الشروع في العمل مع تخطيط CSS
نشرت: 2022-03-10على مدار العامين الماضيين ، تغير تخطيط CSS بشكل كبير وكذلك الطريقة التي نطور بها الواجهة الأمامية لمواقعنا. لدينا الآن خيار حقيقي فيما يتعلق بأساليب التخطيط التي نستخدمها في CSS لتطوير مواقعنا ، مما يعني أننا غالبًا ما نحتاج إلى اتخاذ قرار بشأن النهج الذي يجب اتباعه. في هذه المقالة ، سأستعرض طرق التخطيط المختلفة المتاحة لك من خلال شرح أساسيات كيفية استخدامها وما يتم استخدامها من أجله.
هذا الدليل مخصص لك إذا كنت جديدًا إلى حد ما على CSS وتتساءل عن أفضل طريقة للتعامل مع التخطيط ، ولكن أيضًا إذا كنت مطورًا متمرسًا من مكان آخر في المجموعة وتريد التأكد من تحديث فهمك للتخطيط اليوم . لم أحاول توثيق كل طريقة تخطيط بشكل كامل هنا ، لأن ذلك كان سيؤدي إلى إنشاء كتاب وليس مقالة. بدلاً من ذلك ، أقدم نظرة عامة عما هو متاح لك ، مع الكثير من الروابط لمعرفة المزيد.
التدفق الطبيعي
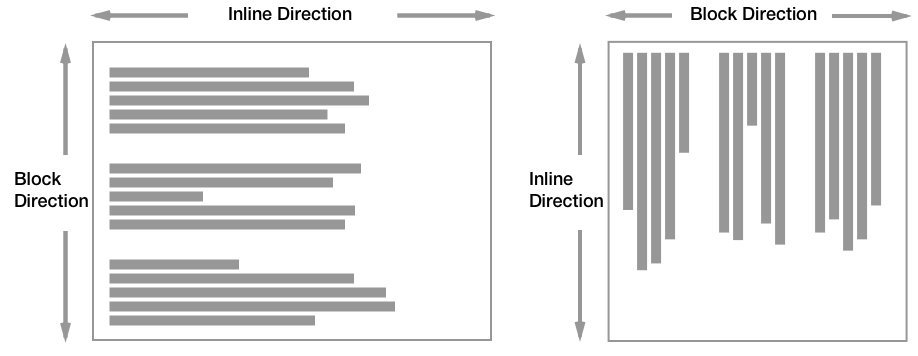
إذا أخذت صفحة ويب بتنسيق HTML ليس بها CSS مطبقة لتغيير التخطيط ، فسيتم عرض العناصر في التدفق العادي . في التدفق العادي ، يتم عرض المربعات واحدة تلو الأخرى بناءً على وضع الكتابة في المستند. هذا يعني أنه إذا كان لديك وضع كتابة أفقي ، حيث يتم تشغيل الجمل من اليسار إلى اليمين أو من اليمين إلى اليسار ، فإن التدفق العادي سيعرض مربعات عناصر مستوى الكتلة واحدة تلو الأخرى رأسياً أسفل الصفحة.
إذا كنت في وضع كتابة عمودي ، فعندئذٍ يتم تشغيل الجمل عموديًا بحيث يؤدي التدفق الطبيعي إلى وضع الكتل أفقيًا.

التدفق الطبيعي هو المكان الذي تبدأ فيه بأي تخطيط: عند إنشاء تخطيط CSS ، فأنت تأخذ الكتل وتسببها في القيام بشيء آخر غير التدفق العادي.
قم ببناء وثيقتك للاستفادة من التدفق الطبيعي
يمكنك الاستفادة من التدفق الطبيعي عن طريق التأكد من أن المستند يبدأ بطريقة جيدة التنظيم. تخيل لو - بدلاً من مفهوم التدفق الطبيعي هذا - قام المتصفح بتكديس كل الصناديق في الزاوية فوق بعضها البعض حتى تقوم بإنشاء تخطيط. هذا يعني أنه سيتعين عليك وضع كل شيء على الصفحة. بدلاً من ذلك ، يعرض المتصفح المحتوى الخاص بنا بطريقة يمكن قراءتها على الفور.
إذا فشل تحميل CSS الخاص بك ، فلا يزال بإمكان المستخدم قراءة المحتوى ، والمستخدمين الذين لا يحصلون على CSS على الإطلاق (على سبيل المثال ، شخص يستخدم قارئ الشاشة) سيتم تسليم المحتوى إليهم بالترتيب الموجود في المستند. هذا يجعل من المهم من وجهة نظر إمكانية الوصول أن يبدأ مستند HTML الخاص بك الحياة في ترتيب جيد ؛ ومع ذلك ، فإنه سيجعل حياتك أسهل كمطور ويب. إذا كان المحتوى الخاص بك بالترتيب الذي يتوقعه المستخدم لقراءته ، فلن تحتاج إلى إجراء تغييرات كبيرة على التخطيط لوضعه في المكان الصحيح. مع أساليب التخطيط الحديثة ، قد تندهش من ضآلة ما عليك القيام به.
لذلك ، قبل التفكير في التخطيط ، فكر في بنية المستند والترتيب الذي تريد أن تتم قراءة المحتوى الخاص بك فيه من أعلى المستند إلى أسفله.
الابتعاد عن التدفق الطبيعي
بمجرد أن نحصل على مستند جيد التنظيم ، نحتاج إلى تحديد كيفية أخذ ذلك وتحويله إلى التخطيط الذي نريده. سيتضمن هذا الابتعاد عن التدفق الطبيعي لأجزاء من وثيقتنا. لدينا مجموعة كاملة من أساليب التخطيط لاستخدامها. الطريقة الأولى التي سنلقي نظرة عليها هي float ، لأن العوامات هي دليل ممتاز على ما هو إخراج عنصر من التدفق الطبيعي.
يطفو
تُستخدم العوامات لتحويل مربع إلى اليسار أو اليمين ، مما يسمح بعرض المحتوى ملتفًا حوله.
من أجل تعويم عنصر ، استخدم float خاصية CSS وقيمة يسار أو يمين. القيمة الافتراضية لـ float هي لا شيء.
