دليل لمواجهة التحديات والتفوق في تدريب تصميم UX الخاص بك
نشرت: 2022-03-10هذه هي القصة حول التدريب على تصميم المستخدم الخاص بي. أنا لا أقول إن تدريبك سيكون مثل تدريبي. في الواقع ، إذا كان هناك شيء واحد يمكنني قوله لتشكيل توقعاتك ، فسيكون هذا: كن مستعدًا لوضعها جميعًا جانبًا. قبل كل شيء ، تذكر أن تمنح نفسك مساحة ووقتًا للتعلم . أشارك قصتي كتذكير بمدى معاناتي وكيف سار كل شيء على الرغم من الصعوبات التي واجهتها حتى لا أتوقف عن المحاولة ولن أتوقف عن ذلك أيضًا.
بدأ كل شيء في مايو 2018 ، عندما نزلت من الطائرة في غرناطة ، إسبانيا ، وحقيبة بجانبي ، وجهاز كمبيوتر محمول على ظهري ، وبعض اللغة الإسبانية الصدئة في رأسي. كانت المرة الأولى لي في أوروبا وسأكون هنا للأشهر الثلاثة القادمة لأقوم بتدريب داخلي في تصميم UX في Badger Maps. كنت لا أزال صديقًا للبيئة في تجربة المستخدم ، بعد أن كنت أتعلم عنها لمدة عام تقريبًا في هذه المرحلة ، لكنني شعرت بالاستعداد والرغبة في اكتساب الخبرة في بيئة احترافية.
تابع معنا كما تعلمت كيفية تطبيق المعرفة التقنية لإكمال مهام التصميم العملية الموكلة إلي:
- قم بإنشاء نظام تصميم لتطبيق iOS الخاص بنا باستخدام Sketch ؛
- تصميم ميزة جديدة تعرض الأخطاء التي تحدث في عمليات استيراد البيانات ؛
- تعلم أساسيات HTML و CSS و Flexbox لتنفيذ تصميمي ؛
- قم بإنشاء رسوم متحركة باستخدام Adobe Illustrator و After Effects.
هذه المقالة مخصصة للمبتدئين مثلي . إذا كنت جديدًا في تصميم UX وتتطلع إلى استكشاف المجال - تابع القراءة لمعرفة ما إذا كان التدريب على تصميم UX هو الشيء المناسب لك! بالنسبة لي ، تجاوز العمل الذي أكملته توقعاتي. لقد تعلمت كيفية تصميم نظام ، وكيفية التنازل عن التصميم مع احتياجات المستخدم ، والتحديات التي تواجه تنفيذ تصميم جديد ، وكيفية إنشاء بعض "لحظات البهجة". كل يوم في التدريب قدم شيئًا جديدًا وغير متوقع. في ختام فترة تدريبي ، أدركت أنني قد صنعت شيئًا حقيقيًا ، شيئًا ملموسًا ، وكان الأمر كما لو أن كل شيء عانيت معه وقع فجأة في مكانه.
يوصى بالقراءة : كيفية الحصول على تدريب في تصميم الجرافيك من الدرجة الأولى
الفصل 1: ليغو
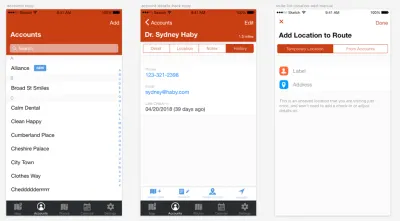
كانت مهمتي الأولى هي إنشاء نظام تصميم لتطبيق iOS الحالي. كنت قد أنشأت أنظمة تصميم في الماضي لمشاريعي وتطبيقاتي الخاصة ، لكنني لم أقم بها أبدًا بأثر رجعي ولم أقم مطلقًا بتصميم لم يكن خاصًا بي. لإكمال المهمة ، كنت بحاجة إلى إجراء هندسة عكسية للنماذج بالأحجام الطبيعية في Sketch ؛ سأحتاج أولاً إلى تحديث الملف وتحسينه لإنشاء نظام التصميم.

كانت أيضًا في هذه اللحظة المناسبة عندما علمت أن برنامج Sketch على جهاز الكمبيوتر الخاص بي قد عفا عليه الزمن لمدة عام ونصف تقريبًا. لم أكن أعرف أيًا من الرموز والتجاوزات والميزات الأخرى في الإصدارات الأحدث. الدرس المستفاد: حافظ على تحديث برنامجك.

