تفاصيل صغيرة: نظرة على قائمة همبرغر تكشف عن التحولات
نشرت: 2020-03-03قائمة الهامبرغر ليست جديدة. قد تقول: "أوه ، ليس هذا مرة أخرى!" وقد تكون على حق في بعض النواحي. لقد ناقشنا هذا الموضوع من قبل ، واستكشاف العديد من القضايا مثل اتجاه تصميم مجموعة همبرغر والقائمة الضخمة أو تحليل قائمة همبرغر. لذلك ، قد يبدو أننا قلنا كل شيء ، أم أننا قلنا ذلك؟
ماذا يمكن أن يقال أيضًا عن أحد أكثر الموضوعات مناقشة في تصميم الويب؟ التكهن بقائمة همبرغر يشبه قراءة كتب هاري بوتر. يبدو أنك تعرف كل شيء عن The Boy Who Lived ومغامراته مع الأصدقاء بسبب كل الضجة والأفلام. لكن عندما تدفن أنفك في الكتب ، تبدأ فجأة في قراءة السطور وتلاحظ التفاصيل الدقيقة. ويبدو أنك قد أغفلت شيئًا: شيء مهم.
الأمر نفسه ينطبق على قائمة الهامبرغر. مع كل المقالات الموجودة هناك ، نحن على يقين من أننا لم ندخر وسعا دون قلبه. ومع ذلك ، فقد خدشنا السطح بشكل صحيح. دعونا نتعمق قليلاً ونركز انتباهنا على التفاصيل الدقيقة مثل الانتقال بين أيقونة الخطوط الثلاثة والقائمة نفسها. لا يستغرق الأمر سوى ثانية أو ثانيتين ، ولكن كما تعلم ، تصنع التفاصيل الفرق كله - حتى أصغرها. ويمكن أن يضيف هذا التأثير الصغير بشكل كبير إلى الانطباع العام ، مما يؤدي بسهولة إلى الانتقال إلى المستوى التالي.
جيسمو
تاريخيًا ، يعد الانتقال بين حالتي قائمة الهامبرغر تأثيرًا انزلاقيًا. جيسمو مثال كلاسيكي على ذلك. هنا ، يقع القسم الذي يحتوي على روابط بسلاسة من الأعلى ، ويحتل الشاشة بأكملها. تبدو جميلة ، لكن لا يوجد شيء مميز.


وكالة فيش فينجر الإبداعية / 6tematik
ومع ذلك ، لا أحد يمنعك من البناء على هذا النهج وبالتالي إحياء سجل مكسور. على سبيل المثال ، يحاول الفريق الذي يقف وراء وكالة Fishfinger Creative جعل الانتقال مثيرًا بعض الشيء من خلال تجانس الزوايا واستخدام شكل دائري لمطابقة جماليات الفقاعات الشاملة.

وتقوم وكالة 6tematik بتقسيم الانتقال إلى قسمين - مما يجبر كل جزء من الملاحة على القدوم من الجانب الآخر وتشكيل المنطقة المشتركة. ونتيجة لذلك ، لا تضفي هذه الفكرة البسيطة لمسة من الحماس على التجربة فحسب ، بل إنها تجذب الانتباه بشكل طبيعي نحو قلب الصفحة حيث توجد روابط القائمة.

IGOODI / نحن افتراضيًا / مصمم رقمي / Senshu Ad Creators / Wizardry / Blab Studio
هناك أمثلة أكثر إثارة وملفتة للنظر. أولاً وقبل كل شيء ، هناك تأثيرات مع جماليات الصندوق التي تبدو طبيعية.
مع IGOODI ، تشعر وكأنك تقوم برحلة في حارة الذاكرة. بالطبع ، الموقع مليء بالميزات المتطورة التي تضفي على الموقع مظهرًا عصريًا. ومع ذلك ، فإن التحولات والتأثيرات لها بالتأكيد جودة فلاش قديمة ولكنها ملهمة. حتى أن هناك مؤثرات صوتية على تحوم الماوس.

نحن في الواقع نذهب أيضًا لبعض المشاعر القديمة ولكن الجيدة. يقلد الفريق تأثيرًا يمكن رؤيته في أنابيب المعتوه القديمة. هنا تظهر صورة وتختفي من النقطة الصغيرة في المنتصف. الحل أيضًا مليء بالضوضاء والتشويش التلفزيوني الذي يمكن تمييزه ، مما يجعل كل شيء يبدو مذهلاً.

استلهم الفريق وراء Digital Designer إلهامه من ستائر النافذة الأفقية الكلاسيكية. يتم تقسيم شاشة التراكب إلى ثلاثة خطوط عريضة متبلطة بتأثير الكشف عن الكتلة الرأسية. تمكن الفريق من منح الانتقال بين الدولتين مظهرًا ساحرًا ، والأهم من ذلك كله ، ملفت للنظر.

إذا كنت قد أحببت الفكرة السابقة ، ولكنك تريد تدويرها 90 درجة ، فستقدر بلا شك نهج Senshu Ad Creators. يتميز موقع الويب الخاص بهذه الوكالة الإبداعية التي تتخذ من طوكيو مقراً لها أيضًا بتأثير الالوسي. ولكن ، هذه المرة ، تكون المصاريع عمودية ومفتوحة ومغلقة عبر المحور الأفقي.

يفوز فريق وكالة Wizardry على العملاء بموضوع كوني رائع ومتفوق ومزود بميزات متقدمة. لذلك ، ليس من المستغرب أن بعض المشاعر التقنية تحدد أيضًا الانتقال لقائمتهم ، مخفية بشكل متوقع خلف زر الهامبرغر. على الرغم من أن الحل يعتمد على تأثير انزلاقي ، إلا أنه يبرز بالتأكيد من بين الحشود ويساهم بشكل مثالي في السمة.

