قرصنة الأجهزة باستخدام JavaScript
نشرت: 2022-03-10أتاحت إنترنت الأشياء (IoT) للإنترنت الوصول إلى ما هو أبعد من المتصفح. تتكون هذه "الأشياء" من أجهزة متصلة بالشبكة إلكترونيًا ، وهي قادرة على التفاعل مع العالم المادي عبر أجهزة استشعار تغذي البيانات التي تلتقطها مرة أخرى في أنظمتها البيئية.
في الوقت الحالي ، تعد هذه الأجهزة في الغالب منتجات مصممة لغرض معين في الاعتبار ، ومن الأمثلة النموذجية على ذلك فرقة لياقة بدنية تتعقب النشاط. يقوم بإبلاغ المعلومات التي تم جمعها إلى أحد التطبيقات ، والذي يكون قادرًا بعد ذلك على تحليل البيانات وتقديم الاقتراحات والدوافع لدفع المستخدم إلى أبعد من ذلك.
مزيد من القراءة على SmashingMag:
- اختيار أداة النمذجة الصحيحة
- كيفية وضع نماذج أولية لتجارب إنترنت الأشياء: بناء الأجهزة
- تجارب النموذج الأولي لإنترنت الأشياء: تكوين البرنامج
- النماذج الأولية لنظام iOS مع TAP و Adobe Fireworks
عند إنشاء أجهزة إنترنت الأشياء ، يتم تقسيم المهمة عادةً بين دورين: مهندس الأجهزة ينشئ الجهاز المادي ، والمطور النظام البيئي. ومع ذلك ، هذا ليس ضروريًا دائمًا. في حالة JavaScript ، تسمح طبيعتها المتشابهة باستخدام لغة واحدة عبر أنظمة أساسية متعددة - بما في ذلك الأجهزة.
هذا هو جورج ، النبات الحديث ، إضافة (غاضبة إلى حد ما) لإنترنت الأشياء. تجمع أجهزة الاستشعار الخاصة به بيانات حول محيطه ، بما في ذلك مستوى رطوبة التربة ودرجة الحرارة المحيطة وشدة الضوء. من خلال وجهه LED 8 × 8 ، يمكنه تصور استيائه واستخدام واجهة برمجة تطبيقات Web Speech لـ HTML5 للإجابة بسخرية على أسئلتك الدنيوية. يعتبر جورج مثالاً رائعًا لكيفية استخدام تقنيات الويب المدمجة مع الأجهزة لتقديم تجارب جديدة وجذابة.
تتناول هذه المقالة أساسيات كيفية البدء في إنشاء أجهزة إنترنت الأشياء الخاصة بك باستخدام JavaScript .
ابدء
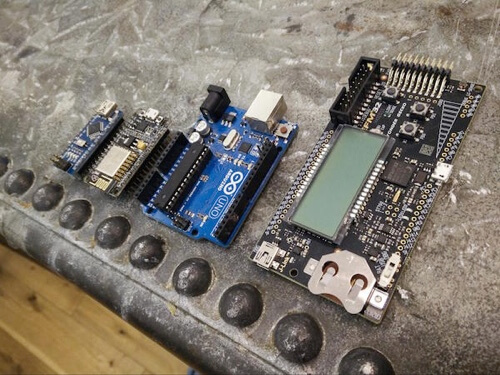
لطالما كان بناء نماذج أولية للأجهزة والأجهزة المتصلة بالإنترنت شيئًا لم يحاوله سوى المهندسين الكهربائيين. تغير هذا مع ظهور مجالس التطوير مثل Arduino UNO و Particle (سابقًا Spark Core) و Raspberry Pi.
تحاكي لوحات التطوير اللوحة الأم على الكمبيوتر. لديهم مآخذ إدخال وإخراج ، مثل USB والطاقة ، بالإضافة إلى لوحات دبابيس تسمح لك بإضافة مكونات خارجية. تعمل شريحة وحدة التحكم الدقيقة بمثابة المعالج ، حيث تقوم بتشغيل كود التطبيق والتواصل مع المدخلات والمخرجات. هذه الشريحة بطيئة نسبيًا ، وهي مصممة خصيصًا لأداء مهام بسيطة مثل قراءة بيانات المستشعر. ومع ذلك ، فإن لديها أيضًا القدرة على التبديل ، مما يجعل من الممكن تغيير مصدر الطاقة للأضواء والمحركات والعديد من المكونات الأخرى.

