كيفية استخدام الخرائط الحرارية لتتبع النقرات على موقع WordPress الخاص بك
نشرت: 2022-03-10هناك العديد من الطرق لقياس أداء صفحة الويب وأكثرها شيوعًا هي Google Analytics. لكن معرفة الصور أو الكلمات أو العناصر الموجودة على موقعك بدقة والتي تجذب انتباه زائر الموقع الخاص بك أمر غير ممكن باستخدام هذه الأدوات وحدها.
في بعض الأحيان ، تريد ببساطة معرفة ما الذي يجعل صفحتك رائعة من حيث التصميم والتخطيط وهيكل المحتوى (سمها ما شئت) وما الذي يدفع الأشخاص إلى اتخاذ إجراء مقصود بدلاً من الآخر. من المحتمل أن تفاجأ عندما تعلم أن هناك بالفعل حلًا لسؤالك: خرائط الحرارة.
على عكس Google Analytics ، الذي يعمل مع الأرقام والإحصاءات ، تعرض لك خرائط الحرارة المواقع الدقيقة التي تتلقى أكبر قدر من المشاركة في صفحة معينة. من خلال خرائط التمثيل اللوني ، ستعرف ما هي أكثر المناطق التي تم النقر فوقها في الصفحة ، وما هي الفقرات التي يختارها الأشخاص أثناء فحص المحتوى الخاص بك ، وما هو سلوك التمرير لعملائك (على سبيل المثال ، عدد الصفحات الموجودة في الجزء السفلي غير المرئي من الصفحة أو عدد الفقرات التي وصلت إلى الجزء السفلي من الصفحة) الصفحة).
في هذه المقالة ، سنتحدث عن سبب فعالية خرائط الحرارة في تحقيق أهدافك التسويقية وكيف يمكن دمجها مع موقع WordPress الخاص بك.
لماذا تستخدم خرائط الحرارة على موقع WordPress الخاص بك
قبل التقدم إلى جزء "الكيفية" ، قد ترغب في معرفة سبب أهمية تخصيص وقت ثمين لتنفيذ خرائط الحرارة لموقع WordPress الخاص بك وما هو دورهم الفعلي.
أولاً ، ينمو التسويق المرئي باستمرار حيث يستجيب العديد من الأشخاص الآن بشكل إيجابي لواجهة حديثة وسهلة الاستخدام ويتخطون واجهة بسيطة وغير تفاعلية. إذا تطلب إجراء معين خطوات كثيرة جدًا ومنصة صعبة المناورة ، فإنهم يستسلمون في النهاية ، وتفقد العملاء.
بالطبع ، لا يزال المحتوى الرائع هو المفتاح ، لكن الطريقة التي يتم بها هيكلة موقعك وتجميع العناصر المختلفة ستؤثر على نشاط زوار موقعك ، وهو إما التحويل (الانخراط) أو المغادرة.
بحث خبراء التسويق في هذا النوع من السلوك بمرور الوقت:
يعتقد 37٪ من المسوقين أن التسويق المرئي هو أهم شكل من أشكال المحتوى لأعمالهم ، ويحتل المرتبة الثانية بعد التدوين (38٪) ؛
أعطى 51 ٪ من جهات التسويق B2B الأولوية لإنشاء أصول المحتوى المرئي في عام 2016 ؛
سيتوقف 38٪ من الأشخاص عن التعامل مع موقع الويب إذا كان المحتوى / التصميم غير جذاب.
ولكن ما هي الخرائط الحرارية التي تم تصميمها على وجه التحديد؟ يمكن أن تساعدك خريطة التمثيل اللوني في اكتشاف حقائق قيمة وأحيانًا مفاجئة عن جمهورك.
إذا قمت بإضافة واحد إلى موقع WordPress الخاص بك ، فيمكنك:
تتبع نقرات الزوار وكن على دراية بتوقعاتهم أثناء تصفح موقعك. بهذه الطريقة ، يمكنك تعديل صفحاتك وجعلها أكثر جاذبية وإقناعًا.
اكتشف ما يهم الناس. ستعرف المعلومات التي يبحثون عنها ، لذا يمكنك وضعها في دائرة الضوء واستخدامها لصالحك.
تحليل سلوك التمرير. تعرف على عدد الزوار الذين وصلوا إلى المنطقة السفلية من الموقع وعدد الزائرين الذين غادروا على الفور دون مزيد من التصفح عبر الأقسام.
