تقنيات التعامل مع الملاحة في التصاميم سريعة الاستجابة
نشرت: 2017-08-10يعد التنقل عنصرًا حاسمًا في التصميم سريع الاستجابة. ويرجع ذلك إلى أن مقياس مدى فائدة تصميم موقع ويب سريع الاستجابة يتم إلى حد كبير من خلال سهولة الانتقال بين تخطيطات الأجهزة المحمولة وسطح المكتب.
سيتطلب التنقل الفعال والاستجابة تغيير الحجم بسلاسة إلى دقة أقل ثم تكبير الحجم إلى شاشات أكبر مثل تلك الموجودة في أجهزة الكمبيوتر المكتبية.
ما نوع التنقل المفيد للتصاميم سريعة الاستجابة؟
هناك اتجاهات وتقنيات مختلفة في إدارة التصفح في المواقع الإلكترونية.
نهج الحد الأدنى للملاحة
يعتبر هذا النهج في التنقل بسيطًا نظرًا لوجود حد أدنى من العمل الذي يتم إجراؤه على التنقل لضمان تبديل سلس ونظيف. التبديل في التنقل ليس مفاجئًا ؛ بدلاً من ذلك بدقة حيث يخضع حجم الشاشة للتغييرات. ومن ثم ، فإن النهج هو أن الحد الأدنى من إعادة صياغة عناصر التنقل يتم لإحداث تأثيرات قصوى وأنيقة ودقيقة. يتم تحديد حجم روابط التنقل والاحتفاظ بها في الحد الأدنى ، ويتم تركيبها بشكل جيد في الصفحة. يمكن استخدام هذا الأسلوب لمواقع الويب التي تريد التركيز على الأناقة والبساطة وتختار الترويج لبعض الميزات المختارة. على سبيل المثال ، يعرض موقع الويب CrossTrees قائمة تنقل بسيطة للغاية ، مع التركيز على الأساسيات والحفاظ على المساحة الرئيسية لعرض محتوى الصورة. يحول تركيز المستخدم إلى الموضوع الرئيسي وهو ما يريد نقله ، ولا يترك المستخدم يفقد التركيز. إلى جانب مواقع العقارات ، يمكن للفنانين والمصممين والمصورين وغيرهم استخدام هذه المواقع.

كما ترى ، يؤكد هذا الموقع على بساطتها ؛ ينصب التركيز على الصورة والشعار وهو "Townhouse Office Space To Let in Glasgow". يتم تقليل سهولة الوصول إلى شريط التنقل ، ولكنه واضح.
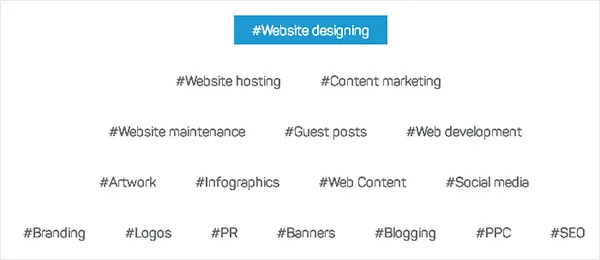
مثال آخر هو موقع Hashtag17 لتصميم الويب والذي يقدم أيضًا خدمات أخرى متعددة. التحدي هو عرض جميع الخدمات المقدمة في صفحة واحدة ، دون تشويش الصفحة. كانت التقنية التي اعتمدتها الوكالة تتمثل في عرض لقطة لجميع الخدمات في الجزء السفلي من الموقع على خلفية بيضاء تساعد المستخدم على الانتقال إلى أي من الصفحات السبعة عشر من هذه المنطقة المنفردة.

الميزة هنا هي أن نظرة واحدة ستظهر للمشاهد جميع الخدمات الـ 17 التي تقدمها هذه الشركة. توفر الخلفية البيضاء نهجًا لا يؤدي إلى تشتيت الانتباه ويمكن للمستخدمين تحديد المنطقة التي قد يبحثون عن المساعدة فيها على الفور.
عندما يتحمل شريط التنقل وزن صفحة الويب!