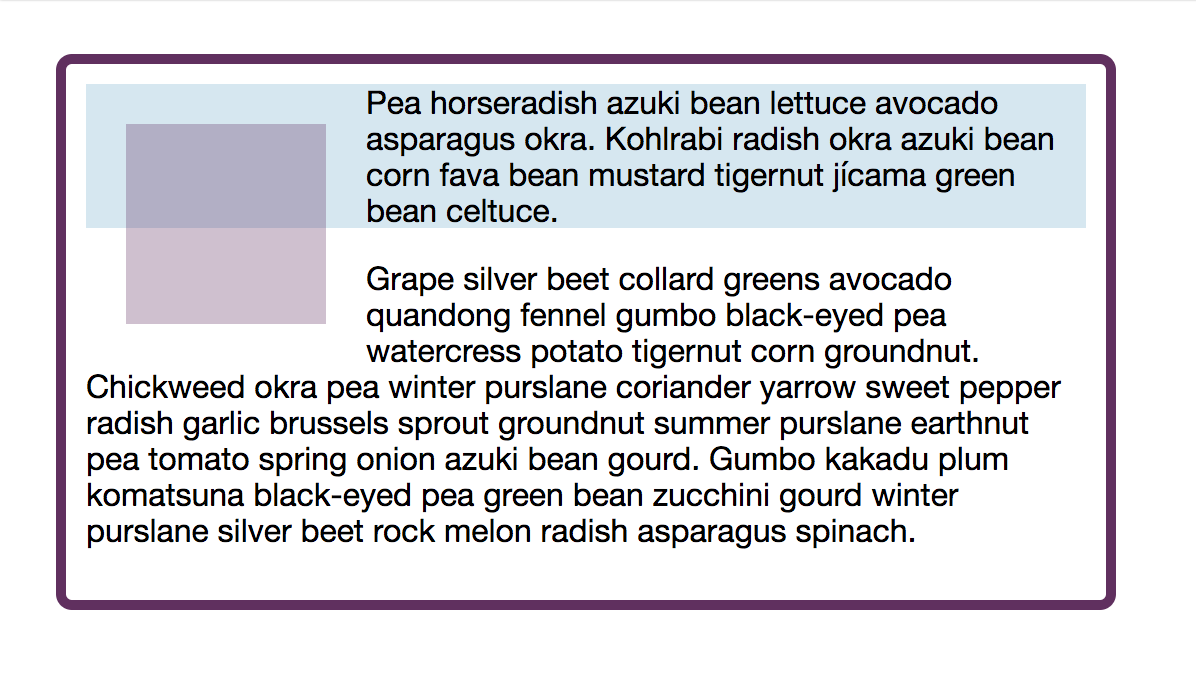
.item { float: left; }من الجدير بالذكر أنه عندما تعوم عنصرًا ويلتف النص حوله ، فإن ما يحدث هو تقصير مربعات السطر الخاصة بهذا المحتوى. إذا قمت بتعويم عنصر وتم تطبيق لون الخلفية على المربع التالي الذي يحتوي على النص ، يمكنك أن ترى أن لون الخلفية هذا سيعمل بعد ذلك أسفل العنصر العائم.

أثناء قيامك بتقصير مربعات السطر لإفساح المجال بين النص العائم والالتفاف ، يجب عليك تعيين هامش على العنصر العائم. سيؤدي الهامش الموجود على النص فقط إلى نقل النص من حافة الحاوية. بالنسبة للصورة التي تم تعويمها إلى اليسار ، يمكنك إضافة هامش إلى اليمين والجزء السفلي بافتراض أنك تريد تدفق الصورة بأعلى ويسار الحاوية.
راجع دليل تحطيم القلم للتخطيط: تعويم بقلم راشيل أندرو (rachelandrew) على CodePen.
تطهير يطفو
بمجرد تعويم العنصر ، ستلتف كل العناصر التالية حول هذا العنصر الطافي حتى تلتف تحته ويستمر التدفق الطبيعي. إذا كنت تريد منع ذلك ، فأنت بحاجة إلى مسح الطفو.
في العنصر الذي تريد بدء عرضه بعد التعويم ، أضف الخاصية مسحًا بقيمة يسار للإشارة إلى clear عنصر معوم لليسار ، أو لليمين لمسح عنصر عائم لليمين ، أو كليهما لمسح أي عوامات.
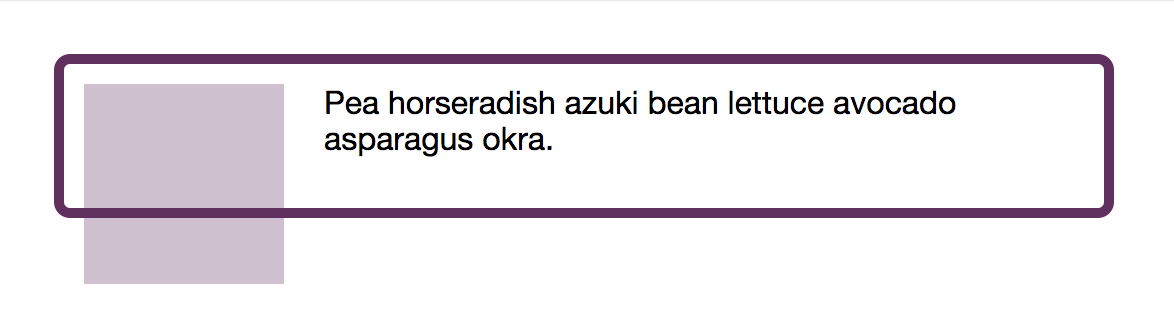
.clear { clear: both; }تعمل الطريقة المذكورة أعلاه إذا كنت تريد أن يبدأ عنصر بعد تعويم. لن يساعدك إذا وجدت نفسك في موقف يكون لديك فيه عنصر عائم داخل مربع ، مع بعض النص بجانبه. إذا كان النص أقصر من العنصر العائم ، فسيتم رسم المربع أسفل المحتوى وتجاهل العائمة. كما تعلمنا بالفعل ، فإن العوامات تقصر مربعات الخطوط ، ويستمر باقي التخطيط في التدفق العادي.

لمنع هذا الموقف ، نحتاج إلى مسح شيء ما داخل الصندوق. يمكننا إضافة عنصر فارغ وتعيين ذلك لمسح الكل. يتضمن هذا لصق أجزاء div فارغة في مستندنا وهو أمر غير مثالي وقد لا يكون ممكنًا إذا تم إنشاء صفحتك بواسطة CMS. لذا بدلاً من ذلك ، فإن طريقة عوامات المقاصة النموذجية هي ما يُعرف باختراق الإصلاح الواضح. تعمل هذه الطريقة عن طريق إضافة محتوى من إنشاء CSS ، وتعيين ذلك لمسح كليهما.
راجع دليل تحطيم القلم للتخطيط: clearfix بقلم Rachel Andrew (rachelandrew) على CodePen.