راقب حركة المؤشر واطلع على أجزاء المحتوى التي يحوم عليها جمهورك (أو يختارها) في النص.

مرة أخرى ، لا يقتصر استخدام الخرائط الحرارية على تتبع النقرات من أجل المتعة فحسب ، بل يمكن أن يكون لها آثار عديدة على نمو عملك. يمكنهم التأثير على عمليات الشراء أو التحويلات من أي نوع (يعتمد ذلك على ما تريد تحقيقه من خلال موقعك).
ستعرف ما إذا كانت أزرار الحث على اتخاذ إجراء تحظى بالاهتمام الذي تريده ، مقارنة بالعناصر الأخرى في نفس الصفحة. ربما تؤدي عناصر التصميم الأخرى التي وضعتها على صفحة المبيعات إلى تشتيت انتباه الأشخاص عن النقر على زر الشراء ، ويمكن رؤية ذلك على خريطة النقاط الساخنة. بناءً على النتائج ، يمكنك تغيير مظهرهم ، وموقعهم ، وتصميمهم ، وما إلى ذلك ، وبالتالي زيادة المبيعات.
يمكن للمدونين أيضًا استخدام الخرائط الحرارية لأنهم بهذه الطريقة سيعرفون كيفية إنشاء تخطيطات جذابة وملائمة للعملاء لمحتوياتهم. تولد بعض التخطيطات حركة مرور أكثر من غيرها ، والأمر متروك لك لمعرفة أي منها.
إذا استمر الأشخاص في الاطلاع على جزء معين من المعلومات ، فهذا يعني أنها ذات قيمة بالنسبة لهم ، ويمكنك استخدامها لصالحك عن طريق وضع رابط أو زر في مكان قريب. أو يمكنك ببساطة إنشاء منشور منفصل يحتوي على مزيد من المعلومات حول هذا الموضوع.
كيفية إضافة خريطة حرارية إلى موقع WordPress الخاص بك
بغض النظر عما إذا كنا نتحدث عن المكونات الإضافية التي تم إنشاؤها في الأصل لـ WordPress أو أدوات الطرف الثالث ، فإن التكامل ليس صعبًا على الإطلاق. عادةً ما يكون الجزء الأكثر صعوبة بشأن خرائط الحرارة هو تفسير النتائج - الاستنتاجات جنبًا إلى جنب مع الآثار المترتبة على عملك وكيفية استخدامها لصالحك.
عندما يتعلق الأمر بتثبيتها ، ما عليك سوى اختيار أداة واحدة وبدء الاختبارات. تعد Crazy Egg و Heatmap for WordPress و Hotjar Connecticator و Lucky Orange و SeeVolution أفضل الأدوات وأكثرها شيوعًا التي ستساعدك في هذا الاتجاه. تعتبر Heatmap لـ WordPress و Hotjar مجانية ، بينما تأتي الخطط الثلاثة الأخرى في خطط متميزة (على الرغم من أنها توفر تجارب مجانية).
من المهم أن نذكر أن كل هذه الأدوات (باستثناء Heatmap for WordPress ) تعمل مع منشئي مواقع الويب الآخرين أيضًا ، وليس فقط WordPress. إنها عالمية. الأمر فقط هو أن مطوري WordPress وجدوا طريقة سهلة لدمجهم مع الأخير حتى لا يعاني غير المبرمجين كثيرًا معها. لدمجها مع أي منشئ مواقع ويب آخر ، مثل Squarespace على سبيل المثال ، تحتاج إلى اللعب بالكود قليلاً.
لذا ، كيف يمكنك إعداد خرائط التمثيل اللوني على موقعك؟ دعنا نستخدم Hotjar لأنه يقوم بعمل جيد بشكل عام. إنه سهل الاستخدام وحديث وسريع التنفيذ في WordPress.
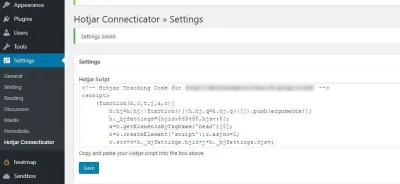
في هذه الحالة ، لنأخذ المكون الإضافي Hotjar Connecticator كمثال. بعد تثبيته وتفعيله ، تحتاج إلى إنشاء حساب على hotjar.com ، وإضافة عنوان URL للموقع الذي تريد مراقبته (يمكنك إضافة المزيد من المواقع لاحقًا) ، ونسخ رمز التتبع المقدم إلى صفحة البرنامج المساعد في لوحة معلومات WordPress الخاصة بك (كما هو موضح أدناه).