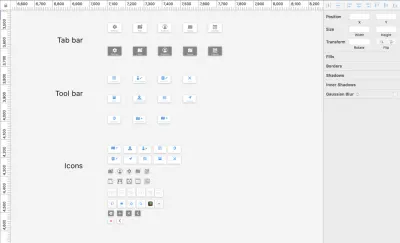
قبل القلق بشأن صفحة الرموز ، قمت بالاطلاع على لوحة الرسم بالأحجام الطبيعية بواسطة Artboard ، مع التأكد من تحديثها وتوافقها مع الإصدار الحالي من التطبيق. بمجرد الانتهاء من ذلك ، بدأت في إنشاء رموز وتجاوزات لعناصر مختلفة. لقد بدأت بالرأس والتذييل ثم انتقلت من هناك.
كقاعدة عامة ، إذا ظهر عنصر في أكثر من صفحة ، فسأجعله رمزًا. أضفت أيقونات مختلفة إلى نظام التصميم أثناء تقدمي لبناء المكتبة. ومع ذلك ، سرعان ما أصبح واضحًا أن نظام التصميم كان يتطور ويتغير بشكل أسرع مما يمكنني محاولة تنظيمه. في منتصف الطريق ، توقفت عن محاولة إبقاء الرموز منظمة ، واخترت بدلاً من ذلك العودة وإعادة تنظيمها بمجرد الانتهاء من إعادة إنشاء كل صفحة. عندما توقفت عن التنقل بين النماذج بالأحجام الطبيعية والرموز والقلق بشأن التنظيم لكليهما ، كان بإمكاني العمل بشكل أكثر كفاءة.
كان من السهل تقدير التجاوزات والرموز في سكتش. جعلت الميزات البرنامج أقوى بكثير مما اعتدت عليه وزادت من قابلية تشغيل الملف للتصاميم المستقبلية. تحديتني مهمة إنشاء نظام التصميم نفسه للتعمق في البرنامج وفهم جميع تفاصيل تصميم تطبيقنا . بدأت ألاحظ تناقضات صغيرة في التباعد أو حجم الرمز أو أحجام الخطوط التي تمكنت من تصحيحها أثناء عملي.

كانت الخطوة الأخيرة هي العودة إلى صفحة الرموز وتنظيم كل شيء. لقد تخلصت من جميع الرموز ، وحذفت تلك غير المستخدمة وأي نسخ متماثلة. على الرغم من كونها مملة بعض الشيء ، كانت هذه خطوة قيّمة للغاية في هذه العملية . أتاح لي الاطلاع على الرموز بعد العمل على المستند فرصة لإعادة تقييم كيفية إنشاء الرموز لكل صفحة. أجبرني تجميعهم معًا على التفكير في كيفية ارتباطهم في جميع أنحاء التطبيق.
من خلال عملية التفكير هذه ، أدركت مدى صعوبة إنشاء نظام تسمية. كنت بحاجة إلى إنشاء نظام واسع بما يكفي ليشمل عناصر كافية ، ومحددة بما يكفي لتجنب الغموض ، ويمكن بسهولة فهم ذلك من قبل مصمم آخر. لقد استغرق الأمر مني بضع محاولات قبل أن أصل إلى نظام عملي كنت سعيدًا به. في النهاية ، قمت بتنظيم العناصر وفقًا لمكان استخدامها في التطبيق ، وقمت بتجميع القطع مثل القوائم معًا. لقد نجحت بشكل جيد مع تطبيق مثل Badger الذي كان له تصميمات مميزة لميزات مختلفة في التطبيق. كان المنتج النهائي عبارة عن ملف أكثر تنظيماً سيكون من الأسهل بكثير العمل به لأي تكرارات تصميم مستقبلية.

كخطوة أولى لهذا المشروع ، جربت تحديث التصميم. أعدت تصميم الرؤوس في جميع أنحاء التطبيق ، بالاعتماد على تطبيقات Apple الأصلية للإلهام. لحسن الحظ ، كان الفريق متحمسًا لذلك أيضًا ويفكر في تنفيذ التغييرات في التحديثات المستقبلية للتطبيق.
بشكل عام ، كان العمل في ملف Sketch على هذه التفاصيل تجربة مفيدة بشكل غير متوقع. غادرت مع فهم أساسي أكبر بكثير لأشياء مثل حجم الخط واللون والتباعد عن طريق إعادة كل صفحة. تتطلب عملية نسخ التصميم الحالي اهتمامًا دقيقًا بالتفاصيل التي كانت مرضية للغاية. كان الأمر أشبه بتجميع نموذج Lego: كان لدي كل القطع وعرفت كيف يجب أن يبدو المنتج النهائي. كنت بحاجة فقط إلى تنظيم كل شيء وجمعهم معًا لإنشاء المنتج النهائي. هذا هو أحد الأسباب التي تجعلني أستمتع بتصميم UX. يتعلق الأمر بحل المشكلة وتجميع اللغز معًا لإنشاء شيء يمكن للجميع تقديره.