اكتسبت حركة المصنّعين زخمًا في السنوات القليلة الماضية ، وأصبح بناء أجهزة إنترنت الأشياء عملاً تجاريًا كبيرًا. أدى ذلك إلى توسيع سوق مجالس التطوير ، وهناك الآن مجموعة واسعة معروضة ، ولكل منها ميزاتها الخاصة. أدت المنافسة إلى تركيز الكثيرين على نقاط البيع الفريدة ، مثل الاتصالات اللاسلكية (مع شرائح Wi-Fi و Bluetooth) والحجم وعمر البطارية. عند تصميم أجهزتك الخاصة ، ستحتاج إلى التفكير في السمات المادية التي تحتاجها . وبالمثل ، سيأخذ البرنامج أيضًا في الاعتبار ، مثل لغة البرمجة التي يمكنك تشغيلها على السبورة. ابحث بدقة واختر اللوحة التي تناسب احتياجاتك.
في الأمثلة الموضحة هنا ، نستخدم Arduino UNO. من المحتمل أن يكون مجلس التطوير هذا هو الأكثر شعبية في السوق لأنه سهل الاستخدام للغاية. إذا كنت قد بدأت للتو ، فإننا نوصي بشراء مجموعة أدوات بدء التشغيل ، شيء على غرار ما تقدمه Arduino. سيأتي مع مكونات متوافقة للوحة التطوير التي اخترتها وعادة ما يكون هناك الكثير من الوثائق لمساعدتك على البدء.
أساسيات الكهرباء والدوائر
كما يوحي الاسم ، الدائرة الإلكترونية دائرية. تتدفق الإلكترونات من الطرف الموجب لمصدر الطاقة (على سبيل المثال ، بطارية) حول الدائرة إلى الطرف السالب لمصدر الطاقة نفسه.
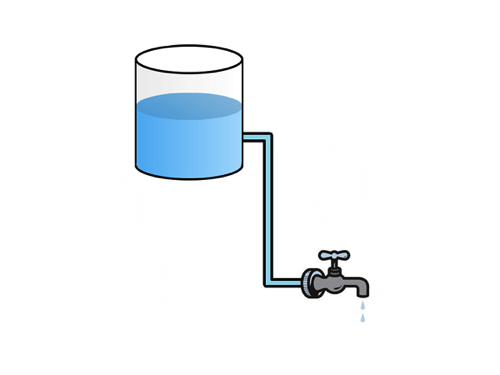
أسهل طريقة لفهم فيزياء ما يحدث داخل دائرة كهربائية هي مقارنتها بنظام خزان المياه. يتدفق الماء في الأنبوب تمامًا مثل الإلكترونات في السلك . هذه الإلكترونات هي التي تشكل التيار الكهربائي الذي يمد مكونات الدائرة بالطاقة.

مثلما تؤثر كمية المياه المخزنة في الخزان على ضغط الصنبور ، فكلما زاد عدد الإلكترونات الموجودة في مصدر الطاقة ، زاد الشحن. هذا هو الجهد . كلما زاد الجهد ، زاد الضغط الكهربائي بين القطبين الموجب والسالب ، مما يتحكم في سرعة الإلكترونات حول الدائرة.
تمامًا مثل حجم الماء المتدفق عبر الأنبوب ، يشير تيار الدائرة إلى عدد الإلكترونات التي تتدفق عبر السلك. هذا مهم عند بناء دائرة لأنك ستحتاج إلى التأكد من أن كل مكون يتلقى ما يكفي لأداء مهمته. يُقاس التيار بالأمبير ، أو الأمبير (A) ، ويمكن أن يعطينا معلومات عن كمية الإلكترونات المستخدمة. على سبيل المثال ، إذا كان المحرك يستهلك 100 مللي أمبير (مللي أمبير) وكانت البطارية بسعة 1000 مللي أمبير في الساعة (مللي أمبير) ، فيمكننا تشغيل المحرك لمدة 10 ساعات بشحنة واحدة.

