Gzip vs Brotli - ما طريقة الضغط التي يجب أن تستخدمها ولماذا
نشرت: 2018-03-02أصبح Gzip هو المعيار الذهبي لضغط الملفات في أوائل التسعينيات ، ولكن إذا كنت لا تزال تستخدمه في 2018 ، فقد ترغب في التفكير في التبديل إلى طريقة ضغط أحدث.
على الرغم من أن Gzip لا يزال يحتل مكانه في قلوب الكثيرين ، إلا أن مطوري الويب يتجهون بشكل متزايد إلى خيارات متفوقة مثل خوارزمية ضغط Brotli من Google.
تاريخ موجز لضغط الملفات
الحرف "G" في Gzip اختصار لعبارة GNU. جنو هو نظام تشغيل مفتوح المصدر قائم على يونكس تم تطويره في الثمانينيات. بحلول ذلك الوقت ، كان Unisys و IBM قد حصلوا بالفعل على براءة اختراع خوارزمياتهم الخاصة لضغط وفك ضغط الملفات ، مما سمح لأجهزتهم بتخزين المزيد من البيانات. لذلك ، أنشأ المبرمجان Jean-loup Gailly و Mark Adler Gzip كبديل مجاني لمستخدمي GNU.
لم يكن Gzip الجديد مجرد نسخة مقلدة رخيصة ؛ كانت في الواقع أسرع من منافسيها المحمية بحقوق النشر. نتيجة لذلك ، لا يزال الناس يستخدمونه لضغط الملفات حتى يومنا هذا. في حين أنه من السهل الالتزام بما يناسبك ، إلا أن هناك خوارزمية ضغط متنوعة توفر حاليًا نتائج ضغط أفضل من Gzip. وهنا يأتي دور Brotli.
ما هو Brotli؟
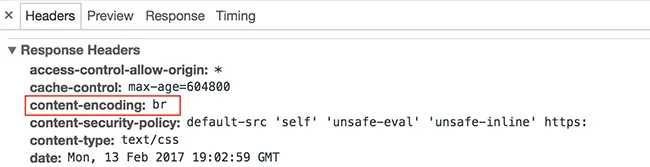
Brotli هو أحدث مواصفات تنسيق البيانات التي تستفيد من خوارزميات متعددة لتكثيف البيانات بشكل أكثر كفاءة من Gzip. في عام 2015 ، تم تعميم مواصفات Brotli لضغط دفق HTTP بنوع ترميز المحتوى "br".

تم تطوير Brotli بواسطة Jyrki Alakuijala و Zoltan Szabadka ، ويستخدم Brotli نفس خوارزميات الضغط مثل Gzip ، ولكنه مدعوم أيضًا بقاموس للكلمات والعبارات الأكثر استخدامًا لتقديم نسبة ضغط أفضل.
ضع في اعتبارك أنه يجب استخدام Gzip و Brotli فقط لضغط الملفات النصية. تعتمد الملفات الثنائية مثل JPEGs و MP4 على خوارزميات الضغط الخاصة بالتنسيق الخاص بها. إذا حاولت ضغط JPEG باستخدام Brotli ، فسيكون الملف الناتج بالفعل أكبر من الملف الأصلي.
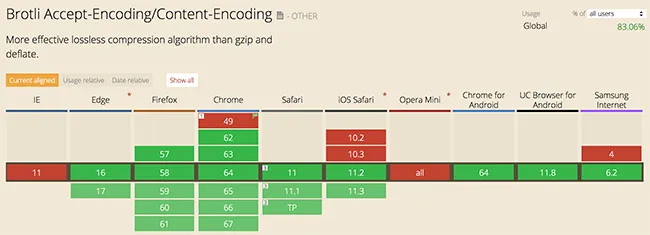
على الرغم من أنه لم يكن دائمًا على هذا النحو ، إلا أن Brotli مدعوم الآن من قبل جميع المتصفحات الرئيسية.

في حالة طلب المستعرض الذي لا يدعم Brotli أحد الأصول من موقع يقوم بتسليم ملفات Brotli المضغوطة ، سيعود الخادم إلى Gzip ويقدم الأصول المشفرة التي يدعمها المتصفح - نظرًا لتهيئة الخادم بشكل صحيح.
ما الذي يجعل Brotli أفضل؟
وفقًا لبحث أجرته CertSimple:
- حزم JavaScript المضغوطة باستخدام Brotli أصغر بنسبة 14 بالمائة من حزم Javascript المضغوطة باستخدام Gzip.
- ملفات HTML المضغوطة بواسطة Broti أصغر بنسبة 21 بالمائة من ملفات Gzip المكافئة لها.
- ملفات CSS المضغوطة بواسطة Brotli أصغر بنسبة 17 بالمائة من تلك المضغوطة بواسطة Gzip.
نظرًا لأن معظم مواقع الويب تعتمد على هذه الأنواع الثلاثة من الأصول ، فإن هذا فرق كبير في أحجام الأصول عند المقارنة مع Gzip. ستؤدي هذه المدخرات بدورها إلى تحسن ملحوظ في أداء تطبيقك.
Gzip vs Brotli: تحقيق أقصى استفادة من Brotli
على الرغم مما قد تكون سمعته ، فإن ضغط الأصول باستخدام Brotli ليس أبطأ من Gzip. ومع ذلك ، يقدم Gzip و Brotli مستويات متغيرة من الضغط ، وقد تؤدي إعدادات Brotli الافتراضية إلى ضغط أبطأ من إعدادات Gzip الافتراضية. سيتعين عليك إجراء بعض التعديلات على Brotli لتحقيق توازن مقبول بين حجم الملف وسرعة الضغط.
يعتمد إعداد الضغط المثالي على ماذا ومتى تقوم بالضغط. نقطة البداية الجيدة هي Brotli 4 لضغط أسرع للمحتوى الديناميكي. من ناحية أخرى ، يمكن ضغط الأصول الثابتة بشكل أكثر كثافة مسبقًا دون التضحية بالسرعة ، لذا فإن الإعداد الافتراضي "11" يكون أكثر ملاءمة لمثل هذا المحتوى.