الفصل 2: التصميم
سمح لي الجزء التالي من فترة التدريب الخاصة بي بالدخول إلى الحشائش ببعض أعمال التصميم. المهمة: تصميم صفحة استيراد جديدة لتطبيق الويب Badger.
كان الفريق يعمل على إعادة تصميم الغرير لتكامل CRM لإنشاء نظام يسمح للمستخدمين بمشاهدة أي بيانات متزامنة وإدارة حساباتهم بأنفسهم. يتضمن الاتصال الحالي الكثير من العمل العملي من CSAs و AEs badger لإعدادها وصيانتها. من خلال توفير واجهة للمستخدمين للتفاعل مباشرة مع عمليات استيراد البيانات ، أردنا تحسين تجربة المستخدم لتكامل CRM الخاص بنا.

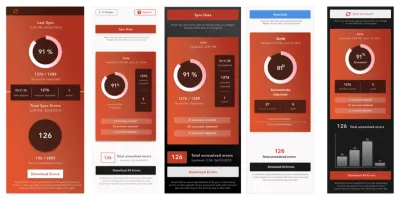
كان هدفي هو تصميم صفحة تعرض الأخطاء التي تحدث في أي عمليات استيراد للبيانات والتي أبلغت المستخدمين أيضًا بكيفية ومكان إجراء التغييرات اللازمة على بياناتهم. إذا كان هناك المزيد من الأخطاء المرتبطة باستيراد واحد أو إذا كان المستخدمون يرغبون في عرض جميع الأخطاء مرة واحدة ، فيجب أن يكونوا قادرين على تنزيل ملف excel لجميع هذه المعلومات.
أهداف
- إنشاء صفحة استيراد تُعلم المستخدم بحالة عملية الاستيراد ؛
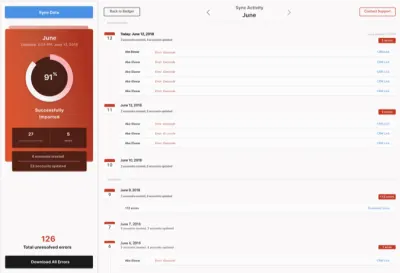
- توفير سجل تاريخي لمزامنات الحساب بين Badger و CRM مع الأخطاء التفصيلية المرتبطة بكل عملية استيراد ؛
- توفير روابط إلى CRM لكل حساب به خطأ استيراد في Badger ؛
- اسمح للمستخدمين بتنزيل ملف Excel يحتوي على جميع الأخطاء المعلقة.
قصص المستخدم
عميل Badger مع حساب CRM :
كعميل لديه CRM ، أريد أن أكون قادرًا على توصيل CRM الخاص بي إلى badger الخاص بي وتصور جميع عمليات مزامنة البيانات حتى أكون على دراية بجميع الأخطاء في العملية ويمكنني إجراء التغييرات حسب الضرورة.
بادجر :
بصفتي غريرًا ، أريد أن يكون المستخدمون قادرين على إدارة وعرض حالة تكامل CRM الخاص بهم حتى أتمكن من توفير الوقت والعمل اليدوي الذي يساعد المستخدمين الذين يقومون بمزامنة حساباتهم في CRM وتحري الخلل وإصلاحه.
قبل الخوض في التصميم حقًا ، كنا بحاجة إلى إجراء بعض التفكير لتحديد المعلومات التي يجب إظهارها وكيف:
- الاستيراد بالجملة مقابل الواردات المستمرة
اعتمادًا على نوع المستخدم ، هناك طريقتان لاستيراد البيانات إلى Badger. إذا تم ذلك من خلال جداول البيانات ، فسيتم تجميع الواردات وسنكون قادرين على تصور الواردات في مجموعات. ومع ذلك ، سيحتاج المستخدمون الذين تم دمجهم مع CRMs الخاصة بهم إلى تحديث بيانات Badger الخاصة بهم باستمرار أثناء قيامهم بإجراء تغييرات داخل CRM. يحتاج التصميم إلى أن يكون قادرًا على التعامل مع حالتي الاستخدام. - استيراد السجلات
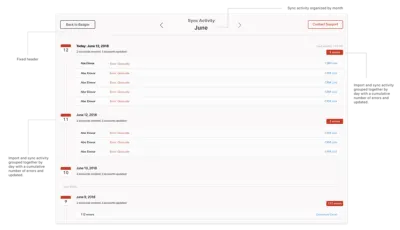
نظرًا لأن هذه كانت ميزة جديدة ، لم نكن متأكدين تمامًا من سلوك المستخدم. وبالتالي ، كان تحديد كيفية تنظيم المعلومات أمرًا صعبًا. هل يجب أن نسمح للمستخدمين بالذهاب إلى التمرير اللانهائي في قائمة تاريخهم؟ كيف سيبحثون عن استيراد محدد؟ هل يجب أن يكونوا قادرين على ذلك؟ هل يجب أن نظهر النشاط يومًا بعد يوم أم شهرًا بعد شهر؟
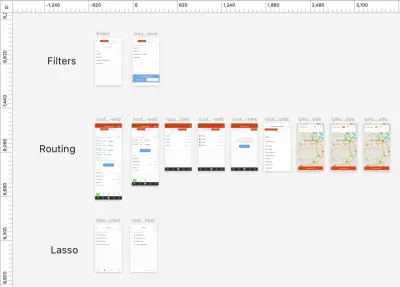
في النهاية ، تمكنا فقط من تقديم أفضل تخمين لكل من هذه المشكلات - مع العلم أنه يمكننا إجراء التعديلات المناسبة في المستقبل بمجرد أن يبدأ المستخدمون في استخدام الميزة. بعد التفكير في هذه المشكلات ، انتقلت إلى التخطيط الشبكي. لقد أتيحت لي الفرصة لتصميم شيء مختلف تمامًا وكان هذا متحررًا وتحديًا في نفس الوقت. كان التصميم النهائي تتويجًا لعناصر فردية من تصميمات مختلفة تم إنشاؤها على طول الطريق.
عملية التصميم
كان أصعب جزء في هذه العملية هو تعلم البدء من جديد. علمت في النهاية أن فرض شيء ما على تصميمي لأغراض جمالية فقط لم يكن أمرًا مثاليًا. كان فهم هذا والسماح لأفكاري بالرحيل عاملاً أساسيًا في الوصول إلى تصميم أفضل. كنت بحاجة إلى تعلم كيفية البدء من جديد مرارًا وتكرارًا لاستكشاف أفكار مختلفة.