عندما تتطلب المكونات في الدائرة تيارًا أقل لتشغيلها مما هو موجود في الدائرة ، فيمكن أن تتلقى الكثير من الطاقة والكسر. في هذه الحالة ، يجب تقديم المقاومة لمنع حدوث ذلك. باستخدام القياس المائي لدينا ، سيحد قطر الأنبوب من كمية الماء التي يمكن أن تتدفق من خلاله ، تمامًا مثل المقاومة التي تحد من تدفق الإلكترونات.
المقاومات هي المكونات المستخدمة لتقليل التيار. وهي تختلف في مقدار المقاومة التي تطبقها ، كما هو موضح بواسطة العصابات الملونة الموجودة على السطح الخارجي للمقاوم. تمثل الألوان المختلفة أرقامًا مختلفة ، وسيؤدي جمع هذه النطاقات معًا إلى الكشف عن مقاومة هذا المقاوم المحدد. (تتوفر الآلات الحاسبة!) كلما زادت القيمة ، زادت المقاومة المطبقة على الدائرة وقل احتمال تسببك في تلف المكون الخاص بك. باستخدام قانون أوم - المقاومة تساوي الجهد مقسومًا على التيار (أو R = V / I ) - يمكنك حساب المقاومة الدقيقة المطلوبة في الدائرة.
مرحبا بالعالم
مع تغطية الأساسيات ، يمكننا إلقاء نظرة على مثال بسيط لتصور كيف تتناسب جميعها معًا. سنقوم بتنفيذ "Hello World" لتطوير الأجهزة: عمل وميض LED.
كما ذكرنا ، يمكنك استخدام أي من لوحات التطوير المتعددة. في هذا المثال ، سنستخدم Arduino UNO. سنستخدم أيضًا نظام Mac يعمل بنظام التشغيل Mac OS X ، ولكن يجب أيضًا تشغيل جميع الأمثلة على Windows.
الأجهزة
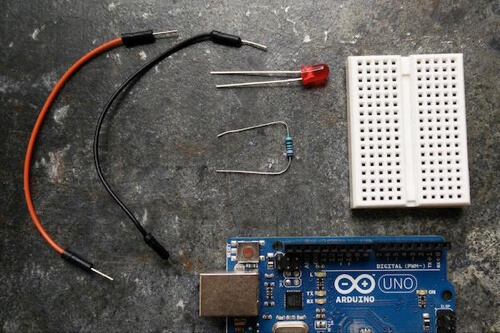
سوف تحتاج:
- 1 × اردوينو أونو
- 1 × لوح لحام
- 1 × LED قياسي
- 1 × 220 أوم المقاوم
- عدد 2 كبلات توصيل

يتضمن هذا بعض المكونات التي لم يتم ذكرها بعد:
- تُستخدم كبلات العبور لتوجيه تدفق الإلكترونات ، تمامًا مثل أي سلك مستخدم في الدائرة.
- LED هو اختصار للديود الباعث للضوء ، وهو في الأساس مصباح صغير . لها ساق واحدة طويلة وساق قصيرة. تشير الساق الأطول إلى المكان الذي يجب أن يدخل فيه التدفق الإيجابي للدائرة ، والساق الأقصر هي الإخراج السالب. إذا حصلت على هذه الأمور بطريقة خاطئة ، فلن يضيء مؤشر LED.
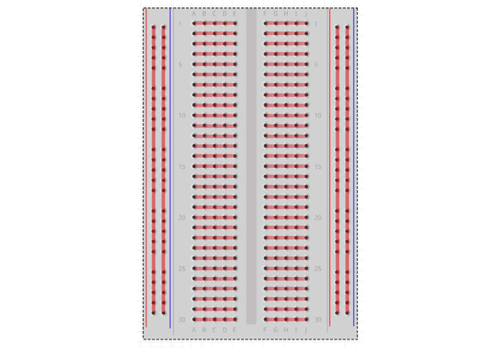
- اللوح غير الملحوم (الكتلة البيضاء ذات الثقوب) هي أداة للنماذج الأولية تسمح بإنشاء دوائر دون الحاجة إلى لحام ، مما يجعل من الممكن تغيير الدائرة وتصحيحها بسهولة ، وكذلك إعادة استخدام المكونات. تأتي هذه بأشكال وأحجام مختلفة ، ولكنها تؤدي جميعها نفس الدور.
الصورة أدناه توضح تدفق التيار. يمكن استخدام المكونات لربط الأقسام معًا ، كما يفعل المصباح والمقاوم في المثال التالي. على ألواح التجارب الأكبر حجمًا ، تُستخدم الخطوط العمودية الخارجية بشكل شائع لتوصيل كابلات التوصيل الإيجابية والسلبية لإعطاء فصل للدائرة التي تقوم بتصميمها.

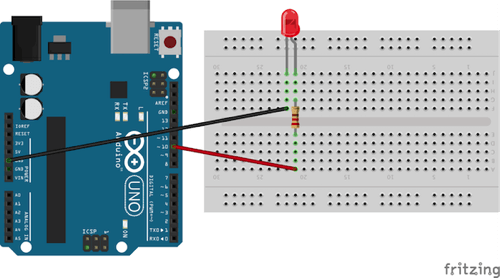
أدخل المكونات الخاصة بك كما هو مفصل في التخطيطي أدناه - مطابقة دبوس الدبوس. هذا سيجعل الأمور أسهل عند المتابعة في القسم التالي.