يستخدم Blab Studio نوعًا من تأثيرات الأوريغامي. يتم فتح كل كتلة من شاشة التنقل الخاصة بهم بشكل تدريجي ومتماسك بطريقة تشبه الصندوق ، مما يؤدي إلى تشغيل المنطقة التالية. سواء قمت بفتح القائمة أو إغلاقها ، يبدأ كل شيء من المربع السفلي الأيسر الذي يمثل رمز القائمة وينتقل تدريجياً إلى الزاوية العلوية اليمنى ، مما يعيد إحساس الانسجام والاتساق. يعتمد التصميم العام على المربعات والمستطيلات ، لذا فإن الجمالية الصندوقية هي خيار مثالي هنا.

Ruya Digital / Bebold / Die ANTWORT
دعنا نبتعد عن الحلول الصندوقية الحادة والحادة وننظر في بعض الأساليب الفنية السلسة والرائعة التي يمكن رؤيتها في Ruya Digital و Bebold و Die ANTWORT. تمكنت جميع الفرق المقابلة من إضفاء لمسة فنية على التحولات ، مستوحاة من رذاذ الماء والدهانات.
تفتح القائمة الرئيسية في Ruya Digital بتأثير مصاحب يشبه الرش الذي يقع من الأعلى. لها خلفية متدرجة مميزة تظهر أيضًا في تأثير تمرير الماوس. يغير الانتقال بسلاسة المشهد ، مما يجذب انتباه الزائر بشكل طبيعي.

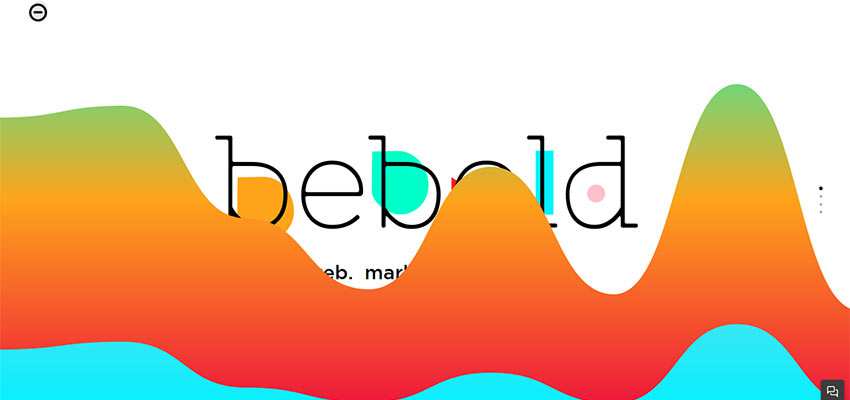
مثل المثال السابق ، يختار فريق Bebold نفس التأثير. إنه يذكرنا برسم بالألوان المائية ، يتدفق بسرعة على السطح اللامع للشاشة. هذه المرة ، يضيف الفريق حيوية إلى الإدراك باستخدام الأزرق الباهت والأخضر النيون والوردي اللطيف معًا في تدرجات جميلة. عدة طبقات تذهب واحدة تلو الأخرى ، لتخلق إحساسًا جميلًا بالأبعاد.

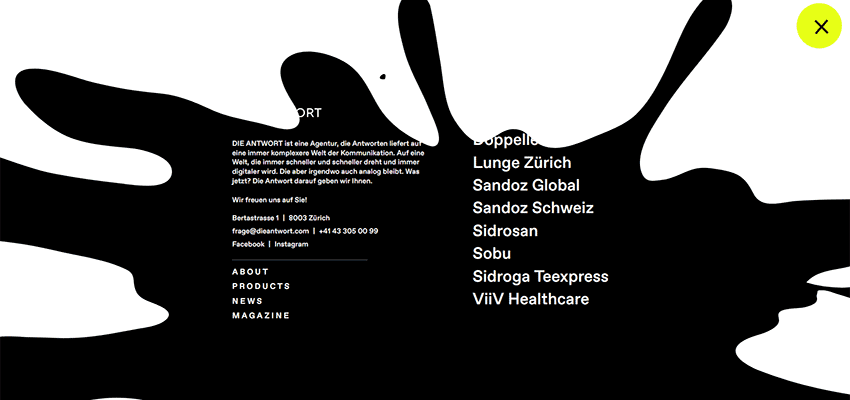
تم استعارة حل Die ANTWORT أيضًا من عالم الفن. الانتقال عبارة عن رسوم متحركة صغيرة حيث تم إلقاء قطرة الطلاء السوداء بلا مبالاة. يفتح قسم التنقل. لا ينتج الحل تأثيرًا عميقًا فحسب ، بل إنه يسير أيضًا بشكل جيد مع كل شيء آخر على موقع الويب. إنه بمثابة انتقال منطقي بين الصفحة الرئيسية ومنطقة القائمة الرئيسية.

التفاصيل مهمة
سواء أعجبك ذلك أم لا ، في معظم الحالات ، يؤثر الهيكل الصندوقي لتخطيط موقع الويب على اختيار التأثيرات. بدون شك ، الكتلة تكشف عن التأثير والجماليات التي يمكن رؤيتها في Blab Studio أو Wizardry تبدو رائعة وتشعر بأنها طبيعية أكثر بالنسبة لنا. ومع ذلك ، فإن الأساليب الفنية مثل Bebold and Die ANTWORT تبرز دائمًا بين المنافسة وتجذب الانتباه.
المهم هو أن تنتبه حتى لأدق التفاصيل مثل تلك التي فعلتها تلك الفرق. امنح قائمة الهامبرغر العادية نفساً من الهواء النقي باستخدام انتقالات غير عادية من شأنها أن تلفت الأنظار وتثري الانطباع.
