرض مفهومه تقريبًا كما هو الحال في الثمانينيات من القرن الماضي - ولكن كيف يمكنك التحقق من صحة ذلك؟ سيكون من الجميل التحقق من الأمور من خلال بضع جولات من البحث المعمق حول المستخدم ، ولكن في الواقع ، نادرًا ما تتاح لك الفرصة ، وستجد نفسك تعتمد على المزيد من أساليب "حرب العصابات".
يعد اختبار "5 ثوان" أو اختبار "لمحة" من أبسط الأساليب وأكثرها فاعلية للتحقق من مدى "المفهوم العالي" لموقعك. يتضمن الاختبار البسيط عرض الموقع على شخص ما لمدة 5 ثوانٍ ثم إخفائه عن الأنظار. بعد ذلك ، يمكن بعد ذلك طرح أسئلة على المستخدمين حول ما يمكنهم تذكره عن الموقع. الفكرة هي أنه في 5 ثوان فقط لديهم الفرصة لرؤية ما هو واضح على الفور.
فيما يلي بعض الأمثلة على الأسئلة التي يجب طرحها للتعرف على مدى جودة ظهور مفهوم موقعك:
- هل يمكنك تذكر اسم الموقع الذي رأيته للتو؟
- ما رأيك هو الغرض من الصفحة التي شاهدتها للتو؟
- هل كان من الواضح ما الموقع الذي شاهدته للتو يقدم؟
- هل تعتقد أنك ستستخدم الموقع الذي شاهدته للتو؟
استخدام هذا الاختبار مع عدد لا بأس به من الأشخاص الذين يتطابقون مع المستخدمين المستهدفين يجب أن يعطي نظرة ثاقبة قيمة حقًا حول مدى جودة نقل تصميمك للغرض من موقعك وما إذا كنت قد تمكنت بالفعل من تحقيق "مفهوم عالي".
وضع كل شيء في الممارسة
دعنا نحاول تطبيق كل هذه المعرفة في العالم الحقيقي؟ من حيث أخذ هذا وتحويله إلى نهج عملي ، أحاول اتباع هذه الخطوات البسيطة لكل مشروع:
- تهدف إلى مفهوم عالي
عندما تقوم بإنشاء الغرض من أي موقع جديد (أو صفحة أو إعلان) ، حاول اختزاله في "مفهوم عالي" واحد وبسيط وشامل. - اكتبه
وثق ما تريد أن يكون هذا المفهوم الرئيسي في 25 كلمة أو أقل. - الرجوع للخلف
ارجع باستمرار إلى هذا المفهوم طوال عملية التصميم. من اختيار الخطوط والألوان إلى صياغة محتوى العنوان الخاص بك - تأكد من أن كل ذلك يدعم المفهوم العالي الذي كتبته. - قم بتجريبه
بمجرد الانتهاء ، استخدم اختبار الخمس ثوان على تصميمك مع عدد من المستخدمين وقارن أفكارهم الأولية بمفهومك العالي الأولي. إذا كانت مترابطة ، فهذا رائع ، إن لم يكن بالعودة إلى الخطوة 3 وحاول مرة أخرى.
في هذه المقالة ، ناقشنا القاعدة البسيطة لصنع الأفلام الرائجة ، وقمنا بتطبيق هذه الحكمة على تصميم الويب. لا "تحريف مؤامرة الصدمة" - فقط بعض الحس السليم. في المرة الأولى التي يتصل فيها شخص ما بموقعك على الويب ، من الضروري التفكير فيما تريد أن تكون الرسالة الأولية. إذا كنت تريد جذب السوق الشامل ، فقم بصياغته في رسالة "عالية المفهوم" يفخر بها سبيلبرغ نفسه!