سياق تنسيق الكتلة
هناك طريقة أخرى لمسح العوامات داخل مربع وهي استدعاء سياق تنسيق الكتلة (BFC) على الحاوية. يحتوي سياق تنسيق الكتلة على كل شيء بداخله ، والذي قد يتضمن عناصر عائمة لم يعد بإمكانها إخراج الجزء السفلي من المربع. هناك عدة طرق لفرض BFC ، وأكثرها شيوعًا عند مسح العوامات هو تعيين خاصية تجاوز السعة بحيث يكون لها قيمة غير القيمة الافتراضية المرئية.
.container { overflow: auto; }سيعمل استخدام الفائض بهذه الطريقة بشكل عام ، ومع ذلك ، في مواقف معينة قد ينتهي بك الأمر بظلال مقطوعة أو أشرطة تمرير غير مرغوب فيها على العنصر. يمكن أن يبدو أيضًا محيرًا بعض الشيء في ورقة الأنماط الخاصة بك: هل قمت بتعيين تجاوز لأنك أردت أشرطة التمرير أو لمجرد اكتساب هذه القدرة على المقاصة؟
لتوضيح النية ومنع إنشاء BFC الذي يتسبب في آثار جانبية غير مرغوب فيها ، يمكنك استخدام flow-root كقيمة لخاصية display . الشيء الوحيد الذي يتم display: flow-root هو إنشاء BFC ، وبالتالي مسح عواماتك دون حدوث أي مشاكل أخرى.
.container { display: flow-root; }الاستخدام القديم للعوامات
حتى وصول طرق التخطيط الأحدث ، تم استخدام عوامات لإنشاء تخطيطات أعمدة ، عملت هذه التقنية من خلال إعطاء مجموعة من العناصر عرضًا وتعيينها لتطفو بجانب بعضها البعض. يمكن أن تؤدي الإدارة الدقيقة لحجم النسبة المئوية لهذه المربعات العائمة إلى إنشاء تأثير الشبكة.
لا أقترح البدء في تصميم جديد الآن واستخدام هذه الطريقة. ومع ذلك ، ستبقى في المواقع الحالية لسنوات عديدة قادمة. لذلك ، إذا صادفت تصميمًا حيث يبدو أن كل شيء تقريبًا يطفو ، فهذه هي التقنية المستخدمة.
الموارد ومزيد من القراءة حول العوامات وتطهير العوامات
- "The Clearfix: فرض عنصر لتخليص أبنائه من تلقاء أنفسهم" ، كريس كويير ، CSS-Tricks
- "
float" ، CSS: أوراق الأنماط المتتالية ، مستندات الويب MDN - CSS "
clear": أوراق الأنماط المتتالية ، مستندات الويب MDN - "فهم تخطيط CSS وسياق تنسيق الكتلة" ، راشيل أندرو ، مجلة Smashing
التمركز
لإزالة عنصر من التدفق الطبيعي أو نقله من مكانه في التدفق العادي ، يمكنك استخدام خاصية position في CSS. عندما تكون العناصر في التدفق الطبيعي ، يكون لها position static . يتم عرض العناصر واحدة تلو الأخرى في بُعد الحظر وإذا قمت بالتمرير في الصفحة ، يتم التمرير معها.
عند تغيير قيمة الموضع ، ستستخدم أيضًا قيم الإزاحة لتحريك الصندوق من نقطة مرجعية معينة. تعتمد النقطة المرجعية المستخدمة على قيمة المركز الذي تستخدمه.
تحديد المواقع النسبية
إذا كان العنصر له position: relative ، فإن النقطة المرجعية هي المكان الذي يكون فيه عادةً في التدفق الطبيعي. يمكنك بعد ذلك استخدام قيم الإزاحة للخصائص top ، left ، bottom ، right لنقل المربع من حيث يُعرض عادةً.
.item { position: relative; bottom: 50px; }لاحظ أن العناصر الأخرى على الصفحة لا تستجيب للموضع الجديد لعنصرك. المكان الذي تم وضعه في التدفق الطبيعي محجوز ، لذلك تحتاج إلى إدارة أي تداخلات بنفسك.
راجع دليل تحطيم القلم للتخطيط: تحديد المواقع النسبي بقلم راشيل أندرو (rachelandrew) على CodePen.
تحديد المواقع المطلقة
تعيين position: absolute على عنصر وستتم إزالته تمامًا من التدفق الطبيعي. ستتم إزالة المساحة التي تركت لها. سيتم بعد ذلك وضع العنصر بالنسبة إلى الكتلة التي تحتوي عليه والتي ، ما لم يتم تضمينها داخل عنصر آخر تم وضعه ، سيكون إطار العرض.
لذلك ، فإن أول شيء سيحدث إذا قمت بتعيين position: absolute على عنصر ما هو أنه ينتهي به الأمر عادةً عالقًا في أعلى ويسار منفذ العرض. يمكنك بعد ذلك استخدام قيم الإزاحة للخصائص top ، left ، bottom ، right لنقل المربع من هذا الموضع إلى المكان الذي تريده.
.item { position: absolute; top: 20px; right: 20px; }غالبًا لا تريد وضع المربع وفقًا لإطار العرض ، ولكن بالإشارة إلى عنصر محتوي ، فإنه يكون بالداخل. في هذه الحالة ، تحتاج إلى إعطاء العنصر المحتوي قيمة موضع بخلاف الثابت الافتراضي.
كوضعية ضبط position: relative لا يزيل العنصر من التدفق الطبيعي ، هذا هو الاختيار المعتاد. امنح العنصر الأصل الذي ترغب في تعيين الإزاحات الخاصة بك من position: relative ثم قم بإزاحة الكتلة الموضوعة تمامًا من حدود ذلك العنصر.
راجع دليل تحطيم القلم للتخطيط: تحديد المواقع المطلق بقلم راشيل أندرو (rachelandrew) على CodePen.
تحديد المواقع الثابتة
شيء ما مع position: fixed سيتم وضعه في معظم الحالات بالنسبة إلى منفذ العرض ، وإزالته من تدفق المستندات بحيث لا يتم حجز مساحة له. عند تمرير الصفحة ، يظل العنصر الثابت في موضعه بالنسبة إلى إطار العرض حيث يتم تمرير باقي المحتوى في التدفق العادي كالمعتاد.
.item { position: fixed; top: 20px; left: 100px; }يمكن أن يكون هذا مفيدًا لتمكين لوحة تنقل ثابتة تظل على الشاشة ، على سبيل المثال أثناء تمرير المحتوى. كما هو الحال مع قيم تحديد المواقع الأخرى ، قد تتسبب في حدوث تداخلات عند القيام بذلك ، لذا يجب الحرص على إمكانية قراءة كل المحتوى ولا ينتهي به الأمر خلف عنصر ثابت.
