اتجاه تصميم مجموعة همبرغر والقائمة الضخمة
نشرت: 2020-08-29أيقونات همبرغر موجودة في كل مكان. لقد نحتوا مكانًا مناسبًا لأنفسهم دون أي نية لمغادرتنا في أي وقت قريب. أكرهها ، أحبها - فقط تعامل معها. كما هو الحال في العالم الحقيقي ، تحتوي التوسعات عبر الإنترنت ، بما في ذلك واجهات الويب والجوال ، على بعض الوجبات السريعة اللذيذة والتي لا تقاوم.
أخذ الويب من خلال العاصفة منذ أكثر من خمس سنوات وإثارة بعض المشاعر المختلطة في مجتمعات المطورين والمصممين ، يعد زر الهامبرغر حلاً صالحًا يتعرف عليه الجميع ويستخدم بشكل يومي. نعم ، لها إيجابيات وسلبيات. ليس كل مشروع قادرًا على جني فوائد منه. الكل في الكل ، إنه جزء من الوجبات السريعة التي ، عند الإفراط في استخدامها أو استخدامها بشكل غير حكيم ، يمكن أن تجعل مشروعك مريضًا. ومع ذلك ، فقد شق طريقه إلى البطولات الكبرى.
علاوة على ذلك ، فقد استغرق الأمر وقتًا للنضج والنمو. في سن مبكرة ، كانت أزرار الهامبرغر متصلة بشكل أساسي بألواح منزلقة ضيقة للغاية. غالبًا ما تضمنت الروابط الضرورية فقط وأحيانًا الرموز الاجتماعية ، في الغالب تتبع واجهات الهاتف المحمول واتباع نهجها البسيط. في هذه الأيام ، لا تتنازل بأي حال من الأحوال عن تقنيات الملاحة الأخرى التي أثبتت جدواها.

لإثبات هذا بوضوح في الممارسة العملية ، قمنا بتجميع عشرة أمثلة رائعة حيث تقضم أيقونة الهامبرغر أكثر مما يمكنها مضغها ، مما يدفع الحدود إلى الأمام. إنه يختبئ وراء الكواليس - ليس فقط قائمة عادية ، ولكن قائمة ضخمة. أخيرًا ، لديها شاشة كاملة تحت تصرفها. فلماذا لا تستفيد منها وتزود الزوار بأكبر عدد ممكن من النقاط الإرشادية ، مما يجعل إقامتهم ممتعة ومثمرة؟
بريما لينيا
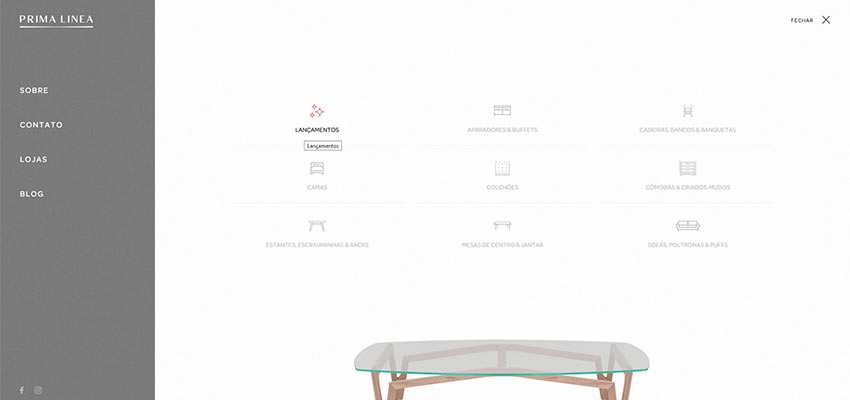
المثال الأول الذي يجب مراعاته هو Prima Linea. إنها ماركة أثاث لها 30 عامًا من التاريخ. لذلك ليس من المستغرب أن يحتوي موقع الويب الخاص بهم على الكثير من المواد التي يجب احتضانها والكشف عنها. نتيجة لذلك ، لا تشتمل قائمة التنقل الخاصة بهم (المخفية خلف أيقونة الهامبرغر الصغيرة) على قائمة نموذجية فقط لعناصر القائمة مثل جهات الاتصال أو مدونة. يعرض أيضًا مجموعة من المنتجات ، حيث ترافق المواد المرئية المناسبة كل فئة.