تثبيت Brotli على خادم الويب الخاص بك
توفر إضافة الدعم لـ Brotli مكاسب كبيرة بأقل جهد ممكن. اعتمادًا على برنامج خادم الويب الذي تستخدمه ، ستحدد طريقة التكامل التي ستحتاج إلى استخدامها لدمج Brotli. فيما يلي الخطوط العريضة لبعض الخيارات المتاحة:
- لدى Nginx امتداد Brotli تقدمه Google.
- يقدم Apache امتدادًا مخصصًا لـ Brotli.
- لا يقدم Microsoft IIS أي دعم رسمي لـ Brotli ، ولكن هناك وحدة مجتمع تضيف الدعم.
- يشبه Node.js مايكروسوفت من حيث عدم وجود دعم رسمي ولكن هناك وحدة مجتمع.
لتوضيح مثال التثبيت السريع ، لنفترض أنك تقوم بتشغيل Nginx. في هذه الحالة ، يمكنك تثبيت الوحدة النمطية ngx_brotli بما يلي:
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
بعد ذلك ، أضف ما يلي إلى كتلة HTTPS (يعمل Brotli عبر HTTPS فقط):
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
يمكنك تعديل التوجيهات أعلاه كما تراه مناسبًا.
أخيرًا ، أدخل ما يلي لإعادة تشغيل NGINX والبدء في جني الفوائد:
sudo systemctl restart nginx
استخدام Brotli مع الأصول المضغوطة مسبقًا
يعتبر Brotli رائعًا لتقديم الأصول المضغوطة مسبقًا بشكل أسرع بكثير من Gzip. ويرجع ذلك إلى حقيقة أنه يمكنك ضغطها عند أعلى مستوى في Brotli (11) ثم جعل الخادم الأصلي يلتقطها عند الطلب.
يعمل هذا النوع من الإعداد بشكل رائع مع Webpack حيث يتوفر مكون Webpack الإضافي لضغط أصولك الثابتة تلقائيًا مثل Gzip و Brotli. لذلك ، لا يلزم الضغط أثناء التنقل مما يعني حفظ الوقت المستغرق في ضغط الملفات.
تعرف على المزيد حول كيفية استخدام Webpack لإنشاء أصول مضغوطة من نوع Brotli.
هل يدعم CDN الخاص بك Brotli؟
لجني فوائد Brotli بالكامل ، تحتاج إلى شبكة توصيل محتوى تدعمها. على سبيل المثال ، قدمت KeyCDN دعم Brotli العام الماضي لجميع العملاء دون أي تكلفة إضافية. لذلك ، لن يستفيد موقعك من أحجام الملفات المخفضة بفضل ضغط Brotli الأفضل فحسب ، بل سيستفيد أيضًا من زمن الوصول المنخفض بفضل الأصول المخزنة مؤقتًا على خوادم متطورة أقرب إلى زوارك.
تتطلب هذه الطريقة أن يدعم الخادم الأصلي Brotli وأن يحدث الضغط الفعلي على جانب الخادم الأصلي. مرة أخرى ، يساعد هذا في توفير الوقت وتجنب الحاجة إلى الضغط أثناء الطيران الذي يمكن أن يضر بالأداء.
Gzip vs Brotli: في الملخص
إن الجهد الضئيل المطلوب لإضافة Brotli إلى خادم الويب الخاص بك يستحق التوفير الكبير في حجم الملف. على الرغم من أن Brotli قد يعمل في بعض الأحيان بشكل أبطأ في أعلى إعدادات الضغط الخاصة به ، إلا أنه يمكنك بسهولة تحقيق توازن مثالي بين سرعة الضغط وحجم الملف عن طريق ضبط الإعدادات.
أثناء استخدام Brotli يمكن أن يحول تطبيقات الويب السريعة إلى تطبيقات أسرع ، فلن يؤدي بالضرورة إلى جعل التطبيقات البطيئة سريعة. نظرًا لأن Brotli يضغط الأصول المستندة إلى النصوص فقط ، فستحتاج إلى تحسين صورك بوسائل أخرى. إذا كنت لم تنتقل بعد إلى HTTP / 2 ، فإن القيام بذلك يمكن أن يحدث فرقًا كبيرًا في أداء تطبيقك. كل جزء من الثانية مهم ، لذا فإن أي إجراء تتخذه لتسريع تطبيقك يحسن فرصك في الاحتفاظ بالمستخدمين.