راجع دليل تحطيم القلم للتخطيط: تحديد المواقع الثابتة بقلم راشيل أندرو (rachelandrew) على CodePen.
لتعيين موضع عنصر ثابت بخلاف المتعلق بإطار العرض ، يجب أن يكون لديك عنصر يحتوي على إحدى خصائص transform أو perspective أو filter التي تم تعيينها على شيء آخر بخلاف قيمتها الافتراضية وهي none . في هذه الحالة ، سيصبح هذا العنصر هو الكتلة المحتوية وترتبط إزاحاتك بتلك الكتلة بدلاً من منفذ العرض.
الوضعية اللزجة
وضع الإعداد position: sticky بالعنصر إلى التمرير مع المستند تمامًا كما يحدث في التدفق الطبيعي ، ومع ذلك ، بمجرد وصوله إلى نقطة معينة فيما يتعلق بإطار العرض (باستخدام الإزاحات المعتادة) ، فإنه "يلتصق" ويبدأ في يتصرف مثل position: fixed . هذه قيمة أحدث ولا يتم دعمها جيدًا في المتصفحات مقارنة بالطرق الأخرى ، ومع ذلك ، فإنها تعود إلى مجرد التمرير باستخدام نظام تشغيل الصفحة وهو قيمة تستخدم بشكل جيد كتعزيز دون التسبب في مشاكل إذا لم يتم دعمها.
.item { position: sticky; top: 0; }هذه هي كيفية إنشاء التأثير الشائع لشريط التنقل بالتمرير مع المحتوى ثم التوقف في الجزء العلوي من منفذ العرض للبقاء على الشاشة أثناء التمرير في المحتوى.
راجع دليل تحطيم القلم للتخطيط: الموضع اللزج بقلم راشيل أندرو (rachelandrew) على CodePen.
الموارد ومزيد من القراءة عن تحديد المواقع
- "تحديد الموقع" ، منطقة تعلم MDN ، مستندات الويب MDN ، Mozilla
- ”
position: sticky;كريس كويير ، CSS-Tricks - "CSS position: sticky" معلومات دعم المتصفح لتحديد المواقع الثابتة ، يمكن استخدامها
فليكس لاوت
تخطيط الصندوق المرن (Flexbox) هو طريقة تخطيط مصممة للتخطيط أحادي البعد. أحادي البعد يعني أنك ترغب في تخطيط المحتوى الخاص بك في صف واحد أو كعمود. لتحويل العنصر الخاص بك إلى تنسيق مرن ، يمكنك استخدام خاصية display بقيمة flex .
.container { display: flex; }تصبح العناصر الفرعية المباشرة لهذا العنصر عناصر مرنة ، وسوف يتم وضعها كصف ، محاذيًا لحافة البداية في الاتجاه الداخلي.
راجع دليل تحطيم القلم للتخطيط: فليكس بقلم راشيل أندرو (rachelandrew) على CodePen.
محاور فليكس بوكس
في المثال أعلاه ، وصفت العناصر على أنها محاذاة لحافة بداية صفنا في الاتجاه المضمن ، بدلاً من وصفها بأنها محاذية لليسار. يتم وضع العناصر الخاصة بنا في صف لأن القيمة الافتراضية لخاصية flex-direction هي row ، وهذا يؤدي إلى إنشاء صف في الاتجاه الداخلي ، وهو الاتجاه الذي تسير فيه الجمل. نظرًا لأننا نعمل باللغة الإنجليزية ، وهي لغة تُكتب من اليسار إلى اليمين ، تكون بداية الصف على اليسار ولذا تبدأ عناصرنا من هناك. وبالتالي تحدد قيمة flex-direction المحور الرئيسي لـ Flexbox.
لذلك ، يمر المحور المتقاطع عبر المحور الرئيسي بزاوية قائمة. إذا كان الاتجاه المرن الخاص بك هو row وتم عرض العناصر الخاصة بك في الاتجاه الداخلي ، فسيتم تشغيل المحور المتقاطع في اتجاه الكتلة. إذا كان flex-direction الخاص بك هو column بحيث تعمل العناصر في اتجاه الكتلة ، فسيكون المحور المتقاطع على طول الصف.
إذا اعتدت على التفكير فيما يتعلق بالمحور الرئيسي والمتقاطع عند العمل مع Flexbox ، فسوف يسهل عليك الكثير من الأشياء.
التوجيه والنظام
يمنحك Flexbox القدرة على تغيير اتجاه العناصر على المحور الرئيسي باستخدام قيمة flex-direction row-reverse أو عكس column-reverse .
راجع دليل تحطيم القلم للتخطيط: الاتجاه المرن بقلم راشيل أندرو (rachelandrew) على CodePen.
يمكنك أيضًا تغيير ترتيب العناصر المرنة الفردية باستخدام خاصية order . ومع ذلك ، يجب أن تنتبه جيدًا عند القيام بذلك لأن هذا قد يتسبب في مشكلة لأي مستخدم يتنقل باستخدام لوحة المفاتيح بدلاً من الماوس أو الشاشة التي تعمل باللمس لأن ترتيب علامة التبويب الخاص بالمستند سيتبع ترتيب المحتوى في المصدر. راجع القسم أدناه حول طلب المرئي والمستندات لمزيد من التفاصيل.
خصائص فليكس
الخصائص المرنة هي كيفية التحكم في نسب العناصر المرنة على طول المحور الرئيسي. الخصائص الثلاث هي:
-
flex-grow -
flex-shrink -
flex-basis
يتم استخدام هذه عادةً في شكلها المختصر للخاصية flex ، والقيمة الأولى هي flex-grow ، والثانية flex-shrink flex-basis الثالث.
.item { flex: 1 1 200px; } تعطي قيمة flex-basis الحجم الذي سيحصل عليه العنصر قبل حدوث أي نمو أو تقلص. في المثال أعلاه ، هذا الحجم هو 200 بكسل ، لذلك سنمنح كل عنصر 200 بكسل من المساحة. من غير المحتمل أن يتم تقسيم حاويتنا بدقة على 200 بكسل ، وبالتالي ستكون هناك مساحة متبقية أو لا توجد مساحة كافية لجميع العناصر إذا كان كل منها يحتوي على 200 بكسل. تسمح لنا خصائص flex-grow flex-shrink بالتحكم في ما يحدث للعناصر إذا كان هناك مساحة كبيرة جدًا أو لا تكفي لها.