لبدء الدائرة ، قم بتوصيل سلك توصيل من دبوس 10 على Arduino. هذه هي النقطة التي يبدأ عندها Arduino التحدث إلى الدائرة. يمكنك استخدام أي دبوس مرقم من الجانب الأيمن من Arduino - فقط تأكد من أن الكود الخاص بك يشير إلى الرمز الصحيح.
للتأكد من تدفق الكمية المثالية للتيار عبر LED ، يلزم وجود المقاوم. على عكس LED ، لا يهم الطريقة التي يتم إدخالها بها في الدائرة.
ما إذا كان الدبوس 10 يسمح بمرور التيار أم لا (يتحكم فيه الرمز الخاص بك) سيحدد ما إذا كان مؤشر LED قيد التشغيل أم لا.
ثم يتصل سلك توصيل آخر بالجانب السلبي من LED ويعود إلى الأرض لإكمال الدائرة. بسيط!
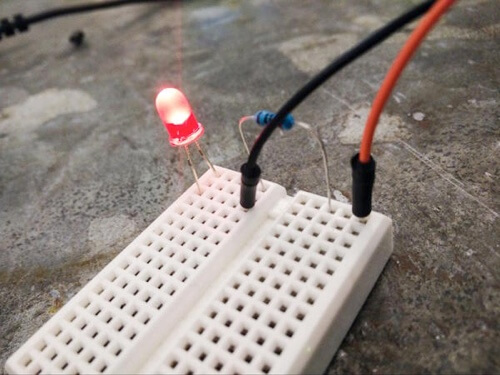
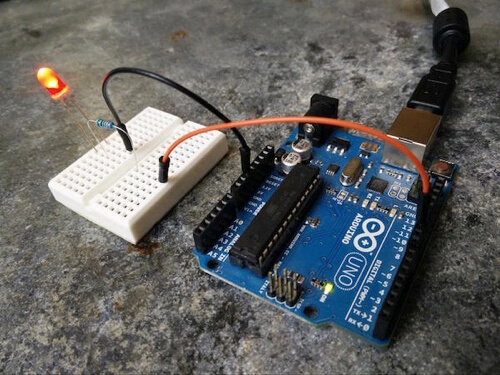
بمجرد الانتهاء ، يجب أن تبدو دائرتك مثل الصورة أدناه. قم بتوصيل هذا بجهاز الكمبيوتر الخاص بك عبر USB. المهمة التالية هي إعداد Arduino للعمل مع JavaScript.

قبل كتابة أي برنامج ، نحتاج إلى التأكد من أن Arduino يحتوي على البرنامج الثابت الصحيح حتى يعمل مع JavaScript. يعرض البرنامج الثابت بشكل أساسي واجهة برمجة تطبيقات للكمبيوتر ، بحيث يمكن للكود أن يتفاعل مع اللوحة من خلال منفذ USB.
قم بتنزيل وتثبيت بيئة التطوير المتكاملة (IDE) من موقع Arduino الإلكتروني. بعد ذلك ، افتح IDE ، وتأكد من توصيل Arduino عبر USB.
قبل تشغيل أي شيء ، تحتاج أيضًا إلى التحقق من أن لديك منفذ USB الصحيح. انتقل إلى "أدوات" ← "منفذ". يمكن أن تختلف الأسماء ، لذا فإن القاعدة الجيدة هي اختيار منفذ يحتوي على "tty" و "USB" في اسمه على نظام التشغيل Mac OS X و "COM" على Windows.
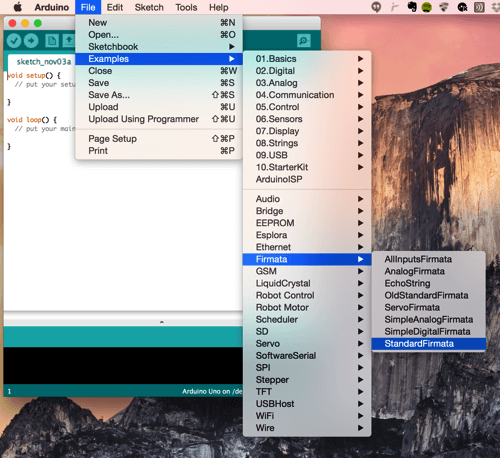
بمجرد الانتهاء ، يمكنك الآن تحميل البرنامج الثابت. حدد "ملف" ← "أمثلة" ← "بيانات ثابتة" ← "بيانات ثابتة قياسية". بمجرد الانتهاء ، حدد "ملف" ← "تحميل على جهاز Mac" (أو "رسم" ← "تحميل على Windows").