حان الوقت الآن لإنشاء خريطة الحرارة ، والتي يمكن إجراؤها مباشرة من منصة Hotjar (لا يمكنك تخصيص أي شيء على لوحة معلومات WordPress الخاصة بك). لذلك ، انقر فوق الخرائط الحرارية ، ثم خريطة التمثيل اللوني الجديدة.
بعد ذلك ، تحتاج إلى اختيار تفضيلات استهداف الصفحة. هل تريد تتبع النقاط الساخنة على صفحة واحدة؟ هل تختبر عدة صفحات في نفس الوقت لمقارنة نتائجها؟ هذا يعمل أيضا. إذا كنت بحاجة إلى هذا الأخير ، فلديك بعض تنسيقات عناوين URL المتاحة ، لذا يمكنك التأكد من أنه يمكنك استهداف جميع الصفحات من فئة معينة (مرتبة حسب النوع ، وتاريخ النشر ، وما إلى ذلك) يمكنك حتى كتابة الكلمات الدقيقة التي تحتوي عليها الروابط ويبدأ Hotjar في تتبع الصفحات.

الشيء المثير للاهتمام حول Hotjar هو أنه يتيح لك استبعاد عناصر الصفحة التي لا تريد مراقبتها عن طريق إضافة محددات CSS الخاصة بهم. بهذه الطريقة ، يمكنك تجنب تشتيت انتباهك بأشياء غير ضرورية عند مقارنة النتائج أو تحليلها ويمكنك التركيز فقط على تلك التي تريد اختبارها.
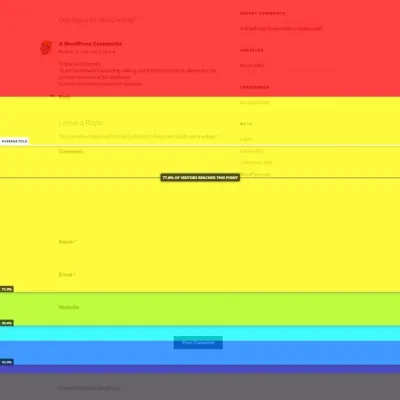
بعد إنشاء خريطة التمثيل اللوني ، لن يتم توفير لقطة الشاشة الأولى مع النقاط الفعالة إلا بعد أن تبدأ الصفحة في جذب الزوار والنقرات ، لذلك لا تتوقع النتائج على الفور. تتعقب الأداة جميع المشاهدات التي حصلت عليها على تلك الصفحة منذ إنشاء خريطة التمثيل اللوني حتى تتمكن من إعداد التقارير بناءً على المشاهدات وعدد النقرات. يتيح لك هذا النوع من التقارير معرفة مدى قابلية النقر (أو عدم إمكانية) المحتوى الخاص بك.
إليك كيف تبدو لقطة الشاشة الأولى التي قدمتها Hotjar (تم إجراء الاختبار على نسخة غير مخصصة من سمة Hestia WordPress):

شيء رائع آخر حول هذه الأداة هو أنها توفر لك خيار إنشاء استطلاعات رأي بسيطة وتفاعلية لسؤال المستخدمين عن سبب مغادرتهم لصفحتك أو ما هي الأشياء التي لم يستمتعوا بها في صفحتك.
دراسة حالة: كيف قمنا بتحسين الصفحات المقصودة على ThemeIsle و CodeinWP باستخدام خرائط الحرارة
تبدو النظرية آسرة ، وغالبًا ما تكون أسهل من الممارسة نفسها. لكن هل هذه الطريقة تعمل حقًا؟ هل هي فعالة؟ هل تحصل على نتائج وأفكار ذات صلة في نهاية اليوم؟
الجواب: نعم إذا كان لديك صبر.
نحن نحب الخرائط الحرارية في ThemeIsle ونستخدمها في العديد من صفحاتنا. ترتبط الصفحات في الغالب بموضوعات WordPress نظرًا لأن الشركة عبارة عن متجر عبر الإنترنت يبيع السمات والمكونات الإضافية لهذه المنصة المعينة.