تضع معظم مواقع الويب سريعة الاستجابة قائمة التنقل في الأعلى. هناك مزايا واضحة للقيام بذلك مثل سهولة التنفيذ وعدم تبعية JavaScript و CSS البسيط. ومع ذلك ، ليس هذا هو الوضع الأمثل للهواتف المحمولة حيث تمثل العقارات تحديًا. هناك طريقة مثيرة للاهتمام للتعامل مع التنقل في تصميم موقع الويب سريع الاستجابة وهي دفعه إلى أسفل الموقع ، كما اقترح المؤلف Luke Wroblewski. يشغل شريط التنقل مساحة أقل على سطح المكتب وبالتالي يمكن وضعه في الأعلى. علاوة على ذلك ، هذا هو المكان الذي سيبحث عنه المستخدمون أيضًا. ولكن في الأجهزة الصغيرة ، من الأفضل دفعها إلى الأسفل حيث لن تشغل مساحة كبيرة. يتم وضع قائمة التنقل في تذييل موقع الويب أو أعلى التذييل مباشرةً. يوجد رابط رابط لها في الجزء العلوي من الموقع. يمكن القيام بذلك باستخدام تحديد المواقع المطلق والهوامش على النحو التالي:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
ميزة هذا هو توفير مساحة لمزيد من المحتوى في الجزء العلوي من موقع الويب ؛ في الوقت نفسه ، يكون التنقل أسهل ويمكن الوصول إليه وسريًا. ميزة إضافية هي أنه يمكن للمستخدم قراءة المحتوى بالكامل والتمرير إلى أسفل الصفحة حيث يجدون شريط التنقل. سيعطيهم هذا المزيد من الخيارات للنقر. المزايا الأخرى هي أن هذا الأسلوب لا يتطلب استخدام JavaScript وبالتالي يسهل إدارته واستكشاف الأخطاء وإصلاحها. هذه طريقة أسهل لتصميم مواقع الويب سريعة الاستجابة حيث يتيح موضع الرأس والتذييل (اللذين تم إصلاحهما) الانتقال السهل.
الجزء المحرج من هذا النوع من الترتيب لعنصر التنقل هو أن الشخص يحتاج إلى القفز ذهابًا وإيابًا ، من أجل الوصول إلى الروابط. ومن ثم ، فهو نوع محرج من التفاعل ، والذي قد يكون مرهقًا إلى حد ما على الهاتف المحمول وقد يعيق سلاسة التنقل عبر الأجهزة المحمولة. عيب آخر هو أنه إذا كان المستخدم لا يقرأ المحتوى ، فقد لا يقوم بالتمرير إلى أسفل الشاشة وبالتالي قد يفقد شريط التنقل ، ويعرف الآن مكان البحث عنه.
يمكن تصحيح ذلك باستخدام قائمة التبديل
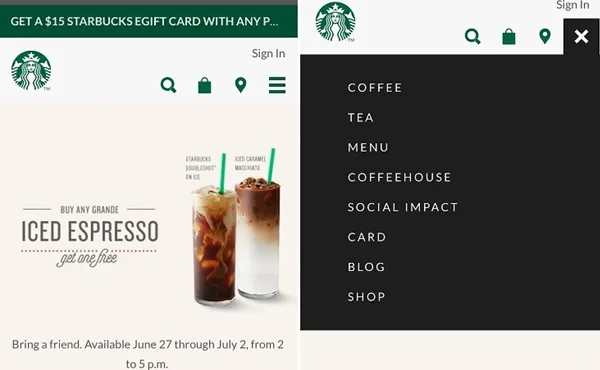
هنا ، يتم فتح شرائح القائمة في العنوان نفسه وتعطي مظهرًا نظيفًا وأنيقًا مع ميزة إظهار / إخفاء. من السهل كتابة التعليمات البرمجية وهو انتقال سلس. لكن التحدي هو أن Android قد لا يوفر مثل هذا الانتقال السلس مع الرسوم المتحركة CSS.
ستاربكس خير مثال على استخدام Toggle:

علاوة على ذلك ، إذا كانت القائمة كبيرة ، فقد تشغل مساحة كبيرة. يمكن تصحيح هذه المشكلة عن طريق إنشاء قوائم مختلفة لأجهزة مختلفة. طريقة فعالة للقيام بذلك هي استخدام المكون الإضافي Respive Select Menu.
هناك طريقة أخرى من خلال استخدام نهج القائمة المختارة.