حان الوقت الآن لكتابة بعض JavaScript!
البرنامج
للتحكم في LED باستخدام JavaScript ، سنحتاج إلى استخدام مكتبة مصممة لـ Node.js تسمى Johnny-Five. في الأساس ، إنها مكتبة أنشأها الفريق في Bocoup لجعل بناء الأجهزة في متناول مجتمع الويب. إذا كنت لا تعرف ما هو Node.js أو كيفية استخدامه ، فإن Elliot Bonneville لديه مقدمة رائعة على هذا الموقع بالذات.
نظرًا لأن جوهر مثالنا يستخدم Arduino ، فإن هذه المكتبة تسمح لجهازنا بالاتصال بالأجهزة من خلال منفذ USB.
للبدء ، ستحتاج إلى تثبيت Node.js. إذا لم يكن كذلك ، فيمكنك تنزيله من موقع Node.js على الويب. سيؤدي هذا أيضًا إلى تثبيت Node Package Manager (npm) ، والذي سنستخدمه لتثبيت جميع التبعيات للتطبيق. يتم تشغيل المثال على جهاز Mac ، باستخدام Terminal كأداة لسطر الأوامر ؛ ومع ذلك ، نظرًا لأن Node.js متعدد المنصات ، يمكن أن يعمل هذا على أي جهاز.
جميع الأكواد الموجودة في هذه المقالة متاحة على GitHub.
لتثبيت جميع التبعيات المطلوبة لهذا المشروع ، ستحتاج إلى إنشاء ملف package.json ، والذي يمكن أن يؤخذ من الكود أدناه. هذه قائمة تسوق للمكتبات المطلوبة لتشغيل المثال. عند تهيئة أمر install ، سيخرج npm ويحصل على جميع المكونات اللازمة لتشغيل كل شيء. يجب أن يكون هذا الملف في المجلد الجذر الخاص بك.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } في أداة سطر الأوامر ، تأكد من أنك في نفس المجلد الذي قمت بإنشائه لهذا المثال باستخدام ملف package.json ؛ بعد ذلك ، قم بتشغيل npm install . إذا لم يكن لديك أذونات لتثبيت هذه الحزم ، فاستخدم sudo npm install بدلاً من ذلك.
الآن ، تحتاج إلى إنشاء رمز التطبيق لتشغيل مثالنا. لقد قمنا بتسمية هذا الملف blink-led.js . التعليقات تفصل ما يجري.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); أولاً ، يتم تحميل المكتبات ، ثم يتم تهيئة المتغيرات. يتم إنشاء مثيل Board جديد باستخدام المُنشئ ، وستعمل وظيفة on ready على تهيئة اللوحة وجاهزة لتلقي التعليمات. نظرًا لأنك قمت بتوصيل كبل العبور الذي يتصل بمصباح LED في الطرف 10 ، فيجب تحديده في متغير led . ثم يتم استخدام طريقة blink لتشغيل وإطفاء الضوء في مراحل مدتها ثانية واحدة.
لديك الآن كل ما تحتاجه لبدء عرض الضوء هذا - قم بتشغيل الموسيقى! تأكد من توصيل بطاقة Arduino بالتيار الكهربائي ومن إعداد الدائرة بالكامل. في سطر الأوامر ، قم بتشغيل node blink-led.js ، واستبدل اسم الملف بكل ما أطلقت عليه رمزك. يجب أن يكون لديك الآن ضوء وامض.

حاول تعديل الرمز لجعل وميض الضوء أسرع أو أبطأ. في كل مرة تفعل ذلك ، ستحتاج إلى إعادة تشغيل الرمز الخاص بك في Terminal. قد ترغب في تجربة led.pulse() ؛ سيؤدي ذلك إلى تلاشي مؤشر LED للداخل والخارج ، بدلاً من مجرد التبديل بدون انتقال.
مراقبة المنزل
لقد تعلمت الكثير بالفعل! يمكنك الآن استخدام هذه المعرفة وإنشاء نظام بسيط لمراقبة المنزل ، على غرار المنتجات التجارية مثل Nest و Hive.
هذه المرة ، ستستخدم مستشعر درجة حرارة متصل بـ Arduino من خادم Node.js. سيتم قراءة درجة الحرارة بواسطة المستشعر وإدخالها في المتصفح الذي سيعرض البيانات على صفحة ويب بسيطة.

الأجهزة
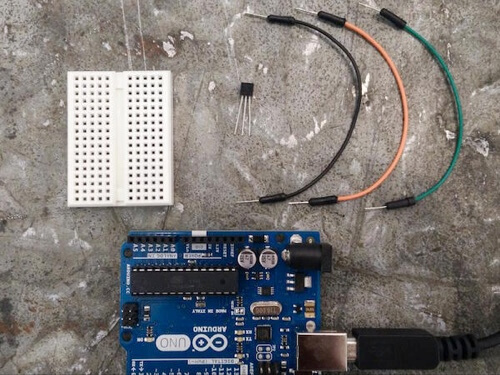
سوف تحتاج:
- 1 × اردوينو أونو
- 1 × لوح لحام
- 1 × جهاز استشعار درجة الحرارة TMP36
- 3 × كبلات توصيل
يتوفر مستشعر درجة الحرارة الذي تم اختياره لهذا المثال في معظم مجموعات المبتدئين وهو رخيص للغاية عند شرائه بشكل فردي.