إذا تم ضبط flex-grow على أي قيمة موجبة ، فيُسمح للعنصر بالنمو ليشغل مساحة. لذلك ، في المثال أعلاه ، بعد إعطاء كل عنصر 200 بكسل ، ستتم مشاركة أي مساحة إضافية بين العناصر.
إذا تم تعيين flex-shrink على قيمة موجبة ، فيمكن أن يتقلص العنصر في الحالة التي يحدث فيها تجاوز التدفق إذا تم منح جميع العناصر flex-basis . إذا لم تكن هناك مساحة كافية في الحاوية في مثالنا ، فسيتقلص كل عنصر بمقدار متساوٍ لتقليله حتى يتم احتواء جميع العناصر في الحاوية.
يمكن أن تكون قيمتي flex-grow flex-shrink أي قيمة موجبة. سيتم منح العنصر الذي يحتوي على قيمة أكبر flex-grow المزيد من المساحة المتاحة بما يتناسب مع النمو ، ومع قيمة أكبر flex-shrink ستتم إزالة المزيد عند التقلص.
راجع دليل تحطيم القلم للتخطيط: الخصائص المرنة بقلم راشيل أندرو (rachelandrew) على CodePen.
إن فهم الطريقة التي تعمل بها هذه الخصائص المرنة هو حقًا المفتاح لفهم Flexbox ، وستوفر لك الموارد المدرجة أدناه كل التفاصيل. ومع ذلك ، ضع في اعتبارك استخدام Flexbox عندما يكون لديك مجموعة من الأشياء التي تريد تمديدها وسحقها في حاوية في بُعد واحد. إذا وجدت نفسك تحاول ترتيب الأشياء في صفوف وأعمدة ، فأنت تريد شبكة ، وفي هذه الحالة ربما لا يكون Flexbox هو الأداة المناسبة للوظيفة.
الموارد ومزيد من القراءة لتخطيط فليكس
- "CSS Flexible Box Layout" ، دليل كامل للمواصفات ، مستندات الويب MDN ، Mozilla
- "دليل كامل إلى Flexbox ،" كريس كويير ، CSS-Tricks
- "Flexbox Froggy" ، لعبة لتعلم Flexbox
- "Flexbugs" ، قائمة منسقة من المجتمع لأخطاء المتصفح المتعلقة بـ Flexbox
تخطيط الشبكة
تم تصميم CSS Grid Layout كطريقة تخطيط ثنائية الأبعاد. ثنائي الأبعاد يعني أنك ترغب في وضع المحتوى الخاص بك في صفوف وأعمدة. كما هو الحال مع Flexbox ، فإن Grid Layout هي قيمة display ، ومن ثم لبدء استخدام الشبكة ، يجب أن تبدأ display: grid على الحاوية الخاصة بك ، ثم قم بإعداد بعض الأعمدة و / أو الصفوف باستخدام grid-template-columns grid-template-rows خصائص grid-template-rows .
.container { display: grid; grid-template-columns: 200px 200px 200px; grid-template-rows: 200px 200px; } سينشئ CSS أعلاه شبكة ذات حجم ثابت ، مع مسارات أعمدة وصفوف ثابتة تمامًا. ربما لا يكون هذا هو ما تريده على الويب ، وقد قمت بتغطية Grid جيدًا. الإعداد الافتراضي لأي مسار هو " auto " ، والذي يمكن اعتباره بشكل عام "كبير بما يكفي للمحتوى". إذا لم ننشئ أي مسارات للصفوف ، فسيتم إنشاء صفوف لنا لأخذ أي محتوى مضاف ، وسيكون حجمها auto . النمط الشائع هو تحديد مسارات الأعمدة مع السماح للشبكة بإنشاء صفوف كما هو مطلوب.
بينما يمكنك إعداد مسارات العمود والصف باستخدام أي وحدة طول أو نسبة مئوية ، يمكنك أيضًا استخدام وحدة fr الجديدة ، وهي وحدة تم إنشاؤها لتخطيط الشبكة. الوحدة fr هي وحدة مرنة ، وتشير إلى حصة من المساحة المتاحة في حاوية الشبكة.
يمكن للشبكة توزيع مساحة لك ؛ لست بحاجة إلى حساب النسب المئوية لضمان ملاءمة الأشياء في الحاوية. في المثال أدناه ، نقوم بإنشاء أعمدة باستخدام وحدة fr والسماح للمسارات بالإنشاء تلقائيًا. نحن نستخدم أيضًا grid-gap مساراتنا (راجع القسم الخاص بمحاذاة الصندوق للحصول على مزيد من التفاصيل حول الفجوات وتخطيط الشبكة).
راجع دليل تحطيم القلم للتخطيط: شبكة بسيطة بقلم راشيل أندرو (rachelandrew) على CodePen.
كما هو الحال مع Flexbox و flex-grow Grow أو flex-shrink ، تتعامل وحدة fr مع مشاركة المساحة المتاحة. تعني قيمة fr الأعلى لمسار واحد أنه يحصل على مساحة أكبر بشكل متناسب. يمكنك أيضًا مزج وحدات fr والأطوال المطلقة. سيتم طرح المساحة اللازمة للأطوال من المساحة المتاحة قبل حساب وحدات fr .

راجع دليل تحطيم القلم للتخطيط: وحدات الأب والأطوال المطلقة بواسطة rachelandrew (rachelandrew) على CodePen.
مصطلحات الشبكة
تحتوي الشبكة دائمًا على محورين: المحور المضمن يعمل في الاتجاه الذي يتم فيه وضع الكلمات على الصفحة ومحور الكتلة في الاتجاه الذي يتم وضع الكتل فيه.
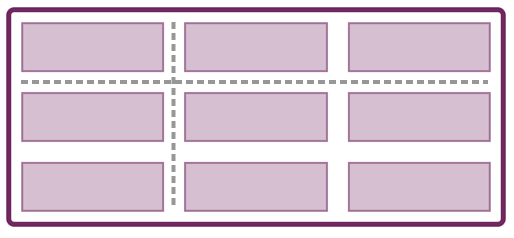
حاوية الشبكة هي العنصر الذي قمت بضبط display: grid عليه. لديك بعد ذلك خطوط الشبكة ، التي تم إنشاؤها بواسطة مسارات الأعمدة والصفوف التي حددتها عند استخدام grid-template-columns grid-template-rows . تُعرف أصغر وحدة على الشبكة (بين أربعة خطوط متقاطعة) باسم خلية الشبكة ، بينما تسمى مجموعة خلايا الشبكة التي تشكل مستطيلاً كاملاً منطقة الشبكة.