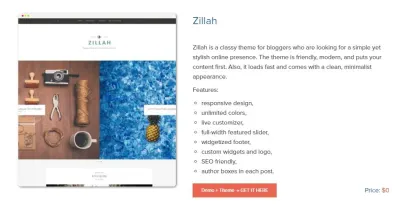
يرتبط أحد أكثر أجزاء المحتوى شيوعًا من مدونة CodeinWP بالموضوعات أيضًا. لدينا مجموعة كبيرة من القوائم ، وكثير منها يحتل المرتبة الأولى في ثلاثة من صفحات نتائج Google. في الآونة الأخيرة ، جربنا نوعين من التخطيطات للقوائم: أحدهما يحتوي على لقطة شاشة واحدة تعرض الصفحة الرئيسية للموضوع والآخر يوفر ثلاث لقطات شاشة: الصفحة الرئيسية ، وصفحة النشر الفردية ، وشاشة الهاتف المحمول.
الشيء الرئيسي الذي لاحظناه بعد مقارنة النسختين هو أن نفس عدد الأشخاص الذين وصلوا إلى نهاية القائمة ، لكن توزيع النقرات كان مختلفًا: القائمة التي تحتوي على المزيد من العناصر المرئية لم تحصل على العديد من النقرات في النصف السفلي مثل واحد مع لقطة شاشة واحدة فقط. هذا يعني أن القائمة التي تحتوي على المزيد من العناصر المرئية هي أكثر توضيحًا لأنها تقدم المزيد من العينات من تصميم السمة ، مما يساعد الأشخاص على إدراك بشكل أسرع أي منها يجذبهم. بالنظر إلى هذه الحقيقة ، ليست هناك حاجة لمزيد من النقرات لترى كيف يبدو المظهر.
في حالة لقطة الشاشة الواحدة ، يبحث الأشخاص بشكل أعمق للعثور على مزيد من التفاصيل حول موضوع ما ، نظرًا لوجود الصفحة الرئيسية فقط التي يمكنهم رؤيتها من الصورة. ومن ثم ، سينقرون فوق المزيد للوصول إلى صفحة السمة وإطلاق العرض التوضيحي المباشر.
لذلك ، إذا كنت تبحث عن فرص إعلانية أو كنت تستخدم الروابط التابعة ، فإن النسخة المكونة من صورة واحدة ستساعدك أكثر من حيث مشاركة المستخدم والوقت الذي تقضيه على موقعك.


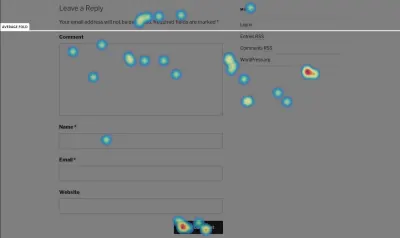
مثال آخر على استخدام الخرائط الحرارية هو صفحة التوثيق الخاصة بموضوع Hestia. أثناء عملية الاختبار ، لاحظنا أن عددًا كبيرًا من المستخدمين مهتمون بالترقية إلى الإصدار المتميز بعد رؤية عدد النقرات على كلمة "ترقية" ، مما أقنعنا بنقل زر الترقية إلى مكان أكثر وضوحًا وتحسين صفحة الوجهة التي تحتوي على الميزات المميزة للموضوع.
عند الحديث عن الميزات المتميزة ، كانت تجربة أخرى لنا تتمثل في تتبع حركة المؤشر ومعرفة الميزات التي يحوم الناس فوقها أكثر عند التحقق من الوثائق. بناءً على النتائج ، استخدمنا العناصر الأكثر شيوعًا في العديد من الصفحات المقصودة التي كانت تسعى إلى التحويل - والتي ، في هذه الحالة ، كانت الترقية إلى السمة المميزة من قبل مستخدمينا المجانيين.

أنشأنا أيضًا خريطة حرارية لصفحة الأسئلة الشائعة الخاصة بنا لتتبع الأسئلة الأقل نقرًا ، والتي استبدلناها لاحقًا بأسئلة أخرى ذات صلة. لا يزال الاختبار قيد التقدم ، حيث نحاول تحسين خدمات الدعم الخاصة بنا وتقديم تجارب أكثر سلاسة للعملاء مع منتجاتنا.

أهمية اختبار أ / ب
بعد الحصول على رؤى رائعة من خرائط الحرارة ، ليس عليك التوقف عند هذا الحد. قم بإنشاء بدائل لصفحاتك بناءً على النتائج واستخدم طريقة اختبار A / B لمعرفة أي منها يعمل بشكل أفضل.