رافينسبورن
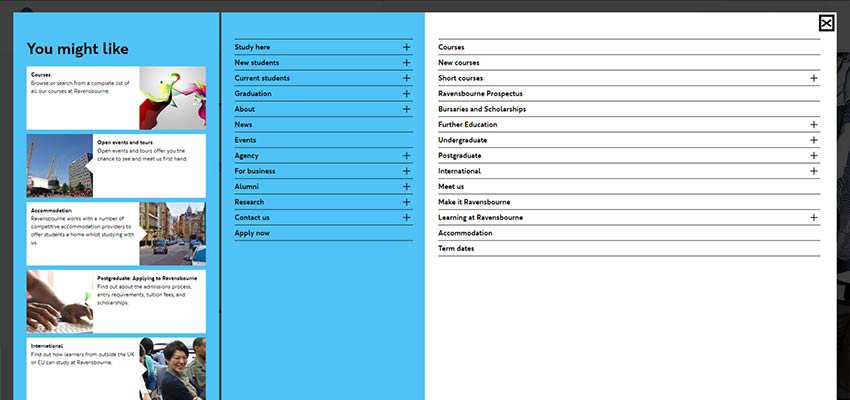
تبدو قائمة Prima Linea وكأنها لعبة طفل مقارنة بقسم التنقل المعروض في Ravensbourne. يبدو أن الفريق الذي يقف وراء موقع الجامعة يحاول تغطية كل شيء. الشاشة مقسمة إلى ثلاثة أجزاء. يعرض الأول القائمة القابلة للتمرير بالأشياء الأساسية والروابط المصنفة بطريقة كلاسيكية على غرار المدونة. يمثل الاثنان الآخران القائمة الضخمة الشائعة ، حيث يكشف الجانب الأيسر عن الروابط الأصلية ويستخدم الجانب الأيمن لإظهار ما يسمى بالجزء المنسدل. على الرغم من وجود مجموعة كبيرة من البيانات هنا ، يبدو كل شيء جيدًا ومنظمًا.

كلب كبير
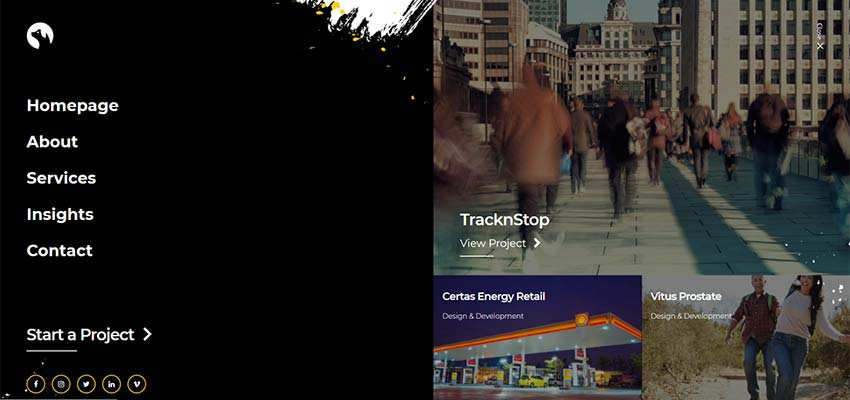
يحقق الفريق الذي يقف وراء Big Dog توازنًا بين الجزء السياقي والمرئي للملاحة ، ومع ذلك لا يزال يشغل كل المساحة الخالية. هذه المرة ينقسم القسم إلى قسمين. الجزء الأول كلاسيكي: يتضمن فقط الروابط الأساسية وأيقونات الوسائط الاجتماعية. يهدف الجزء الثاني إلى إثارة الإعجاب بمساعدة قطع المحفظة المقدمة بمهارة.

هدف
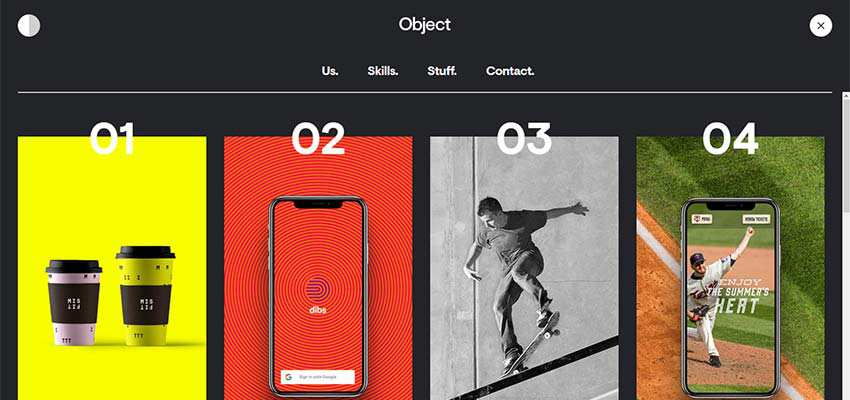
كما أن تصميمات Object studio مهووسة تمامًا باستخدام المواد المرئية في قسم التنقل. يكشف زر الهامبرغر الخاص بهم عن الصفحة بأكملها ، وليس مجرد شاشة. يتضمن أربعة روابط رئيسية وصفين من أفضل عناصر الحافظة. إنهم يهدفون إلى الوصول إلى الهدف على الفور وكسب العملاء ببعض الأشياء الفعلية.