باستخدام مثال وميض LED السابق ، يمكنك إعداد الاتصال بين خادم Node.js الذي يعمل على الكمبيوتر و Arduino. يمكن أيضًا استخدام هذا الاتصال لقراءة البيانات من أجهزة الاستشعار المتصلة بـ Arduino.

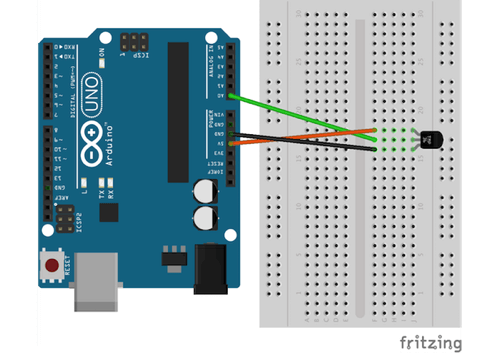
أعلاه هي الدائرة المكتملة. حاول مطابقة هذا الدبوس من أجل رقم التعريف الشخصي.
كن حذرًا عند التعامل مع مستشعر درجة الحرارة لأنه من السهل خلط الأرجل. الجانب المسطح للمكون هو الجزء الأمامي ويجب أن يكون مواجهًا نحوك وأنت تقوم بتوصيل المستشعر. نظرًا لأن لكل من الأرجل الثلاث غرضًا مختلفًا ، فإن توصيلها بشكل غير صحيح يعني أن دائرتك لن تعمل.
دبابيس الإدخال التناظرية هي خمسة دبابيس تصطف على طول الجانب الأيسر من اللوحة. يحتوي Arduino على دبابيس تمثيلية ورقمية ، كلاً من الإدخال والإخراج. يعني الرقم الرقمي أنه لا يوجد سوى حالتين - تشغيل وإيقاف (أو إشارة كهربائية ولا توجد إشارة كهربائية) - وهي رائعة للأزرار والمفاتيح الثنائية الأخرى التي تفسر حالتين فقط. من ناحية أخرى ، يمكن أن يمثل الإدخال التناظري مجموعة من القيم ، ويمكن لدبابيس الإدخال التناظرية على Arduino قياس أي جهد بين 0 و 5 فولت (وإنتاج قيمة 10 بت من تلك القراءة). سيتم إرجاع قراءة درجة الحرارة من المستشعر في قياس مقاومة متغير يتناسب مع درجة حرارة الهواء.
قم بتوصيل دبوس الإشارة الموجود في منتصف المستشعر بالإدخال التناظري A0. قم بتوصيل الدبوس الأيسر بالدبوس 5 فولت (موجب) والدبوس الأيمن بالأرض (سلبي) لإكمال الدائرة.

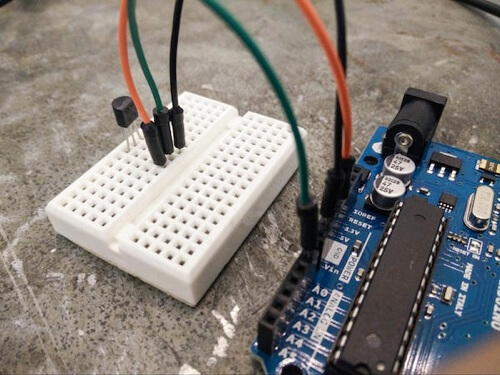
يجب أن تبدو دائرتك الآن مثل الصورة أعلاه. بعد ذلك ، تحتاج إلى إنشاء ملف جديد لقراءة مستشعر درجة الحرارة. سيبدأ هذا الملف بنفس الطريقة كما في المثال السابق ، تحميل مكتبة Johnny-Five ، تهيئة نسخة لوحة جديدة ثم إضافة مستمع حدث on ready .
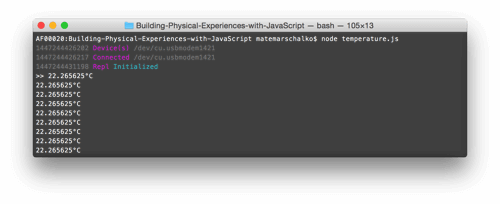
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); احفظ هذا الجزء من التعليمات البرمجية باسم temperature.js ، وقم بتشغيله من وحدة التحكم عن طريق كتابة node temperature.js .
نظرًا لاستخدام console.log في الكود ، سيتم إخراج القراءات إلى Terminal لتصحيح الأخطاء.