شبكة التنسيب التلقائي
بمجرد إنشاء شبكة ، يبدأ الأطفال المباشرون لحاوية الشبكة الخاصة بك في وضع أنفسهم ، واحد في كل خلية في الشبكة. يفعلون ذلك وفقًا لقواعد الوضع التلقائي للشبكة. تضمن هذه القواعد وضع كل عنصر في خلية فارغة لتجنب تداخل العناصر.
سيتم وضع أي عنصر فرعي مباشر لحاوية الشبكة لم تعطه موضعًا وفقًا لقواعد الوضع التلقائي. في المثال أدناه ، تسببت في أن يمتد كل عنصر ثالث إلى مسارات مكونة من صفين ، بينما لا يزال يتم وضعه تلقائيًا من حيث خط البداية.
راجع دليل تحطيم القلم للتخطيط: التنسيب التلقائي بقلم راشيل أندرو (rachelandrew) على CodePen.
تحديد المواقع الأساسية على أساس الخط
إن أبسط طريقة لوضع العناصر على الشبكة هي تحديد المواضع على أساس الخطوط ، وإعطاء قواعد العنصر لإخباره بأن يمتد من سطر واحد في الشبكة إلى آخر. على سبيل المثال ، إذا كانت لدي شبكة بها ثلاثة مسارات أعمدة ومسارات من صفين ، فيمكنني وضع عنصر من سطر العمود 1 إلى سطر العمود 3 ، وسطر الصف 1 إلى سطر الصف 3. وسيغطي بعد ذلك أربع خلايا شبكية في المجموع ، التي تغطي مسارين من الأعمدة وصفين من الأعمدة.
.item { grid-column-start: 1; grid-column-end: 3; grid-row-start: 1; grid-row-end: 3; } يمكن تمثيل هذه الخصائص على أنها اختصار grid-column grid-row حيث تكون القيمة الأولى هي البداية والنهاية الثانية.
.item { grid-column: 1 / 3; grid-row: 1 / 3; } يمكن أن تشغل عناصر الشبكة نفس الخلايا ، مما يتيح إنشاء تصميمات ذات محتوى متداخل. تتراكم العناصر بالطريقة المعتادة التي يتكدس بها المحتوى على الويب ، مع ظهور العناصر التي تخفض المصدر في أعلى العناصر الأخرى. لا يزال ، يمكنك استخدام z-index للسيطرة على هذا.
راجع دليل تحطيم القلم للتخطيط: التنسيب المستند إلى الخط بقلم راشيل أندرو (rachelandrew) على CodePen.
تحديد المواقع مع المناطق المسماة
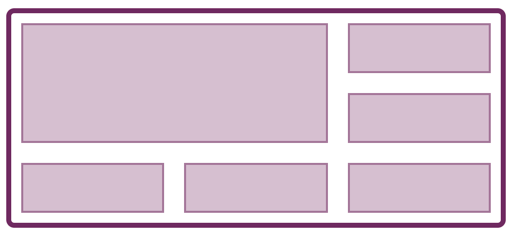
يمكنك أيضًا وضع العناصر على الشبكة الخاصة بك باستخدام "المناطق المسماة". لاستخدام هذه الطريقة ، تقوم بتسمية كل عنصر ، ثم تصف التخطيط على أنه قيمة خاصية grid-template-areas .
.item1 { grid-area: a; } .item2 { grid-area: b; } .item3 { grid-area: c; } .container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aacc"; } هناك بعض القواعد التي يجب تذكرها عند استخدام هذه الطريقة. إذا كنت تريد أن يمتد عنصر ما على عدة خلايا ، فيجب عليك تكرار الاسم. تحتاج المناطق إلى تشكيل مستطيل كامل ، ولا يُسمح بقطع على شكل حرف L أو تتريس! يجب أن تكون الشبكة كاملة - يجب ملء كل خلية. إذا كنت تريد ترك مسافة بيضاء ، فاملأ تلك الخلية بامتداد . . على سبيل المثال ، في CSS أدناه ، سأترك الزاوية اليمنى السفلية فارغة.
.container { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-areas: "aabb" "aac ."; }هذه طريقة رائعة للعمل حيث يمكن لأي شخص ينظر إلى CSS أن يرى بالضبط كيف سيعمل التخطيط.
راجع دليل تحطيم القلم للتخطيط: مناطق قالب الشبكة بواسطة rachelandrew (rachelandrew) على CodePen.
الموارد ومزيد من القراءة لتخطيط الشبكة
هناك الكثير في CSS Grid Layout مما شاركته هذه النظرة العامة السريعة ، وستساعدك الموارد أدناه على معرفة المواصفات. يمكن أن تكون المكونات وتخطيط الصفحة الكاملة على حد سواء شبكات ، اختر تخطيط الشبكة إذا كان لديك تخطيط ثنائي الأبعاد لإنشاءه - بغض النظر عن حجمه أو صغره.
- "تخطيط شبكة CSS" ، تقنية الويب للمطورين ، مستندات الويب MDN ، Mozilla
- "الشبكة بالمثال" ، كل ما تحتاجه لتعلم CSS Grid Layout ، راشيل أندرو
- "Grid Garden" ، لعبة تفاعلية ممتعة لاختبار مهاراتك في CSS وتحسينها
- "Layout Land" ، جين سيمونز ، يوتيوب
لقد كتبت أيضًا عددًا من المقالات هنا في Smashing Magazine والتي يمكن أن تساعدك في البحث في مفاهيم Grid المختلفة:
- "أفضل الممارسات مع تخطيط شبكة CSS"
- "تصميم الخلايا الفارغة بالمحتوى المُنشأ وتخطيط شبكة CSS"
- "استخدام شبكة CSS: دعم المتصفحات بدون شبكة"
- "تعثر شبكة CSS والعقبات التي تعترض طريقها"
- "تسمية الأشياء في تخطيط شبكة CSS"
ترتيب المرئيات والمستندات
في بداية هذه المقالة ، اقترحت أن تبدأ بالمستند الخاص بك بترتيب يجعل قراءته منطقية من الأعلى إلى الأسفل ، لأن هذا سيكون مفيدًا لكل من إمكانية الوصول ومن حيث الطريقة التي يعمل بها تخطيط CSS. من مقدمتنا القصيرة إلى Flexbox و CSS Grid ، يمكنك أن ترى أنه سيكون من الممكن نقل الأشياء بشكل كبير بعيدًا عن هذا الترتيب. هذا لديه القدرة على التسبب في مشكلة.