ربما يكون اختبار A / B هو الطريقة الأكثر شيوعًا التي يمكنك من خلالها مقارنة نسختين أو أكثر من نفس الصفحة. الهدف النهائي هو معرفة أيهما يتحول بشكل أفضل. يجب أن تجرب ذلك لأنه يساعدك بالتأكيد على الاقتراب من أهدافك ويقدم لك منظورًا جديدًا حول كيفية استهلاك جمهورك للمحتوى الخاص بك.
لذلك ، بعد استخدام الخرائط الحرارية لفترة من الوقت وتتبع سلوك المستخدمين ، ابدأ في وضع خطة حول كيفية تحسين قابلية استخدام موقعك. ابتكر بدائل ، لا تلتزم بواحد فقط. إذا كانت لديك أكثر من فكرة ، ضعها جميعًا لتختبر وتراقب ردود أفعال الناس. الهدف هنا هو إنشاء الصفحة المقصودة الأكثر كفاءة ، الصفحة التي لديها أفضل الفرص للتحويل أو لتلقي المشاركة المتوقعة.
ولكن كيف يعمل اختبار A / B؟
حسنًا ، هناك العديد من المكونات الإضافية التي تم إنشاؤها لجعل هذه الطريقة تعمل على موقع WordPress الخاص بك ، ولكن اختبار Nelio A / B هو الأكثر شيوعًا استنادًا إلى المراجعات الموجودة في دليل WordPress.org (وهو أيضًا مجاني). بعد تثبيت المكون الإضافي ، يمكنك اختيار نوع التجربة التي تريد تشغيلها. يحتوي على مجموعة كبيرة من الخيارات للمقارنة: الصفحات والمنشورات والعناوين والأدوات والمزيد.

الآن ، بدء التجربة أمر سهل حقًا ، يستغرق بضع دقائق. عند إنشائها ، تحتاج إلى إضافة الصفحة الأصلية التي تريد إجراء الاختبارات عليها ، والبديل الذي تريد مقارنته به ، والهدف (ما تحاول تحقيقه من خلال التجربة: الحصول على مشاهدات الصفحة ، أو النقرات ، أو التوجيه المباشر الناس إلى مصدر خارجي). بعد إيقاف التجارب ، سيعرض لك المكون الإضافي نتائج مفصلة تدور حول الهدف الذي حددته في المقام الأول. لذلك ، في نهاية الاختبار ، يمكنك معرفة الصفحة التي كان أداءها أفضل ، ويمكنك استخدامها على موقعك ... حتى تخطر ببالك فكرة جديدة ويجب أن تبدأ في الاختبار مرة أخرى. لأن التسويق الرقمي لا يتعلق بالافتراض والأمل في حدوث الأشياء ، بل يتعلق بتحقيق الأشياء . لهذا السبب يجب عليك دائمًا الاختبار والاختبار والاختبار مرة أخرى.
بالمناسبة ، مع البرنامج المساعد Nelio A / B Testing ، يمكنك أيضًا إنشاء خرائط الحرارة ، لكنها ليست معقدة مثل المكونات الإضافية المدرجة سابقًا ولا تقدم العديد من الأفكار. ولكن يمكنك تجربتها إذا كنت تريد إجراء تجارب سريعة وتحتاج إلى بعض المعلومات الأساسية حول الصفحة.
خاتمة
إذا كنت تريد أن يكون لديك عمل ناجح أو أن تكون مؤلف مشروع جريء ، فاستمر في تعديل استراتيجياتك. جرب أشياء جديدة كل يوم ، كل أسبوع. لكي تكون قادرًا على التكيف ، لا يكفي أن تعرف جمهورك فحسب ، بل أن تختبر أيضًا سلوكه والقيام بالخطوات التالية بناءً على ذلك.
لا يتعلق التسويق بتخمين ما يريده عملاؤك ؛ يتعلق الأمر بالعثور عليه بنفسك وتقديم الشيء الوحيد الذي يحتاجون إليه. ستساعدك طريقة الخرائط الحرارية على طول الطريق من خلال رسم سلوك الأشخاص على موقعك وإبراز أكثر ما يهتمون به. إنه بسيط وسريع ومرئي (لست بحاجة إلى البحث كثيرًا في الإحصائيات لفهم جمهورك) وممتع.
قد تكون معرفة تصرفات المستخدمين عند وصولهم إلى صفحات الويب الخاصة بك أمرًا رائعًا حقًا ، ويمكنك تعلم الكثير منها.