التحديات
1. استخدام الفضاء الأبيض
على الفور ، كنت بحاجة إلى استكشاف المعلومات التي أردنا عرضها على الصفحة. كان هناك الكثير من التفاصيل التي يمكن أن ندرجها - وبالتأكيد مجال القيام بذلك.

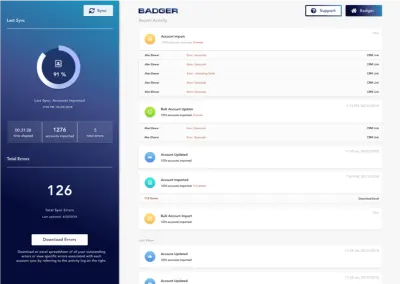
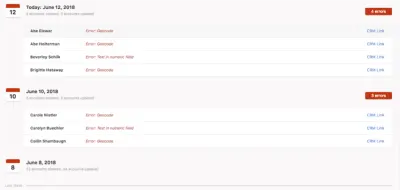
أضافت جميع المعلومات غير الضرورية الكثير من العبء المعرفي وأخذت مما كان المستخدم قلقًا بشأنه بالفعل. بدلاً من محاولة التخلص من كل المساحة البيضاء ، كنت بحاجة للعمل معها. مع وضع ذلك في الاعتبار ، قمت أخيرًا بإخراج جميع المعلومات غير ذات الصلة لإظهار ما نتوقع أن يهتم المستخدمون به أكثر: الأخطاء المرتبطة باستيراد البيانات.
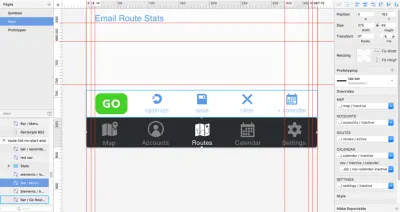
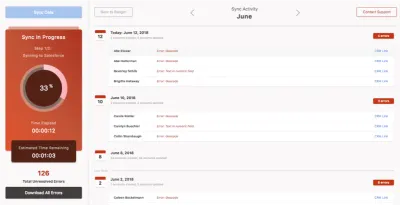
كانت هذه هي النسخة النهائية:

2. الملاحة
كان التحدي التالي هو الاختيار بين الشريط الجانبي مقابل الرأس لعرض المعلومات. تتمثل مزايا الشريط الجانبي في أن المعلومات ستكون مرئية باستمرار أثناء قيام المستخدم بالتمرير. ولكن كان علينا أيضًا التأكد من أن المعلومات الواردة في الشريط الجانبي مرتبطة منطقيًا بما يجري في باقي الصفحة.
قدم الرأس ميزة التصميم النظيف والعمود الفردي. كان الجانب السلبي هو أنها استحوذت على الكثير من العقارات الرأسية اعتمادًا على مقدار المعلومات الواردة في العنوان. كما أنها تعطي الأولوية بشكل مرئي لمحتويات الترويسة على ما كان أسفلها للمستخدم.

بمجرد تحديد المعلومات التي يجب عرضها في المكان ، أصبح التنقل في الشريط الجانبي هو القرار الأكثر منطقية. نتوقع أن يهتم المستخدمون بشكل أساسي بالأخطاء المرتبطة بوارداتهم وبالعنوان الكبير ، فإن الكثير من هذه المعلومات قد يقع في الجزء السفلي غير المرئي من الصفحة. يمكن أن يكون الشريط الجانبي بعد ذلك حاوية لملخص الاستيراد والنشاط الذي سيكون مرئيًا أثناء قيام المستخدم بالتمرير.