على عكس طرق التنقل الأخرى ، تتضمن هذه التقنية استخدام جافا سكريبت. يجعلنا من خاصية النموذج. يقوم بتحويل قائمة القائمة إلى عنصر محدد. على الرغم من أنه قد يكون العنصر الأفضل أداءً في كل متصفح ، نظرًا لأنه مشتق من القوائم المنسدلة ، يمكن للمصممين العثور عليها مقيدة بسبب صعوبة التخصيص عبر المتصفحات المختلفة. أكبر مزايا هذه القوائم في تصميمات مواقع الويب سريعة الاستجابة هي أنها تعمل. نقطة إيجابية أخرى هي أنه يمكن استخدامها للتحكم في روابط التنقل عندما تكون زائدة ؛ قد تكون هذه مشكلة بالنسبة لنهج TopNav. كما أنها توفر مساحة كبيرة على تخطيط الويب ، والتي يمكن استخدامها لتصميم الويب. يمكن تخصيص قوائم محددة للأجهزة المختلفة - ستتعامل متصفحات الجوال المختلفة مع قوائم محددة بطرق مختلفة. هذه ميزة لتصميم الويب سريع الاستجابة والتنقل.

طريقة سهلة لاستخدام Select Menu هي من خلال TinyNav ، وهو ملحق JQuery.
قم بتضمين ملف JS بعد تحميل إصدارك من jQuery ، ثم اكتب الكود التالي:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
أضف بضعة أسطر إلى CSS الخاص بك. إخفاء فئة تينيناف. اضبطه للعرض في أي نقطة توقف تريدها:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
العيب هو أنها قد لا تكون أنيقة وجمالية مثل تقنيات قائمة التنقل الأخرى. إنها الأفضل في الصفحات البسيطة ذات تخطيطات الصفحة الواحدة مثل تخطيط ApacheCoube .

تعد إدارة المحتوى أمرًا بالغ الأهمية للتنقل الفعال لمواقع الويب المتجاوبة. أثناء التخطيط للإطار السلكي لموقع الويب سريع الاستجابة ، حدد المحتوى المطلوب لسطح المكتب وأي نوع من المحتوى مفضل أكثر لتخطيط الهاتف المحمول. تأكد من وضع المحتوى الذي يحقق الأهداف المحددة فقط. في هذا الصدد ، يمكن للملاحة اتباع نهج مماثل. لتبسيط قوائم التنقل سريعة الاستجابة للهواتف المحمولة ، تأكد من أن قائمة التنقل عبر الهاتف المحمول لا تعرض سوى الروابط الأكثر أهمية ؛ يجب إهمال العناصر الأقل أهمية. ومن ثم ، يمكن لمستخدمي الهاتف المحمول فقط رؤية ما يريدون على مواقع الويب الخاصة بهم.
ستحتاج إلى تحديد المحتوى الذي يعد أمرًا بالغ الأهمية ليتم وضعه في جزء موقع الويب الذي يلاحظه الأشخاص إلى أقصى حد ، سواء على سطح المكتب أو الهاتف المحمول والقيام بذلك.
هناك بعض النقاط الرئيسية التي يجب تذكرها أثناء العمل على موقع ويب سريع الاستجابة لضمان التنقل السلس:
- تصميمات موحدة : تظل بعض أنواع التصميم موحدة عبر الأجهزة وأحجام الشاشة. يعد اختيار مثل هذا التصميم خاليًا من المتاعب ويمكنك التنقل بسلاسة ويمكن أن تكون مستجيبًا. تستخدم شركة فليب الكرواتية مثل هذا التصميم.
- القوائم المنسدلة: القوائم المنسدلة ، خاصة ذات التأثير متعدد الطبقات ، سهلة وفعالة. يشغلون الحد الأدنى من مساحة الشاشة ، والنقر على زر واحد يفتح الأزرار الفرعية الأخرى بطريقة منسدلة ذات طبقات. تستخدم Microsoft هذا النمط.
- تحديد أولويات المحتوى : اعرض فقط ما هو ضروري وما هو مهم حقًا. تخطي المحتوى غير المفيد أو الذي قد يشتت الانتباه على الشاشات الصغيرة.
- استخدام الرموز : يمكن أن يؤدي استخدام الرموز النظيفة والبسيطة إلى القضاء على الاستخدام في حالة وجود نص كبير الحجم.