الخوادم والمآخذ
الآن لديك مقياس حرارة يعمل في Node.js. يفتح هذا المثال البسيط وحده مجموعة كاملة من الاحتمالات إذا كنت تفكر في جميع وحدات Node.js المختلفة المتاحة لمعالجة هذه البيانات واستخدامها. يمكنك حفظ هذا في جدول بيانات Google ، أو التغريد أو الكتابة عنه ، أو حتى دفق هذه البيانات إلى المتصفح في الوقت الفعلي باستخدام WebSockets - وهو ما ستفعله بعد ذلك!

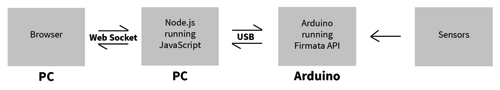
لإنشاء اتصال بالمتصفح ودفق بيانات المستشعر ، سنحتاج إلى بدء خادم Node.js HTTP لخدمة مستند HTML الخاص بنا ، ثم فتح اتصال WebSocket بينهما. يعد بدء تشغيل خادم ويب في Node.js أمرًا بسيطًا نسبيًا باستخدام مكتبة Express. أولاً ، قم بتثبيته من Terminal:
npm install --save expressبمجرد تثبيته ، ستقوم سطور التعليمات البرمجية هذه بإنشاء مثيل للخادم:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); احفظ هذا كملف server.js .
في رمز الخادم هذا ، يقوم أول سطرين بتحميل المكتبات المطلوبة وإنشاء مثيل خادم HTTP. بعد ذلك ، يخدم منطق التوجيه البسيط ملف index.html من مجلد المشروع عندما يطلب المستخدم الجذر ( / ). أخيرًا ، يستمع المنفذ 3000 للاتصالات.
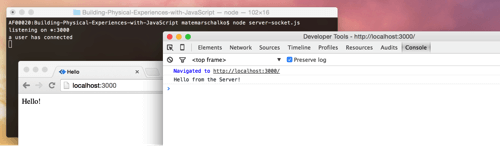
لاختبار ذلك ، قم بإنشاء ملف index.html قياسي في جذر مجلد المشروع. في سطر الأوامر ، انتقل إلى مجلد مشروعك واكتب node server.js . إذا قمت بعد ذلك بكتابة https://localhost:3000 أو عنوان IP الخاص بجهازك والمنفذ (على سبيل المثال ، https://190.140.0.00:3000 ) في المستعرض ، فسترى صفحة index.html القياسية. هذا يعني أن الخادم الخاص بك قد تم إعداده بالكامل.
كان هذا بالتأكيد أسهل من تكوين خادم Apache!
قبل دمج قطعة الكود هذه مع ملف temperature.js ، سنقوم بإعداد اتصال WebSocket.
يتيح WebSocket فتح جلسة اتصال بين المتصفح والخادم. باستخدام واجهة برمجة التطبيقات هذه ، يمكنك إرسال رسائل ثنائية الاتجاه في الوقت الفعلي وتلقي ردود مدفوعة بالأحداث دون الحاجة إلى التصويت للرد. Socket.IO هي الوحدة النمطية Node.js التي ستستخدمها لإنشاء هذا الاتصال والتعامل معه. قم بتثبيت Socket.IO تمامًا كما قمت بتثبيت Express و Johnny-Five:
npm install --save socket.io لاحظ كيف يتم الآن تحديث ملف package.json الخاص بك مع Express و Socket.IO ضمن التبعيات؟ هذا يعني أن أي شخص يرغب في تشغيل تطبيقك من أجهزته يمكنه ببساطة تشغيل npm install ، وسيتم تثبيت جميع تبعيات الوحدة التي قمت بتحميلها في الحال. لطيف - جيد! يمكنك الآن إضافة وظيفة WebSocket إلى كود server.js العامل. فيما يلي المثال الكامل:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); أولاً ، يتم تحميل Socket.IO ، ثم يتم إنشاء مستمع أحداث on connection . سيتم تشغيل هذا عندما يقوم المستخدم بتحميل ملف index.html .
في صفحة index.html ، يجب تهيئة مكتبة العميل Socket.IO للتحدث مع الخادم. لتجهيز ملف HTML الخاص بك لهذا الغرض ، أضف جزء الشفرة أدناه مباشرةً قبل علامة إغلاق النص body :
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>يجب الآن إعداد الاتصال ، ويجب أن ترى رسالة "A user has connectivity" (قام مستخدم متصل) في سطر الأوامر عند تحميل صفحة الفهرس عبر رابط المضيف المحلي.
الآن ، يمكنك إرسال رسائل إلى المتصفح من الخادم باستخدام socket.emit() . يمكنك القيام بذلك عن طريق استبدال الوظيفة السابقة في server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); هذه هي الطريقة التي تحتاجها لتعديل index.html لتلقي الرسالة:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>إذا كنت قد فعلت كل شيء بشكل صحيح ، فسترى عبارة "مرحبًا من الخادم!" رسالة في وحدة تحكم المستعرض الخاص بك. تهانينا! هذا يعني أنك قمت بإعداد اتصال WebSocket في الوقت الفعلي بين خادم HTTP Node.js ومتصفح!
هذا مفيد حقًا ، وليس فقط لهذا المشروع. يمكن استخدام اتصال WebSocket للتواصل بين متصفحات متعددة لإنشاء تطبيقات دردشة وألعاب متعددة اللاعبين وغير ذلك الكثير!