سوف تتبع المستعرضات مصدر المستند لأي استخدام غير مرئي للمستند. لذلك ، سيقرأ قارئ الشاشة ترتيب المستندات وأي شخص يستخدم لوحة مفاتيح للتنقل سوف ينتقل عبر المستند بالترتيب الموجود في المصدر وليس ترتيب العرض. العديد من مستخدمي برامج قراءة الشاشة ليسوا مكفوفين تمامًا ، وبالتالي قد يستخدمون قارئ الشاشة جنبًا إلى جنب مع القدرة على رؤية مكانهم في المستند. في كلتا الحالتين ، قد يتسبب العرض المختلط عند مقارنته بالمصدر في وضع مربك للغاية بالفعل.
كن حذرًا جدًا عند نقل العناصر من ترتيبها في المصدر. إذا وجدت نفسك تعيد ترتيب العناصر في CSS ، فهل يجب أن تعود وتعيد تنظيم المستند؟ قم بإجراء اختبار لمعرفة ما إذا كان لا يزال بإمكانك التنقل حول المستند الخاص بك وأن يكون الترتيب المرئي منطقيًا.
الموارد ومزيد من القراءة للترتيب المرئي والمستند
- "CSS Grid Layout and Accessibility" ، تقنية الويب للمطورين ، مستندات الويب MDN ، Mozilla
- "طلب مصدر HTML مقابل ترتيب عرض CSS" ، Adrian Roselli
- "قطع اتصال Flexbox وملاحة لوحة المفاتيح" ، Code Things ، Tink
- "تعارض الطلب المستجيب لتركيز لوحة المفاتيح" ، أليستر كامبل
جيل الصندوق
كل شيء تضعه على صفحة ويب يُنشئ مربعًا ، ويصف كل شيء في هذه المقالة كيف يمكنك استخدام CSS لتخطيط تلك المربعات في تصميمك ، ومع ذلك ، في ظروف معينة ، قد لا ترغب في إنشاء مربع على الإطلاق. توجد قيمتان لخاصية display تتعاملان مع المواقف التي لا تريد فيها مربعات.
لا تنشئ الصندوق أو المحتويات ( display: none )
إذا كنت تريد عدم إنشاء العنصر وجميع محتويات هذا العنصر ، بما في ذلك أي عناصر فرعية ، فيمكنك استخدام display: none . لن يتم عرض العنصر الآن ، ولن يتم حجز أي مساحة للمكان الذي كان من المفترض أن يكون فيه.
.item { display: none; } لا تنشئ هذا العنصر ، ولكن قم بإنشاء أي عناصر فرعية ( display: contents )
يتم display قيمة أحدث display: contents . تطبيق display: contents على عنصر ولن يتم إنشاء مربع لهذا العنصر ولكن سيتم إنشاء أي عناصر فرعية كالمعتاد. يمكن أن يكون هذا مفيدًا إذا كنت تريد أن تصبح العناصر الفرعية غير المباشرة جزءًا من تخطيط مرن أو شبكة.
في المثال أدناه ، يحتوي العنصر المرن الأول على طفلين متداخلين ، ومع ذلك يتم تعيينه display: contents لم يتم تأجير صندوقه ويعرض الأطفال كما لو كانوا الطفل المباشر ويصبحون عناصر مرنة. قم بإزالة display: contents من هذا العنصر لترى كيف يتغير التخطيط.
راجع دليل تحطيم القلم للتخطيط: العرض: محتويات بقلم راشيل أندرو (rachelandrew) على CodePen.
الموارد ومزيد من القراءة لتوليد مربع
- "صناديق التلاشي مع
display: contents" ، راشيل أندرو - كيفية
display: contents;يعمل ، "Ire Aderinokun ، -
display: contents، "معلومات دعم المتصفح ، يمكن استخدامها
انتقام
لطالما كانت المحاذاة موضوعًا صعبًا على الويب حتى وقت قريب ، مع وجود طرق محدودة للغاية لمحاذاة العناصر بشكل صحيح داخل المربعات. هذا يتغير مع Box Alignment Module ، والذي ستستخدمه حاليًا عند التحكم في المحاذاة في حاويات Grid و Flex. في المستقبل ، ستنفذ طرق التخطيط الأخرى أيضًا خصائص المحاذاة هذه. قائمة خصائص المحاذاة المفصلة في مواصفات Box Alignment هي كما يلي:
-
justify-content -
align-content -
place-content -
justify-items -
align-items -
place-items -
justify-self -
align-self -
place-self -
row-gap -
column-gap -
gap
نظرًا لأن نماذج التخطيط لها ميزات مختلفة ، تعمل المحاذاة بشكل مختلف قليلاً اعتمادًا على نموذج التخطيط المستخدم. دعنا نلقي نظرة على كيفية عمل المحاذاة مع بعض تخطيطات الشبكة والمرنة البسيطة.
تعيِّن خصائص align-items وضبط justify-items خصائص align-self justify-self كمجموعة. تقوم هذه الخصائص بمحاذاة العناصر داخل منطقة الشبكة الخاصة بهم.
راجع دليل تحطيم القلم للتخطيط: محاذاة العناصر ، ضبط العناصر ، محاذاة الذات ، ضبط النفس بقلم راشيل أندرو (rachelandrew) على CodePen.
تقوم خصائص محاذاة align-content وضبط justify-content بمحاذاة مسارات الشبكة ، حيث توجد مساحة أكبر في حاوية الشبكة أكثر مما هو مطلوب لعرض المسارات.
راجع دليل تحطيم القلم للتخطيط: محاذاة المحتوى وتبرير المحتوى بقلم راشيل أندرو (rachelandrew) على CodePen.
في Flexbox ، قم align-items والتعامل align-self مع المحاذاة على المحور المتقاطع ، بينما يتعامل justify-content مع توزيع المساحة على المحور الرئيسي.
راجع دليل تحطيم القلم للتخطيط: تبرير مرن للمحتوى ، محاذاة العناصر ، محاذاة ذاتي بقلم راشيل أندرو (rachelandrew) على CodePen.
على المحور العرضي ، يمكنك استخدام align-content حيث قمت بلف الخطوط المرنة ومساحة إضافية في الحاوية المرنة.
راجع دليل تحطيم القلم للتخطيط: محتوى محاذاة مرنة بقلم راشيل أندرو (rachelandrew) على CodePen.
See the resources for some links that discuss Box Alignment in detail across layout methods. It really is worth spending some time understanding how alignment works, as it will make working with Flexbox, Grid and future layout methods far easier.
Row And Column Gaps
A multiple-column layout has the column-gap property, and the Grid Layout spec had — until recently — the properties grid-column-gap , grid-row-gap , and grid-gap . These have now been removed from the Grid specification and added to Box Alignment. At the same time, the grid- prefixed properties were renamed to column-gap , row-gap , and gap . Browsers will alias the prefixed properties to the new renamed ones so you do not need to worry if you are using the better supported old names in your code right now.