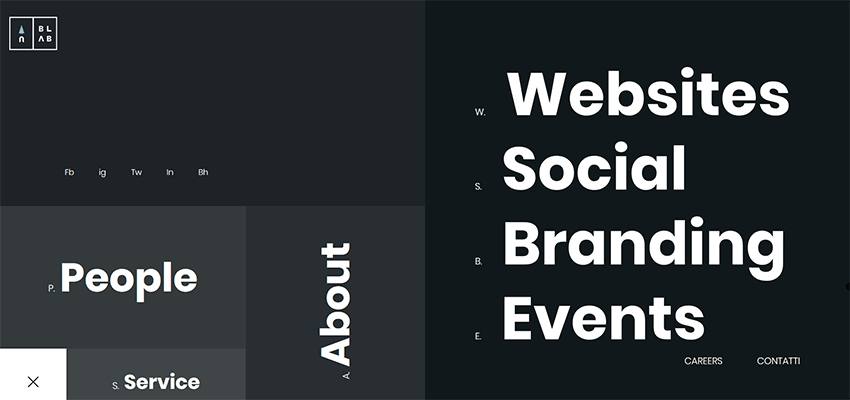
ستوديو بلاب
إذا كنت تعتقد أن الصور الموجودة على شاشة التنقل أكثر من اللازم بالنسبة لك ولزوار موقعك ، فإن Blab Studio يقدم بديلاً قابلاً للتطبيق. في قسم التنقل الخاص بهم ، يتم تقديم كل شيء عبر النص. ومع ذلك ، هذا لا يعني أنها قديمة ومملة. على العكس من ذلك ، تمكن المصممون من جعل كل شيء يبدو مثيرًا ومثيرًا للاهتمام. جماليات الصندوق المدروسة جيدًا والطباعة الجريئة والكثير من الهواء النقي تفعل الحيلة هنا.

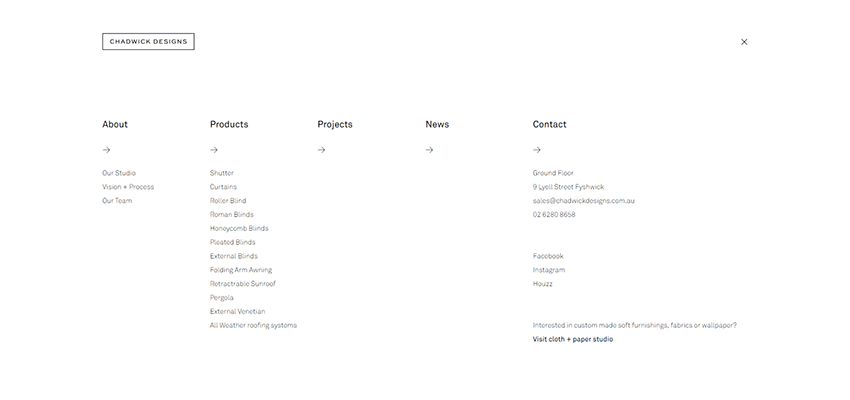
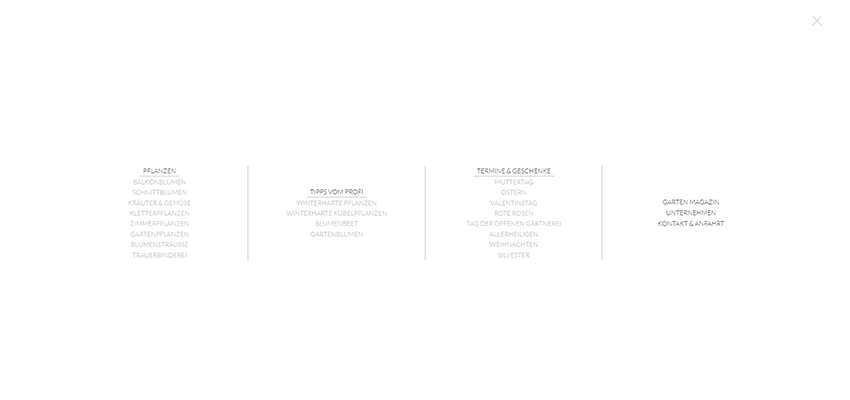
تصاميم Chadwick / Blumen & Pflanzen
تفضل Chadwick Designs و Blumen & Pflanzen حلول القائمة الضخمة التقليدية. يغطي كل واحد مجموعة كاملة من الروابط. كلاهما يراهن على الهيكل الكلاسيكي: تخطيط العمود الذي يخلق النظام خارج الفوضى ويعرض جميع عناصر القائمة بطريقة منظمة. كما أن اختيار اللون والخلفية جدير بالملاحظة. تعتمد Chadwick Designs ، وكذلك Blumen & Pflanzen ، اعتمادًا كبيرًا على مخطط الألوان الأبيض والأسود ، وبالتالي تحقيق المستوى المناسب من إمكانية القراءة. هذا يجعل كل شيء يبدو نظيفًا ومرتبًا.