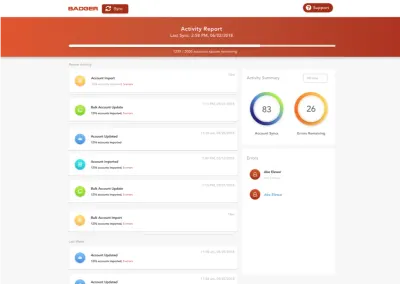
تصميم الشريط الجانبي : بعد أن قررت الحصول على شريط جانبي ، تقرر تحديد المعلومات التي يجب تضمينها وكيفية عرضها.

لقد كافحت لإنشاء تصميم مثير للاهتمام من الناحية المرئية نظرًا لقلة المعلومات التي يجب عرضها. لهذا السبب ، وجدت نفسي مرة أخرى أضيف عناصر غير ضرورية لملء المساحة على الرغم من أنني أردت إعطاء الأولوية للمستخدم. لقد جربت محتوى ومجموعات ألوان مختلفة ، في محاولة لإيجاد حل وسط بين التصميم وسهولة الاستخدام. كلما عملت معه أكثر ، كلما تمكنت من تحليل التصميم إلى العظام. أصبح من السهل التمييز بين المعلومات المفيدة والمواد المالئة. المنتج النهائي عبارة عن تصميم مبسط مع عدد قليل من الإحصائيات الموجزة. كما أنه يوفر مرونة كبيرة لتضمين المزيد من المعلومات في المستقبل.

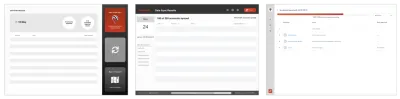
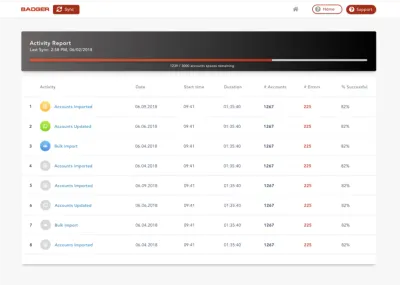
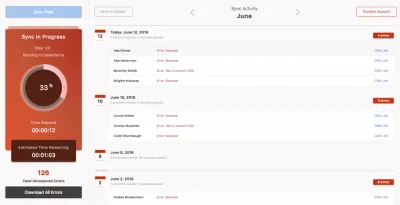
عملية الاستيراد : تم إنشاء صفحة تقدم الاستيراد بعد الانتهاء من تصميم صفحة الاستيراد. كان التحدي الأكبر للتصميم هنا هو تحديد كيفية عرض مزامنة الاستيراد قيد التقدم. لقد جربت حلولًا مختلفة من النوافذ المنبثقة والتراكبات ، لكنني استقرت في النهاية على إظهار التقدم في الشريط الجانبي. بهذه الطريقة ، لا يزال بإمكان المستخدمين حل أي أخطاء والاطلاع على السجل التاريخي لبيانات حساباتهم أثناء عملية الاستيراد. لمنع أي مقاطعة للاستيراد ، تم تعطيل أزرار "مزامنة البيانات" و "الرجوع إلى Badger" حتى لا يتمكن المستخدمون من مغادرة الصفحة.

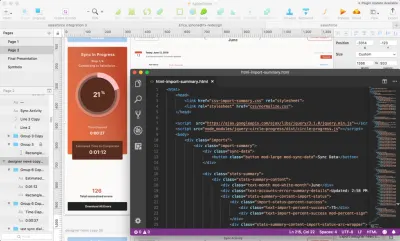
بعد الانتهاء من التصميمات ، انتقلت إلى HTML و CSS.