حان الوقت الآن لدمج ملف temperature.js ، الذي يتعامل مع الاتصال مع Arduino ، مع كود خادم WebSocket الجديد ، المسؤول عن الاتصال بالمتصفح.
يتطلب هذا تمديد server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); هنا ، قمت ببساطة temperature.js السطر الذي يقوم بتحميل Johnny-Five وتهيئة اللوحة ، بالإضافة إلى board on ready .
لقد أضفت أيضًا متغيرين جديدين: أحدهما لتتبع اتصالات WebSocket والآخر لتخزين مثيل المقبس للوظائف الأخرى التي يمكن الوصول إليها - في هذه الحالة ، للوحة board on ready تستخدمها لإرسال الرسائل واستلامها.
الآن ، يجب تحديث ملف index.html للتعامل مع البيانات الواردة من خلال Temperature reading اتصال المقبس. يجب إضافة الكود أدناه إلى مستند HTML ضمن عناصر البرنامج النصي حيث كان معالج Server message موجودًا مسبقًا.
socket.on('Temperature reading', function (message) { console.log(message); });الواجهة
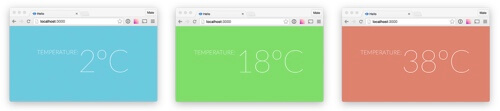
آخر ما يجب فعله هو إضافة بضعة أسطر من HTML و CSS إلى index.html لعرض قراءة درجة الحرارة بطريقة سهلة الاستخدام. ستقوم أيضًا بتحديث لون الخلفية ، مما يجعله يتغير بين الأزرق (البارد) والبرتقالي (الساخن) ، وفقًا لدرجة الحرارة. لغة HTML بسيطة للغاية: عنصر h1 واحد فقط يحتوي على الرقم.
يجب إضافة ما يلي إلى body .
<h1 class="temperature">0C</h1> يجب أن يعمل محرف رفيع كبير بشكل جيد مع الأرقام ؛ جرب Lato ، وهو خط مجاني من مكتبة Google Fonts. قم بتحميل هذا في قسم head المستند:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> التصميم بسيط في هذا المثال. الشيء الصعب الوحيد هو طريقة تحميل ملصق temperature . يأخذ اسم الفئة بخاصية content CSS ويضيفه إلى :before العنصر الزائف.
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
هذا يبدو جميل بالفعل!
لإنهائها ، أضف بضعة أسطر من JavaScript لتحديث القيم عند تلقي رسالة WebSocket ، ولتغيير لون الخلفية.
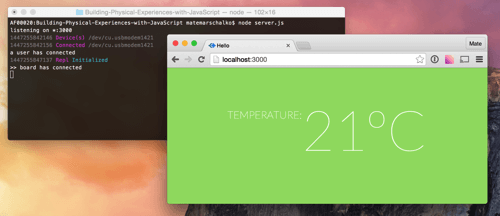
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>انت انتهيت! ستظهر قراءات درجة حرارة Arduino الآن في الوقت الفعلي في المتصفح.
خاتمة
في حين أن احتمال بناء أجهزتك الخاصة قد يكون أمرًا شاقًا ، نأمل ، بعد العمل على هذين المثالين ، أنك تفكر بالفعل في الاحتمالات وتخطط لمشروعك التالي. تتوافق العديد من المكونات مع مكتبة Johnny-Five ، مما يعني أن الحد الوحيد هو خيالك.
موارد
- "اختراق الأجهزة باستخدام JavaScript" ، جيمس ميلر وماتي مارشالكو ، GitHub
كل الكود المطلوب لهذا المشروع - جوني فايف ، ريك والدرون ، جيثب
"إطار عمل برمجة JavaScript robotics" - الويب على الأجهزة ، ماتي مارشالكو
موقع إلكتروني عن القرصنة الإلكترونية باستخدام JavaScript وتقنيات الويب الأخرى - يجعلون
مجلة على الإنترنت من إعداد Maker Media تستهدف الصناع ، وتقدم مشاريع جديدة بالإضافة إلى النصائح - دليل Arduino Experimenter لـ Node.js
المزيد من مشاريع JavaScript و Arduino مع Johnny-Five