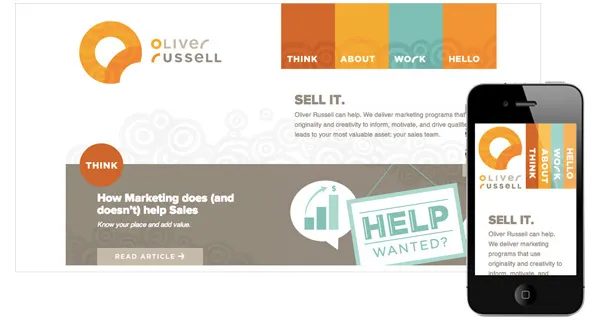
تكييف التصميم الخاص بك: يجب أن يكون التصميم الخاص بك قادرًا على التكيف من الناحية الجمالية مع أحجام الشاشات المختلفة ، حتى لو كان ذلك يعني أن وضع التصميم سيختلف بناءً على الجهاز. كان للإصدار الأقدم من Oliver Russell تصميم مرن يتكيف وفقًا لحجم الشاشة.

ما هي تحديات التعامل مع التصميمات سريعة الاستجابة على مواقع الويب الكبيرة؟
تمثل مواقع الويب الكبيرة نوعًا مختلفًا من التحدي للتصاميم سريعة الاستجابة. الخيارات البسيطة غير ممكنة لأن التنقل معقد جدًا لأن كمية المحتوى المطلوب تقديمها كبيرة جدًا. بالإضافة إلى ذلك ، هناك طبقات تنقل يجب إدارتها وهناك العديد من الشاشات التي يجب إدارتها. يتطلب تطوير التنقل من أجل التنقل السريع الاستجابة في مواقع الويب المعقدة مناقشة مستفيضة مع الموظفين ويحتاج إلى مزيد من الضبط والمناقشة حول جميع الجوانب مع العملاء. تدور خطوات تفصيل ذلك حول فهم ما يحتاجه موقع الويب المعقد لتوفير جمهوره المستهدف. لذلك ، تتضمن الخطوات إجراء بحث للجمهور لتحديد توقعات الجمهور بشأن ما يريدون رؤيته على موقع الويب. قد يصل هذا إلى كمية كبيرة من المحتوى ويجب اختيار نوع المحتوى الذي سيتم تقديمه بعناية. تم إجراء هذا النوع من الدراسة والعمل في تصميم موقع الويب المعقد للمستشفيات.
تتمثل إحدى طرق تصميم تصميم سريع الاستجابة لمواقع الويب الكبيرة في استخدام القوالب والمكونات. يمكن القيام بذلك عن طريق تقسيم الوظائف واختلافات المحتوى إلى مكونات أصغر ثم اختبار كيف سيبدو كل مكون على الشاشة الصغيرة. تم تكييف طريقة التصميم هذه بواسطة Quidco التي استخدمت 40 مكونًا لترشيد اختلافات محتواها. يجب أن تكون مواقع الويب واسعة النطاق مرنة في التعامل مع ميزاتها. على سبيل المثال ، يغير جزء الدردشة في Facebook موضعه بناءً على حجم منفذ العرض.
تواجه مواقع التجارة الإلكترونية ، وخاصة المواقع الكبيرة تحديًا في ضمان التنقل السلس. يمكن أن يساعد اتباع بعض الخطوات الرئيسية في تحسين تجربة المستخدم في مثل هذه المواقع. تتمثل إحدى هذه الخطوات في إنشاء تسلسل هرمي مرئي للمنتجات بحيث يمكن للمستخدمين رؤية المنتجات التي تهمهم بوضوح. يعد استخدام المزيد من المساحات البيضاء مع الحد الأدنى من الفوضى أمرًا ضروريًا. استخدم خطوط واضحة وأحجام الخطوط الصحيحة. الامتناع عن استخدام كتل نصية طويلة. حدد أولويات الميزات الأساسية وضعها في المقدمة مثل شريط البحث وعربة التسوق. يجب أيضًا أن يكون من السهل الوصول إلى تصنيف المنتجات بناءً على السعر أو الصلة بالموضوع أو التصنيف. أعط أهمية أيضًا للمجالات التي من المحتمل أن يحتاجها العملاء مثل تفاصيل خدمة العملاء.
يعد التعامل مع التنقل مجالًا يمكن للمصممين والمطورين الاستمرار في إتقانه لتحسين تجربة المستخدم. المهم هو أن تختار الأسلوب الذي تريده بناءً على الصناعة التي تعمل فيها وعلى أساس التركيبة السكانية للمشترين.