الفصل 3: HTML / CSS
كان هذا المشروع تجربتي الأولى مع أي نوع من الترميز. على الرغم من أنني حاولت تعلم HTML و CSS من قبل ، إلا أنني لم أصل مطلقًا إلى أي مستوى من الكفاءة. وما هي أفضل طريقة للبدء من نموذج بالحجم الطبيعي للتصميم الخاص بك؟
ذكّرني فهم منطق تنظيم مستند HTML بتنظيم مستند Sketch برموز وتجاوزات. ومع ذلك ، انتهت أوجه التشابه هناك. شعرت بأن الترميز شيء غريب للغاية كنت أحاول باستمرار أن ألتف حوله. كما سيقول مرشدتي ، " إنك تستعرض عضلات مختلفة جدًا في البرمجة عما أنت عليه في التصميم ." مع المنتج النهائي في متناول يدي الآن ، أنا مقتنع تمامًا بأن تعلم البرمجة هو أروع شيء تعلمت فعله منذ أن تدربت على استخدام النونية.
التحدي الأول ، بعد إعداد مستند وفهم الأساسيات ، كان العمل مع Flexbox. يتضمن التصميم الذي قمت بإنشائه عمودين جنبًا إلى جنب. كان الهدف من الجزء الأيمن هو التمرير بينما بقي الجزء الأيسر ثابتًا. بدا Flexbox كحل نظيف لهذا الغرض ، على افتراض أنه يمكنني تشغيله.
تألف تطبيق Flexbox من الكثير من التجارب والخطأ والنسخ الأعمى للرمز بينما كنت أتجول عبر مواقع الويب المختلفة ، وقراءة البرامج التعليمية وفحص الكود. بتوجيه من معلمي خلال هذه العملية برمتها ، نجحنا في النهاية في جعلها تعمل. لن أنسى أبدًا اللحظة التي فهمت فيها أخيرًا أنه باستخدام flex-direction: column سأجمع كل العناصر في عمود واحد ، flex-direction: row في وضعها في صف واحد.
أصبح الأمر منطقيًا للغاية الآن ، على الرغم من أن فهمي الأولي كان عكس ذلك تمامًا (اعتقدت أن flex-direction: column العناصر في أعمدة بجانب بعضها البعض). والمثير للدهشة أنني لم أتوصل إلى هذا الإدراك إلا بعد عمل الكود. كنت أراجع الكود الخاص بي وأدركت أنني لم أفهمه على الإطلاق. ما بقى لي قبالة؟ في CSS الخاص بي ، قمت flex-direction: row في الفصل الذي سميته column . كان هذا السيناريو مؤشراً إلى حد كبير على كيفية سير بقية تجربتي الأولى في الترميز. نادرًا ما كان نموذجي العقلي يتماشى مع منطق الكود ، وغالبًا ما تصادموا وذهبوا بطرق منفصلة. عندما حدث هذا ، كان علي أن أعود ، وأجد مفاهيمي الخاطئة ، وأصحح الكود.
بعد إعداد Flexbox ، كنت بحاجة إلى معرفة كيفية جعل العمود الأيسر ثابتًا أثناء تمرير الجزء الأيمن. تبين أن هذا لا يمكن تحقيقه بسطر واحد من التعليمات البرمجية كما كنت أتمنى. لكن العمل من خلال هذا ساعدني على فهم العلاقة بين الوالدين والطفل التي ساعدتني بشكل كبير في بقية العملية.

كان ترميز الخط الزمني العمودي والاتصال الهاتفي أيضًا عملية. كان الجدول الزمني أبسط مما كنت أتوقعه في الأصل. تمكنت من إنشاء مستطيل رفيع ، وتعيين ظل داخلي وملء متدرج له ، وتعيينه لعرض كل سجل نشاط.
كان الاتصال الهاتفي معقدًا. حاولت تنفيذه باستخدام CSS خالص مع نجاح ضئيل للغاية. كانت هناك عدة مرات فكرت فيها في تغيير التصميم لشيء أبسط (مثل شريط التقدم) لكنني سعيد جدًا لأنني تمسكت به.

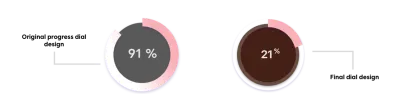
كان هناك صراع كبير يتمثل في الخروج من قرص التقدم ليتداخل مع دائرة الخلفية على طول الحدود. كان هذا هو المكان الذي قمت فيه بتغيير التصميم قليلاً - بدلاً من قطع الجزء غير المحمل من قرص التقدم ، فإنه يتداخل في كل مكان. لقد كان حل وسط بين تصميمي والرمز الذي لم أكن أرغب في القيام به في البداية. لكن كما اتضح ، كنت راضيًا عن النتيجة النهائية وبمجرد أن أدركت ذلك ، كنت سعيدًا بتقديم هذا الحل الوسط. تم تنفيذ الاتصال الهاتفي النهائي عبر JavaScript.
كانت هناك لحظة في عملية الترميز الخاصة بي حيث ألقيت بكل سطر من التعليمات البرمجية التي كتبتها على الإطلاق في كل فصل لمحاولة جعله يعمل. للتعويض عن هذا النقص في الإدراك المتأخر ، كنت بحاجة إلى قضاء بعض الوقت في مراجعة وتفتيش جميع العناصر لإزالة التعليمات البرمجية غير المفيدة . شعرت وكأن المالك يطرد المستأجرين الذين لم يدفعوا الإيجار. لقد كان بالتأكيد درسًا تم تعلمه في الحفاظ على مستوى من التدبير المنزلي والحكمة والتفكير في الكود.
شعرت غالبية التجربة بأنها اجتياز أعمى وتعلم بأثر رجعي. ومع ذلك ، لم يكن هناك ما يرضي أكثر من رؤية المنتج النهائي. جعلتني خوض هذه العملية أتفاعل مع عملي بطريقة لم أفعلها من قبل وأعطتني نظرة ثاقبة حول كيفية تنفيذ التصميم. في كل توقعاتي بخصوص التدريب ، لم أتوقع أبدًا أن أكون قادرًا على البرمجة وإنشاء أحد تصميماتي الخاصة. حتى بعد إخباري أنني سأتمكن من القيام بذلك في أول يوم لي ، لم أصدق ذلك إلا بعد رؤية هذه الصفحة مكتملة.
الفصل 4: العمل مع صغار الأطفال
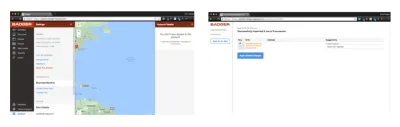
كجزء من عملية دمج مستخدمي Badger مع حسابات CRM الخاصة بهم ، كنا بحاجة إلى مستخدمينا لتسجيل الدخول إلى CRM الخاص بهم - مما يتطلب منا إعادة توجيههم من الغرير إلى موقع CRM الأصلي. لمنع التبديل المفاجئ والمتناقض من موقع ويب إلى آخر ، كنت بحاجة لتصميم صفحات تحميل وسيطة.