The renaming means that these properties can be also applied to other layout methods, the obvious candidate being Flexbox. While no browser supports gaps in Flexbox at the moment, in future we should be able to use column-gap and row-gap to create space between flex items.
Resources And Further Reading For Alignment
- “CSS Box Alignment,” CSS: Cascading Style Sheets, MDN web docs, Mozilla
- “Box Alignment in Flexbox,” CSS Flexible Box Layout, MDN web docs, Mozilla
- “Box Alignment in CSS Grid Layout,” CSS Grid Layout, MDN web docs, Mozilla
- “The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment,” Rachel Andrew, Smashing Magazine
- “Box Alignment Cheatsheet,” Rachel Andrew
Multi-Column Layout
A multiple-column layout is a layout type that enables the creation of columns, such as you might find in a newspaper. A block is split into columns, and you read down a column in the block direction then return to the top of the next column. While reading content in this way is not always useful in a web context as people don't want to have to scroll up and down to read, it can be a helpful way to display small amounts of content or to collapse down sets of checkboxes or other small UI elements.
A multiple-column layout can also be used to display sets of cards or products which have differing heights.
Setting A Column Width
To set an optimal column width, and instruct the browser to display as many columns as possible at that width use the following CSS:
.container { column-width: 300px; }This will create as many as 300 pixel columns as possible, any leftover space is shared between the columns. Therefore, unless your space divides into 300 pixels with no remainder, it is likely that your columns will be slightly wider than 300 pixels.
Setting A Number Of Columns
Instead of setting the width, you could set a number of columns using column-count . In this case, the browser will share the space between the number of columns you have asked for.
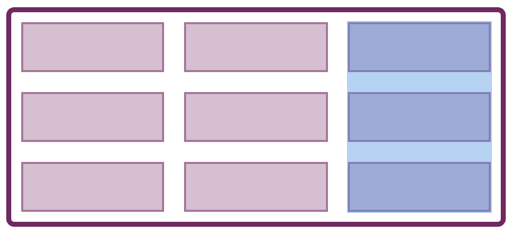
.container { column-count: 3; } If you add both column-width and column-count , then the column-count property acts as a maximum. In the below code, columns will be added until there are three columns, at which point any extra space will be shared between those three columns even if there was enough space for an additional column.
.container { column-width: 300px; column-count: 3; }Gaps And Column Rules
You cannot add margins or padding to individual column boxes, to space out columns use the column-gap property. If you do not specify a column-gap , it will default to 1em to prevent columns bumping up against each other. This is a different behavior to the way column-gap is specified for other layout methods, where it defaults to 0. You can use any length unit for your gap, including 0 if you want no gap at all.
The column-rule property gives you the ability to add a rule between two columns. It is a shorthand for column-rule-width , column-rule-color , and column-rule-style , and acts in the same way as border . Note that a rule does not take up any space of its own. It lays on top of the gap so to increase or decrease space between the rule and the content you need to increase or decrease the column-gap .
See the Pen Smashing Guide to Layout: multicol by Rachel Andrew (@rachelandrew) on CodePen.
Allowing Elements To Span Columns
You can span an element inside the multicol container across all of the columns using the column-span property on that element.
h3 { column-span: all; } When a column-span happens, the multicol container essentially stops above the spanning element, therefore, the content forms into columns above the element and then remaining content forms a new set of column boxes below the spanning element.
See the Pen Smashing Guide to Layout: multicol span by Rachel Andrew (@rachelandrew) on CodePen.
You can only use column-span: all or column-span: none ; it isn't possible to span some of the columns. At the time of writing, Firefox does not support the column-span property.
Resources And Further Reading For Multiple-Column Layout
- “Using Multi-Column Layouts,” CSS Multi-column Layout, MDN web docs, Mozilla
Fragmentation
Multiple-Column Layout is an example of fragmentation . In this case, the content is broken into columns. It is, however, very similar to the way that content is broken into pages when printing. This process is dealt with by the Fragmentation specification, and this specification contains properties to help control the breaking of content.
For example, if you have laid out a set of cards using multicol and you want to make sure that a card never breaks in half, becoming split between two columns you can use the property break-inside with a value of avoid . Due to browser compatibility reasons, you will also want to use the legacy page-break-inside property as well.
.card { page-break-inside: avoid; break-inside: avoid; } If you want to avoid a break directly after a heading, you can use the break-after property.
.container h2 { page-break-after: avoid; break-after: avoid; } These properties can be used when preparing a print stylesheet and also in multicol. In the example below, I have three paragraphs in a multicol container that fragments into three columns. I have given break-inside: avoid to the p element meaning that the paragraphs end up one in each column (even if this makes the columns uneven).
See the Pen Smashing Guide to Layout: multicol fragmentation by Rachel Andrew (@rachelandrew) on CodePen.
الموارد ومزيد من القراءة للتجزئة
- "دليل إلى حالة أوراق الأنماط المطبوعة في 2018" ، راشيل أندرو ، مجلة Smashing
- "فواصل الأعمدة" ، QuirksMode.org
تحديد أنواع التخطيط: كيف تختار؟
ستستخدم معظم صفحات الويب مزيجًا من أنواع التخطيطات هذه ، وتحدد كل مواصفات بالضبط كيفية تفاعلها مع بعضها البعض. على سبيل المثال ، قد يكون لديك تخطيط شبكة تكون فيه بعض عناصر الشبكة عبارة عن حاويات مرنة أيضًا. قد تكون بعض هذه الحاويات المرنة عبارة عن كتلة تحتوي على عنصر موضوع أو بها صورة تطفو بالداخل. تمت كتابة المواصفات مع توقع أننا سنقوم بخلط نماذج التخطيط ، وفقًا لما هو أفضل للمحتوى الذي نضعه. في هذا الدليل ، حاولت تقديم نظرة عامة على الطريقة الأساسية التي يتصرف بها كل نوع تخطيط ، وذلك لمساعدتك على التركيز على أفضل طريقة لتحقيق تأثير معين.
ومع ذلك ، لا تخف من العبث بطرق مختلفة لإنشاء التصميم الذي تفكر فيه. هناك عدد أقل من الأماكن التي قد تتخيلها حيث يجب أن تقلق بشأن اختياراتك التي تسبب أي مشكلة حقيقية. ابدأ بهيكل مستند جيد ، واحرص على عدم فصل العرض المرئي عن هذا الترتيب. جزء كبير من الباقي هو مجرد حالة اختبار أن الأشياء تعمل كما تتوقع في المستعرضات المستهدفة.