مينيبريكو
إذا لم تكن كل هذه التنقلات المستندة إلى النصوص الموضحة أعلاه هي كوب الشاي الخاص بك ، فيمكنك دائمًا مزج النصوص والصور ومطابقتها للوصول إلى التوازن. لن تربك هذه التقنية الزائرين بالكثير من المواد المرئية. لكنها أيضًا لن تجعل كل شيء يبدو مملاً. الفريق الذي يقف وراء Minipreco هو أحد أولئك الذين يحاولون إرضاء الجميع. تستخدم قائمة التنقل الخاصة بهم اقترانًا بالعنوان والأيقونة المقابلة التي تجعل القسم يشعر بالمرح والمشاركة. الحل بسيط. بدائية بعض الشيء ، لكنها لا تزال لافتة للنظر.

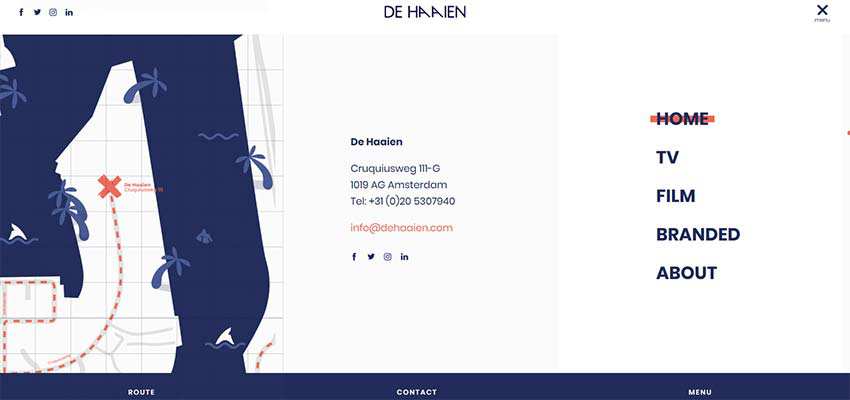
دي هاين / أوكتوبلس
تحاول الأمثلة المذكورة سابقًا هنا احتضان الفوضى ، والتخلص من أكبر قدر ممكن من البيانات. يأخذ فريق De Haaien منطقة تذييل قياسية اعتدنا رؤيتها هذه الأيام على غالبية مواقع الويب بقائمة موجزة وعنوان وروابط اجتماعية وخريطة. بدلاً من ذلك ، ينتقل كل هذا إلى قسم التنقل. الحل أنيق ونظيف وحسب ما يطلبه الطبيب.

إذا كنت لا تزال تحاول تجنب الرسومات في التنقل وجعل كل شيء خفيف الوزن وجاد ومحافظ ، فإن Octoplus هو بلا شك مصدر إلهامك. تأثرت شاشة التنقل الخاصة بهم أيضًا بمنطقة التذييل النموذجية. ولكن ، هذه المرة ، يتضمن فقط القائمة الرئيسية وجهات الاتصال واثنين من الروابط التي وجد الفريق أنها حيوية للقراء.

الأشياء الجيدة تأتي في مجموعات صغيرة
لا تحكم على الكتاب من غلافه. ولا تقع ضحية الاعتقاد الخاطئ بأن حجم زر الهامبرغر يملي كمية المعلومات المخفية وراءه. يمكن أن يحمل الحمام الصغير رسائل رائعة. وأزرار الهامبرغر تشبه تلك الطيور الصغيرة التي تخفي طرودًا ضخمة ، ولكن بها قوائم ضخمة.
تذكر ، لا شيء يحدك في الفضاء. لا يمكنك استخدام لوحة جانبية صغيرة فحسب ، بل الشاشة بأكملها وحتى صفحة. رغم ذلك ، بالطبع ، العبها بأمان. لا أحد يحب الأشياء المبالغ فيها. توخ الحذر لأن القوائم الضخمة تظل دائمًا قوائم ضخمة أينما كانت.