لقد بدأت بصفحة إعادة التوجيه الثابتة العادية. لقد كانوا بسيطين وقد حققوا هدفهم بالتأكيد ، لكننا لم نكن سعداء بهم.
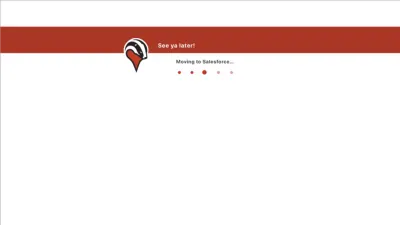
كان التحدي يتمثل في إنشاء شيء بسيط ومثير للاهتمام لإعلام المستخدم بأنه يغادر موقع الويب الخاص بنا في بضع ثوانٍ فقط ، وكان مرئيًا. سيحتاج التصميم إلى تقديم نفسه ، وشرح سبب وجوده ، والمغادرة قبل أن يتعب أي شخص من النظر إليه. لقد كان في الأساس تمرينًا في المواعدة السريعة. مع أخذ ذلك في الاعتبار ، قررت أن أجرب الرسوم المتحركة - تحديدًا تلك الخاصة بغرير صغير خجول ، مستوحى من الشعار الحالي.

باستخدام شعار Badger كنقطة مرجعية بداية ، أنشأت شخصيات مختلفة في Adobe Illustrator. شعرت أن الشعار الأصلي شديد بعض الشيء بالنسبة إلى تحميل الرسوم المتحركة ، لذلك اخترت شيئًا لطيفًا بعض الشيء. احتفظت بالصدر الأحمر وملامح الوجه من الشعار الأصلي من أجل التناسق وعملت بعيدًا في إنشاء جسم ورأس حول هذه العناصر. استغرق الرأس والمشارب بعض الوقت للتدليك في الأشكال التي كنت سعيدًا بها. أخذ الجسم الشكل أسهل قليلاً ، لكن الأمر استغرق وقتًا أطول قليلاً للعثور على النسبة الصحيحة بين حجم الرأس والجسم. بمجرد أن أدركت ذلك ، كنت على استعداد للانتقال إلى الرسوم المتحركة.

كانت غريزتي الأولى هي تجربة الرسوم المتحركة بإيقاف الحركة. اعتقدت أنه سيكون رائعًا - مثل والاس وغروميت. ولكن بعد المحاولة الأولى ثم الثانية ، وكل المحاولات التي تلت ذلك ، أصبح من الواضح أن مشاهدة هذا العرض عندما كنت طفلاً لم تزودني بشكل كامل بالمهارات المطلوبة للقيام برسوم متحركة بإيقاف الحركة.
لم أتمكن فقط من تحقيق النعومة التي أردتها ، وكانت هناك تناقضات صغيرة شعرت بأنها مزعجة للغاية بالنسبة لتحميل رسوم متحركة قصيرة جدًا. عادةً ما يتم تشغيل الرسوم المتحركة بمعدل 23 إطارًا في الثانية ، ولم يكن للرسوم المتحركة الخاصة بي سوى حوالي 15 إطارًا في الثانية. فكرت في إضافة المزيد من الإطارات ، ولكن بناءً على اقتراح من معلمي ، قررت تجربة الرسوم المتحركة للشخصية بدلاً من ذلك.
كانت هذه هي المرة الأولى التي قمت فيها بتحريك أي شيء يتكون من أكثر من 5 أجزاء متحركة وكان هناك بالتأكيد منحنى تعليمي لفهم كيفية تحريك شخصية ثنائية الأبعاد بطريقة مرضية بصريًا. كنت بحاجة إلى تحريك العناصر الفردية للتحرك من تلقاء نفسها بشكل مستقل عن الكل من أجل جعل الحركة قابلة للتصديق. أثناء عملي في الرسوم المتحركة ، أصبحت الطبقات التي قمت باستيرادها حبيبية بشكل متزايد. انتقل الرأس من طبقة واحدة إلى خمسة حيث تعلمت سلوك البرنامج وكيفية تحريك الغرير.
لقد قمت بتثبيت كل طرف من أطراف الجسم ووضعت كل جزء من أجزاء الجسم كطفل على الطبقة الأم من الجسم. قمت بتعيين نقاط الربط وفقًا لذلك في الجزء العلوي من الفخذين والكتفين للتأكد من أنها تتحرك بشكل مناسب ثم ، باستخدام التدوير والتخفيف ، محاكاة حركة أجزاء الجسم. كان الرأس صعبًا بعض الشيء ويتطلب بعض الحركة العمودية المستقلة عن الجسم. لجعل القفزة تبدو أكثر واقعية ، أردت أن يتدلى الرأس في الفضاء قليلاً قبل أن يدفعه باقي الجسم لأعلى ، وأن ينزل قليلاً بعد بقية الجسم. قمت أيضًا بتعديل الزاوية التي حاولت أن أجعلها يبدو كما لو كان يقودها بأنفه ، مشيرًا إلى أعلى أثناء القفز ، ومباشرًا أثناء الركض.
عرضت الرسوم المتحركة التي ظهرت على الصفحة والتي تعيد توجيه المستخدم مرة أخرى إلى الغرير ، طفل الغرير وهو يعود إلى الغرير بحقيبة مليئة بالمعلومات من إدارة علاقات العملاء.
وأخيراً: الغرير المرتبك. تم إجراء ذلك للصفحة الأخيرة التي احتجت إلى إنشائها: صفحة خطأ تُعلم المستخدم بتعقيدات غير متوقعة في عملية التكامل. وما هي أفضل طريقة لفعل ذلك من غرير متعاطف ومربك؟

كان الجزء الصعب هنا هو الجمع بين المظهر الجانبي للغرير الكارتوني الموجود والشعار لإنشاء شكل رأس أمامي. قبل أن أبدأ هذا المشروع ، لم أر قط غريرًا حقيقيًا. وغني عن القول ، أن Badger وجد طريقه إلى عمليات البحث عن الصور على google هذا الشهر. لقد فوجئت برؤية رأس الغرير مسطحًا في الواقع. في تصميماتي القليلة الأولى ، حاولت تقليد هذا لكنني لم أكن راضيًا عن النتيجة. عملت مع الشكل أكثر ، مع تعديل موضع الأنف ، والمشارب ، والأذنين لتحقيق النتيجة النهائية:
أجبرتني عملية الرسوم المتحركة هذه على نقل معرفتي الموجودة مسبقًا إلى مستوى أعلى. كنت بحاجة إلى دفع نفسي إلى ما هو أبعد مما كنت أعرفه بدلاً من تقييد نفسي بما اعتقدت أنه يمكنني القيام به. لقد بدأت في الأصل مع الرسوم المتحركة بإيقاف الحركة لأنني لم أكن أثق في نفسي للقيام بالرسوم المتحركة للشخصيات. من خلال منح نفسي الفرصة لتجربة شيء جديد ومختلف ، تمكنت من تحقيق شيء تجاوز توقعاتي الخاصة.

خاتمة
كانت الأشهر الثلاثة التي أمضيتها في فترة التدريب مرضية للغاية. كان كل يوم يدور حول التعلم وتجربة شيء جديد. كانت هناك تحديات لكل ما قمت به - حتى مع المهام التي كنت أكثر دراية بها مثل التصميم. في كل مرة أصنع شيئًا ما ، كنت أشعر بعدم الأمان وخوفًا من كيفية تلقيه. كان هناك الكثير من الشك الذاتي والكثير من الأفكار المهملة.
لهذا السبب ، كان من المذهل أن أكون جزءًا من فريق وأن يكون لديك مرشد يقودني في الاتجاه الصحيح. غالبًا ما كان يُطلب مني تجربة شيء آخر هو التشجيع الوحيد الذي أحتاجه لتجربة شيء آخر وتحقيق شيء أكبر وأفضل. أحب أن أتخيل نفسي كقوارض في لعبة اضرب الخلد ، أُضرب على الرأس مرارًا وتكرارًا ولكن دائمًا ما يظهر مرارًا وتكرارًا. الآن انتهت النضالات والتحديات ، أريد فقط تكرارها مرة أخرى.
أنا أقدر ما تعلمته وكيف دفعت إلى تجاوز ما اعتقدت أنه يمكنني القيام به. من الجنون أن أرى إلى أي مدى وصلت في غضون بضعة أشهر. لقد نما فهمي لكوني مصمم UX بشكل كبير ، من اكتشاف الميزات ، إلى صياغة التصميم ، ثم كتابة كود الواجهة الأمامية لتنفيذه. علمني هذا التدريب كم يجب أن أتعلم أكثر وحفزني على مواصلة العمل. لقد فهمت أن ما يمكنني فعله لا ينبغي أن يقتصر على ما أعرف كيف أفعله.